Durch Hinzufügen eines Buttons zum Hauptnavigationsmenü können Sie die Aufforderung zum Handeln auf Ihrer Website hervorheben und mehr Besucher auf Ihre wichtigsten Seiten leiten. Es ist auch eine einfache Möglichkeit, denselben Button auf jeder Seite und jedem Beitrag einzufügen.
Wir haben gesehen, wie WPForms, eine unserer Partnermarken, einen “Get WPForms”-Button direkt im WordPress Header hinzugefügt hat. Dieser einfache Zusatz hat dazu beigetragen, die Konversionen zu erhöhen und den Umsatz zu steigern.
Durch die Platzierung des Buttons an einer gut sichtbaren Stelle, WPForms machte es einfacher für die Besucher, Maßnahmen zu ergreifen, was zu einer besseren Engagement und mehr Leads.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Schaltfläche zu Ihrem WordPress-Header-Menü hinzufügen können.

Warum eine Schaltfläche in WordPress Header-Menü hinzufügen?
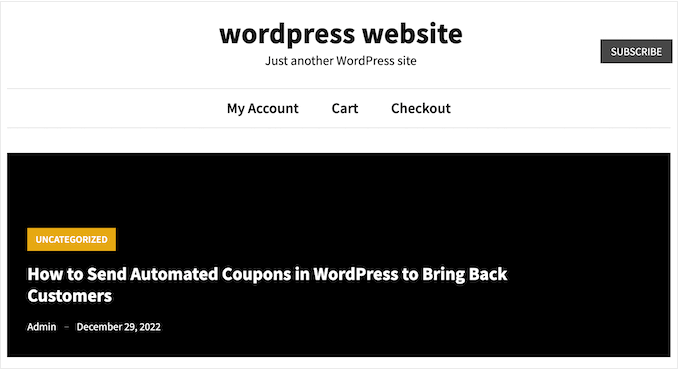
WordPress-Navigationsmenüs sind in der Regel einfache Textlinks, bei denen alles gleich aussieht und nichts wirklich hervorsticht.

Einige Links sind jedoch wichtiger als andere. Zum Beispiel können Sie einen Link zu einem Online-Bestellformular oder zur Registrierungsseite Ihrer WordPress Website für Mitglieder hinzufügen.
Standardmäßig sehen diese wichtigen Links genauso aus wie der Rest des Kopfmenüs.
Sie können diese Links auffälliger gestalten, indem Sie sie in Schaltflächen verwandeln. So können Sie mehr Klicks und Konversionen erzielen.

Standardmäßig können Sie Schaltflächen in WordPress-Beiträgen und -Seiten mithilfe des Schaltflächen-Blocks hinzufügen, aber Sie können sie nicht zu Navigationsmenüs hinzufügen.
Sehen wir uns also an, wie Sie eine Schaltfläche zu Ihrem WordPress-Header-Menü hinzufügen können.
Hinzufügen einer Schaltfläche in Ihr WordPress-Header-Menü
Zunächst müssen Sie den Link hinzufügen, den Sie in eine Schaltfläche umwandeln möchten.
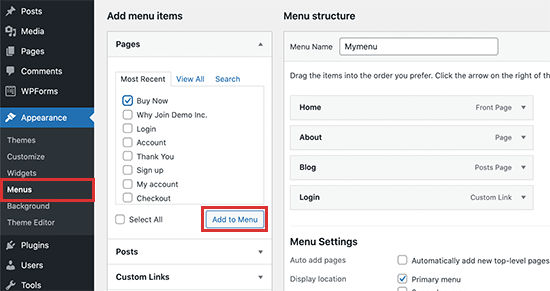
Gehen Sie einfach auf die Seite Darstellung ” Menüs in Ihrem WordPress-Dashboard und fügen Sie den Link zu Ihrem Navigationsmenü hinzu. Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Navigationsmenüs in WordPress.

