Standardmäßig zeigt WordPress am Ende jedes Beitrags Links zum vorherigen und nächsten Beitrag an, um die Navigation zu erleichtern.
Das Hinzufügen von Vorschaubildern zu diesen Links kann für die Benutzer Ihres WordPress-Blogs einen großen Unterschied machen. Diese einfache Änderung kann das Auge des Besuchers fesseln und ihn länger auf Ihrer Website halten.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Vorschaubilder zu Links zu vorherigen und nächsten Beiträgen in WordPress hinzufügen – keine Programmierkenntnisse erforderlich! 🚀

Warum werden Thumbnails mit den Links zum vorherigen und nächsten Beitrag angezeigt?
Ihr WordPress-Blog bietet einige hilfreiche Funktionen, die Besuchern das Auffinden neuer Inhalte und die Navigation auf Ihrer Website erleichtern. Zu diesen Funktionen gehören:
- Navigationsmenüs
- eine Suchleiste, und
- ein Widget für das Archiv der Beiträge.
Eine weitere hilfreiche Funktion zur Navigation finden Sie am Ende jedes WordPress-Blogbeitrags. Dort finden Sie Links zu den vorherigen und nächsten Beiträgen auf Ihrer Website.

Diese Links fördern das Engagement der Benutzer, denn wenn die Besucher einen Beitrag zu Ende gelesen haben, suchen sie vielleicht nach etwas anderem, das sie lesen möchten. Wenn Sie jedoch Vorschaubilder hinzufügen, wirken die Links interaktiver.
Es ist auch eine gute Möglichkeit, die Aufmerksamkeit auf Ihre erfolgreichsten oder beliebtesten Beiträge im Blog zu lenken.
Vielleicht haben Sie zum Beispiel Säuleninhalte, die bereits eine Menge Besucher anziehen und diese Besucher in E-Mail-Abonnenten verwandeln. Das Hinzufügen von Beitrags-Vorschaubildern mit Links zu Beiträgen würde Ihnen nur helfen, Ihre E-Mail-Liste aufzubauen und Ihr kleines Unternehmen zu vergrößern.
Deshalb zeigen wir Ihnen, wie Sie Vorschaubilder zu den Links für vorherige und nächste Beiträge in WordPress hinzufügen können. Hier finden Sie alle Themen, die wir in diesem Artikel behandeln werden:
Fangen wir an!
Verwendung von Vorschaubildern mit Links zum vorherigen und nächsten Beitrag in WordPress
Um den Links zum vorherigen und nächsten Beitrag Miniaturbilder hinzuzufügen, müssen Sie Code in die Dateien Ihres WordPress-Themes einfügen. Wenn Sie dies noch nicht getan haben, lesen Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Hinzufügen von Code mit WPCode
Der erste Schritt ist das Hinzufügen des folgenden Code-Snippets mit WPCode, dem besten Plugin für Code-Snippets. Damit können Sie Code hinzufügen, ohne Ihre Website zu beschädigen, und es wird mit vielen vorgefertigten Templates geliefert, sodass Sie den Code nicht von Grund auf neu schreiben müssen.
💡 Wir verwenden WPCode, um individuelle Codeschnipsel zu erstellen und zu verwalten. Es hat sich für uns unglaublich gut bewährt. In unserer vollständigen Rezension zu WPCode können Sie die Funktionen des Programms kennenlernen!
Um loszulegen, müssen Sie das WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unseren Artikel über die Installation eines WordPress Plugins lesen.
Gehen Sie von dort aus auf die Seite Code Snippets “ + Snippet hinzufügen. Klicken Sie dann auf “Neu hinzufügen”.

Sie werden zu einer Code-Snippet-Bibliothek weitergeleitet, in der Sie aus einer Vielzahl vorgefertigter Templates wählen können.
Um jedoch Vorschaubilder zu den Links des vorherigen und des nächsten Beitrags hinzuzufügen, laden wir eine Zeichenfolge mit individuellem Code hoch. Klicken wir also auf “Snippet verwenden” unter “Individuellen Code hinzufügen”.

Sie können die kostenlose Version von WPCode verwenden, um ein individuelles Snippet hinzuzufügen, aber mit einem Upgrade auf WPCode Pro erhalten Sie Zugriff auf den vollständigen Code-Revisionsverlauf und die Funktionen zur Planung.
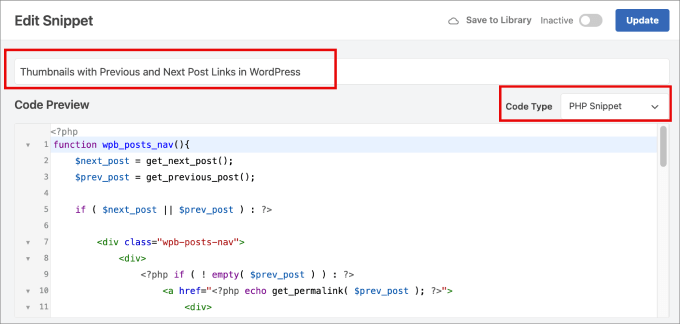
Der nächste Schritt besteht darin, dem Codeschnipsel einen Namen zu geben, damit Sie später darauf zurückgreifen können.
Kopieren Sie dann einfach den folgenden Code in den WPCode Texteditor. Stellen Sie sicher, dass Sie “PHP Snippet” als “Code-Typ” auswählen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Sobald Sie das Snippet eingegeben haben, können Sie den Button von ‘Inaktiv’ auf ‘Aktiv’ umschalten.
Es sollte wie folgt aussehen.

Dadurch wird der Code aktiviert.
Dann können Sie einfach auf den Button “Aktualisieren” klicken.

Jetzt müssen wir zurück zur Seite Code Snippets “ +Add Snippet gehen.
Auch hier wählen Sie unter der Option “Fügen Sie Ihren individuellen Code hinzu” die Option “Snippet verwenden” und benennen es, damit Sie später darauf zurückgreifen können.

Kopieren Sie dann den folgenden Code und fügen Sie ihn in den WPCode Texteditor ein. Stellen Sie sicher, dass Sie auch “PHP Snippet” aus dem Dropdown-Menü “Codetyp” auswählen.
1 | wpb_posts_nav(); |
Dieser Code teilt WordPress mit, wo die Navigation mit dem Hervorgehobenen Beitragsbild angezeigt werden soll.

Blättern Sie nun zum Abschnitt “Einfügen” und klicken Sie auf die Dropdown-Liste neben “Position”.
Gehen Sie von hier aus auf “Seitenspezifisch” und wählen Sie “Nach dem Beitrag einfügen”. Auf diese Weise werden die Vorschaubilder richtig neben den Links angezeigt.

Schließlich können Sie die Option “Aktiv” aktivieren und auf “Aktualisieren” klicken.
Nachdem Sie Ihre Änderungen gespeichert haben, können Sie diese Funktion in dem Template verwenden, in dem Sie Links zu vorherigen und nächsten Beiträgen mit Vorschaubildern anzeigen möchten.

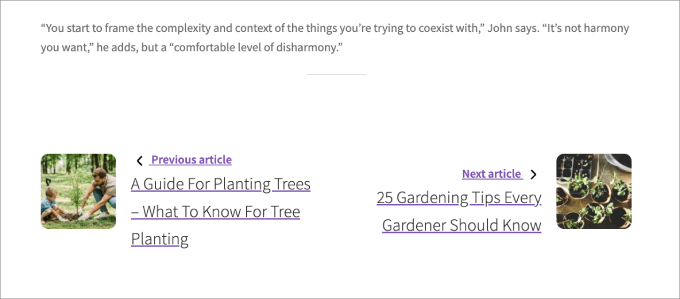
Und das war’s – Sie haben Ihre Vorschaubilder für vorherige und nächste Beiträge hinzugefügt und konfiguriert!
Wenn Sie nun einen Beitrag auf Ihrer Website ansehen, werden Sie feststellen, dass die Links zum vorherigen und nächsten Beitrag am unteren Rand des Beitrags jetzt Miniaturbilder enthalten.

Hinweis: Wenn einer der verlinkten Beiträge nicht bereits über ein hervorgehobenes Bild verfügt, wird kein Vorschaubild angezeigt. Wie Sie Vorschaubilder zu einem Beitrag hinzufügen können, erfahren Sie in unserer Anleitung zum Hinzufügen von Hervorgehobenen Beiträgen oder Beitrags-Vorschaubildern in WordPress.
Alternativ: Beliebte Beiträge mit Vorschaubildern anzeigen
Eine weitere Möglichkeit, Ihre Besucher nach dem Lesen eines Beitrags zu binden, besteht darin, nach jedem Artikel eine Liste der beliebtesten Beiträge anzuzeigen. Auf diese Weise können Ihre Besucher Ihre besten Inhalte sehen und nicht nur die vorherigen und nächsten veröffentlichten Artikel.
Ihre beliebtesten Beiträge enthalten Ihre erfolgreichsten Inhalte. Wenn Sie sie Ihren Besuchern zeigen, schaffen Sie Vertrauen, verbessern den sozialen Beweis und sorgen dafür, dass Ihre Besucher länger auf Ihrer Website bleiben.
Wenn Sie sich die erste Methode in unserem Leitfaden zur Anzeige von Beiträgen nach Ansichten in WordPress ansehen, werden Sie erfahren, wie einfach es ist, beliebte Beiträge mit dem MonsterInsights-Plugin hinzuzufügen.
Bei WPBeginner verwenden wir MonsterInsights, um die Leistung unserer Website im Auge zu behalten. Sehen Sie sich unsere vollständige Rezension von MonsterInsights an und erfahren Sie, warum es unser bevorzugtes Werkzeug für datengesteuerte Entscheidungen ist!
Das Popular Posts Widget von MonsterInsights bietet eine große Auswahl an attraktiven Themen und viele Anpassungsmöglichkeiten.

Oder sehen Sie sich unsere Anleitung zum Hinzufügen individueller After-Post-Widgets in WordPress an, in der Sie erfahren, wie Sie verschiedene Inhaltstypen am Ende eines jeden Beitrags hinzufügen können.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man Vorschaubilder mit Links zu vorherigen und nächsten Beiträgen in WordPress verwendet. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie Vorschaubilder für Beiträge zuschneiden und bearbeiten können, oder unsere Anleitung zum Hinzufügen von Vorschaubildern für hervorgehobene Videos in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.