Ein einheitliches Erscheinungsbild Ihres Blogs ist entscheidend für den Aufbau einer starken Markenidentität. Ein oft übersehener Aspekt dabei ist der Bereich unterhalb des Inhalts Ihrer Beiträge.
Wir haben festgestellt, dass sich dieser Bereich hervorragend für Elemente wie Autorensignaturen, Handlungsaufforderungen oder sogar sorgfältig platzierte Werbung eignet.
Stellen Sie sich vor, dass jedem Artikel automatisch eine professionelle Signatur hinzugefügt wird, oder dass die Einnahmen durch die konsequente Schaltung von Anzeigen an dieser gut sichtbaren Position gesteigert werden können.
Leider gibt es in WordPress keine einfache Möglichkeit, Werbung oder eine persönliche Signatur nach dem Inhalt der einzelnen Beiträge anzuzeigen. Aber wir haben eine Lösung.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Signatur oder Werbung nach einem Beitrag in WordPress hinzufügen können.

Warum Signatur oder Anzeigen nach dem Post-Inhalt in WordPress hinzufügen?
Wenn Sie zum ersten Mal eine WordPress-Website erstellen, gibt es keine Möglichkeit, automatisch Inhalte am Ende jedes Beitrags hinzuzufügen. Das macht es schwierig, eine Signatur hinzuzufügen oder Werbung nach Ihren Blogbeiträgen anzuzeigen. Zum Glück gibt es ein paar Möglichkeiten, diese Funktion in WordPress hinzuzufügen.
Wenn Sie eine Unterschrift hinzufügen, können Sie ein Bild Ihrer tatsächlichen Unterschrift, Ihren Namen in einer handschriftlichen Schrift formatiert oder einfach einen freundlichen Schlussgruß mit Ihrem Namen verwenden.
Wenn Sie mehrere Autoren haben, werden Sie nicht wollen, dass in jedem Beitrag die gleiche Signatur angezeigt wird. Folgen Sie stattdessen unserer Anleitung zum Hinzufügen einer Autoren-Infobox in WordPress-Beiträgen.
Außerdem können Sie mit dieser Anleitung Anzeigen nach jedem Beitrag auf Ihrer Website einblenden. Wenn Sie Anzeigen nur in bestimmten Beiträgen anzeigen möchten, lesen Sie unsere Anleitung zur Anzeige von Anzeigenblöcken in bestimmten Beiträgen in WordPress.
Schauen wir uns also an, wie man in WordPress eine Signatur oder Werbung nach einem Beitrag einfügt. Wir behandeln drei Methoden, von denen die erste für die meisten Benutzer empfohlen wird:
Methode 1: Signatur oder Anzeigen nach dem Post-Inhalt mit WPCode hinzufügen (automatisch)
Der einfachste Weg, eine Signatur oder Anzeigen nach dem Inhalt Ihres Beitrags hinzuzufügen, ist die Verwendung des kostenlosen WPCode-Plugins.
WPCode ist das beste Code-Snippets-Plugin für WordPress. Es macht es einfach, Code einzufügen, um Anzeigen auf jeder Seite, jedem Beitrag oder Widget-Bereich in WordPress anzuzeigen. Sie können es auch verwenden, um benutzerdefinierten Code, Bilder oder Text hinzuzufügen, um eine Signatur nach dem Inhalt Ihres Beitrags anzuzeigen.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress-Plugins folgen.
Hinweis: Es gibt auch eine Premium-Version von WPCode, die erweiterte Funktionen wie geplante Snippets, Konversionspixel, eCommerce-Tracking und mehr bietet.
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen.
Dadurch gelangen Sie zur integrierten Code-Snippet-Bibliothek. Bewegen Sie den Mauszeigerkontakt auf die Option “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”, um es auszuwählen.

Als Nächstes müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “HTML Snippet” als “Code-Typ” auswählen.

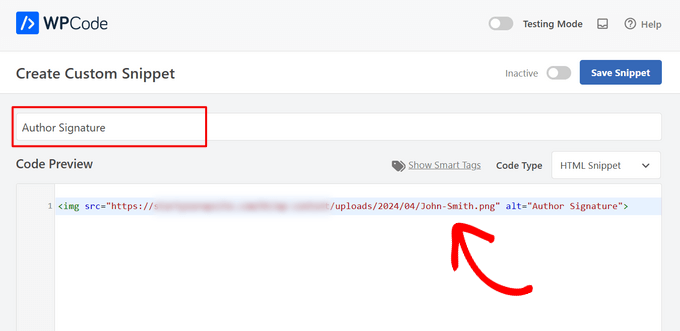
Auf der Seite “Benutzerdefiniertes Snippet erstellen” müssen Sie einen Titel für Ihr Snippet eingeben, der so gewählt werden kann, dass Sie sich daran erinnern, wofür der Code bestimmt ist. Er dient nur zu Ihrer Information.
Kopieren Sie dann einfach den Code, den Sie anzeigen möchten, und fügen Sie ihn in das Feld “Codevorschau” ein.
Wenn Sie eine Anzeige einblenden, sollten Sie den Code einfügen, den Sie von Ihrem Werbedienst, z. B. Google AdSense, erhalten haben.
Wenn Sie eine Signatur hinzufügen, können Sie einfach eine Textsignatur eingeben, z. B. “Danke fürs Lesen, Johnny”. Alternativ können Sie den Code eingeben, um ein Bild Ihrer eigentlichen Signatur einzufügen, z. B. <img src="link-to-image">.

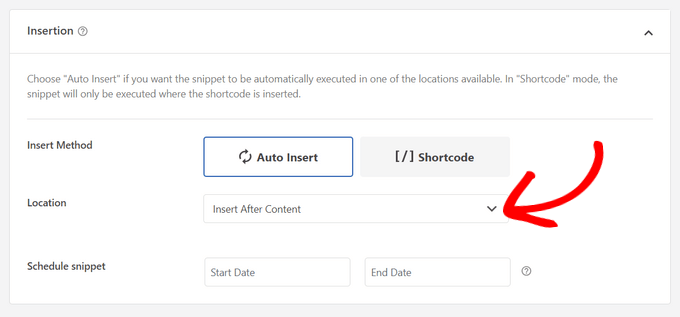
Nachdem Sie Ihren Code eingefügt haben, müssen Sie nach unten zum Abschnitt “Einfügen” scrollen. Es gibt zwei Hauptoptionen zum Einfügen, aus denen Sie wählen können:
- Auto-Insert – Ihre Signatur oder Ihr Anzeigencode wird automatisch eingefügt und auf Ihrer Website an der von Ihnen ausgewählten Stelle ausgeführt.
- Shortcode – Ihr Signatur- oder Anzeigencode wird nicht automatisch eingefügt. Stattdessen erhalten Sie einen Shortcode, den Sie manuell an einer beliebigen Stelle Ihrer Website einfügen können.
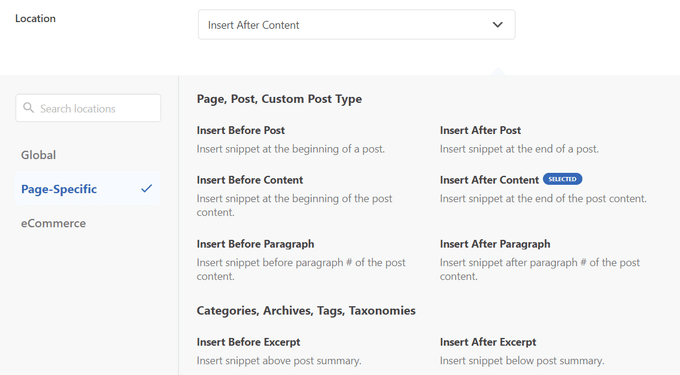
Für dieses Tutorial klicken Sie auf die Methode “Automatisches Einfügen” und wählen Sie die Option “Nach dem Inhalt einfügen” aus der Dropdown-Liste neben dem Feld “Ort”.

WPCode ermöglicht es Ihnen, Signaturen oder Anzeigen an vielen anderen Stellen einzufügen, z. B. am Anfang eines Beitrags, nach einem Absatz, zwischen den Beiträgen und mehr.

Um Ihre Signatur oder Anzeige zu veröffentlichen, gehen Sie einfach zurück zum Anfang der Seite und schalten Sie den Schalter von “Inaktiv” auf “Aktiv” um.
Klicken Sie abschließend auf die Schaltfläche “Snippet speichern”.

Das war’s! Ihre Signatur oder Anzeige wird nun automatisch nach dem Inhalt Ihres Beitrags eingefügt.
Sie können einen Beitrag auf Ihrer Website besuchen, um die Signatur oder Anzeige nach dem Inhalt des Beitrags zu sehen. So sah es auf unserer Demo-Website aus:

Methode 2: Hinzufügen von Signaturen oder Anzeigen nach dem Posting-Inhalt mit Ad Inserter
Für diese Methode müssen Sie zunächst das Plugin “Ad Inserter – Ad Manager & AdSense Ads ” installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Dieses Plugin unterstützt Google AdSense, Amazon Ads und andere Werbeplattformen. Es ist jedoch nicht auf die Anzeige von Werbung beschränkt. Sie können es verwenden, um Code, Bilder oder Text zu Ihren Beiträgen hinzuzufügen.
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Ad Inserter aufrufen, um die Plugin-Einstellungen zu konfigurieren. Oben auf der Seite sehen Sie Registerkarten, auf denen Sie mehrere Anzeigen oder Signaturen zu Ihrer Website hinzufügen können. Für dieses Tutorial bleiben wir auf Registerkarte 1.
Unterhalb der Registerkarten finden Sie einen Texteditor, in den Sie den gewünschten Inhalt eingeben können, sei es ein Anzeigencode oder eine Signatur.

Als Nächstes müssen Sie unterhalb des Texteditors nach unten scrollen und auswählen, wo Sie die Anzeige oder Signatur anzeigen möchten. Das Kästchen “Beiträge” ist standardmäßig aktiviert, und es gibt auch Optionen für statische Seiten, die Homepage, Suchseiten, Kategorieseiten und Tag-Archivseiten.

Anschließend können Sie aus dem Dropdown-Menü den Einfügepunkt auswählen. Um die Anzeige oder Signatur nach jedem Beitrag anzuzeigen, sollten Sie “Nach dem Inhalt” wählen.
Sie können auch wählen, nach welchem Absatz die Anzeige erscheinen soll. Wenn Sie z. B. “Nach dem Absatz” wählen und in das nächste Feld “2” eingeben, wird die Anzeige etwas nach dem Falz angezeigt.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Einstellungen 1 – 16 speichern”. Dadurch werden die Einstellungen für die Anzeigen auf den ersten 16 Registerkarten gespeichert.
Jetzt können Sie Ihre Website besuchen und einen Beitrag anzeigen, um die Anzeige oder Signatur zu sehen. Hier sehen Sie, wie es auf unserer Demo-Website aussieht.

Methode 3: Hinzufügen von Signaturen oder Anzeigen nach dem Post-Inhalt mit Code (Fortgeschrittene)
Bei dieser Methode müssen Sie Code in Ihre WordPress-Dateien einfügen. Wenn Sie dies noch nicht getan haben, werfen Sie bitte einen Blick auf unseren Leitfaden für Anfänger zum Einfügen von Codeschnipseln in WordPress.
Zunächst müssen Sie diesen Code in die Datei functions.php Ihres Themes, in ein Site-spezifisches Plugin oder in ein Code-Snippets-Plugin einfügen.
Auch hier empfehlen wir die Verwendung des kostenlosen WPCode-Plugins, um diesen Code in WordPress einzufügen. Auf diese Weise müssen Sie die Datei functions.php Ihres Themes nicht bearbeiten oder sich Sorgen machen, dass Ihre Website beschädigt wird.
1 2 3 4 5 6 7 8 9 | // Add signature or ad after post content function wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
Vergessen Sie nicht, “Ihre Signatur oder Ihr Anzeigencode kommt hier hin” in Zeile 5 durch den Anzeigencode, das Bild oder die Signatur zu ersetzen, die Sie anzeigen möchten. Achten Sie darauf, dass Sie ihn zwischen einfache Anführungszeichen setzen.
Sie können nun Ihre Website besuchen, um Ihre Signatur oder Anzeige in Aktion zu sehen.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man in WordPress eine Signatur oder eine Anzeige nach dem Inhalt des Beitrags einfügt. Vielleicht möchten Sie auch erfahren , wie Sie eine kostenlose E-Mail-Adresse für Ihr Unternehmen erstellen können, oder sich unsere Liste der Plugins ansehen, die Sie unbedingt benötigen, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Kelly
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Admin
Melissa Hoyle
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Admin
Rodrigo Zuluaga
Thanks you 2019 Still Working!!
WPBeginner Support
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Thank you for your article. The plugin still works well.
WPBeginner Support
You’re welcome, glad you went with our recommendation
Admin
James
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam
Hi
Thanks ! Can we do that for a particular category?
abu bakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Admin
Rezza Indra
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys