Eines der großartigen Dinge, die wir an WordPress lieben, ist, wie anpassbar es ist. Sie können fast jeden Aspekt Ihrer Website anpassen, um sie einzigartig zu machen.
Aber manchmal muss man zugeben, dass ein Theme einfach nicht alle Funktionen eines anderen hat. Deshalb fragen viele unserer Leser, ob es möglich ist, für verschiedene Teile ihrer Website unterschiedliche Themes zu verwenden.
Vielleicht möchten Sie, dass Ihr Blog ein anderes Aussehen hat als Ihre Homepage, oder vielleicht benötigen Sie ein spezielles Layout für Ihren Online-Shop. Was auch immer der Grund ist, wir haben 2 einfache Möglichkeiten gefunden, mehrere Themes in WordPress zu verwenden, und wir zeigen Ihnen in diesem Artikel, wie das geht.

Warum mehrere Themes für Seiten in WordPress verwenden?
Als Sie Ihre WordPress-Website erstellt haben, haben Sie sorgfältig ein attraktives Theme ausgewählt, um Ihre Inhalte zu präsentieren. Standardmäßig gibt Ihnen dieses Theme jeder Seite auf Ihrer Website das gleiche Aussehen und Layout.
Aber was ist, wenn Sie möchten, dass ein Bereich Ihrer Website völlig anders aussieht? Oder vielleicht möchten Sie, dass eine oder mehrere Seiten Ihrer Website aus der Masse hervorstechen.
Zum Beispiel bevorzugen Sie vielleicht Ihre Datenschutzrichtlinien-Seite ohne Seitenleiste oder verwenden ein anderes Layout für Ihre 404-Seite.
Mit diesen Worten wollen wir uns ansehen, wie Sie mehrere Themes für Seiten in WordPress verwenden. Wir werden 2 Methoden behandeln, und Sie können die untenstehenden Schnelllinks verwenden, um zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Verwendung mehrerer WordPress-Themes mit einem Plugin
- Methode 2: Verwendung mehrerer Vorlagen mit einem benutzerdefinierten Seiten-Builder
Hinweis: Bevor Sie beginnen, empfehlen wir Ihnen, eine vollständige Sicherung Ihrer WordPress-Website zu erstellen, damit Sie sie im Falle von Problemen, wie z. B. Codekonflikten mit verschiedenen Themes, wiederherstellen können.
Wir empfehlen Ihnen außerdem, alle Caching-Plugins wie W3 Total Cache oder WP Super Cache zu deaktivieren. Das liegt daran, dass Caching-Plugins Ihnen manchmal eine ältere Version einer Seite anzeigen, sodass Sie Ihre neuesten Änderungen nicht immer sehen.
Damit ist das erledigt, legen wir los!
Methode 1: Verwendung mehrerer WordPress-Themes mit einem Plugin
In dieser Methode verwenden wir das Multiple Themes Plugin, um mehr als ein Theme gleichzeitig auf Ihrer WordPress-Website zu verwenden.
Diese Methode ist am besten geeignet, wenn Sie bestimmte Themes im Sinn haben, die Sie auf verschiedenen Abschnitten Ihrer Website verwenden möchten.
Wenn Sie andererseits benutzerdefinierte Layouts für verschiedene Bereiche Ihrer Website erstellen möchten, dann wäre Methode 2 die bessere Option für Sie. Sie verwendet einen Drag-and-Drop-Builder, mit dem Sie schöne benutzerdefinierte Designs für jede Seite oder jeden Abschnitt Ihrer Website erstellen können.
Hinweis: Sie werden vielleicht feststellen, dass das Plugin nicht mit den neuesten WordPress-Versionen aktualisiert wurde. Wir haben es jedoch getestet und es funktioniert für diesen Zweck einwandfrei.
Sie können mehr darüber erfahren, ob Sie Plugins verwenden sollten, die nicht mit der neuesten WordPress-Version getestet wurden, für weitere Informationen.
Das erste, was Sie tun müssen, ist, das Multiple Themes Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Installieren eines WordPress-Plugins.
Sie sollten auch sicherstellen, dass die Themes, die Sie verwenden möchten, in WordPress installiert sind. Sie können jeweils nur ein Theme aktivieren, aber Sie können so viele Themes installieren, wie Sie möchten. Weitere Informationen finden Sie in unserem Leitfaden zum Thema Installieren eines WordPress-Themes.
Dieses Plugin bietet eine Vielzahl von Optionen, daher werden wir Sie durch 3 der gängigsten Anwendungsfälle führen. Sie können jedoch für praktisch jede Seite oder jeden Abschnitt Ihrer Website ein separates Theme verwenden.
1. Verwendung eines anderen Themes für Ihre Homepage
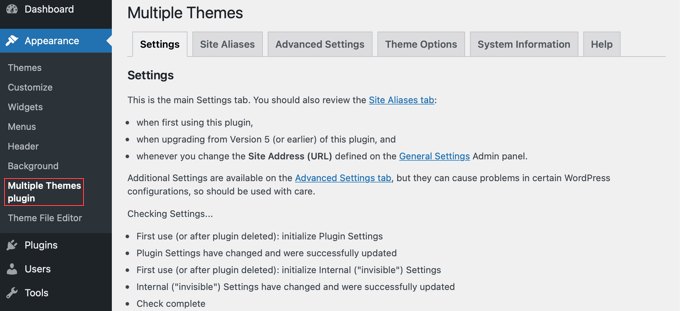
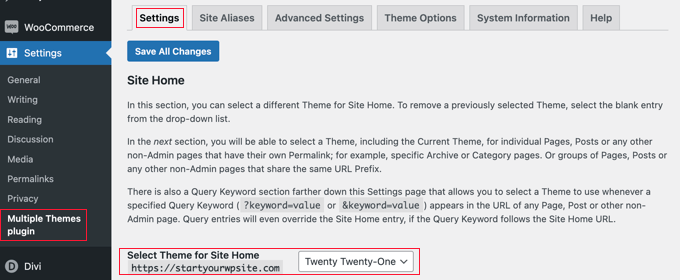
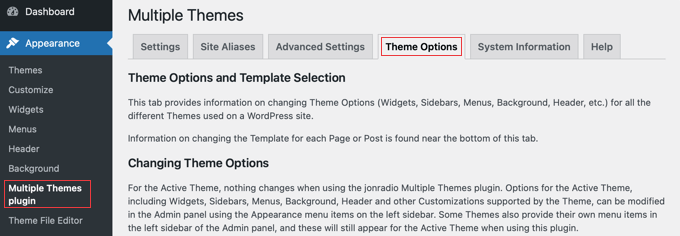
Nach der Aktivierung sollten Sie zu Appearance » Multiple Themes plugin gehen, um das Plugin zu konfigurieren.
Stellen Sie sicher, dass Sie sich im Tab „Einstellungen“ befinden.

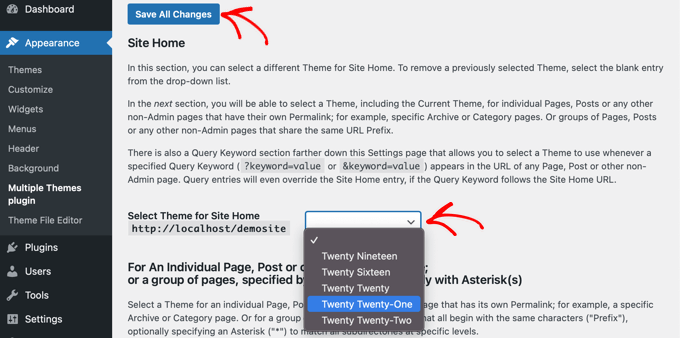
Sie müssen nach unten zum Abschnitt „Site Home“ scrollen und dann ein Theme aus dem Dropdown-Menü auswählen.
Danach sollten Sie auf die Schaltfläche „Alle Änderungen speichern“ klicken, um Ihre Einstellungen zu speichern.

Das war einfach! Ihre Homepage verwendet jetzt ein anderes Theme.
2. Ein anderes Theme für Ihren Blog verwenden
Vielleicht sind Sie mit dem Aussehen Ihres Themes auf Blogbeiträgen zufrieden, aber nicht auf Ihren anderen wichtigen Seiten. Sie können ein Theme für Beiträge und ein anderes für Seiten verwenden.
Diese Methode funktioniert, egal ob sich Ihr Blog auf Ihrer Startseite befindet oder ob Sie eine separate Seite für Blogbeiträge erstellt haben. Stellen Sie zunächst sicher, dass das Theme, das Sie für Ihren Blog verwenden möchten, aktiv ist.
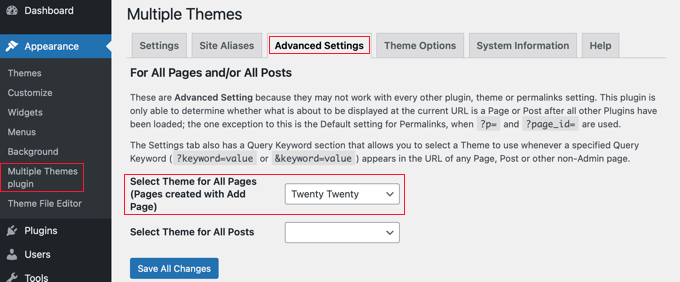
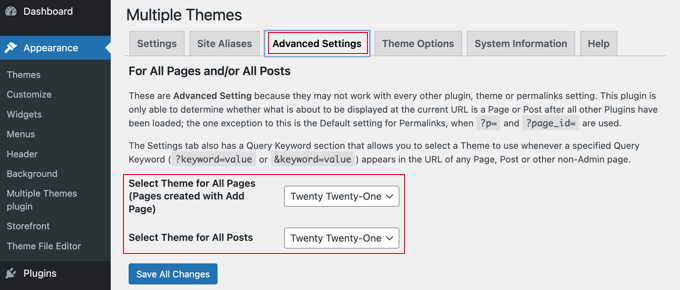
Als Nächstes verwenden wir dasselbe Plugin wie zuvor. Gehen Sie im WordPress-Dashboard zu Einstellungen » Multiple Themes Plugin. Dort angekommen, klicken Sie auf die Registerkarte „Erweiterte Einstellungen“.

Sie müssen nach unten zum Abschnitt „Theme für alle Seiten auswählen“ scrollen. Dort können Sie ein neues Theme auswählen, das beim Anzeigen von Seiten auf Ihrer Website verwendet wird.
Stellen Sie sicher, dass Sie auf die Schaltfläche 'Alle Änderungen speichern' klicken, wenn Sie fertig sind.
3. Ein anderes Theme für Ihren WooCommerce-Shop verwenden
Ihr WooCommerce-Shop funktioniert am besten, wenn Sie ein für WooCommerce optimiertes Theme wählen. Das Standard-Theme Storefront oder ein anderes führendes WooCommerce-Theme wird sowohl von Ihrem Shop als auch von Ihrer Website verwendet.
Aber was, wenn Sie möchten, dass Ihre Website oder Ihr Blog ein anderes Theme als Ihr Geschäft verwendet? Dies ist ein weiteres Szenario, in dem Sie mehrere Themes verwenden müssen.
Dazu lassen wir Ihr aktuelles Storefront-Theme aktiv und verwenden dann ein anderes Theme für Ihre Homepage, Seiten und Beiträge.
Wie bei den vorherigen Methoden sollten Sie zu Einstellungen » Multiple Themes Plugin gehen.
Zuerst müssen Sie das Theme der Homepage Ihrer Website ändern, wie wir oben gezeigt haben. Solange Sie sich im Tab 'Einstellungen' befinden, scrollen Sie einfach nach unten und ändern Sie das Theme für Ihre Website-Startseite.

Als Nächstes müssen Sie auf den Tab 'Erweiterte Einstellungen' klicken und zum Abschnitt 'Theme für alle Seiten auswählen' scrollen.
Hier müssen Sie das Theme für beide Seiten und Beiträge über die Dropdown-Menüs ändern.

Sie sind fast fertig. Aber Sie haben noch einen Schritt zu erledigen, wenn Sie eine separate Seite für Blog-Beiträge erstellt haben.
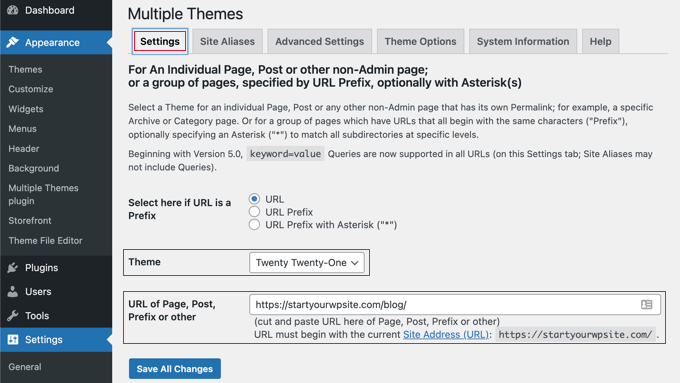
Sie müssen zurück zur Registerkarte "Einstellungen" klicken und nach unten zu dem Abschnitt scrollen, der mit "Für eine einzelne Seite" beginnt.

Als Nächstes sollten Sie dasselbe Theme aus dem Dropdown-Menü auswählen und dann die URL Ihrer Blog-Seite in das Feld 'URL der Seite, des Beitrags, des Präfixes oder Sonstiges' eingeben.
Sie können die richtige URL ermitteln, indem Sie zur Blog-Seite Ihrer Website navigieren. Sie wird wahrscheinlich so aussehen: https://example.com/blog/.
Sobald Sie auf die Schaltfläche „Alle Änderungen speichern“ klicken, sind Sie fertig. Ihre Website und Ihr WooCommerce-Shop verwenden unterschiedliche Themes.
So passen Sie das Erscheinungsbild Ihres zweiten Themes an
Nachdem Sie die obigen Schritte ausgeführt haben, haben Sie ein zweites Theme ausgewählt, das für bestimmte Teile Ihrer Website verwendet werden soll. Aber was ist, wenn Sie das Erscheinungsbild dieses zweiten Themes anpassen möchten?
Das Anwenden des zweiten Themes hat das aktive Theme nicht geändert. Das bedeutet, wenn Sie das alternative Theme konfigurieren möchten, müssen Sie es vorübergehend aktivieren.
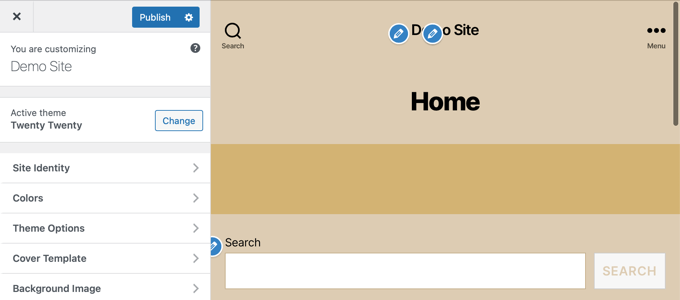
Nehmen wir zum Beispiel an, Sie verwenden das Astra Theme für Ihre Website, haben aber das Twenty Twenty Theme für Ihren Blog ausgewählt.
Um die Theme-Optionen für Twenty Twenty zu konfigurieren, gehen Sie einfach zu Darstellung » Themes und aktivieren Sie das Twenty Twenty Theme. Nun können Sie Änderungen am Theme über Darstellung » Anpassen vornehmen.

Sie können mehr in unserem ultimativen Leitfaden erfahren, wie Sie den WordPress Theme Customizer verwenden.
Wenn Sie ein Block-WordPress-Theme verwenden, müssen Sie den Full-Site-Editor verwenden, um Ihr Theme anzupassen. Sie können auf diese Funktion zugreifen, indem Sie im Dashboard zu Darstellung » Editor gehen.

Sie können mehr über diese Funktion in unserem Leitfaden für Anfänger zu WordPress Full Site Editing erfahren.
Sobald Sie mit der Theme-Einrichtung zufrieden sind, speichern Sie Ihre Änderungen und gehen Sie dann in Ihrem WordPress-Admin-Panel zu Darstellung » Themes und reaktivieren Sie das Twenty Twenty-One-Theme.
Für erweiterte Theme-Optionen werfen Sie einen Blick auf den Tab 'Theme-Optionen' auf der Einstellungsseite des Plugins.

Der Nachteil dieser Methode ist, dass sie das aktive Theme auf allen Ihren Webseiten vorübergehend ändert, während Sie die Optionen anpassen. Um dies zu vermeiden, sollten Sie einfach Methode 2 unten verwenden.
Das Multiple Themes Plugin ist für viel komplexere Operationen ausgelegt. Sie können beispielsweise ein anderes Theme für Seiten verwenden, die Wildcards oder Abfragen entsprechen. Weitere Informationen finden Sie auf der Support-Seite des Plugins.
Methode 2: Verwendung mehrerer Vorlagen mit einem Page Builder
Eine weitere Möglichkeit, Seiten zu erstellen, die völlig anders aussehen, ist die Verwendung eines Drag-and-Drop-Page-Builder-Plugins. Diese Plugins ermöglichen es Ihnen, das Erscheinungsbild und das Layout jeder Seite Ihrer Website anzupassen, ohne Code wie PHP, CSS oder HTML verwenden zu müssen.
Dies kann eine wesentlich kostengünstigere Option sein, da Sie anstatt für mehrere Premium-Themes zu bezahlen, so viele benutzerdefinierte Themes erstellen können, wie Sie möchten, zum Preis eines einzigen Plugins.
SeedProd ist der beste WordPress-Seitenersteller auf dem Markt, wenn es um Geschwindigkeit und Benutzerfreundlichkeit geht. Er bietet über 300 schöne, vorgefertigte Vorlagen und Website-Kits, die individuell auf verschiedene Seiten angewendet werden können.
Obwohl es eine kostenlose Version von SeedProd gibt, verwenden wir für dieses Tutorial das Premium-Plugin, da es mehr Funktionen bietet und Sie mehrere benutzerdefinierte Themes erstellen können.
Zuerst müssen Sie das SeedProd Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zum Thema Installation eines WordPress-Plugins.
Nach der Aktivierung werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Diese Informationen finden Sie in Ihrem Konto auf der SeedProd-Website.

Nun zeigen wir Ihnen 2 Optionen, wie Sie SeedProd verwenden können, um unterschiedliche Layouts für verschiedene Bereiche Ihrer Website zu haben.
1. Erstellen eines benutzerdefinierten Layouts für eine bestimmte Seite
SeedProd kann als Page-Builder-Plugin verwendet werden, sodass Sie eine Seite mit einem komplett benutzerdefinierten Layout erstellen können.
Um das zu tun, sollten Sie zu SeedProd » Landing Pages navigieren und einfach auf die Schaltfläche „Neue Landing Page erstellen“ klicken.

Jetzt können Sie ein Theme für diese spezielle Seite auswählen. SeedProd bietet Hunderte von schönen Seitenvorlagen, und wenn Sie möchten, können Sie für jede Seite eine andere Vorlage auswählen.
Sie müssen auf die Vorlage klicken, die Sie als Ausgangspunkt für Ihre Seite verwenden möchten. Wenn Sie mit einer leeren Seite beginnen möchten, wählen Sie einfach "Leere Vorlage" aus.

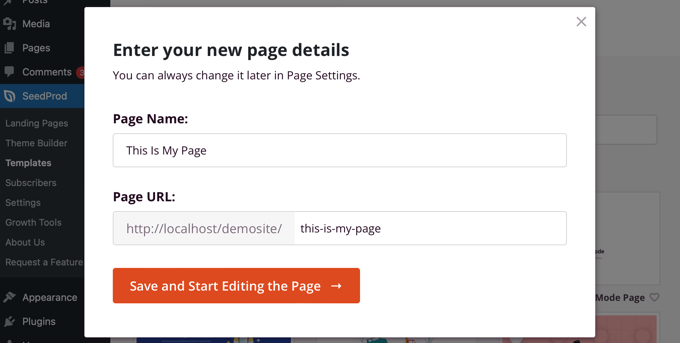
Sie werden aufgefordert, einen Titel und eine URL für die Seite anzugeben.
Danach sollten Sie auf die Schaltfläche „Speichern und Seite bearbeiten“ klicken, um fortzufahren.

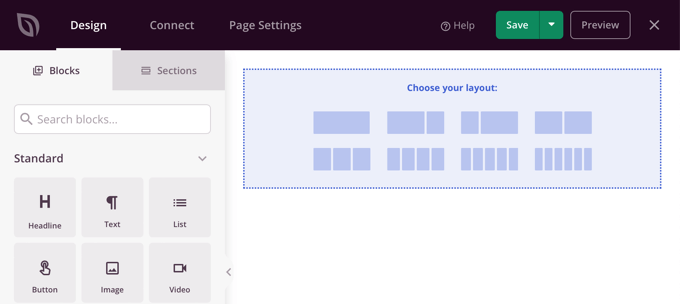
Dies lädt die SeedProd Page Builder-Oberfläche. Dieser einfache Drag-and-Drop-Builder zeigt eine Live-Vorschau Ihrer Seite rechts und eine Werkzeugleiste links an.
Wenn Sie die leere Vorlage gewählt haben, müssen Sie zuerst ein Layout für Ihre Seite auswählen. Sie können ein Layout ohne Seitenleiste wählen, eine Seitenleiste rechts oder links haben oder mehrere Spalten verwenden.
Auf einer anderen Seite könnten Sie ein völlig anderes Layout auswählen.

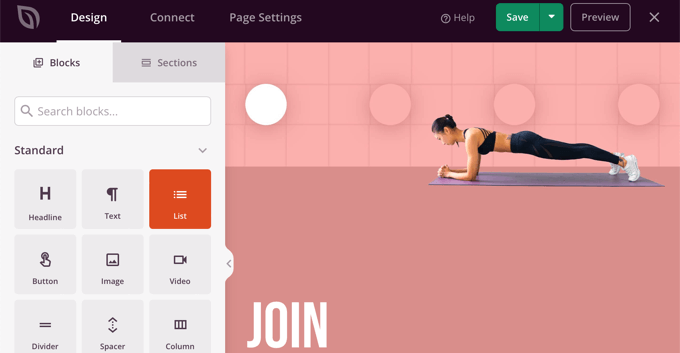
Wenn Sie eine andere Vorlage als Ausgangspunkt gewählt haben, enthält Ihre Seite bereits einige Inhalte.
Sie können diesen Inhalt bearbeiten und anpassen, indem Sie auf jeden Block klicken. Sie können auch neue Blöcke per Drag & Drop zur Seite hinzufügen.

Mehr darüber, wie Sie die Seite anpassen und neue Blöcke hinzufügen können, erfahren Sie in unserem Leitfaden zur Erstellung einer Landingpage mit WordPress.
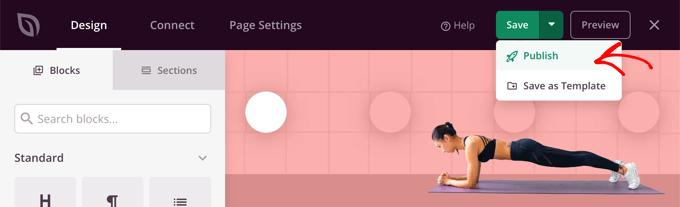
Sobald Sie mit der Erstellung Ihrer Seite fertig sind, klicken Sie einfach auf das Dropdown-Menü neben 'Speichern' und dann auf 'Veröffentlichen', um die Seite zu speichern und sie auf Ihrer Website öffentlich zu machen.

Wenn Sie Ihre nächste Seite erstellen, können Sie eine völlig andere Vorlage und ein anderes Layout verwenden.
2. Erstellen Sie ein benutzerdefiniertes Theme für Ihre Website mit verschiedenen Layouts
SeedProd kann auch als vollständiger Custom Theme Builder verwendet werden.
Mit SeedProd können Sie benutzerdefinierte Designs für jeden Abschnitt Ihrer Website erstellen. Das bedeutet, dass Sie völlig unterschiedliche Layouts für Ihren Blog im Vergleich zum Rest Ihrer Website oder für Ihren E-Commerce-Shop im Vergleich zu Ihrer Homepage wählen könnten.
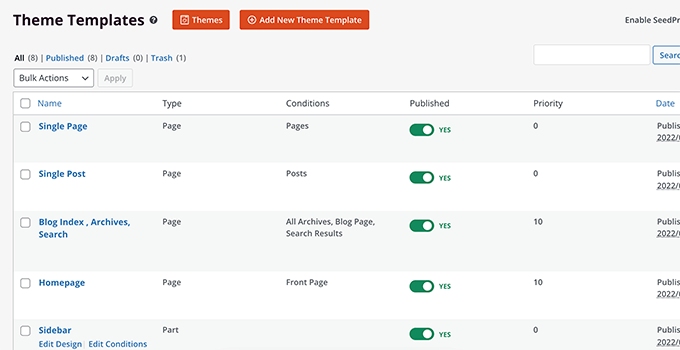
Um zu beginnen, gehen Sie zu SeedProd » Theme Builder und klicken Sie auf die Schaltfläche „Themes“.

Von hier aus können Sie ein Theme-Layout auswählen, um zu beginnen.
Sie sind vollständig anpassbar, sodass Sie sie als Ausgangspunkt verwenden können.

Wenn Sie ein Theme auswählen, generiert SeedProd alle notwendigen Vorlagen für verschiedene Bereiche Ihrer Website.
Jede Vorlage ist vollständig anpassbar. Im Grunde können Sie jeden Abschnitt wie ein völlig anderes Theme aussehen lassen.

Sie können auch eigene Vorlagen hinzufügen, die bedingt in verschiedenen Bereichen Ihrer Website verwendet werden können.
Zum Beispiel könnten Sie eine Seitenleiste erstellen, die nur auf Ihren Blogbeiträgen verwendet wird. Oder Sie könnten ein benutzerdefiniertes Seitenlayout nur für Ihre Produktseiten erstellen.

Weitere Details zur Verwendung von SeedProd finden Sie in den folgenden Anleitungen:
- So erstellen Sie eine benutzerdefinierte Archivseite in WordPress
- So passen Sie WooCommerce-Produktseiten an (ohne Code)
- So passen Sie die WooCommerce-Checkout-Seite an (Der einfache Weg)
- So erstellen Sie eine Facebook-Anzeigen-Landingpage in WordPress
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie mehrere Themes für Seiten in WordPress verwenden. Möglicherweise möchten Sie auch lernen, wie Sie Beiträge und Seiten in WordPress stapelweise hinzufügen und die Anatomie einer hochkonvertierenden Landingpage.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Ich habe mich daran gewöhnt, Page Builder für diese Zwecke perfekt zu nutzen. Sie erwähnten SeedProd, was großartig ist. Ich habe jedoch zuerst gelernt, Elementor zu verwenden, was mir ermöglichte, benutzerdefinierte Header, Footer und Seitenmenüs für jede Kategorie zu haben. Ich lerne diese Funktionen mit SeedProd immer noch und arbeite noch nicht so gut damit. Ich glaube jedoch, dass ich, genauso wie ich es mit Elementor geschafft habe, auch die Funktionen von SeedProd lernen werde. Vielen Dank für jede Anleitung, die mir Funktionen zeigt, die ich noch nicht kenne. Ich benutze SeedProd seit zwei Monaten und bin immer noch ein Anfänger, der versucht, das zu finden, was ich früher mit Elementor gemacht habe (für das ich kein Abonnement mehr habe).
Hajjalah
Tatsächlich ist die Verwendung von mehreren Themes die ultimative Lösung, wenn Sie unterschiedliche Inhalte bereitstellen, die unterschiedliche Stile auf einer einzigen Website erfordern. Ich verwende insbesondere die Plugin-Methode, um ein Theme für meinen E-Book-Digital-Store und meinen Blog zu unterstützen. Aber ich plane, stattdessen SeedProd zu installieren, weil ich sehe, dass es eine sicherere Verwendung des Themes bietet. Danke für diese großartige Information.
WPBeginner Support
You’re welcome, glad we could share an easy way to do this
Admin
Hiren Mehta
Hallo,
Ein Theme ist aktiv, wie aktualisiere ich die Optionen des zweiten Themes, da dieses Theme nicht aktiviert ist und sein Styling, seine Vorlagen völlig anders sind als das aktive Theme.
Können Sie mir hier bitte helfen.
Danke!
WPBeginner Support
Sie sollten sich an den Support des Plugins wenden, um dessen aktuelle Einstellungen und Methoden zur Bearbeitung der Themes zu erfahren.
Admin
Teufel
Nachdem ich dies befolgt habe, treten Probleme auf mit
1. Korrektes Funktionieren von zusätzlichem CSS über mehrere Themes hinweg.
2. Korrektes Funktionieren von Common Widgets über mehrere Themes hinweg.
Gibt es eine Lösung für diese Probleme?
WPBeginner Support
Sie sollten sich an den Support des Plugins wenden, und sie sollten Ihnen helfen können.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for Wordpress
Steven Adusei
Hallo,
Ich habe eine Hochzeitsplanungs-Website, die auf WordPress aufgebaut ist. Ich plane, Hochzeitswebsites für Bräute hinzuzufügen. Sie werden in der Lage sein, ihre eigenen Websites zu erstellen.
Ist das etwas, das Multisite tun kann?
Gibt es eine andere Möglichkeit, dies zu erreichen?
Danke.
Neil
Hallo Syed,
Gibt es irgendwo, wo ich Antworten zu den WP-Themes bekommen kann, die nicht die Informationen liefern, die ich benötige, um die richtige Wahl zu treffen.
Für diesen Neuling scheint es, dass die Entwickler der Themes davon ausgehen, dass jeder die Grundlagen von Themes kennt.
Meine Frustration über mangelndes Wissen ist:
1) Um ein schnelles WP-Theme zu finden, das es mir ermöglicht, die Startseite "statisch" zu gestalten? Und wird es mir erlauben, meine eigenen Bilder für den Header/Hintergrund zu verwenden?
2) Hat das Theme zusätzliche Seiten-Templates für was auch immer?
3) Hat es eine Navigationsleiste, um Links zu meiner Blog-Fotogalerie und zu Subdomains anzuzeigen?
4) Muss ich das gleiche Theme für einen Blog haben, der für AdSense und Affiliate-Boxen eingerichtet werden muss?
5) Benötigt die Fotogalerie ein separates Theme?
6) Müssen meine Subdomain-Seiten das gleiche Theme haben?
Viele Fragen, aber ich brauche wirklich die Antworten, bitte.
Ich weiß es zu schätzen, dass Sie sich nicht um alle Probleme kümmern können, aber selbst wenn Sie so freundlich wären, mich dorthin zu leiten, wo ich die Antworten finden könnte, wäre das wie ein Lottogewinn.
Mit gekreuzten Fingern hoffe ich, dass Sie Zeit finden, mit positiven Informationen für diesen Dummy zu antworten.
Mit freundlichen Grüßen,
Neil.
WPBeginner Support
Hallo Neil,
Leider müssen Sie sich einzeln an die Theme-Entwickler wenden, um Antworten zu erhalten, und Sie haben Recht, es kann langsam sein, die benötigten Antworten zu erhalten. In der Zwischenzeit können Sie sich Theme-Demos ansehen, die einige Ihrer Fragen beantworten werden. Zum Beispiel können Sie Navigationsmenüs, Fotogalerien, Werbeboxen usw. sehen.
Sie können jedes Theme mit AdSense verwenden.
Ihre Subdomain-Sites können unterschiedliche Themes haben.
Admin
Clayton Stern
Mein Ziel ist es, mehrere Themes auf einer einzigen Seite zu verwenden. Ich weiß bereits, wie man mehrere Themes auf verschiedenen Seiten derselben Website verwendet. Ich möchte eine lange Seite mit diskreten „Sprung zu“-Abschnitten erstellen und für jeden Abschnitt ein anderes Theme verwenden, sodass, wenn man die Links verwendet, um zu den verschiedenen Abschnitten zu navigieren, der Eindruck entsteht, zu separaten Seiten zu wechseln. Auf diese Weise vermeide ich eine unordentliche und verwirrende Dropdown-Navigationsleiste am oberen Rand jeder Seite.
emmanuel
Wie installiere ich alle Themes des 6-in-1-Motors-Themes auf einer Website?
TGL
Hallo,
Ich suche nach einer Multi-WordPress-Installation mit den folgenden Funktionen...
1. Kategorien in einer Installation sollten für andere Installationen gemeinsam sein. Zum Beispiel werden in einigen Thesen Beiträge basierend auf Kategorienamen platziert, sodass ich den Kategorienamen einer anderen WP-Installation dort angeben können sollte... Bitte helfen Sie, da ich damit schon lange kämpfe.
2. Benutzer sollten in allen Installationen gemeinsam sein.
Danke
Metro24
Hallo, ich werde dies verwenden, um eine mobile Website mit einem zweiten Theme zu erstellen und die Domain mit m.domain.com zu verwenden
Wenn ich www auf m umleite, kommt es zu einer Schleife. Was ist die Lösung dafür..
Vielen Dank,
Hasnain
Hallo, ich habe zwei Themes auf meiner WordPress-Website, eines ist responsiv, das andere nicht. Ich möchte also, dass, wenn jemand meine Website über einen PC besucht, das nicht-responsive Theme angezeigt wird, und wenn jemand meine Website über ein Mobiltelefon besucht, das responsive Theme angezeigt wird. Entschuldigung für mein schlechtes Englisch, danke.
Rainier
Hi
Funktioniert das Plugin vielleicht mit Multisite Domain Mapping?
Jaret
Ich habe das Multiple Themes Plugin installiert. Wenn ich versuche, zum zweiten Theme zu navigieren, erhalte ich die Meldung „Fehler beim Aufbau der Datenbankverbindung“
Jede Hilfe wäre sehr willkommen
Frank Edwards
Ich habe WP's Page Theme aktiviert, wie von Skyborough vorgeschlagen, und für meine Beitragsseite ein anderes installiertes Theme über die zusätzliche Spalte 'Seiten-Theme' ausgewählt. Es hat nicht funktioniert. Meine Beitragsseite hat immer noch das Standard-Theme. Ich habe versucht, das andere Theme für einen einzelnen Beitrag anstelle der Beitragsseite auszuwählen, aber auch das hat nicht funktioniert.
Ich benutze Cobalt Blue für meine statischen Seiten, aber das funktioniert nicht gut für die Beiträge, daher möchte ich ein einfacheres Theme wie FlatBox für die Beitragsseite verwenden.
Ich weiß nicht mehr, was ich noch versuchen soll oder was ich falsch mache. Irgendwelche Ratschläge...?
Danke
Frank Edwards
Update: Dummkopf von mir ... Ich bin zum in diesem Artikel beschriebenen Multiple Themes-Plugin gewechselt, und es funktioniert großartig. Danke für das Tutorial.
Michael
Großartig, aber was ist, wenn die Hauptidee nicht darin besteht, 2 oder mehr Themes unter einem Theme zusammenzuführen, sondern wenn ich einen bestimmten Abschnitt aus einem anderen Theme sehe und er mir gefällt, sagen wir den Footer oder vielleicht den Header, und ich diesen bestimmten Abschnitt übernehmen möchte. Wie gehe ich dabei vor, ohne dass dies die Hauptstruktur meines Themes beeinträchtigt?
Vielen Dank für Ihre Hilfe!!
btistaa
Hast du die Lösung gefunden?
Asad Ur Rehman
Hallo, hast du die Lösung gefunden? Wenn ja, teile sie bitte mit mir.
Danke
Hemang Rindani
Toller Artikel. WordPress ist ein großartiges Enterprise Content Management System, das jede Art von Geschäftsanforderungen gemäß den Anforderungen erfüllen kann. Das mühelose Admin-Panel hilft einem Entwickler, die vollständige Kontrolle über die Website-Aktivitäten schmerzlos zu haben. WordPress kann jede Aufgabe effektiv ausführen, einschließlich der Verwendung mehrerer Themes auf einer Landing Page oder sogar mit einem bestimmten Abschnitt einer Seite. Es gibt mehrere Plugins, um die Aufgabe zu erledigen. Bei der Implementierung ist es jedoch wichtig, bestimmte Vorsichtsmaßnahmen zu treffen, wie z. B. das Deaktivieren des Caching-Plugins. „Multiple Theme“ ist ein gutes WordPress-Plugin, das eine Reihe von Optionen bietet, um einem Entwickler die Einbindung mehrerer Themes auf einer Webseite zu ermöglichen. Ich denke, die Verwendung mehrerer Themes für verschiedene Standorte kann eine effektive Strategie sein, um Besucher durch ein personalisiertes Gefühl zu binden, aber die Verwendung mehrerer Themes kann eine Website verlangsamen, was ein Problem darstellen könnte.
Adeniyi Badmus
Ich möchte eine klassifizierte Website für Campus-Studenten haben und gleichzeitig einen Blog und Fragen und Antworten.
Um dies zu tun, wollte ich 3 Premium-Themes verwenden.
Meine Frage ist, wird die Verwendung von so vielen Themes die Ladezeit meiner Website insgesamt verlangsamen?
Und ist das SEO-freundlich?
Danke
Cliff
Jedes Mal, wenn eine Seite mit einem anderen Theme geladen wird, muss der Browser Elemente (Bilder, CSS usw.) abrufen, die zu diesem Theme gehören. Ja, das wird die Website im Vergleich zu einem einzigen Theme, bei dem der Browser die Elemente einmal abruft und zwischenspeichert, verlangsamen.
Wenn Ihre Premium-Themes jedoch nicht schwer sind (wie viele große Bilder usw.), sollte es in Ordnung sein.
Schnelles Laden der Website ist ein Plus für SEO, aber das ist nicht alles für SEO. Sie sollten Ihre Überschriften-Tags und Inhalte betrachten und auch, wie sie miteinander verknüpft sind.
Sie müssen die Balance zwischen SEO-Freundlichkeit, schneller Ladezeit und der Art von Website, die Sie mit 3 Themes wünschen, abwägen.
Archit
Danke für die Informationen. Ihr gebt die besten Informationen.
Dana
Hallo! Vielen Dank für die tollen Informationen!
Ich suche nach Informationen, die ich nirgends finden kann:
Ich habe eine schlecht gestaltete Website geerbt und möchte als Anfänger ein neues Theme installieren und eine Website mit derselben Domain erstellen und aufbauen, ohne die bestehende Website zu stören, falls jemand dort stolpert.
Ich habe mein neues Theme bereits installiert (nicht aktiviert).
Kann mir bitte jemand sagen, wo ich Informationen finde zu:
1. Wie arbeite ich an einer komplett neuen Website mit derselben Domain?
2. Sobald sie fertig und gut funktionierend ist, wie transportiere ich sie an die Stelle der ursprünglichen, bestehenden Website, die ich auf derselben Domain ersetzen möchte?
Danke!
Mary
Ich kann jonradio nicht installieren. Das sagt es:
Entpacke das Paket...
Installiere das Theme...
Das Paket konnte nicht installiert werden. Dem Theme fehlt die style.css-Stylesheet-Datei.
Theme-Installation fehlgeschlagen.
Mary
Oh, Entschuldigung, ich habe gemerkt, dass ich es als Plugin installieren muss.
WPBeginner-Mitarbeiter
Erstellen Sie eine benutzerdefinierte Anmeldeseite und legen Sie sie als Startseite Ihrer Website fest. Befolgen Sie dann die Anweisungen im Tutorial, auf das wir zuvor verwiesen haben.
WPBeginner-Mitarbeiter
Legen Sie die Seite, die Sie angemeldeten Benutzern anzeigen möchten, als privat fest. Verwenden Sie danach dieses Tutorial, um angemeldete Benutzer in WordPress umzuleiten.
Siddardha Thammana
Nein, so ist es nicht. Angenommen, ich gehe zu facebook.com, es wird mich zu einer Anmeldeseite weiterleiten, richtig? Wenn ich bereits angemeldet bin, werde ich zur Homepage weitergeleitet. Genau das möchte ich erreichen.
Siddardha Thammana
Hallo Leute, ich habe diese seltsame Anforderung: Ich möchte, dass meine Benutzer eine andere Seite sehen, wenn sie mydomain.com aufrufen und nicht angemeldet sind, aber wenn sie angemeldet sind, sollten sie zur normalen Startseite weitergeleitet werden. Ähnlich wie bei Facebook. Könnt ihr mir den einfachsten Weg nennen, wie ich das erreichen kann?
Danke.
Varun Sharma
Es gibt ein Plugin für das, was Sie wollen: das ultimative "Coming Soon"-Plugin.
Es wird für Ihren Zweck funktionieren.
WPBeginner-Mitarbeiter
Sie können jede beliebige Seite als statische Startseite Ihrer Website verwenden. Wenn Sie sie nicht mehr als Startseite verwenden möchten, gehen Sie einfach zu Einstellungen > Lesen und ändern Sie die statische Startseite in etwas anderes.
Lyn Bowker
Ich bin so froh, dass dieser Beitrag genau jetzt kommt!
Ich habe beschlossen, meine eigene Website mit WP zu gestalten.
Ich habe 2 Premium-Themes, die mir gefallen & benötige auch ein Membership-Plugin.
Um mit dem Listenaufbau zu beginnen, während ich an meiner Website arbeite, möchte ich eines der Themes verwenden, um eine temporäre Landingpage zu erstellen, und das andere Theme für den Rest der Website. Außerdem möchte ich, sobald die Website fertig ist, dass die Landingpage irgendwo anders auf meiner Website ist (nicht mehr die Seite, auf der Besucher landen, wenn sie meine Website-URL verwenden).
Ich habe mich gefragt, wie ich das machen kann, aber auch prokrastiniert, weil ich nicht wusste, ob ich mir damit selbst Steine in den Weg lege.
Können Sie mir sagen, welche Option die beste Wahl ist oder ob sie alle gleich sind, d. h. nur unterschiedliche Wege, es zu tun?
Nochmals vielen Dank für die Meldung!
Skyborough
Zwei Dinge:
a) Antwort an Dan Knauss – nichts davon passiert tatsächlich. Sie haben lediglich ein anderes Theme pro Seite oder Beitrag. Keine Komplikationen überhaupt. Gibt es einen anderen Weg? Ja, aber dieser funktioniert gut und ist einfach.
b) „Page Theme“ ist ein weiteres Plugin, das in der WP-Plugin-Bibliothek zu finden ist. Wenn es aktiviert ist, installiert es eine weitere Spalte in der WP-Seitenansicht und ermöglicht es, jedem beliebigen (außer dem aktuell standardmäßigen Theme) einer beliebigen Seite oder einem beliebigen Beitrag zuzuweisen. Ganz einfach zu machen.
Wenn Sie ein weiteres Theme installieren, das nicht als Standard-Theme vorgesehen ist, aktivieren Sie es bei der Installation NICHT. Sie installieren es lediglich und kehren dann zu den normalen Admin-Aufgaben zurück. Auf diese Weise haben Sie ein weiteres (oder mehrere) Theme(s) installiert, das/die vorhanden, aber NICHT aktiviert und NICHT das Standard-Theme ist/sind.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
Ich habe dieses Plugin oder ein ähnliches in der Vergangenheit gesehen und mich gefragt, wie es gut genutzt werden könnte und warum jemand es tun würde. Wäre es nicht besser, einfach benutzerdefinierte Seitenvorlagen innerhalb eines einzigen Themes zu erstellen? Mehrere Themes mit unterschiedlichen und umfangreichen function.php-Dateien scheinen ressourcenintensiv zu sein und anfällig für Redundanzen und Konflikte im Funktions- und Designcode, es sei denn, die Themes wurden speziell für diese Art der Nutzung entwickelt.