Als wir zum ersten Mal das Tool Inspect Element entdeckten, fühlte es sich an, als hätten wir eine geheime Tür zum Innenleben des Webs geöffnet. Es ermöglichte uns, direkt im Browser mit der Gestaltung von Websites zu experimentieren.
Mit Inspect Element können Sie den HTML- und CSS-Code einer Seite vorübergehend bearbeiten. Es ist unglaublich praktisch, um Text zu optimieren, Farben anzupassen oder Layout-Änderungen zu testen, ohne in komplexen Code einzutauchen.
Eine Sache, die wir sofort zu schätzen wussten, war, dass diese Änderungen nicht dauerhaft gespeichert werden. Das bedeutet, dass Sie in dem Wissen, dass Ihre ursprüngliche Website intakt bleibt, in aller Ruhe herumspielen können.
In diesem Leitfaden werden wir Ihnen die Grundlagen der Verwendung von Inspect Element auf Ihrer WordPress-Website erläutern. Mit dieser Fähigkeit können Sie Stunden sparen, während Sie Ihre Designs feinabstimmen oder Styling-Probleme unterwegs beheben können.

Was ist das Inspektionswerkzeug?
Wir haben uns unzählige Male auf Browser-Entwickler-Tools verlassen, um Fehler zu beheben und mit Website-Änderungen zu experimentieren. Moderne Webbrowser wie Google Chrome, Firefox, Safari und Microsoft Edge sind mit integrierten Tools ausgestattet, die Webentwicklern helfen, Fehler mühelos zu beheben.
Diese Tools zeigen den HTML-, CSS- und JavaScript-Code einer Seite an und zeigen, wie der Browser ihn verarbeitet. Für uns ist das, als würden wir unsere Cheat-Codes ausprobieren, ohne die eigentliche Website zu beeinflussen.
Sie können auf diese Entwicklertools auf jeder Seite zugreifen, indem Sie mit der rechten Maustaste klicken und “Prüfen” aus dem Menü auswählen. Dies ist eine unserer bevorzugten Aktionen, wenn wir Designänderungen testen oder ein Problem beheben wollen.

Mit dem Inspektionstool können Sie HTML-, CSS- oder JavaScript-Code vorübergehend bearbeiten und die Änderungen live auf Ihrem Bildschirm sehen. Wir haben es verwendet, um eine Vorschau für alles zu erstellen, von kleinen Stiländerungen bis hin zu kompletten Layout-Ideen. (Wie das geht, zeigen wir Ihnen später in diesem Artikel).
Und das Beste daran? Diese Änderungen haben keine Auswirkungen auf die eigentliche Webseite. Sobald Sie die Seite neu laden oder den Browser schließen, ist alles wieder normal. Das macht es zu einem sicheren und zuverlässigen Werkzeug für das Testen von Ideen.
Wir haben festgestellt, dass es besonders hilfreich für DIY-Website-Besitzer und Entwickler ist, die eine schnelle Möglichkeit zum Testen oder Debuggen benötigen. Hier sind nur ein paar Anwendungsfälle:
- Wenden Sie neue CSS-Stile an und sehen Sie sofort, wie sie auf Ihrer Website aussehen.
- Technische Redakteure können HTML für Screenshots bearbeiten, sensible Informationen ausblenden oder den sichtbaren Text anpassen.
- Entwickler verwenden es häufig, um häufige WordPress-Fehler zu identifizieren, JavaScript-Probleme zu beheben oder 404-Fehler zu beheben.
Und das ist nur ein kleiner Ausschnitt der Möglichkeiten. Diese Tools sind unglaublich vielseitig, was sie zu einem Favoriten für alle macht, die mit Websites arbeiten.
In diesem Leitfaden konzentrieren wir uns auf das Inspect-Tool in Google Chrome, da dies der beliebteste Browser unter unseren Lesern ist. Firefox, Safari und Microsoft Edge verfügen jedoch über ähnliche Tools, die über die Inspect-Optionen aufgerufen werden können.
Sind Sie bereit anzufangen? Verwenden Sie die Links unten, um zu einem beliebigen Abschnitt des Artikels zu springen und ihm zu folgen:
Starten des Inspektionswerkzeugs und Auffinden des Codes
Sie können das Inspektionstool starten, indem Sie STRG + Umschalt + I (Befehl + Optionen + I für MacOS) auf Ihrer Tastatur drücken.
Sie können auch auf eine beliebige Stelle einer Webseite klicken und im Menü des Browsers “Prüfen” wählen.

Sie können das Tool auch über das Hauptmenü des Browsers aufrufen.
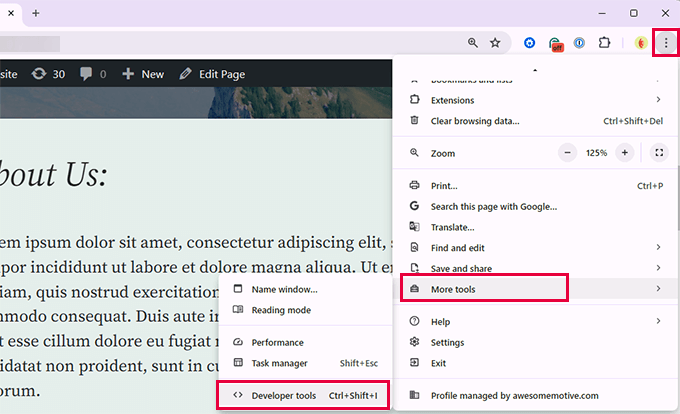
Klicken Sie in Google Chrome auf das Drei-Punkte-Menü in der oberen rechten Ecke und scrollen Sie dann nach unten zu Weitere Tools ” Entwickler-Tools.

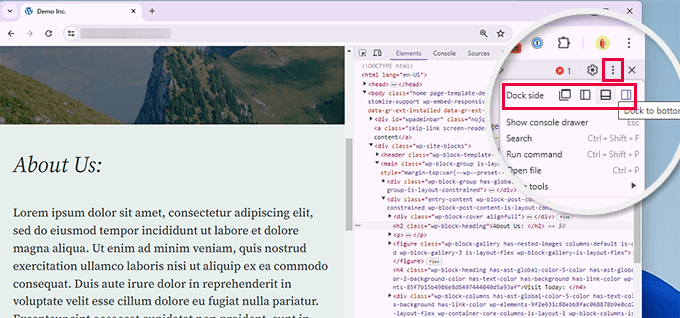
Ihr Browserfenster wird in zwei Teile geteilt.
Auf der einen Seite sehen Sie die Seite, die Sie angezeigt haben. Auf der anderen Seite sehen Sie den HTML-Code und die CSS-Regeln.

Die Position des Inspect-Docks variiert, aber Sie können sie ändern, indem Sie auf das Drei-Punkte-Menü klicken und die Position “Dockseite” auswählen. Das Symbol, auf das Sie klicken müssen, sehen Sie in der Abbildung oben.
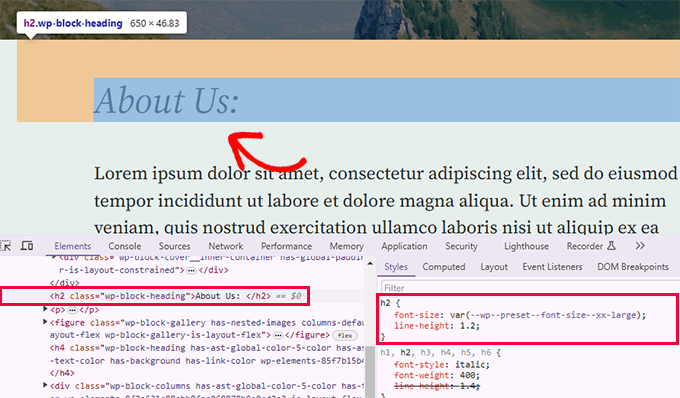
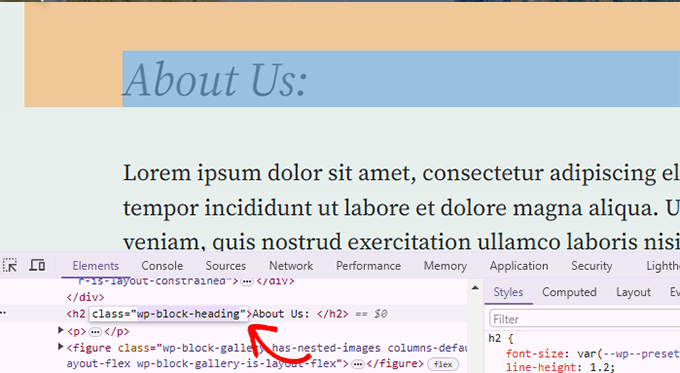
Wenn Sie mit der Maus über den HTML-Quelltext fahren, wird der betroffene Bereich auf der Webseite hervorgehoben.
Sie werden auch feststellen, dass sich die CSS-Regeln ändern, wenn Sie auf ein Element innerhalb des HTML-Codes klicken.

Sie können auch mit dem Mauszeiger auf ein Element auf der Webseite zeigen, mit der rechten Maustaste darauf klicken und das Werkzeug “Untersuchen” auswählen.
Das Element wird im Quellcode hervorgehoben.
Bearbeiten und Debuggen von Code in Inspect Element
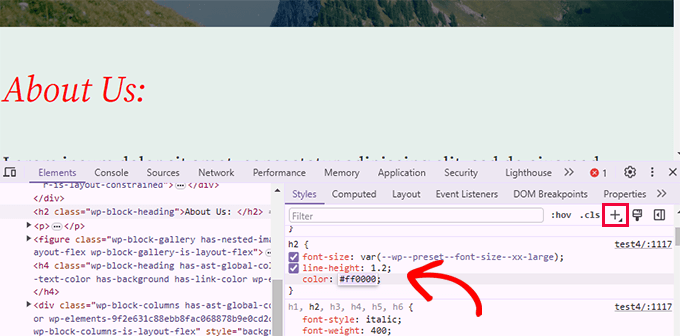
Sowohl der HTML- als auch der CSS-Code im Fenster “Element inspizieren” sind bearbeitbar. Sie können auf eine beliebige Stelle im HTML-Quellcode doppelklicken und den Code nach Belieben bearbeiten.

Sie können auch auf alle Attribute und Stile im CSS-Fenster doppelklicken und sie bearbeiten.
Um eine benutzerdefinierte Stilregel hinzuzufügen, klicken Sie einfach auf das +-Symbol am oberen Rand des CSS-Bereichs.

Wenn Sie Änderungen an CSS oder HTML vornehmen, werden diese Änderungen sofort im Browser angezeigt.
Diese Änderungen werden im temporären Speicher Ihres Browsers gespeichert und wirken sich nicht auf Ihre Website aus.
Wichtiger Hinweis: Alle Änderungen, die Sie hier vornehmen, werden nirgendwo gespeichert. Das Inspektions-Element ist ein Debugging-Tool und schreibt Ihre Änderungen nicht in die Dateien auf Ihrem Server zurück. Wenn Sie die Seite aktualisieren, werden alle Ihre Änderungen gelöscht.
Um die Änderungen vorzunehmen, müssen Sie Ihrem Thema benutzerdefinierte CSS hinzufügen oder die betreffende Vorlage bearbeiten, um die Änderungen, die Sie speichern möchten, hinzuzufügen.
Bevor Sie Ihr bestehendes WordPress-Theme mit dem Tool “Element inspizieren” bearbeiten, sollten Sie ein WordPress-Backup erstellen.
Einfaches Finden von Fehlern auf Ihrer Website
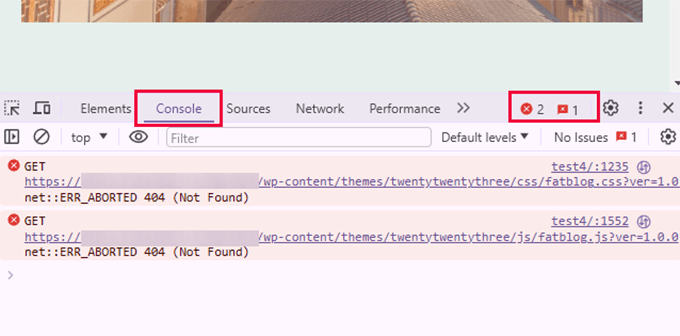
Das Tool Inspect verfügt über einen Bereich namens Console, in dem Fehler angezeigt werden, die beim Laden der Seite aufgetreten sind.
Wenn Sie versuchen, einen Fehler zu beheben oder Support von Plugin-Autoren anzufordern, ist es immer hilfreich, hier nachzusehen, ob es Fehler oder Warnungen gibt.