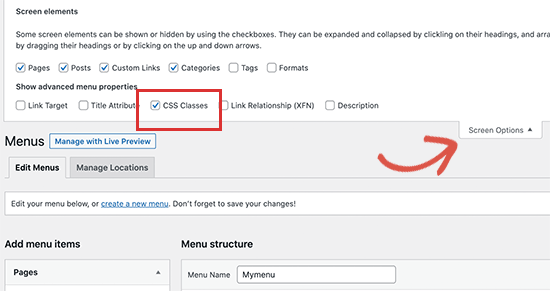
Danach müssen Sie auf die Schaltfläche Bildschirmoptionen am oberen Rand des Bildschirms klicken.
Daraufhin wird ein Panel mit vielen neuen Optionen angezeigt. Aktivieren Sie einfach das Kästchen neben “CSS-Klassen”.

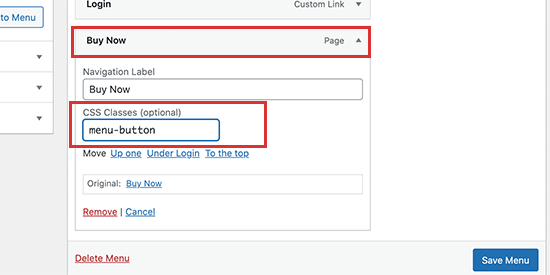
Klicken Sie nun auf den Menüpunkt, den Sie in eine Schaltfläche umwandeln möchten, um ihn zu erweitern.
Sie werden eine neue CSS-Klassenoption bemerken, in die Sie einen Klassennamen eingeben können. Sie können die CSS-Klasse nach Belieben benennen, aber in diesem Leitfaden werden wir menu-button verwenden.

Nachdem Sie einen Namen eingegeben haben, klicken Sie auf die Schaltfläche “Menü speichern”, um Ihre Änderungen zu speichern.
Jetzt haben Sie dem Menüelement eine individuelle CSS-Klasse hinzugefügt. Sie können das Aussehen mit individuellem CSS-Code anpassen. Sie können diesen Code entweder über den integrierten WordPress Customizer oder mit einem Code Snippets Plugin hinzufügen.
Hinzufügen einer Schaltfläche in Ihr WordPress-Header-Menü mit WPCode (empfohlen)
Der beste Weg, benutzerdefinierten Code zu WordPress hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Code-Snippets-Plugin, mit dem Sie benutzerdefinierte CSS, PHP, HTML und mehr hinzufügen können.
Da Sie die Theme-Dateien nicht direkt bearbeiten, können Sie viele häufige WordPress-Fehler vermeiden. Außerdem können Sie Ihr Theme aktualisieren oder zu einem völlig anderen Theme wechseln, ohne Ihren benutzerdefinierten Code zu verlieren.
Wenn Sie die Schaltfläche zu irgendeinem Zeitpunkt entfernen möchten, können Sie sie mit einem einzigen Klick ausschalten.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
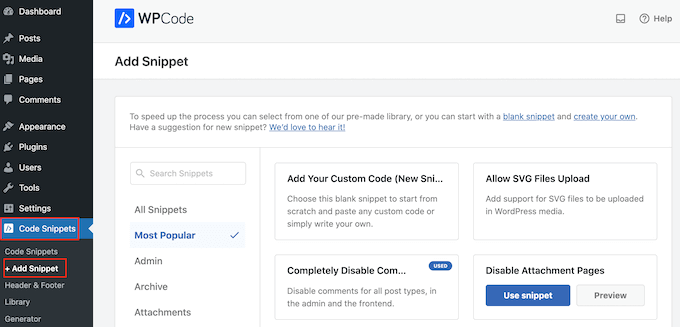
Sobald das Plugin aktiviert ist, besuchen Sie die Seite Code Snippets ” + Add Snippet im WordPress-Dashboard.

Hier sehen Sie alle vorgefertigten WPCode-Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
Bewegen Sie nun den Mauszeigerkontakt über die Option “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”, wenn dieser erscheint.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheinen, “CSS Snippet” als Codetyp auswählen.

