Möchten Sie Ihre WordPress-Beiträge und -Seiten direkt von Ihrer Website aus bearbeiten? Sie können ganz einfach einen Link zum Bearbeiten von Beiträgen zu Ihren Beiträgen und Seiten hinzufügen, sodass Sie schnell Änderungen vornehmen können, ohne das WordPress-Dashboard aufrufen zu müssen.
Dies ist etwas, was wir bei WPBeginner tun, um Zeit zu sparen und unseren Arbeitsablauf zu rationalisieren. So können unsere Autoren ihre Artikel sofort über das Frontend der Website bearbeiten und aktualisieren.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Link zum Bearbeiten von Beiträgen zu Ihren WordPress-Seiten und -Beiträgen hinzufügen können.

Warum einen Link zum Bearbeiten von Beiträgen zu WordPress-Beiträgen und -Seiten hinzufügen?
Wenn Sie WordPress-Beiträgen und -Seiten einen Link “Beitrag bearbeiten” hinzufügen, können Sie Ihre Inhalte schnell und einfach ändern.
Anstatt Ihre Beiträge und Seiten in Ihrem WordPress-Dashboard zu durchsuchen, können Sie einfach auf den Link “Beitrag bearbeiten” im Frontend Ihrer Website klicken. Dadurch wird direkt der Bildschirm für den Beitrags- oder Seiteneditor geöffnet.

Hinweis: Der Link zum Bearbeiten von Beiträgen ist nur für Benutzer sichtbar, die angemeldet sind und über die richtige Benutzerrolle und -berechtigung verfügen.
Viele WordPress-Themes haben diese Funktion, aber manchmal wird sie von den Entwicklern entfernt. Wenn Ihr Theme diese Funktion nicht hat, müssen Sie sie manuell hinzufügen.
Wie man einen Link zum Bearbeiten von Beiträgen zu WordPress-Beiträgen und -Seiten hinzufügt
Um einen Link zum Bearbeiten von Beiträgen zu WordPress hinzuzufügen, müssen Sie Code zu Ihren WordPress-Dateien hinzufügen.
Wir zeigen Ihnen 2 verschiedene Methoden, wie Sie den Code zu Ihrer Website hinzufügen können:
Die erste Methode ist sehr einfach und Sie brauchen keine Programmierkenntnisse zu haben. Aber sie funktioniert nicht mit allen Themes und Sie haben keine Kontrolle darüber, wo genau der Link erscheint.
Die zweite Methode ist etwas technischer und erfordert PHP-Kenntnisse, damit Sie wissen, wo Sie den Code platzieren müssen. Allerdings haben Sie damit die Kontrolle darüber, wo genau der Bearbeitungslink erscheint.
Deshalb zeigen wir Ihnen, wie Sie einen Link zum Bearbeiten von Beiträgen zu WordPress-Beiträgen und -Seiten hinzufügen.
Methode 1: Hinzufügen eines Edit Post Links in WordPress mit WPCode (empfohlen)
Für diese Methode müssen Sie einen Codeschnipsel hinzufügen, indem Sie die Datei functions.php Ihres Themes bearbeiten oder ein Plugin für Codeschnipsel verwenden.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Einfügen von Snippets aus dem Internet in WordPress.
Für dieses Tutorial werden wir das WPCode-Plugin verwenden, anstatt die Datei functions.php zu bearbeiten.

Wir empfehlen immer die Verwendung von WPCode, weil es kostenlos und einfach zu verwenden ist und Ihre Website nicht kaputt macht, wenn etwas schief geht.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. In unserer Anleitung zur Installation eines WordPress-Plugins finden Sie eine Schritt-für-Schritt-Anleitung.
Hinweis: Die kostenlose Version von WPCode bietet alles, was Sie brauchen, um individuellen Code zu WordPress hinzuzufügen. Wenn Sie jedoch erweiterte Funktionen wie geplante Snippets, Konvertierungspixel und mehr wünschen, können Sie ein Upgrade auf WPCode Pro durchführen.
Sobald das Plugin aktiviert ist, wird ein neuer Menüpunkt mit der Bezeichnung “Code Snippets” zu Ihrer WordPress-Verwaltungsleiste hinzugefügt. Wenn Sie darauf klicken, wird Ihnen eine Liste aller benutzerdefinierten Code-Snippets angezeigt, die Sie auf Ihrer Website gespeichert haben. Da Sie das Plugin gerade erst installiert haben, ist die Liste noch leer.
Klicken Sie auf die Schaltfläche “Neu hinzufügen”, um Ihr Code-Snippet hinzuzufügen.

Dadurch gelangen Sie auf die Seite Snippet hinzufügen. Von hier aus können Sie ein Code-Snippet aus der integrierten Bibliothek auswählen oder Ihren eigenen benutzerdefinierten Code hinzufügen.
Gehen Sie in diesem Fall zur Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen” darunter.

Wählen Sie dann aus der Liste der Optionen, die auf der Ansicht erscheinen, “PHP Snippet” als Codetyp aus.

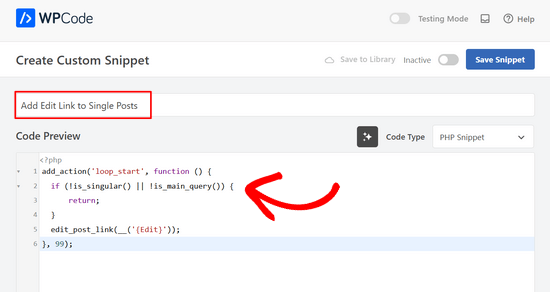
Als Nächstes müssen Sie Ihrem Snippet einen Namen geben (wir nannten unseren “Add edit link to single posts”) und dann den folgenden Code kopieren und in das Feld “Code Preview” einfügen:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Dieses Codeschnipsel fügt den Link zum Bearbeiten sowohl zu einzelnen Beiträgen als auch zu Seiten hinzu.

Wenn Sie nun zum Abschnitt “Einfügen” blättern, stellen Sie sicher, dass die Einfügemethode “Automatisch einfügen” und die Position “Überall ausführen” ist.
Schalten Sie dann einfach den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie auf die Schaltfläche “Snippet speichern” oben auf der Seite.

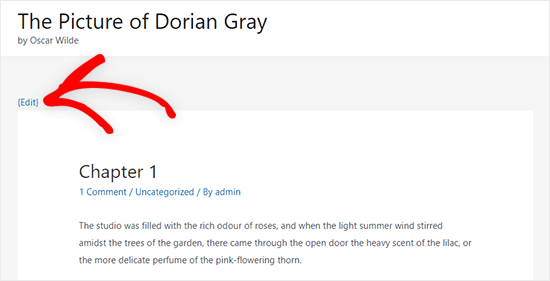
Wenn Sie nun einen Beitrag anzeigen, sollten Sie oben einen Link “Bearbeiten” sehen.
So sieht unsere aus:

Wir verwenden das Astra-Theme auf unserer Testseite, und hier erscheint der Link zum Bearbeiten. Je nach Ihrem WordPress-Theme kann er auf Ihrer Website anders aussehen.
Methode 2: Fügen Sie einen Link zum Bearbeiten von Beiträgen hinzu, indem Sie die Dateien Ihres Themes manuell bearbeiten
Sie können die einzelnen Themendateien direkt ändern oder ein Child-Theme erstellen, um diese Themendateien außer Kraft zu setzen.
Wir empfehlen, ein Child-Theme zu erstellen, damit die Änderungen, die Sie vorgenommen haben, nicht verloren gehen, wenn Sie Ihr Theme aktualisieren. Weitere Details finden Sie in unserem Leitfaden für Einsteiger zur Erstellung eines WordPress-Child-Themes.
Unabhängig davon, ob Sie die Theme-Dateien direkt bearbeiten oder ein Child-Theme erstellen, müssen Sie den folgenden Code kopieren und in die Dateien single.php, post.php, index.php oder andere Content-Templates Ihres Themes einfügen.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Dieser Code fügt einfach einen Link zum Bearbeiten von Beiträgen zu Ihren WordPress-Beiträgen und -Seiten hinzu. Sie können den Text “{Edit}” so ändern, wie Sie den Link haben möchten.
Bei den meisten Themes sollten Sie diesen Code innerhalb der Beitragsschleife direkt nach den Metadaten des Beitrags einfügen.
So würde der Code zum Beispiel am Ende der Metadaten eines Beitrags aussehen.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
Sie können diesen Code auch an einer beliebigen Stelle Ihres Themes einfügen, an der der Link zum Bearbeiten von Beiträgen angezeigt werden soll. Sie können ihn zum Beispiel am Ende des Inhalts Ihres Beitrags einfügen.
Sobald Sie den Code hinzugefügt und die Datei gespeichert haben, müssen Sie sie in Ihr Theme-Verzeichnis in Ihrem WordPress-Hosting-Konto hochladen.
Dazu können Sie einen FTP-Client oder die Dateimanager-Option in Ihrem WordPress-Hosting-Kontrollpanel verwenden.
Wenn Sie noch nie mit FTP gearbeitet haben, sollten Sie sich unsere Anleitung zum Hochladen von Dateien in WordPress per FTP ansehen.
Wenn Sie nun bei WordPress angemeldet sind und einen Beitrag oder eine Seite im Frontend anzeigen, können Sie einfach auf den Link “Bearbeiten” klicken, um zum Beitragseditor zu gelangen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie WordPress-Beiträge und -Kommentare mit einer Schnellbearbeitungsschaltfläche versehen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum einfachen Neuordnen von Beiträgen in WordPress und unsere Expertenauswahl der besten Plugins für beliebte Beiträge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme