Die Gewährung eines Erstbestellerrabatts ist eine der effektivsten Methoden, um Besucher Ihrer Website zu Kunden zu machen. Es kann Ihnen helfen:
- Verwandeln Sie zögerliche Browser in zufriedene Kunden.
- Erstellen Sie eine E-Mail-Liste mit potenziellen Wiederkäufern.
- Erzeugen Sie ein Gefühl der Dringlichkeit, das den Absatz fördert.
Wenn Sie einen Erstkaufrabatt für Ihren WooCommerce-Shop einrichten möchten, haben Sie mehrere Optionen. Wir haben viele von ihnen ausprobiert und uns auf die drei besten Methoden beschränkt, die tatsächlich funktionieren.

Option 1: Erweiterte Coupons (Freigabe von Coupon-Codes an beliebiger Stelle)
Wenn Sie einen Gutscheincode für den ersten Kauf erstellen und diesen einfach an Ihre Kunden weitergeben möchten, empfehlen wir Advanced Coupons.
Mit diesem leistungsstarken Plugin für Gutscheine sind Sie nicht darauf beschränkt, zunächst E-Mails zu sammeln. Sie können Ihren Gutscheincode überall teilen – auf Ihrer Website, in Beiträgen in sozialen Medien, in E-Mail-Newslettern oder sogar in gedruckten Materialien. Kunden können den Code einfach an der Kasse eingeben, um ihren Rabatt zu erhalten.
In unserer ausführlichen Rezension zu Advanced Coupons können Sie alle Funktionen in Aktion sehen.
✌️ Hinweis: Sie benötigen sowohl die kostenlose als auch die Premium-Version von Advanced Coupons (ab $59,50 pro Jahr). Zusätzlich zu den notwendigen Einstellungen für diese Methode enthält die Premium-Version eine Menge dynamischer Funktionen und Regeln, um Ihr Geschäft auszubauen.
Schritt 1: Einrichten von erweiterten Coupons
Beginnen wir mit der Installation von Advanced Coupons auf Ihrer Website. Nachdem Sie beide Plugins heruntergeladen haben, gehen Sie zu Ihrem WordPress-Dashboard, um sie zu installieren und zu aktivieren.
Brauchen Sie Hilfe? In unserer Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie ein WordPress Plugin installieren.
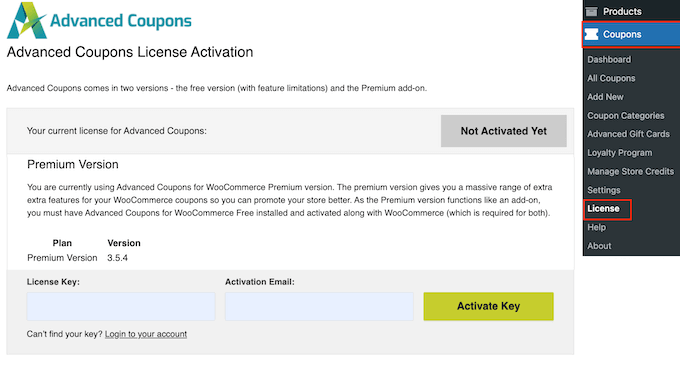
Sobald Sie aktiviert sind, müssen Sie die Lizenz für Ihr Plugin eingeben. Gehen Sie in Ihrem Dashboard auf Coupons ” Lizenz.

Sie finden Ihren Lizenzschlüssel im Dashboard Ihres Kontos für Advanced Coupons. Geben Sie einfach diesen Schlüssel zusammen mit der E-Mail-Adresse ein, die Sie beim Kauf des Plugins verwendet haben, und klicken Sie dann auf “Schlüssel aktivieren”.
Schritt 2: Erstellen eines Gutscheins für den Erstkauf
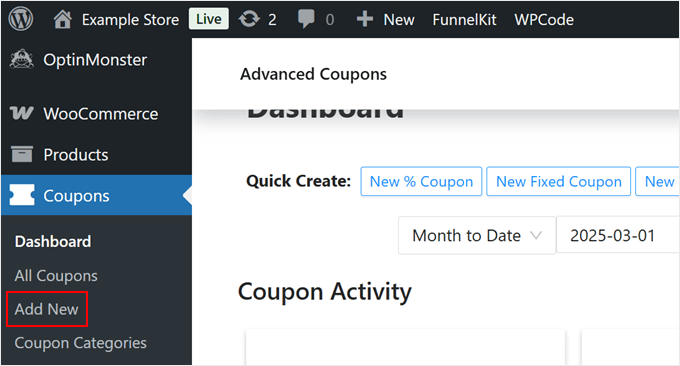
Kommen wir nun zum spannenden Teil: dem Erstellen Ihres automatisierten Rabattcoupons. Gehen Sie in Ihrem WordPress-Dashboard auf Coupons ” Neu hinzufügen.

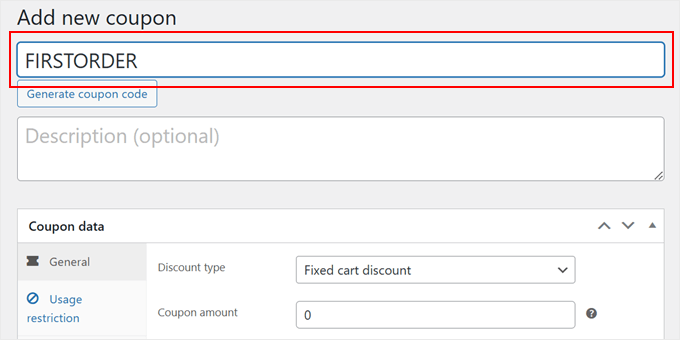
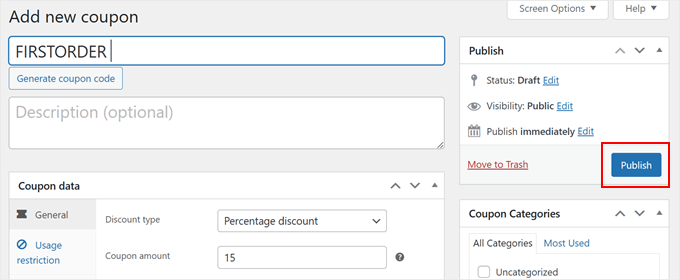
Geben Sie Ihrem Gutschein zunächst einen Code, der leicht zu merken ist – etwas wie “ERSTBESTELLUNG” oder “WILLKOMMEN”.
Wenn Sie möchten, können Sie auch eine Beschreibung des Gutscheins hinzufügen.

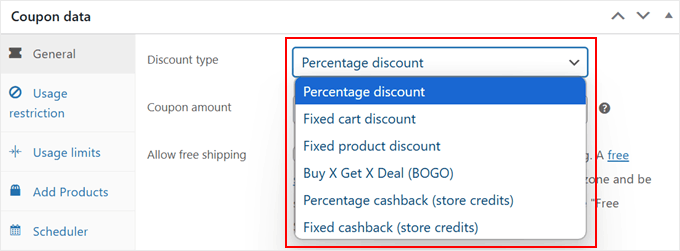
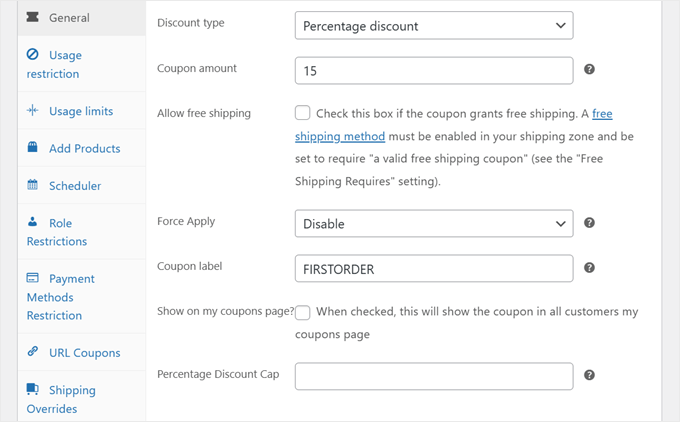
Scrollen Sie dann nach unten zum Abschnitt “Gutscheindaten” und öffnen Sie den Tab “Allgemein”. Unter “Rabatttyp” sehen Sie mehrere Optionen:
- Prozentsatz des Gesamtkaufs
- Festbetragsrabatt (Warenkorb oder Produkt)
- Prozentuale oder feste Cashback-Gutschriften im Geschäft
- Kaufe-ein-mal-eins-Angebote
Wählen Sie den Typ, der für Ihr Geschäft am sinnvollsten ist.
Wir empfehlen in der Regel prozentuale Rabatte für Erstkäufer, da sie unabhängig von der Kaufsumme gut funktionieren.

