Viele Websites aktualisieren ihre Beiträge regelmäßig, aber wenn die Leser nicht wissen, wann der Inhalt zuletzt aktualisiert wurde, vertrauen sie ihm vielleicht nicht so sehr. Die Anzeige des letzten Aktualisierungsdatums kann dazu beitragen, Vertrauen bei Ihrem Publikum aufzubauen und Ihre Suchmaschinenoptimierung zu verbessern.
Das Datum der letzten Aktualisierung zeigt den Besuchern, dass die Informationen aktuell sind, und regt sie dazu an, sich mit Ihren Inhalten zu beschäftigen. Das Hinzufügen dieser Funktion zu Ihrer WordPress-Website ist jedoch nicht immer ganz einfach, vor allem, wenn Sie neu in der Anpassung von Themes sind.
Nach dem Testen verschiedener Plugins haben wir festgestellt, dass WPCode die einfachste und effektivste Lösung für diese Aufgabe ist. In dieser Anleitung zeigen wir Ihnen, wie Sie ganz einfach das Datum der letzten Aktualisierung in Ihren WordPress-Beiträgen anzeigen können.

Warum wird das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress angezeigt?
Wenn Besucher einen Beitrag oder eine Seite in Ihrem WordPress-Blog aufrufen, zeigt Ihr WordPress-Theme das Datum an, an dem der Beitrag veröffentlicht wurde. Das ist für die meisten Blogs und statischen Websites in Ordnung.
WordPress wird jedoch auch von Websites verwendet, auf denen alte Artikel regelmäßig aktualisiert werden. Bei diesen Veröffentlichungen ist es wichtig, das Datum und die Uhrzeit der letzten Änderung des Beitrags anzuzeigen.
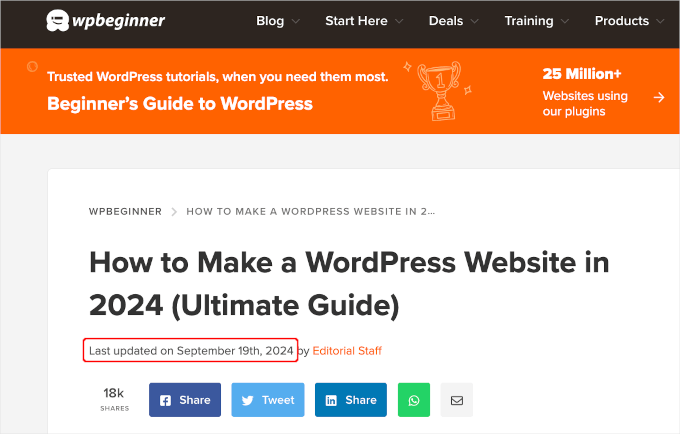
Auf WPBeginner zum Beispiel aktualisieren wir unsere Tutorials regelmäßig und zeigen das Datum der letzten Aktualisierung auf jedem Beitrag an. Wenn wir nur das Veröffentlichungsdatum anzeigen würden, würden unsere Leser den Beitrag überspringen, weil sie annehmen, dass die Informationen nicht mehr aktuell sind.

Ein weiteres Beispiel sind Nachrichten-Websites. Sie aktualisieren häufig alte Artikel, um neue Entwicklungen zu zeigen, Korrekturen hinzuzufügen oder Mediendateien einzufügen. Würden sie nur das Veröffentlichungsdatum anzeigen, würden ihre Nutzer diese Aktualisierungen verpassen.
Darüber hinaus ranken Google und andere Suchmaschinen gerne die aktuellsten Informationen. Die Anzeige des Aktualisierungsdatums hilft Googlebot und anderen, herauszufinden, wann der Beitrag das letzte Mal berührt wurde.
Wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen
Für dieses Tutorial müssen Sie Code zu Ihren WordPress-Dateien hinzufügen. Wenn Sie dies noch nicht getan haben, empfehlen wir Ihnen, einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress zu werfen.
In diesem Sinne zeigen wir Ihnen 2 Methoden, mit denen Sie das Datum der letzten Aktualisierung für Ihre Beiträge in WordPress leicht anzeigen können. Sie können auf die Links unten klicken, um Ihre bevorzugte Methode zu verwenden.
Fangen wir an!
Methode 1: Anzeige des letzten Aktualisierungsdatums vor dem Beitragsinhalt
Für dieses Tutorial werden wir WPCode verwenden, da es der sicherste und einfachste Weg ist, benutzerdefinierten Code zu WordPress hinzuzufügen.
Die Bearbeitung der WordPress-Kerndateien Ihrer Website kann gefährlich sein, denn selbst kleine Fehler oder Tippfehler können Ihre Website zerstören. Daher empfehlen wir Ihnen, WPCode zu verwenden, um Codefragmente hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.

Hinweis: Die Premium-Version von WPCode hat mehr Funktionen! Wenn Ihnen also die kostenlose Version gefällt, können Sie ein Upgrade durchführen und eine private Cloud-Bibliothek, ein Pixel-Addon für Konvertierungen, integrierte Zugriffskontrollen und Unterstützung für mehrere Websites genießen. Um mehr über das Plugin zu erfahren, können Sie unsere vollständige WPCode Bewertung durchgehen.
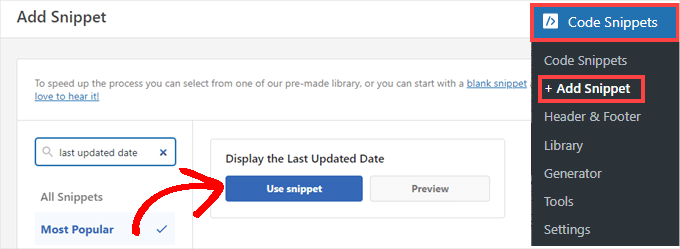
Sobald das Plugin aktiviert ist, navigieren Sie in Ihrem WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen. Suchen Sie nach “Letztes Aktualisierungsdatum” und fahren Sie mit der Maus über das Ergebnis mit dem Titel “Letztes Aktualisierungsdatum anzeigen”.
Der Code prüft, ob das Veröffentlichungsdatum und das Datum der letzten Änderung eines Beitrags unterschiedlich sind. Wenn dies der Fall ist, wird das Datum der letzten Änderung vor dem Inhalt des Beitrags angezeigt. (Das ist die Art und Weise, wie wir es hier bei WPBeginner machen).
Anschließend können Sie einfach auf die Schaltfläche “Snippet verwenden” klicken.

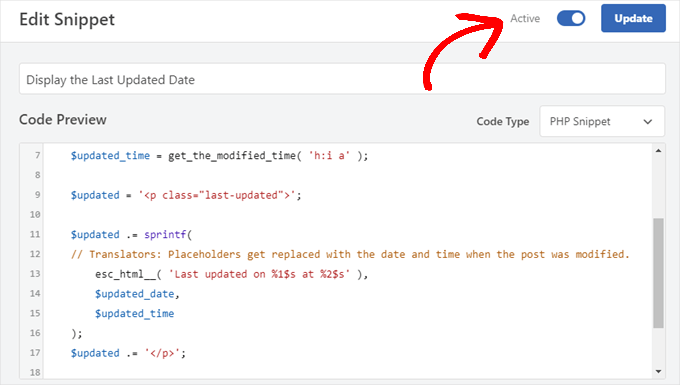
Als nächstes sehen Sie den Bildschirm “Snippet bearbeiten”. WPCode hat das Snippet bereits für Sie konfiguriert.
Sie müssen nur den Schalter auf “Aktiv” umlegen und auf “Aktualisieren” klicken, wenn Sie bereit sind.

Da das Codeschnipsel das Aktualisierungsdatum unter Verwendung der Textstile Ihrer Website anzeigt, können Sie benutzerdefinierte CSS hinzufügen, um das Erscheinungsbild des zuletzt aktualisierten Datums zu gestalten.
Hier ist ein kleines CSS-Snippet, das Sie als Ausgangspunkt verwenden können:
1 2 3 4 5 | .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4;} |
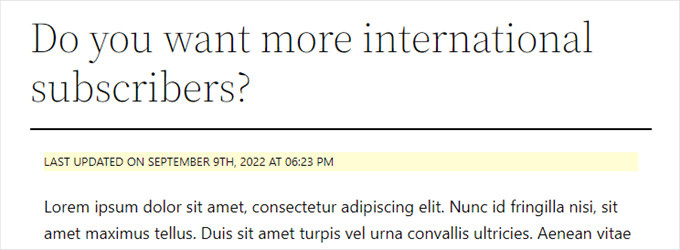
Und so sieht es auf unserer WordPress-Demo-Website aus:

Wenn Sie ein fortgeschrittener Benutzer sind und sich damit wohl fühlen, können Sie außerdem Folgendes in die Datei functions.php Ihres Themes einfügen.
Verbinden Sie sich einfach mit Ihrer Website per FTP oder über den Dateimanager Ihres WordPress-Hostings und suchen Sie die Datei im Ordner /wp-content/themes/yourthemename/ Ihrer Website.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $u_time = get_the_time( 'U' );$u_modified_time = get_the_modified_time( 'U' );// Only display modified date if 24hrs have passed since the post was published.if ( $u_modified_time >= $u_time + 86400 ) { $updated_date = get_the_modified_time( 'F jS, Y' ); $updated_time = get_the_modified_time( 'h:i a' ); $updated = '<p class="last-updated">'; $updated .= sprintf( // Translators: Placeholders get replaced with the date and time when the post was modified. esc_html__( 'Last updated on %1$s at %2$s' ), $updated_date, $updated_time ); $updated .= '</p>'; echo wp_kses_post( $updated );} |
Methode 2: Hinzufügen des Datums der letzten Aktualisierung in Themenvorlagen
Sie können das aktualisierte Datum auch anstelle des Veröffentlichungsdatums oder direkt darunter anzeigen.
Bei dieser Methode müssen Sie bestimmte WordPress-Theme-Dateien bearbeiten. Die Dateien, die Sie bearbeiten müssen, hängen von Ihrem Theme ab.
Viele WordPress-Themes verwenden ihre eigenen Template-Tags, um die Metadaten eines Beitrags wie Datum und Uhrzeit anzuzeigen. Andere Themes verwenden Inhaltsvorlagen oder Vorlagenteile. Einfachere Themes verwenden single.php, archive.php und andere Vorlagendateien, um Inhalte und Metadaten anzuzeigen.
Sie müssen nach der Datei suchen, die den Code für die Anzeige von Datum und Uhrzeit enthält. Dann können Sie diesen Code entweder durch den folgenden Code ersetzen oder ihn direkt nach dem Code für Datum und Uhrzeit Ihres Themes einfügen.
1 2 3 4 5 6 7 8 | $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } |
Wenn Sie den Zeitpunkt der Aktualisierung des Beitrags nicht anzeigen möchten, können Sie die Zeilen 6 und 7 löschen.
So sah es auf unserer Demo-Website aus. Beim Twenty Twenty-One-Theme haben wir den Codeschnipsel in die Datei template-tags.php im Ordner inc eingefügt.

Bonustipp: Wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge verwalten können
Jetzt, wo wir das Datum der letzten Aktualisierung für jeden Beitrag hinzugefügt haben, wird es automatisch aktualisiert, wenn Sie eine Änderung an einem Beitrag vornehmen. Aber was ist, wenn Sie nur eine kleine Korrektur und keine vollständige Aktualisierung vornehmen, z. B. einen Rechtschreibfehler korrigieren oder ein Tag hinzufügen?
Bei kleinen Änderungen ist es in der Regel am besten, das Änderungsdatum aus SEO-Sicht unverändert zu lassen. Ihre Leser sehen dann das Datum, an dem die letzte größere Aktualisierung des Beitrags vorgenommen wurde.
AIOSEO, auch bekannt als All in One SEO, ist das beste WordPress SEO Plugin auf dem Markt. Es hilft Ihnen, die Suchergebnisse zu verbessern, ohne komplizierten Jargon zu lernen, so dass Sie den Traffic Ihrer Website erhöhen können.

Wenn Sie AIOSEO bereits nutzen, um Ihr Suchmaschinenranking zu verbessern, können Sie damit auch das Änderungsdatum Ihrer Beiträge verwalten.
Wenn nicht, dann müssen Sie AIOSEO zunächst installieren und aktivieren. Mehr dazu erfahren Sie in unserer Anleitung zur korrekten Einrichtung von All in One SEO für WordPress.
Hinweis: Sie können die kostenlose Version von AIOSEO verwenden, um diese Aufgabe zu erledigen. Wenn Sie jedoch die Pro-Version kaufen, erhalten Sie Zugriff auf erweiterte Funktionen wie ChatGPT AI-Tools, Content Decay Tracking, einen Redirection Manager und einen Assistenten für interne Links. Weitere Informationen finden Sie in unserem vollständigen AIOSEO Testbericht.
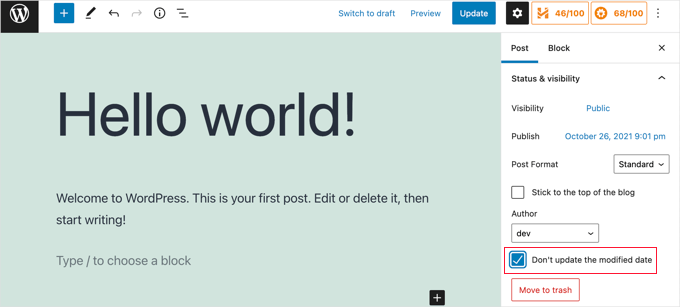
Nach der Aktivierung finden Sie ein neues Kontrollkästchen mit der Bezeichnung “Das Änderungsdatum nicht aktualisieren”, wenn Sie Beiträge bearbeiten. Sie können das Kästchen ankreuzen, wenn Sie kleinere Änderungen an einem Beitrag vornehmen.

Dies ist nützlich, wenn Sie Tipp- oder einfache Fehler korrigieren möchten, und Sie können das Kontrollkästchen deaktivieren, wenn Sie Änderungen vornehmen, von denen Ihre Leser und Suchmaschinen wissen sollen.
Video-Anleitung
Brauchen Sie eine visuelle Anleitung? Dann könnte Ihnen unser kurzes Videotutorial mit WPCode gefallen:
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress anzeigen können. Vielleicht möchten Sie auch erfahren , wie Sie überprüfen können, ob Ihre Website suchmaschinenoptimiert ist, oder unsere Experten-Checkliste für die Durchführung eines WordPress-SEO-Audits zur Verbesserung Ihrer Rankings lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Daniel M.
Simply echo “the_modified_date()” where you want to show it in your theme files.
WPBeginner Support
That is better used within the WordPress loop if you want to use it, we recommend the second method in this guide if you wanted something similar.
Admin
Ajit Kumar
Hey, I am using WordPress Twenty Twenty-Three Theme I have used the above code which you provide in my Function.php Now the latest update date showing on all posts, I was waiting for Google crawling, and after Google crawled the data showed the Published date instead of Updated date.
How to get an Updated date on my Google Rich Snippet Please help I am very Thank full to you!
Thank You So Much!
WPBeginner Support
If you remove the published date from your posts that can help have Google show the updated date instead but there is not a guarantee of the date that Google will show as Google determines which one it decides to show.
Admin
Imran
I tried this but it shows both original published date and last updated date.
I want to show
if the post is update- show updated date
if not
just show original date.
How to do this.
WPBeginner Support
For what you’re wanting you would want to add an else statement that had your theme’s original option to display the date using the method to edit your theme template from this article. An example of what you would add is the code below:
else {
// Theme's code
}
Admin
Adam Baney
The code to insert into a theme file worked perfectly! I added it as a function in my functions.php file, and called it on the page. The allows me to update the code in 1 place, and it will update across my site, in case I want to show the last modified date for multiple post types or in custom templates. Thank you!
WPBeginner Support
Glad our guide was helpful!
Admin
MOHAMMED AQRABI
I have a question, for example, if I now display the date of the last update of the article and I have 800 articles and all the dates have changed for all articles at once, will this affect or harm the search engines
WPBeginner Support
It should not cause an issue, you would mainly need to give time for Google to recrawl your updated dates.
Admin
Raphael
Thank you so much for this tutorial!
I used the first method and it perfectly works for me but I am having one issue, the post is still showing the published date on google search instead of the latest update date.
How can I do away with this?
WPBeginner Support
It would depend on how recently it has changed, if you just added the updated date you would need to wait for Google to recrawl your post.
Admin
Masrafi
Hello, this was a very helpful blog and video. But when I apply, it shows the end of the content. please tell me the solution
WPBeginner Support
You may need to check with the support for your specific theme to check the placement of your code in case your theme has a different method for displaying the publish date.
Admin
Dean
s there a way to hide this on pages and only show on blog posts ? tx
WPBeginner Support
You would want to use the second method in this article for that
Admin
Gianluigi Filippelli
if ( get_post_type() ‘page’ ){
return $custom_content;
} else {
return $content;
}
Laura
Just a quick question, the updated date shows at the bottom of my posts, as opposed to the top.
Is there a solution to ensure the new updated date is at the beginning of the posts?
WPBeginner Support
It would depend on how your theme is designed. If you reach out to your theme’s support they should be able to help you place it in the correct location
Admin
Raman
Hi Team,
I am able to print updated date but it’s getting rendered below the featured image, can you advise how can print the udpated date on the top of the featured image, means right below the title.
WPBeginner Support
You would want to reach out to the support for your specific theme and they should be able to assist with that placement.
Admin
Sanaullah Farooq
Hello,
I want to show only post update date on page and in search results instead of publish date. How can I achieve that? I have tried everything.
WPBeginner Support
If you are unable to remove the published date then we would recommend reaching out to your specific theme’s support and they would be able to help you remove that.
Admin
Rachel Joan
OMG…
Thank you for saving my hours…
Thank you for this code.
You are the problem solver.
WPBeginner Support
Glad our guide was helpful
Admin
Danyl
Hi how about list of users who updated the post?
WPBeginner Support
You would want to take a look at your post revisions for that information
Admin
ali karimi
thanks a lot for your help
WPBeginner Support
You’re welcome
Admin
Ankit Sheoran
Last update is not showing in google what should i do but showing in my website
WPBeginner Support
If the change is recent, you would need to wait for Google’s cache to clear. Otherwise, you would want to check with your theme’s support to ensure they are not setting the specific publish date elsewhere
Admin
Shubham Davey
What if I want to show only the updated date & not the published date? The method shown here displays both published & updated date, I don’t want that, just updated date, that’s it.
WPBeginner Support
It would depend on your theme but you would use method 2 to replace the display of the last edited date. The location of that code varies from theme to theme.
Admin
Charles
Hello I applied the code but it keeps popping out error
WPBeginner Support
It would depend on the specific error but for the most common reasons you would want to take a look at our article here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
John
The PHP code worked great, but how do I limit it to post pages only. Once I added the code to functions.php it displayed last updated on both pages and posts. What do I need to add to limit it to just posts?
Thanks,
John
WPBeginner Support
To limit it to posts you would use an if statement after the function:
function wpb_last_updated_date( $content ) {
if ( is_single() ) {
and add a closing
}above the add_filter lineAdmin
John
Thank you for the quick response!
I tried the code, but it prevents my blog pages from rendering. However, my blog post pages continue to work and display last updated date.
Do you have any idea why that is?
WPBeginner Support
You may want to reach out to your theme’s support, this code shouldn’t prevent the rendering of content unless something theme-specific is conflicting with it.
Romeo
Still worked in September 2019 for one of my sites. For my Genesis based site, I needed to use the Genesis Simple Edits plugin to easily modify the post info since they put the post info in an array, instead of in a function.
WPBeginner Support
Thanks for sharing what worked for you
Admin
sarkariyojanainfo
Thank you for this post, I tried it and its working Fine..
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Kirsty
Hi there,
I’m having the opposite problem – I have a new website and have backdated my posts to the date that they were originally created, but my site is showing the dates that they were last updated.
Any advice on how to fix this, or if there is a link to another tutorial for that somewhere would be greatly appreciated, I can’t find one!
Thanks.
WPBeginner Support
By default, WordPress should work like this, you may want to reach out to the support for the specific theme you’re using to see if they have a setting for this.
Admin
Giacomo
Hi, will it impact SEO if I show both the posted, and the updated date?
Thanks!
WPBeginner Support
Unless I hear otherwise, we haven’t tested the SEO impact of having both displaying at the same time but your post’s metadata should let search engines know which date to look at.
Admin
Noz
Thanks.. is there a way to show the Last modified field Only After certain time from date of post?
i.e if the next day you edited a post for some reason, doesn’t have to show as modified..
WPBeginner Support
Not at the moment but we can certainly look into an option to do that.
Admin
Bill Hogsett
i have a page that lists books that I have read and I update the page when I start a new book.
On the sit’s homepage I have a menu link to the book list. I would like to have button, or maybe just text, next to the homepage link showing the last time the book list page has been updated.
Any suggestions?
Thanks.
WPBeginner Support
You could either add a text widget or edit the menu item’s title manually when you update the page.
Admin
Herbert
I am using Method 1 since Method 2 doesnt seem to work on my theme. Is there a way to have the text be displayed n the bottom of the post? Your response would mean a lot. Thank you
WPBeginner Support
For relocating the publish date you would want to reach out to the support for the theme you are currently using for how to do that with your theme.
Admin
Pete
This is great. Quick question, I can’t seem to get it to only show on post and not pages? I tried to add method 2 to the single post template, but that didnt seem to work. It doesnt contain a bit about date or time. Even though the date is displayed in header.
Should i be adding more to show date and time in the single post template?
WPBeginner Support
Your specific theme may be pulling that information from another file. If you reach out to your specific theme’s support they should be able to assist.
Admin
Tudor
Hi, how to make last updated date show only on specific pages?
Alexander
Hi, thanks so much for this guidance freely given.
Suppose I do not want to show the published date but only the last updated date? How can I modify the code to achieve that, please?
Thanks
Alexander
WPBeginner Support
You would need to modify your theme’s templates, as each theme is different you would need to check with your theme’s support for where the published date is located
Admin
Melanie
Hi,
I found your information helpful. But perhaps you can answer two more questions:
When is it best to completely update a post aka republish it versus just provide the “last updated” information? Sometimes republishing something feels like cheating – it’s a lazy way to update my blog.
I’ve also read that having two dates on a post can confuse Google when it is crawling your site. Of course, I would like for them to pick up the latest date so it shows next to the description in the search results. Is there a way to show one or the other?
Right now, I have removed the entry date on posts while employing the “last updated” date (using css for both). Problem is that if I haven’t updated something, then it shows no date which is also a no-no according to the post above.
A LOT to address here, I know! But if you would be so kind to consider a reply, I would appreciate it.
Thanks!
WPBeginner Support
Hi Melanie,
It is best to simply update a post if changes are minor. However, if a post is completely outdated and a rewrite contains all new information, then you can publish it as a new article and redirect your old article.
Admin
Dat Nguyen
Thank you.
It so helpful.
I need it.
Christie
How do you keep the “last updated” from appearing at the top of specific pages. I really only want it on blog posts, not my homepage, contact page, etc.? thanks.
Laura
This code is excellent. Thanks so much. I’m following pretty much all of it, but I’m just curious what the 86400 number added to the updated time is doing.
Thanks in advance.
WPBeginner Support
Hi Laura,
86400 is number of seconds in a day. The code checks if the modified time is larger than or equals to a day.
Admin
Morsi
Hello, can i use the first méthod and using the translation file to translate it into my language ?
Sunny Mui
Thanks, this was helpful for implementing last updated text on my blog.
One point, the theme specific code is actually incorrect. You forgot the “echo get_…” before the get_the_modified_time() function.
Right now it just says:
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
When it should say:
echo get_the_modified_time(‘F jS, Y’);
echo ” at “;
echo get_the_modified_time();
Jamie Brower
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
Yeah, good stuff! Thanks bro!
David
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Admin
Steve W
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?
Chuks Ibe
I tried using this for my blog but it is also showing the “Last Updated” in the latest post page and its making it look like Last updated is part of the post content.
i need help to correct this thanks.