Wir verwenden Shortcodes in WordPress-Themes seit Jahren, und sie sind zu einem Standardbestandteil unserer Website-Erstellung geworden.
Sie lösen ein einfaches Problem: Wie fügt man dieselbe Funktionalität an mehreren Stellen hinzu, ohne Code zu duplizieren oder die Verwaltung Ihrer Theme-Dateien zu erschweren.
Shortcodes ermöglichen es Ihnen, einfache, wiederverwendbare Code-Schnipsel zu erstellen, die überall auf Ihrer Website funktionieren.
Ob Sie benutzerdefinierte Inhalte anzeigen, Formulare hinzufügen oder interaktive Elemente erstellen müssen, Shortcodes bieten eine saubere Möglichkeit, diese Funktionalität hinzuzufügen und sie überall dort zu verwenden, wo sie benötigt wird.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Kurzcodes in Ihren Themes mit verschiedenen Methoden verwenden.

💡Schnelle Antwort: So fügen Sie Shortcodes zu Theme-Dateien hinzu
Wenn Sie nach der schnellsten Methode suchen, um Funktionalität zu Ihrem Theme hinzuzufügen, hier ist ein kurzer Überblick über die Methoden, die wir behandeln werden:
- Methode 1: Vollständiger Website-Editor. Am besten für Benutzer mit modernen blockbasierten Themes (wie Twenty Twenty-Four). Keine Programmierung erforderlich.
- Methode 2: Bearbeiten von Theme-Dateien. Am besten für Entwickler oder fortgeschrittene Benutzer, die klassische Themes verwenden. Erfordert die Bearbeitung von PHP-Dateien.
- Methode 3: SeedProd Theme Builder. Am besten für Anfänger, die ein benutzerdefiniertes Design wünschen, ohne Code schreiben zu müssen.
Warum Shortcodes in Ihren WordPress-Themes verwenden?
Shortcodes ermöglichen es Ihnen, viele verschiedene Funktionen zu Ihrer Website hinzuzufügen, ohne komplexen Code schreiben zu müssen. Hier sind einige der gebräuchlichsten Verwendungszwecke:
- Bildergalerien: Anzeigen von Fotos in einem Raster oder Schieberegler.
- Formulare: Hinzufügen von Kontaktformularen, Zahlungsformularen oder Umfragen.
- Social Feeds: Anzeigen Ihrer neuesten Beiträge von Instagram, Facebook oder Twitter.
- Call-to-Action-Buttons: Erstellen von Schaltflächen, die auf andere Seiten verlinken.
WordPress wird mit einigen integrierten Shortcodes geliefert. Außerdem bieten beliebte WordPress-Plugins ihre eigenen Shortcodes, um Ihnen die Anzeige von Inhalten zu erleichtern.
Manchmal möchten Sie jedoch vielleicht einen Shortcode innerhalb Ihrer WordPress-Theme-Dateien verwenden.
Dies ermöglicht es Ihnen, dynamische Elemente zu Bereichen hinzuzufügen, die Sie mit dem Standard-WordPress-Beitragseditor nicht bearbeiten können, wie z. B. Ihre Archivseite. Es ist auch eine einfache Möglichkeit, denselben Shortcode auf mehreren Seiten zu verwenden.
Zum Beispiel könnten Sie einen Shortcode in die Seiten- oder Beitrags-Vorlage Ihres Themes einfügen.
Lassen Sie uns nun sehen, wie Sie Shortcodes in Ihrem WordPress-Theme verwenden können. Verwenden Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Verwenden des Full-Site-Editors (nur Block-Themes)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Methode 3: Hinzufügen von Shortcodes mit einem Page Builder (benutzerdefinierte Themes)
- Häufig gestellte Fragen zu WordPress Shortcodes
Methode 1: Verwenden des Full-Site-Editors (nur Block-Themes)
Der einfachste Weg, einen Shortcode zu Ihrem Theme hinzuzufügen, ist die Verwendung des vollständigen Website-Editors. Damit können Sie einen Shortcode-Block zu jedem Teil Ihres Website-Layouts hinzufügen.
Diese Methode funktioniert jedoch nur mit blockbasierten Themes wie Twenty Twenty-Five.
Wenn Sie im Dashboard nicht das Menü Darstellung » Editor sehen, verwenden Sie wahrscheinlich ein klassisches Theme. Bitte fahren Sie mit Methode 2 unten fort.
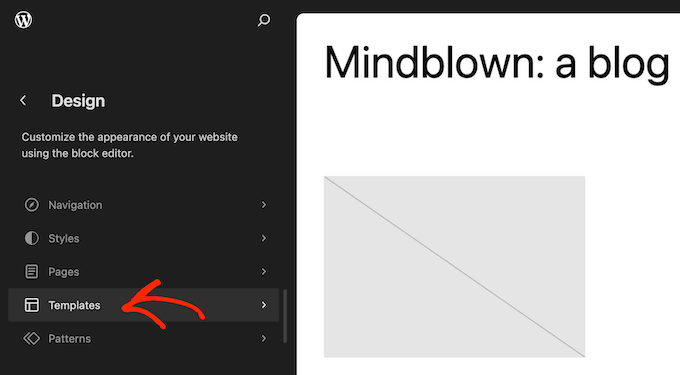
Um zu beginnen, navigieren Sie im WordPress-Dashboard zu Design » Editor.

Standardmäßig zeigt der Full Site Editor die Startvorlage Ihres Themes an, aber Sie können Kurzcodes zu jeder Vorlage hinzufügen.
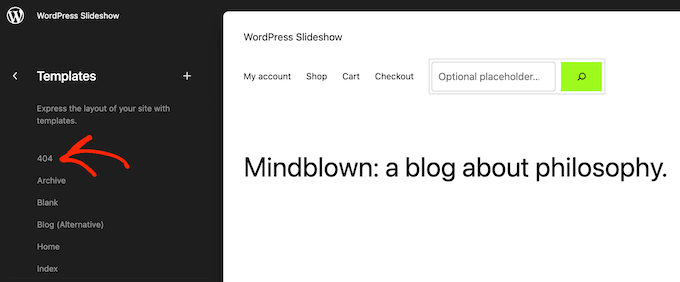
Um alle verfügbaren Optionen anzuzeigen, wählen Sie „Vorlagen“ aus.

Sie können nun auf die benutzerdefinierte Seiten-Vorlage klicken, die Sie bearbeiten möchten.
Als Beispiel fügen wir einen Shortcode zur 404-Seiten-Vorlage hinzu, aber die Schritte sind genau dieselben, unabhängig davon, welche Vorlage Sie auswählen.

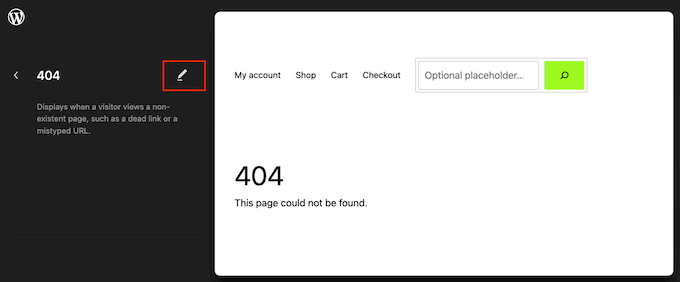
WordPress zeigt nun eine Vorschau der Vorlage an.
Um einen Shortcode hinzuzufügen, klicken Sie auf das kleine Stiftsymbol.

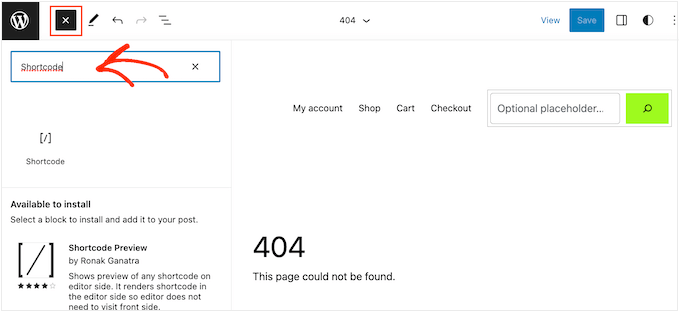
Wenn das erledigt ist, klicken Sie auf das blaue „+“-Symbol in der oberen linken Ecke des Block-Editors.
In der Suchleiste müssen Sie „Shortcode“ eingeben.

Wenn der richtige Block erscheint, ziehen Sie ihn per Drag & Drop auf die Theme-Vorlage.
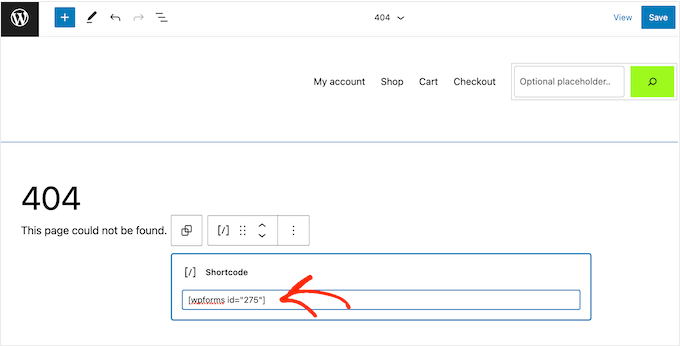
Sie können nun den Shortcode, den Sie verwenden möchten, einfügen oder eingeben.

Klicken Sie danach auf die Schaltfläche „Speichern“.
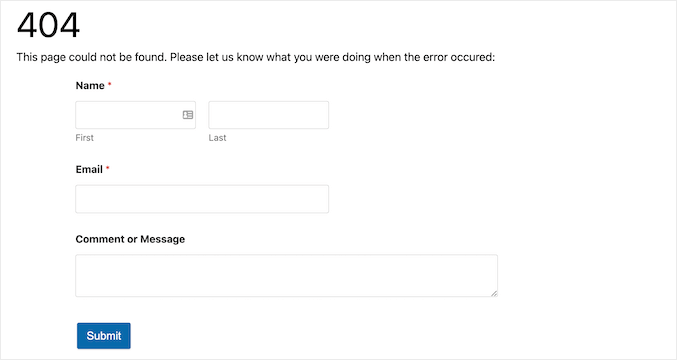
Besuchen Sie nun einfach Ihr WordPress-Blog, um den Shortcode in Aktion zu sehen.

Methode 2: Bearbeiten Ihrer WordPress-Theme-Dateien (funktioniert mit jedem WordPress-Theme)
Sie können Shortcodes auch hinzufügen, indem Sie Ihre Theme-Dateien direkt bearbeiten. Dies funktioniert sowohl für klassische als auch für Block-Themes, ist aber fortgeschrittener.
Da Sie Code ändern, empfehlen wir dringend, zuerst ein Child Theme zu erstellen. Dies verhindert, dass Ihre Änderungen verloren gehen, wenn Sie Ihr Theme aktualisieren.
WordPress führt Shortcodes nicht automatisch innerhalb von PHP-Vorlagendateien aus. Stattdessen müssen Sie WordPress explizit mitteilen, den Code auszuführen, indem Sie die Funktion do_shortcode verwenden. Weitere Informationen finden Sie in unserem Leitfaden, wie Sie ganz einfach benutzerdefinierten Code hinzufügen.
Wichtig: Sie müssen diesen Code innerhalb von PHP-Tags (<?php ?>) in Ihrer Vorlagendatei platzieren.
Hier ist ein Beispiel für den Code, den Sie hinzufügen würden:
echo do_shortcode('[gallery]');
Ersetzen Sie einfach 'gallery' durch den Shortcode, den Sie verwenden möchten.
Wenn Sie einen Shortcode mit zusätzlichen Parametern hinzufügen, z. B. einer bestimmten Formular-ID, sieht der Code etwas anders aus.
Zum Beispiel, wenn Sie WPForms verwenden, würden Sie diesen Schnipsel verwenden:
echo do_shortcode("[wpforms id='92']");
Fehlerbehebung: Was tun, wenn do_shortcode nicht funktioniert
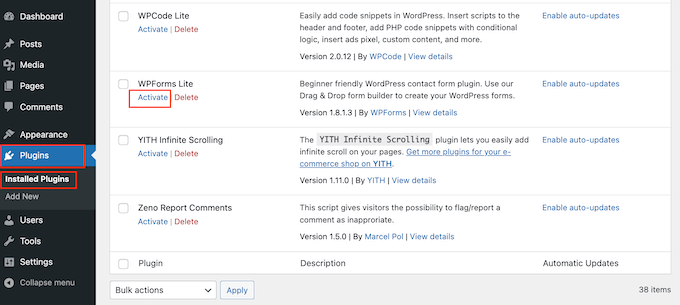
Wenn die Ausgabe nicht erscheint, stellen Sie sicher, dass das Plugin, das den Shortcode bereitstellt, tatsächlich aktiv ist, indem Sie zur Seite Plugins » Installierte Plugins gehen.

Sie können auch die Funktion shortcode_exists() verwenden, um zu überprüfen, ob der Shortcode verfügbar ist, bevor Sie ihn ausführen. Dies verhindert Fehler, falls das Plugin versehentlich deaktiviert wird.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Wenn Sie die Shortcode-Ausgabe auf Ihrer Website immer noch nicht sehen, versuchen Sie, den WordPress-Cache zu löschen, da Sie möglicherweise eine veraltete Version Ihrer Website sehen.
Methode 3: Hinzufügen von Shortcodes mit einem Page Builder (benutzerdefinierte Themes)
Eine weitere Option ist die Erstellung eines komplett benutzerdefinierten WordPress-Theme-Layouts.
Dies gibt Ihnen die volle Kontrolle darüber, wo genau Ihre Shortcodes erscheinen, ohne PHP-Dateien bearbeiten zu müssen.
Der beste Weg, dies zu tun, ist mit SeedProd. Es ist der beste WordPress-Seitenersteller, mit dem Sie Ihr eigenes Theme visuell gestalten können, wodurch Ihre vorhandenen Theme-Dateien überflüssig werden.

Mehrere unserer Partner-Marken haben ihre gesamten Websites damit gestaltet, und ihre Teams liebten, wie anfängerfreundlich und unkompliziert die Nutzung ist.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes (ohne Code).
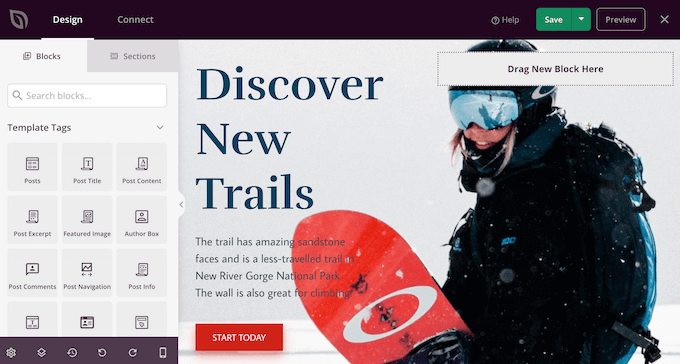
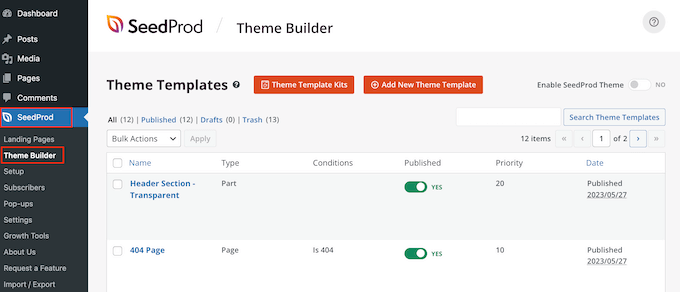
Nach der Erstellung eines Themes können Sie Shortcodes zu jedem Teil Ihrer WordPress-Website hinzufügen, indem Sie zu SeedProd » Theme Builder gehen.

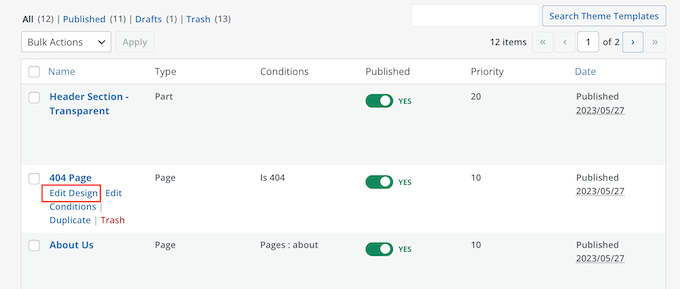
Hier finden Sie die Vorlage, in der Sie den Shortcode verwenden möchten.
Dann fahren Sie einfach mit der Maus über diese Vorlage und klicken Sie auf 'Design bearbeiten', wenn sie erscheint.

