WordPress ist vollgepackt mit versteckten Abkürzungen, die die Verwaltung Ihrer Website einfacher, schneller und leistungsfähiger machen können. Aber seien wir ehrlich, diese Tipps selbst herauszufinden, kann Monate, wenn nicht Jahre dauern. 😅
Nach über 16 Jahren Arbeit mit WordPress haben wir unzählige Tricks gesammelt, die uns Zeit und Ressourcen gespart haben.
Ob es sich um einen cleveren Trick zur Beschleunigung Ihres Workflows oder um eine weniger bekannte Funktion handelt, die die Anpassung zum Kinderspiel macht, wir haben diese Tipps auf unseren eigenen Websites getestet und verwendet.
Das Beste daran? Sie müssen nicht alles auf die harte Tour herausfinden. Wir haben von Experten genehmigte WordPress-Tricks zusammengestellt, die Ihnen helfen, Ihre Fähigkeiten zu verbessern und Ihre Website wie ein Profi zu verwalten, auch wenn Sie gerade erst anfangen. 🚀
Bereit, einige bahnbrechende WordPress-Hacks zu entdecken? Los geht's! 👇

Hier ist eine Liste aller WordPress-Tipps, Tricks und Hacks, die in diesem Artikel erwähnt werden. Springen Sie gerne zu dem, was Ihr Interesse weckt:
- Benutzerdefinierte Homepage verwenden
- Google Analytics in WordPress installieren
- WordPress-Admin-Verzeichnis mit Passwort schützen
- Bilder in Zeilen und Spalten anzeigen
- Benutzern erlauben, Kommentare zu abonnieren
- Anmeldeversuche begrenzen
- Auszug (Beitragszusammenfassung) auf Start- und Archivseiten anzeigen
- Benutzerdefiniertes Standard-Gravatar-Bild hinzufügen
- Hinzufügen von benutzerdefiniertem CSS zu einem WordPress-Theme
- Verwenden des Inspect Element Tools zur Anpassung von WordPress
- Ein Facebook-Thumbnail-Bild hinzufügen
- Beitragsbild oder Beitrags-Thumbnail zum RSS-Feed hinzufügen
- Auszüge im RSS-Feed anzeigen
- Shortcodes in Text-Widgets verwenden
- WordPress-E-Mail-Zustellbarkeit beheben
- Inhalte zu Artikeln in RSS-Feeds hinzufügen
- Beiträge in RSS-Feeds verzögern
- Social-Media-Feeds auf Ihrer Website anzeigen
- Bildsymbole zum Navigationsmenü für Links hinzufügen
- Navigationsmenü-Link in neuem Fenster öffnen
- Vollbild-Such-Overlay in WordPress hinzufügen
- Ein festes schwebendes Navigationsmenü hinzufügen
- Mehrere Autoren zu einem WordPress-Beitrag hinzufügen
- Kategorien zu WordPress-Seiten hinzufügen
- Eine lokale WordPress-Website auf Ihrem Computer erstellen
- Gesamtzahl der Kommentare in WordPress anzeigen
- Gesamtzahl der registrierten Benutzer in WordPress anzeigen
- Neue Bildgrößen in WordPress erstellen
- Weiterleitungen in WordPress einfach einrichten
- Kategorien in Schlagwörter umwandeln oder umgekehrt
- Beiträge zwischen Kategorien und Schlagwörtern in großen Mengen verschieben
- Datum der letzten Aktualisierung Ihrer Beiträge anzeigen
- So zeigen Sie relative Daten in WordPress an
- WordPress-Versionsnummer entfernen
- WordPress-URLs aktualisieren, wenn WP-Admin nicht erreichbar ist
- Alle Plugins deaktivieren, wenn WP-Admin nicht erreichbar ist
- Eine benutzerdefinierte 404-Fehlerseite erstellen
- Kategorie in Beitrags-URLs einfügen
- Zufällige Beiträge in WordPress anzeigen
- Benutzerregistrierung auf Ihrer WordPress-Website zulassen
- Ein benutzerdefiniertes Registrierungsformular für Benutzer in WordPress erstellen
- Bestimmte Kategorien vom RSS-Feed ausschließen
- Auszugslänge in WordPress ändern
- Dynamisches Copyright-Datum in WordPress anzeigen
- Benutzernamen in WordPress ändern
- Kommentare erlauben, zu mögen oder nicht zu mögen
- Einen WordPress-Beitrag oder eine Seite duplizieren
- Benutzern erlauben, Beiträge auf Ihrer WordPress-Website einzureichen
- Kommentarbenachrichtigungs-E-Mails in WordPress deaktivieren
- Absendernamen in ausgehenden WordPress-E-Mails ändern
- Den Autor eines WordPress-Beitrags ändern
- Beitragsbearbeitungsbildschirm in WordPress neu anordnen
- Anzahl der auf Blog-Seiten angezeigten Beiträge ändern
- Kommentare bei alten Artikeln automatisch schließen
- Lange Beiträge in Seiten aufteilen
- Automatische Update-E-Mails deaktivieren
- Anmeldefehler in WordPress ausblenden
- 58. SVG-Datei-Upload in WordPress zulassen
1. Verwenden Sie eine benutzerdefinierte Homepage
Standardmäßig zeigt WordPress Ihre neuesten Beiträge auf der Homepage Ihrer Website an. Sie können dies ändern und jede Seite als Homepage Ihrer Website verwenden.
Zuerst müssen Sie in WordPress eine neue Seite erstellen und können diese Seite Home nennen.
Als Nächstes müssen Sie eine weitere Seite erstellen, nennen wir diese Seite Blog, da Sie sie zur Anzeige Ihrer Blogbeiträge verwenden werden.
Gehen Sie nun in Ihrem WordPress-Adminbereich zur Seite Einstellungen » Lesen und wählen Sie unter der Option „Startseitenanzeige“ die Option „Eine statische Seite“ aus.
Danach können Sie die gerade erstellten Seiten als Ihre Start- und Blogseiten auswählen.

Sie können auch eine benutzerdefinierte Vorlage für Ihre Homepage erstellen.
1. Benutzerdefinierte Vorlage im Site-Editor erstellen
Wenn Sie ein neueres Block-Theme auf Ihrer WordPress-Website verwenden, können Sie mit dem Full Site Editor eine benutzerdefinierte Vorlage für Ihre Homepage erstellen.
Gehen Sie einfach zur Seite Darstellung » Editor und klicken Sie auf die Schaltfläche „Neu hinzufügen“ oben auf dem Bildschirm zur Vorlagenauswahl.

From the fly-down menu, you can choose what type of template you want to create. You can choose Front Page, which will automatically include header and other settings, or you can choose a Custom Template to start from scratch.
Wenn Sie eine benutzerdefinierte Vorlage auswählen, werden Sie aufgefordert, Ihrer Vorlage einen Namen zu geben. Danach öffnet sich der Site-Editor zur Bearbeitung.

Sie können Ihre benutzerdefinierte Vorlage im Block-Editor gestalten. Sobald Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Sie können jetzt die zuvor erstellte Startseite bearbeiten. Klicken Sie auf dem Bildschirm zur Seitenbearbeitung unter dem Feld Zusammenfassung im Bereich Seiten-Einstellungen auf die Option Vorlage.

Wählen Sie hier Ihre benutzerdefinierte Homepage-Vorlage aus.
Sie können die Bearbeitung der Seite fortsetzen oder Ihre Änderungen speichern und veröffentlichen, um Ihr benutzerdefiniertes Homepage-Design in Aktion zu sehen.
2. Erstellen Sie manuell eine benutzerdefinierte Vorlage
Sie können diese Methode verwenden, wenn Sie ein älteres Theme verwenden oder den Code manuell schreiben möchten.
Erstellen Sie einfach eine neue Datei auf Ihrem Computer mit einem einfachen Texteditor und fügen Sie diesen Code am Anfang ein.
<?php /* Template Name: Custom Homepage */ ?>
Speichern Sie diese Datei als custom-homepage.php auf Ihrem Desktop.
Als Nächstes müssen Sie sich mit einem FTP-Client mit Ihrer Website verbinden und zum Ordner /wp-content/themes/your-current-theme/ navigieren. Laden Sie nun die zuvor erstellte Datei in Ihren Theme-Ordner hoch.
Kehren Sie zum WordPress-Adminbereich zurück und bearbeiten Sie Ihre Startseite.
Sie können Ihre benutzerdefinierte Homepage-Vorlage unter der Metabox "Zusammenfassung" in der Spalte "Beitragseinstellungen" auf der rechten Seite auswählen.

Diese Seite ist nun komplett leer und zeigt überhaupt nichts an. Sie können benutzerdefiniertes HTML/CSS und WordPress-Vorlagentags verwenden, um Ihr eigenes Seitenlayout zu erstellen.
Sie können auch ein Page Builder Plugin verwenden, um mit Drag-and-Drop-Tools einfach eines zu erstellen.
Weitere Details finden Sie in unserem Leitfaden, wie Sie eine benutzerdefinierte Seiten-Vorlage in WordPress erstellen.
2. Google Analytics in WordPress installieren
Google Analytics ist eines der unverzichtbaren Tools für WordPress-Website-Besitzer. Es ermöglicht Ihnen zu sehen, woher Ihre Benutzer kommen und was sie auf Ihrer Website tun.
Es beginnt erst mit der Verfolgung Ihrer Website-Benutzer, nachdem Sie es installiert haben. Deshalb ist es wichtig, es bei der Einführung Ihrer Website eingerichtet zu haben.
Auf diese Weise haben Sie alle historischen Daten, um das Wachstum Ihrer Website zu verfolgen und zu vergleichen.
Der beste Weg, Google Analytics zu installieren, ist die Verwendung des MonsterInsights Plugins. Es ist das beste Google Analytics Plugin für WordPress und zeigt schöne Berichte direkt in Ihrem WordPress-Adminbereich an.
Installieren und aktivieren Sie einfach das MonsterInsights Plugin. Weitere Details finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Nach der Aktivierung führt Sie das Plugin durch die Einrichtung. Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um die Einrichtung abzuschließen.

Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie Google Analytics in WordPress installieren.
Bonus-Tipp: Sehen Sie sich weitere Website-Marketingdaten an, die Sie verfolgen sollten.
3. WordPress-Admin-Verzeichnis mit Passwort schützen
Das WordPress Admin-Verzeichnis ist der Ort, an dem Sie alle administrativen Aufgaben auf Ihrer Website ausführen. Es ist bereits passwortgeschützt, da Benutzer einen Benutzernamen und ein Passwort eingeben müssen, bevor sie auf den Admin-Bereich zugreifen können.
However, by adding another layer of authentication, you can make it difficult for hackers to gain access to your WordPress site.
Hier erfahren Sie, wie Sie Ihr WordPress-Admin-Verzeichnis mit einem Passwort schützen.
Melden Sie sich in Ihrem WordPress-Hosting-Konto-Kontrollfeld an.
Hinweis: Wir verwenden in den Screenshots Bluehost. Andere Hosting-Anbieter, die cPanel verwenden, haben jedoch ähnliche Schritte. Ihr Dashboard kann jedoch leicht von unseren Screenshots abweichen.
Klicken Sie als Nächstes auf die Schaltfläche „Einstellungen“ unter Ihrer Website.