Nachdem Sie Ihre Rabattart ausgewählt haben, können Sie den Rabattbetrag eingeben.
Danach können Sie den kostenlosen Versand mit dem Gutschein zulassen und die Funktion “Anwenden erzwingen” aktivieren oder deaktivieren (um vorhandene Gutscheine durch den Erst-Rabatt-Gutschein zu ersetzen).
Sie können auch eine prozentuale Rabattgrenze festlegen, um den maximalen Rabattbetrag zu begrenzen.
So können Sie zum Beispiel einen Rabatt von 15 % mit einer Obergrenze von 30 $ festlegen. Wenn ein Produkt 300 $ kostet, dann bekommt Ihr Kunde 30 $ Rabatt statt 45 $.

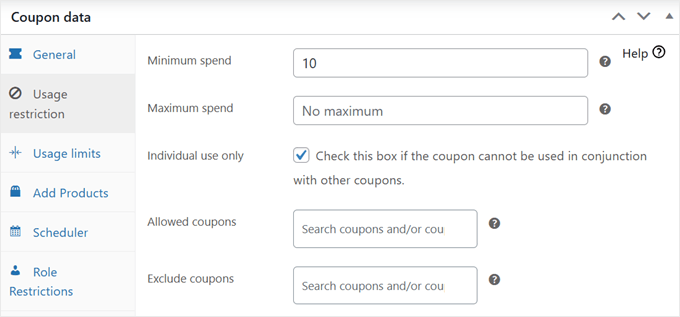
Wechseln Sie dann zum Abschnitt “Nutzungseinschränkung”. Hier gibt es eine Menge Einstellungen zu erkunden, aber im Wesentlichen können Sie:
- Erfordern Sie Mindest- und Höchstausgaben. Vielleicht möchten Sie einen Mindestumsatz festlegen, um Kunden zu ermutigen, mehr Artikel in ihren Warenkorb zu legen und so den durchschnittlichen Bestellwert zu erhöhen.
- Wählen Sie aus, für welche Produkte der Coupon gelten soll (falls erforderlich).
- Schließen Sie bestimmte Produkte oder Kategorien vom Kauf mit dem Coupon aus (falls erforderlich).
- Aktivieren Sie die individuelle Nutzung, um zu verhindern, dass der Coupon mit anderen Aktionen kombiniert wird.
Mit der letzten Option können Sie auswählen, welche Gutscheine zusammen mit Ihrem Rabattcode für die erste Bestellung verwendet werden dürfen.

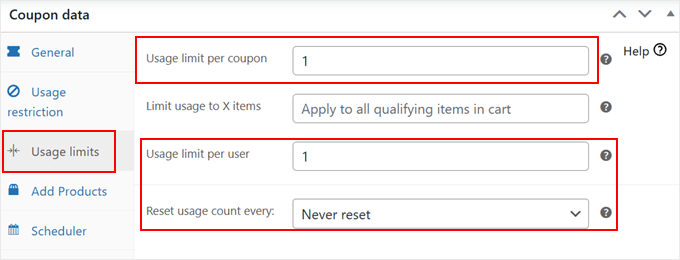
Wenn Sie auf den Tab “Nutzungsgrenzen” wechseln, können Sie festlegen, wie oft der Coupon verwendet werden kann.
Wir empfehlen, die Felder “Nutzungslimit pro Coupon” und “Nutzungslimit pro Benutzer” auf 1 zu setzen, damit der Coupon nicht missbraucht werden kann. Stellen Sie außerdem sicher, dass Sie bei der Einstellung “Nutzungszahl jedes Mal zurücksetzen” die Option “Nie zurücksetzen” wählen.

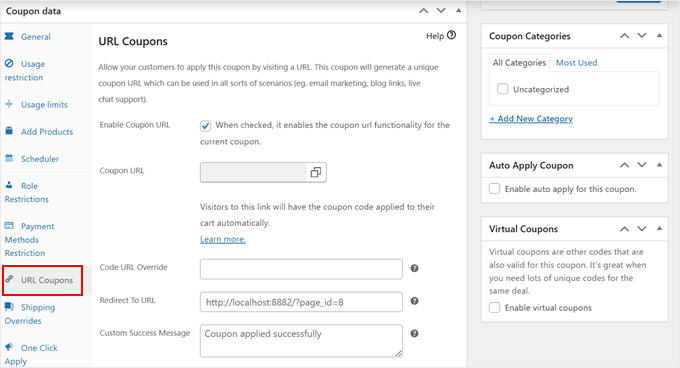
Möchten Sie es Benutzern ermöglichen, einfach auf einen Link zu klicken und den Gutschein automatisch in ihren Warenkörben zu platzieren? Dann können Sie zum Tab “URL Coupon” navigieren.
In unserer Anleitung zum Erstellen von Gutschein-URLs in WooCommerce erfahren Sie, welche Einstellungen Sie aktivieren müssen.

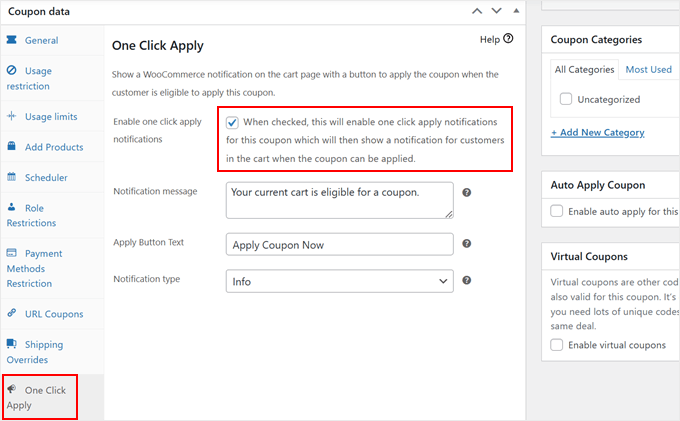
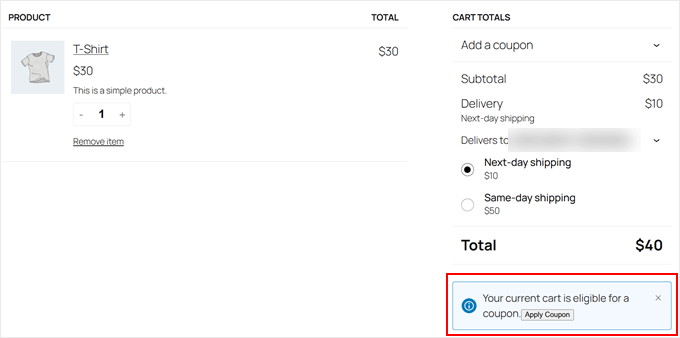
Wenn Sie nun den Tab “Mit einem Klick anwenden” öffnen, können Sie WooCommerce anweisen, Erstkunden zu benachrichtigen, dass sie für einen Rabatt in Frage kommen. Wenn der Kunde den Rabatt in Anspruch nehmen möchte, kann er einfach auf einen Button auf seiner Warenkorb Seite klicken.
Aktivieren Sie dazu einfach die Box “Benachrichtigungen mit einem Klick aktivieren”. Dann können Sie die Benachrichtigungsmeldung, den Button und den Typ individuell anpassen.

Schritt 3: Einrichten von Regeln für den Erstkundenrabatt
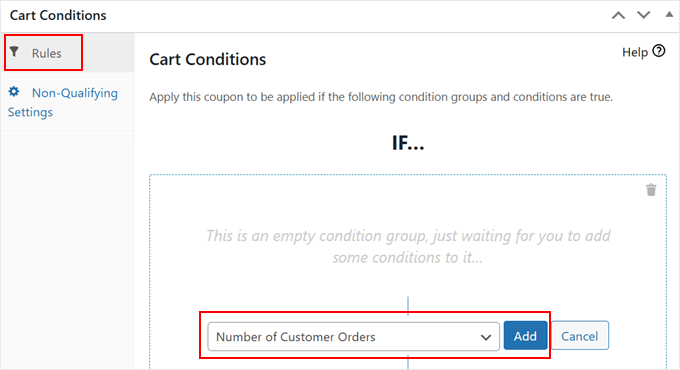
Hier glänzt Advanced Coupons wirklich. Scrollen Sie nach unten zum Abschnitt “Warenkorb-Bedingungen”. Hier stellen wir sicher, dass nur Erstkunden den Rabatt nutzen können.
Wählen Sie auf dem Tab “Regeln” aus dem Dropdown-Menü die Option “Anzahl der Kundenbestellungen”. Klicken Sie anschließend auf “Hinzufügen”.

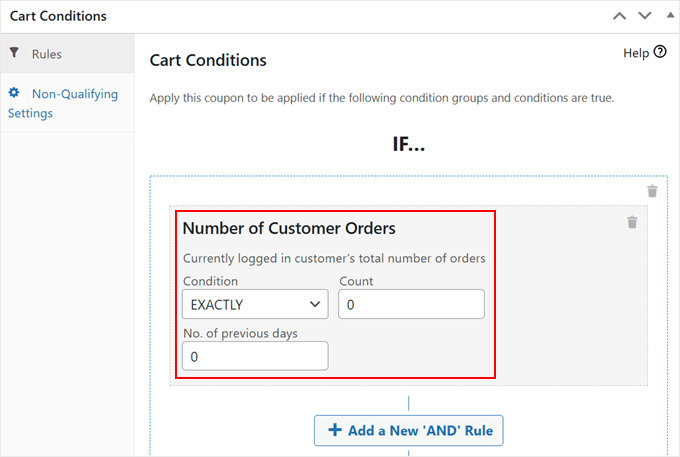
Dann:
- Setzen Sie die Bedingung auf ‘EXACTLY’.
- Geben Sie ‘0’ für die Anzahl ein
- Anzahl der vorherigen Tage” auf “0” setzen
So wird eine narrensichere Methode erstellt, um echte Erstkunden zu verifizieren. Wenn jemand versucht, den Coupon einzulösen, prüft Advanced Coupons die Bestellhistorie.
Wenn sie noch nie in Ihrem Geschäft eingekauft haben, gilt der Rabatt. Wenn sie schon einmal etwas bestellt haben, gilt der Gutschein nicht.

Schritt 4: Ihr Coupon wird aktiv
Sobald alles nach Ihren Wünschen eingestellt ist, scrollen Sie wieder nach oben. Klicken Sie dann einfach auf “Veröffentlichen”.

So einfach ist das!
So sieht die Funktion der Ein-Klick-Gutscheinanwendung auf der Seite des WooCommerce-Warenkorbs aus:

Besucher können einfach darauf klicken, um den Coupon anzuwenden.
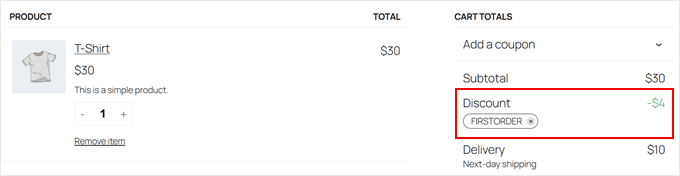
Sobald sie das tun, werden sie eine Preissenkung wie diese sehen:

Hier sind andere Arten von WooCommerce-Gutscheinen, die Sie mit Advanced Coupons erstellen können:
- Wie man Coupons in WooCommerce plant (und Zeit spart)
- So erstellen Sie intelligente Coupons in WooCommerce
- Wie man in WooCommerce einen Versandrabatt anbietet
Option 2: FunnelKit Automations (Vergabe von Gutscheincodes, nachdem Besucher zu Leads geworden sind)
Wenn Sie Leads für Ihr Unternehmen sammeln und gleichzeitig zu ersten Käufen anregen möchten, empfehlen wir diese Methode.
MitFunnelKit Automations können Sie in WooCommerce automatisch einzigartige Erstbesteller-Rabatte generieren. Besucher können ihre Informationen über Ihr Online-Formular übermitteln und erhalten dafür einen personalisierten Gutscheincode.
Wir lieben diese Methode, weil sie Ihnen die genaue Kontrolle darüber gibt, wer den Rabatt erhält. Auf diese Weise geben Sie Gutscheincodes nicht an irgendjemanden weiter und können den Missbrauch von Gutscheinen und gefälschte Bestellungen reduzieren.
Um mehr über das Plugin zu erfahren, lesen Sie unsere ausführliche Rezension von Funnelkit Automations.
Nachdem das geklärt ist, lassen Sie uns den Prozess mit FunnelKit Automations durchgehen.
✌️ Hinweis: Sie benötigen sowohl die kostenlose als auch die Premium-Version von FunnelKit Automations sowie die FunnelKit Automations Connectors (zum Herunterladen nach dem Kauf von FunnelKit Automations).
Die Premium-Version kostet ab 99 $ pro Jahr. Unserer Meinung nach ist es das wert, denn Sie erhalten leistungsstarke Funktionen zur Automatisierung von WooCommerce, die Ihnen Zeit sparen und zum Wachstum Ihrer E-Mail-Liste beitragen.
Schritt 1: Erste Schritte mit FunnelKit-Automatisierungen
Als Erstes müssen Sie alle FunnelKit Automations Plugins auf Ihrer WordPress-Website installieren und aktivieren.
Wenn Sie neu in diesem Prozess sind, dann lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins für Anfänger.
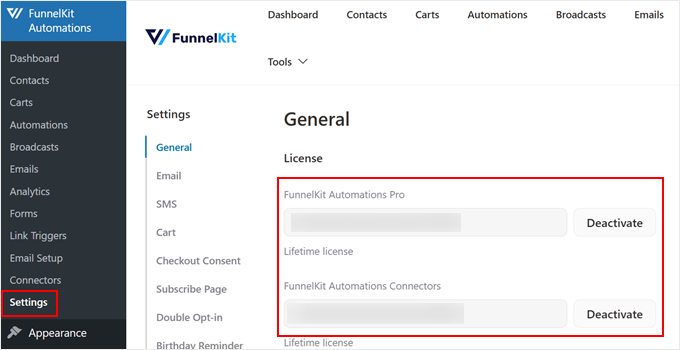
Nachdem Sie jedes Plugin installiert und aktiviert haben, müssen Sie Ihre Lizenzschlüssel eingeben. Gehen Sie zu FunnelKit Automations ” Einstellungen.

Fügen Sie einfach die entsprechenden Lizenzschlüssel aus dem Dashboard Ihres FunnelKit-Kontos in die beiden Felder “Lizenz” ein.
Klicken Sie dann auf den Button “Aktivieren”, bis er sich in “Deaktivieren” ändert.
Schritt 2: Verbinden von FunnelKit mit Ihrem Lead-Generierungsformular
Nun müssen Sie ein Formular bereithalten, um Ihre Leads zu generieren. In späteren Schritten zeigen wir Ihnen, wie Sie Ihr Formular mit der Automatisierung verbinden.
Wir empfehlen die Verwendung von OptinMonster, um Ihr Lead-Generierungsformular zu erstellen. Wir verwenden es für unsere eigenen Kampagnen, und Sie können unsere vollständige Rezension von OptinMonster lesen, um mehr über unsere Erfahrungen zu erfahren.
Bei OptinMonster müssen Sie es manuell mit dem FunnelKit Automations Plugin integrieren. Deshalb haben wir Sie gebeten, zuvor FunnelKit Automations Connectors zu installieren.
Sie können aber auch WordPress Plugins für Formulare wie WPForms verwenden. Diese müssen nicht manuell mit dem FunnelKit Automations Connectors Plugin synchronisiert werden.
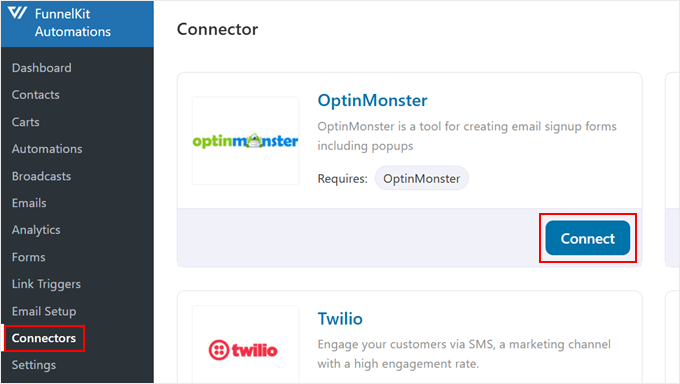
Andernfalls können Sie zurück zu Ihrem WordPress-Dashboard gehen und zu FunnelKit Automations ” Connector navigieren . Suchen Sie den Abschnitt OptinMonster und klicken Sie auf “Verbinden”.

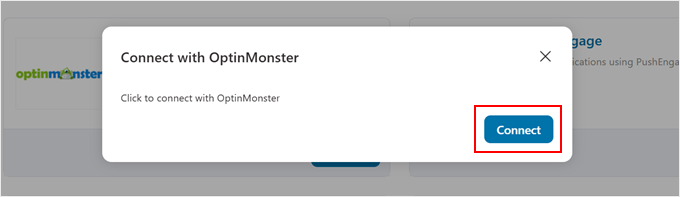
Es erscheint nun ein Popup-Fenster.
Klicken Sie hier einfach erneut auf “Verbinden”.

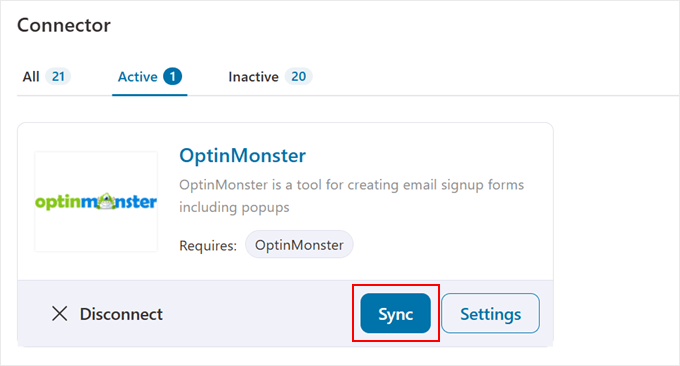
Sobald das erledigt ist, klicken Sie auf “Synchronisieren”.
Damit soll sichergestellt werden, dass die Plugins OptinMonster und FunnelKit Automations zusammenarbeiten.

Jetzt können Sie in OptinMonster entweder eine neue Lead-Generierungs-Kampagne erstellen oder eine bestehende Kampagne bearbeiten.
In unserem Leitfaden zum Erstellen von WooCommerce-Popups können Sie Schritt für Schritt nachlesen, wie es geht.

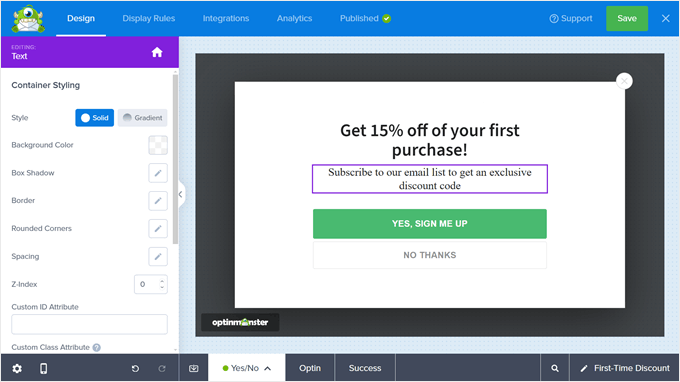
Wenn Sie Ihre Lead-Generierungskampagne für das Angebot von Erstkaufrabatten erstellen, sollten Sie darauf achten:
- Halten Sie die Formularfelder möglichst klein – am besten sind E-Mail und Vorname.
- Legen Sie klare Erwartungen darüber fest, wann sie den Rabatt erhalten werden.
- Geben Sie den Rabattbetrag in der Überschrift des Popups an.
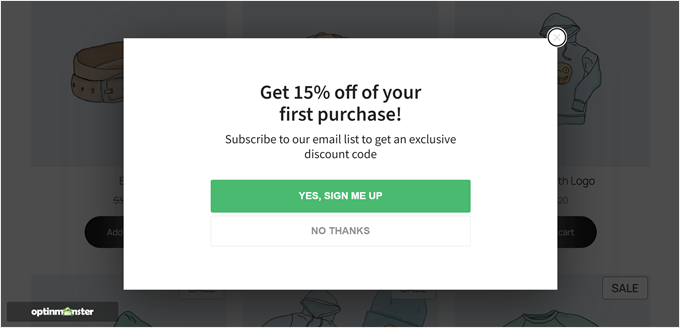
So sieht unser Popup für diese Kampagne aus:

Schritt 3: Einrichten Ihres Formularauslösers
In diesem Stadium müssen wir eine Automatisierung einrichten, die Ihr Rabattsystem selbständig laufen lässt.
Stellen Sie sich die Automatisierung als eine Reihe von “Wenn-das-dann-dass”-Aktionen vor. Wenn etwas passiert (ein Ereignis), löst es eine bestimmte Reaktion aus (eine Aktion).
In diesem Fall sendet das System automatisch einen Rabatt, wenn jemand Ihr Formular ausfüllt.
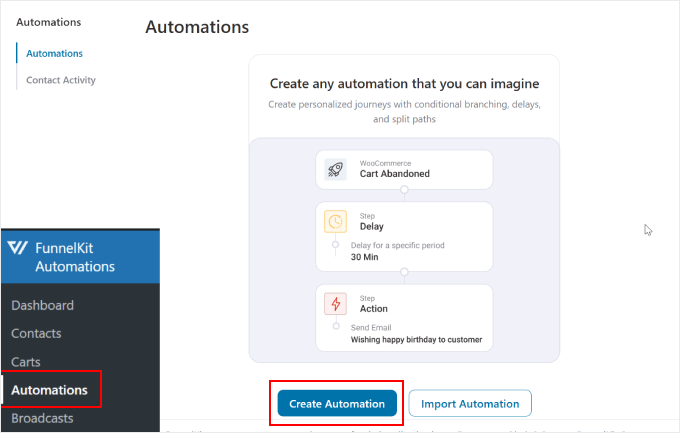
Um dies einzurichten, gehen Sie zu FunnelKit-Automatisierungen ” Automatisierungen und klicken Sie auf den Button “Automatisierung erstellen”.

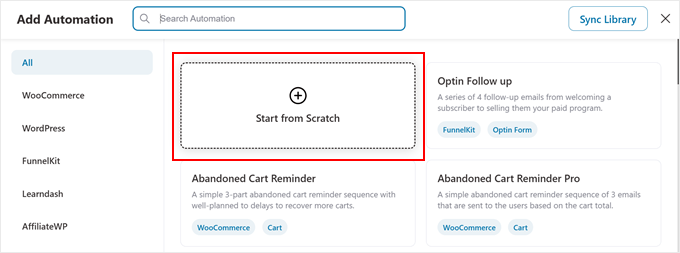
Sie werden mehrere Templates sehen, aber für diese Einrichtung empfehlen wir, mit einem leeren Template zu beginnen.
Klicken Sie also einfach auf die Option “Neu beginnen”.

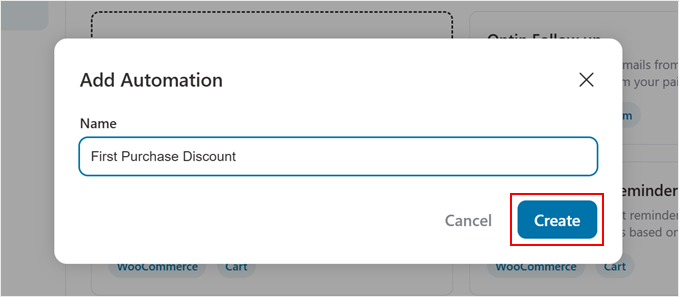
Geben Sie Ihrer WooCommerce-Automatisierung einen Namen wie “Erstkauf-Rabatt” oder “Erstkunden-Rabatt”, damit Sie sie später leicht wiederfinden können.
Klicken Sie anschließend auf “Erstellen”.

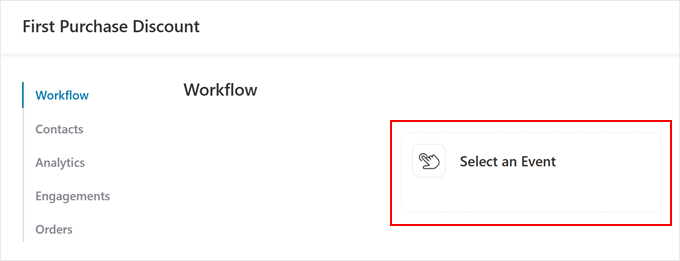
An dieser Stelle sagen wir FunnelKit, dass es seine Arbeit aufnehmen soll.
Klicken Sie zunächst auf den Button “Ereignis auswählen”. Ein Ereignis ist wie ein Auslöser, der Ihre Automatisierung startet. Stellen Sie sich vor, Sie sagen Ihrem virtuellen Assistenten: “Wenn Sie sehen, dass dies passiert, tun Sie dies”.

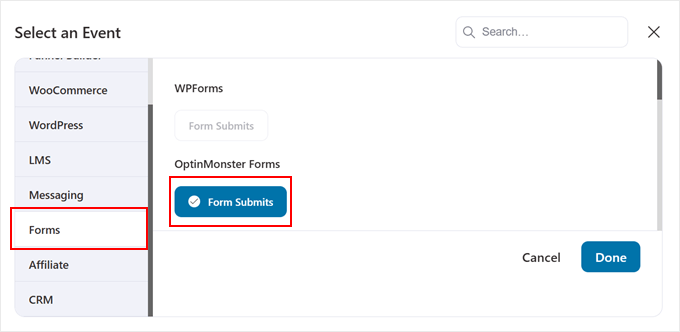
Suchen Sie nun den Tab “Formulare”.
Wählen Sie unter OptinMonster die Option “Form Submits” und klicken Sie auf “Done”. Sie werden auch andere Optionen wie WPForms, Thrive Leads und Formidable Forms finden, wenn Sie diese verwenden.

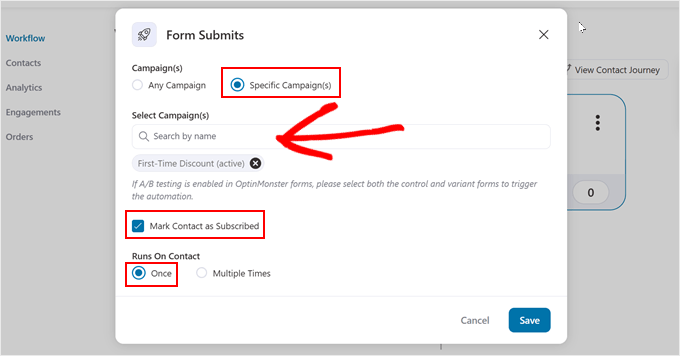
Lassen Sie uns nun das richtige Formular auswählen, um es dem Automatisierungssystem hinzuzufügen. Wählen Sie dazu “Bestimmte Kampagne(n)”.
Geben Sie dann den Namen der gewünschten Lead-Generierungskampagne ein.

Suchen Sie dann das Kontrollkästchen “Kontakt als abonniert markieren” und stellen Sie sicher, dass es aktiviert ist. Wählen Sie außerdem unter “Läuft bei Kontakt” die Option “Einmal”.
Dadurch wird verhindert, dass jemand versucht, durch mehrfaches Einreichen des Formulars mehrere Erstkaufrabatte zu erhalten.
Nachdem Sie alles konfiguriert haben, klicken Sie auf “Speichern”, um die Einstellungen zu übernehmen.
Wenn nun jemand Ihr Formular zur Lead-Generierung ausfüllt, wird durch diesen Auslöser der Rabattcode-Prozess gestartet.
Schritt 4: Erstellen Sie Ihren dynamischen Coupon
Jetzt kommt der spaßige Teil – das Einrichten des personalisierten Rabattcodes, den jeder neue Abonnent erhält.
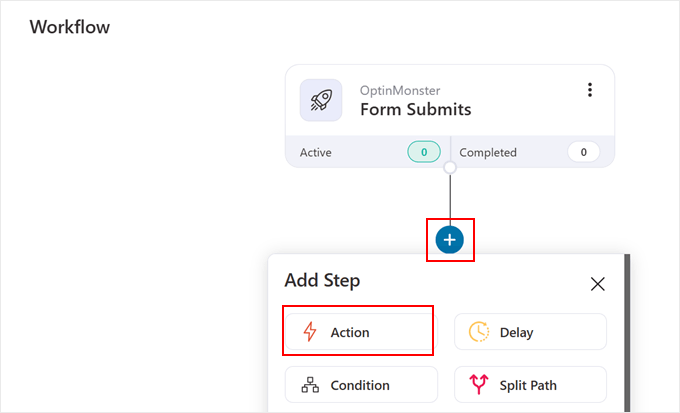
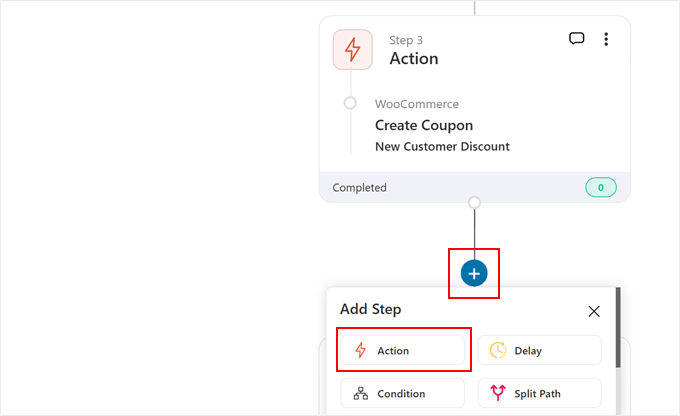
Klicken Sie auf das “+”-Symbol unter dem Schritt “Form Submits” und wählen Sie “Action”.

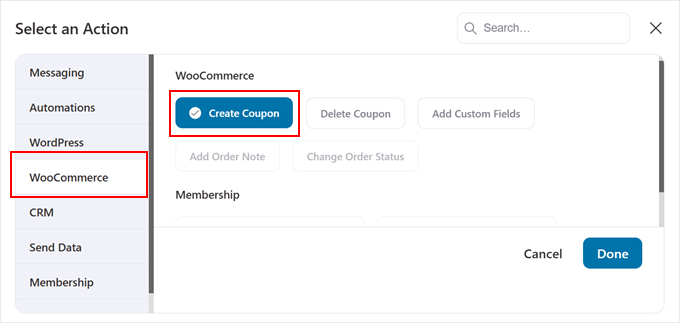
Suchen Sie auf dem Tab von WooCommerce nach “Coupon erstellen”.
Klicken Sie dann einfach auf “Fertig”.

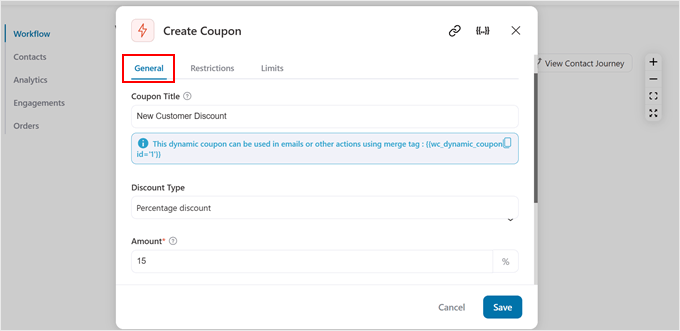
Hier können Sie Ihr Rabattangebot individuell anpassen:
Im Tab “Allgemein” geben Sie Ihrem Coupon unter “Coupon-Titel” einen Titel. Dieser ist nur für Ihre Referenz im WordPress-Dashboard gedacht, also geben Sie ihm etwas Beschreibendes wie “Neukundenrabatt”.
Unter “Rabatttyp” haben Sie drei Optionen: prozentualer Rabatt, fester Rabatt für den Warenkorb und fester Produktrabatt.
Geben Sie dann Ihren “Betrag” ein – entweder einen Prozentsatz oder einen festen Betrag, je nachdem, was Sie oben ausgewählt haben.

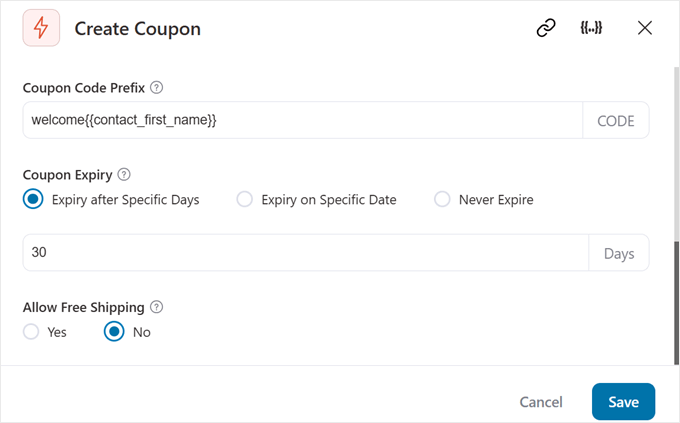
Unter “Gutscheincode-Präfix” können Sie einen Text hinzufügen, der am Anfang jedes einzelnen Codes erscheinen wird.
Hier ist eine coole Funktion, die wir lieben: Sie können den Coupon mit einem Schlagwort personalisieren. Schlagwörter sind intelligente Platzhalter, die automatisch mit verschiedenen Arten von Informationen im Zusammenhang mit Ihrer E-Mail gefüllt werden.
Wenn Sie zum Beispiel das Schlagwort{{contact_first_name}} verwenden, wird der Name des Kunden automatisch in den Code aufgenommen. Ihre Kunden werden sich willkommen und besonders fühlen, wenn sie ihren Namen im Rabattcode sehen.
Um eine gewisse Dringlichkeit zu erstellen, können Sie ein Ablaufdatum für den Coupon festlegen. Wir empfehlen, ein Ablaufdatum von 30 Tagen festzulegen, da dies dem Kunden genügend Zeit gibt, etwas zu unternehmen, aber nicht so lange, dass er es vergessen könnte.
Wenn Sie Ihr Angebot noch attraktiver gestalten möchten, können Sie die Box “Kostenloser Versand erlauben” aktivieren. Wir haben festgestellt, dass kostenloser Versand die Konversionsraten steigern kann, aber tun Sie es nur, wenn es für Ihr Unternehmen sinnvoll ist.

