Suchen Sie nach einem WordPress-Theme-Cheat-Sheet, um Ihr Theme schnell zu ändern oder ein neues benutzerdefiniertes Theme zu erstellen? WordPress verfügt über viele integrierte Vorlagentags, die Sie verwenden können, um schnell loszulegen. In diesem Artikel teilen wir ein WordPress-Theme-Cheat-Sheet für Anfänger.

Bevor Sie beginnen
WordPress verfügt über eine leistungsstarke Vorlagen-Engine, mit der Theme-Entwickler schöne Designs für WordPress-gestützte Websites erstellen können. Es gibt sowohl Premium- als auch kostenlose WordPress-Themes, die Sie auf Ihrer Website installieren können.
Jedes WordPress-Theme bietet eine Reihe von Anpassungsoptionen. Diese Optionen ermöglichen es Ihnen, Farben zu ändern, Header-Bilder hinzuzufügen, Navigationsmenüs einzurichten und mehr.
Sie sind jedoch immer noch auf die Funktionen beschränkt, die Ihr Theme unterstützt. Manchmal möchten Sie geringfügige Änderungen an Ihrem WordPress-Theme vornehmen, die etwas Code erfordern. Dazu müssen Sie grundlegende Kenntnisse in PHP, HTML und CSS haben.
Das erste, womit Sie sich vertraut machen sollten, ist wie WordPress hinter den Kulissen funktioniert und WordPress-Theme-Vorlagen.
Danach gibt es einige Best Practices, die Sie vielleicht befolgen möchten. Zum Beispiel ein Child-Theme erstellen, anstatt Ihre Änderungen direkt in Ihren Theme-Dateien vorzunehmen.
Sie können Ihr Theme auch üben, indem Sie WordPress auf Ihrem Computer installieren.
Das gesagt, tauchen wir in unser WordPress-Theme-Cheat-Sheet für Anfänger ein.
Grundlegende WordPress-Theme-Vorlagen

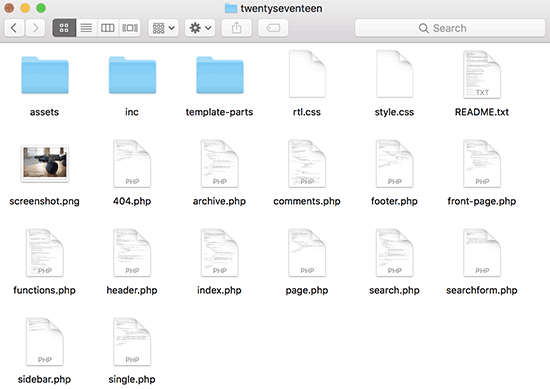
Jedes WordPress-Theme besteht aus verschiedenen Dateien, die als Templates bezeichnet werden. Jedes WordPress-Theme muss eine Stylesheet-Datei und eine Index-Datei haben, aber normalerweise werden sie mit vielen anderen Dateien geliefert.
Nachfolgend finden Sie die Liste der grundlegenden Dateien, die jedes Theme hat:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Wenn Sie Ihr eigenes Theme erstellen, können Sie mit einem der WordPress-Starter-Themes beginnen. Diese Themes enthalten gebrauchsfertige WordPress-Vorlagendateien und CSS, die Ihnen ein Gerüst zum Aufbau bieten.
Template-Tags im Header
WordPress verfügt über viele nützliche Funktionen, mit denen verschiedene Dinge in Ihrem Theme ausgegeben werden können. Diese Funktionen werden als Template-Tags bezeichnet.
Die erste und wahrscheinlich wichtigste Funktion, die in allen standardkonformen WordPress-Themes erforderlich ist, heißt wp_head und sieht so aus:
<?php wp_head(); ?>
Dieser Code ruft alle wichtigen HTML-Elemente ab, die WordPress im <head>-Bereich jeder Seite Ihrer Website hinzufügen muss. Er ist auch unerlässlich, damit viele WordPress-Plugins auf Ihrer Website ordnungsgemäß funktionieren.
Nachfolgend finden Sie eine Liste von Vorlagen-Tags, die Sie häufig in der header.php-Datei Ihres Themes finden und verwenden werden. Sie können sie jedoch auch an anderer Stelle in Ihrem Theme verwenden, wenn Sie sie benötigen.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Template-Tags, die in anderen Theme-Dateien verwendet werden
Schauen wir uns nun einige andere häufig verwendete Vorlagen-Tags und ihre Funktionen an.

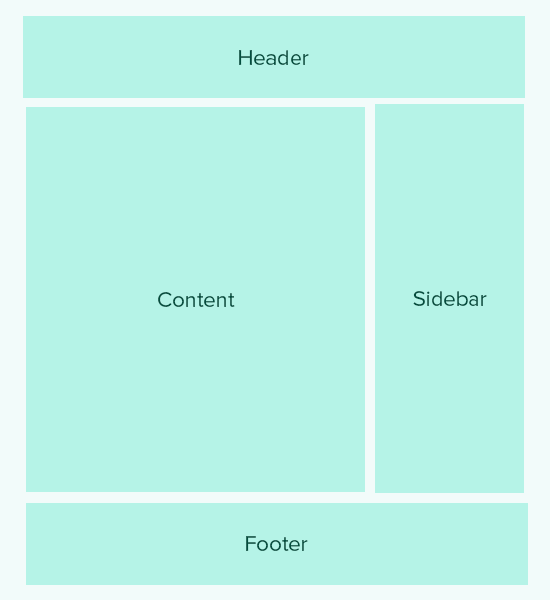
Folgende Template-Tags werden verwendet, um andere Templates aufzurufen und einzubinden. Zum Beispiel wird die index.php-Datei Ihres Themes sie verwenden, um Header-, Footer-, Inhalts-, Kommentar- und Sidebar-Templates einzubinden.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
Die folgenden Template-Tags werden innerhalb der WordPress-Schleife verwendet, um Inhalte, Auszüge und Metadaten aus Ihren Beiträgen anzuzeigen.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
WordPress-Themes werden mit Widget-fähigen Bereichen namens Sidebars geliefert. Dies sind Stellen in Ihren Theme-Dateien, an denen Benutzer WordPress-Widgets per Drag & Drop verschieben können. Oft hat ein Theme mehrere Stellen, an denen Benutzer Widgets hinzufügen können.
Am häufigsten befinden sich diese Widget-Bereiche jedoch in der rechten oder linken Seitenleiste des Theme-Layouts. Um mehr zu erfahren, lesen Sie unseren Leitfaden, wie Sie dynamische Widget-fähige Seitenleisten in Ihrem WordPress-Theme hinzufügen.
Hier ist der Code, der verwendet wird, um eine Seitenleiste in Ihrem Theme anzuzeigen.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Sie müssen sidebar-1 durch den Namen ersetzen, den Ihr Theme für diesen bestimmten Widget-Bereich oder die Seitenleiste definiert hat.
Template-Tags zur Anzeige von Navigationsmenüs
WordPress verfügt über ein leistungsstarkes Menüverwaltungssystem, mit dem Benutzer Navigationsmenüs für ihre Website erstellen können. Ein WordPress-Theme kann mehr als eine Navigationsmenü-Position haben.
Sehen Sie sich unseren Leitfaden an, wie Sie Ihre eigenen benutzerdefinierten Navigationsmenüs in einem WordPress-Theme erstellen.
Nachfolgend finden Sie den Code, der in Ihrem Theme verwendet wird, um ein Navigationsmenü anzuzeigen.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Der Speicherort des Themes hängt vom Namen ab, den Ihr Theme zum Registrieren des Navigationsmenüs verwendet hat. Die CSS-Containerklasse kann beliebig genannt werden. Sie umschließt Ihr Navigationsmenü, sodass Sie es entsprechend gestalten können.
Verschiedene Template-Tags
Im Folgenden finden Sie einige der Tags, die Sie häufig in Ihrem WordPress-Theme verwenden werden.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Bedingte Tags in WordPress-Themes
Bedingte Tags sind Funktionen, die Ergebnisse in Wahr oder Falsch zurückgeben. Diese bedingten Tags können in Ihrem Theme oder Plugin verwendet werden, um zu prüfen, ob bestimmte Bedingungen erfüllt sind, und dann entsprechend zu handeln.
Zum Beispiel, ob der aktuelle Beitrag ein Beitragsbild hat oder nicht. Wenn er kein Beitragsbild hat, können Sie stattdessen ein standardmäßiges Beitragsbild anzeigen.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Im Folgenden finden Sie einige weitere bedingte Tags, die Sie verwenden können.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Es gibt viele weitere bedingte Tags, die Sie verwenden können. Die vollständige Liste der bedingten Tags finden Sie auf der WordPress Codex-Seite über bedingte Tags.
Die WordPress-Schleife
Die Schleife oder WordPress-Schleife ist der Code, der verwendet wird, um Beiträge in WordPress abzurufen und anzuzeigen. Viele WordPress-Template-Tags funktionieren möglicherweise nur innerhalb der Schleife, da sie mit den Post- oder Post_Type-Objekten verknüpft sind.
Im Folgenden finden Sie ein Beispiel für eine einfache WordPress-Schleife.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Um mehr über die Schleife zu erfahren, lesen Sie Was ist eine Schleife in WordPress (Infografik).
Wir hoffen, dieser Artikel hilft Ihnen als grundlegendes WordPress-Theme-Cheat-Sheet für Anfänger. Möglicherweise möchten Sie auch unsere Liste mit den nützlichsten Tricks für die WordPress-Funktionsdatei sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Toller Beitrag, tatsächlich ist dies einer der Beiträge, die mir Vorlagentags klar erklärt und nach Verwendung und Funktionen kategorisiert haben.
Die grundlegenden WordPress-Dateien, die Sie geteilt haben, sind auch hilfreich, um mein eigenes Theme zu starten. Es ist wichtig, diese Vorlagentags und grundlegenden Dateien zu verstehen, um ein benutzerdefiniertes Theme zu bearbeiten oder zu erstellen.
Vielen Dank dafür, ich freue mich darauf, diese Art von Beiträgen zu sehen.
Fajri
Nettes Tutorial
Manchmal müssen wir den Inhalt einiger der oben genannten PHP-Dateien bearbeiten, insbesondere wenn es Anpassungen gibt, die nicht vom Theme bereitgestellt werden.
für die einfache Code-Einfügung ist ein Plugin, das sehr hilft, WPCode Lite
Mrteesurez
Ich stimme Ihnen zu. Es stimmt, dass die Anpassung von PHP-Dateien manchmal für einzigartige Anforderungen notwendig ist, die vom Theme nicht abgedeckt werden. WPCode war in diesen Situationen für mich eine Rettung. Es ermöglicht einfache Code-Einfügungen, ohne den Aufwand, Theme-Dateien direkt zu bearbeiten, was die Implementierung benutzerdefinierter Anpassungen einfacher und sicherer macht. Ich habe es auf fast allen meinen Websites verwendet, weil es sehr nützlich ist.
Marco
Das ist ein großartiger Artikel.
Aber ist er im Jahr 2022 mit dem Gutenberg Block-Editor noch relevant?
WPBeginner, du bist der Beste!
WPBeginner Support
Was wir in diesem Artikel teilen, ist immer noch aktuell relevant.
Admin
Fajri
Hey Bro
Ja, das stimmt, dieses Tutorial ist immer noch relevant für die aktuelle Version von WordPress, auch wenn Ihre Website einen Block-Editor oder sogar den klassischen Editor verwendet.
Du musst es ausprobieren, Freund
Henry Obilor
Ich würde gerne fragen, wenn ich ein neues Theme erstelle. Kann ich mein eigenes header.php erstellen und das footer.php eines Premium-Themes verwenden?
Mischen Sie Ihre mit bereits erstellten Vorlagen. Wird das funktionieren?
WPBeginner Support
Das hängt stark vom Inhalt von footer.php und der Art und Weise ab, wie Ihr Theme codiert ist. Wenn Sie den Footer haben, wäre die beste Methode, dies auf einer lokalen Installation zu testen.
Admin
Biplob
Es ist eine großartige Sache. Es ist sehr nützlich
Zaki
Das ist sicherlich nichts für Anfänger. Ich fürchte, ich werde meine Website durcheinander bringen. Der Coding-Teil ist völlig unklar. Ich würde es begrüßen, wenn Sie einige großartige Screenshots zur Veranschaulichung von „So fügen Sie eine benutzerdefinierte Seite hinzu“ bereitstellen könnten.
Sanam
Bro, wohin soll ich diesen Code in functions.php einfügen?
WPBeginner Support
Unten. Wenn die ?>-Tag die letzte Zeile ist, müssen Sie den Code vor dieser Zeile einfügen.
Admin
Shahbaz Ahmed Bhatti
Sehr gute und super Arbeit, weiter so, sehr gute Informationen für Anfänger
Solomon
Vielen Dank, ich weiß es wirklich zu schätzen.
Pali Madra
Danke für das großartige Tutorial. Ich empfehle das Tutorial jedem, der versucht, WordPress zu lernen.
Machen Sie weiter so!
Ben
Danke für einen sehr hilfreichen Artikel. Genau das, was ich gesucht habe.
Danke.
Ben
madalinignisca
Was ist – Beschreibung der Website
Ich denke schon
madalinignisca
Was ist „<?php bloginfo(%u2019description%u2019); ?> – Beschreibung der Website“? Ich denke, es ist „<?php bloginfo(‘description’); ?>“
mirzayasir4
Das ist ein großartiges nützliches Cheat Sheet, wenn Sie Themes bearbeiten. Danke
John
Fantastisch, ich habe eine Weile nach einem einfachen Wordpress-Spickzettel gesucht, danke, dass Sie das gemacht haben, es macht das Leben viel einfacher und ich kann etwas kreativer werden. Wordpress hat so viel Power unter der Haube.
mark
das ist super für Anfänger
Russell Poulter
Das ist SO Lesezeichen!
Danke.
asif eminov
Danke für diese Details.
Ersatzknochen
Ja, sehr nützlich. Danke.
Erfreut
Vielen Dank für die Codes im Header.php-Teil, sehr einfach zu verstehen und SEHR nützlich! Danke dafür.
SleepY
Wow... das ist es, wonach ich seit Tagen gesucht habe.
Vielen Dank!
Victor Duwon Jackson
Das ist großartig, danke.
Manoj
Great info! bookmarked
Obed Ward
Exzellentes WP-Theme-Cheat-Sheet, ich werde es bookmarken (und natürlich twittern). Danke!
Naeem Noor
Sehr nützlich, habe es gerade ausgedruckt.
Blog2Life
Diese Shortcodes sind genau das, wonach ich gesucht habe, um mit der Arbeit an einigen neuen Themes zu beginnen. Danke für den Beitrag und weiter so!
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
Das ist sehr nützlich, danke.
Jon Rawlins
Habe das für Sie retweetet. Ich richte gerade eine eigene Website ein, daher war diese Seite sehr nützlich.
Angad Sodhi
Aah! Das speichere ich sofort ab..
Das Standardthema für diese kleinen Details zu verwenden, gehört jetzt der Vergangenheit an!
Danke Leute.
DaveK
Cool, Thanks for sharing, consider it tweeted