Kürzlich fragte uns ein Benutzer nach Tipps zur Optimierung der Leistung seiner WordPress-Website. Einer unserer Vorschläge war, das standardmäßige WordPress jQuery-Skript durch jQuery von Google Hosted Libraries zu ersetzen.
WordPress enthält standardmäßig jQuery in der Kernsoftware. Wir haben jedoch festgestellt, dass das Ersetzen durch die neueste jQuery-Version aus der Google-Bibliothek die Leistung verbessern kann.
In diesem Artikel zeigen wir Ihnen, wie Sie das standardmäßige WordPress jQuery-Skript ganz einfach durch die Google-Bibliothek ersetzen können, um Leistung und Geschwindigkeit zu verbessern.

Warum und wann Sie das Standard-WordPress jQuery ersetzen sollten
jQuery ist eine beliebte JavaScript-Bibliothek, die von Entwicklern zur Erstellung schöner Webanwendungen verwendet wird. In WordPress wird sie häufig verwendet, um Funktionen wie Schieberegler, Popups und vieles mehr hinzuzufügen.
WordPress enthält eine jQuery-Bibliothek, die in die WordPress-Kernsoftware integriert ist. Viele der wichtigsten WordPress-Plugins und die beliebtesten WordPress-Themes nutzen diese Bibliothek für wichtige Funktionen und Merkmale.

Das Laden von jQuery auf einem gemeinsam genutzten Hosting-Server kann jedoch ressourcenintensiv sein und Ihre Website verlangsamen, insbesondere wenn Sie schlecht codierte WordPress-Themes oder Plugins verwenden, die nicht den Best Practices von WordPress entsprechen.
Ein weiteres Problem bei der Verwendung der jQuery-Version, die in WordPress enthalten ist, ist, dass sie nicht aktualisiert wird, wenn WordPress sie nicht aktualisiert. Es könnte neuere Versionen von jQuery mit Leistungs- oder Sicherheitsverbesserungen geben, aber Sie erhalten keinen Zugang zu ihnen, bis sie in ein WordPress-Update aufgenommen werden.
Es gibt einige Umgehungsmöglichkeiten, um dieses Problem zu beheben. Zum Beispiel können Sie jQuery über Google-Server oder das offizielle CDN von jQuery laden.
Google Hosted Libraries ist eine gute Wahl, weil ihre Server stabil, aktualisiert und hochgradig auf Geschwindigkeit optimiert sind, so dass jQuery auf Ihrer WordPress-Website viel schneller geladen werden kann.
Schauen wir uns also an, wie man das standardmäßige WordPress jQuery durch die Google-Bibliothek ersetzen kann.
Ersetzen Sie das Standard-WordPress jQuery durch die Google-Bibliothek
WordPress verfügt über eine integrierte Methode zum einfachen Hinzufügen von Skripten und Stylesheets. Dadurch können Sie auch alle Skripte oder Stylesheets, die mit der integrierten Methode geladen wurden, sicher entfernen.
Mit dieser Methode deaktivieren wir zunächst das standardmäßige jQuery von WordPress. Danach werden wir WordPress anweisen, jQuery über die Google-Bibliothek zu laden.
Sie müssen den folgenden Code in die Datei functions.php Ihres Themes, in ein Site-spezifisches Plugin oder in ein Code-Snippets-Plugin einfügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_modify_jquery() { //check if front-end is being viewed if (!is_admin()) { // Remove default WordPress jQuery wp_deregister_script('jquery'); // Register new jQuery script via Google Library wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0'); // Enqueue the script wp_enqueue_script('jquery'); }}// Execute the action when WordPress is initializedadd_action('init', 'wpb_modify_jquery'); |
Wir empfehlen die Verwendung des WPCode Code Snippets Plugins, um diesen Code in WordPress einzufügen. Es ist kostenlos, einfach zu verwenden und macht Ihre Website nicht kaputt, falls etwas schiefgeht.
Hinweis: Es gibt auch eine Premium-Version von WPCode, die erweiterte Funktionen wie Code-Revisionen, automatische Konvertierungspixel, geplante Snippets, eine private Cloud-Bibliothek und mehr bietet.
Um loszulegen, müssen Sie WPCode installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, navigieren Sie in Ihrem WordPress-Dashboard zu Code Snippets “ Snippet hinzufügen. Suchen Sie dort die Option “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden” darunter.