Bluehost öffnet nun das Dashboard für die Website-Einstellungen.
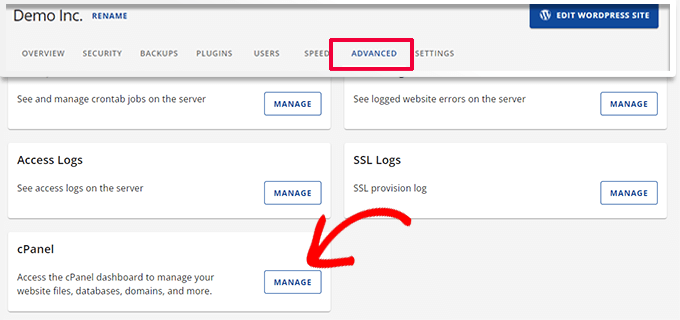
Wechseln Sie zur Registerkarte 'Erweitert' und scrollen Sie dann zum Abschnitt cPanel.
Dann müssen Sie auf die Schaltfläche „Verwalten“ klicken, um fortzufahren.

Dies öffnet die cPanel-App in einem neuen Tab.
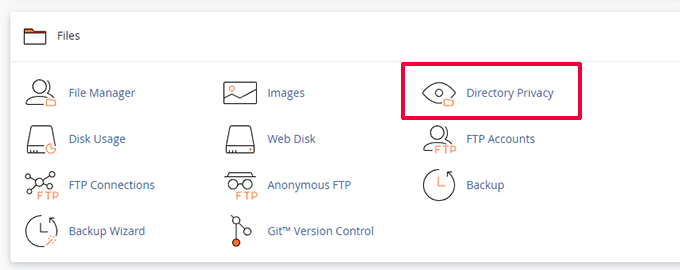
Scrollen Sie nach unten zum Abschnitt 'Dateien' und klicken Sie dann auf die Option 'Verzeichnisschutz'.

Als Nächstes werden Sie aufgefordert, die Verzeichnisse auszuwählen, die Sie schützen möchten.
Navigieren Sie zum Stammordner Ihrer WordPress-Website und klicken Sie auf die Schaltfläche 'Bearbeiten' neben dem Ordner wp-admin.

Aktivieren Sie auf dem nächsten Bildschirm einfach das Kontrollkästchen mit der Aufschrift 'Dieses Verzeichnis mit einem Passwort schützen'.
Wenn Sie möchten, können Sie Ihrem Verzeichnis auch einen Namen wie „Admin-Bereich“ geben, um es sich leichter merken zu können.

Klicken Sie danach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
Dies führt Sie zu einer Seite, auf der die Bestätigungsnachricht angezeigt wird. Klicken Sie auf die Schaltfläche „Zurück“, um fortzufahren.

Auf dem nächsten Bildschirm werden Sie aufgefordert, einen Benutzernamen und ein Passwort einzugeben und dann das Passwort zu bestätigen.
Stellen Sie sicher, dass Sie sich Ihren Benutzernamen und Ihr Passwort an einem sicheren Ort notieren, z. B. in einer Passwortmanager-App.

Stellen Sie sicher, dass Sie auf die Schaltfläche „Speichern“ klicken, wenn Sie damit fertig sind.
Wenn nun jemand versucht, auf Ihr /wp-admin-Verzeichnis zuzugreifen, wird er aufgefordert, den oben erstellten Benutzernamen und das Passwort einzugeben.

Für alternative Methoden und detailliertere Anweisungen siehe unseren Leitfaden unter So schützen Sie Ihr WordPress-Admin-Verzeichnis (wp-admin) mit einem Passwort.
4. Bilder in Zeilen und Spalten anzeigen

Standardmäßig, wenn Sie mehrere Bilder zu einem WordPress-Beitrag hinzufügen, erscheinen sie direkt nebeneinander oder übereinander.
Das sieht nicht sehr gut aus, da Ihre Benutzer viel scrollen müssen, um alle zu sehen.
Dies kann gelöst werden, indem Bilder in einem Rasterlayout angezeigt werden. Sie können den Galerie-Block verwenden, um Bilder in einem Raster aus Zeilen und Spalten anzuzeigen.
Sie können auch den Spaltenblock verwenden, um Bilder nebeneinander anzuzeigen. Wenn Sie ein Bild neben dem Text anzeigen möchten, können Sie den Text- und Medienblock ausprobieren.
Weitere Details finden Sie in unserem Leitfaden zum Erstellen einer Bildergalerie in WordPress unter Erstellen einer Bildergalerie in WordPress.
5. Benutzern erlauben, Kommentare zu abonnieren

Normalerweise müssen Benutzer, wenn sie einen Kommentar auf Ihrer Website hinterlassen, denselben Artikel manuell erneut besuchen, um zu sehen, ob Sie oder andere Benutzer auf Kommentare geantwortet haben.
Wäre es nicht besser, wenn Benutzer E-Mail-Benachrichtigungen über neue Kommentare zu Ihren Beiträgen erhalten könnten? Hier erfahren Sie, wie Sie diese Funktion zu Ihrer Website hinzufügen.
Installieren und aktivieren Sie einfach das Plugin Subscribe to Comments Reloaded. Nach der Aktivierung müssen Sie zu Einstellungen » Kommentare abonnieren gehen, um die Plugin-Einstellungen zu konfigurieren.
Detaillierte Anweisungen finden Sie in unserem Leitfaden, wie Sie Benutzern erlauben, Kommentare in WordPress zu abonnieren.
6. Anmeldeversuche begrenzen

Standardmäßig kann ein WordPress-Benutzer eine unbegrenzte Anzahl von Versuchen unternehmen, sich bei einer WordPress-Website anzumelden. Dies ermöglicht es jedem, Ihr Passwort zu erraten, bis er es richtig errät.
Um dies zu steuern, müssen Sie das Plugin Login LockDown installieren und aktivieren. Es ermöglicht Ihnen, die Anzahl der fehlgeschlagenen Anmeldeversuche eines Benutzers festzulegen.
Detaillierte Einrichtungsanweisungen finden Sie in unserem Leitfaden, wie Sie Anmeldeversuche in WordPress begrenzen.
7. Auszug (Beitragszusammenfassung) auf Start- und Archivseiten anzeigen

Sie haben vielleicht bemerkt, dass alle beliebten Blogs auf ihren Home- und Archivseiten Artikelzusammenfassungen anstelle von vollständigen Artikeln anzeigen. Dies beschleunigt das Laden dieser Seiten, erhöht die Seitenaufrufe und vermeidet doppelte Inhalte auf Ihrer Website.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über Auszüge (Zusammenfassungen) vs. vollständige Beiträge auf WordPress-Archivseiten.
Viele Premium- und kostenlose WordPress-Themes verwenden bereits Auszüge auf der Startseite und Archivseiten. Wenn Ihr Theme jedoch keine Auszüge anzeigt, lesen Sie unseren Leitfaden, wie Sie Beitragsauszüge in WordPress-Themes anzeigen.
8. Benutzerdefiniertes Standard-Gravatar-Bild hinzufügen
WordPress verwendet Gravatar, um Benutzerprofilfotos in WordPress anzuzeigen. Wenn ein Benutzer keinen Gravatar hat, verwendet WordPress ein Standardbild namens 'Mystery Person'.
Dieses Standard-Gravatar-Bild wird in Ihrem WordPress-Kommentarbereich viele Male angezeigt, einfach weil viele Benutzer kein Gravatar-Bild mit ihrer E-Mail-Adresse verknüpft haben.
Sie können diesen Standard-Gravatar einfach durch Ihr eigenes benutzerdefiniertes Standard-Gravatar-Bild ersetzen.
Zuerst müssen Sie das Bild, das Sie als Ihr Standard-Gravatar-Bild verwenden möchten, in Ihre WordPress-Mediathek hochladen.
Gehen Sie zur Seite Medien » Neu hinzufügen, um das Bild hochzuladen. Nach dem Hochladen klicken Sie auf die Schaltfläche URL in die Zwischenablage kopieren.

Fügen Sie die kopierte URL in eine Textdatei auf Ihrem Computer ein. Sie benötigen sie im nächsten Schritt.
Nun müssen Sie den folgenden benutzerdefinierten Code zu Ihrer Website hinzufügen. Wir empfehlen die Verwendung des kostenlosen WPCode-Plugins:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Vergessen Sie nicht, den Wert von $myavatar durch die URL des benutzerdefinierten Gravatar-Bildes zu ersetzen, das Sie zuvor hochgeladen haben.
Sie können nun die Seite Einstellungen » Diskussion besuchen und werden feststellen, dass Ihr benutzerdefinierter Standard-Avatar zu den Standard-Avatar-Optionen hinzugefügt wurde.
Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie den Standard-Gravatar in WordPress hinzufügen und ändern.
9. Benutzerdefiniertes CSS zu einem WordPress-Theme hinzufügen
Als WordPress-Website-Besitzer müssen Sie möglicherweise benutzerdefiniertes CSS zu Ihrer Website hinzufügen. Es gibt mehrere Möglichkeiten, benutzerdefiniertes CSS in WordPress hinzuzufügen. Wir zeigen Ihnen zwei Methoden.
1. Benutzerdefiniertes CSS mit WPCode hinzufügen (empfohlen)
Normalerweise können Sie benutzerdefinierten CSS-Code in Ihren Theme-Einstellungen hinzufügen. Ihr benutzerdefinierter CSS-Code verschwindet jedoch, wenn Sie das Theme wechseln.
Was wäre, wenn Sie dieses CSS auf dieser oder einer anderen Website wiederverwenden möchten?
Sie können dieses Problem lösen, indem Sie Ihr benutzerdefiniertes CSS mit dem WPCode-Plugin hinzufügen. Es ist das beste Plugin für benutzerdefinierten Code für WordPress und ermöglicht es Ihnen, benutzerdefinierten Code und CSS einfach überall auf Ihrer Website einzufügen.
Außerdem können Sie Ihre Code-Snippets organisieren, indem Sie ihnen Namen geben oder sie in der Cloud-Bibliothek speichern und auf anderen Websites wiederverwenden.
Weitere Informationen finden Sie in unserem vollständigen WPCode-Testbericht.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren.
Hinweis: Es gibt auch eine WPCode kostenlose Version, die Sie ausprobieren können. Wir empfehlen ein Upgrade auf die kostenpflichtige Version, um weitere Funktionen freizuschalten.
Gehen Sie nach der Aktivierung zur Seite Code-Snippets » + Snippet hinzufügen und klicken Sie unter der Beschriftung „Eigene Codes hinzufügen (Neues Snippet)“ auf die Schaltfläche „Snippet verwenden“.

Auf dem nächsten Bildschirm geben Sie einen Titel für Ihren benutzerdefinierten CSS-Snippet ein und wählen dann unter Code-Typ die Option CSS-Snippet aus.
Danach können Sie Ihren benutzerdefinierten CSS-Code in das Feld Code-Vorschau einfügen.

Scrollen Sie nach unten zum Abschnitt "Einfügen". Von dort aus können Sie auswählen, wo Sie diesen benutzerdefinierten CSS-Snippet hinzufügen möchten.
Wenn Sie ihn website-weit hinzufügen möchten, können Sie 'Site Wide Header' auswählen. Vergessen Sie nicht, nach Abschluss auf die Schaltfläche 'Snippet speichern' zu klicken und den Schalter von 'Inaktiv' auf 'Aktiv' zu stellen.

WPCode speichert nun Ihr benutzerdefiniertes CSS und fügt es gemäß Ihren Einstellungen zu Ihrer Website hinzu.
2. Benutzerdefiniertes CSS im Theme-Customizer hinzufügen
Der einfachste Weg, benutzerdefiniertes CSS zu jedem WordPress-Theme hinzuzufügen, ist der Besuch der Seite Design » Anpassen in Ihrem WordPress-Adminbereich.
Wenn Sie das Menü "Anpassen" unter "Darstellung" nicht sehen können, können Sie den Theme-Customizer manuell aufrufen, indem Sie die folgende URL in die Adressleiste Ihres Browsers eingeben.
http://yourwebsite.com/wp-admin/customize.php
Dies startet den WordPress Theme Customizer, und Sie sehen die Vorschau Ihrer Website im rechten Bereich.
Klicken Sie nun im linken Bereich auf das Menü 'Zusätzliches CSS', um es zu erweitern.

You will see a plain text box where you can add your custom CSS.
Sobald Sie eine gültige CSS-Regel hinzufügen, können Sie sehen, wie sie im Live-Vorschaufenster Ihrer Website angewendet wird.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern & Veröffentlichen“ zu klicken, wenn Sie fertig sind.
Für alternative Methoden und detailliertere Anleitungen, lesen Sie unseren Anfängerleitfaden zum Hinzufügen von benutzerdefiniertem CSS in WordPress unter Hinzufügen von benutzerdefiniertem CSS in WordPress.
Hinweis: Einige Themes, wie z. B. Divi von Elegant Themes, haben auch eine Stelle in den Theme-Optionen für benutzerdefiniertes CSS. Viele davon spiegeln den Abschnitt "Zusätzliches CSS" des Theme-Customizers wider, aber wir empfehlen dringend, nur eine Stelle zu wählen, um CSS-Code auf Ihrer Website zu verwalten, sei es in WPCode, den Theme-Optionen oder dem Customizer.
10. Verwenden des Inspect Element Tools zur Anpassung von WordPress
Das Hinzufügen von benutzerdefiniertem CSS klingt großartig, aber woher wissen Sie, welche CSS-Klassen Sie bearbeiten müssen? Wie debuggen Sie es, ohne tatsächlich CSS schreiben zu müssen?
Mit dem Tool „Element untersuchen“ können Sie HTML-, CSS- oder JavaScript-Code für jede Webseite bearbeiten und Ihre Änderungen live sehen (nur auf Ihrem Computer).
Für einen DIY-Websitebesitzer können diese Tools Ihnen helfen, eine Vorschau darauf zu erhalten, wie ein Website-Design aussehen würde, ohne die Änderungen tatsächlich für alle vorzunehmen.
Zeigen Sie einfach mit der Maus auf ein beliebiges Element auf einer Seite, klicken Sie mit der rechten Maustaste darauf und wählen Sie dann im Menü Ihres Browsers „Untersuchen“ aus.

Dies teilt Ihr Browserfenster, sodass Sie den HTML- und CSS-Quellcode der Seite sehen können.
Sie können Ihre Maus über den Code bewegen, um den entsprechenden Bereich in der Live-Vorschau hervorgehoben zu sehen.

Alle hier vorgenommenen Änderungen sind sofort auf der obigen Seite sichtbar. Beachten Sie jedoch, dass diese Änderungen nur in Ihrem Browser stattfinden und Sie die Seite nicht tatsächlich bearbeiten.
Dies ermöglicht es Ihnen herauszufinden, was Sie bearbeiten müssen und wie. Danach können Sie Ihre tatsächlichen Theme-Dateien oder Ihren benutzerdefinierten CSS-Code ändern.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die Grundlagen von Inspect Element und die Anpassung von WordPress als DIY-Benutzer.
11. Ein Facebook-Thumbnail-Bild hinzufügen
Facebook kann automatisch ein Bild aus Ihren Artikeln übernehmen, wenn diese von Ihnen oder anderen geteilt werden. Normalerweise wählt es das Beitragsbild eines Artikels aus. Manchmal kann es jedoch ein zufälliges Bild aus dem Artikel auswählen, das möglicherweise nicht geeignet ist.
Wenn Sie das Plugin All in One SEO verwenden, können Sie ein Facebook-Thumbnail-Bild im Feld All in One SEO-Einstellungen auf dem Beitragsbearbeitungsbildschirm unter der Registerkarte Soziales auswählen.

Sie können auch ein Standard-Facebook-Thumbnail-Bild auswählen, indem Sie die Seite All in One SEO » Soziale Netzwerke besuchen.
Sie können ein benutzerdefiniertes Bild hochladen oder ein Bild aus der Mediathek auswählen.

Wenn Sie weiter unten auf dieser Einstellungsseite scrollen, können Sie auch ein Vorschaubild für Ihre Homepage auswählen.
Sie können unseren Leitfaden lesen, wie Sie das Problem mit falschen Facebook-Thumbnails in WordPress beheben, für weitere Details.
12. Beitragsbild oder Beitrags-Thumbnail zum RSS-Feed hinzufügen
WordPress RSS-Feeds zeigen eine Liste Ihrer neuesten Artikel. Wenn Sie vollständige Artikel im Feed anzeigen, werden alle darin enthaltenen Bilder angezeigt. Das Featured Image oder der Beitrags-Thumbnail des Artikels sind jedoch nicht enthalten.
Um dies zu beheben, können Sie den folgenden Code zur functions.php-Datei Ihres Themes hinzufügen oder WPCode verwenden, was eine sicherere Methode ist und verhindern kann, dass Ihre Website bei kleineren Fehlern abstürzt:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Für weitere Informationen lesen Sie unser Tutorial, wie Sie Beitrags-Thumbnails zu RSS-Feeds in WordPress hinzufügen.
13. Auszüge im RSS-Feed anzeigen
Standardmäßig zeigt WordPress Ihren vollständigen Artikel im RSS-Feed an. Dies ermöglicht es Content-Scraping-Diensten, Ihre vollständigen Artikel automatisch abzurufen und zu stehlen. Es verhindert auch, dass Ihre RSS-Feed-Abonnenten Ihre Website besuchen.
Um dies zu beheben, gehen Sie zur Seite Einstellungen » Lesen und scrollen Sie nach unten zur Option „Für jeden Artikel in einem Feed anzeigen“. Wählen Sie „Auszug“ und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

14. Eine Click-to-Call-Schaltfläche in WordPress hinzufügen
Da mobile Nutzer den Großteil der Nutzer für die meisten Unternehmen ausmachen, kann eine schnellere Kontaktmöglichkeit helfen, neue Kunden zu gewinnen.
Während Sie ein Kontaktformular auf Ihrer Website haben müssen, kann das Hinzufügen eines schnellen Buttons für einen sofortigen Anruf für Benutzer viel schneller sein.
Der einfachste Weg, eine Click-to-Call-Schaltfläche hinzuzufügen, ist die Verwendung des WP Call Button-Plugins. Dieses kostenlose Plugin ermöglicht es Ihnen, einfach Ihre Geschäfts-Telefonnummer einzugeben und eine Anruftaste auf Ihrer Website anzuzeigen.

Sie können die Position und Farbe des Buttons wählen und festlegen, wo er auf Ihrer Website angezeigt werden soll.
Wenn Sie den Button nicht auf der gesamten Website anzeigen möchten, können Sie ihn auf ausgewählten Beiträgen und Seiten anzeigen oder ihn nur für mobile Benutzer aktivieren.

Schließlich, wenn Sie die Anrufschaltfläche strategisch als Handlungsaufforderung innerhalb Ihres Inhalts platzieren möchten, können Sie dies ganz einfach mit einem Block oder über den Shortcode tun.
Weitere Details finden Sie in unserem Tutorial, wie Sie ganz einfach eine Klick-zum-Anrufen-Schaltfläche in WordPress hinzufügen.
15. WordPress-E-Mail-Zustellbarkeit beheben
Standardmäßig verwendet WordPress die PHP-Funktion mail() zum Senden von E-Mails. Viele WordPress-Hosting-Unternehmen blockieren oder beschränken diese Funktion, um Missbrauch zu verhindern.
Das bedeutet, dass Sie und Ihre Benutzer möglicherweise keine E-Mail-Benachrichtigungen von Ihrer WordPress-Site erhalten. Einige dieser Benachrichtigungen sind entscheidend, wie z. B. E-Mails bei Passwortverlust, E-Mails zur Registrierung neuer Benutzer und mehr.
Um dies zu beheben, müssen Sie das WP Mail SMTP Plugin installieren und aktivieren. Es ist das beste WordPress SMTP Plugin auf dem Markt und ermöglicht es Ihnen, Ihre WordPress-E-Mails über das richtige SMTP-Protokoll zu versenden.

Hinweis: Es gibt auch eine kostenlose Version namens WP Mail SMTP Lite, die Sie verwenden können. Wir empfehlen ein Upgrade auf Pro, um weitere Funktionen freizuschalten.
Für detaillierte Anweisungen siehe unser Tutorial unter wie man WP Mail SMTP mit jedem Host einrichtet.
16. Inhalte zu Artikeln in RSS-Feeds hinzufügen
Möchten Sie Ihre WordPress RSS-Feeds manipulieren, indem Sie Inhalte zu Ihren Artikeln hinzufügen, die nur für Ihre RSS-Feed-Abonnenten sichtbar sind?
Der einfachste Weg, dies zu tun, ist die Verwendung des Plugins All in One SEO for WordPress. Es verfügt über eine RSS-Content-Funktion, mit der Sie Ihrer RSS-Feed-Artikel einfach Inhalte hinzufügen können.
Installieren und aktivieren Sie zuerst das Plugin All in One SEO for WordPress. Gehen Sie danach zu All in One SEO » Allgemeine Einstellungen und wechseln Sie zum Tab 'RSS-Inhalt'.