Dies öffnet die Vorlage in SeedProds Theme-Builder.
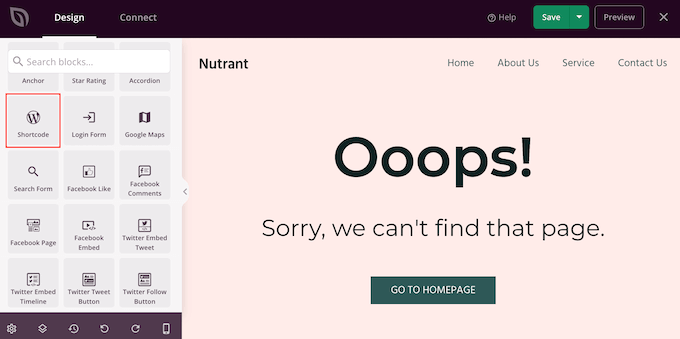
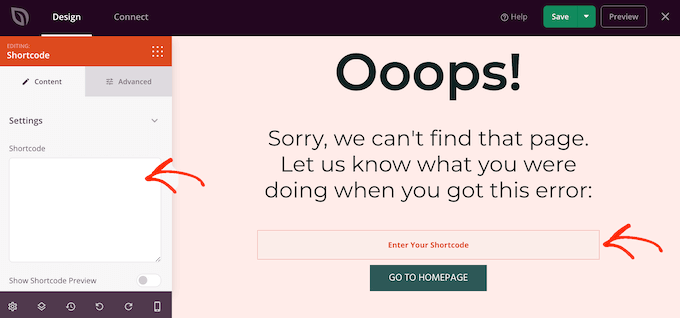
Scrollen Sie im linken Menü zum Abschnitt „Erweitert“. Finden Sie hier den Shortcode-Block und ziehen Sie ihn in Ihr Layout.

Klicken Sie im Live-Vorschau einfach, um den Shortcode-Block auszuwählen.
Sie können Ihren Shortcode jetzt in das Feld „Shortcode“ einfügen.

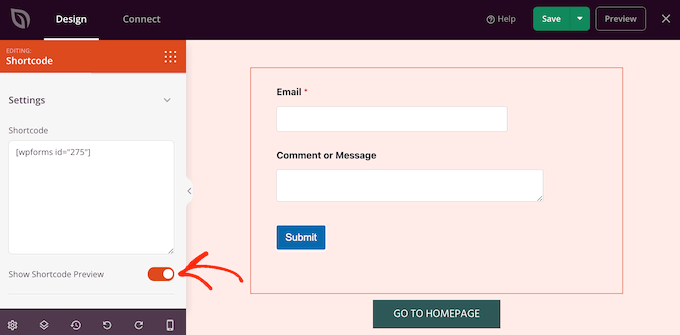
Standardmäßig zeigt SeedProd die Shortcode-Ausgabe nicht in der Live-Vorschau an.
Um Ihren Shortcode in Aktion zu sehen, klicken Sie auf den Schalter „Shortcode-Option anzeigen“.

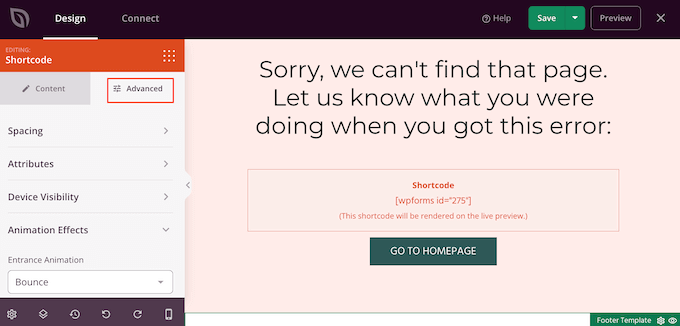
Danach möchten Sie möglicherweise einige Stile zum Shortcode-Output hinzufügen, indem Sie die Registerkarte „Erweitert“ auswählen.
Hier können Sie den Abstand ändern, benutzerdefiniertes CSS hinzufügen und sogar CSS-Animationseffekte hinzufügen.

