Die Annahme von SEPA-Zahlungen (Single Euro Payments Area) in WordPress kann Transaktionen für Ihre europäischen Kunden vereinfachen und bietet eine sichere und effiziente Möglichkeit, Zahlungen in Euro zu empfangen.
Sie können Kunden innerhalb des SEPA-Raums, der 36 europäische Länder umfasst, leicht erreichen und Ihren Umsatz steigern, da in dieser Region jährlich mehr als 20 Milliarden Transaktionen getätigt werden.
Ganz gleich, ob Sie einen eCommerce-Shop betreiben, Dienste anbieten oder Spenden sammeln, die Integration von SEPA-Zahlungen kann Ihre Optionen für Zahlungen erweitern.
Bei WPBeginner arbeiten wir mit vielen Partnerunternehmen zusammen, die erfolgreich SEPA-Zahlungen auf ihren Websites eingeführt haben. Sie haben uns gesagt, dass es eine super bequeme Möglichkeit ist, Zahlungen zu akzeptieren und den Prozess sowohl für Kunden als auch für Geschäftsinhaber reibungsloser zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie SEPA-Zahlungen in WordPress problemlos akzeptieren können.

Warum SEPA-Zahlungen in WordPress verwenden?
Der einheitliche europäische Zahlungsverkehrsraum (SEPA) ist eine Initiative der Europäischen Union. Sie zielt darauf ab, Zahlungen innerhalb und zwischen den 36 Mitgliedsländern einfach und bequem zu machen.
Es schafft einen einheitlichen europaweiten Markt für Euro-Zahlungen und verwendet dieselben Regeln und Standards für inländische und grenzüberschreitende Geldüberweisungen.
Das bedeutet, dass Sie Ihr Bankkonto nutzen können, um Euro-Zahlungen an alle Personen im SEPA-Raum zu tätigen, unabhängig von deren Bank oder Land.
Durch die Verwendung von SEPA-Zahlungen auf Ihrer WordPress-Website können Sie Zahlungen direkt vom Bankkonto Ihres Kunden akzeptieren, was den Prozess reibungslos und einfach macht.
Diese Zahlungsmethode rationalisiert den Transaktionsprozess und erhebt zudem niedrigere Gebühren als herkömmliche grenzüberschreitende Zahlungen.
Und wenn Sie einen Online-Shop oder eine Mitglieder-Website haben, können Sie durch die Integration von SEPA-Zahlungen einen großen Kundenstamm in ganz Europa erschließen und so Ihre potenzielle Marktreichweite vergrößern.
Schauen wir uns nun an, wie Sie SEPA-Zahlungen in WordPress Schritt für Schritt akzeptieren können. Wir werden verschiedene Methoden behandeln, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu springen:
Methode 1: Akzeptieren von SEPA-Zahlungen in WordPress mit WP Simple Pay (empfohlen)
Diese Methode wird empfohlen, wenn Sie eine Mitgliedschaftsseite haben oder Spenden annehmen, da Sie das Geld über ein einfaches Zahlungsformular erhalten können. Es ist auch eine gute Option, wenn Sie einen kleinen Online-Shop haben.
Für diese Methode werden wir WP Simple Pay verwenden. Es ist das beste WordPress Stripe-Plugin auf dem Markt, mit dem Sie Online-Zahlungen akzeptieren können, ohne einen Einkaufswagen einrichten zu müssen.
Während unseres Tests haben wir festgestellt, dass es über einen intuitiven Zahlungsformularersteller, vorgefertigte Templates, eine sichere Zahlungsabwicklung und die Möglichkeit zur Annahme von SEPA-Zahlungen verfügt. Weitere Details finden Sie in unserer Rezension zu WP Simple Pay.
Zunächst müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WP Simple Pay hat einen kostenlosen Plan. Sie benötigen jedoch die Pro-Version des Plugins, um die SEPA-Zahlungsvorlage freizuschalten.
Nach der Aktivierung wird ein Einrichtungsassistent auf Ihrem Bildschirm gestartet. Klicken Sie hier einfach auf die Schaltfläche “Los geht’s”.

Sie werden nun zum nächsten Schritt weitergeleitet, wo Sie Ihren Lizenzschlüssel eingeben und auf die Schaltfläche “Aktivieren und fortfahren” klicken müssen.
Sie finden diese Informationen in Ihrem Konto auf der Website von WP Simple Pay.