Von hier aus können Sie benutzerdefinierte Inhalte hinzufügen, die vor oder nach jedem Element in Ihrem RSS-Feed angezeigt werden.
Alternative Methode:
Diese Methode erfordert, dass Sie Code zu Ihrer Website hinzufügen. Sie können diese Methode verwenden, wenn Sie All in One SEO für WordPress nicht verwenden.
Fügen Sie einfach den folgenden benutzerdefinierten Code-Snippet zu Ihrer Website hinzu, indem Sie das WPCode-Plugin (empfohlen) oder die functions.php-Datei Ihres Themes verwenden:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Dieser Code zeigt den Text 'Dieser Beitrag wurde von Syed Balkhi geschrieben' vor einem Artikel und 'Schauen Sie sich WPBeginner an' nach dem Artikelinhalt an.
Weitere Möglichkeiten, RSS-Feed-Inhalte zu manipulieren, finden Sie in unserem Leitfaden zum Thema Hinzufügen von Inhalten zu Ihren WordPress-RSS-Feeds.
17. Beiträge in RSS-Feeds verzögern
Haben Sie jemals versehentlich einen Artikel veröffentlicht, bevor er fertig war? Das ist uns allen schon passiert. Sie können den Artikel einfach wieder auf "nicht veröffentlicht" setzen und mit der Bearbeitung fortfahren.
RSS-Feed-Reader und E-Mail-Abonnenten erhalten ihn jedoch möglicherweise bereits in ihren Posteingängen. Es gibt eine einfache Lösung, um dies zu vermeiden: Verzögern Sie das Erscheinen von Beiträgen in Ihrem RSS-Feed.
Fügen Sie den folgenden benutzerdefinierten Code-Snippet mit dem WPCode-Plugin (empfohlen) oder der functions.php-Datei Ihres Themes hinzu:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Dieser Code verzögert die Anzeige Ihrer veröffentlichten Beiträge im RSS-Feed um 10 Minuten.
Weitere Details finden Sie in unserem Artikel wie Sie Beiträge verzögern können, damit sie im WordPress-RSS-Feed erscheinen.
18. Social-Media-Feeds auf Ihrer Website anzeigen
Aktuelle Marketing-Statistiken und -Trends zeigen, dass ein durchschnittlicher Nutzer etwa 2 Stunden und 29 Minuten in sozialen Medien verbringt.
Dies bietet Ihnen eine riesige Gelegenheit, Ihre Social-Media-Follower zu vergrößern und sie auf Ihre Website zurückzubringen.
Der einfachste Weg, eine Social-Media-Fangemeinde aufzubauen, ist die Bewerbung Ihrer Social-Media-Profile auf Ihrer Website.
Dazu benötigen Sie Smash Balloon. Es ist die beste Suite von WordPress-Social-Media-Plugins auf dem Markt und ermöglicht es Ihnen, Ihre Social-Media-Feeds auf Ihrer Website wunderschön zu präsentieren.

Smash Balloon macht es einfach, Facebook-Posts, Tweets, Instagram-Fotos, YouTube-Videos, kombinierte Feeds in einer Social Wall und mehr einzubetten.
Detaillierte Anweisungen finden Sie in unserem Tutorial zum Thema Hinzufügen von Social-Media-Feeds in WordPress.
19. Bildsymbole zu Links im Navigationsmenü hinzufügen

Möchten Sie Bildsymbole neben Links in Ihrem Navigationsmenü anzeigen? Die einfachste Lösung ist die Verwendung des Menu Image Plugins.
Nach der Installation des Plugins gehen Sie einfach zu Darstellung » Menü, und Sie sehen die Option, jedem Element in Ihrem vorhandenen Menü Bilder hinzuzufügen.

Hinweis: Das Plugin funktioniert nicht mit Block-Themes und dem Full-Site-Editor.
Wenn Sie aus irgendeinem Grund kein Plugin verwenden möchten und es stattdessen manuell tun möchten, können Sie das tun.
Zuerst müssen Sie die Bilder erstellen, die Sie als Icons verwenden möchten, und sie in Ihre WordPress-Mediathek hochladen. Kopieren Sie danach deren URLs, damit Sie sie später verwenden können.
Symbole für Navigationsmenüs im Site-Editor hinzufügen
Wenn Sie ein Block-Theme verwenden, dann ist diese Methode für Sie. Starten Sie einfach den Website-Editor, indem Sie zu Design » Editor navigieren.
Klicken Sie auf Ihr Navigationsmenü, um es zu bearbeiten, und klicken Sie dann auf ein Linkelement in Ihrem Menü. Klicken Sie in den Blockeinstellungen auf die Registerkarte „Erweitert“, um sie zu erweitern, und fügen Sie dann eine benutzerdefinierte CSS-Klasse hinzu.

Klicken Sie danach auf das Stil-Symbol oben. Dies öffnet den Stil-Editor.
Klicken Sie im Panel auf das Drei-Punkte-Menü und wählen Sie dann Zusätzliches CSS.

Als Nächstes müssen Sie den folgenden benutzerdefinierten CSS-Code zu Ihrem Theme hinzufügen:
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Vergessen Sie nicht, die background-image URL durch Ihr eigenes Bildsymbol zu ersetzen und den Abstand an Ihre eigenen Anforderungen anzupassen.
Navigationsmenü-Icons in klassischen Themes hinzufügen
Zuerst müssen Sie zur Seite Design » Menüs gehen und dann oben rechts auf dem Bildschirm auf die Schaltfläche Bildschirmoptionen klicken.

Dies öffnet ein Menü, in dem Sie das Kontrollkästchen neben der Option CSS-Klassen aktivieren müssen.
Scrollen Sie danach zu Ihrem Navigationsmenü und klicken Sie auf ein Element, um es zu erweitern. Sie sehen eine Option zum Hinzufügen von CSS-Klassen. Geben Sie für jedes Menüelement eine andere CSS-Klasse ein.

Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern.
Als Nächstes müssen Sie die Bildsymbole auf Ihre WordPress-Website hochladen, indem Sie die Seite Medien » Neue Medien besuchen. Kopieren Sie nach dem Hochladen der Bilddateien deren URLs, da Sie diese im nächsten Schritt benötigen.
Jetzt können Sie Ihrem Navigationsmenü ein Bildsymbol hinzufügen, indem Sie benutzerdefiniertes CSS hinzufügen. Hier ist ein Beispiel-CSS, das Sie als Ausgangspunkt verwenden können:
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Vergessen Sie nicht, die Bild-URL durch die URL Ihrer eigenen Bilddatei zu ersetzen.
20. Navigationsmenü-Link in neuem Fenster öffnen
Manchmal müssen Sie einen Link im Navigationsmenü in einem neuen Fenster öffnen. Möglicherweise können Sie die Option dazu jedoch nicht finden, wenn Sie Links hinzufügen.
Navigationsmenü-Link im Site-Editor in einem neuen Fenster öffnen
Wenn Sie ein Block-Theme auf Ihrer Website verwenden, dann ist diese Methode für Sie.
Gehen Sie einfach zu Darstellung » Editor, um den Website-Editor zu starten. Klicken Sie anschließend auf den Link, den Sie in einem neuen Fenster öffnen möchten.

In the block toolbar, click on the ‘Link’ button to edit that link.
Dies zeigt die Linkeinstellungen an. Klicken Sie von hier aus, um den Schalter neben der Option „In neuem Tab öffnen“ umzulegen.

Link zum Öffnen des Navigationsmenüs in einem neuen Fenster in klassischen Themes
Tatsächlich ist die Option versteckt, um den Bildschirm übersichtlich zu halten.
Sie müssen auf die Schaltfläche 'Bildschirmoptionen' in der oberen rechten Ecke des Bildschirms klicken und die Option 'Link-Ziel' aktivieren.

Als Nächstes müssen Sie nach unten zu dem Menüpunkt scrollen, den Sie in einem neuen Fenster öffnen möchten.
Klicken Sie auf das Menüelement, um es zu erweitern, und Sie sehen die Option, den Link in einem neuen Tab zu öffnen.

Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern.
21. Vollbild-Such-Overlay in WordPress hinzufügen

Wenn Sie auf das Suchsymbol oben rechts auf einer beliebigen Seite von WPBeginner klicken, werden Sie feststellen, dass eine Vollbild-Suchmaske erscheint. Dies verbessert das Sucherlebnis und macht es ansprechender.
Sie können dies auch zu Ihrer WordPress-Website hinzufügen. Der einfachste Weg, dies zu tun, ist die Installation und Aktivierung des WordPress Full Screen Search Overlay-Plugins.
Das Plugin funktioniert sofort, und es gibt keine Einstellungen, die Sie konfigurieren müssen.
Nach der Aktivierung verwandelt es jedes Standard-WordPress-Suchfeld in eine Vollbild-Suchmaske.
Weitere Details finden Sie in unserem Leitfaden, wie Sie eine Vollbild-Suchleiste in WordPress hinzufügen.
Bonus-Tipp: Allein das Hinzufügen der Vollbild-Suchmaske würde die Qualität der Suchergebnisse nicht beeinträchtigen. Die Standard-WordPress-Suche ist überhaupt nicht effektiv.
Sie können die Qualität der Suchergebnisse auf Ihrer WordPress-Website sofort verbessern, indem Sie das SearchWP Plugin installieren. Es ist das beste WordPress-Such-Plugin auf dem Markt, mit dem Sie Ihre eigene Suchmaschine zu WordPress hinzufügen können.

Das Beste daran ist, dass es nahtlos funktioniert und die Standard-WordPress-Suchfunktion automatisch ersetzt.
Details finden Sie in unserem Artikel, wie Sie die WordPress-Suche mit SearchWP verbessern.
22. Sticky Floating Navigation Menü hinzufügen
Ein Sticky-Floating-Navigationsmenü bleibt beim Scrollen des Benutzers am oberen Bildschirmrand.

Einige WordPress-Themes haben diese Funktion als Option in ihren Einstellungen. Wenn Ihr Theme diese Option nicht hat, können Sie diese Methode ausprobieren.
Zuerst müssen Sie das Plugin Sticky Menu (or Anything!) on Scroll installieren und aktivieren.
Gehen Sie nach der Aktivierung zur Einstellungsseite des Plugins unter Einstellungen » Sticky Menu (oder Alles!). Fügen Sie die CSS-Klasse Ihres Navigationsmenüs hinzu und speichern Sie die Änderungen.
Detaillierte Anweisungen finden Sie in unserem Tutorial, wie Sie ein Sticky Floating Navigationsmenü in WordPress erstellen.
23. Mehrere Autoren zu einem WordPress-Beitrag hinzufügen
Möchten Sie mehrere Autoren für einen Artikel auf Ihrer Website angeben? Standardmäßig werden WordPress-Beiträge einem einzelnen Autor zugewiesen. Wenn Sie jedoch oft mehrere Autoren angeben müssen, gibt es dafür eine einfachere Methode.
Sie müssen das Co-Authors Plus-Plugin installieren und aktivieren.
Gehen Sie danach zur Seite Benutzer » Alle Benutzer und klicken Sie auf den Link „Autorenprofil erstellen“ unter einem Benutzer, den Sie als Co-Autor hinzufügen möchten.

Auf dem nächsten Bildschirm können Sie das Profil des Benutzers als Autor auf Ihrer Website einrichten. Das Plugin erlaubt Ihnen sogar, ein benutzerdefiniertes Autoren-Bild hochzuladen.
Vergessen Sie nicht, nach Abschluss auf die Schaltfläche 'Aktualisieren' zu klicken, um Ihre Änderungen zu speichern.

Bearbeiten Sie nun den Beitrag oder die Seite, auf der Sie mehrere Autoren angeben möchten.
Auf dem Beitragsbearbeitungsbildschirm sehen Sie den neuen Tab 'Autoren' unter dem Bedienfeld für die Beitragseinstellungen.

24. Kategorien zu WordPress-Seiten hinzufügen
Möchten Sie Kategorien und Schlagwörter zu Seiten in WordPress hinzufügen? Standardmäßig sind diese nur für Beiträge verfügbar. Hauptsächlich, weil Seiten als statische, eigenständige Inhalte gedacht sind (siehe Unterschied zwischen Beiträgen und Seiten in WordPress).
Wenn Sie Kategorien und Tags hinzufügen möchten, fügen Sie einfach den folgenden benutzerdefinierten Code-Snippet mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes hinzu:
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Erstellen Sie eine lokale WordPress-Website auf Ihrem Computer
Viele Besitzer und Entwickler von WordPress-Websites installieren WordPress auf ihren Computern. Dies ermöglicht es Ihnen, eine WordPress-Website lokal zu entwickeln, Plugins und Themes auszuprobieren und die Grundlagen von WordPress zu erlernen.
Wir haben detaillierte Schritt-für-Schritt-Anleitungen erstellt, wie Sie WordPress auf Ihrem Windows-Computer installieren oder auf Mac.
26. Gesamtzahl der Kommentare in WordPress anzeigen
Kommentare bieten den Benutzern eine einfachere Möglichkeit, mit Inhalten auf Ihrer Website zu interagieren. Die Anzeige der Gesamtzahl der Kommentare kann als Social Proof verwendet werden und mehr Benutzer ermutigen, an Diskussionen teilzunehmen.
Der einfachste Weg, dies zu tun, ist die Installation des Simple Blog Stats Plugins. Nach der Aktivierung können Sie den Shortcode [sbs_apoproved] in jeden Beitrag oder jede Seite einfügen, um die Gesamtzahl der Kommentare anzuzeigen.

Eine Code-Methode und weitere Anweisungen finden Sie in unserem Artikel, wie Sie die Gesamtzahl der Kommentare in WordPress anzeigen.
27. Zeigen Sie die Gesamtzahl der registrierten Benutzer in WordPress an

Wenn Sie Benutzern die Registrierung auf Ihrer WordPress-Website erlauben, kann die Anzeige der Gesamtzahl der registrierten Benutzer mehr Benutzer zur Anmeldung ermutigen.
Der einfachste Weg, dies zu tun, ist die Installation des Simple Blog Stats Plugins. Nach der Aktivierung können Sie den Shortcode [sbs_users] in jeden Beitrag oder jede Seite einfügen, um die Gesamtzahl der registrierten Benutzer anzuzeigen.
Für detailliertere Anweisungen siehe unser Tutorial, wie Sie die Gesamtzahl der registrierten Benutzer in WordPress anzeigen.
28. Neue Bildgrößen in WordPress erstellen
Wenn Sie ein Bild auf Ihren Blog hochladen, erstellt WordPress automatisch mehrere Kopien des Bildes. Ihr WordPress-Theme und Ihre Plugins können auch neue Bildgrößen hinzufügen.
Um neue Bildgrößen in WordPress zu erstellen, müssen Sie den folgenden benutzerdefinierten Code-Snippet mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes hinzufügen:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Dieser Code fügt drei neue Bildgrößen hinzu. Vergessen Sie nicht, die Namen und Abmessungen der Bildgrößen an Ihre eigenen Anforderungen anzupassen.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen neuer Bildgrößen in WordPress.
29. Leiten Sie Weiterleitungen in WordPress einfach ein
Wenn Sie schon seit einiger Zeit an Ihrer Website arbeiten, möchten Sie vielleicht gelegentlich URLs ändern oder Inhalte zusammenführen.
Dies könnte jedoch zu einem 404-Fehler bei älteren Inhalten führen, wenn Sie diese löschen. Es gibt auch SEO-Bedenken, z. B. wie teilt man Suchmaschinen mit, dass dieser Inhalt an einen neuen Ort verschoben wurde?
Hier kommen 301-Weiterleitungen ins Spiel. Dies ermöglicht es Ihnen, Besucher automatisch zu neuen Beiträgen weiterzuleiten und Suchmaschinen mitzuteilen, dass der Inhalt an diesen neuen Speicherort verschoben wurde.
Es gibt viele Möglichkeiten, Weiterleitungen einzurichten, aber der einfachste und sicherste Weg ist die Verwendung von All in One SEO für WordPress.
All in One SEO für WordPress verfügt über einen Weiterleitungsmanager, mit dem Sie ganz einfach alle Arten von Weiterleitungen auf Ihrer WordPress-Site einrichten können.
Zuerst müssen Sie das All in One SEO for WordPress Plugin installieren und aktivieren.
Hinweis: Sie benötigen mindestens den PRO-Plan des Plugins, um den Weiterleitungsmanager freizuschalten.
Nach der Aktivierung müssen Sie die Seite All in One SEO » Weiterleitungen besuchen. Fügen Sie Ihre alte Artikel-URL unter 'Quell-URL' und Ihren neuen Speicherort unter den Feldern 'Ziel-URL' ein.

Wählen Sie unter Redirect Type '301 Moved Permanently' und klicken Sie auf die Schaltfläche 'Redirect hinzufügen', um Ihre Einstellungen zu speichern.
Weitere Details finden Sie in unserem Tutorial zum Thema Erstellen von 301-Weiterleitungen in WordPress.
30. Kategorien in Tags oder umgekehrt konvertieren
Oftmals sind sich die Leute nicht darüber im Klaren, wie sie Kategorien und Tags in WordPress richtig verwenden. Manchmal erstellen Sie möglicherweise Kategorien, die Tags hätten sein sollen, oder umgekehrt.
Das ist leicht zu beheben.
Gehen Sie zur Seite Tools » Import und installieren Sie dann Kategorien und Tags Konverter.

Klicken Sie nach der Installation auf den Link 'Importer ausführen', um fortzufahren.
Auf der Konverterseite können Sie zwischen Kategorien zu Tags oder Tags zu Kategorien wechseln. Wählen Sie dann die Elemente aus, die Sie konvertieren möchten, und klicken Sie auf die Schaltfläche „Konvertieren“.

31. Beiträge zwischen Kategorien und Schlagwörtern in großen Mengen verschieben
Manchmal möchten Sie möglicherweise Beiträge in großen Mengen zwischen Kategorien und Tags verschieben. Dies kann für jeden Beitrag einzeln zeitaufwendig sein.
Tatsächlich gibt es dafür ein Plugin. Installieren und aktivieren Sie einfach das Plugin Bulk Move. Nach der Aktivierung müssen Sie zu Werkzeuge » Bulk Move gehen, um Ihre Beiträge zu verschieben.

Für detailliertere Anweisungen besuchen Sie unser Tutorial, wie Sie Beiträge in WordPress per Stapelverarbeitung in Kategorien und Tags verschieben.
32. Datum der letzten Aktualisierung Ihrer Beiträge anzeigen

Standardmäßig zeigen die meisten WordPress-Themes das Datum an, an dem ein Artikel veröffentlicht wurde. Das ist in Ordnung und würde für die meisten Websites und Blogs funktionieren.
Wenn Sie jedoch Ihre alten Inhalte regelmäßig aktualisieren, möchten Sie Ihren Benutzern vielleicht anzeigen, wann ein Artikel zuletzt aktualisiert wurde. Andernfalls würden Ihre Benutzer nicht bemerken, dass der Artikel aktuelle Informationen enthält.
Dies kann erreicht werden, indem Sie den folgenden Code hinzufügen, um den folgenden benutzerdefinierten Code-Snippet mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes hinzuzufügen:
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Detailliertere Anweisungen finden Sie in unserem Leitfaden, wie Sie das Datum der letzten Aktualisierung in WordPress anzeigen.
33. How to Display Relative Dates in WordPress
Möchten Sie relative Datumsangaben wie gestern, vor 10 Stunden oder vor einer Woche für Ihre Beiträge in WordPress anzeigen? Relative Datumsangaben geben den Benutzern ein Gefühl dafür, wie viel Zeit seit der Veröffentlichung vergangen ist.
Um relative Daten hinzuzufügen, müssen Sie das Plugin Meks Time Ago installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Einstellungen » Allgemein besuchen und nach unten zum Abschnitt 'Meks Time Ago Optionen' scrollen.

Sie können auswählen, wann Sie es verwenden und wie Sie es anzeigen möchten. Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Weitere Details finden Sie in unserem Leitfaden zur Anzeige relativer Daten in WordPress.
34. WordPress-Versionsnummer entfernen
Standardmäßig fügt WordPress die WordPress-Version zum Header Ihrer Website hinzu. Manche Leute halten das für ein Sicherheitsrisiko. Unsere Antwort darauf ist einfach: Halten Sie WordPress auf dem neuesten Stand.
Wenn Sie jedoch die WordPress-Versionsnummer entfernen möchten, fügen Sie einfach den folgenden benutzerdefinierten Code-Snippet mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes hinzu:
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die richtige Methode, die WordPress-Versionsnummer zu entfernen.
WordPress-URLs aktualisieren, wenn WP-Admin nicht erreichbar ist

Manchmal, wenn Sie eine WordPress-Website auf eine neue Domain verschieben oder aufgrund einer Fehlkonfiguration, müssen Sie möglicherweise WordPress-URLs aktualisieren.
Diese URLs teilen WordPress mit, wo Ihre Website angezeigt werden soll und wo sich die WordPress-Core-Dateien befinden. Falsche Einstellungen können Sie aus dem WordPress-Adminbereich aussperren oder Sie auf die alte Website umleiten.
Der einfachste Weg, WordPress-URLs zu aktualisieren, ist das Hinzufügen des folgenden benutzerdefinierten Code-Snippets mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Vergessen Sie nicht, example.com durch Ihren eigenen Domainnamen zu ersetzen.
Sobald Sie auf Ihre WordPress-Site zugreifen, gehen Sie zur Seite Einstellungen » Allgemein und aktualisieren Sie die URLs dort. Danach müssen Sie den Code entfernen, den Sie zur functions.php-Datei hinzugefügt haben.
Wenn Sie auch URLs in Ihren Beiträgen und Seiten aktualisieren müssen, lesen Sie unseren Leitfaden, wie Sie URLs beim Umzug Ihrer WordPress-Website richtig aktualisieren.
36. Alle Plugins deaktivieren, wenn WP-Admin nicht zugänglich ist
Bei der Fehlerbehebung von WordPress-Fehlern werden Sie oft aufgefordert, alle WordPress-Plugins zu deaktivieren. Sie können einfach zu Plugins in Ihrem Dashboard gehen und alle Plugins deaktivieren. Aber was ist, wenn Sie von Ihrer WordPress-Website ausgesperrt sind?
Hier erfahren Sie, wie Sie Plugins einfach deaktivieren können, wenn Sie aus dem Admin-Bereich ausgesperrt sind.
Verbinden Sie sich zuerst mit Ihrer WordPress-Website über einen FTP-Client und navigieren Sie zu Ihrem Ordner /wp-content/. Darin finden Sie den Ordner /plugins.

Jetzt müssen Sie nur noch den Plugins-Ordner in 'plugins.old' umbenennen, und WordPress deaktiviert automatisch alle Plugins.
Für alternative Methoden und weitere Informationen lesen Sie unseren Leitfaden, wie Sie alle Plugins deaktivieren, wenn Sie keinen Zugriff auf das WP-Admin haben.
37. Eine benutzerdefinierte 404-Fehlerseite erstellen
Ein 404-Fehler tritt auf, wenn Benutzer eine falsche Adresse eingeben oder die Adresse auf Ihrer Website nicht existiert.
Standardmäßig verwendet Ihr WordPress-Theme dann seine 404-Fehler-Vorlage, um den Fehler anzuzeigen.
Diese Seiten sind jedoch oft ziemlich nutzlos und lassen die Benutzer im Unklaren darüber, was sie als Nächstes tun sollen.
Sie können dies beheben, indem Sie Ihre eigene benutzerdefinierte 404-Fehlerseite erstellen, ohne Code schreiben zu müssen. Dadurch können Sie Benutzer auf andere nützliche Inhalte auf Ihrer Website verweisen.
Zuerst müssen Sie das SeedProd Plugin installieren und aktivieren. Es ist der beste WordPress-Seitenersteller auf dem Markt und ermöglicht es Ihnen, einfach benutzerdefinierte Seiten, Landing Pages und sogar vollständige WordPress-Themes zu erstellen, ohne Code schreiben zu müssen.
Gehen Sie nach der Aktivierung zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche 404-Seite einrichten.

Als Nächstes werden Sie vom Plugin aufgefordert, eine Vorlage für Ihre 404-Seite auszuwählen.
SeedProd bietet eine Reihe schöner 404-Seiten-Vorlagen, die Sie als Ausgangspunkt verwenden können.

Danach gelangen Sie zum SeedProd Page Builder.
Es ist ein intuitives Design-Tool, bei dem Sie einfach Blöcke per Drag & Drop verschieben und mit Point-and-Click bearbeiten können.

Sie können ein Suchformular, Ihre beliebtesten Artikel, Top-Seller-Produkte oder was auch immer Sie möchten, hinzufügen.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern und Veröffentlichen“.
Weitere Details finden Sie in unserem Tutorial zur Verbesserung einer 404-Seite in WordPress.
38. Kategorie in Beitrags-URLs einfügen
Möglicherweise haben Sie bemerkt, dass viele WordPress-Websites Kategorien in ihren Beitrags-URLs verwenden. Dies ermöglicht es ihnen, nützlichere Informationen in eine URL einzufügen, was sowohl für die Benutzererfahrung als auch für SEO gut ist.
Wenn Sie einen Kategorienamen zu Ihren WordPress-Post-URLs hinzufügen möchten, gehen Sie zur Seite Einstellungen » Permalinks. Klicken Sie auf die benutzerdefinierte Struktur und fügen Sie /%category%/%postname%/ in das Feld daneben ein.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Um mehr darüber zu erfahren, wie WordPress Unterkategorien und mehrere Kategorien behandelt, lesen Sie unseren Leitfaden, wie Sie Kategorien und Unterkategorien in WordPress-URLs einfügen.
39. Zufällige Beiträge in WordPress anzeigen
Möchten Sie zufällige Beiträge in Ihrer WordPress-Seitenleiste anzeigen? Zufällige Beiträge geben Ihren Benutzern die Möglichkeit, Artikel zu entdecken, die sie sonst nie sehen würden.
Fügen Sie zuerst den folgenden benutzerdefinierten Code-Snippet mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes hinzu:
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
Danach können Sie den Shortcode [wpb-random-posts] in Ihren Beiträgen, Seiten oder Sidebar-Widgets verwenden, um zufällige Beiträge anzuzeigen.

Eine alternative Methode finden Sie in unserem Leitfaden zum Anzeigen zufälliger Beiträge in WordPress.
40. Benutzerregistrierung auf Ihrer WordPress-Website zulassen
WordPress verfügt über ein leistungsstarkes Benutzermanagementsystem mit verschiedenen Rollen und Berechtigungen. Wenn Sie Benutzern erlauben möchten, sich auf Ihrer Website zu registrieren, erfahren Sie hier, wie Sie diese Funktion aktivieren.
Gehen Sie zur Seite Einstellungen » Allgemein und klicken Sie auf das Kontrollkästchen neben der Option 'Mitgliedschaft'. Darunter müssen Sie die Standardrolle auswählen, die neuen Benutzern zugewiesen wird. Wenn Sie unsicher sind, verwenden Sie Abonnent.

Weitere Details finden Sie in unserem Leitfaden, wie Sie die Benutzerregistrierung auf Ihrer WordPress-Website zulassen.
41. Benutzerdefinierte Registrierungsformular für Benutzer in WordPress erstellen
Wenn Sie die Benutzerregistrierung auf Ihrer Website öffnen, verwenden die Benutzer das Standard-WordPress-Registrierungsformular. Sie können es durch ein benutzerdefiniertes Benutzerregistrierungsformular ersetzen, um die Benutzererfahrung zu verbessern.
Zuerst müssen Sie das WPForms Plugin installieren und aktivieren. Sie benötigen mindestens den Pro-Plan, um Zugriff auf das User Registration Addon zu erhalten.
Gehen Sie nach der Aktivierung zur Seite WPForms » Addons, um das Benutzerregistrierungs-Addon zu installieren und zu aktivieren.
Erstellen Sie danach ein neues Formular, indem Sie die Seite WPForms » Neu hinzufügen aufrufen. Dies öffnet den WPForms-Builder, wo Sie das Formular zur Benutzerregistrierung als Vorlage auswählen müssen.

Nachdem Sie Ihr Formular erstellt haben, müssen Sie auf die Schaltfläche 'Einbetten' klicken, um den Einbettungscode zu kopieren. Nun können Sie diesen Code zu jedem WordPress-Beitrag oder jeder Seite hinzufügen, um Ihr benutzerdefiniertes Benutzerregistrierungsformular anzuzeigen.
Detailliertere Anweisungen finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten Benutzerregistrierungsformulars in WordPress.
42. Bestimmte Kategorien vom RSS-Feed ausschließen
Manchmal müssen Sie bestimmte Kategorien aus Ihrem WordPress-RSS-Feed ausschließen. Dadurch werden Beiträge, die unter diesen Kategorien abgelegt sind, nicht mehr in Ihren RSS-Feeds angezeigt.
Fügen Sie einfach den folgenden benutzerdefinierten Code-Snippet mit dem WPCode Plugin oder der functions.php Datei Ihres Themes hinzu:
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Vergessen Sie nicht, 15 durch die ID der Kategorie zu ersetzen, die Sie ausschließen möchten.
Weitere Details und alternative Methoden finden Sie in unserem Tutorial, wie Sie bestimmte Kategorien aus RSS-Feeds ausschließen in WordPress.
43. Auszugslänge in WordPress ändern
Die Standardlänge des WordPress-Auszugs ist oft zu kurz, um eine Zusammenfassung eines Beitrags zu beschreiben. Um die Länge des Auszugs zu ändern, können Sie den folgenden benutzerdefinierten Code-Snippet mit dem WPCode Plugin oder der functions.php Datei Ihres Themes hinzufügen:
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Wenn Sie sich nicht mit Code beschäftigen möchten, lesen Sie unseren Leitfaden zur Anpassung von WordPress-Auszügen (kein Code erforderlich).
44. Dynamisches Copyright-Datum in WordPress anzeigen
Um Ihrer WordPress-Website eine Copyright-Datum im Footer hinzuzufügen, können Sie die Footer-Vorlage in Ihrem Theme bearbeiten und eine Copyright-Notiz hinzufügen.
Das im Code verwendete Jahr muss jedoch im nächsten Jahr manuell aktualisiert werden.
Stattdessen können Sie den folgenden Code verwenden, um das aktuelle Jahr dynamisch in Ihrem Copyright-Hinweis anzuzeigen.
© 2009 – <?php echo date('Y'); ?> YourSite.com
Für fortgeschrittenere Lösungen lesen Sie unseren Artikel darüber, wie Sie dynamische Copyright-Daten in WordPress hinzufügen.
45. Benutzername in WordPress ändern
WordPress ermöglicht es Ihnen, den Namen eines Benutzers einfach zu ändern, aber Sie können den Benutzernamen nicht ändern. Es gibt zwei Möglichkeiten, dies zu tun.
Der einfachste Weg ist die Verwendung eines Plugins namens Easy Username Updater. Nach der Aktivierung gehen Sie einfach zur Seite Benutzer » Benutzername-Aktualisierung und klicken Sie auf den Link 'aktualisieren' neben dem Benutzernamen, den Sie ändern möchten.

Jetzt geben Sie einfach den neuen Benutzernamen ein und klicken dann auf die Schaltfläche „Benutzernamen aktualisieren“.
Wenn Sie den Benutzer über die Änderung benachrichtigen möchten, stellen Sie sicher, dass Sie zuerst das Kontrollkästchen 'Benutzerbenachrichtigung senden' aktivieren.

Für alternative Methoden siehe unseren Artikel über wie Sie Ihren WordPress-Benutzernamen ändern.
46. Benutzern erlauben, Kommentare zu mögen oder nicht zu mögen

Haben Sie gesehen, wie viele beliebte Websites wie YouTube es Benutzern ermöglichen, Kommentare zu mögen und nicht zu mögen? Dies erhöht die Benutzerbindung an der Diskussion auf Ihrer Website.
Zuerst müssen Sie das Thrive Comments Plugin installieren und aktivieren. Es ist das beste WordPress-Kommentar-Plugin und hilft Ihnen, das Engagement auf Ihrer Website zu steigern.
It adds comment voting, badges, social sharing, and other conversational features to your WordPress comments.
Nach der Aktivierung müssen Sie die Seite Thrive Dashboard » Thrive Comments besuchen und auf die Registerkarte "Abstimmungen und Abzeichen" klicken, um sie zu erweitern.

Von hier aus können Sie in Thrive Comments 'Auf und Ab' wählen, was es den Nutzern erlaubt, Kommentare zu mögen oder nicht zu mögen. Vergessen Sie danach nicht, Ihre Änderungen zu speichern.
Sie können nun Ihre WordPress-Kommentare überprüfen, um diese Optionen in Aktion zu sehen.
Weitere Details finden Sie in unserem Leitfaden „Wie Sie Benutzern erlauben, Kommentare in WordPress zu mögen oder nicht zu mögen“.
47. Einen WordPress-Beitrag oder eine Seite duplizieren
Der manuelle Weg, einen Beitrag zu duplizieren, besteht darin, einen neuen Beitrag oder eine neue Seite zu erstellen und dann den Inhalt aus dem alten zu kopieren. Dies würde jedoch nicht die Beitragseinstellungen wie Kategorien, Beitragsbilder, Tags usw. kopieren.
Der effizientere Weg, dies zu tun, ist die Verwendung des Plugins Duplicate Post. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zur Seite Beiträge » Alle Beiträge.

Sie sehen die Option, einen Beitrag zu klonen oder einen neuen Entwurf zu erstellen.
Detailliertere Anweisungen finden Sie in unserem Artikel darüber, wie Sie Beiträge und Seiten in WordPress mit einem einzigen Klick einfach duplizieren können.
48. Benutzern erlauben, Beiträge auf Ihrer WordPress-Website einzureichen
Autoren auf Ihrer WordPress-Website können sich einfach in ihre Konten einloggen und Beiträge schreiben. Aber was, wenn Sie möchten, dass Ihre Benutzer Beiträge direkt einreichen können, ohne ein Konto zu erstellen?
Der beste Weg, dies zu tun, ist die Erstellung eines Formulars zur Einreichung von Blogbeiträgen.
Sie müssen das WPForms Plugin installieren und aktivieren. Sie benötigen die Pro-Version des Plugins, um auf das Post-Submission Addon zugreifen zu können.
Gehen Sie nach der Aktivierung zur Seite WPForms » Addons, um das Addon für Beitragsübermittlungen herunterzuladen und zu aktivieren.
Danach können Sie zur Seite WPForms » Neu hinzufügen gehen und dann 'Blogbeitrag-Einreichungsformular' als Ihre Vorlage auswählen.

Sobald Sie mit der Bearbeitung des Formulars fertig sind, klicken Sie auf die Einbeten-Schaltfläche, um den Formular-Einbettungscode zu kopieren. Nun können Sie diesen Code in jeden WordPress-Beitrag oder jede Seite einfügen, um ein Formular zur Einreichung von Blogbeiträgen anzuzeigen.
Von Benutzern eingereichte Beiträge werden in Ihren WordPress-Beiträgen als "Ausstehende Überprüfung" gespeichert. Sie können sie dann überprüfen, bearbeiten und veröffentlichen.
Für detailliertere Anweisungen werfen Sie einen Blick auf unseren Leitfaden, wie Sie Benutzern erlauben, Beiträge auf Ihrer WordPress-Website einzureichen.
49. Kommentar-Benachrichtigungs-E-Mails in WordPress deaktivieren
WordPress sendet automatisch E-Mail-Benachrichtigungen, wenn jemand einen Kommentar hinterlässt oder wenn ein Kommentar zur Moderation ansteht. Das ist aufregend, wenn Sie gerade Ihren Blog starten, aber nach kurzer Zeit wird es sehr nervig.
Die gute Nachricht ist, dass Sie diese Benachrichtigungen einfach deaktivieren können. Besuchen Sie die Seite Einstellungen » Diskussion in Ihrem WordPress-Adminbereich und scrollen Sie dann zum Abschnitt „E-Mail mir, wenn“. Deaktivieren Sie beide Optionen und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

50. Ändern Sie den Absendernamen in ausgehenden WordPress-E-Mails
Standardmäßig verwendet WordPress beim Senden einer E-Mail-Benachrichtigung 'WordPress' als Absendernamen. Das wirkt etwas unprofessionell, und Sie möchten es vielleicht in eine echte Person oder den Titel Ihrer Website ändern.
Der einfachste Weg, dies zu tun, ist die Verwendung des WP Mail SMTP Plugins. Es ist das beste WordPress SMTP-Plugin, das die Zustellbarkeit Ihrer WordPress-E-Mails verbessert.
Installieren Sie einfach das WP Mail SMTP-Plugin und gehen Sie dann zu WP Mail SMTP » Einstellungen. Von hier aus ändern Sie den Absendernamen im Feld 'Absendername'.

Für eine Code-Methode und weitere Details siehe unseren Leitfaden, wie Sie den Absendernamen in ausgehenden WordPress-E-Mails ändern.
51. Den Autor eines WordPress-Beitrags ändern
Das Ändern des Autors eines Beitrags ist ziemlich einfach. Bearbeiten Sie einfach den Beitrag und wählen Sie den neuen Autor aus dem Dropdown-Menü Autor im Tab Zusammenfassung.

Vergessen Sie danach nicht, den Beitrag zu speichern oder zu aktualisieren, um Ihre Änderungen zu speichern.
Wenn Sie andererseits den Block-Editor deaktiviert und den Classic Editor verwenden, ist die Option Autor möglicherweise auf Ihrem Bildschirm ausgeblendet.
Sie müssen den Beitrag bearbeiten, bei dem Sie den Autorennamen ändern möchten, und dann oben rechts auf dem Bildschirm auf die Schaltfläche „Bildschirmoptionen“ klicken. Aktivieren Sie das Kontrollkästchen neben der Option „Autor“.

Dies zeigt die Autoren-Metabox auf dem Beitragsbearbeitungsbildschirm an, wo Sie einen anderen Autor für den Beitrag auswählen können.
Weitere Details finden Sie in unserem Artikel darüber, wie Sie den Autor eines Beitrags in WordPress ändern.
52. Beitragsbearbeitungsbildschirm in WordPress neu anordnen
Manchmal haben Sie vielleicht das Gefühl, dass Kategorien zu weit unten auf dem Nachbearbeitungsbildschirm platziert sind oder dass die Box für das Beitragsbild höher sein sollte.
Viele Benutzer haben es eine Weile nicht bemerkt, aber alle Boxen auf dem Beitragsbearbeitungsbildschirm sind ziemlich flexibel. Sie können sie einklappen und sogar per Drag & Drop anordnen, um den Bildschirm nach Ihren Wünschen zu gestalten.

Dies öffnet ein Popup, in dem Sie auswählen können, ob Sie Panels im Standardeditor anzeigen oder ausblenden möchten.
Um mehr zu erfahren, lesen Sie unser Tutorial, wie Sie den Beitragsbearbeitungsbildschirm in WordPress neu anordnen.
53. Anzahl der Beiträge auf Blog-Seiten ändern
Standardmäßig zeigt WordPress zehn Beiträge auf Ihren Blog-Seiten und Archiven an. Sie können dies auf eine beliebige Zahl ändern.
Sie müssen die Seite Einstellungen » Lesen besuchen und dann nach unten zum Feld „Blogseiten zeigen höchstens“ scrollen. Geben Sie die Anzahl der Beiträge ein, die Sie anzeigen möchten, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

54. Kommentare bei alten Artikeln automatisch schließen
Manchmal stellen Sie fest, dass sehr alte Beiträge auf Ihrer Website aus keinem ersichtlichen Grund regelmäßig Spam-Kommentare erhalten. Eine Möglichkeit, damit umzugehen, ist das Schließen von Kommentaren bei älteren Artikeln.
WordPress ermöglicht es Ihnen, Kommentare bei alten Artikeln automatisch zu deaktivieren. Sie müssen die Seite Einstellungen » Diskussion in Ihrem Admin-Panel aufrufen und dann zum Abschnitt „Weitere Kommentareinstellungen“ scrollen.
Aktivieren Sie einfach das Kontrollkästchen neben 'Kommentare automatisch schließen für Beiträge, die älter als X Tage sind' und ersetzen Sie die Zahl durch die gewünschte Anzahl von Tagen, an denen Benutzer Kommentare hinterlassen können.

Um zu erfahren, wie Sie mit Spam-Kommentaren umgehen, lesen Sie diese Tipps zur Bekämpfung von Spam-Kommentaren in WordPress.
55. Lange Beiträge in Seiten aufteilen
Möchten Sie lange Beiträge in Seiten aufteilen, damit Benutzer sie leicht navigieren können, ohne zu viel zu scrollen? WordPress macht es super einfach. Fügen Sie einfach den folgenden Code dort ein, wo Sie einen Beitrag auf die nächste Seite aufteilen möchten:
<!––nextpage––>
An dieser Stelle fügt WordPress eine Seitenumbrüche ein, und der Rest des Beitrags wird auf der nächsten Seite angezeigt. Sie können denselben Code erneut hinzufügen, wenn Sie eine weitere Seite beginnen möchten, und so weiter.
Für detailliertere Anweisungen siehe unseren Leitfaden, wie Sie WordPress-Beiträge in mehrere Seiten aufteilen.
56. Automatische E-Mail-Updates deaktivieren
Standardmäßig sendet WordPress E-Mail-Benachrichtigungen für automatische Updates von WordPress-Plugins, Themes und dem Core selbst. Diese Benachrichtigungs-E-Mails können nervig werden.
Hier erfahren Sie, wie Sie verhindern können, dass WordPress diese automatischen Update-E-Mails sendet.
Fügen Sie einfach den folgenden benutzerdefinierten Code-Snippet mit dem WPCode Plugin oder der functions.php Datei Ihres Themes hinzu:
// Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Speichern Sie Ihre Code-Änderungen, und WordPress wird Ihnen keine automatischen Update-Benachrichtigungen mehr senden.
Detailliertere Anweisungen finden Sie in unserem Tutorial, wie Sie automatische E-Mail-Benachrichtigungen über Updates in WordPress deaktivieren.
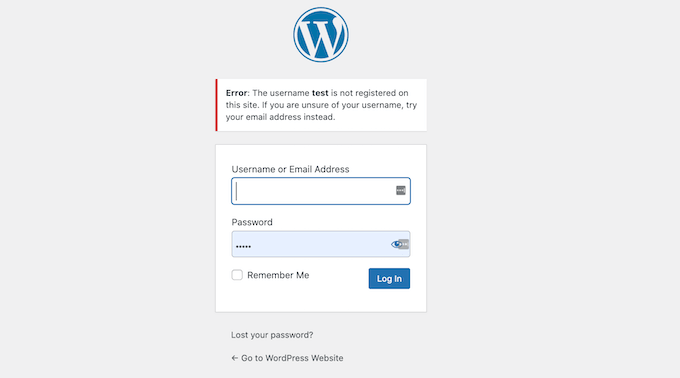
57. Anmeldefehler in WordPress ausblenden
Die WordPress-Anmeldeseite zeigt standardmäßig Fehlermeldungen an, wenn Anmeldeversuche fehlschlagen. Diese Meldungen können Hackern unbeabsichtigt helfen, Ihre Anmeldedaten zu erraten.
Wenn diese Person den falschen Benutzernamen oder die falsche E-Mail-Adresse eingegeben hat, zeigt WordPress den folgenden Fehler an: „Der Benutzername ist auf dieser Website nicht registriert. Wenn Sie sich Ihres Benutzernamens nicht sicher sind, versuchen Sie stattdessen Ihre E-Mail-Adresse.“

Diese Hinweise können Hackern helfen, den E-Mail-Adressenteil der Anmeldedaten herauszufinden.
Glücklicherweise können Sie Anmeldehinweise einfach deaktivieren und Ihrer Website eine zusätzliche Sicherheitsebene hinzufügen.
Fügen Sie einfach den folgenden benutzerdefinierten Code-Schnipsel mit dem WPCode-Plugin oder der functions.php-Datei Ihres Themes hinzu:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
Speichern Sie die Änderungen an Ihrem Code-Snippet, und WordPress zeigt nun eine allgemeinere Fehlermeldung an.
Für weitere Details lesen Sie vielleicht unser Tutorial zum Deaktivieren von Anmeldehinweisen in WordPress-Anmeldefehlern.
58. SVG-Datei-Upload in WordPress zulassen
SVG-Dateien (Scalable Vector Graphics) eignen sich hervorragend, um die Bildqualität in jeder Größe zu erhalten, und haben oft kleinere Dateigrößen im Vergleich zu anderen Formaten. Standardmäßig schränkt WordPress jedoch SVG-Uploads aus Sicherheitsgründen ein.
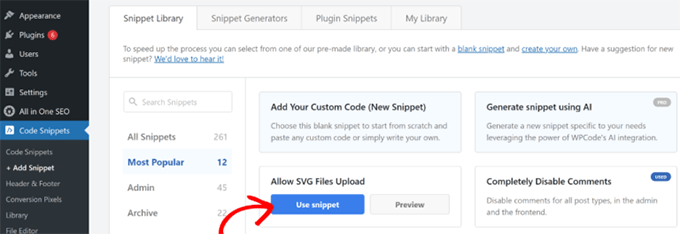
Um SVG-Unterstützung sicher auf Ihrer Website zu aktivieren, installieren und aktivieren Sie einfach das WPCode-Plugin und gehen Sie zur Seite Code-Snippets » Snippet hinzufügen.

Von hier aus können Sie mit der Suchleiste nach dem Snippet „Allow SVG Files Upload“ suchen und dann auf die Schaltfläche „Use snippet“ klicken.
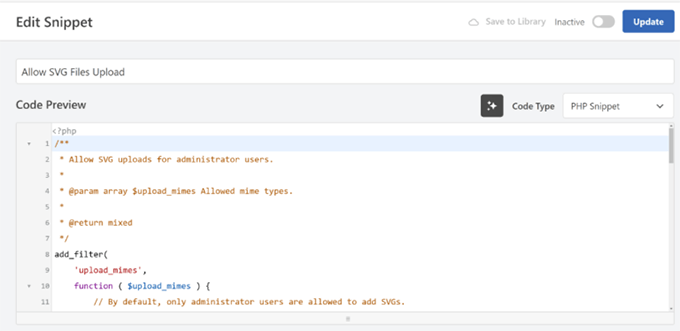
Auf dem nächsten Bildschirm sehen Sie den Code-Editor mit dem bereits geladenen benutzerdefinierten Snippet.
Das Beste daran ist, dass WPCode alle Einstellungen automatisch vornimmt, damit der Code korrekt auf Ihrer Website ausgeführt wird.

Schalten Sie einfach den Schalter um, um den Snippet zu aktivieren, und speichern und aktualisieren Sie ihn dann. Ihre WordPress-Website wird nun SVG-Datei-Uploads in der Mediathek zulassen.
Weitere Details finden Sie in unserem Tutorial zum Hinzufügen von SVG-Bilddateien in WordPress.
Das war's für jetzt! Wir hoffen, dieser Artikel hat Ihnen geholfen, einige neue WordPress-Tipps, Tricks und Hacks zu finden. Möglicherweise möchten Sie auch unseren ultimativen Leitfaden zum Steigern der WordPress-Geschwindigkeit und -Leistung sehen.





Prince GKIS
Danke fürs Teilen! Diese WordPress-Tipps und -Tricks sind unglaublich nützlich für Anfänger und erfahrene Benutzer gleichermaßen. Besonders gefällt mir, wie Sie alles von der Leistungsoptimierung bis zu Sicherheits-Hacks abgedeckt haben. Danke für das Teilen solch wertvoller Einblicke!
WPBeginner Support
You’re welcome! Glad to hear our tips were helpful
Admin
Dennis Muthomi
Ich wende bereits einige dieser Tipps an, ich habe die Zwei-Faktor-Authentifizierung eingerichtet und die Anmeldeversuche auf meinen WordPress-Seiten eingeschränkt.
Dies hat unbefugte Zugriffsversuche verhindert und meine Seiten sicherer gemacht.
VIELEN DANK, dass Sie diese Liste mit Tipps zusammengestellt haben.
Dayo Olobayo
Ich stimme zu, Zwei-Faktor-Authentifizierung ist heutzutage ein Muss. Sicherheit ist ein fortlaufender Prozess, daher ist es großartig, dass Sie Schritte unternehmen, um Ihre Website zu schützen. Wenn ich hinzufügen darf, sollten Sie vielleicht auch die Verwendung eines starken Sicherheitspakets für zusätzlichen Schutz für Funktionen wie Malware-Scans und Website-Firewalls in Betracht ziehen.
Dayo Olobayo
Dies ist eine erschöpfende Liste von Anleitungen. Ich werde sie sofort als Lesezeichen speichern, ebenso wie jeder andere auch.
Mrteesurez
Das ist viel, danke, dass Sie sich die Zeit genommen haben, diese Tipps zusammenzustellen. Alle sind für Websites in verschiedenen Aspekten von Business-Websites wichtig, insbesondere für das Hinzufügen von Inhalten zum Artikel im RSS-Feed. Dies wird mir helfen, Anerkennung zu erhalten, wenn jemand meinen Beitrag über den RSS-Feed kopiert.
Moinuddin Waheed
Danke für die lange Liste von Tipps und Tricks für WordPress-Websites. Ich habe viele davon bereits mit meinen WordPress-Websites umgesetzt.
Ich habe viele dieser Tricks als sehr hilfreich empfunden, um die WordPress-Administration abzusichern, wie z. B. die Begrenzung von Anmeldeversuchen, den Passwortschutz von WordPress-Verzeichnissen und andere.
Ich analysiere all diese Tipps, um sicherzustellen, dass ich sie mit meinen WordPress-Websites erkunde und implementiere.
mohadese esmaeeli
Trick Nr. 56:
Durch Drücken der Windows-Taste und der Punkt-Taste können Sie das Emoji-Panel aufrufen und Ihr gewünschtes Emoji in WordPress verwenden.
Jiří Vaněk
Das ist ein toller Trick, weil er nicht nur Emojis, sondern auch GIFs und Kaomojis anzeigt. Das ist fantastisch. Ich kannte diese Verknüpfung vorher nicht, aber sie wird definitiv zu einer meiner Favoriten werden, da ich oft in Windows nach Smileys suche, nicht nur für Gespräche, sondern auch für geschriebene Texte. Danke für diesen Tipp, Mohadese Esmaeeli.
Jiří Vaněk
Vielen Dank für den Rat bezüglich der Anmeldeversuchs-Limits. Ich habe versucht, die Administration zu sichern, indem ich die URL-Adresse geändert, den Benutzernamen 'admin' nicht verwendet und ein starkes Passwort gewählt habe. Keine dieser Maßnahmen verhindert jedoch einen Brute-Force-Angriff. Dennoch scheint dies eine großartige Lösung zu sein, um einen Angreifer nach einigen Versuchen abzuschneiden.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
Ich habe viele solcher Beiträge gelesen und hatte keine Hoffnung auf etwas Neues, aber ich habe es gefunden!
44. Dynamisches Copyright-Datum in WordPress anzeigen
Ich wusste gar nicht, dass es so etwas gibt. Es ist ein RIESIGES Upgrade für jemanden wie mich, der mehrere Websites besitzt und sich keine Sorgen mehr um solche Details machen muss.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
Dieser Artikel ist eine Fundgrube an WordPress-Wissen! Die Einblicke in die Tipps, Tricks und Hacks, die von den beliebtesten WordPress-Websites verwendet werden, sind nicht nur faszinierend, sondern auch äußerst praktisch für jeden, der sein WordPress-Spiel verbessern möchte.
WPBeginner Support
Schön zu hören, dass unsere Tipps hilfreich waren!
Admin
satyaprakash singh
Ich mochte diesen Beitrag, es sind nützliche Informationen, vielen Dank.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Wirklich hilfreiche Informationen, danke
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Tolle Hilfe, vielen Dank!
Adam S
wie zeige ich auf dem Handy nur Bilder oder Titel von Beiträgen an, anstatt den ganzen Beitrag anzuzeigen?
Godwin Lawson
Hallo
Bezugnehmend auf Tipp Nummer 38
Mein Blog ist derzeit unter /%postname% und ich möchte ihn wirklich zu /%category%/%postname%/ ändern, aber das Problem ist, dass nach der Änderung alle meine alten URLs als 404 angesehen werden und auf die Homepage umgeleitet werden, es sei denn, ich mache eine 301-Weiterleitung zur neuen URL.
Leider habe ich bereits über 3.000 Beiträge auf meinem Blog, was es mir schwer macht, die URLs einzeln zu korrigieren.
Ich habe mich gefragt, ob es eine Möglichkeit gibt, die Weiterleitungen aller bestehenden Beitrags-URLs von /%postname% zu /%category%/%postname%/ automatisch durchzuführen.
Danke, ich warte auf Ihre Antwort.
Eriab Uganda
Tatsächlich hat diese Seite mein Blog-Leben wirklich sehr bunt gemacht!
Sarah Wayland
Habe Sie gerade erst gefunden, nachdem ich in den letzten Jahren WP auf die harte Tour gelernt habe. Ich wünschte, ich hätte Sie früher gefunden! Dieser Artikel über die 55+ gefragtesten WP... war sehr hilfreich.
Danke!
Sarah
muq
CSS zum Deaktivieren der Seitenleiste auf Mobilgeräten
Rudolf Fiedler
Passwortschutz admin-dir:
Ihre Lösung wird Probleme mit Ajax-Aufrufen verursachen.
Ajax-Aufrufe vom Frontend verwenden normalerweise /wp-admin/admin-ajax.php,
daher müssen Sie eine spezielle Lösung für diese Datei erstellen.
Prasanna
Wertvollster Beitrag, den ich bei Wpbeginner gefunden habe. Alle Tipps und Tricks sind nützlich, besonders das Hinzufügen von Kategorien und das Aktualisierungsdatum von Beiträgen, nach denen ich suche. Vielen Dank für die Minimierung meiner Arbeit, um meinen Blog zu einer professionellen Website zu machen.
Prasanna
Matt
Tolle Tipps! Hat jemand Vorschläge, wie man die Randgröße reduzieren kann, wenn man das Twenty Seventeen Theme verwendet? Ich mag es, weil ich mein Website-Logo dort unterbringen kann, aber es ist meiner Meinung nach viel zu groß.
Petrea Dishman
Nummer 24 ist genau das, wonach ich in den letzten 2 Wochen gesucht habe!
Vielen Dank!
Petrea Dishman
Petrea Dishman
Spielt es eine Rolle, dass die Tags nicht auf der Seite angezeigt werden? Sehen Suchmaschinen die Tags trotzdem? Das ist der Teil, zu dem ich immer noch eine Antwort brauche.
WPBeginner Support
Danke Petrea,
Schön, dass Sie es hilfreich fanden. Vergessen Sie nicht, uns auf Twitter für weitere WordPress-Tipps und Tutorials zu folgen.
Admin
Mwiinga
Neue Dinge, die ich gerade gelernt und umgesetzt habe: 8, 21, 22 und 46.
Vielen Dank für diesen wunderbaren Beitrag.
&, ich habe ihn über mein WordPress-Dashboard gesehen.
Es gibt noch eine Sache, die ich gerne lernen und implementieren würde.
Wenn man einen Kommentar postet, so wie ich es gerade getan habe, gibt es direkt unter der Überschrift „HINTERLASSE EINE ANTWORT“ die Option „Benachrichtigung“.
Wie haben Sie das implementiert?
Das hätte ich auch gerne auf meinem Blog..
Vielen Dank..
Frank O.
Toller Beitrag, gut, dass ich ihn gelesen habe.
Steve Williams
Das ist eine wunderbare Sammlung von Tipps. Ich habe bereits zwei gefunden, die ich umsetzen werde. Danke!
Bereit, Ihren Beitrag zu teilen.