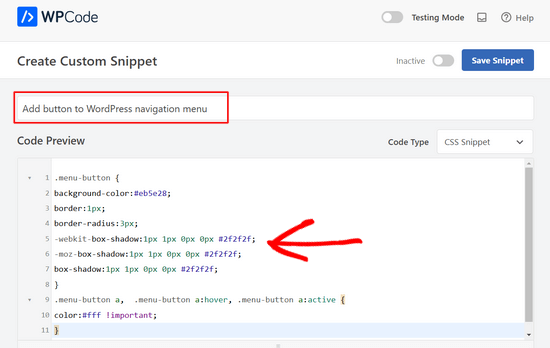
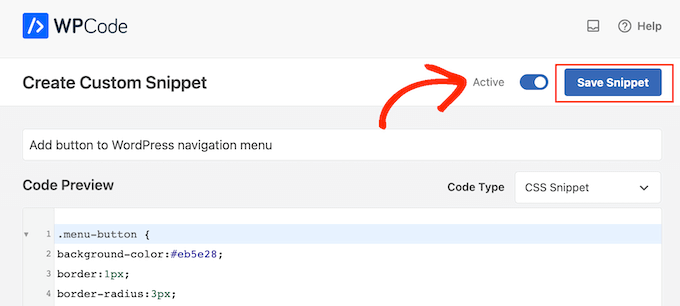
In der folgenden Ansicht müssen Sie einen Titel für das Code-Snippet eingeben.
Der Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Nun können Sie einen CSS-Codeausschnitt in die Box “Codevorschau” einfügen:
1 2 3 4 5 6 7 8 9 10 11 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff !important;} |
Ersetzen Sie beim Hinzufügen des obigen Codeschnipsels menu-button durch den Namen Ihrer CSS-Klasse.
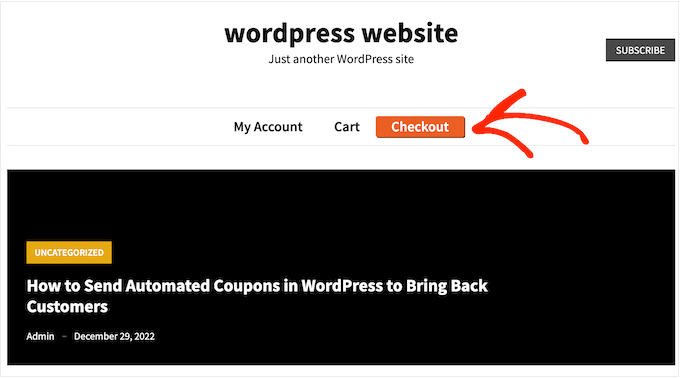
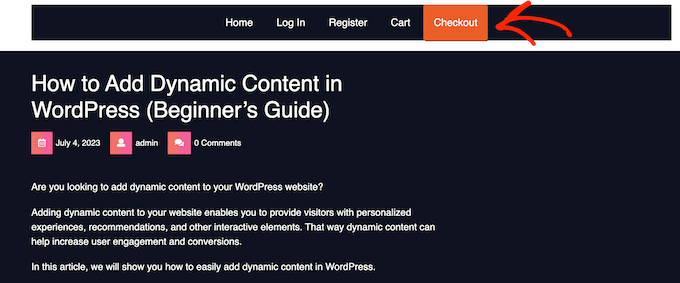
Der obige Codeausschnitt erzeugt eine orangefarbene Schaltfläche mit einem Schatteneffekt, wie Sie im folgenden Bild sehen können.

Spielen Sie ruhig mit dem CSS-Snippet herum, um zu sehen, welche verschiedenen Effekte Sie erzeugen können. Sie können zum Beispiel die Hintergrundfarbe und die Farbe des Linktextes ändern, einen Rahmen hinzufügen und vieles mehr.
Wenn Sie eine andere Farbe verwenden möchten, müssen Sie den Hex-Code dieser Farbe kennen. Wenn Sie sich nicht sicher sind, welche Codes zu verwenden sind, können Sie eine Ressource wie Color Hex nutzen.
Wenn Sie mit dem Code zufrieden sind, klicken Sie auf den Schalter “Inaktiv”, damit er sich in “Aktiv” ändert, und klicken Sie dann auf die Schaltfläche “Snippet speichern”.