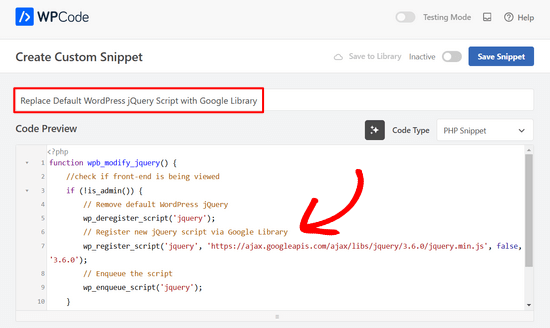
Dort müssen Sie aus der Liste der Codetypen, die auf dem Bildschirm erscheinen, “PHP Snippet” auswählen.

Als Nächstes können Sie einen Titel für Ihr Code-Snippet hinzufügen. Das kann alles sein, was Ihnen hilft, sich zu erinnern, wofür der Code ist.
Danach fügen Sie einfach den obigen Code in das Feld “Codevorschau” ein.

Schalten Sie abschließend den Schalter von “Inaktiv” auf “Aktiv” um und klicken Sie auf die Schaltfläche “Snippet speichern”.

Das war’s schon! WordPress ersetzt nun das standardmäßige jQuery und lädt es stattdessen über die Google-Bibliothek.
Hinweis: Mit dieser Methode wird weiterhin die in der URL genannte jQuery-Version geladen. In Zukunft müssen Sie möglicherweise die URL der Google-Bibliothek ändern, um eine neuere jQuery-Version zu verwenden.
Google wird die Versionsnummer nicht automatisch für Sie aktualisieren, da dies zu Kompatibilitätsproblemen führen könnte, wenn Ihr Theme oder Ihre Plugins auf einer anderen Version beruhen.
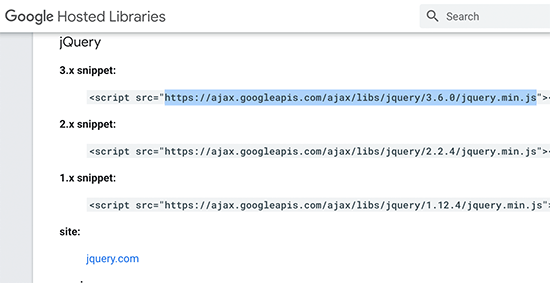
Die aktuelle URL finden Sie auf der Website der von Google gehosteten Bibliotheken.

Dort finden Sie auch die URLs für ältere Versionen von jQuery, die Sie bei Bedarf zur Fehlersuche verwenden können.
Ersetzen anderer Standard jQuery-Bibliotheken
Abgesehen von der zentralen jQuery-Bibliothek enthält WordPress auch eine Reihe anderer jQuery-Skripte. Einige dieser Skripte, wie jQuery Mobile und jQuery UI, werden in der Google-Bibliothek gehostet.
Für andere Bibliotheken können Sie die jQuery-eigenen CDN-Server verwenden, um sie viel schneller zu laden. Im folgenden Beispiel haben wir das WordPress-Skript jquery-ui-core durch die offizielle jquery-ui-Version ersetzt.
1 2 3 4 5 6 7 8 | function wpb_modify_jquery_ui() {if (!is_admin()) {wp_deregister_script('jquery-ui-core');wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');wp_enqueue_script('jquery-ui-core'); }}add_action('init', 'wpb_modify_jquery_ui'); |
Genau wie bei den Google-Bibliotheken müssen Sie die URL nach einer Weile ersetzen, um die neueste Version des Skripts zu verwenden.
Vollständige Deaktivierung von jQuery in WordPress
Aufgrund seiner weiten Verbreitung empfehlen wir nicht, jQuery auf Ihrer WordPress-Website vollständig zu deaktivieren. Selbst wenn Ihr WordPress-Theme jQuery nicht verwendet, benötigen viele beliebte WordPress-Plugins es dennoch.
Wenn Sie jedoch sicher sind, dass Ihre Website jQuery nicht benötigt, können Sie es getrost deaktivieren.
Fügen Sie einfach den folgenden Code in die Funktionsdatei Ihres Themes, ein Site-spezifisches Plugin oder ein Code-Snippets-Plugin wie WPCode ein.
1 | if ( !is_admin() ) wp_deregister_script('jquery'); |
Das ist alles. Dieser Code verhindert einfach, dass das jQuery-Skript im Frontend Ihrer WordPress-Website geladen wird.
Fehlerbehebung bei jQuery-Problemen in WordPress
In neuen Versionen von jQuery können manchmal alte Methoden und Funktionen veraltet sein oder entfernt werden. Wenn ein WordPress-Plugin auf Ihrer Website eine ältere Methode verwendet, kann dies möglicherweise zu Problemen führen.
Möglicherweise bemerken Sie Warnungen im Konsolenbereich des Inspect-Tools oder Sie stellen fest, dass einige Funktionen einfach nicht mehr funktionieren.
WordPress hat früher ein Skript namens jQuery-migrate verwendet, um Backup-Kompatibilität mit älteren Versionen von jQuery zu gewährleisten. Seit WordPress 5.5 wurde dieses Skript jedoch von WordPress zurückgezogen.
Wenn Sie das jQuery-migrate-Skript wieder hinzufügen oder Probleme zwischen verschiedenen jQuery-Versionen beheben möchten, können Sie die folgende Methode ausprobieren.
Installieren und aktivieren Sie einfach das Plugin Versionskontrolle für jQuery. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
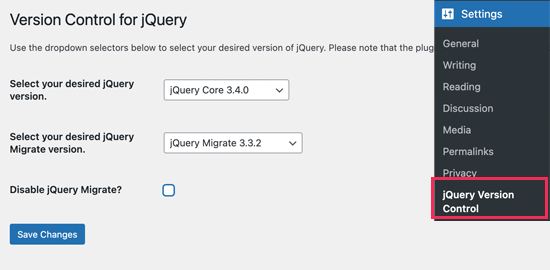
Nach der Aktivierung müssen Sie die Seite Einstellungen ” jQuery Versionskontrolle aufrufen. Hier können Sie die jQuery-Version auswählen, die Sie verwenden möchten.
Das Plugin lädt diese Version automatisch aus dem offiziellen jQuery CDN.

Das Plugin lädt auch das Skript jQuery migrate. Wenn Sie möchten, können Sie es während der Fehlerbehebung deaktivieren.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Änderungen zu speichern.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie Sie das Standard-WordPress jQuery durch die Google-Bibliothek ersetzen können. Vielleicht interessieren Sie sich auch für diese nützlichen jQuery-Tutorials für WordPress-Benutzer oder für unseren vollständigen Leitfaden zur Optimierung der WordPress-Leistung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





ALEX
Hello,
We have a server in China, and all of resource from Google are blocked by Chinese government firewall.
But, the Jquery and Fonts resources are loaded from Google on WordPress by default now, and the site is caused seriously delay.
So, is there anyway to force Js or CSS resources to be loaded from local server please?
Thanks
WPBeginner Support
If you have a web address for the jquery files on a local server then you would change the url in the snippet to point toward where the jquery is located.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Thanks
Jorge
Hi,
Here is a more advanced implementation:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Where “cdn.yourdomain.com” it should be replaced by the file path, using a CDN for a better result.
Best Regards,
Jorge Ortiz
Simon
Both the post’s solution and this one break my site
Plato39
Jorge’s code worked for me – but the quotation marks must be replaced. Try this:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – it’s this webpage that is adding the fancy quotes. Just do a ‘find and replace’ in your text editor (or manually replace the quotes with plain ones) and the code will work in your theme’s functions.php file.
Shaurya
what do i put in the url if I dont have a cdn ?
will
hi
thank you very much for your post, I tried to change it and do not know if I did well because my web now is 2 seconds slower
How do I check if I did well and I’m using the google libraries?
Ihsan
I tested code above and i replace the last line with this to make it work and better
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Hi, Thank you for your tips. I do not know Why when using this function, the jquery from Google is loading twice, I mean, I have two HTTP request instead of one, Here is the test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
With jquery.easing the same happends, but this time with 3 HTTP request for the same file.
Any ideas? I’ve been looking into the code but didn’t find duplication of wp_enqueue_script(”);
Thank you in advance
Alejandro
Just notice that when I am logged in, jquery from google is only loaded once.
Mathieu
Thanx! The jQuery used to break up my admin functionality now that’s solved.
Mitch
Thanks much appreciated.
Joseph Chambers
What if I want to load either HTTP or HTTPS based on whatever the visitor is visiting our page on.
for most things we can change: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js and it works. However; something in the wp_register_script() is throwing a error ( White page with the word: Error ) when I change that. thoughts, solutions?
Sajid Iqbal
Thanks Syed for this great post. Saved me a lot of time.
Matt Ogborne
Very helpful, Thank you!
Matt
Riversatile
Hi,
Here is the latest version of the googleapi jquery file.
When you copy/paste the code above, don’t forget to replace the jquery URl by this one :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Then replace “1.4.4” by “1.6.2”
Like that :
//Making jQuery Google APIfunction modify_jquery() { if (!is_admin()) { // comment out the next two lines to load the local copy of jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Could anyone tell me if I need to modify (!is_admin) to “minimum” capability if I use a plugin plugin like thethefly ‘s tabs and accordions . So the tabs created on pages are view-able by everyone?
Thanks !
Melissa Cleaver
Thanks so much for the code, but when I tried to use it in my functions.php file, I got a fatal error, no matter where in the code I put it. Am I doing something wrong here?
Editorial Staff
Try the new code that we just put out there.
Admin
swanie
Question: does Google Library do a good job at pulling in the alt tag info from the media library? … I have several professional themes that use a main page jQuery slider, but they don’t pull in the alt tag … thus, the source code look like: alt=”” … which of course, is an seo no-no. I’ve never used the Google Library script … I’d be curious how that works. What’s your experience?
Editorial Staff
Alt tag for what? This is only replacing the javascript….
Admin
swanie
OK … I guess I’m specifically talking about jQuery sliders … I have purchased several professional themes with a main page jQuery slider … here’s one of them: http://coloradospringsautomechanics.com … if you view source, it pulls in the images, but not the alt tags … the alt tag is empty.
I guess by reading this post, this Google Library approach could possibly resolve that.
Another solution could be to break open the plugin files and add to the alt tag so I should have:
img src=”file.jpg” alt=”” title=””
Just wondering why these jQuery sliders don’t pull in the alt tags. That make sense? Am I off-subject?
You guys rock, by the way.
Aamir Rizwan
Your website is flagged “malware” by Google.
Geraldo
//Offtopic
@Swanie
Go and look here : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Security report (Warnings found):
error Blacklisted: Yes
error Likely compromised: Yes
//Ontopic
We can’t : “bundle” all our JQuery scripts? Do we have to make a call for every script seperate?
WPBeginner Support
@Geraldo : you can resolve dependensies. For example if you are loading a jQuery script it would obviously need jQuery so you add that as dependency and WordPress would enqueue it for you.