Wir haben festgestellt, dass das Einstellen von Fallback-Beitragsbildern für WordPress-Kategorien eine enorme Zeitersparnis bedeutet, insbesondere für Blogs mit einem hohen Content-Volumen.
Wenn Sie Artikel haben, die kein Beitragsbild haben, oder wenn alle Beiträge einer Kategorie ähnliche Thumbnails haben sollen, können Sie für jede Kategorie ein Standardbild festlegen.
Auf diese Weise können Sie sicherstellen, dass kein Blogbeitrag ohne Beitragsbild bleibt und Sie diese nicht manuell jedem einzelnen Beitrag zuweisen müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie die standardmäßigen Fallback-Beispielbilder für bestimmte Kategorien in WordPress festlegen.

Warum ein Standard-Beitragsbild für Beitragskategorien hinzufügen?
Nehmen wir an, Sie haben einen WordPress-Blog, in dem Sie jedem Beitrag eine einzige Kategorie zuweisen. Sie können allen Beiträgen in dieser Kategorie zuweisen, dass dasselbe Standardbild angezeigt wird, wenn sie aus irgendeinem Grund kein Beitragsbild haben.
Ein weiterer Vorteil der Hinzufügung eines Fallback-Bildes für eine Beitragskategorie ist, dass Ihre Archivseiten für Kategorien ansprechender und attraktiver werden, wenn sie viel Suchverkehr erhalten.
Dennoch sehen wir uns an, wie Sie mit einem WordPress-Plugin und benutzerdefiniertem Code ein Fallback-Bild basierend auf der Kategorie des Beitrags hinzufügen können.
- Fallback-Beitragsbild in WordPress mit einem Plugin einstellen
- Fallback-Beitragsbild in WordPress ohne Plugin einrichten (benutzerdefinierter Code)
Fallback-Beitragsbild in WordPress mit einem Plugin einstellen
Standardmäßig bietet WordPress keine Option, um Ihren Beitrags-Kategorie-Seiten Bilder hinzuzufügen. Sie können jedoch ganz einfach ein Fallback-Bild für Beitrags-Kategorien mit einem WordPress-Plugin festlegen.
Zuerst müssen Sie das Plugin Category and Taxonomy Image installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
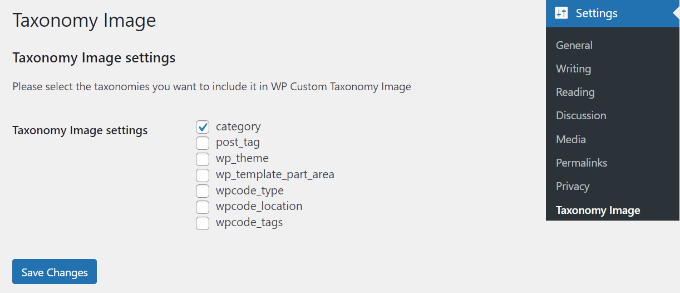
Nach der Aktivierung können Sie im WordPress-Admin-Panel zu Einstellungen » Taxonomiebild navigieren. Als Nächstes können Sie das Kontrollkästchen 'Kategorie' aktivieren, um Taxonomiebilder als Fallback für Ihre Beitragskategorien einzubinden.

Vergessen Sie nicht, auf die Schaltfläche 'Änderungen speichern' zu klicken, wenn Sie fertig sind.
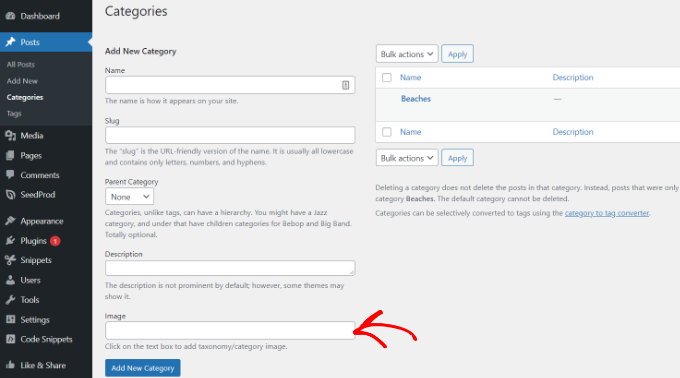
Danach können Sie in Ihrem WordPress-Dashboard zu Beiträge » Kategorien navigieren. Sie sehen ein Feld 'Bild', das erscheint, wenn Sie eine neue Kategorie hinzufügen oder eine bestehende bearbeiten.

Geben Sie einfach eine Bild-URL ein, die Sie Ihrer WordPress-Kategorie hinzufügen möchten. Weitere Details dazu finden Sie in unserem Leitfaden zum Abrufen der URL von Bildern, die Sie in WordPress hochladen.
Wenn Sie nun einen Blogbeitrag veröffentlichen, dem kein Beitragsbild zugewiesen ist, verwendet WordPress das Bild, das Sie gerade für Ihre Kategorie festgelegt haben.
Hier ist eine Vorschau des Bildes, das wir auf unserer Demoseite verwendet haben.

Das war's! Sie haben nun erfolgreich ein Fallback-Bild basierend auf der Kategorie des Beitrags hinzugefügt.
Standard-Hintergrundbild für Beiträge in WordPress ohne Plugin festlegen
Sie können auch ein Fallback-Bild für Beitrags-Kategorien konfigurieren, ohne ein WordPress-Plugin zu verwenden. Diese Methode wird jedoch für Anfänger nicht empfohlen, da sie Code-Schnipsel beinhaltet.
Das Erste, was Sie tun müssen, ist, Bilder für Ihre WordPress-Kategorien zu erstellen. Verwenden Sie den Kategorie-Slug als Dateinamen für Ihre Bilder und speichern Sie sie alle im selben Format, z. B. JPG oder PNG.
Als Nächstes können Sie Ihre Kategoriebilder von Medien » Neu hinzufügen auf Ihre WordPress-Website hochladen.

WordPress speichert Ihre Kategoriebilder während des Hochladens und erstellt Bildgrößen, die von Ihrem Theme definiert werden.
Nach dem Hochladen von Kategoriebildern müssen Sie diese in ein anderes Verzeichnis verschieben. Verbinden Sie sich einfach mit Ihrer Website über einen FTP-Client und navigieren Sie zum Ordner /wp-content/uploads/.

Die hochgeladenen Kategoriebilder werden im Monatsordner gespeichert, z. B. /uploads/2022/08/.
Öffnen Sie den Ordner dieses Monats.

Sie können unseren Leitfaden unter hier lesen, um weitere Informationen zu erhalten, wo WordPress Bilder auf Ihrer Website speichert.
Erstellen Sie als Nächstes einen Ordner auf dem Desktop Ihres Computers und nennen Sie ihn category-images. Laden Sie nun alle Ihre Kategoriebilder und alle von WordPress erstellten Größen für diese in diesen neuen Ordner auf Ihrem Desktop herunter.
Sobald der Download abgeschlossen ist, müssen Sie den Ordner 'category-images' in Ihr Verzeichnis /wp-content/uploads hochladen. Dies ermöglicht Ihnen, alle Ihre Kategoriebildgrößen in einem separaten Ordner zu haben, der einfach in Ihr Theme eingebunden werden kann.
Weitere Details finden Sie in unserem Leitfaden zur Verwendung von FTP zum Hochladen von Dateien in WordPress.
Kategoriebild als Standard-Fallback-Beispielbild anzeigen
Als Nächstes zeigen wir Ihnen, wie Sie eines dieser Bilder als Standard-Beitragsbild anzeigen, wenn ein Beitrag in einer Kategorie keines festgelegt hat.
Diese Methode beinhaltet das Kopieren und Einfügen von Code, und wir empfehlen normalerweise nicht, dass Benutzer ihre Theme-Dateien bearbeiten. Kleine Fehler können große Probleme auf Ihrer Website verursachen.
Eine einfachere Möglichkeit, Code zu Ihrer Website hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste WordPress-Plugin für Code-Snippets, mit dem Sie benutzerdefinierten Code sicher und einfach auf Ihrer Website verwalten können.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
Als Nächstes können Sie in Ihrem WordPress-Admin-Panel zu Code-Schnipsel » + Schnipsel hinzufügen gehen, um einen neuen Schnipsel hinzuzufügen. Klicken Sie dann einfach auf die Schaltfläche „Neu hinzufügen“.

Danach können Sie entweder benutzerdefinierten Code hinzufügen oder einen Ausschnitt aus der WPCode-Bibliothek verwenden.
Hierfür verwenden Sie Ihren eigenen benutzerdefinierten Code. Fahren Sie dazu mit der Option „Add Your Custom Code (New Snippet)“ fort und klicken Sie auf die Schaltfläche „+ Add Custom Snippet“.

Als Nächstes müssen Sie aus der Liste der angezeigten Optionen 'PHP-Snippet' als Code-Typ auswählen.

Geben Sie nun einen Namen für Ihr Snippet ein, der Ihnen hilft, sich daran zu erinnern, wofür der Code bestimmt ist.

Kopieren Sie anschließend einfach den folgenden Code-Schnipsel und fügen Sie ihn in das Feld „Code-Vorschau“ ein.
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
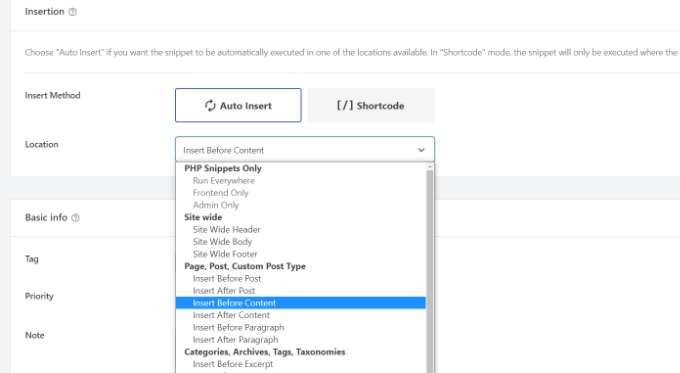
Scrollen Sie als Nächstes nach unten zum Abschnitt 'Einfügen' und wählen Sie 'Automatisch einfügen', damit das Plugin die Platzierung für Sie übernimmt.
Wählen Sie dann im Dropdown-Menü 'Position' unter dem Abschnitt 'Seite, Beitrag, Benutzerdefinierter Beitragstyp' die Option 'Vor Inhalt einfügen'.

Sie können dann zum Seitenanfang zurückkehren und den Schalter von „Inaktiv“ auf „Aktiv“ umlegen.
Sobald Sie oben auf die Schaltfläche 'Snippet speichern' klicken, ist Ihr Fallback-Bild vorhanden.

Möglicherweise möchten Sie auch unseren Leitfaden zum Hinzufügen benutzerdefinierter Code-Schnipsel in WordPress lesen.
Hinweis: Dieser Code-Schnipsel funktioniert nur mit der Taxonomie „category“. Sie können jedoch weitere Taxonomien hinzufügen, indem Sie deren Namen in der folgenden Klasse im Code zur Liste hinzufügen und den Begriff in Klammern z. B. in „tag“ oder „post“ ändern.
protected static $taxonomies = ['category'];
Wenn Sie fertig sind, besuchen Sie einfach Ihre Website, um das Standardbild anzuzeigen.

Wir hoffen, dieser Artikel hat Ihnen geholfen, ein Fallback-Beitragsbild basierend auf der Beitrags kategorie hinzuzufügen. Sie können auch unseren Leitfaden zum Hinzufügen einer Fortschrittsanzeige in WordPress-Beiträgen und unsere Expertenauswahl der besten Canva-Alternativen für Website-Grafiken ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ich glaube, es gibt ein Problem mit dem WPCode-Snippet im Artikel, es werden einige überlappende Zeilennummern in der linken Spalte angezeigt.
WPBeginner Support
Das liegt daran, dass unser CSS derzeit die Zahlen auf eine einstellige Spalte beschränkt.
Admin
Nicola
Am interessantesten wäre ein Hook, um das Vorschaubild zu ersetzen, das in Funktionen verwendet wird, damit man nicht überall dort, wo das Vorschaubild verwendet wird, ersetzen muss.
Sohail
Thank you. This works like a charm
Während das Fallback-Beispielbild im Beitrag angezeigt wird; gibt es Ideen, wie ich sie auf Kategorie-/Archivseiten oder dort, wo die Beiträge auf der Homepage angezeigt werden, anzeigen kann?
Deepak
Haben wir jetzt ein Plugin für diese Anforderung? Oder müssen wir immer noch die manuelle Methode verwenden?
tina
Hallo!
Bitte zeigen Sie, wie die Artikel angezeigt werden, wie sie im Abschnitt „MEHR ZUR ZEIT WPBEGINNER“ oben angezeigt werden? Ein WordPress-Template
Danke
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
Hallo,,, ich möchte ein dynamisches Bild auf meiner WordPress-Startseite hinzufügen. Dort sind bereits 5 Bilder an verschiedenen Stellen platziert..
Ich möchte sie nur ersetzen und neue Fotos nach Beitrag und Kategorien hinzufügen...
Bitte helfen Sie mir
Ich habe es versucht, aber ohne Erfolg
Ich habe die Funktion "post by thumbian" verwendet
Richard Stewart
Das ist großartig, aber ich bin kläglich gescheitert, als ich versucht habe, das Kategoriebild als Standard-Fallback-Beitragsbild in meinem Kleinanzeigen-Theme zu implementieren. Es verwendet andere Kategorien als die 'Standard'-Beitrags-Kategorien und der Autor weigert sich zu helfen.
Bieten Sie technische Dienstleistungen, bezahlt oder anderweitig, an, bei denen Sie mir helfen können, „Category Image als Standard-Fallback-Beispielbild anzeigen“ in mein Theme zu implementieren?
Matt Cromwell
Das ist wirklich großartig, ein wirklich nützlicher Tipp in meinem Fall. Das einzige Problem ist, dass der erste Code oben unvollständig ist. Glücklicherweise brauchte ich den „if“-Teil nicht, also habe ich ihn einfach herausgenommen und alles war in Ordnung.
Danke für einige ziemlich fortgeschrittene Tipps auf Ihrer „Anfänger“-Website. Machen Sie weiter so!
WPBeginner Support
@Matt danke für die Benachrichtigung, wir haben es behoben.
Admin
Damien Carbery
Eine andere Idee wäre, das Beitragsbild beim Speichern des Beitrags festzulegen. Der Vorteil der obigen Lösung ist, dass das Kategoriebild leicht geändert werden kann.