Social Proof ist für den Aufbau von Glaubwürdigkeit von entscheidender Bedeutung, und die Anzeige der Anzahl Ihrer Twitter (X)-Follower auf Ihrer Website kann eine gute Möglichkeit sein, dies zu erreichen. Aber dies richtig zu machen, ist nicht so einfach, wie es vielleicht scheint.
Die Standard-Widgets von Twitter lassen sich zwar leicht einbetten, aber sie können die Leistung Ihrer Website beeinträchtigen und passen nicht immer zum Design Ihrer Website. Außerdem können aufgrund der häufigen API-Änderungen von Twitter viele herkömmliche Buttons und Widgets manchmal nicht funktionieren.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie die Anzahl Ihrer Twitter Follower als einfachen Text in WordPress anzeigen können – was viel zuverlässiger ist. Ganz gleich, ob Sie Ihren eigenen Social Proof präsentieren oder dies für einen Kunden einrichten, Sie werden dies in nur wenigen Minuten hinbekommen.

Warum werden Twitter Follower in WordPress als Text angezeigt?
Sie haben vielleicht schon bemerkt, dass viele beliebte Blogs, Influencer und WordPress Websites großer Marken stolz angeben, wie viele Menschen ihnen in den sozialen Medien folgen.
Wenn Besucher sehen, dass Ihnen viele Menschen in den sozialen Medien folgen, ist die Wahrscheinlichkeit größer, dass sie Ihrem Unternehmen vertrauen und Sie als Experten in Ihrer Blogging-Nische ansehen.
Viele der besten Plugins für soziale Medien ermöglichen es Ihnen jetzt, die Gesamtzahl der Follower in eingebetteten Feeds, Buttons, Bannern und mehr anzuzeigen.
Manchmal möchten Sie die Zahl jedoch als einfachen Text anzeigen. Dies gibt Ihnen die Freiheit, die Anzahl der Follower in Ihren Beiträgen, Footer oder an einer anderen Stelle Ihres WordPress-Blogs oder Ihrer Website anzuzeigen.
In diesem Sinne zeigen wir Ihnen, wie Sie die Anzahl Ihrer Twitter Follower als Text in WordPress anzeigen können. Hier ist ein kurzer Überblick über alle Schritte, die wir behandeln werden:
✏️ Kurzer Hinweis: Da Twitter jetzt X heißt, werden wir es in den folgenden Abschnitten mit X bezeichnen.
Sind Sie bereit? Fangen wir an!
Schritt 1: Besorgen Sie sich einen X-API-Schlüssel und ein Geheimnis
Um die Anzahl Ihrer Follower zu ermitteln, müssen Sie auf die X-API zugreifen, indem Sie einen API-Schlüssel und ein Geheimnis erstellen.
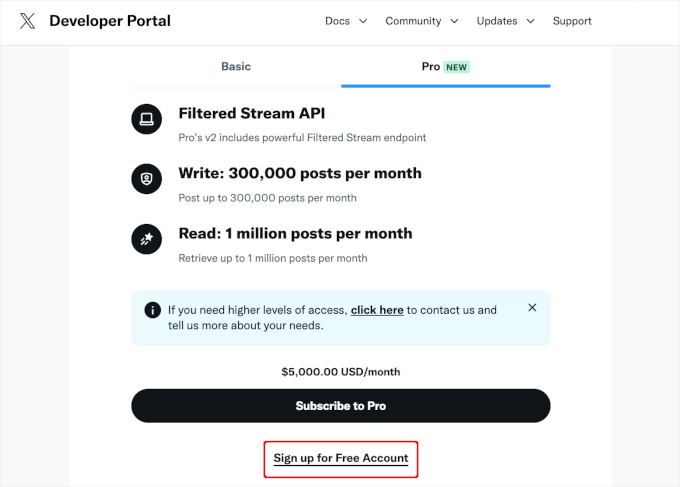
Um diese Informationen zu erhalten, gehen Sie bitte zum X Developers Portal und klicken Sie auf “Kostenloses Konto einrichten”.

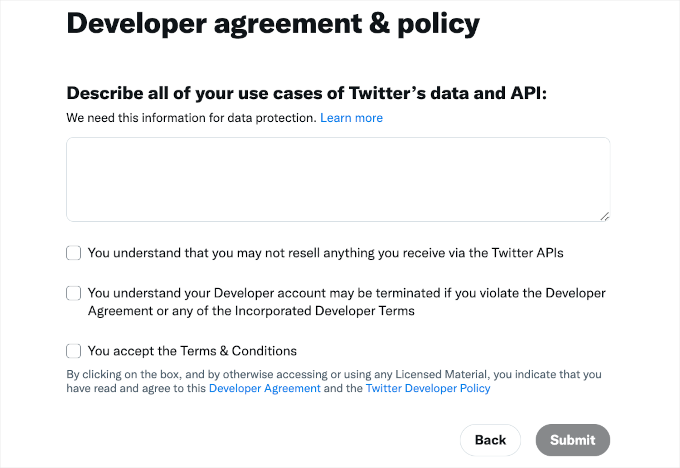
Sie können nun einige Informationen darüber eingeben, wie Sie die X-API verwenden möchten.
Es ist ratsam, so viele Angaben wie möglich zu machen, da X diese Informationen rezensiert und Ihr Konto möglicherweise löscht, wenn es nicht versteht, wie Sie seine API nutzen.
Vergessen Sie danach nicht, die Begriffe und Bedingungen zu lesen. Wenn Sie mit der Anmeldung einverstanden sind, klicken Sie auf den Button “Absenden”.

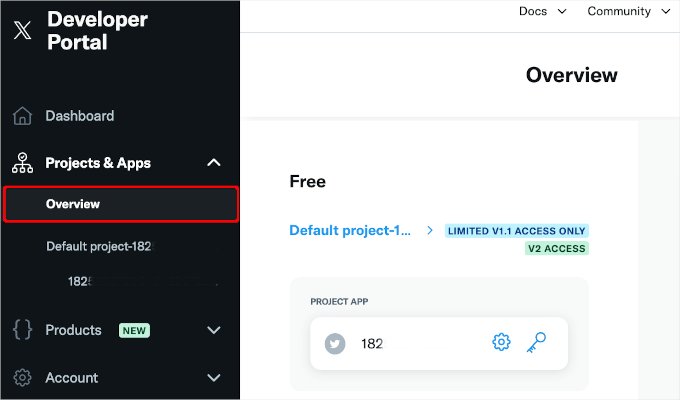
Sie sehen nun das Entwickler-Portal.
Klicken Sie im linken Menü einfach auf den Abschnitt “Projekte & Apps”.
Wählen Sie dann “Übersicht”. Sie sollten nun die fertige Projekt-App sehen können.

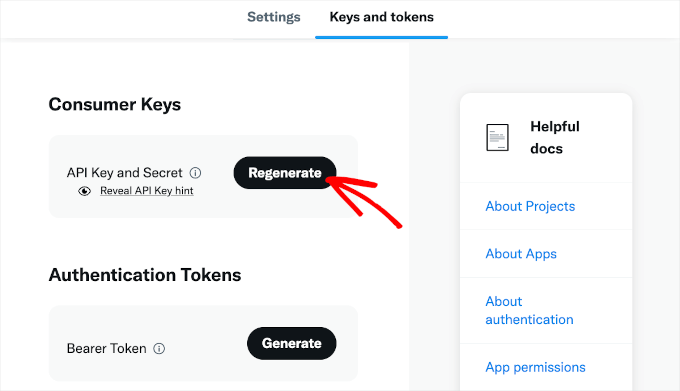
Klicken Sie auf den Button “Schlüssel”, um auf Ihren API-Schlüssel und Ihr Geheimnis zuzugreifen, und dann auf den Button “API-Schlüssel aufdecken”.
X zeigt nun einen API-Schlüssel und ein API-Geheimnis an. Dies ist das einzige Mal, dass Sie diese Informationen sehen, also notieren Sie sie an einem sicheren Ort.

Wenn Sie stattdessen den Button ‘Reveal API Key hint’ (API-Schlüssel-Hinweis aufdecken) sehen, können Sie auf den Button ‘Regenerate’ (Neu generieren) klicken, und X erstellt einen neuen API-Schlüssel und ein neues Geheimnis für Sie.
Bewahren Sie es an einem sicheren Ort auf – für zusätzliche Sicherheit empfehlen wir die Verwendung eines Passwortmanagers. 🔐

Schritt 2: Hinzufügen von individuellem Code zu Ihrer WordPress-Website
Der einfachste Weg, die Anzahl der Follower auf Ihrer Website zu erhöhen, ist die Verwendung von PHP-Code.
Aus Sicherheitsgründen erlaubt WordPress nicht, dass Sie PHP-Code direkt in Ihre Seiten und Beiträge einfügen, aber es erlaubt Shortcodes. Das heißt, Sie können einen benutzerdefinierten Shortcode erstellen und ihn dann mit Ihrem PHP-Code verknüpfen.
Der einfachste Weg, benutzerdefinierte Shortcodes in WordPress hinzuzufügen, ist die Verwendung von WPCode. Mit diesem Plugin können Sie so viele Shortcodes erstellen, wie Sie möchten, und diese dann mit verschiedenen Abschnitten des PHP-Codes verknüpfen.
Einige unserer Partner-Websites verwenden WPCode, um individuelle Codeschnipsel hinzuzufügen. Sie sind begeistert, wie es die Code-Verwaltung vereinfacht, Fehler reduziert und ihre Websites übersichtlich hält.
Lesen Sie unsere vollständige Rezension zu WPCode, um mehr über das Plugin zu erfahren!
Als erstes müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
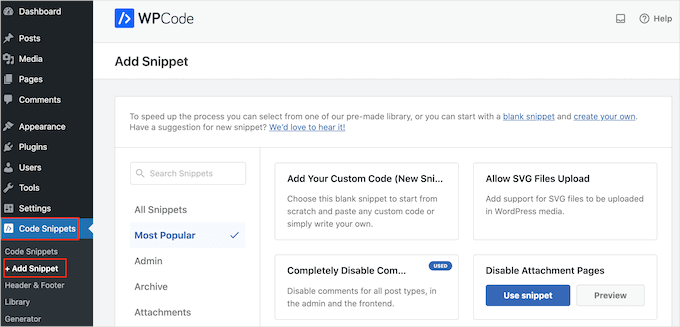
Nach der Aktivierung gehen wir zu Code Snippets “ Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehören Snippets, mit denen Sie WordPress-Kommentare komplett deaktivieren, Dateien hochladen können, die WordPress standardmäßig nicht unterstützt, und mehr.
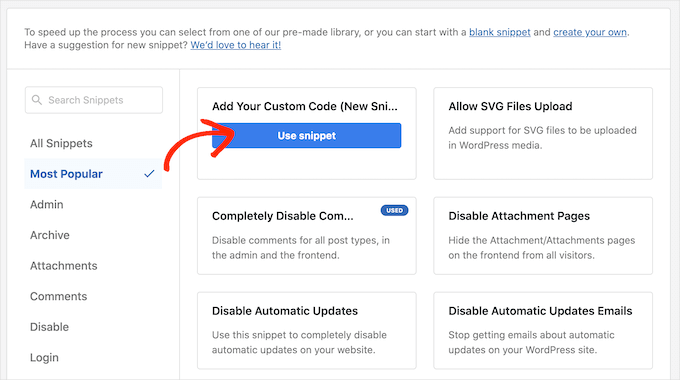
Da Sie ein neues Snippet erstellen, sollten Sie bei Mauszeigerkontakt auf “Individuellen Code hinzufügen” gehen.
Klicken Sie dann einfach auf “Snippet verwenden”.

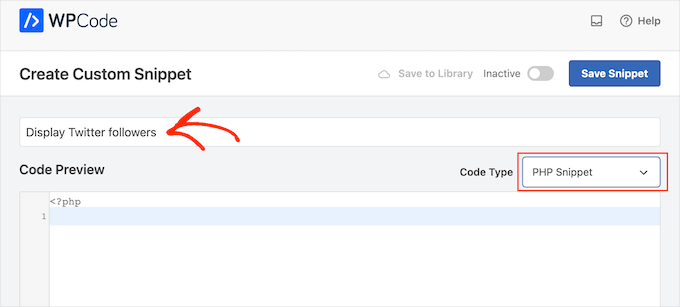
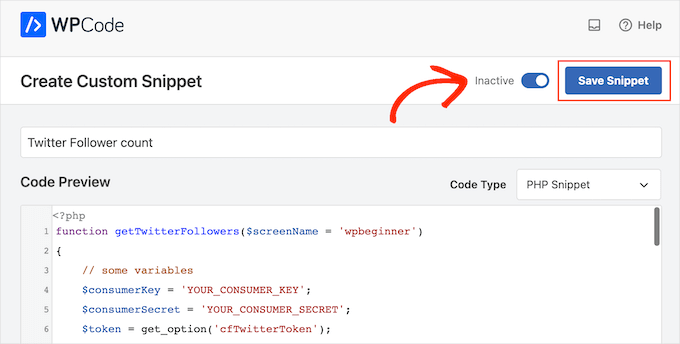
Zu Beginn können Sie einen Titel für das individuelle Code-Snippet eingeben. Das kann alles sein, was Ihnen hilft, auf das Snippet im WordPress-Dashboard zu verweisen.
Danach müssen Sie das Dropdown-Menü “Codetyp” öffnen und “PHP Snippet” auswählen.

Fügen Sie im Code-Editor einfach den folgenden PHP-Code ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
Ersetzen Sie im obigen Code die folgenden Platzhalter durch Ihren eigenen API-Schlüssel und Ihr API-Geheimnis:
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
Außerdem müssen Sie wpbeginner durch das X-Konto ersetzen, das Sie verwenden möchten.
Das kann jedes X-Konto sein, auch Konten, die Sie nicht besitzen:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
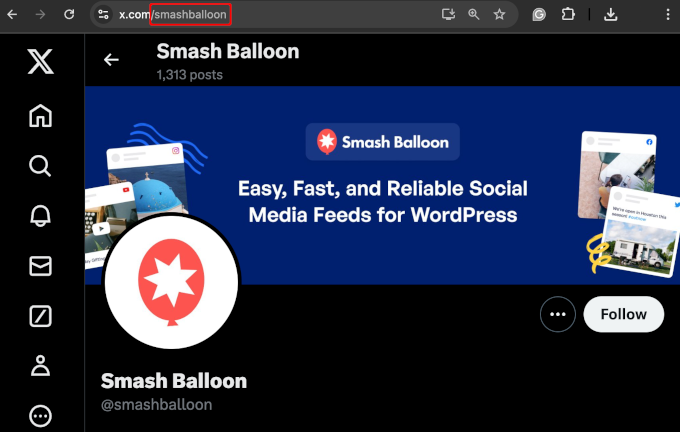
Um den Benutzernamen von X zu erhalten, öffnen Sie einfach das X-Profil in einem neuen Tab.
Sie finden den Benutzernamen in der URL und im Header des Profils:

Danach können Sie wieder zum WordPress-Dashboard wechseln. Klicken Sie hier einfach auf den Schalter “Inaktiv”, damit er sich in “Aktiv” ändert.
Anschließend können Sie auf die Schaltfläche “Snippet speichern” klicken.

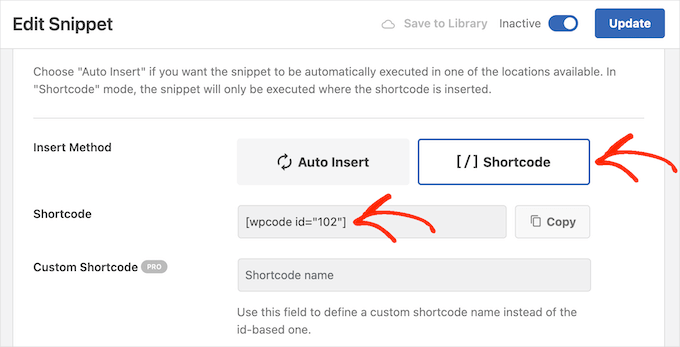
Danach können Sie zum Abschnitt “Einfügen” blättern.
WPCode kann Ihren Code automatisch an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren. Um den Shortcode zu erhalten, klicken Sie einfach auf die Schaltfläche “Shortcode”.

Sie können jetzt den Shortcode verwenden, um jeder Seite oder jedem Beitrag Social Proof hinzuzufügen.
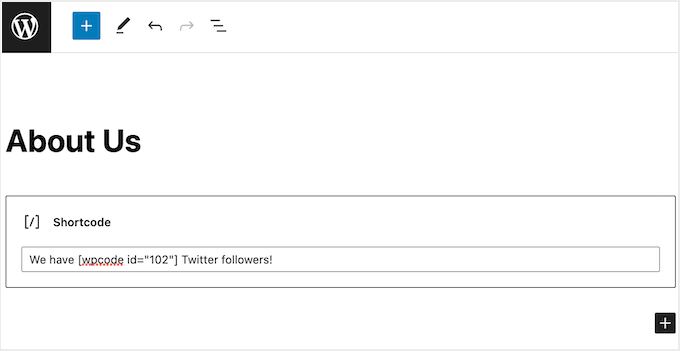
Klicken Sie im Block-Editor einfach auf den Button “+” und geben Sie “Shortcode” ein. Wenn er erscheint, können Sie den Block “Shortcode” auswählen, um ihn der Seite oder dem Beitrag hinzuzufügen.

Sie können nun den Shortcode zum Block hinzufügen.
Beachten Sie jedoch, dass der Shortcode lediglich die Gesamtzahl der Follower anzeigt. Daher sollten Sie in der Regel einen Text hinzufügen, der die Bedeutung der Zahl erläutert.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie mit der Einrichtung der Seite zufrieden sind, können Sie die Anzahl der Follower aktivieren, indem Sie entweder auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” klicken.
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Anzahl der Follower live.

Bonus-Tipp: Mehr X-Tricks!
Nachdem Sie nun gelernt haben, wie Sie die Anzahl Ihrer Twitter (oder X) Follower auf Ihrer WordPress Website anzeigen können, ist es eine gute Idee, Ihr X Marketing weiter zu optimieren.
Das Hinzufügen von X-Share- und Retweet-Buttons auf Ihrer WordPress Website kann Ihre Reichweite und Ihren Traffic deutlich erhöhen. Mit über 217 Millionen Benutzern auf X jeden Monat ist es ein großartiger Ort, um Ihre Inhalte zu bewerben.

Diese Buttons machen es den Benutzern leicht, Ihre Beiträge zu teilen, so dass Sie über Ihre Follower hinaus neue Leute erreichen können. Dies bringt nicht nur mehr Besucher auf Ihren Blog, sondern zeigt auch anderen, dass Ihre Inhalte vertraut und gemocht werden, was Ihre Marke glaubwürdiger erscheinen lässt.
Lesen Sie dazu unsere Anleitung zum Hinzufügen von Twitter Share- und Retweet Buttons.
Dann können Sie Ihre Seite X mit einem Popup bewerben.
Popups können die Sichtbarkeit Ihres X-Profils erhöhen und die Zahl der Follower steigern. Sie können sie für den Aufbau einer E-Mail-Liste, das Angebot von Upgrades für Inhalte, die Anzeige eines Kontaktformulars und vieles mehr verwenden.
Außerdem gibt es eine Möglichkeit, Ihre Popups weniger aufdringlich zu gestalten.

Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie Ihre Twitter Seite in WordPress mit einem Popup bewerben können.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die Anzahl Ihrer Twitter Follower als Text in WordPress anzeigen können. Als Nächstes möchten Sie vielleicht erfahren , wie Sie einen Social-Media-Wettbewerb durchführen, um Ihre Website zu vergrößern, oder unsere Expertenauswahl der besten Twitter Plugins für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “Wordpress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin