Es ist eine häufige Ärgernis für Website-Besucher: Sie klicken auf ein Bild und werden zu einer neuen Seite weitergeleitet, auf der nur die Bilddatei angezeigt wird. Dieser kleine Stolperstein kann das Benutzererlebnis stören und sogar dazu führen, dass sie Ihre Website für immer verlassen.
Bei WPBeginner wissen wir, wie frustrierend das sein kann, da ältere WordPress-Installationen diese Bildlinks oft standardmäßig erstellten. Glücklicherweise können Sie dieses Verhalten mit einer sehr einfachen Lösung deaktivieren.
In diesem Leitfaden führen wir Sie durch die genauen Schritte, um diese standardmäßigen Bildlinks in WordPress automatisch zu entfernen.

Hinweis: WordPress fügt beim Hochladen von Bildern in Ihre Beiträge oder Seiten keine Standard-Bildlinks mehr hinzu. Wenn Sie jedoch noch eine ältere Version verwenden oder dieses Verhalten auf Ihrer Website sehen, können Sie die folgenden Schritte ausprobieren.
Wir werden zunächst kurz erklären, warum diese standardmäßigen Bildlinks ein Problem für Ihre Website darstellen. Dann führen wir Sie durch den einfachen, schrittweisen Prozess, um sie dauerhaft zu deaktivieren.
- Warum Sie Standard-Bildlinks in WordPress deaktivieren sollten
- Standard-Bildlink in WordPress entfernen
- Häufig gestellte Fragen zu Bildlinks in WordPress
- Zusätzliche Ressourcen zur Verwaltung von Bildern in WordPress
Warum Sie Standard-Bildlinks in WordPress deaktivieren sollten
Standardmäßig verlinkt WordPress Bilder mit sich selbst. Ein Benutzer sieht, dass das Bild ein Link ist, klickt darauf und wird dann zur Bilddatei weitergeleitet.
Von dieser Seite hat der Benutzer zwei Möglichkeiten: die Schaltfläche „Zurück“ im Browser zu klicken oder zu einer anderen Website zu wechseln.
Normalerweise ist es letzteres, was bedeutet, dass Sie Website-Besucher verlieren. Es beeinträchtigt auch Ihren Image-SEO-Traffic, da Suchmaschinen Benutzer auf den Link umleiten könnten, der für das Bild verwendet wird, anstatt auf Ihren Beitrag.
Insgesamt schafft dies eine schlechte Benutzererfahrung und beeinträchtigt die Absprungrate Ihrer Website.
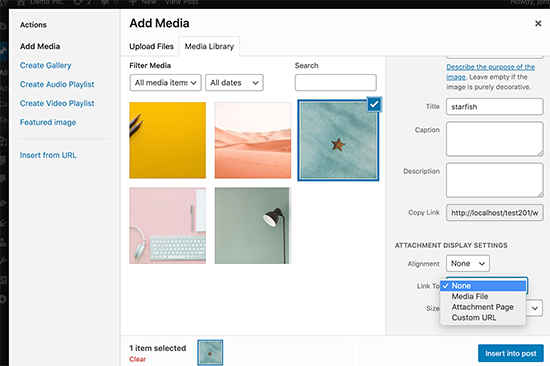
Eine Lösung besteht darin, einfach jedes Mal die Option zum Deaktivieren des Links auszuwählen, aber das ist nicht praktikabel, da man es manchmal einfach vergisst.

Standard-Bildlink in WordPress entfernen
Es ist sehr einfach, das Standardverhalten von Bildverknüpfungen in WordPress zu deaktivieren. Sie müssen jedoch etwas Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nie getan haben, lesen Sie unseren Leitfaden zum Kopieren und Einfügen von Code-Schnipseln in WordPress.
Alles, was Sie tun müssen, ist, diesen Code-Schnipsel in die functions.php-Datei Ihres Themes, ein standortspezifisches Plugin oder ein Code-Snippets-Plugin einzufügen.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
Dieser Code weist WordPress im Grunde an, die Option image_default_link_type zu aktualisieren und auf „none“ zu setzen. Diese Option wird dann in Ihrer WordPress-Datenbank gespeichert.
Wir empfehlen, dieses Code-Snippet mit WPCode hinzuzufügen. Es ist der sicherste und einfachste Weg, benutzerdefinierten Code zu Ihrer WordPress-Site hinzuzufügen, ohne Kern-Theme-Dateien zu bearbeiten.
Unser Team verwendet WPCode auf all unseren Websites, um benutzerdefinierte Snippets wie dieses zu verwalten. Es hilft uns, Funktionalität hinzuzufügen und Anpassungen vorzunehmen, ohne uns jemals um Tippfehler in einer Theme-Datei sorgen zu müssen, die einen Website-Fehler verursachen könnten.
Für einen detaillierten Einblick in alle Funktionen können Sie unsere vollständige WPCode-Bewertung lesen.

Das Beste daran ist, dass WPCode eine integrierte Bibliothek mit nützlichen Code-Snippets, intelligenter bedingter Logik und einem Code-Generator bietet. Das macht es zu einem leistungsstarken Werkzeug für jeden Website-Besitzer.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Gehen Sie als Nächstes im WordPress-Dashboard zu Code-Snippets » + Snippet hinzufügen. Suchen Sie dann die Option „Benutzerdefinierten Code hinzufügen (Neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“.

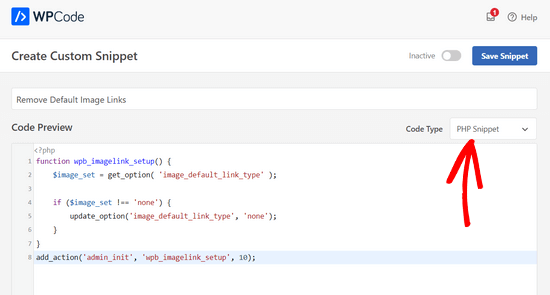
Danach können Sie Ihrem Code-Snippet einen Titel hinzufügen. Dies kann alles sein, was Ihnen hilft, sich daran zu erinnern, wofür der Code ist.
Fügen Sie dann einfach den obigen Codeausschnitt in das Feld „Code-Vorschau“ ein und wählen Sie im Dropdown-Menü „PHP-Snippet“ als Code-Typ aus.

Schalten Sie zuletzt den Schalter von „Inaktiv“ auf „Aktiv“ und klicken Sie oben auf der Seite auf die Schaltfläche „Snippet speichern“.

Fügen Sie nun ein neues Bild in WordPress ein. Sie werden feststellen, dass es nicht mehr auf die Bilddatei oder die Anhangseite verlinkt. Dies macht das Einfügen von Bildern in WordPress etwas weniger ärgerlich, besonders wenn Sie nie auf Bilder verlinken.
Wenn Sie lernen möchten, wie Sie Links zu einem Bild oder Galeriebildern hinzufügen, können Sie unserer Anleitung unter So fügen Sie benutzerdefinierte Links zu Galeriebildern in WordPress hinzu folgen.
Häufig gestellte Fragen zu Bildlinks in WordPress
Nachdem wir Tausenden von Benutzern bei ihren WordPress-Websites geholfen haben, haben wir viele der gleichen Fragen zu diesem Thema gehört. Hier sind unsere Antworten auf die häufigsten.
Entfernt dieser Code Links von meinen vorhandenen Bildern?
Nein, der Codeausschnitt ändert nur die Standardeinstellung für neue Bilder, die Sie hochladen. Er hat keine Auswirkungen auf Bilder, die bereits auf Ihrer Website veröffentlicht wurden. Sie müssten diese Beiträge und Seiten manuell bearbeiten, um vorhandene Links zu entfernen.
Was, wenn ich trotzdem einen Link zu einem bestimmten Bild hinzufügen möchte?
Sie können immer noch Links zu jedem gewünschten Bild hinzufügen. Diese Methode entfernt nur die Standardeinstellung, die ein Bild automatisch mit seiner Mediendatei verknüpft. Sie können den Bildblock jederzeit auswählen und in der Werkzeugleiste der Blockeinstellungen einen benutzerdefinierten Link hinzufügen.
Ist die Verwendung eines Code-Snippets-Plugins wie WPCode der einzige Weg, dies zu tun?
Wir empfehlen WPCode, da dies die sicherste Methode ist. Sie können den Code aber auch in die functions.php-Datei Ihres Themes einfügen. Das direkte Bearbeiten von Theme-Dateien ist jedoch riskant und kann Ihre Website beschädigen, wenn es nicht korrekt durchgeführt wird. Ihre Änderungen könnten auch überschrieben werden, wenn Sie Ihr Theme aktualisieren.
Zusätzliche Ressourcen zur Verwaltung von Bildern in WordPress
Wir hoffen, dieser Artikel hat Ihnen geholfen, Standard-Bildlinks zu deaktivieren. Da Sie das nun geregelt haben, finden Sie hier einige weitere Anleitungen unseres Teams, die Ihnen helfen, die Verwendung von Bildern auf Ihrer WordPress-Website zu meistern.
- Bilder in WordPress hinzufügen und ausrichten – Lernen Sie die Grundlagen der Arbeit mit Bildern im Block-Editor, von der Ausrichtung bis zur Größenänderung.
- Anfängerleitfaden zur Bild-SEO – Entdecken Sie, wie Sie Ihre Bilder für Suchmaschinen optimieren, um mehr Traffic auf Ihre Website zu lenken.
- Optimieren Sie Bilder für Geschwindigkeit – Sehen Sie, wie das Komprimieren von Bildern Ihre Website schneller laden lässt und sowohl die Benutzererfahrung als auch das SEO verbessert.
- Die besten WordPress-Galerie-Plugins – Wenn Sie mehrere Bilder anzeigen müssen, können Ihnen diese Plugins helfen, ganz einfach schöne, responsive Galerien zu erstellen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Palla Sridhar
Ich suche nach dieser Art von Tipp für mein BILD-SEO. Die Standard-Bildlinks erstellen Web-Bildsuchergebnisse mit sehr niedriger CTR. Ich habe eine Plugin-Option verwendet, aber meine Impressionen in den Web-Bildsuchergebnissen sind immer noch sehr hoch.
WPBeginner Support
Wenn Sie meinen, dass Sie ein Plugin verwendet haben, um die alten Links zu aktualisieren, und diese immer noch in Suchmaschinen vorhanden sind, dann liegt das daran, dass Suchmaschinen ihren Cache leeren müssen, was einige Zeit dauert, bevor die Links erneut gecrawlt werden, um sie aus den Suchergebnissen zu entfernen.
Admin
Sufian Diraneyya
Das ist genau das, wonach ich gesucht habe. Vielen Dank!
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Pam
Hallo, ich bin ein neuer WP-Benutzer und habe eine bestehende WP Pratt Theme-Webseite übernommen. Unten auf der Seite gibt es einen „Call to Action“-Button mit dem Text: „Dies ist nur ein Beispiel-Text-Widget. Sie können hier Text-Widgets hinzufügen, um beliebige Inhalte einzufügen.“ Ich habe alle Widget- und Theme-Informationen durchsucht und kann nicht finden, woher das kommt. Wie entferne ich es dauerhaft? Vielen Dank.
WPBeginner Support
Das würde vom spezifischen Theme abhängen. Wenn Sie den Namen des Themes kennen und sich an den Support für das Theme wenden, sollten sie Ihnen sagen können, wo Sie das ändern können. Zwei mögliche Orte sind Darstellung>Widgets und Darstellung>Anpassen.
Admin
Pam Hunter
Das WP-Theme ist Pratt, wie ich erwähnt habe. Ich habe die Pratt-Unterstützung durchsucht und keine Informationen gefunden. Ich kann nichts finden, das zeigt, warum dieser Call-to-Action-Button unerwartet aufgetaucht ist, auch nicht in den von Ihnen erwähnten Abschnitten. Ich werde auf eine Antwort vom Pratt-Support warten. Danke.
Lana
Dieser Code gibt bei mir einen Fehler zurück. Das Entfernen der } in Zeile 7 hat den Fehler behoben.
WPBeginner Support
Die schließende Klammer in Zeile 7 enthielt den Code innerhalb der Funktion. Es sei denn, Sie haben eine weitere schließende Klammer hinzugefügt, die später Probleme verursachen könnte.
Admin
Cezar
Ich habe Yoast auf einer meiner Websites von einer früheren Version von Yoast auf die neueste Version aktualisiert. Ich habe von Anfang an nicht bemerkt, dass dies meinen Bildlink von Beiträgen von „keine“ zu „Anhangsseite“ geändert hat und es wird zum Beispiel example.com/post-title/post-title/ angezeigt. Das ist ein großes Problem, wie kann ich alle Bildlinks der Anhangsseite auf „keine“ ändern?
Danke
WPBeginner Support
Hallo Cezar,
Wir sind uns nicht ganz sicher, ob wir Ihre Frage richtig verstanden haben. Wenn Sie die Anhanglinks entfernen und sie auf die Bilddatei selbst verweisen lassen möchten, können Sie dies versuchen.
Gehen Sie in den Yoast SEO-Einstellungen zu SEO > Sucherscheinung und klicken Sie auf den Tab Medien. Stellen Sie sicher, dass die Option „Anhangs-URLs zum Anhang selbst weiterleiten?“ auf Ja gesetzt ist. Klicken Sie auf die Schaltfläche Änderungen speichern und überprüfen Sie dann Ihre Beiträge mit Anhängen.
Admin
Cezar
Vielen Dank für Ihre Antwort, ich habe das bereits getan (der Entwickler von Yoast hat ein Thema erstellt, in dem er sich für das verursachte Problem entschuldigt und auch ein Plugin erstellt hat...), aber das Problem bleibt bestehen, auch wenn diese Option auf Ja gesetzt ist, haben Bilder dieses Problem, z.B. example.com/topic-name/topic-name/ (ich kann es nicht manuell bei allen Themen ändern, da ich über 16.000 Beiträge habe) ich suche nach etwas, um alle Bildlinks auf einmal von Anhang/Medien/Benutzerdefiniert auf Keine zu ändern
Danke nochmal
Cezar
Kann dieser Code helfen, alle aktuellen Links von Beitragsbildern zu entfernen??? Denn nach diesem Update sind die meisten meiner Bilder verrückt geworden und ich habe 12.000 404-Seiten in GA, nachdem ich Yoast aktualisiert habe.
Vielen Dank
Benjamin
Ich habe die Website erstellt und eine Seite namens Home erstellt. Aber es gibt noch eine weitere Seite namens home, die auf der Website erscheint, aber nicht in der Seitenleiste im Dashboard zu sehen ist. Wie entferne ich diese zusätzliche Homepage?
WPBeginner Support
Hallo Benjamin,
Höchstwahrscheinlich hat Ihr Theme eine integrierte Homepage-Vorlage. Bitte überprüfen Sie Ihre Theme-Einstellungen oder wenden Sie sich an den Theme-Autor, um Unterstützung zu erhalten. Er kann Ihnen wahrscheinlich helfen, es einzurichten.
Admin
Mathukutty P. V.
Ich habe in einem Blog gelesen, dass es gut für SEO ist, eine Beschreibung für Bilder zu schreiben und auf die Anhangsseite zu verlinken. Stimmt das?
Martin
Hallo,
Ich möchte nur Folgendes erwähnen. Ich wollte dies versuchen, um das Verknüpfen für das Beitragsbild von Seiten zu deaktivieren, und habe den Code-Schnipsel auf die functions.php-Seite meiner Website kopiert und eingefügt (Darstellung -> Editor), auf Aktualisieren geklickt und diese exakte Meldung erhalten: „Parse error: syntax error, unexpected ‘$image_set’ (T_VARIABLE) in /home/reikibok/public_html/wp-content/themes/Avada-Child-Theme/functions.php on line 16“
Ich habe den Code-Schnipsel entfernt, um die Standardeinstellungen wiederherzustellen, und dieselbe Meldung wird angezeigt. Jeder andere Link, auf den ich im Dashboard klicke, führt jetzt zu einer leeren Seite mit dieser Fehlermeldung :-D. Ich dachte, es wäre hilfreich, das zu erwähnen (würde mich auch über Ratschläge zur Behebung freuen). Danke!
suzie
Hallo
Gilt der PHP-Code-Schnipsel nur für Bilder, die in die WordPress-Galerie selbst hochgeladen wurden, oder für alle Bilder?
Ich verwende einige Bilder, die auf Flickr und Pinterest gehostet werden, und füge den Link zu meinem Beitrag hinzu, sodass das Klicken auf das Bild jemanden zum Flickr/Pinterest-Konto führt – was ich gerne geschehen lasse.
Was ist mit dem CDN von Jetpack?
Vielen Dank für Ihre Zeit
WPBeginner Support
Hallo Suzie,
Der Code wird nur auf das Popup für den Medien-Upload angewendet, das erscheint, wenn Sie auf die Schaltfläche "Medium hinzufügen" klicken. Alle anderen Bilder auf Ihrer Website werden nicht geändert.
Admin
Raul Canessa
Gibt es eine Möglichkeit, den Bildlink bei hochgeladenen Bildern auf 'keine' zu ändern? Meine Website hat über 1000 Beiträge und ich möchte das nicht manuell machen.
Danke
WPBeginner Support
Wenn Sie die Bilder bereits zu Ihren WordPress-Beiträgen und Seiten hinzugefügt haben, müssen Sie die Links manuell entfernen.
Admin
Spencer
Sie können diese Links auch mit JavaScript ansprechen, um die Standardaktion zu verhindern.
Swadesh
Hallo,
Ich habe diesen Code gemäß Ihren Anweisungen in functions.php eingefügt, aber die URL des Bildlinks funktioniert immer noch.
Danke
Swadesh
Sarah
Hey, ich habe gerade versucht, das zu tun, und meine Website ist komplett abgestürzt. Es hat ewig gedauert, bis ich herausgefunden habe, wie ich die functions.php-Datei mit cPanel wieder normal einstellen kann, und dann musste ich mein Child-Theme neu erstellen. Haben Sie Vorschläge, wie ich alle meine Bilder auf einmal ohne PHP entlinken kann? Das No Image Link Plugin scheint ziemlich alt zu sein (zuletzt vor 1 Jahr aktualisiert).. Cheers!
Marlene
Vielen Dank, vielen Dank, vielen Dank! Ich habe diesen Beitrag vor Ewigkeiten gesehen und hatte immer Angst, irgendwelche Codes zu versuchen. Endlich habe ich den Sprung gewagt und es hat wie am Schnürchen funktioniert! Eine erstaunliche Zeitersparnis!
Patton McGinley
Ich kann nicht einmal eine Option „Link zu“ für einzelne Bilder in WordPress 4.3.1 finden. Warum besteht WordPress überhaupt darauf, den Bildlink als Standard festzulegen?
andy
Ich brauche diese Tutorials wirklich sehr, um alle Links zu entfernen, die in Bildbeiträgen in WordPress vorhanden sind.
Aber ich habe eine Frage: Funktioniert es auch für den Ausschnitt des Beitragsbildes? Z.B. auf der Homepage / im Archiv, danke. Ich brauche es für meinen Blog
Owais
Gibt es eine Möglichkeit, Bildlinks zu entfernen, die bereits vorhanden sind? Tatsächlich habe ich ungefähr 500 Seiten, auf denen ich Bildlinks habe. Das manuelle Erledigen wird also Zeit in Anspruch nehmen. Können Sie mir also bitte sagen, ob es eine Möglichkeit gibt, Bildlinks automatisch zu entfernen?
Danke
D Blake
Sollte das Hinzufügen dieses Codes und das Klicken auf die blaue Schaltfläche „Datei aktualisieren“ am unteren Rand des Fensters die Änderung sofort bewirken? Ich habe diesen Code hinzugefügt und auf „Datei aktualisieren“ geklickt, aber nachdem ich meine Website in einem neuen Browserfenster geöffnet habe (als ob ich ein öffentlicher Besucher meiner Website wäre) – und sichergestellt habe, dass ich nicht bei WP angemeldet bin – sind die Bilder immer noch „anklickbar“.
Zurück zur functions.php-Seite, auf der ich den Code hinzugefügt habe. Nach dem gesamten vorhandenen Text ist der Code nicht da!
Wenn man sich den Inhalt der functions.php-Seite genau ansieht, scheint es sich nur um eine Seite mit Anweisungen zu handeln. Es gibt keinen Code-Text auf dieser Seite, der tatsächlich auf meiner Website angezeigt wird?
WPBeginner Support
Die Datei Functions.php ist der Ort, an dem Ihre WordPress-Themes Funktionen oder Code speichern, die ausgeführt werden müssen. Viele dieser Dinge erscheinen nicht direkt auf Ihrer Website, aber sie unterstützen mehrere Funktionen Ihres WordPress-Themes.
Versuchen Sie, den Code erneut hinzuzufügen. Wenn Sie auf die blaue Schaltfläche „Aktualisieren“ klicken, warten Sie eine Weile, um die Bestätigung zu sehen, dass die Datei erfolgreich bearbeitet wurde.
Dieser Code lässt Links, die bereits zu Bildern hinzugefügt wurden, nicht verschwinden. Er verhindert jedoch, dass Bilder beim nächsten Hochladen in WordPress-Beiträgen automatisch verlinkt werden. Um die Links von Bildern zu entfernen, müssen Sie Ihre Beiträge weiterhin bearbeiten und die Bilder entlinken.
Admin
slewjo
Hallo, ich habe gerade diesen Code in meine functions.php-Datei eingefügt und kann jetzt nicht mehr auf meine Website zugreifen. Ich habe den Code entfernt und kann immer noch nicht auf meine Website zugreifen. Sehr verängstigt. Bitte helfen Sie.
Eleni Kapousouz
Ich habe den Code hinzugefügt und jetzt kann ich meine Seite nicht mehr aufrufen. BRAUCHE HILFE HIER. Was soll ich tun?
samira
Bitte, ich möchte die Galerie-Navigation bearbeiten, da ich ein Theme heruntergeladen habe und die Bilder in der Galerie geändert habe, aber wenn ich auf den Navigationsknopf klicke, geht es zu den Bildern der Theme-Website und nicht zu meiner Website. Ich möchte also, dass Sie mir helfen, wo ich die Galerie-Navigation finden kann, um sie zu ändern.
WPBeginner-Mitarbeiter
Bitte kontaktieren Sie den Theme-Autor für Support.
Kathy
Es ist in Ordnung, alles behoben, habe den Code einfach aus dem Dateimanager auf cPanel gelöscht.
Kathy
Hallo, ich habe den Code hinzugefügt und jetzt kann ich meine Website nicht mehr aufrufen. Können Sie mir bitte helfen, ihn zu entfernen. Danke.
WPBeginner-Mitarbeiter
Sie sollten diesen Code am Ende Ihrer functions.php-Datei einfügen. Wenn Ihre functions.php-Datei ein ' ?> ' hat, was das schließende Tag für PHP ist, fügen Sie den Code vor ' ?> ' ein.
Adam Dartez
Mann, ich finde die Antwort auf diese Frage wirklich nirgends. Anstatt den Medienmanager zur Verwaltung meiner Bilder zu verwenden, wollte ich einen weiteren Ordner in meinem Stammverzeichnis platzieren, alle meine Bilder und Videos darin ablegen und sie dann anstatt sie aus dem Beitrag hochzuladen, in diesem Ordner verlinken. Zum Beispiel im Stammverzeichnis meines WP-Verzeichnisses einen zusätzlichen Ordner platzieren, sagen wir mit dem Titel cdn, und wenn es sich um ein Bild handelt, sagen wir unter mywproot/cdn/image/imageiwanttoembed.jpg. Ich habe gelesen, dass viele Bildanhangseiten schlecht sind, also ist dieser Teil gelöst, aber würden meine Bilder trotzdem von Google indiziert werden? Würde mein Yoast-Plugin immer noch eine Sitemap für meine Bilder erstellen? Macht das überhaupt Sinn? Es wäre einfach so viel einfacher zu verwalten, da meine Website viele Bilder hat???
Caroline V.
Liebe/r, ich habe, glaube ich, die dümmste Frage.
Wo in functions.php soll ich den Code einfügen?
unter oder über etwas Bestimmtem?
Oder kann ich es einfach in Zeile 1 einfügen?
Thanks
Roeg
Kann dies rückwirkend in großen Mengen erfolgen oder muss ich jedes Bild einzeln bearbeiten?
Alvaro
Ich muss wissen, wie ich das auch rückwirkend tun kann. Gibt es eine Lösung? Danke.
metroholic
Hallo, was ist, wenn ich stattdessen, dass das Bild automatisch auf meinen Beitrag verlinkt, anstatt auf keine?
Rollingspoke
Kopieren Sie die URL Ihres Beitrags, wählen Sie unter „Link zu“ die Option „Benutzerdefinierte URL“ und fügen Sie dann die URL ein.
Chris Pink
Großartig, danke. Eine weitere dumme Möglichkeit wurde den Fingern des Benutzers entzogen...
Eine Frage; ist es möglich, dies nachträglich zu tun. D.h. gibt es eine Möglichkeit, alle Links von allen Bildern blogweit zu entfernen?
Zoran
Hallo, ich bin ein WP-Anfänger und habe es in meiner child-theme functions.php verwendet und es funktioniert gut. Gibt es eine Möglichkeit, dasselbe in Verbindung mit TablePress-Zellen anzuwenden? Jedes Bild, das sich in einer TablePress-Zelle befindet, zeigt immer noch die vollständige URL an. Wenn Sie Vorschläge haben, würde ich mich sehr freuen.
WPBeginner Support
Bitte kontaktieren Sie den TablePress-Support. Diese können das besser beantworten.
Admin
Putranto
Eine weitere Option ist die Verwendung des Plugins: Page Links To. Dies ist praktisch für Beiträge mit einem Beitragsbild.
Auf jeder Seite gibt es eine Option, den Link auf die Ziel-URL zu ändern oder auf # zu ändern.
Der "Nachteil" ist, dass es nicht nur den Bildlink, sondern auch den Link zum Beitragstitel ändert.
Ozzy Musa
Danke Mann, es ist arbeitsintensiv, wenn ich alle Bilder entlinken muss, die ich an einen Beitrag anhänge, da WordPress sie automatisch verlinkt. Die Tatsache, dass Sie erwähnt haben, dass es sich auch auf SEO auswirkt, ist schockierend. Kein Wunder, dass ich wenig Bildsuchverkehr hatte. Die meisten Leute wurden direkt zum Bild und nicht zu den eigentlichen Seiten geleitet, auf denen sich die Bilder befinden. Fast jedes Problem, nach dem ich bei Google suche, kommt ganz oben auf wpbeginner.com. Syed Balkhi sollte zum KÖNIG VON WORDPRESS ernannt werden, da er unzählige wertvolle Tipps und Tutorials zu WordPress hat.
WPBeginner Support
Ozzy Musa, vielen Dank für die netten Worte. Wir freuen uns, dass Sie dies nützlich fanden.
Admin
Mack
Jason hat Recht. Dieser Code funktioniert nicht. Bitte überprüfen und aktualisieren Sie ihn.
WPBeginner Support
Wir haben den Code gerade überprüft und er funktioniert einwandfrei.
Admin
Jason
Syed, danke für den Artikel. Ich habe Ihren Code kopiert und in meine functions.php-Datei eingefügt und er hat meine Website zerstört. Gibt es einen Syntaxfehler in Ihrem Code, den Sie kennen?
WPBeginner Support
Nein, der Code ist in Ordnung.
Admin
Håkon Stillingen
Danke dafür.
Ich verwende eine Anhangseite mit Navigationssteuerelementen als „Galerie Einzelbildansicht“. In meinem Fall führt das Klicken auf das Bild auf der Anhangseite zur Bilddatei, was ich vermeiden möchte. Wie könnte man dies unter Beibehaltung der gleichen Prinzipien wie in diesem Beitrag beschrieben vermeiden?
Beispiel für eine Anhangseite – http://www.stillingen.com/new-york-city/lower-manhattan-new-york-at-night/
Zimbrul
Das ist ein toller Tipp, da ich oft "keine" für die Bilder auf der Seite wähle, es sei denn, ich möchte sie extern verlinken oder sie sind Teil einer Galerie.
Deaktiviert das Anwenden des Codes auf das Theme die anderen Optionen zum Verlinken von Bildern oder gilt dies nur für den Standardfall, in dem Sie keine andere Option für das Bild auf der Seite angeben?
Connie
Danke dafür! Ich habe nach einer solchen Funktion gesucht
Travis Pflanz
Ich habe die folgende Codezeile verwendet, um dasselbe zu tun:
update_option(‘image_default_link_type’,’none’);
Warum/wie ist Ihr Code-Snippet besser?
Praveen Prasad
Ist es notwendig, für jeden Beitrag ein Beitragsbild hinzuzufügen?
Travis Pflanz
Notwendig? Das hängt ganz von Ihrem Theme/Bedarf der Website ab. Dieses Snippet befasst sich nicht mit dem Beitragsbild. Es bezieht sich auf Bilder, die in den Inhalt des Beitrags/der Seite eingefügt wurden.
Travis Pflanz
Das ist Körper, Körper
Anand Muglikar
Ein Lightbox löst dieses Problem ebenfalls und ist eleganter.
WPBeginner Support
Ja, es könnte eine Alternative sein. Aber eine Lightbox könnte auch zu langsamen Seitenladezeiten führen, Suchmaschinen würden Benutzer immer noch zu Anhangsseiten weiterleiten, und schließlich sind nicht alle Leute Fans von Lightboxen.
Admin
jonathanwthomas
Ich hätte es eigentlich gerne umgekehrt – IMMER auf die Bilddatei verlinken. Ich verwende eine Lightbox-Galerie für alle Bildlinks, damit die Leser die Vollbildversion sehen können. Oft vergesse ich – oder meine Autoren vergessen – die Option „Link zur Bilddatei“ auszuwählen, die meine Lightbox zum Funktionieren benötigt.
Norcross
alles, was Sie tun müssten, ist, die Options-Einstellung auf „Datei“ anstelle von „Keine“ zu ändern
Travis Pflanz
Ändern Sie einfach 'none' in 'file' im obigen Code-Snippet. Getestet und funktioniert.
Jami Howard Mays
Kann der Website-Besitzer die Bildverknüpfung immer noch pro Nutzung aktivieren? Gelegentlich möchte ein Kunde einen bildbasierten Button erstellen, und das Wechseln zum Texteditor, um die URL manuell in das Bild zu kodieren, ist für einige meiner Kunden etwas zu schwierig.
E.S. Ivy
Ich frage mich dasselbe! Ich möchte oft, dass das Bild ein Link ist, aber ich mag den Standardlink zur Bilddatei nicht.
Hemant Aggarwal
Ja, das kann beim Anhängen des Bildes geschehen.