Sind Sie auf der Suche nach praktischen Möglichkeiten, die Benutzerfreundlichkeit Ihrer Website zu verbessern und mehr Besucher zu gewinnen? Wir empfehlen Ihnen, Google Lighthouse auszuprobieren.
Google Lighthouse ist ein kostenloses Werkzeug zur Verbesserung der Benutzerfreundlichkeit (UX) auf Ihrer Website. Es ermöglicht Ihnen, potenzielle Probleme zu finden, liefert verwertbare Erkenntnisse und hilft Ihnen, die Website generell zu verbessern.
In der Tat haben wir mit Google Lighthouse gearbeitet, um die Leistung der WPBeginner-Website zu optimieren. Wir verwenden es auch, um Berichte über die Geschwindigkeit der Website und die Leistung der Website für Kunden zu erstellen, die sich für unseren Dienst zur Optimierung der Website-Geschwindigkeit anmelden.
Insgesamt ist Google Lighthouse ein leistungsfähiges und unverzichtbares Werkzeug für jeden Website-Besitzer, der sich um Benutzerfreundlichkeit, SEO und Leistung kümmert.
In diesem Artikel stellen wir Ihnen Google Lighthouse und seine Funktionen vor und erläutern, wie Sie es zur Verbesserung der UX Ihrer Website einsetzen können.

Was ist Google Lighthouse?
Website-Besucher erwarten eine schnelle WordPress-Performance mit Inhalten, die ihre Aufmerksamkeit erregen und zum Surfen anregen, ohne Frustration zu verursachen. Dazu gehören schnell ladende Seiten, aber auch andere Faktoren können das Benutzererlebnis auf Ihrer Website verbessern.
Genau hier kann Google Lighthouse helfen.
Google Lighthouse ist ein Open-Source-Werkzeug, das die Benutzerfreundlichkeit und die Qualität Ihrer Seiten verbessern soll. Indem Sie die erkannten Probleme beheben, können Sie Ihre Besucher stärker einbinden, Ihre Seitenaufrufe verbessern und sogar Ihre WordPress-SEO steigern.

Mit Lighthouse können Sie ein umfassendes UX-Audit für Ihre Website durchführen, das Ihnen hilft, die Benutzerfreundlichkeit Ihrer Website zu verbessern:
- Zunächst werden die Leistung Ihrer Website, die Zugänglichkeit, die Suchmaschinenoptimierung und andere bewährte Verfahren analysiert.
- Anschließend erstellt es detaillierte Berichte mit umsetzbaren Erkenntnissen, die Ihnen helfen, Verbesserungen vorzunehmen.
- Es kann auch simulieren, wie Ihre Website auf verschiedenen Geräten und unter verschiedenen Netzwerkbedingungen funktioniert, und Ihnen helfen, die Leistung auf mobilen und Desktop-Geräten zu optimieren.
- Er enthält Links zu Dokumentationen, die Ihnen helfen können, die Probleme zu beheben.
Wie Google Lighthouse die UX Ihrer Website verbessert
Wenn Sie Google Lighthouse nutzen und die Empfehlungen befolgen, können Sie Ihre Website erheblich verbessern.
Werfen wir einen kurzen Blick auf einige spezifische Möglichkeiten, wie Lighthouse Ihnen helfen kann, eine bessere Website-UX zu erstellen.
Schnellere Ladezeiten, um Besucher zu binden
Lighthouse identifiziert Leistungsprobleme, wie z. B. langsam ladende Bilder, ineffizienten Code und schlechtes Caching. Durch die Optimierung dieser Elemente können Sie Ihre Seiten drastisch beschleunigen.
Dies führt zu einer besseren Benutzererfahrung und ist wichtig, da Benutzer eine Website eher verlassen, wenn sie zu lange zum Laden braucht.
Neben der Zufriedenheit der Benutzer ist die Geschwindigkeit der Websites auch für die Suchmaschinenoptimierung von entscheidender Bedeutung. Suchmaschinen bestrafen langsame Websites, indem sie ihre Suchergebnisse herabsetzen. Die Beschleunigung Ihrer WordPress Website kann also Ihre Position in den Suchergebnissen verbessern.
Verbesserte Zugänglichkeit für eine integrative Website
Lighthouse hilft Ihnen, Probleme mit der Barrierefreiheit zu erkennen und stellt sicher, dass Ihre Website auch für Menschen mit Behinderungen nutzbar ist.
Wenn Sie Ihre Website zugänglicher machen, können Sie Ihre Inhalte einem breiteren Publikum zugänglich machen und die Benutzerfreundlichkeit für alle Benutzer verbessern. Wenn Sie einen Online-Shop haben, kann dies auch das Potenzial für mehr Verkäufe erhöhen.
Darüber hinaus ist die Barrierefreiheit wichtig für die Suchmaschinenoptimierung. Suchmaschinen bevorzugen benutzerfreundliche Websites, wenn sie entscheiden, welche Websites in die Rangliste aufgenommen werden, und Barrierefreiheit ist ein Schlüsselelement einer benutzerfreundlichen Website.
Verbessertes mobiles Erlebnis, um mehr Benutzer zu erreichen
Lighthouse prüft, ob Ihre Website mobilfreundlich ist und hilft bei der Identifizierung von Problemen, die das mobile Erlebnis beeinträchtigen könnten.
Da die meisten Menschen heute täglich einen erheblichen Teil ihrer Zeit am Handy verbringen, müssen Sie sicherstellen, dass Ihre Inhalte perfekt für mobile Geräte optimiert sind.
Da die Suchmaschinen jetzt die Mobile-First-Indizierung verwenden, spielt Ihre mobile Erfahrung auch eine Rolle dabei, ob Ihre Inhalte von den Suchmaschinen richtig indiziert werden.
Verbesserte SEO für eine bessere Sichtbarkeit Ihrer Website
Lighthouse prüft auf gängige SEO-Best-Practices und hilft Ihnen, Ihre Website für Suchmaschinen leichter auffindbar und verständlich zu machen.
Zusammen mit den Vorteilen in Bezug auf Leistung und Benutzerfreundlichkeit macht dies Lighthouse zu einem unglaublich nützlichen Werkzeug zur Verbesserung der Suchmaschinenoptimierung Ihrer Website.
Bessere Einbindung des Benutzers
Letztlich tragen alle diese Verbesserungen dazu bei, ein besseres Benutzererlebnis zu erstellen.
Durch schnellere Ladezeiten, bessere Zugänglichkeit und ein besseres mobiles Erlebnis können Sie das Engagement der Benutzer erhöhen, die Absprungraten senken und mehr Konversionen auf Ihrer Website erzielen.
So verwenden Sie Google Lighthouse
Auf Google Lighthouse kann auf verschiedene Arten zugegriffen werden, so dass Sie die für Sie bequemste Methode wählen können.
1. Chrome DevTools (Eingebaut)
Wenn Sie den Chrome Browser von Google verwenden, können Sie am schnellsten auf Lighthouse zugreifen, indem Sie die integrierten Chrome DevTools verwenden.
Öffnen Sie einfach ein Inkognito-Fenster und rufen Sie die Seite auf, die Sie testen möchten.
Nun können Sie die Chrome DevTools öffnen, indem Sie im Menü Ansicht ” Entwickler ” Elemente inspizieren auswählen. Sie können auch mit der rechten Maustaste auf die Seite klicken und “Inspect” wählen oder einfach die Taste F12 auf der Tastatur drücken.
Die Werkzeuge für Entwickler werden in einem Fenster am rechten oder unteren Rand der Seite geöffnet. Sie können nun oben auf den Tab “Lighthouse” klicken.

Als Nächstes wählen Sie einfach die gewünschten Optionen aus, z. B. ob Sie die mobile oder die Desktop-Version der Seite testen möchten und welche Kategorien von Audits Sie durchführen möchten.
Anschließend können Sie den Test durchführen, indem Sie auf den Button “Last der Seite analysieren” klicken.
2. Chrome-Erweiterung (Option)
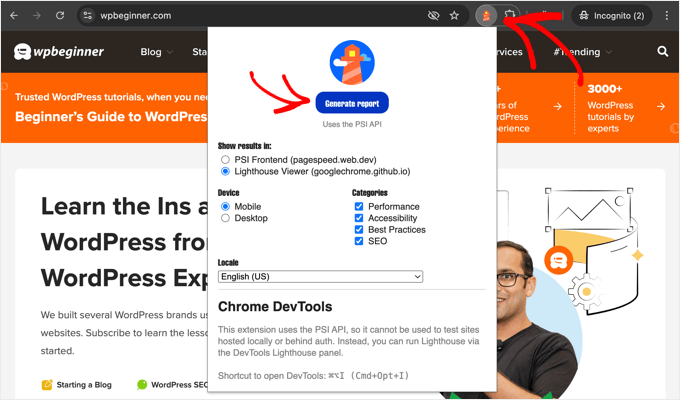
Um den Zugriff auf Lighthouse zu erleichtern, können Sie die offizielle Lighthouse-Erweiterung für Chrome installieren. Sie müssen die Einstellungen der Erweiterung so konfigurieren, dass sie in einem Inkognito-Fenster arbeiten kann.
Sie können dann Google Lighthouse öffnen, indem Sie auf das Symbol der Erweiterung klicken. Sie können die gewünschten Optionen auswählen und die Ergebnisse in einem Lighthouse-Viewer anzeigen oder sie in Google PageSpeed Insights exportieren (siehe unten).

3. PageSpeed Insights (webbasiert)
Das Tool PageSpeed Insights von Google ist eine einfache Möglichkeit, die Leistung Ihrer Website mit Google Lighthouse zu testen. Es ist auch eine gute Möglichkeit, Ihren Google Core Web Vitals-Wert zu testen.
Wir verwenden es hier bei WPBeginner, um die Ladegeschwindigkeit unserer Seiten zu erhöhen.
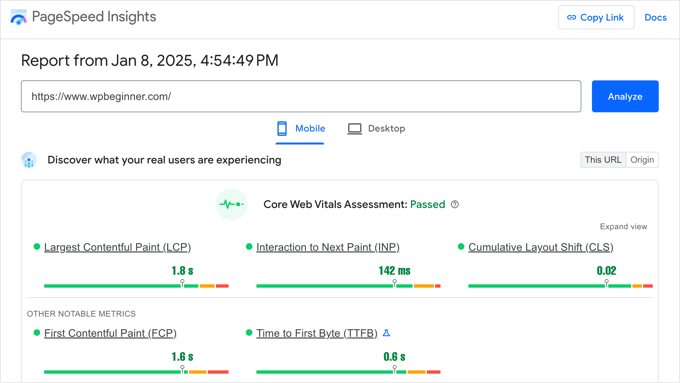
Rufen Sie einfach die PageSpeed Insights-Website auf und geben Sie die URL der Webseite ein, die Sie analysieren möchten. Die Ergebnisse, die Sie nach dem Klicken auf den Button “Analysieren” sehen, enthalten die Ergebnisse von Google Lighthouse.

4. WebPageTest (Erweiterte Option)
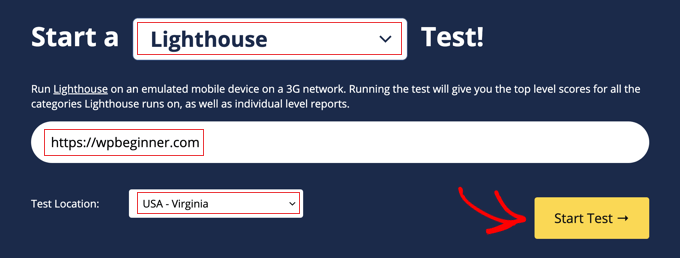
Wenn Sie erweiterte Optionen für das Testen wünschen, wie z. B. das Testen von verschiedenen geografischen Positionen aus, dann können Sie WebPageTest verwenden. Dieses Werkzeug wird für fortgeschrittene Benutzer und Entwickler von WordPress empfohlen.
Wählen Sie einfach “Lighthouse” aus dem Dropdown-Menü und geben Sie die URL der Website ein, die Sie testen möchten. Sie können auch die geografische Position auswählen, an der der Test durchgeführt werden soll.
Wenn Sie bereit sind, klicken Sie einfach auf den Button “Test starten”.

Wie Sie die UX Ihrer Website mit Google Lighthouse überprüfen
Um ein vollständiges UX-Audit (User Experience Audit) Ihrer Website mit Google Lighthouse durchzuführen, müssen Sie zunächst mit einer der oben genannten Methoden auf das Tool zugreifen.
Sobald Sie Lighthouse geöffnet haben, müssen Sie die Einstellungen konfigurieren, bevor Sie die Prüfung durchführen können.
Profi-Tipp: Wir empfehlen die Einrichtung einer Staging-Website für die Problembehandlung auf der Grundlage des Google Lighthouse-Berichts. Auf diese Weise wird die Leistung Ihrer Website nicht beeinträchtigt.
Wählen Sie zunächst aus, welche Arten von Prüfungen Sie durchführen möchten.
Sie können die Leistung Ihrer Website, die Zugänglichkeit und die Suchmaschinenoptimierung prüfen und auch andere bewährte Verfahren untersuchen. Sie können nur eine Kategorie oder eine Kombination auswählen, aber für ein vollständiges UX-Audit werden Sie wahrscheinlich alle Boxen ankreuzen wollen.
Zweitens: Wählen Sie aus, ob Sie die mobile oder die Desktop-Version Ihrer Website testen möchten. Es ist am besten, beide Versionen regelmäßig zu testen, um sicherzustellen, dass Sie allen Besuchern ein gutes Erlebnis bieten.

Je nach dem von Ihnen verwendeten Tool stehen Ihnen möglicherweise auch andere Optionen zur Verfügung, z. B. die Auswahl einer geografischen Position für die Prüfung.
Sobald Sie bereit sind, klicken Sie auf den Button “Laden der Seite analysieren” (oder einen ähnlichen Button), um die Prüfung zu starten.
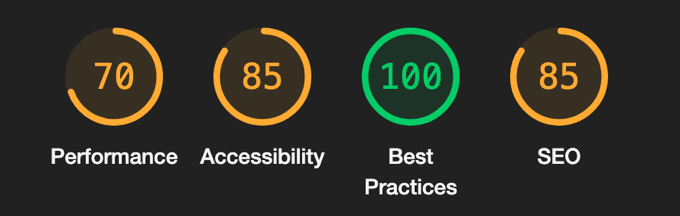
Lighthouse gibt Ihnen dann für jedes Audit eine Punktzahl von 100 an. Diese Punkte sind farblich gekennzeichnet, damit die Informationen leicht zu verstehen sind:
- Grün (90-100): Ihre Website schneidet in diesem Bereich außergewöhnlich gut ab.
- Orange (50-89): Ihre Website muss in diesem Bereich verbessert werden. Prüfen Sie die Empfehlungen, um Ihre Punktzahl zu verbessern.
- Rot (0-49): Ihre Website weist in diesem Bereich eine schlechte Leistung auf und erfordert erhebliche Verbesserungen. Priorisieren Sie diese Probleme.

Nachdem die Ergebnisse angezeigt wurden, können Sie die detaillierten Berichte für jede Kategorie überprüfen.
Wirtschaftlichkeitsprüfung
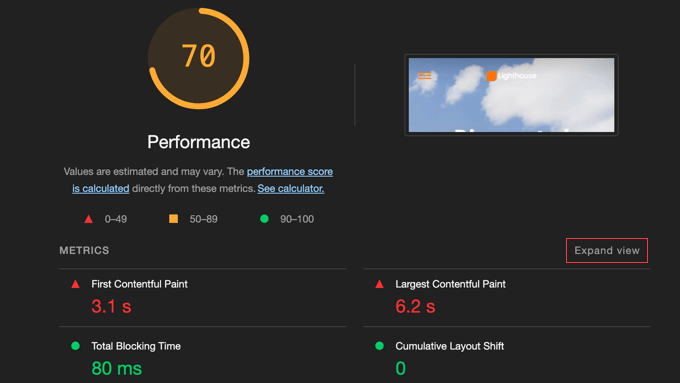
Der Abschnitt “Leistung” des Lighthouse-Berichts gibt Ihnen eine Bewertung und enthält Links zu Ressourcen mit weiteren Informationen zur Leistungsoptimierung.
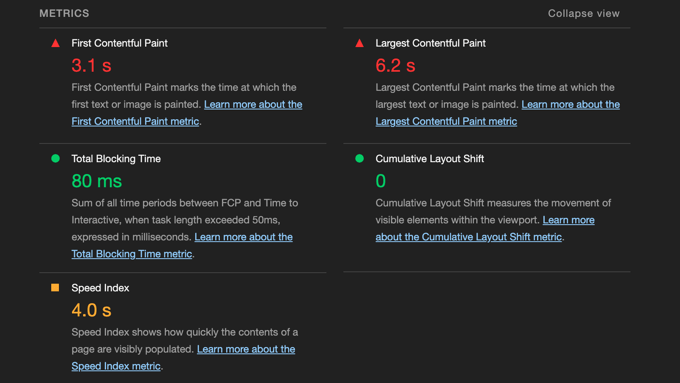
Außerdem sehen Sie wichtige Leistungskennzahlen, wie z. B. Ihren Geschwindigkeitsindex, zusammen mit den Core Web Vitals.

Diese Metriken sind auch farblich gekennzeichnet, damit man leichter erkennen kann, was behoben werden muss.
Wenn Sie auf den Link “Ansicht erweitern” klicken, können Sie weitere Details zu diesen Kennzahlen anzeigen und Bereiche mit Verbesserungspotenzial entdecken.

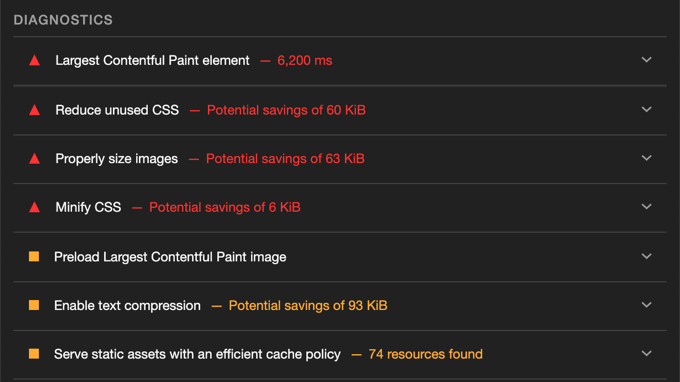
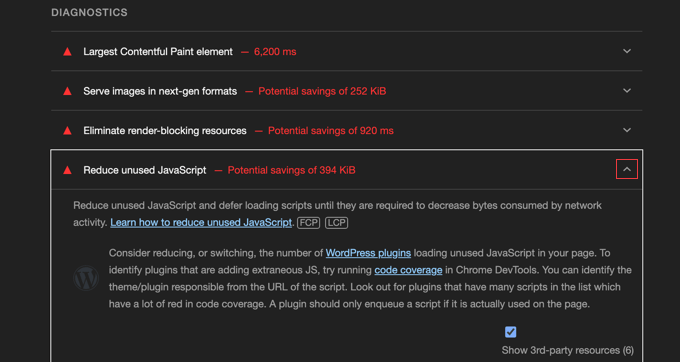
Lighthouse identifiziert Leistungsengpässe, die Ihre Website verlangsamen, und gibt Empfehlungen zu deren Optimierung. Sie sollten sich auf die rot hervorgehobenen Empfehlungen konzentrieren, da diese die größten Auswirkungen haben werden.
Sie können auf den Pfeil neben jeder Empfehlung klicken, um weitere Details zu sehen.

Hier finden Sie einige hilfreiche Artikel, die Ihnen zeigen, wie Sie die allgemeinen Leistungsempfehlungen von Google Lighthouse umsetzen können:
- Optimierung von Core Web Vitals für WordPress (ultimative Anleitung)
- Wie man Bilder für die Webleistung optimiert, ohne an Qualität zu verlieren
- So beheben Sie Rendering-Blockierungen von JavaScript und CSS in WordPress
- Wie man unbenutzte CSS in WordPress entfernt (der richtige Weg)
- Minimierung von CSS/JavaScript-Dateien in WordPress
- Beste WordPress Caching Plugins zur Beschleunigung Ihrer Website
- Wie man die Browser-Caching-Warnung in WordPress einfach behebt
- Wie man enorme Netzwerk-Payloads in WordPress vermeidet (8 Expertentipps)
- Wie man Bilder in WordPress ganz einfach verzögert lädt
- Der ultimative Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress
Audit der Zugänglichkeit
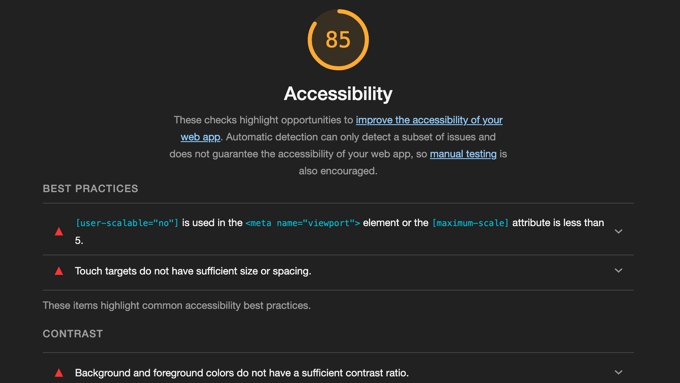
Der Abschnitt “Zugänglichkeit” des Berichts hebt Probleme hervor, die Benutzer mit Behinderungen am Zugriff auf Ihre Inhalte hindern könnten.
Lighthouse prüft, ob Ihre Website die Best Practices für Barrierefreiheit erfüllt. Dazu gehören die Verwendung von ARIA-Attributen (die das Funktionieren von Hilfstechnologien verbessern), kontrastreiche Farben (die leicht zu lesen sind) und die Navigation per Tastatur (die es Benutzern ermöglicht, Ihre Website ohne Maus zu nutzen).

Sie können jede Empfehlung erweitern, um mehr zu erfahren und zu sehen, welche spezifischen Seitenelemente betroffen sind.
Wie Sie Ihre Website barrierefrei gestalten können, erfahren Sie in dieser Schritt-für-Schritt-Anleitung:
Bewährte Praktiken
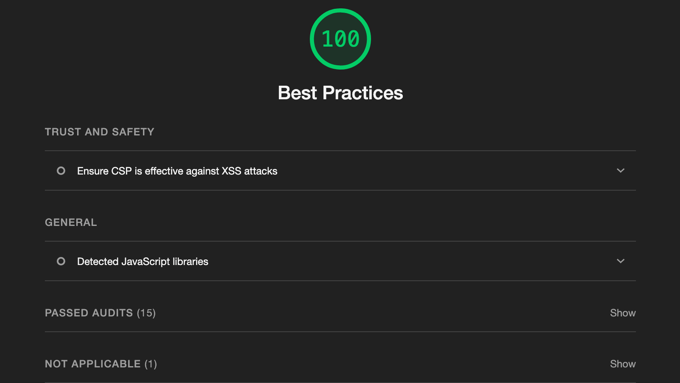
Im Abschnitt “Best Practices” wird untersucht, ob Ihre Website auf sichere und moderne Weise nach den neuesten Webentwicklungsstandards erstellt wurde. Es wird geprüft, ob Sie aktuelle Techniken verwenden, die das Benutzererlebnis und die Sicherheit verbessern.
Sie können diese Informationen nutzen, um Ihre Website sicherer und benutzerfreundlicher zu gestalten.

Hier finden Sie einige hilfreiche Artikel, die Ihnen zeigen, wie Sie häufige Probleme mit bewährten Verfahren lösen können:
- Wie man WordPress ordnungsgemäß von HTTP auf HTTPS umstellt (Anleitung für Anfänger)
- So scannen Sie Ihre WordPress Website nach potenziell bösartigem Code
- Wege zum Erstellen einer mobilfreundlichen WordPress Website (Expertentipps)
- Der ultimative WordPress-Sicherheitsleitfaden – Schritt für Schritt
- Wie man ein WordPress-Sicherheitsaudit durchführt (vollständige Checkliste)
SEO-Audit
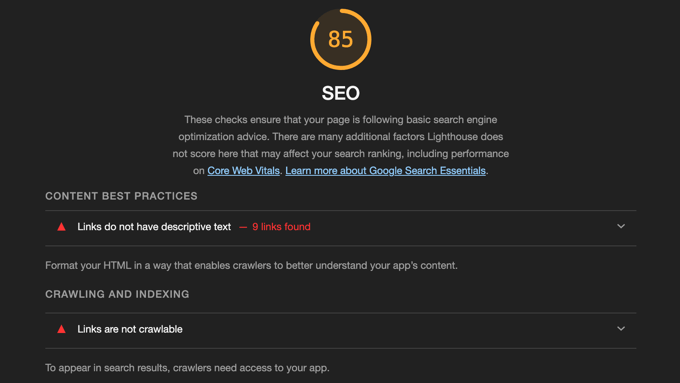
Der SEO-Abschnitt des Lighthouse-Berichts zeigt Möglichkeiten auf, wie Sie die Sichtbarkeit Ihrer Website bei Google und anderen Suchmaschinen verbessern können.
Es sucht nach Problemen, die das Auffinden Ihrer Website erschweren können, z. B. fehlender Alt-Text für Bilder, Links ohne beschreibenden Text oder Seiten, die von Suchmaschinen nicht indiziert werden können.

Es ist wichtig, sich mit diesen Fragen zu befassen, da es für Suchmaschinen einfacher ist, Ihre Inhalte zu verstehen, was wiederum dazu beiträgt, dass sie gefunden werden.
Hier finden Sie einige hilfreiche Artikel, die Ihnen zeigen, wie Sie gängige SEO-Empfehlungen umsetzen können:
- Hinzufügen von Schlüsselwörtern und Meta-Beschreibungen in WordPress
- Interne Verlinkung für SEO: Der ultimative Leitfaden für bewährte Praktiken
- Hinzufügen von Schema-Markup in WordPress und WooCommerce
- Ultimative WordPress SEO-Anleitung für Anfänger (Schritt für Schritt)
- WordPress SEO-Checkliste für Einsteiger
- Anfängerleitfaden für Bild-SEO – Optimieren Sie Bilder für Suchmaschinen
Profi-Tipp: Wenn der Lighthouse-Bericht viele komplexe Probleme aufzeigt, benötigen Sie möglicherweise professionelle Hilfe. Mit unserem Dienst zur Optimierung der Website-Geschwindigkeit behebt unser Expertenteam alle von Lighthouse gefundenen Probleme, um die Geschwindigkeit und Leistung Ihrer Website zu steigern. Die Preise beginnen bei $699. Kontaktieren Sie unser Team noch heute für eine kostenlose Beratung!
Häufig gestellte Fragen zu Google Lighthouse
Hier finden Sie kurze Antworten auf die Fragen, die uns am häufigsten zu Google Lighthouse gestellt werden:
Was genau ist Google Lighthouse?
Google Lighthouse ist ein automatisiertes Open-Source-Tool, das die Leistung Ihrer Website, die Barrierefreiheit, die Suchmaschinenoptimierung und vieles mehr prüft. Es erstellt detaillierte Berichte mit umsetzbaren Erkenntnissen, die Ihnen helfen, Ihre Website zu verbessern.
Betrachten Sie es als einen kostenlosen Qualitätsprüfer für Ihre Website, den Sie sofort einsetzen können.
Wie kann Google Lighthouse die Benutzerfreundlichkeit (UX) meiner Website verbessern?
Lighthouse hilft Ihnen, die UX Ihrer Website zu verbessern, indem es Probleme identifiziert, die die Geschwindigkeit, Zugänglichkeit und Benutzerfreundlichkeit Ihrer Website beeinträchtigen können. Indem Sie die von Lighthouse aufgezeigten Probleme beheben, erstellen Sie ein viel besseres Erlebnis für Ihre Besucher.
Dazu gehören die Verbesserung der Ladezeiten, die Verbesserung der Zugänglichkeit der Website, die Verbesserung der Leistung auf mobilen Geräten und die Verbesserung der Suchmaschinenoptimierung.
Muss ich ein Entwickler sein, um Google Lighthouse zu nutzen?
Nein, Sie müssen kein Entwickler sein, um Google Lighthouse zu nutzen. Sie können eine Lighthouse-Prüfung mit dem integrierten Tool im Chrome-Browser durchführen oder die Google PageSpeed Insights-Website besuchen.
Beide Werkzeuge sind für Benutzer aller Kenntnisstufen leicht zu bedienen. Je mehr Sie jedoch über Web-Entwicklung wissen, desto einfacher ist es, die Ergebnisse zu verstehen.
Wo kann ich auf Google Lighthouse zugreifen?
Sie können auf Google Lighthouse auf verschiedene Weise zugreifen, z. B. über den Tab “Lighthouse” in den Entwickler-Tools von Google Chrome, über die offizielle Lighthouse-Chrome-Erweiterung, über Google PageSpeed Insights oder über die WebPageTest-Website.
Welche Art von Audits führt Google Lighthouse durch?
Google Lighthouse führt verschiedene Arten von Audits durch. Dazu gehören Leistungsprüfungen, bei denen die Geschwindigkeit der Website und die Ladezeiten überprüft werden, Prüfungen der Barrierefreiheit, die sicherstellen, dass Ihre Website für Menschen mit Behinderungen einfach zu nutzen ist, und SEO-Prüfungen, die sicherstellen, dass Ihre Website guten Praktiken der Suchmaschinenoptimierung folgt.
Wie behebe ich die von Google Lighthouse identifizierten Probleme?
Google Lighthouse bietet Empfehlungen und Links zur Dokumentation, um Ihnen bei der Behebung der gefundenen Probleme zu helfen. Diese Empfehlungen umfassen Dinge wie Bildoptimierung, Code-Minifizierung und die Sicherstellung, dass Sie ein Content Delivery Network (CDN) verwenden.
Wir haben oben einige WPBeginner-Tutorials aufgelistet, die sich mit diesen Problemen befassen. Möglicherweise benötigen Sie einen Entwickler, der Ihnen hilft, die komplexesten Probleme zu lösen.
Wie oft sollte ich ein Google Lighthouse-Audit durchführen?
Wir empfehlen Ihnen, regelmäßig, z. B. einmal im Monat, ein Lighthouse-Audit durchzuführen. Sie sollten die Prüfung auch durchführen, wenn Sie wesentliche Änderungen an Ihrer Website vorgenommen haben.
Regelmäßige Kontrollen tragen dazu bei, dass Ihre Website weiterhin so schnell, zugänglich und benutzerfreundlich wie möglich ist.
Garantiert die Verbesserung meines Lighthouse-Scores eine bessere Platzierung in den Suchergebnissen?
Die Verbesserung Ihres Lighthouse-Scores ist zwar keine Garantie für eine bessere Platzierung in den Suchergebnissen, aber sie ist ein wichtiger Bestandteil der besten SEO-Verfahren.
Eine schnelle, zugängliche und benutzerfreundliche Website sorgt für ein besseres Benutzererlebnis, was sich indirekt auf Ihr Ranking auswirken kann. Es geht auch um wichtige Ranking-Kennzahlen wie die Geschwindigkeit der Website.
Ist Google Lighthouse ein kostenloses Werkzeug?
Ja, die Nutzung von Google Lighthouse ist völlig kostenlos.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, mehr über Google Lighthouse zu erfahren und wie es die UX Ihrer Website verbessern kann. Vielleicht interessiert Sie auch unser Leitfaden, warum Sie ein CDN für Ihren WordPress-Blog benötigen, oder unsere Expertenauswahl der besten Werkzeuge und Plugins für Heatmaps und Sitzungsaufzeichnung für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.