Auf der Registerkarte “Konsole” können Sie verschiedene allgemeine Probleme beheben. Dies sind zum Beispiel nur einige wenige Dinge, die Sie mit der Inspektionskonsole tun können:
- Finden Sie heraus, warum ein Bild, das Sie hinzugefügt haben, nicht angezeigt wird
- Warum sich ein Plugin oder Theme nicht richtig verhält
- Welches Plugin oder welche Browsererweiterung den Konflikt verursachen könnte
Selbst technisch nicht versierte Benutzer können darin Hinweise darauf finden, woher ein Problem kommt.
Wenn Sie zum Beispiel ein OptinMonster-Kunde sind und sich fragen, warum Ihr Optin nicht geladen wird, dann können Sie das Problem leicht finden: “Ihr Seiten-Slug stimmt nicht überein”.
Tools wie die Inspect Element Console und SupportAlly helfen Ihnen, einen besseren Kundensupport zu erhalten. Das technische Support-Team schätzt Kunden, die die Initiative ergreifen und detailliertes Feedback zu Problemen geben.
Wie verwende ich das Inspektionstool auf dem Handy (iOS oder Android)?
Die Entwickleroptionen sind in mobilen Browsern nicht standardmäßig aktiviert, da die Hersteller davon ausgehen, dass die meisten mobilen Benutzer sie nicht nutzen würden.
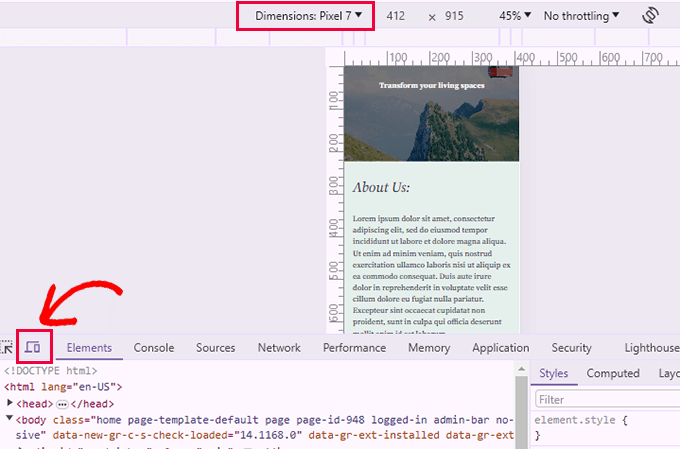
Der einfachste Weg zur Fehlerbehebung und zur Verwendung des Inspektionstools für Probleme mit Mobiltelefonen ist die Verwendung der Emulationsfunktion für Mobiltelefone. ist die Verwendung der mobilen Emulationsfunktion in Ihrem Desktop-Browser.

Sie können dann ein Gerät aus der oberen Liste oder die Bildschirmgröße auswählen. Chrome wird dann diese Bildschirmgröße für Sie emulieren.
Häufig gestellte Fragen zum Element Inspect
Im Folgenden finden Sie einige der am häufigsten gestellten Fragen unserer Nutzer zur Verwendung des Inspect-Tools.
1. Kann ich das Inspektionstool auf jeder beliebigen Website oder nur auf meiner eigenen verwenden?
Ja, Sie können das Inspektionstool auf jeder Website verwenden. Klicken Sie einfach mit der rechten Maustaste auf eine Website und wählen Sie im Browsermenü das Tool “Inspect” aus, um den Code einer beliebigen Website zu sehen. Das Studieren des Codes auf anderen Websites ist ein schneller Weg, um Ihre eigenen CSS/HTML-Kenntnisse zu lernen und zu verbessern.
2. Warum kann ich das Inspektionstool nicht in meinem Browser finden?
Google Chrome kann die Option “Prüfen” im Rechtsklickmenü ausblenden, insbesondere wenn mehrere Erweiterungen ihre eigenen Optionen zum Rechtsklickmenü hinzufügen.
Sie können das Inspektionstool jedoch jederzeit öffnen, indem Sie auf das Drei-Punkte-Menü in der oberen rechten Ecke des Browserbildschirms klicken und “Weitere Tools ” Entwicklertools” wählen. Sie können auch die Tasten STRG + Umschalt + I (Befehl + Optionen + I auf dem Mac) auf Ihrer Tastatur verwenden, um es zu öffnen.
Video-Anleitung
Bonus-Ressourcen:
Es ist aufregend, als WordPress-Anfänger Änderungen an Ihrer Website vornehmen zu können.
Im Laufe der Jahre haben wir erlebt, wie zahllose Anfänger, die keinerlei Erfahrung mit der Erstellung von Websites haben, zu Profis auf diesem Gebiet wurden.
Wenn Sie weiter erforschen möchten, wie Sie das Inspect-Tool nutzen können, um mehr Dinge auf Ihrer WordPress-Website zu tun, sind die folgenden Ressourcen ein guter Ausgangspunkt:
- Wie Sie Ihr WordPress-Theme anpassen – Diese Anleitung für Anfänger zeigt Ihnen Schritt für Schritt, wie Sie Ihr WordPress-Theme anpassen können.
- Wie man richtig benutzerdefiniertes CSS in WordPress hinzufügt – Dieses Tutorial zeigt mehrere Möglichkeiten, wie Sie Ihr benutzerdefiniertes CSS in WordPress leicht hinzufügen können.
- Wie man die CSS-Auslieferung in WordPress optimiert – Zu viele einzelne CSS-Dateien können die Leistung beeinträchtigen. Dieses Tutorial zeigt, wie Sie die CSS-Auslieferung optimieren können, um die Geschwindigkeit von WordPress zu erhöhen.
- Standard-CSS-Spickzettel von WordPress – Dieser praktische Leitfaden zeigt Ihnen viele CSS-Klassen, die WordPress standardmäßig zu verschiedenen Elementen hinzufügt. Sie können diese CSS-Klassen dann in Ihrem eigenen CSS-Code verwenden, um das Erscheinungsbild dieser Elemente zu ändern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Grundlagen des Inspect-Elements kennenzulernen und zu erfahren, wie Sie es mit Ihrer WordPress-Website verwenden können. Vielleicht möchten Sie auch unseren standardmäßig von WordPress generierten CSS-Spickzettel lesen, um Ihre Theme-Entwicklungsfähigkeiten zu beschleunigen, oder unser ultimatives WordPress-Toolkit für Profis.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
This is helpful, I don’t know one can actually edit the code and see changes in real time.
My question:
1) Can I use the inspection tool to see the PHP or anynbackend code ??
2) Is there anyway I can use the inspection tool on mobile ??
WPBeginner Support
You would not use the inspection tool to see PHP it is normally used to check HTML, CSS, and JavaScript. For mobile it is not available by default but there are apps to add the ability to mobile.
Admin
Jiří Vaněk
Thanks for this guide. Now is much more easier for me to find CSS class in code for making any changes. The CSS code can make AI for me, becouse Im not good at coding, and rest Im able to find in isnpect tools. That is all what I need.
hossam ismail
hey!
I can’t change my heading font size in mobile version.
For example,
Heading font size in desktop is 24px
but it is also 24px in mobile ??
this issue especially with heading, how can i fix this?
WPBeginner Support
If you reach out to your theme’s support they should be able to let you know how they have set up the mobile CSS
Admin
Esmeraldo Lleshi
How can I make the html that i edited to stay permanently?
WPBeginner Support
It would depend on what was edited, if is CSS then you would add the CSS under Appeaance>Customize>Additional CSS. If it is more of an HTML change then you would want to check with your theme’s support as WordPress themes are built with templates, for a bit more on that you would want to take a look at our glossary page here: https://www.wpbeginner.com/glossary/template/
Admin
Milan
Once I make changes, how I can save update/edited page? Whenever I close it it revert to previous version.
WPBeginner Support
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Admin
Kristina
My dilemma is that once I inspect an element, I’d like to know what PAGE in my theme this element appears on. So there’s an e lement that appears as part of my theme, throughout my site, and when I inspect element, i can see the code, but can’t determine what portion of the theme has it, so that I can change it in the child theme, permanently. I tried editing one page, directly from the inspect element pane, but as soon as I exited and returned, my change was gone and it was “back to normal.”
Anyway to inspect to element and determine where I can find it in my theme files?
Thank you.
WPBeginner Support
Hi Kristina,
You can try to guessing the template file based on where the code appears in the page layout. For example, if it is in header section then you may look for it in the header.php file. You can also download all your theme files via FTP and then use a tool that allows you to search for text in multiple files at once. One such app is Notepad++ (for Windows), open the app and the go to Search > Search in Files.
Admin
stephanie
This is such great content, thanks a lot for sharing.
Little problem for me, nothing happens when i click ‘inspect element’ in my chrome browser. Any help or suggestions?
WPBeginner Support
Hi Stephanie,
If you are using any browser extensions, then uninstall all of them. If the problem persists, then try reinstalling Google Chrome.
Admin
avinash
Sir,
Actually i am new in wordpress can you tell where from i can edit the Html elememt and where i
can found the element.style in wordpress theme.
Isaac Anim
This is a very great post you have here. But I need to draw your attention to something.
I don’t know if you have noticed but this particular article has being stolen. It looks like the culprit only goes around the web stealing content. As I write this comment, he has copied about 5 of my articles.
The website is even not in Google Search. I was just checking how my website looks in Yandex search results and I happen to find this thief.
Here is the link to the stolen article
WPBeginner Support
Thanks for notifying us, we will take the appropriate action.
Admin
Ethan
I am curious, why isn’t your website mobile friendly?
Saviour Sanders
I’ve been wondering about the same thing.
Sila Mahamud
Customizing WordPress for DIY Users and you have also highlighted What is Inspect Element or Developer Tools? You also given us the video tutorial the basic of inspect elements. To be honest that is great content wherever you share with us. Thanks a lot for sharing this content with us.
WPBeginner Support
Glad you found it helpful. Don’t forget to follow us on Facebook for more WordPress tutorials.
Admin