Wenn Sie jetzt Ihre WordPress-Website besuchen, werden Sie den neuen Button für das Header-Menü in Aktion sehen.
Hinzufügen einer Schaltfläche im WordPress-Header-Menü mithilfe des Customizers
Wenn Sie kein Plugin verwenden möchten, können Sie den Code über den integrierten Customizer hinzufügen.
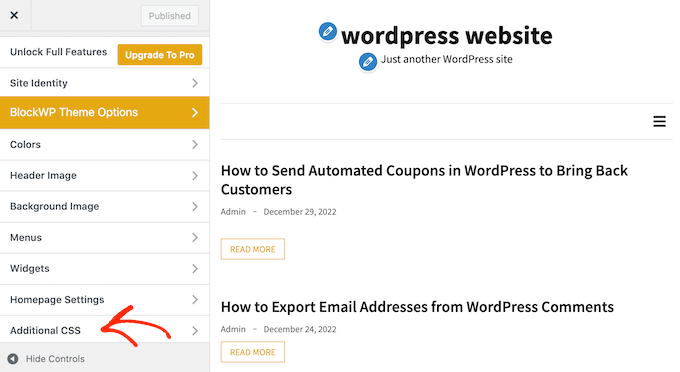
Gehen Sie einfach auf Erscheinungsbild ” Anpassen und Sie sehen eine Vorschau Ihrer Website auf der rechten Seite, sowie eine Reihe von Themeneinstellungen in der linken Spalte.
Klicken Sie zunächst auf die Option “Zusätzliche CSS”.

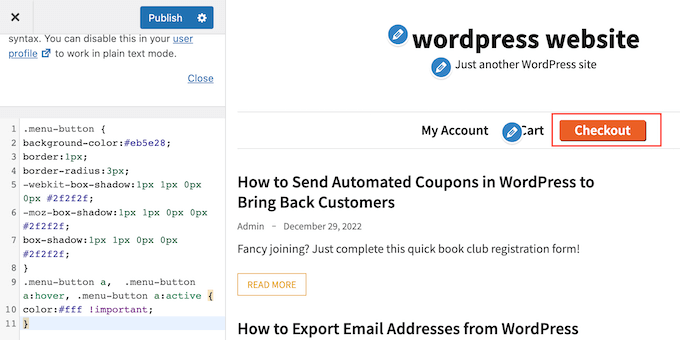
Sie sehen nun ein Feld, in dem Sie benutzerdefinierten CSS-Code hinzufügen können.
Auch hier können Sie den obigen Codeschnipsel als Ausgangspunkt verwenden.

Wenn Sie mit dem Aussehen der Schaltfläche zufrieden sind, klicken Sie auf “Veröffentlichen”, um Ihre Änderungen zu aktivieren.
Video-Anleitung
Wenn Sie eher visuell veranlagt sind, sehen Sie sich unser Video-Tutorial an, in dem wir Ihnen zeigen, wie Sie einen Button in Ihr WordPress Header-Menü einfügen:
Bonus: Hinzufügen eines Click to Call-Buttons in der WordPress-Kopfzeile
Wenn Sie eine Website für ein kleines Unternehmen haben, sollten Sie in Ihr Navigationsmenü eine Schaltfläche “Click-to-Call” einfügen. Dies erleichtert den Besuchern die Kontaktaufnahme mit Ihnen und kann sogar Ihre Suchmaschinenplatzierung verbessern, da Ihre Website SEO-freundlicher wird.
Um diese Schaltfläche hinzuzufügen, besuchen Sie die Seite Erscheinungsbild ” Menüs im WordPress-Dashboard und erweitern Sie die Registerkarte “Benutzerdefinierte Links” auf der rechten Seite.
Fügen Sie hier Ihre VOIP-Telefonnummer in die URL ein und geben Sie ihr eine Bezeichnung. Klicken Sie anschließend auf die Schaltfläche “Zum Menü hinzufügen”.

Sobald Sie die Click-to-Call-Schaltfläche zu Ihrer Liste der Navigationslinks hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Einstellungen zu speichern.
Eine ausführliche Anleitung finden Sie in unserem Tutorial über das Hinzufügen einer Schaltfläche “Click to call” in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Ihrem WordPress Header-Menü einen Button hinzufügen können. Sie können auch unsere Anleitung zum Erstellen eines oben gehaltenen schwebenden Navigationsmenüs in WordPress und unser Tutorial zum Hinzufügen bedingter Logik zu Menüs in WordPress durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Nicole Hassell
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Admin
Sergio
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support
That would require editing your theme and what to edit would depend on the specific theme you are using.
Admin
Bonny C.
What a timesaver! Thanks a bunch!!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Sawyer Smith
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Admin
Nicole
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Admin
Gabriela
how do you resize the button? I see it stays inline with the text
jj
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support
Glad our guide was able to help
Admin