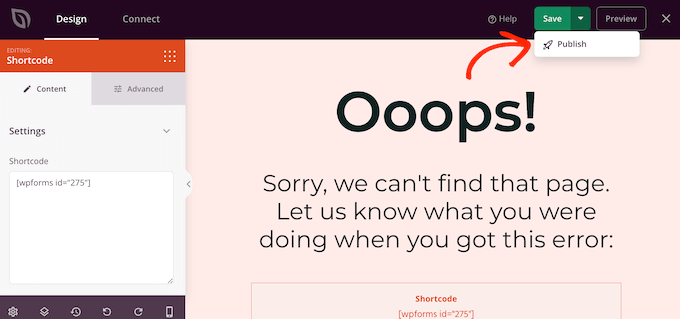
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“.
Wählen Sie danach „Veröffentlichen“, um den Shortcode live zu schalten.

Sie können Ihre Website jetzt besuchen, um den benutzerdefinierten Shortcode in Aktion zu sehen.
Häufig gestellte Fragen zu WordPress Shortcodes
Hier sind einige Fragen, die unsere Leser häufig zu Shortcodes gestellt haben:
Was ist der Zweck eines WordPress-Shortcodes?
Der Hauptzweck eines Shortcodes besteht darin, dynamische Funktionen zu Ihrer Website hinzuzufügen, ohne Code schreiben zu müssen. Sie fungieren als Platzhalter, die WordPress beim Laden der Seite durch Inhalte wie Formulare, Galerien oder Schaltflächen ersetzt.
Wie funktioniert ein Shortcode?
Wenn ein Besucher eine Seite aufruft, durchsucht WordPress den Inhalt nach registrierten Shortcodes in eckigen Klammern, wie z. B. . Anschließend wird automatisch der mit diesem Tag verknüpfte PHP-Code ausgeführt, um die richtige Funktion auf dem Bildschirm anzuzeigen.
Wie verwende ich einen Shortcode in einem WordPress-Menü?
Standardmäßig führt WordPress keine Shortcodes in Navigationsmenüs aus. Um dies zu ermöglichen, müssen Sie einen bestimmten Filter zur functions.php-Datei Ihres Themes hinzufügen oder ein Plugin wie WPCode verwenden, das Menüs um Shortcode-Unterstützung erweitert.
Wie erstelle ich einen Shortcode in WordPress ohne Plugins?
Sie können einen benutzerdefinierten Shortcode erstellen, indem Sie Code direkt zur functions.php-Datei Ihres Themes hinzufügen oder WPCode verwenden. Sie müssen die integrierte Funktion add_shortcode() verwenden, um den Namen Ihres Shortcodes und den Inhalt, den er ausgeben soll, zu definieren.
Was sind die häufigsten Probleme mit Shortcodes?
Das häufigste Problem ist, dass der Shortcode-Text auf der Seite erscheint, anstatt die eigentliche Funktion. Dies geschieht normalerweise, weil das Plugin, das den Shortcode antreibt, deaktiviert ist oder ein Tippfehler im Shortcode-Tag vorliegt.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie WordPress-Shortcodes in Ihren Themes verwenden. Möglicherweise möchten Sie auch unseren Leitfaden zum Erstellen einer Landingpage in WordPress und unseren ultimativen Leitfaden zu den effektivsten WordPress-Designelementen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Oyatogun Oluwaseun Samuel
Ich mag die 3. Methode zum Hinzufügen von Shortcodes, da sie mit allen Arten von Themes funktioniert. Ich ziehe es auch vor, meine Shortcodes im Child-Theme zu erstellen, um mich vor Problemen zu schützen, die bei einem Theme-Update auftreten können.
Jiří Vaněk
Gibt es eine Möglichkeit, einen Shortcode selbst zu erstellen, anstatt nur einen einzufügen, der bereits von einem Plugin erstellt wurde? Lassen Sie mich ein Beispiel geben. Ich erstelle ein Stück Code, das ich nicht unbedingt überall als PHP-Code einfügen möchte. Kann ich diesen Code in einen Shortcode umwandeln, den ich dann einfach an der gewünschten Stelle einfüge und der gesamte in diesem Shortcode versteckte PHP-Code dort ausgeführt wird?
WPBeginner Support
Wir haben eine Anleitung zum Erstellen Ihres eigenen Shortcodes, die Sie sich unten ansehen sollten:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Vielen Dank für den Link; ich werde den Artikel überprüfen. Ich habe mehrere Codes, die ich gerne in Shortcodes umwandeln würde, um meine Arbeit zu erleichtern. Vielen Dank für den Link zum Artikel und auch für Ihre Arbeit und Hilfe.
pankaj
