Sind Sie besorgt, dass Ihre Anpassungen verloren gehen, wenn Sie das Theme Ihrer WordPress-Website aktualisieren?
Eines der besten Dinge an WordPress ist, wie einfach es sich anpassen lässt. Aber leider besteht eine hohe Wahrscheinlichkeit, dass Sie einige Ihrer Änderungen verlieren, wenn Sie Ihr Theme aktualisieren.
Wir haben es schon oft erlebt, dass WordPress-Benutzer ihr Herzblut in die Anpassung ihrer Websites gesteckt haben, nur um dann festzustellen, dass diese Änderungen nach einem routinemäßigen Theme-Update verschwunden sind. Glücklicherweise können wir Ihnen helfen, dieses Problem zu vermeiden und Ihre Anpassungen zu schützen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein WordPress-Theme ganz einfach aktualisieren können, ohne dass die Anpassungen verloren gehen.

Wie Theme-Updates in WordPress funktionieren
WordPress verfügt über ein leistungsstarkes System zur Installation von Updates nicht nur für WordPress selbst, sondern auch für Plugins und Themes.
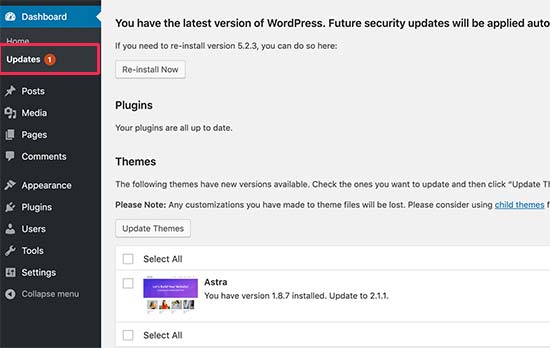
Ihre WordPress-Website sucht regelmäßig nach Updates und zeigt diese auf der Seite Dashboard ” Updates an.

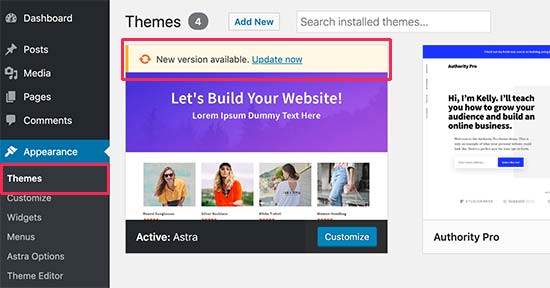
Wenn ein Theme-Update verfügbar ist, erhalten Sie auch eine Benachrichtigung auf der Seite Erscheinungsbild ” Themes.

Updates sind sehr wichtig für die Sicherheit und Leistung Ihrer WordPress-Website. Neben Sicherheits- und Fehlerbehebungen können Entwickler von Themes mit diesen Updates auch neue Funktionen einführen.
Sie können einfach auf die Schaltfläche “Jetzt aktualisieren” klicken, um die neue Version zu installieren.
WordPress lädt dann das Theme-Paket herunter, entpackt es und ersetzt die alten Dateien durch die neuere Version.
Dadurch werden alle alten Theme-Dateien auf Ihrer Website überschrieben. Wenn Sie manuell benutzerdefinierten Code zu Ihren WordPress-Theme-Dateien hinzugefügt haben, gehen diese Änderungen verloren.
Schauen wir uns also an, welche Änderungen am Thema sicher sind und welche Anpassungen gelöscht werden.
Welche Anpassungen können bei einem Theme-Update verloren gehen?
Es gibt mehrere Möglichkeiten, ein WordPress Theme individuell anzupassen. Einige dieser individuellen Theme-Anpassungen sind sicher, da Ihre Änderungen in der WordPress-Datenbank selbst gespeichert werden.
Anpassungen, die bei einem Theme-Update nicht verloren gehen
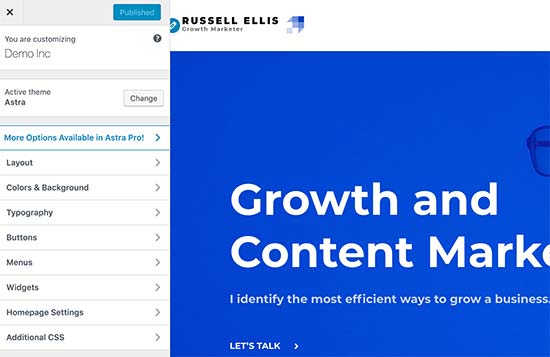
Sie werden keine Änderungen verlieren, die Sie über den eingebauten WordPress-Theme-Customizer vorgenommen haben, auf den Sie über die Seite Erscheinungsbild ” Anpassen zugreifen können.

Der Theme-Customizer ermöglicht es Ihnen, Ihr WordPress-Theme zu ändern und alle Änderungen in der WordPress-Datenbank zu speichern. Sie können das Kopfzeilenbild, die Farben, das Layout, benutzerdefinierte CSS und mehr ändern.
Ihre WordPress-Widgets und Navigationsmenüs sind von den Theme-Aktualisierungen ebenfalls nicht betroffen.
Beliebte WordPress-Themes wie Astra und Ocean WP werden jetzt mit Begleit-Plugins geliefert. Diese Plugins werden verwendet, um zusätzliche Funktionen zu Ihrem Theme hinzuzufügen. Theme-Änderungen, die mit diesen Companion-Plugins vorgenommen werden, werden auch nicht durch ein Theme-Update beeinträchtigt.
Wenn Sie Ihr WordPress-Layout mit einem WordPress-Seitenerstellungsprogramm wie SeedProd, Divi oder Beaver Builder anpassen, werden diese Änderungen nicht beeinträchtigt.
Alle anderen Funktionen, die Sie mithilfe eines Plugins zu Ihrer Website hinzugefügt haben, sind ebenfalls sicher. Zum Beispiel Ihre WordPress-Kontaktformulare, Google Analytics, E-Mail-Newsletter-Popups und mehr.
Anpassungen, die bei einem Theme-Update verloren gehen
Was Sie verlieren, sind alle Änderungen, die Sie direkt an den Dateien Ihres Themes vorgenommen haben.
Sie können zum Beispiel Code in die Datei functions.php Ihres Themes oder CSS-Stile in die Stylesheet-Datei(style.css) Ihres Themes eingefügt haben. Diese Änderungen gehen verloren, da die Dateien überschrieben werden, wenn Ihr Theme aktualisiert wird.
Das Gleiche passiert, wenn Sie Änderungen an einer der Vorlagen Ihres Themes vorgenommen haben, wie index.php, header.php und footer.php. Diese Dateien werden ebenfalls überschrieben und Ihre Änderungen gehen verloren.
Wenn Sie jedoch mit einem Code-Snippets-Plugin Code zu Ihrer WordPress-Website hinzufügen, gehen diese Anpassungen nicht verloren.
Aus diesem Grund empfehlen wir immer WPCode. Damit können Sie ganz einfach benutzerdefinierten Code direkt von Ihrem WordPress-Dashboard aus hinzufügen. Diese Codeschnipsel laufen so, als wären sie in Ihren Theme-Dateien, machen Ihre Anpassungen aber zukunftssicher.

Mit WPCode können Sie außerdem Ihren gesamten benutzerdefinierten Code von einem zentralen Bildschirm aus verwalten. So müssen Sie sich nie Sorgen machen, dass Sie ein Snippet verlieren oder einen Fehler machen.
Sie können mit der kostenlosen Version von WPCode beginnen, um Ihre Website-Anpassungen zukunftssicher zu machen. Weitere Details finden Sie in dieser Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
Da wir nun wissen, welche Änderungen gelöscht werden, wollen wir uns nun damit beschäftigen, wie man sie bei einer Themenaktualisierung beibehält.
Methode 1: Verwendung eines Code-Snippets-Plugins zur Erhaltung von Anpassungen (empfohlen)
Wenn Sie benutzerdefinierten Code zu Ihren WordPress-Theme-Dateien hinzugefügt haben, können Sie ihn am einfachsten speichern, indem Sie ihn vor der Aktualisierung Ihres Themes in das WPCode-Plugin verschieben.
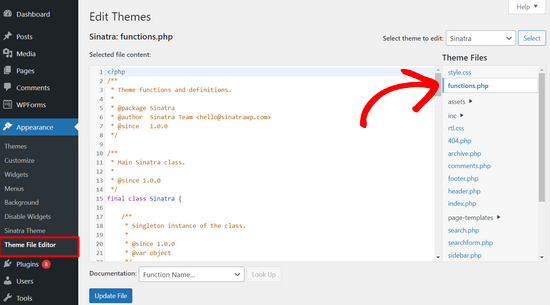
Um damit zu beginnen, gehen Sie im WordPress-Dashboard zu Darstellung ” Editor für Themendateien.
Navigieren Sie dann zur Seitenleiste in der rechten Spalte und klicken Sie auf die Datei functions.php, um sie im Editor zu öffnen.

Von hier aus müssen Sie die Stelle finden, an der Sie Ihren benutzerdefinierten Code zuvor eingefügt haben, die sich oft am Ende der Datei befindet. Sobald Sie Ihren benutzerdefinierten Code gefunden haben, kopieren Sie ihn und fügen ihn in einen einfachen Texteditor auf Ihrem Computer ein, z. B. Notepad.
Als nächstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu Code Snippets “ Snippet hinzufügen. Fahren Sie dann mit der Maus über die Option “Add Your Custom Code (New Snippet)” und klicken Sie auf die Schaltfläche “Add Custom Snippet”.

Wählen Sie dann aus der Liste der Optionen, die auf dem Bildschirm erscheinen, “PHP Snipept” als Codetyp aus.

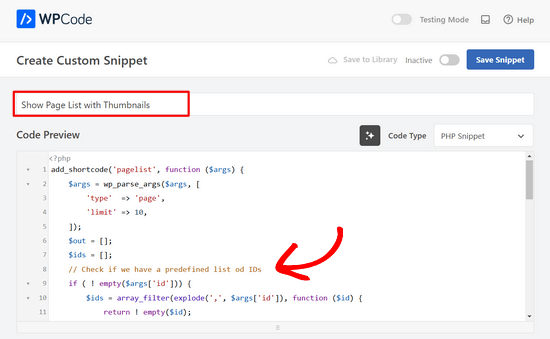
Kopieren Sie nun einen der Codeschnipsel, die Sie im vorherigen Schritt auf Ihrem Computer gespeichert haben, und fügen Sie ihn in das Feld Codevorschau ein.
Sie können auch einen Titel für Ihr Snippet oben auf der Seite hinzufügen, damit Sie nicht vergessen, wofür der Code steht.

Danach schalten Sie einfach den Schalter oben auf der Seite von “Inaktiv” auf “Aktiv” um und klicken auf die Schaltfläche “Snippet speichern”.

Das Plugin lädt nun automatisch den Code auf Ihrer WordPress-Website.
Hinweis: Sie müssen diesen Vorgang für jedes Ihrer benutzerdefinierten Codefragmente wiederholen.
Sie können auch ähnliche Schritte ausführen, um alle Anpassungen aus der Datei header.php und footer.php in das WPCode-Plugin zu übertragen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Hinzufügen von Header- und Footer-Code in WordPress.
Sobald Sie alle Ihre Codeschnipsel in WPCode eingefügt haben, sind sie zukunftssicher und Sie können Ihr Theme sicher aktualisieren, ohne dass Ihre Anpassungen verloren gehen.
Methode 2: Erstellen eines Child-Themes, um Anpassungen beizubehalten
Ein Child-Theme ist ein WordPress-Theme, das die Funktionalität, die Merkmale und den Stil eines anderen WordPress-Theme, des Parent-Theme, erbt. Sie können dann das Child-Theme anpassen, ohne Änderungen am Parent-Theme vornehmen zu müssen.
Da Ihre Änderungen im untergeordneten Thema gespeichert werden, können Sie das übergeordnete Thema sicher aktualisieren, ohne dass Ihre Anpassungen verloren gehen. In diesem Tutorial werden wir ein untergeordnetes Theme erstellen und dann alle Ihre Anpassungen dorthin übertragen.
Sie können das Child-Theme mithilfe eines Plugins oder mit Code erstellen. Gehen Sie zu unserer Anleitung für Einsteiger, wie man ein WordPress Child-Theme erstellt, und erstellen Sie es jetzt. Das Theme, das Sie aktualisieren müssen, sollte das Eltern-Theme sein.
Aktivieren Sie das Child-Theme noch nicht. Das werden wir am Ende dieses Tutorials tun.
Wenn Sie die Code-Methode zur Erstellung eines untergeordneten Themas verwenden, sollten Sie es in einem Ordner auf Ihrem Computer erstellen. Wenn Sie die Plugin-Methode verwenden, müssen Sie den Ordner des untergeordneten Themas im nächsten Abschnitt auf Ihren Computer herunterladen.
Herunterladen von Themenordnern auf Ihren Computer
Als Erstes müssen Sie mit einem FTP-Client eine Verbindung zu Ihrem WordPress-Hosting-Konto herstellen.
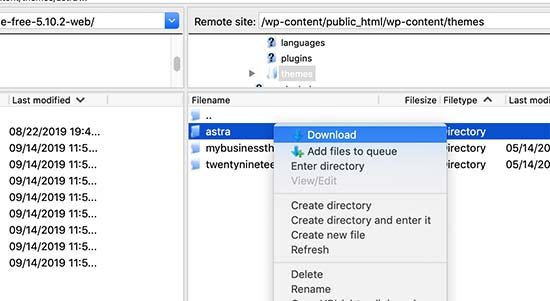
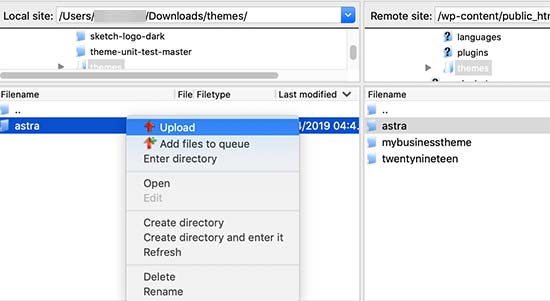
Sobald die Verbindung hergestellt ist, gehen Sie zum Ordner /wp-content/themes/ und laden Sie Ihren Themenordner auf Ihren Computer herunter.

Dieser Ordner dient als Backup Ihres Themes und Ihrer Anpassungen. Später werden wir Ihre Anpassungen aus diesem Ordner in den Ordner des untergeordneten Themas kopieren.
Wenn Sie ein Child-Theme mit der Plugin-Methode im vorigen Abschnitt erstellt haben, sollten Sie dessen Ordner auf dieselbe Weise auf Ihren Computer herunterladen.
Jetzt müssen wir das Update für Ihr Theme herunterladen. Besuchen Sie die Website Ihres Themes und laden Sie die neueste Version auf Ihren Computer herunter. Danach müssen Sie die Zip-Datei des Themes suchen und entpacken.
Sie sollten nun drei Themenordner auf Ihrem Computer haben: die neue aktualisierte Version Ihres Themas, die alte angepasste Version Ihres Themas und das soeben erstellte untergeordnete Thema.
Kopieren von Anpassungen in das Child-Theme
Als Nächstes müssen wir alle Änderungen identifizieren, die Sie an Ihrem Theme vorgenommen haben, damit wir sie in das Child-Theme kopieren können. Am einfachsten geht das, indem Sie die Dateien Ihres alten und neuen Themes vergleichen.
Sie müssen eine Dateivergleichssoftware verwenden, um den Unterschied zwischen der neuen und der alten Version jeder Datei zu erkennen. Wir empfehlen Windows-Benutzern WinMerge, Mac-Benutzern Kaleidoscope und Linux-Benutzern Meld zu verwenden.
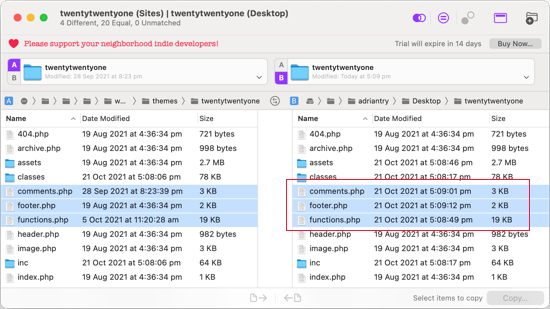
Öffnen Sie Ihre Dateivergleichssoftware und ziehen Sie die aktualisierte Version Ihres Themas in den linken Bereich und die alte angepasste Version in den linken Bereich. Die Software hebt alle Dateien hervor, die geändert oder hinzugefügt wurden.

Mit Ausnahme von functions.php und style.css sollten Sie die markierten Dateien im rechten Bereich in den Ordner Ihres Child-Themes kopieren.
Ihr Child-Theme hat bereits seine eigenen Dateien functions.php und style.css, so dass wir mit ihnen anders umgehen müssen. Sie müssen alle Änderungen, die Sie an diesen Dateien vorgenommen haben, kopieren und am Ende der Dateien Ihres Child-Themes einfügen.
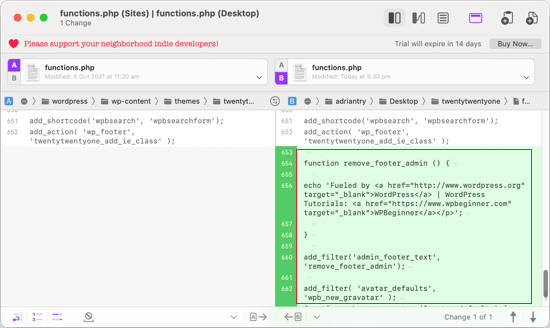
Öffnen Sie zunächst die aktualisierte und die alte Version der Datei functions.php in Ihrer Vergleichssoftware. Kopieren Sie den markierten Text aus der angepassten Version in die Zwischenablage.

Als Nächstes sollten Sie den Text am Ende der Datei functions.php Ihres Child-Themes einfügen. Stellen Sie sicher, dass Sie die Datei danach speichern.
Wenn die Datei style.css Ihres Themes geändert wurde, müssen Sie den Vorgang mit dieser Datei wiederholen.
Hochladen der aktualisierten Theme- und Child-Theme-Ordner
Nachdem Sie Ihre Änderungen in das Child-Theme kopiert haben, können Sie nun das aktualisierte Theme und das Child-Theme auf Ihre Website hochladen.
Verbinden Sie sich einfach mit einem FTP-Client mit Ihrer Website und gehen Sie zum Ordner /wp-content/themes/. Danach sollten Sie den aktualisierten Theme-Ordner und den Ordner des untergeordneten Themes auswählen und auf Ihre Website hochladen.

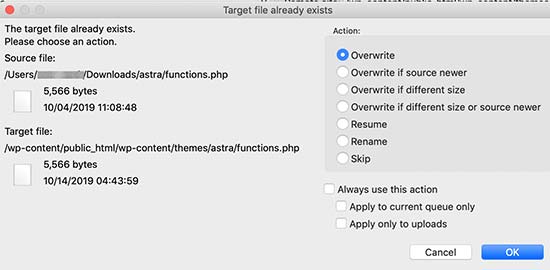
Ihr FTP-Client wird Sie warnen, dass die Dateien mit demselben Namen bereits existieren. Wählen Sie “Überschreiben”, um sicherzustellen, dass Ihre alten Theme-Dateien durch die aktualisierten Versionen ersetzt werden.

Importieren Ihrer Theme-Customizer-Einstellungen
Wir haben zu Beginn dieses Artikels erwähnt, dass alle Anpassungen, die mit dem WordPress-Theme-Customizer vorgenommen wurden, nicht in Ihrem Theme gespeichert werden und daher noch nicht zum Child-Theme hinzugefügt wurden.
Wir müssen sie jetzt hinzufügen. Wir werden ein Plugin verwenden, um die Theme-Anpassungseinstellungen aus dem übergeordneten Theme zu exportieren und sie dann in das Child-Theme zu importieren.
Als Erstes müssen Sie das Plugin Customizer Export/Import auf beiden Websites, die Sie exportieren/importieren möchten, installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
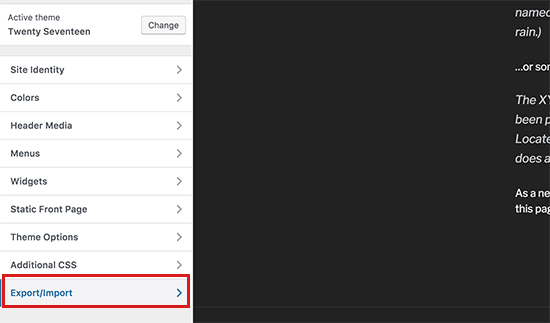
Als Nächstes müssen wir die Customizer-Einstellungen des übergeordneten Themes exportieren. Wenn das übergeordnete Thema noch aktiv ist, müssen Sie die Seite Themen ” Anpassen aufrufen.

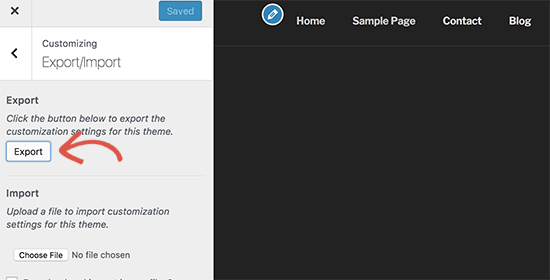
Klicken Sie dann auf das Feld Export/Import, um die Einstellungen anzuzeigen, und klicken Sie dann auf die Schaltfläche Exportieren.

Das Plugin exportiert nun Ihre Customizer-Einstellungen und sendet sie in einer .dat-Datei an Ihren Computer.
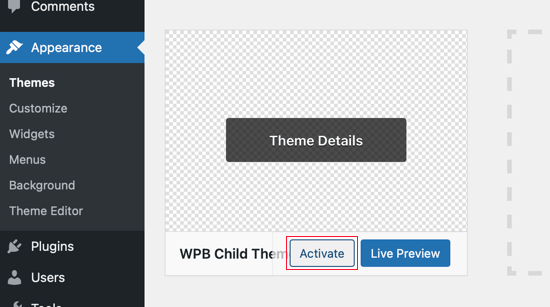
Als nächstes sollten Sie Ihr Child Theme aktivieren. Navigieren Sie einfach zu Design ” Themes und klicken Sie dann auf den Button “Aktivieren” unterhalb des Child-Themes.

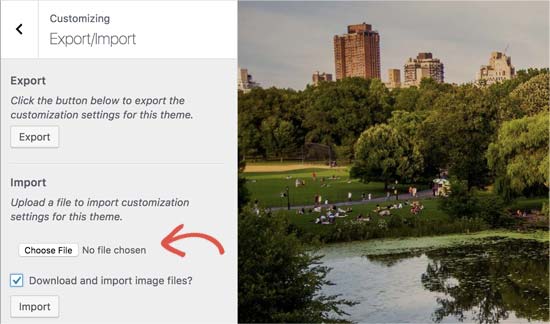
Danach müssen Sie zur Seite Erscheinungsbild ” Anpassen zurückkehren und auf das Feld Export/Import klicken.
Klicken Sie auf die Schaltfläche “Datei auswählen”, um die Datei auszuwählen, die Sie zuvor exportiert haben. Sie müssen auch das Kästchen neben der Option “Bilddateien herunterladen und importieren” aktivieren, um Kopfzeilen und andere Bilddateien zu importieren.

Als nächstes sollten Sie auf die Schaltfläche “Importieren” klicken, um den Upload zu starten. Das Plugin wird nun die Customizer-Einstellungen aus Ihrer Exportdatei importieren.
Sobald der Vorgang abgeschlossen ist, können Sie Ihre Änderungen im Customizer in der Vorschau anzeigen und dann auf die Schaltfläche “Speichern und veröffentlichen” klicken, um die Änderungen zu aktivieren.
Sie haben nun alle Ihre Anpassungen in das Child-Theme verschoben. In Zukunft können Sie das übergeordnete Thema aktualisieren, ohne diese Schritte erneut durchführen zu müssen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihr WordPress-Theme zu aktualisieren, ohne dass die Anpassungen verloren gehen. Wenn Sie auf Probleme stoßen, lesen Sie unseren Leitfaden zu den häufigsten WordPress-Fehlern und wie Sie diese beheben können. Vielleicht möchten Sie sich auch unsere Liste der besten Theme-Builder für WordPress-Websites ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Can I try changing the template, saying that if I don’t like the new one, I’ll go back to the original one and nothing will happen? Or will I lose the changes I made and have to redo them? This means that I upload a new template, set it up on the website and then go back to the original one. Will the website remain unchanged in its original state, or will I lose some modifications?
WPBeginner Support
For most themes you should keep the majority of your changes but it would depend on the specific theme for if anything is lost.
Admin
Jiří Vaněk
Thank you for answer. So I will always prefer to make a backup of the website when changing the template.
arjun
great man, i was trying from long time, but your article did in only 2 minutes.
WPBeginner Support
Glad our article was able to help!
Admin
Jared
Hi,
I have a WordPress Theme and a Child theme.
My child theme is activitad and I work from this.
Now my question If there is an update for the parent I always update this.
Do new functions etcetera also transfer to the child?
In other words, do I have to update my child theme as well.
On this particular website I use astra. if I click details the parent has version 3.9.4
the child however 1.0.0.
Is this something I need to be worried about?
WPBeginner Support
If the child theme is only for your customizations then it does not need to be updated, it would have all of the updates from the parent theme and you would not need to worry about it.
Admin
Max
Hello,
thank. you for the article. What do you think about this strategy:
1. Clone site via cpanel
2. Do all the updates
3. Fix problems if necessary,
4. If all works fine – just connect domain on this new cloned site.
What do you think?
WPBeginner Support
You can follow that method as well and we even have a guide on creating a staging site here that can be used for a beginner friendly method to do the process
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Daniel okinda
I want to do some customisation to my theme.
I’ve never done this before and want to know what I need to do
to make sure that I will not lose my future updates
Michael Reed
Good article as always. Since it was written though there are a number of good child theme creator plugins (or older ones updated and now that function well). I’ve chosen for the first time to use a child theme, after years of doing stuff the hard way. We’ll see how it goes
Kiira
Hi,
If I want to switch to using a child theme after I have already used and customised the parent theme, Is there a way to keep all my theme settings and customisations and bring them to the child theme? Hopefully that’s clear enough
WPBeginner Support
It would depend on the customizations added to your site. In that case, it would be best to create a staging site to test the changes.
Admin
WPBeginner Support
If you didn’t manually edit the theme’s code then you shouldn’t need to worry about this.
Admin
Michelle
Hi, Thank you for the article! Quick question- if I use the customizations to update my theme do I still need to follow all of these multiple steps? I thought changes made in customizations were safe from any changes with a theme update?
Andrea
Thanks a lot for the clear piece of information. However, even though I have a child theme activated, when I update the theme (currently I am testing it on a staging environment) I still lose all customization. What am I doing wrong?
Not super clear on what the update procedure should be when using a child theme. I have even tried to copy paste all code from old child theme into the new child theme in the updated environment, without any result.
WPBeginner Support
If you’re already using a child theme then you would want to ensure anything added in your functions.php is added as a custom plugin instead to prevent losing it rather than creating an additional child theme for your current child theme.
Admin
Tom
Thank you for the information. However, I did not see the download option on my Cpanel. It’s just copy, move. I cant download the themes. I want to know if Cpanel does not have access to that.
WPBeginner Support
You would want to reach out to your hosting provider to see if they have something custom specifically set up for their hosting.
Admin
Jop
Unfortunately I’ve just updated my wordpress theme thus overwriting all additional codes included in the functions.php file. As this was a lot of code, is there any way to recover this? Help is much appreciated.
WPBeginner Support
Only if you or your hosting provider has a backup of the file before your update.
Admin
Shraddha Kulkarni
Excellent Information.
WPBeginner Support
Thank you
Admin
Dr Amandeep Sandhu
Thanks for sharing this useful information..!
WPBeginner Support
You’re welcome
Admin
Nancy
I’m still having trouble understanding the best thing to use overall between child themes, WordPress customizer additional css or css plugins. My question is, would there be any problem creating a child theme, even if I never end up using it, just having it there in case the need arose, and still using css customizer or css plugins. Just to cover all bases. Thanks.
WPBeginner Support
There should be no problems with creating a child theme to have/use on your site while using the customizer or plugins depending on your preference.
Admin
Marwen
I am wondering over the following: I have created a child theme to an existing theme. I have installed it, but since then I have added some changes via additional CSS. I would also like to change something in the functions.
I want to add the CSS changes to my child theme, and then update the child theme. If I want to replace the whole child theme via WordPress dashboard, I loose all my settings (disable and remove child theme and then add new version). Could I just replace the functions.php and style.css via the FTP without loosing settings etc. or is there another way to update the child theme?
WPBeginner Support
If you wanted you could update the files using FTP
Admin
Gursehaj Singh
Hello WP Beginner , I have made a WordPress site recently thanks all to your youtube videos. I was looking for updating my website with Google Adsense and some other edits but not figuring out how to edit them .I tried using the editor and editing the theme php files but I couldn’t edit it and it gave out some error saying uploading files through SFTP can help. Can you help me out in this matter.???
Thanks in Advance
Gursehaj Singh
Laura
I have bought a theme in my name as a new customer, but i am trying to use it on a different site that needs the update, i have admin details and can get access to the site but struggling to link my new theme to it ?? help
Kaylee
Once I have made customizations to my child theme will the changes transfer when I update it or will I need to back it up somehow?
WPBeginner Support
Hi Kaylee,
Your child theme will not have any updates. You will still get updates for the parent theme. Updating parent theme will not affect your child theme.
Admin
Maria Ivanova
I definitely will use this on my template upgrade. Thanks
Felipe
Hi Guys,
If I make changes to a child theme using the WordPress Customizer or for example using the Storefront Powerpack extension (of course, for a Storefront theme) will I lose the changes when my theme is updated? I understand that when a theme is updated I lose all the customization but what about using the WordPress Customizer or Powerpack (Storefront) or Design Palette Pro (Genesis)? Thank you very much for your help!!
WPBeginner Support
Hi Felipe,
If you are using a child theme you will not lose those changes. Customizer changes are stored locally so they are not affected by updates to your theme.
Admin
John
To apply updates properly, do I first have to deactivate my child theme, and reactivate my parent theme? Or can I just apply the updates from within the activated child theme?
Thanks.
WPBeginner Support
Hi John,
You can update your parent theme without deactivating child theme.
Admin
Esther Roche
Hi guys! I always use your site for reference when having doubts about WordPress.
And today, it seems I can’t find an answer to my question right away. Perhaps you could write a post about this thing that is going round in my head:
What happens when you have a free wordpress theme installed in your web and the theme creators stop updating it? How does this impact the future performance and functioning of the site?
I guess that for a few months or even years, nothing important will happen to the site an it will not be affected too much. But I wonder what happens, for example, if with new versions of WordPress there could be a danger.
Thanks for your response!
Esther
WPBeginner Support
Hi Esther,
If a theme hasn’t been updated, then you can reach out to theme authors. You can ask them if they are still maintaining the theme. If they are not planning to release an update, then you should look for another theme to switch.
Admin
Ravi Jordan
Can i just directly update the theme, last time i have updated the theme, directly i just copied and and pasted my updated theme in the folder. nothing happens to my website everything was perfectly running.
today again there is an update for my theme, i am thinking to do the same, as i have kept a copy of my customized code that i have done, so the copy and paste method will work fine. should i proceed with this steps.
WPBeginner Support
Hi Ravi,
To be on the safe side, make sure that you create a back up of existing theme before uploading the new version.
Admin
Mike
Hey Guys!
I am going to have my site in other languages. Some of them are RTL such as Arabic and Farsi and some others are LTR.
As Enfold is a translation ready theme, could you guys let me know the steps (1- 2 – 3 …) I need to take to create my website in other languages. I’ll start with Farsi.
Thanks,
Mike
Prateek Goel
Hey,
I have a question!!! My website is live with a wordpress theme, and I have another paid theme with me which I want to first customize the whole new theme and then making it live without disturbing my website. How can I do that? Is there any method or plugin, because I’m zero in coding extra.
Fred
Hi there,
In the WinMerge part my comparison result has left only the majority and only one right only. Nothing more. The case is that it is supposed to have identical and different files and doesn’t have any… very strange. Why is this happening? Am I doing something wrong?
P.
Hello WP Beginner Staff,
I am slightly familiar with WordPress and lately I’ve been looking into new ways to optimize my site. I have found a coder who I actually “watched” bring a site up from a score of 70/100 on Google Pagespeed Insights to a 99/100 by going into the wordpress and editing the code.
He did NOT use a child theme. He is new to this type of optimization and is just winging it. What happens when WP updates the site he was working on, kaboom?
Better yet -can a child theme actually protect THIS type of work on a site? I thought it mostly protects design elements of the site. Please give your valued opinion. You guys are well trusted and I’m sure others have similar questions to this.
Thanks!
WPBeginner Support
If the coder made changes directly to the parent theme, then updating the theme will undo those changes. Using a child theme to make those changes would have been a better approach.
Admin
Biodun
What happens if I do not update my theme? Any danger in that?
WPBeginner Support
Yes, it is unsafe to not update your WordPress theme. WordPress is updated regularly and often it retires old functions and replaces them with better methods. Theme authors, then apply those changes to their themes. Also your theme author may add some new features or fix some bugs, you wouldn’t be getting those as well. Lastly, if there is a security issue with the theme, then by not updating your site will remain vulnerable.
Admin
dori
i’m about to inherit a site in which the original creator did not use a child theme. having edited the parent files instead, i cannot update the wordpress version at all, or any of the plugin updates.
i am of course doing my research and i know i’m facing quite a bit of headache, just wondering off the top if maybe someone can save me some research time – once i determine the changes that were made to the parent theme, can i set up a child theme and fix this once and for all? or am i stuck making changes with the above method?
WPBeginner Support
Hi Dori,
If you don’t know what changes are made to the parent theme, you will have to first compare the original theme with the one you have installed on your website. There are file comparison tools which will help you find the differences between the original theme files and the files on your website.
Admin
Briilianzo
does updating new wordpress version affects parent theme customization and child
WPBeginner Support
Only if the parent theme is one of the default theme, and there is something changed in the new version. Otherwise, customizations made in other themes will not be changed when you update WordPress. It will certainly not affect a child theme.
WordPress also introduces new functions and regularly retires old functions. This could cause some issue with a theme or child theme but it is not that common. WordPress developers are very cautious about not breaking thousands of sites when they release a new version.
Admin
Mark
Hi all.
I’m in the process of setting up a non-profit and I’m having an extremely frustrating problem with themes on the WordPress site. When I edit the text and then update the page it completely ruins the theme. i.e. I’m using the Pique theme which is perfect for what I want. For example, It has an “about” page and the ‘about’ text is within this artistic square above a picture with some text below. This is exactly what I want for my charity’s “about” page and I already have a great picture for the background… great… but when I edit the text and update the text randomly has moved below the picture and the theme is ruined. The text is not within the square box anymore. And all the text is no longer above the picture but below it.
What could I be doing wrong? I am just editing the text as it is… I even tried just editing the letters within the word “about” by replacing the ‘bou’ and it still ruined the theme once previewed or updated.
I’m using windows 7 on firefox and using the word press site linked to my domain, as frankly I do not know how to do it otherwise.
WPBeginner Support
Please contact your theme developer for support, they will be able to help you better.
Admin
Jaswinder
I am using Free Spacious Theme, but I don’t know how to create Child theme for it?
Please let me know, if there is any way to make Child Theme?
Thanks.
Lucy Barret
Pretty interesting article with useful information.
Justin Gudgeon
It is strange how web-buffs don’t seem to understand the real world. For most people, creating a WP website is not undertaken from scratch but from some other point. In my case, and I image in most cases, users want to change the theme of their existing site for a new one. This means all the editing instructions you have explained, don’t work properly.
Why does WP so often miss the obvious? I can find nothing which explains how to change an existing WP theme with a newer, better theme. My WP has operated for the last four years, generating about £100k per year but now I want to completely change it with a newer, better website without it costing me an arm and a leg.
So I get a new WP theme from WPs own theme stock. Can I change the theme with my existing one? No I can’t because the ‘View site’ doesn’t view. The menu is all jumbled up and doesn’t respond to the menu editor. The side bars don’t move and headers won’t move.
Most importantly, SOMETHING NEVER MENTIONED by WP geeks is, CAN A NEW THEME BE CREATED WHILE THE OLD ONE IS STILL IN USE?
Brendan
In the real world we understand we get what we pay for.
Also asking nicely might go a long way.
Faith
This article is about updating a theme, not switching over to a new theme.
Here are the articles you are looking for:
https://www.wpbeginner.com/beginners-guide/checklist-15-things-you-must-do-before-changing-wordpress-themes/
Yes, you can create a new theme while the old one is in use. Creating a new theme won’t affect anything on your site until you activate it.
Remember, no one here is pretending that WordPress is something easy that anyone can do, it does require you to be a bit of a “web buff”. There is a reason it would cost you an “arm and a leg” to pay someone to do it for you.
Marios Alexandrou
Child themes are really flexible, but there’s a certain class of changes that the Real-Time Find and Replace plugin is good for. It lets you define rules that match html code that you can then replace with other html code. Code in this case can also just be plain text.
The changes are non-destructive and are applied as the page is being assembled by WordPress before it is delivered to the user’s browser. And if you use caching, the changes are stored in the cached copy so there’s no performance hit.
Joe
Thanks for the post. I’m trying to migrate customizations done by another developer from one theme to a different one. Since comparing differences with WinMerge won’t work for different themes, could you share any advice on viable alternatives?
Dami
Hi,
I am new to WP and I am currently working on my first website and I noticed it says I should update my theme to a new version. My question is, I didnt alter any code, i am just customizing the theme from the theme options, adding blog posts and photos etc. If I upgrade, will I lose all the customization as well or does that only refer to people who altered the code?
Thank you,
WPBeginner Support
No you will not loose any customizations if you didn’t modify any code.
Admin
gaz
Hi people,
Am a newbie to WP.
am a little unsure on how to ask this, but i will try.
I have spent the last few days designing my flatsome theme. I’ve only just noticed that it comes with a child theme.
how do i convert over to the child theme? if i do will my files move over with me? when i get an theme update will i lose all my mods on the original them?
cheers in advance
WPBeginner Support
You will need to move all your customizations to the child theme.
Admin
Amkwa
I use Linux, recommendations on Software to compare?
I am about to do an update, I will do a Backup first before anything.. that will include the Database, just in-case.
WPBeginner Support
We have updated the article to add Meld, a file comparison and difference checker tool available for Linux based operating systems.
Admin
paul
why not just include your customised changes . if update is done, just redeclare include again and that way is simple and faster.
Abiola Omodele
I just tried this but failed. I have a back up and I’m willing to try again.
My QUESTION: Should I just copy all the changes as a whole from one file into the next until it says ‘Text files are identical’? Or It doen’t have to say that before the file is okay to load?
Marc Connor
Dude…this way is way too complicated.
I’d do that only if I was in a SERIOUS jam.
Allen
Hi Guys .
Great site .I enjoy reading your blogs .
Question .Im running WordPress Twent Fifteen Theme version 1.0 Can i update to 1.1 without loosing my customed changes
WPBeginner Support
If you directly edited the theme files then you will loose those changes when you update the theme. You may want to create a child theme and then update your theme.
Admin
Nick
I’ve just overwritten my customised theme by mistake. What do I do?!! I’ve not got back-up installed on wordpress. Am I in trouble?
rh1127
Did you customize it yourself or did someone do it for you? If someone did it for you, they might have a backup.
Nouman Younas
nice sharing… many ppl say you have to remember edited code. but your 2nd method is awesome
Bart Van Deuren
To my opinion, the only effective way of keeping in track with your customizations, is working with child themes. This is a lot of work to do as described above !!
zimbrul
I really liked that with the site specific plugin where you put all your customisations in the same place.
Carey
What plugin do you use for that?
Jean Paul
i use winmerge 4 years ago and it’s a good software.
Child theme is a good solution with a custom plugin to insert all custom function for filter instead to put inside function.php