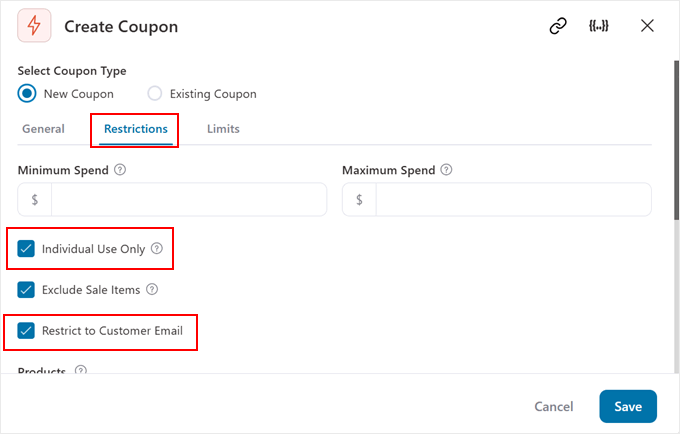
Auf dem Tab “Einschränkungen” können Sie die Verwendung dieses Gutscheins einschränken, damit er genau wie vorgesehen verwendet wird.
Hier empfehlen wir Ihnen, zumindest die Einstellungen “Nur zur individuellen Verwendung” (um zu verhindern, dass der Gutschein mit anderen Aktionen kombiniert wird) und “Auf Kunden-E-Mails beschränken” zu aktivieren (um zu verhindern, dass der Gutschein auf Websites für Gutscheine weitergegeben und missbraucht wird).
Sie können auch die Kaufmenge für die Gültigkeit des Gutscheincodes begrenzen, indem Sie einen Mindest- und/oder Höchstbetrag für die Ausgaben festlegen.

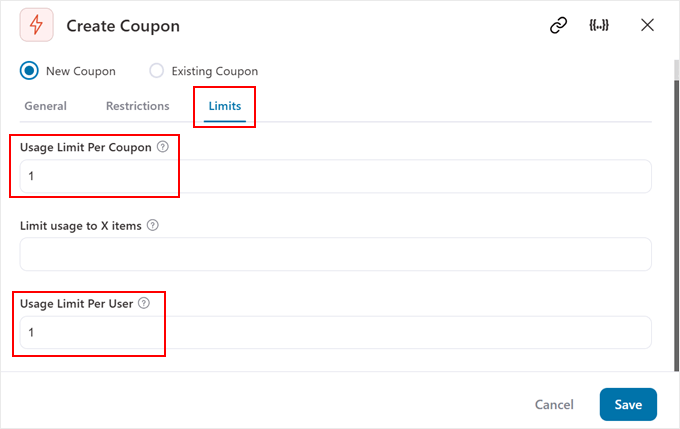
Auf dem Tab “Limits” können Sie das Nutzungslimit für Ihren dynamischen WooCommerce-Gutschein festlegen.
Hier können Sie Grenzen pro Rabattcoupon und pro Benutzer festlegen. Dies hilft, einen möglichen Missbrauch Ihrer Rabattcodes zu verhindern.

Sobald Sie alles eingerichtet haben, klicken Sie auf “Speichern”, um Ihre Gutscheineinstellungen zu speichern.
Schritt 5: Einrichten Ihrer Willkommens-E-Mail
Erstellen wir nun eine E-Mail von WooCommerce, die den Rabattcode an Ihre neuen Abonnenten übermittelt.
Nachdem Sie Ihren Coupon eingerichtet haben, sehen Sie ein “+”-Symbol direkt darunter.

Klicken Sie wie zuvor auf dieses Symbol und wählen Sie “Aktion”, um Ihre E-Mail zu erstellen.
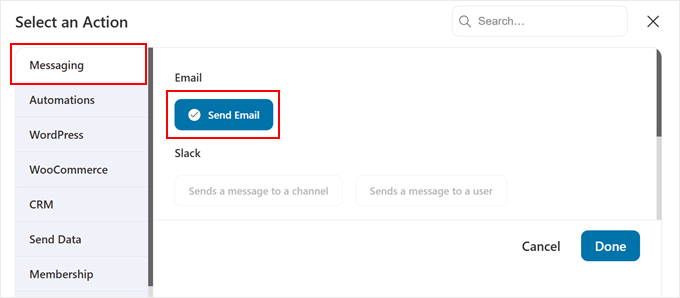
Gehen Sie dieses Mal zum Tab “Nachrichten”, wählen Sie “E-Mail senden” und klicken Sie auf “Fertig”.

Lassen Sie uns Ihre E-Mail zur Begrüßung besonders hervorheben.
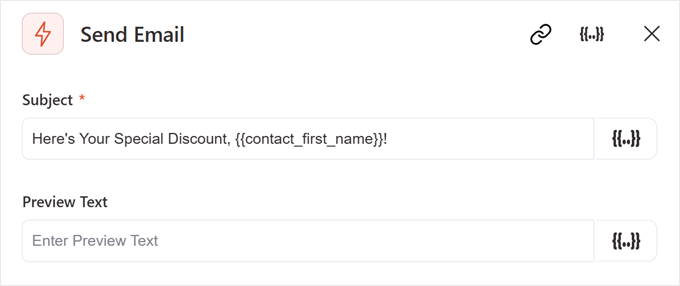
Gestalten Sie zunächst Ihre Betreffzeile. Etwas wie “Hier ist Ihr Sonderrabatt, {{Kontakt_Vorname}}!” funktioniert gut – es ist persönlich und sagt ihnen genau, was sie erwartet.
Sie haben auch die Option, einen Vorschautext hinzuzufügen. Das ist der Ausschnitt, den die Leute in ihrem Posteingang sehen, bevor sie die E-Mail öffnen.

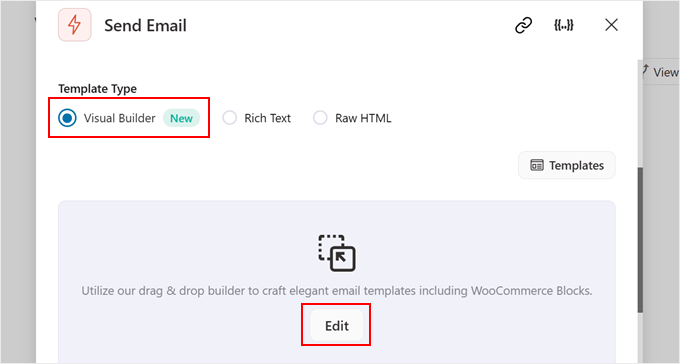
Für die Gestaltung der E-Mails stehen Ihnen vier Optionen des WooCommerce E-Mail Customizers zur Verfügung: Visual Builder, Rich Text, Raw HTML und Visual Builder.
Wir empfehlen die Verwendung des Visual Builders. Das ist der einfachste Weg, um professionell aussehende E-Mails ohne Programmierkenntnisse zu erstellen. FunnelKit enthält außerdem vorgefertigte Templates, die Sie leicht an Ihre Marke anpassen können.
Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf den Button “Bearbeiten”.

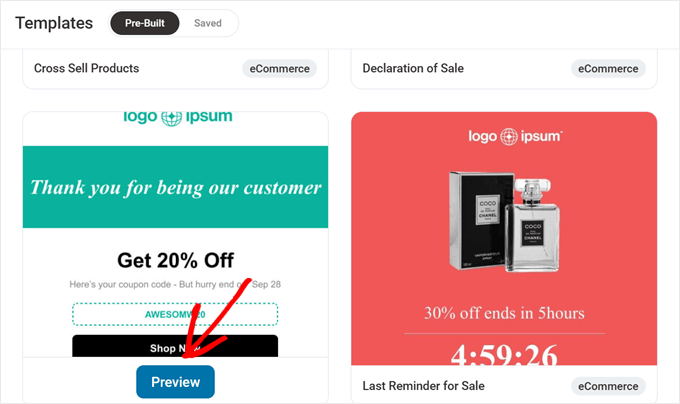
Sie sehen nun eine Reihe von WooCommerce Templates für E-Mails, aus denen Sie auswählen können.
Um eine Vorschau des Templates zu sehen, fahren Sie einfach mit dem Mauszeigerkontakt darüber und klicken Sie auf “Vorschau”.

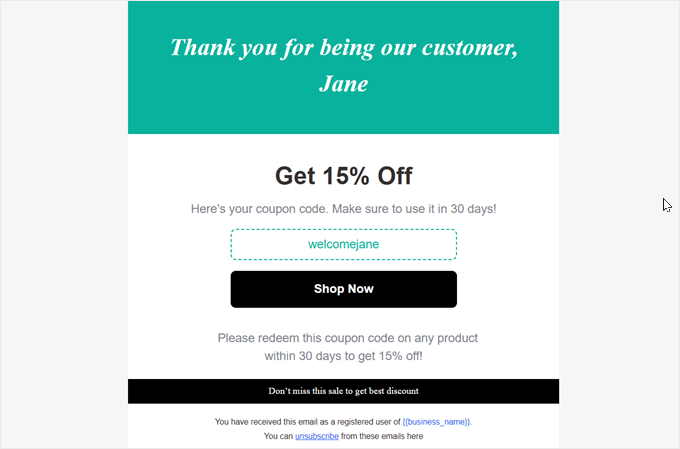
Wir verwenden das Template “Personalized Coupon”, da es perfekt für den Versand von Rabattcodes an Neukunden geeignet ist.
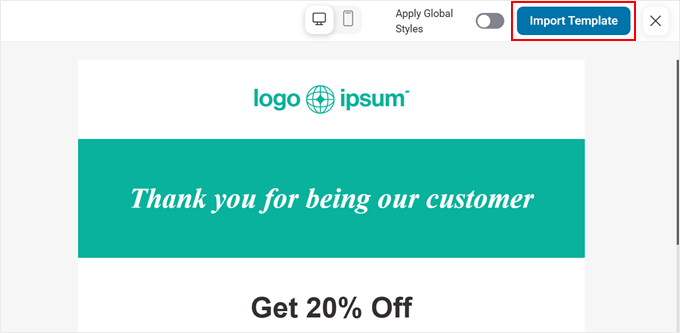
Gefällt Ihnen, was Sie sehen? Klicken Sie auf “Template importieren”, um es für Ihre E-Mails zu verwenden.

Nun können Sie damit beginnen, das Template nach Ihren Vorstellungen zu gestalten. Der Visual Builder funktioniert ähnlich wie der Block-Editor von WordPress.
Sie können Elemente per Drag-and-drop verschieben und sie einzeln bearbeiten. Unserer Erfahrung nach brauchte man nur sehr wenig Zeit, um es zu beherrschen.
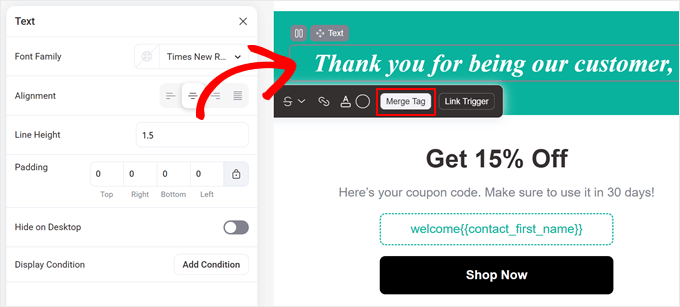
Fügen wir zunächst ein Schlagwort für den Vornamen hinzu, um Ihre E-Mails persönlicher zu gestalten. Klicken Sie dazu einfach auf einen beliebigen Textblock, dem Sie das Schlagwort hinzufügen möchten.
Klicken Sie dann auf “Schlagwort zusammenführen”.

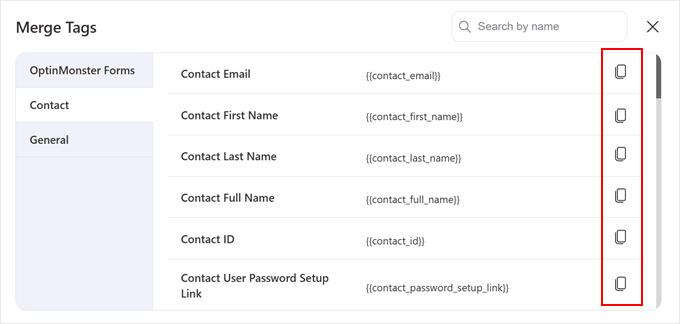
Nun werden mehrere Schlagwörter angezeigt, die zur Verfügung stehen.
Klicken Sie einfach auf das Kopiersymbol auf der rechten Seite, wenn Sie eine davon verwenden möchten. In unserem Fall verwenden wir das Symbol für den “Vornamen der Kontaktperson”.

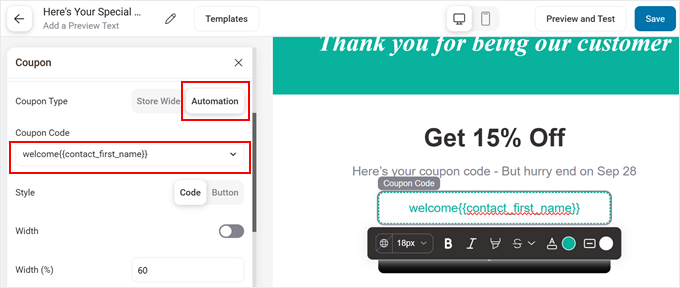
Jetzt kommt das Wichtigste: Fügen Sie Ihrer E-Mail den aktuellen Rabattcode hinzu.
Wählen Sie dazu den Block “Coupon”, der sich bereits in der Vorlage befindet. Wählen Sie dann “Automatisierung” als “Coupon-Typ” und wählen Sie den gerade erstellten Coupon-Code.

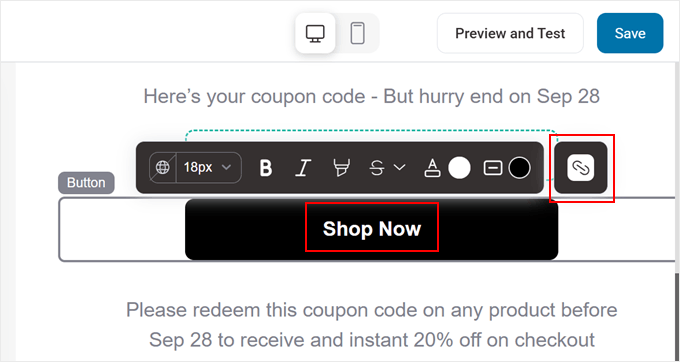
Mit dem Button “Jetzt einkaufen” können Sie Ihren Kunden das Einkaufen besonders leicht machen. Wählen Sie einfach den Button auf dem Template aus und klicken Sie auf das Symbol “Link”.
Geben Sie dann einen direkten Link zu Ihrem Shop ein, damit die Kunden sofort mit dem Stöbern beginnen können.

Sie können Ihre WooCommerce E-Mails weiter individuell anpassen, bis Sie mit dem Aussehen zufrieden sind.
Klicken Sie abschließend auf den Button “Speichern” in der oberen rechten Ecke, und schon sind Sie fertig! Ihre automatische Willkommens-E-Mail mit einem persönlichen Rabattcode ist jetzt bereit.
Schritt 6: Testen Ihrer E-Mails
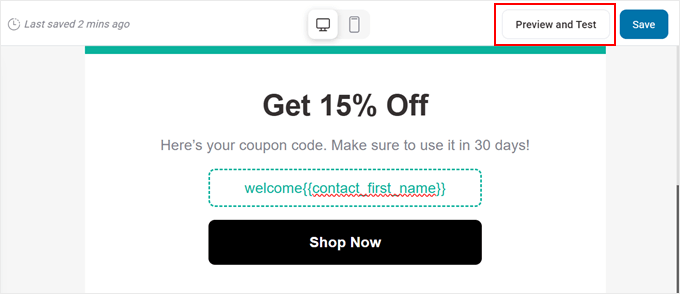
Bevor Sie live gehen, sollten Sie sich vergewissern, dass alles perfekt funktioniert. Klicken Sie oben in Ihrem E-Mail Editor auf “Vorschau und Test”.

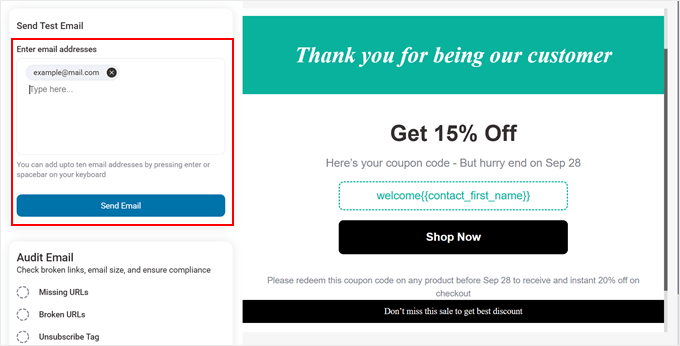
Geben Sie Ihre eigene E-Mail-Adresse in das Feld “Test-E-Mail senden” ein und klicken Sie auf den Button “E-Mail senden”, um die WooCommerce-Test-E-Mail zu versenden.
So können Sie genau sehen, was Ihre Kunden erhalten werden.

Wir empfehlen, dies zu überprüfen:
- Ihre Schlagwörter für Gutscheine und Personalisierung funktionieren korrekt.
- Der Kuponcode wird ordnungsgemäß angezeigt.
- Alle Links funktionieren.
- Die E-Mails sehen sowohl auf dem Desktop als auch auf dem Handy gut aus.
Kehren Sie anschließend zum Visual Builder zurück, wo Sie alle erforderlichen Änderungen vornehmen und anschließend wieder speichern können.
Nachdem wir einige Änderungen vorgenommen haben, sieht unsere E-Mail wie folgt aus:

🔎 E mpfangen Sie Ihre WooCommerce Test E-Mails nicht? Das kann daran liegen, dass Sie für den Versand von E-Mails aus WordPress kein SMTP verwenden. Lesen Sie unsere Anleitung zur Behebung des Problems, wenn WooCommerce keine E-Mails versendet.
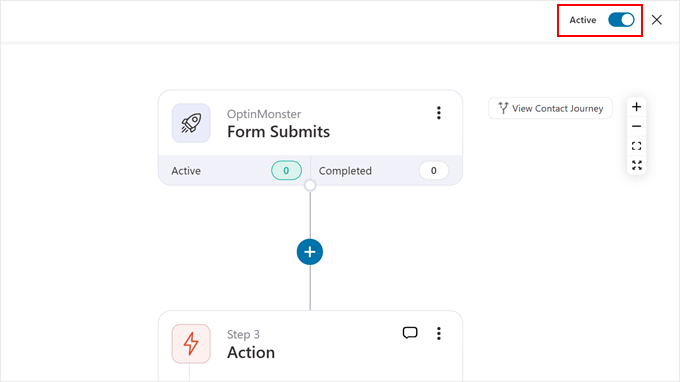
Schritt 7: Aktivieren Ihrer Automatisierung
Wenn Sie mit allem zufrieden sind, ist es an der Zeit, Ihre Automatisierung in Betrieb zu nehmen. Schließen Sie den Visual Builder und suchen Sie nach dem Kippschalter in der oberen rechten Ecke Ihrer Ansicht der Automatisierung.
Sie können sie von ‘Inaktiv’ auf ‘Aktiv’ umschalten, um die Automatisierung zu starten.
Jetzt ist Ihr System bereit, die Daten neuer Abonnenten zu erfassen, eindeutige Rabattcodes zu generieren und automatisch personalisierte E-Mails zur Begrüßung zu versenden.

Das war’s! Sie haben soeben ein automatisiertes WooCommerce E-Mail-System für Erstbestellerrabatte eingerichtet.
Und das Beste daran? Sobald es läuft, geschieht alles automatisch – es ist keine manuelle Arbeit erforderlich.
Hier finden Sie weitere Arten von Workflows, die Sie mit FunnelKit Automations einrichten können:
- Einrichten von WooCommerce Abandoned Cart E-Mails
- Automatisierte Geburtstags- und Jubiläums-E-Mails in WooCommerce versenden
- So erstellen Sie eine Erinnerungs-E-Mail für WooCommerce-Abonnements in WordPress
Option 3: Erstbestellerrabatt WooCommerce (einfache, kostenlose Lösung)
Wir wissen, dass die Plugins, die wir bisher erwähnt haben, kostenpflichtig sind. Wenn Sie gerade erst mit Ihrem Online-Shop beginnen oder mit einem knappen Budget arbeiten, dann wird es Sie freuen zu hören, dass wir auch ein kostenloses Plugin gefunden haben, das ebenfalls funktioniert.
Es heißt First Order Discount WooCommerce. Es ist zwar nicht so funktionsreich wie FunnelKit Automations oder Advanced Coupons, aber es ist perfekt für grundlegende Erstbestellungsrabatte in WooCommerce. Dieses Plugin prüft einfach, ob ein Kunde schon einmal bestellt hat, und wendet automatisch einen Rabatt auf seine erste Bestellung an.
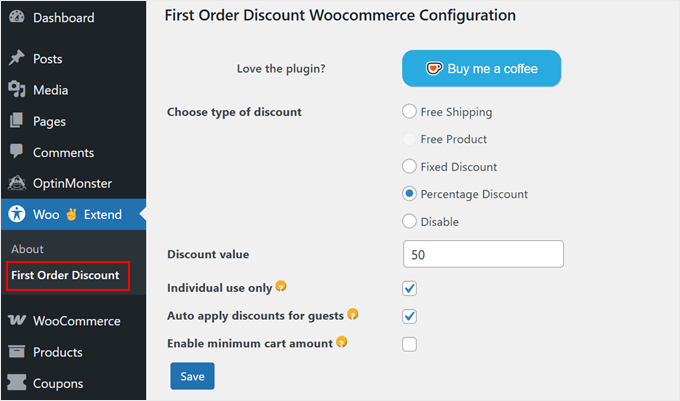
Installieren und aktivieren Sie zunächst das WordPress-Plugin über Ihr Dashboard. Sobald es aktiviert ist, gehen Sie zu Woo Extend ” First Order Discount.

Die Einrichtung ist erstaunlich einfach. Sie sehen eine übersichtliche Oberfläche mit nur wenigen wichtigen Optionen.
Wählen Sie zunächst Ihre Rabattart. In der kostenlosen Version stehen Ihnen drei Optionen zur Verfügung: Kostenloser Versand, fester Rabatt oder prozentualer Rabatt.
Wenn Sie einen prozentualen Rabatt wählen, geben Sie einfach den gewünschten Rabattbetrag in das Feld “Rabattwert” ein.
Die Option “Nur für den individuellen Gebrauch” verhindert, dass Kunden diesen Rabatt mit anderen Gutscheincodes kombinieren können. So schützen Sie Ihre Außenabstände und bieten dennoch einen attraktiven Erstkaufanreiz.
Wir empfehlen außerdem, die Option “Automatische Anwendung von Rabatten für Gäste” zu aktivieren. Dadurch wird automatisch der Erstkundenrabatt für diejenigen angewendet, die als Gäste einkaufen, was den Einkauf für sie angenehmer macht.
Wenn Sie die kostenlose Version des Plugins verwenden, können Sie die Einstellung “Mindestwert des Warenkorbs” nicht aktivieren, da sie für Premium-Benutzer reserviert ist.
Wenn Sie Ihre Auswahl getroffen haben, klicken Sie einfach auf “Speichern”, und schon sind Sie fertig!
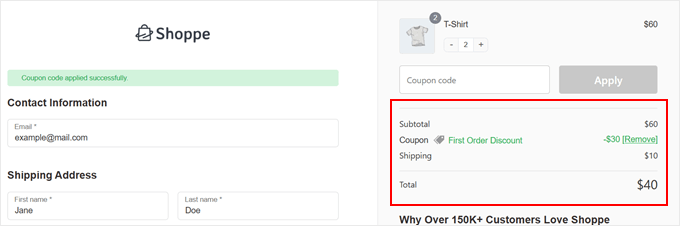
Am Frontend sehen Ihre Kunden, dass der Rabatt bei ihrem ersten Einkauf automatisch auf ihre Kasse angewendet wird. Sie müssen keine Gutscheincodes eingeben oder durch Reifen springen – es funktioniert einfach.

Mehr WooCommerce Tipps, die Sie lieben werden
Suchen Sie nach weiteren Möglichkeiten, die Leistung Ihres WooCommerce-Shops zu steigern? Wir haben diese Anleitungen zusammengestellt, die Ihnen helfen, Ihren Online-Shop auf die nächste Stufe zu heben:
- Produktpakete in WooCommerce verkaufen (Schritt für Schritt)
- Wie man in WooCommerce Produktabzeichen hinzufügt (schnell und einfach)
- Wie man einen Gutschein nach einer WooCommerce Produkt Rezension versendet
- Wie man Produktempfehlungen in WordPress anzeigt
- So erstellen Sie in WooCommerce auf einfache Weise Befragungen nach dem Kauf
- So richten Sie WooCommerce Conversion Tracking ein (Schritt für Schritt)
- Wie Sie WooCommerce-Besucher in Kunden verwandeln (Tipps)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WooCommerce einen Erstbestellerrabatt gewähren können. Vielleicht möchten Sie auch unsere Favoriten der besten WooCommerce Plugins für Ihren Online-Shop und unseren ultimativen Leitfaden zu WooCommerce SEO überprüfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.