Ich habe das Kontaktformular 7 gelöscht und es gibt eine Fehlermeldung wie diese: [contact-form-7 404 “Not Found”]. Ich möchte das Formular nicht mehr verwenden, aber diese Fehlermeldung entfernen. Ich weiß nicht, wo ich diesen Code oder Shortcode in der Vorlagendatei finden kann.
Sonik
Hallo,
Ich habe einen Shortcode eines Galerie-Plugins im visuellen Editor von WordPress geschrieben, aber er führt den Shortcode nicht aus, sondern zeigt den Shortcode so an, wie er geschrieben ist.
wie wenn ich [test attr=’hello’] schreibe, es wird auf der Webseite genauso ausgegeben, nicht ausgeführt.
Danke.
Michael
Das ist ein fantastischer Beitrag, vielen Dank, ich erkunde gerade die Verknüpfungen für eine Website, die ich erstelle.
Art
Es funktioniert nicht im Customizr-Theme. Hat jemand dieses Problem?
Art
Ok. Habe es geschafft, es zu beheben. Es stellte sich heraus, dass die Klammern es kaputt machten.
Original:
Geändert zu:
DavidA
Hallo, ich habe zwei WordPress-Blogs auf Multisite.
Wissen Sie, wie man den Shortcode auf Website 1 von Website 2 verwendet?
Danke
WPBeginner Support
Sie können ein Netzwerkweites Plugin erstellen und dann können beide Blogs den Shortcode verwenden.
Admin
Riaz Kahn
Danke, es funktioniert gut.
Dekan
Entschuldigung, hier ist der Code:
CODE: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”tab 1 title” tab2=”tab 2 title”]
[tab]tab 1 content[/tab]
[tab]Tab 2 Inhalt[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
Es kann effizienter sein, die von Konstantin Kovshenin unter http://kovshenin.com/2013/dont-do_shortcode/ beschriebene Methode zu verwenden.
Nate Rouch
Das sind gute Informationen. Ich habe nach einer Möglichkeit gesucht, diese einfach hinzuzufügen, ich schätze es.
Tim
Tolle Informationen. Danke! Es funktioniert jedoch nicht für mich in Wordpress 3.5.1 mit dem Avada-Theme.
Müssen Sie etwas zu functions.php hinzufügen, damit der obige Code funktioniert? Könnte dies ein Theme-spezifisches Problem sein? Danke, ich lerne gerade WordPress-Templating.
Redaktion
Klingt nach einem themenspezifischen Problem. do_shortcode funktioniert einwandfrei.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
Das ist ein toller kleiner Tipp. Wie würde das funktionieren, wenn Ihr Inhalt in einen Shortcode eingepackt werden muss?
Wie [shortcode-name]Inhalt hier[/shortcode-name].
Jonathon Harris
Tyron,
Dies ist eine späte Antwort, da ich sie gerade erst sehe, aber um umschlossenen Inhalt einzuschließen, könnten Sie Folgendes tun:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Prost,
J
pratik.chourdia
Wow.. worked thanks
thanks
Homepage Kasugai
sfg
Homepage Kasugai
Das ist genau das, wonach ich gesucht habe. Hilfreich. Danke.
krushna
ja..ich bin auch daran interessiert zu wissen..wo ich den Code schreiben soll. Wenn es ein Beispiel gäbe, wäre das großartig.
Redaktion
Sie fügen ihn überall dort ein, wo Sie den Shortcode in Ihren Theme-Dateien anzeigen möchten. Er kann in Ihrer Seitenleiste, Ihrem Footer oder wo auch immer Sie möchten platziert werden.
Admin
aminraisy
Können wir ihn nach der Produktbeschreibung auf der Seite eines Produkts in WooCommerce hinzufügen?
WPBeginner Support
Ja, sicher
Keith Davis
Hallo Jungs
Wo fügt ihr den Code ein...
In welche Datei fügen Sie ihn ein und wo in der Datei?
Mein Theme verwendet bereits Shortcodes, aber es wäre trotzdem interessant zu wissen.
Jim
Ich hatte gerade neulich die Notwendigkeit dafür – einen Shortcode außerhalb der Schleife hinzuzufügen. Danke!