Sobald Sie das getan haben, müssen Sie das Plugin mit Ihrem Stripe-Konto verbinden. Stripe ist eines der besten Zahlungs-Gateways, mit dem Sie problemlos Online-Zahlungen akzeptieren können.
Klicken Sie dazu auf die Schaltfläche “Mit Stripe verbinden”.

Danach müssen Sie sich bei Ihrem Stripe-Konto anmelden, um es mit WP Simple Pay zu verbinden.
Wenn Sie noch kein Konto haben, müssen Sie eines erstellen, um SEPA-Zahlungen in WordPress zu akzeptieren. Weitere Informationen finden Sie in unserem Tutorial über die Annahme von Zahlungen mit Stripe in WordPress.
Sobald Sie Ihr Konto mit dem Plugin verbinden, werden Sie vom Einrichtungsassistenten aufgefordert, Ihre E-Mails zu konfigurieren.
Sie können verschiedene Schalter umlegen, um E-Mail-Benachrichtigungen für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen zu erhalten. Geben Sie dann die E-Mail-Adresse ein, an die Sie diese Benachrichtigungen erhalten möchten.
Klicken Sie abschließend auf die Schaltfläche “Speichern und weiter”.
Hinweis: Wenn Sie Probleme mit dem Senden oder Empfangen von E-Mail-Benachrichtigungen haben, können Sie unsere Anleitung zur richtigen Konfiguration Ihrer E-Mail-Einstellungen lesen.

Sie können nun den Einrichtungsassistenten verlassen, um ein Zahlungsformular für SEPA-Zahlungen zu erstellen.
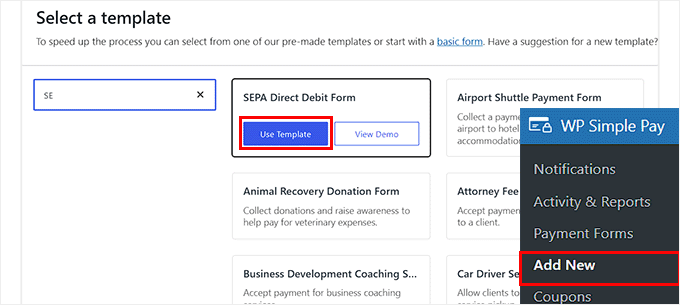
Dazu müssen Sie die Seite WP Simple Pay ” Add New in der WordPress-Admin-Seitenleiste aufrufen.
Dadurch gelangen Sie zum Bildschirm “Vorlage auswählen”, wo Sie zahlreiche vorgefertigte Vorlagen sehen, die Sie für Ihre Website verwenden können.
Suchen Sie hier die Vorlage für das SEPA-Lastschriftformular und klicken Sie darunter auf die Schaltfläche “Vorlage verwenden”.

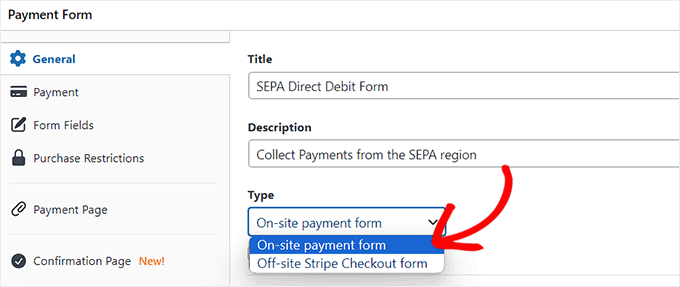
Sie werden nun auf die Seite “Neues Zahlungsformular hinzufügen” weitergeleitet, wo Sie zunächst einen Titel und eine Beschreibung für Ihr Formular eingeben können.
Danach müssen Sie als Zahlungsart für Ihr Formular “Vor-Ort-Zahlungsformular” auswählen.

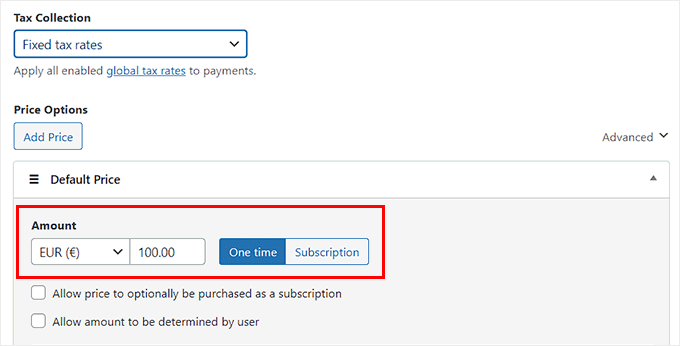
Wechseln Sie dann in der linken Spalte auf den Tab “Zahlung” und wählen Sie unter der Option “Steuererhebung” die gewünschten Steuersätze aus.
Fügen Sie dann den Preis für das Produkt/die Dienstleistung, für das/die Sie das Formular erstellen, unter der Option “Betrag” ein.

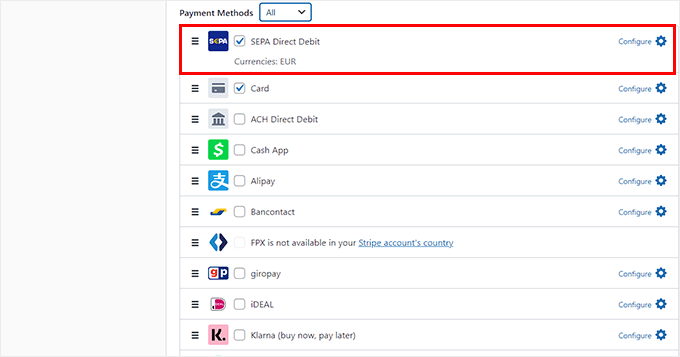
Scrollen Sie nun nach unten zum Abschnitt “Zahlungsarten”, wo Sie feststellen werden, dass die Methode “SEPA-Lastschrift” bereits ausgewählt wurde.
Wenn Sie jedoch auch andere Zahlungsgateways wie Klarna, Alipay, Affirm oder iDeal hinzufügen möchten, können Sie die Kästchen neben diesen Optionen aktivieren.

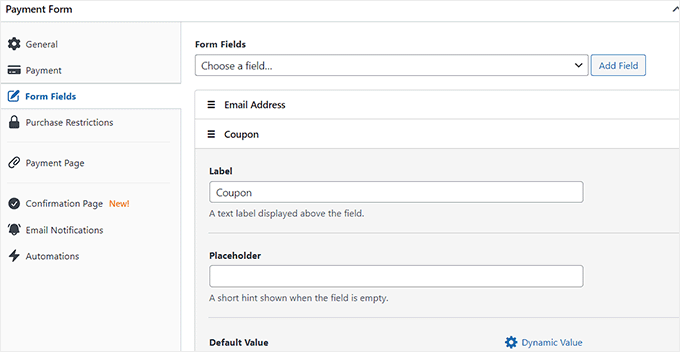
Wechseln Sie dann in der Seitenleiste auf der linken Seite zum Tab “Formularfelder”. Dort können Sie verschiedene Formularfelder zu Ihrem Zahlungsformular hinzufügen und deren Einstellungen konfigurieren, indem Sie den Tab erweitern.
Sie können beispielsweise ein Gutscheinfeld in Ihr Zahlungsformular einfügen, wenn Sie auf Ihrer Website regelmäßig Rabatte und Gutscheine anbieten.
Sie können die Reihenfolge der Formularfelder auch durch Ziehen und Ablegen neu anordnen.

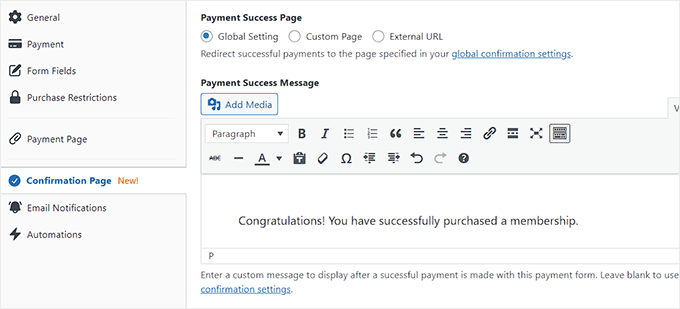
Wechseln Sie dann in der linken Spalte auf die Registerkarte “Bestätigungsseite”.
Hier können Sie eine Nachricht eingeben, die den Nutzern angezeigt wird, sobald sie eine Zahlung auf Ihrer Website erfolgreich durchgeführt haben.

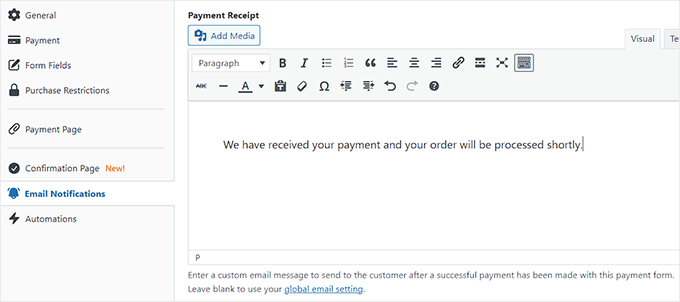
Wenn Sie den Nutzern nach einem erfolgreichen Kauf auch eine E-Mail schicken möchten, wechseln Sie zur Registerkarte “E-Mail-Benachrichtigungen”.
Geben Sie hier die benutzerdefinierte E-Mail ein, die bei einem Kauf über das SEPA-Zahlungsformular an die Benutzer gesendet wird.

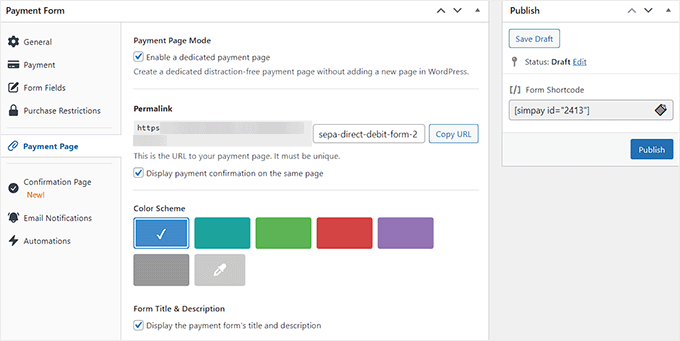
Wechseln Sie dann zur Registerkarte “Zahlungsseite” und aktivieren Sie die Option “Eine eigene Zahlungsseite aktivieren”.
WP Simple Pay ermöglicht es Ihnen nun, eine benutzerdefinierte Seite für Ihr SEPA-Zahlungsformular zu erstellen, ohne eine neue Seite auf Ihrer Website zu erstellen.
Auf der Seite werden nun einige neue Einstellungen angezeigt, mit denen Sie einen Permalink, ein Farbschema, ein Bild und einen Fußzeilentext für Ihr Formular hinzufügen können.

Wenn Sie mit der Anpassung fertig sind, klicken Sie auf die Schaltfläche “Veröffentlichen” auf der rechten Seite, um Ihre Einstellungen zu speichern.
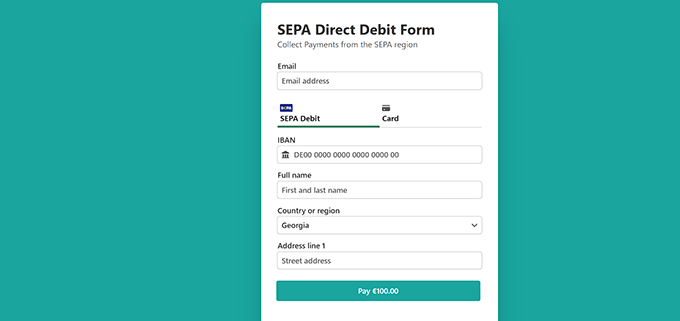
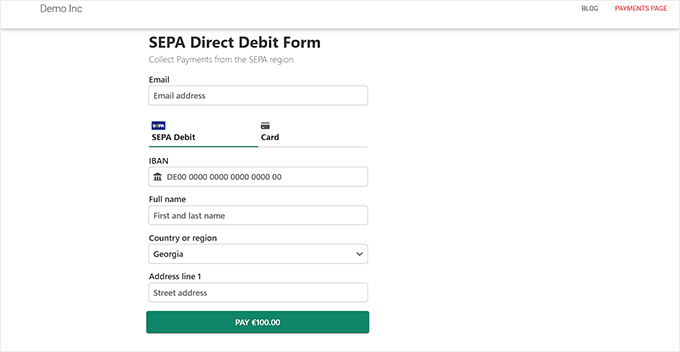
Gehen Sie nun auf Ihre WordPress-Website, um die Seite mit dem Zahlungsformular anzuzeigen.

Wenn Sie das SEPA-Zahlungsformular zu einer bestehenden Seite hinzufügen möchten, müssen Sie auf die Schaltfläche “Veröffentlichen” klicken, sobald Sie die Formularfelder hinzugefügt und die Bestätigungsmeldungen konfiguriert haben.
Öffnen Sie anschließend eine Seite Ihrer Wahl im WordPress-Block-Editor und klicken Sie auf die Schaltfläche “+” für das Hinzufügen eines Blocks.
Als Nächstes müssen Sie den WP Simple Pay-Block finden und der Seite hinzufügen und das SEPA-Zahlungsformular aus dem Dropdown-Menü innerhalb des Blocks auswählen.

Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress-Website besuchen, um das SEPA-Zahlungsformular in Aktion zu sehen.

Methode 2: Akzeptieren von SEPA-Zahlungen in WooCommerce mit FunnelKit Stripe Payment Gateway Plugin (kostenlos)
Wenn Sie einen WooCommerce-Shop haben und nach einer kostenlosen Möglichkeit suchen, SEPA-Zahlungen zu akzeptieren, dann ist diese Methode genau das Richtige für Sie.
Zunächst müssen Sie das Stripe Payment Gateway für WooCommerce installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Es ist ein kostenloses Plugin von FunnelKit, mit dem Sie ganz einfach verschiedene Zahlungsgateways hinzufügen können.
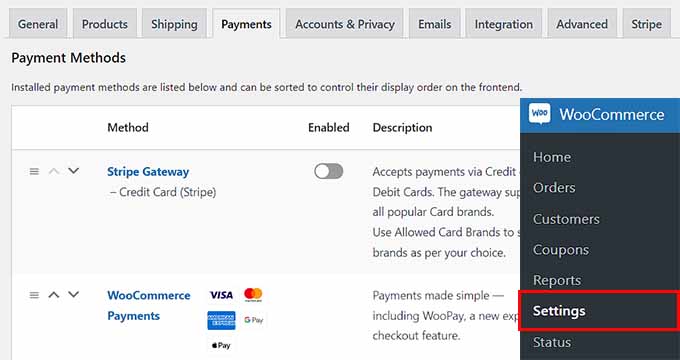
Rufen Sie nach der Aktivierung die Seite WooCommerce ” Einstellungen im WordPress-Dashboard auf und wechseln Sie zur Registerkarte “Zahlungen”.
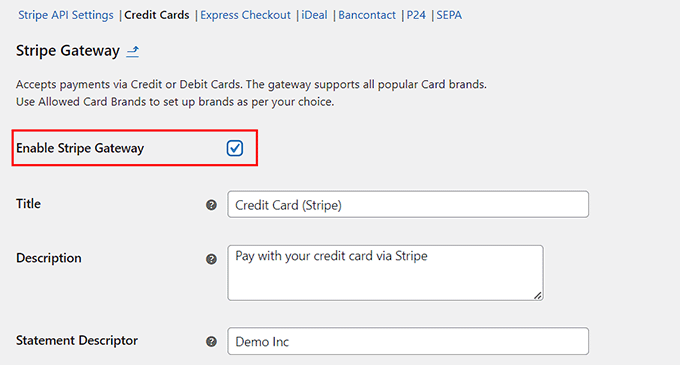
Klicken Sie hier auf die Option “Stripe Gateway”, um weitere Einstellungen zu öffnen.

Aktivieren Sie auf der neuen Seite das Kontrollkästchen “Enable Stripe Gateway”. Danach können Sie auch einen Titel und eine Beschreibung für das Zahlungs-Gateway hinzufügen.
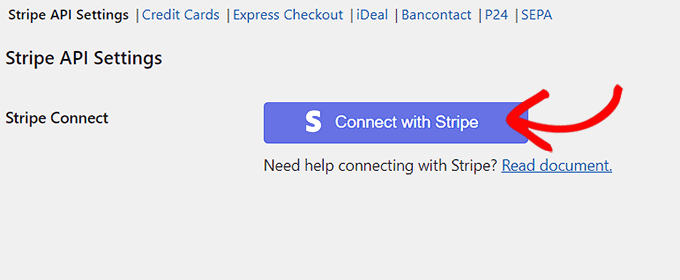
Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern, und klicken Sie dann oben auf den Link “Stripe-API-Einstellungen”.

Daraufhin wird eine neue Seite angezeigt, auf der Sie auf die Schaltfläche “Mit Stripe verbinden” klicken müssen, um das Zahlungsgateway mit Ihrem Online-Shop zu verbinden.
Sie werden dann zu einem neuen Bildschirm weitergeleitet, auf dem Sie Ihren Stripe-Benutzernamen und Ihr Passwort eingeben müssen. Wenn Sie noch kein Konto haben, können Sie es hier erstellen.
Weitere Einzelheiten dazu finden Sie in unserem Tutorial über die Annahme von Zahlungen mit Stripe in WordPress.

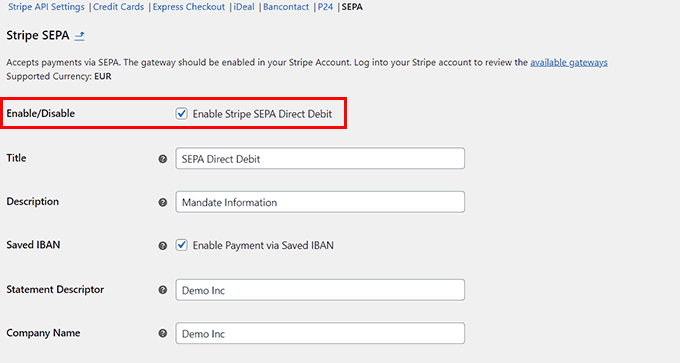
Sobald Sie Ihren WooCommerce-Shop mit Ihrem Konto verbunden haben, klicken Sie oben auf den Link “SEPA”. Aktivieren Sie hier die Option “Stripe SEPA-Lastschrift aktivieren”.
Danach können Sie auch einen Titel, eine Beschreibung, den Firmennamen und die Verkaufsorte hinzufügen, an denen diese Zahlungsmethode angezeigt werden kann.

Klicken Sie abschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
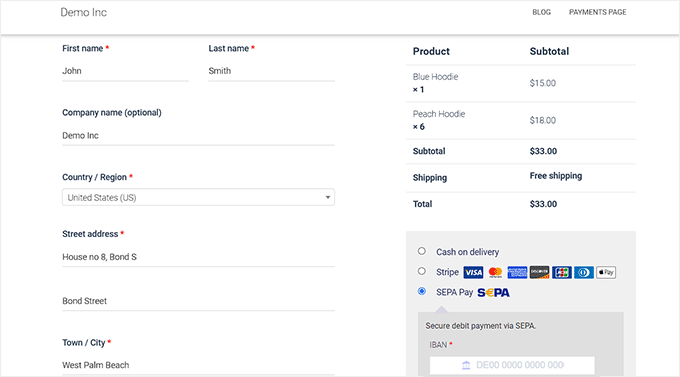
Sie haben nun erfolgreich die SEPA-Zahlungsmethode in Ihrem WooCommerce-Shop aktiviert. Sie können sie nun auf der Kassenseite Ihres Shops sehen.

Bonus: PayPal in WordPress und WooCommerce hinzufügen
Neben Stripe und SEPA können Sie auch PayPal nutzen, um Zahlungen in ganz Europa zu akzeptieren.
PayPal ist einer der Pioniere in der Zahlungsbranche und bietet eine Vielzahl von Dienstleistungen für den privaten, geschäftlichen und elektronischen Handel an. Mit über 400 Millionen aktiven Konten hat PayPal auch in Europa eine große Nutzerbasis.
Außerdem verfügt das Zahlungs-Gateway über ein robustes Sicherheitssystem, eine Option für wiederkehrende Zahlungen und nahtlose Transaktionen über Ränder hinweg, was PayPal zu einer idealen Wahl macht.
Mit WPForms können Sie PayPal ganz einfach zu Ihrer Website hinzufügen. Es ist das beste WordPress-PayPal-Plugin auf dem Markt, das einen Drag-and-Drop-Builder, vorgefertigte Formularvorlagen und einen vollständigen Spamschutz bietet.
Das Plugin wird außerdem mit einem PayPal-Addon geliefert, mit dem Sie Zahlungen, Spenden und Online-Bestellungen von Ihrer WordPress-Website aus problemlos akzeptieren können. Detaillierte Anweisungen finden Sie in unserem Tutorial zur Verbindung von WordPress mit PayPal Commerce.

Darüber hinaus können Sie mit WPForms auch Kontaktformulare, Umfragen, Registrierungsformulare, Anmeldeformulare und vieles mehr erstellen.
Für weitere Informationen, sehen Sie einfach unsere vollständige WPForms Überprüfung.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie SEPA-Zahlungen in WordPress akzeptieren können. Vielleicht interessieren Sie sich auch für unseren Artikel über die Verbindung von WordPress mit PayPal Commerce und unsere Top-Tipps für die beliebtesten digitalen Produkte, die Sie online verkaufen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.