Child-Themes ermöglichen es Ihnen, Änderungen vorzunehmen und Ihr WordPress-Theme anzupassen, ohne jemals das Haupt-Theme zu bearbeiten. Dies ermöglicht es Ihnen, Theme-Updates zu erhalten, ohne Ihre Änderungen zu verlieren. Kürzlich fragte uns einer unserer Leser, wie er sein Child-Theme auf der Website seiner Frau verwenden könnte. In diesem Artikel zeigen wir Ihnen, wie Sie Ihr Child-Theme auf einer anderen WordPress-Website verwenden können.

Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Erste Schritte
Child themes are the safest way to customize and make changes to a WordPress theme. Take a look at our how to create a WordPress child theme article to learn more about child themes.
Child-Themes sind vollständig portierbar und Sie können sie auf beliebig vielen Websites verwenden. Sie können sie herunterladen und auf einer anderen WordPress-Website installieren. Sie können Ihr Child-Theme sogar im WordPress-Theme-Verzeichnis einreichen, damit andere es verwenden können, wenn es bestimmte Standards erfüllt.
Bevor Sie Ihr Child-Theme verschieben, sollten Sie sich unsere Checkliste mit Dingen, die Sie tun müssen, bevor Sie Ihr WordPress-Theme ändern und wie Sie WordPress-Themes richtig wechseln, ansehen. Diese Artikel geben Ihnen eine allgemeine Vorstellung von Theme-spezifischen Einstellungen, auf die Sie achten müssen.
Zu guter Letzt und am wichtigsten: Stellen Sie sicher, dass Sie ein vollständiges WordPress-Backup beider Ihrer Websites haben, bevor Sie Maßnahmen ergreifen.
Verschieben eines WordPress Child Themes
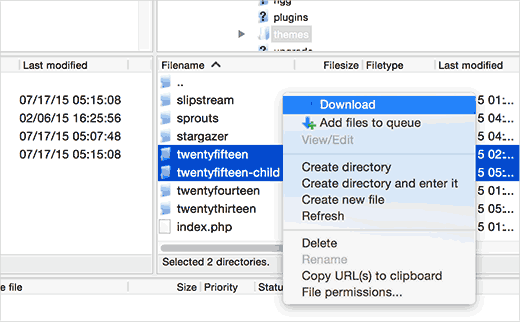
Das Erste, was Sie tun müssen, ist, sich mit einem FTP-Client mit Ihrer Website zu verbinden und zum Verzeichnis /wp-content/themes zu navigieren. Laden Sie dann sowohl Ihren Child-Theme- als auch Ihren Parent-Theme-Ordner auf Ihren Computer herunter.

Der nächste Schritt besteht darin, sich mit der WordPress-Site zu verbinden, auf der Sie Ihr Child-Theme installieren möchten, indem Sie den FTP-Client verwenden. Navigieren Sie zum Verzeichnis /wp-content/themes/ und laden Sie dann sowohl die Child- als auch die Parent-Theme-Ordner, die Sie zuvor heruntergeladen haben, auf die neue Site hoch.
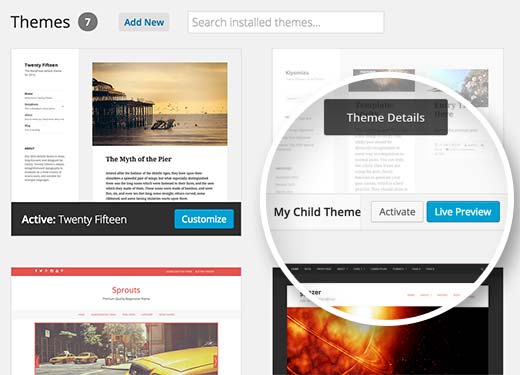
Melden Sie sich nun im Admin-Bereich der Website an, auf der Sie das Child-Theme installieren möchten, und rufen Sie Design » Themes auf. Dort sehen Sie beide installierten Parent- und Child-Themes.

Click on the live preview button under the child theme to make sure everything is working as expected. Once you are satisfied, you can safely activate the child theme on your new WordPress site.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Ihr Child-Theme auf einer anderen WordPress-Website verwenden. Vielleicht möchten Sie auch unsere handverlesene Liste dieser 43 schönen kostenlosen WordPress-Blog-Themes sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Joshua Mad
Ich sehe, so installiert man ein Child-Theme, aber ich kann den Code des Parent-Themes nicht überschreiben. Ich habe ein schwarzes Theme mit den richtigen Bezeichnungen und Namen installiert, aber trotzdem ändern sich die Dinge nicht. Fehlt mir etwas? Können Sie mir ein Beispiel für ein Child-Theme in Aktion zeigen, nicht wie man es installiert?
Ritul
If I m exporting my divi child theme will my content lost?
cris pey
Hallo,
Danke für das Tutorial! Meine Frage ist, müssen wir nicht verschiedene URLs und Links ändern, damit sie mit der neuen Website übereinstimmen, bevor wir sie auf eine andere Domain hochladen? Könnte also eine Art Migrations-Plugin von Vorteil sein?
Ich bin dabei, das zu tun, und bin zwischen widersprüchlichen Ideen gefangen, wie man es am besten angeht. Ich mag Ihre Ideen am besten, daher hoffe ich, dass Sie mir diese Frage beantworten können und dann alles reibungslos verläuft....
Vielen Dank!
cris
WPBeginner Support
If your child theme is properly coded, then it should not have any direct links. If it does have direct links, instead of WordPress functions to fetch relevant URLs, then you will need to fix that.
Admin
Hemang Rindani
WordPress is a great CMS that comes with set of frameworks, themes, modules and plugins to implement any complex business requirements. It is a flexible platform that allows a CMS developer to customize any functionality according to the requirements. A child theme in WordPress allows a developer to inherit all the functionality, features, and the code of the parent theme without making any changes to the parent theme itself. This feature helps to create a theme that is most suitable to a business without compromising on security. For large organization with multiple websites, WordPress provides an option to use the same child theme with other websites to better the consistency among different websites. The child themes can be modified further as per the requirements. I feel this to be a great feature that even CMS development companies can adopt to deliver websites with great features.
Sue Loncaric
Vielen Dank für die Informationen. Ich habe tatsächlich ein WordPress-Child-Theme und habe das Child Themify Plugin verwendet. Das Theme Bouquet, das ich verwende, scheint jedoch keine Änderungen zu speichern, die ich im Child-Theme vornehme. Irgendwelche Vorschläge? Ich würde jede Hilfe, die Sie mir geben könnten, sehr schätzen. Ich bin nicht sehr technikaffin, was ein Problem sein könnte.
WPBeginner Support
Einige WordPress-Themes funktionieren nicht gut als Parent-Theme. Bitte kontaktieren Sie Ihren Theme-Support.
Admin
Felicia
Danke für diesen Beitrag. Dieser Beitrag hat mir sehr geholfen. Es macht den Wechsel von Themes viel einfacher.
Felicia
Danke für die Veröffentlichung. Es hilft wirklich, Sie durch den Prozess zu führen und macht ihn viel einfacher.
Tony Franco
Hallo!
Nette Informationen, danke!
Bitte, wenn ich Plugin-Updates habe, gibt es eine Möglichkeit, die Updates zuerst im Child-Theme zu testen?
Wie würde das funktionieren, ist das möglich?
Vielen Dank und freundliche Grüße,
Tony
WPBeginner Support
Sie können eine lokale Installation auf Ihrem Computer einrichten (Windows | Mac) zu Testzwecken.
Admin