Wenn Sie ein aufstrebender WordPress-Theme-Designer sind, ist die Beherrschung von CSS der Schlüssel zur Erschließung von mehr Kontrolle, Anpassung und Effizienz in Ihrem Workflow.
Glücklicherweise fügt WordPress automatisch CSS-Klassen hinzu, die Sie in Ihren Themes verwenden können. Mehrere dieser CSS-Klassen werden automatisch zum <body>-Bereich jeder Seite einer WordPress-Website hinzugefügt.
In diesem Artikel erklären wir die WordPress Body Class. Wir teilen auch Tipps und Tricks zur Verwendung von WordPress Body Classes aus jahrelanger Erfahrung in der Theme-Entwicklung, um Ihnen bei der Verbesserung Ihrer Projekte zu helfen.

Here is a quick overview of what you’ll learn in this article.
- Was ist die WordPress Body Class?
- Wann die WordPress Body Class verwendet werden sollte
- Benutzerdefinierte Body-Klassen hinzufügen
- Body-Klasse mit einem WordPress-Plugin hinzufügen
- Verwendung von bedingten Tags mit der Body-Klasse
- Weitere Beispiele für das dynamische Hinzufügen von benutzerdefinierten Body-Klassen
- Browsererkennung und browserspezifische Body-Klassen
- Experten-Anleitungen zum WordPress-Theme-Design
Was ist die WordPress Body Class?
Body class (body_class) ist eine WordPress-Funktion, mit der Sie dem Body-Element CSS-Klassen zuweisen können.
Der HTML-Body-Tag beginnt normalerweise in der header.php-Datei eines Themes, die auf jeder Seite geladen wird. Dies ermöglicht es Ihnen, dynamisch zu ermitteln, welche Seite ein Benutzer gerade anzeigt, und dann die CSS-Klassen entsprechend hinzuzufügen.
Normalerweise enthalten die meisten Starter-Themes und Frameworks die body_class-Funktion bereits im HTML-Body-Tag. Wenn Ihr Theme diese jedoch nicht hat, können Sie sie hinzufügen, indem Sie den Body-Tag wie folgt ändern:
<body <?php body_class($class); ?>>
Abhängig von der Art der angezeigten Seite fügt WordPress automatisch die entsprechenden Klassen hinzu.
Wenn Sie sich beispielsweise auf einer Archivseite befinden, fügt WordPress automatisch die Archivklasse zum Body-Element hinzu. Das macht es für fast jede Seite.
Verwandt: Sehen Sie wie WordPress hinter den Kulissen funktioniert (Infografik).
Hier sind einige Beispiele für gängige Klassen, die WordPress je nach angezeigter Seite hinzufügen könnte:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Wie Sie sehen können, haben Sie mit einer so leistungsstarken Ressource zur Hand die Möglichkeit, Ihre WordPress-Seite vollständig mit nur CSS anzupassen. Sie können spezifische Autorenprofilseiten, datumsbasierte Archive usw. anpassen.
Das gesagt, schauen wir uns nun an, wie und wann Sie die body-Klasse verwenden würden.
Wann die WordPress Body Class verwendet werden sollte
Zuerst müssen Sie sicherstellen, dass das body-Element Ihres Themes die body_class-Funktion enthält, wie oben gezeigt. Wenn dies der Fall ist, werden automatisch alle von WordPress generierten CSS-Klassen automatisch übernommen, die oben erwähnt wurden.
Danach können Sie dem Body-Element auch Ihre eigenen benutzerdefinierten CSS-Klassen hinzufügen. Sie können diese Klassen hinzufügen, wann immer Sie sie benötigen.
Wenn Sie beispielsweise das Erscheinungsbild von Artikeln eines bestimmten Autors ändern möchten, die unter einer bestimmten Kategorie abgelegt sind.
Benutzerdefinierte Body-Klassen hinzufügen
WordPress verfügt über einen Filter, den Sie verwenden können, um bei Bedarf benutzerdefinierte Body-Klassen hinzuzufügen. Wir zeigen Ihnen, wie Sie eine Body-Klasse mithilfe des Filters hinzufügen, bevor wir Ihnen das spezifische Anwendungsfallszenario zeigen, damit alle auf dem gleichen Stand sind.
Da Body-Klassen themenspezifisch sind, müssen Sie den folgenden Code zu Ihrer Theme-Datei functions.php oder in einem Code-Snippet-Plugin hinzufügen.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
Der obige Code fügt jedem Tag auf Ihrer Website eine Klasse namens „wpb-class“ hinzu.
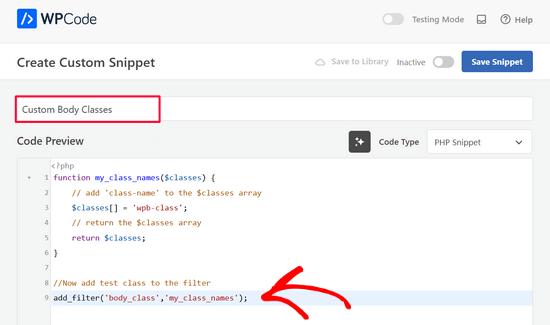
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Code-Snippet-Plugin auf dem Markt. Es macht es sicher und einfach, benutzerdefinierten Code in WordPress hinzuzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie eine Anleitung benötigen, sehen Sie sich unseren Leitfaden zur Installation eines WordPress-Plugins an.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard zu Code Snippets » + Snippet hinzufügen .
Suchen Sie dann die Option „Benutzerdefinierten Code hinzufügen (Neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „+ Benutzerdefiniertes Snippet hinzufügen“.

Von dort aus müssen Sie aus der Liste der angezeigten Optionen einen Code-Typ auswählen.
Wählen Sie für dieses Tutorial „PHP-Schnipsel“.

Fügen Sie als Nächstes einen Titel für Ihr Snippet hinzu, der Ihnen helfen kann, sich daran zu erinnern, wofür der Code bestimmt ist.
Fügen Sie dann den obigen Code in das Feld 'Code-Vorschau' ein.

Schalten Sie danach einfach den Schalter von 'Inaktiv' auf 'Aktiv' und klicken Sie auf die Schaltfläche 'Snippet speichern'.

Jetzt können Sie diese CSS-Klasse direkt in der Stylesheet-Datei Ihres Themes verwenden.
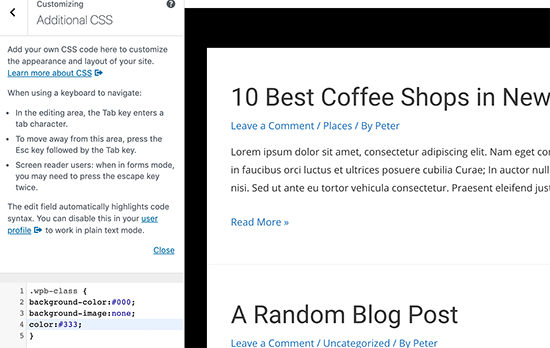
Wenn Sie an Ihrer eigenen Website arbeiten, können Sie das CSS auch über die Funktion „Benutzerdefiniertes CSS“ im WordPress Theme Customizer hinzufügen.

Weitere Details finden Sie in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Website.
Body-Klasse mit einem WordPress-Plugin hinzufügen
Wenn Sie nicht an einem Kundenprojekt arbeiten und keinen Code schreiben möchten, ist diese Methode für Sie einfacher.
Das Erste, was Sie tun müssen, ist, das Plugin Custom Body Class zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installation eines WordPress-Plugins.
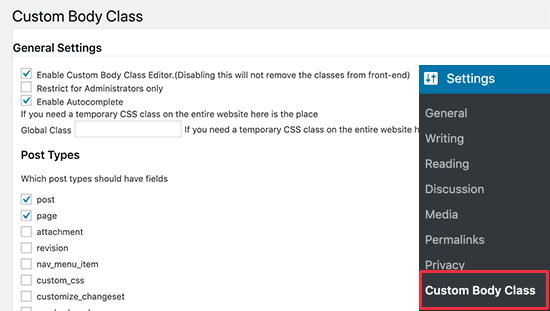
Nach der Aktivierung müssen Sie die Seite Einstellungen » Benutzerdefinierte Body-Klasse besuchen. Von hier aus können Sie die Plugin-Einstellungen konfigurieren.

Sie können die Beitragstypen auswählen, für die Sie die Body-Class-Funktion aktivieren möchten, und wer darauf zugreifen kann. Vergessen Sie nicht, auf die Schaltfläche 'Änderungen speichern' zu klicken, um Ihre Einstellungen zu speichern.
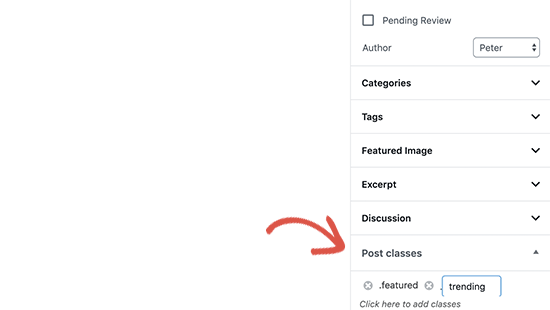
Als Nächstes können Sie jeden Beitrag oder jede Seite auf Ihrer WordPress-Website bearbeiten. Auf dem Beitragsbearbeitungsbildschirm finden Sie in der rechten Spalte eine neue Meta-Box mit der Bezeichnung „Post Classes“.

Klicken Sie hier, um Ihre benutzerdefinierten CSS-Klassen hinzuzufügen. Sie können mehrere Klassen hinzufügen, die durch ein Leerzeichen getrennt sind.
Sobald Sie fertig sind, können Sie Ihren Beitrag einfach speichern oder veröffentlichen. Das Plugin fügt nun Ihre benutzerdefinierten CSS-Klassen zur Body-Klasse für diesen speziellen Beitrag oder diese Seite hinzu.
Verwendung von bedingten Tags mit der Body-Klasse
Die wahre Stärke der body_class-Funktion zeigt sich, wenn sie mit bedingten Tags verwendet wird.
Diese bedingten Tags sind Daten vom Typ Wahr oder Falsch, die prüfen, ob eine Bedingung in WordPress wahr oder falsch ist. Zum Beispiel prüft der bedingte Tag is_home, ob die aktuell angezeigte Seite die Homepage ist oder nicht.
Dies ermöglicht Theme-Entwicklern zu prüfen, ob eine Bedingung wahr oder falsch ist, bevor sie eine benutzerdefinierte CSS-Klasse zur body_class-Funktion hinzufügen.
Sehen wir uns einige Beispiele für die Verwendung von bedingten Tags an, um benutzerdefinierte Klassen zur body-Klasse hinzuzufügen.
Nehmen wir an, Sie möchten Ihre Homepage für angemeldete Benutzer mit der Benutzerrolle des Autors anders gestalten. Während WordPress automatisch eine .home- und eine .logged-in-Klasse generiert, erkennt es die Benutzerrolle nicht und fügt sie nicht als Klasse hinzu.
Nun, dies ist ein Szenario, in dem Sie die bedingten Tags mit benutzerdefiniertem Code verwenden können, um dynamisch eine benutzerdefinierte Klasse zur Body-Klasse hinzuzufügen.
Um dies zu erreichen, fügen Sie den folgenden Code zu Ihrer Theme-Datei functions.php oder einem Code-Snippet-Plugin hinzu.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Nun werfen wir einen Blick auf ein weiteres nützliches Beispiel. Diesmal prüfen wir, ob die angezeigte Seite eine Vorschau eines WordPress-Entwurfs ist.
Dazu verwenden wir das bedingte Tag is_preview und fügen dann unsere benutzerdefinierte CSS-Klasse hinzu.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
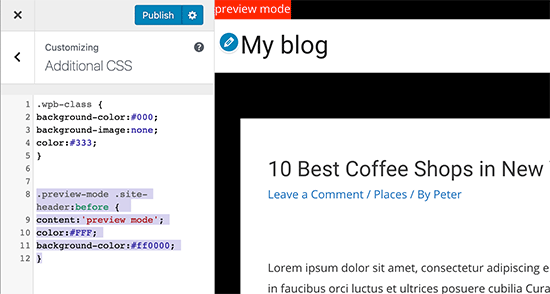
Nun fügen wir den folgenden CSS-Code zum Stylesheet unseres Themes hinzu, um die neue benutzerdefinierte CSS-Klasse zu nutzen, die wir gerade hinzugefügt haben.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
So sah es auf unserer Demoseite aus:

Möglicherweise möchten Sie die vollständige Liste der bedingten Tags überprüfen, die Sie in WordPress verwenden können. Dies gibt Ihnen eine praktische Sammlung von sofort einsatzbereiten Tags für Ihren Code.
Weitere Beispiele für das dynamische Hinzufügen von benutzerdefinierten Body-Klassen
Abgesehen von bedingten Tags können Sie auch andere Techniken verwenden, um Informationen aus der WordPress-Datenbank abzurufen und benutzerdefinierte CSS-Klassen für die body-Klasse zu erstellen.
Hinzufügen von Kategorienamen zur body-Klasse einer einzelnen Beitragsseite
Nehmen wir an, Sie möchten das Erscheinungsbild einzelner Beiträge basierend auf der Kategorie, in der sie abgelegt sind, anpassen. Sie können die Body-Klasse verwenden, um dies zu erreichen.
Zuerst müssen Sie Kategorienamen als CSS-Klasse auf einzelnen Beitragsseiten hinzufügen. Fügen Sie dazu den folgenden Code in die functions.php-Datei Ihres Themes oder ein Code-Snippet-Plugin wie WPCode ein:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
Der obige Code fügt die Kategorieklasse zur Body-Klasse für einzelne Beitragsseiten hinzu. Sie können dann CSS-Klassen verwenden, um sie nach Belieben zu gestalten.
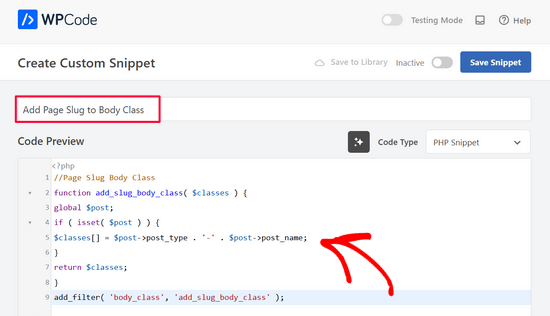
Hinzufügen des Seiten-Slugs zur Body-Klasse
Fügen Sie den folgenden Code in die functions.php-Datei Ihres Themes oder in ein Code-Snippets-Plugin ein:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Wir empfehlen erneut, diesen Code in WordPress mit einem Code-Snippet-Plugin wie WPCode hinzuzufügen. Auf diese Weise müssen Sie sich keine Sorgen machen, Ihre Website zu beschädigen.
Beginnen Sie mit der Installation und Aktivierung des kostenlosen WPCode-Plugins. Wenn Sie Hilfe benötigen, folgen Sie dieser Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu Code Snippets » Snippet hinzufügen.
Klicken Sie dann unter der Option „Benutzerdefinierten Code hinzufügen (Neuer Snippet)“ auf die Schaltfläche „Snippet verwenden“.

Wählen Sie als Nächstes 'PHP-Snippet' als Code-Typ aus.

Fügen Sie danach einfach einen Titel für Ihren Code-Schnipsel hinzu und fügen Sie den obigen Code in das Feld „Code-Vorschau“ ein.

Schalten Sie schließlich den Schalter von 'Inaktiv' auf 'Aktiv' und klicken Sie auf die Schaltfläche 'Snippet speichern'.

Browsererkennung und browserspezifische Body-Klassen
Manchmal treten Probleme auf, bei denen Ihr Theme für einen bestimmten Browser zusätzlichen CSS-Code benötigt.
Nun, die gute Nachricht ist, dass WordPress den Browser beim Laden automatisch erkennt und diese Informationen dann temporär als globale Variable speichert.
Sie müssen lediglich prüfen, ob WordPress einen bestimmten Browser erkannt hat, und ihn dann als benutzerdefinierte CSS-Klasse hinzufügen.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die functions.php-Datei Ihres Themes oder in ein Code-Snippet-Plugin ein:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Sie können dann Klassen wie diese verwenden:
.ms-edge .navigation {some item goes here}
Wenn es sich um ein kleines Padding- oder Margin-Problem handelt, ist dies eine ziemlich einfache Lösung.
Es gibt definitiv viele weitere Szenarien, in denen die Verwendung der body_class-Funktion Ihnen das Schreiben langer Codezeilen ersparen kann. Wenn Sie beispielsweise ein Theme-Framework wie Genesis verwenden, können Sie damit benutzerdefinierte Klassen in Ihrem Child-Theme hinzufügen.
Sie können die body_class-Funktion verwenden, um CSS-Klassen für Seitenlayouts über die gesamte Breite, Sidebar-Inhalte, Header und Footer usw. hinzuzufügen.
Experten-Anleitungen zum WordPress-Theme-Design
Suchen Sie nach weiteren Tutorials? Sehen Sie sich unsere anderen Anleitungen zum Thema Theme-Design in WordPress an:
- So fügen Sie jedem WordPress-Theme einen Parallax-Effekt hinzu
- So bearbeiten Sie den Footer in WordPress (4 Wege)
- Fallende Schneeflocken in Ihrem WordPress-Blog hinzufügen
- So aktualisieren Sie ein WordPress-Theme, ohne Anpassungen zu verlieren
- Wie Sie Feedback zum Website-Design in WordPress erhalten
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie die WordPress Body Class in Ihren Themes verwenden. Möglicherweise möchten Sie auch unseren Artikel darüber lesen, wie Sie jeden WordPress-Beitrag unterschiedlich gestalten, und unseren Vergleich der besten WordPress Page Builder Plugins.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Danke für das Teilen dieser Tipps und Codes zur WordPress Body Class. Ich lerne diese Klasse gerade hier, da ich mich mit der WordPress-Entwicklung beschäftige, daher ist dieser Beitrag für mich vorteilhaft, um mehr über WordPress-Klassen und -Funktionen zu erfahren.
jenny
plsss gib mir ein Beispiel für ein Krokodil-Thema, das man überlisten kann, plsssssssss
Corrinda
Danke, nachdem ich eine Reihe von Artikeln über die Body-Klasse gelesen hatte, ist dies derjenige, der endlich bei mir angekommen ist.
Habe es für einzelne Seiten und für Kategorieseiten zum Laufen gebracht, das ist großartig. Die Anwendungsfälle haben für mich den Unterschied gemacht.
Redaktion
Super. Freut mich, helfen zu können.
Admin
Yolanda
Tolle Tipps! Ich versuche herauszufinden, wie ich die Menüklasse (diejenige, die Sie im Admin eingeben können) zu body_class hinzufügen kann:
[pre]
/** Add nav menu css class to body class */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Tolle Tipps. Ich versuche, dies zu tun, und füge „page-template page-template-(template dateiname)“ in meine Header-Datei ein, sodass ich Folgendes habe:
<body >
Und dann modifiziere ich mein CSS, um Folgendes einzuschließen: .page-template-home_corechella
Ich habe eine komplett leere Seite. Nichts. Was mache ich falsch? Danke!
Redaktion
Die Seiten-Templates werden automatisch auf der Homepage hinzugefügt, solange Sie die body_class-Tags haben. Ich müsste die Datei sehen, um zu sehen, was Sie falsch machen. Nutzen Sie einen Drittanbieter-Dienst wie Pastebin und fügen Sie dann den Link hier ein.
Admin
Seth
Ok, vielen Dank!
Ich habe den Ansatz seit meinem Beitrag leicht geändert (verwende jetzt statt einer Seitenvorlage), aber ein ähnliches Problem tritt auf – die richtige Body-CSS (body.corechella) wird nicht angezeigt. Die ursprüngliche Body-Klasse hat Vorrang.
Corechella Seiten-Vorlage (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Corechella header.php Datei – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (die neue body-Klasse ist ganz unten) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Redaktion
In Ihrer header.php müssen Sie die Body-Klasse wie folgt beibehalten:
1-click Use in WordPress
Verwenden Sie in Ihrem CSS einfach .corchella anstelle von body.corchella
Michael
Toller Beitrag, danke
Redaktion
Glad you found it helpful
Admin
Rasha
Ich habe eine News-Seite, die Beiträge über category.php abruft. Ich möchte ihr eine spezielle Klasse geben, damit der Inhalt breit und ohne Seitenleiste ist. Wie kann ich das machen?
Vajrasar
Tatsächlich eine gute und sehr informative Abhandlung. Nur eine Frage – Wenn ich zum Beispiel heute eine Browser-spezifische Body-Klasse hinzufüge und nach ein paar Tagen eine Seitenklasse im Body-Slug anwenden muss. Werden dann die Einstellungen/CSS, die ich mit der Browser-spezifischen Body-Klasse vorgenommen habe, ruiniert oder nicht?
Redaktion
Nein, es wird nicht ruiniert. Es kann überschrieben werden, je nachdem, wie Ihr CSS geschrieben ist.
Admin