Ein gut gestaltetes Menü kann einen großen Unterschied machen. Es kann den Gesamteindruck Ihrer Website verbessern, es den Besuchern erleichtern, das Gesuchte zu finden, und sie sogar ermutigen, auf bestimmte Seiten zu klicken.
Hier bei WPBeginner haben wir alle Arten von kreativen Möglichkeiten zur Gestaltung von Menüs gesehen, daher möchten wir Ihnen mitteilen, was in verschiedenen Situationen am besten funktioniert.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihr WordPress-Navigationsmenü auf 5 verschiedene Arten gestalten können.

Warum sollten Sie Ihr WordPress Navigationsmenü gestalten?
Ihr WordPress-Navigationsmenü ist der Fahrplan Ihrer Website, der die Besucher zu den wichtigsten Seiten führt. Es erscheint oben auf den meisten Websites und ist damit ein wichtiger Ort, um Aufmerksamkeit zu erregen und zu beeinflussen, wie Benutzer Ihre Inhalte erkunden.
Bei der Gestaltung Ihres Navigationsmenüs geht es nicht nur darum, es hübsch aussehen zu lassen. Es kann die Benutzerfreundlichkeit Ihrer Website erheblich verbessern und damit auch Ihre Suchmaschinenoptimierung (SEO).
Wenn Ihr Menü schwer zu bedienen ist, finden die Besucher möglicherweise nicht, wonach sie suchen, und verlassen Ihre Website frustriert. Andererseits kann ein klares und visuell ansprechendes Menü sie dazu ermutigen, sich durch die verschiedenen Abschnitte zu klicken und mehr Zeit auf Ihrer Website zu verbringen.
So können Sie die Zahl der Seitenaufrufe auf Ihrer Website erhöhen und die Absprungrate verringern.
In diesem Leitfaden werden verschiedene Methoden für die Gestaltung Ihres Navigationsmenüs beschrieben, je nach Ihrem WordPress Theme und Ihrem Komfortniveau. Sie können die Links unten verwenden, um durch dieses Tutorial zu navigieren und die Methode zu finden, die für Sie am besten funktioniert:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
Methode 1: Passen Sie Ihr Navigationsmenü mit dem Full-Website-Editor an (Block-Themes)
Wenn Sie ein Block-Theme verwenden und das Navigationsmenü Ihrer Website mit dem Full-Website-Editor gestalten möchten, ist dies die richtige Methode für Sie.
Gehen Sie zunächst zu Ihrem WordPress-Dashboard und navigieren Sie zu Design ” Editor.

Hier sehen Sie Optionen, mit denen Sie verschiedene Teile Ihres Block-Themes individuell anpassen können.
Klicken Sie auf ‘Navigation’.

Klicken Sie auf der nächsten Seite auf das Bleistiftsymbol “Bearbeiten”.
Dadurch wird der Block-Editor geöffnet, in dem Sie Ihren Navigationsblock bearbeiten können.

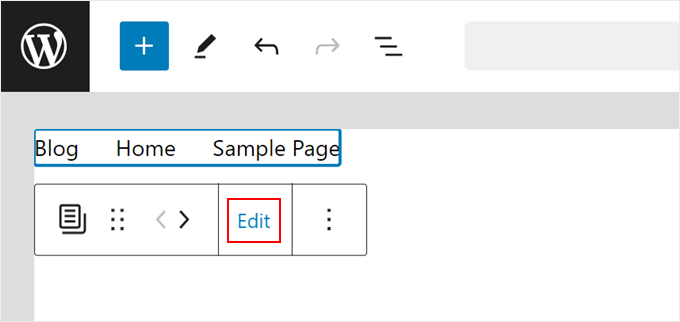
Sobald Sie sich im Block-Editor befinden, klicken Sie auf den Block “Seitenliste”, der die Seiten Ihrer WordPress-Website als Navigationsmenüpunkte anzeigt.
Klicken Sie dann auf “Bearbeiten”.

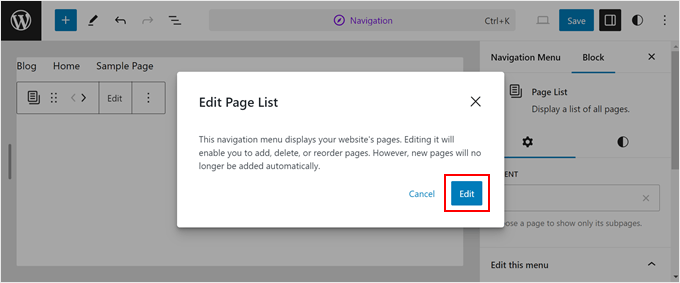
Es erscheint nun ein Popup-Fenster, das Ihnen mitteilt, dass Sie den Block Seitenliste jetzt bearbeiten können. Sie können den Block bearbeiten, entfernen, neu anordnen und neue Menüpunkte hinzufügen.
Klicken Sie auf “Bearbeiten”, um fortzufahren.

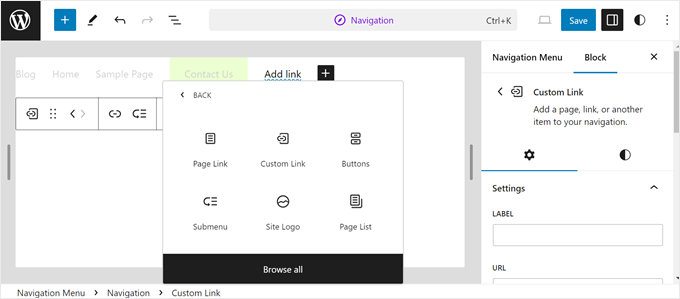
Der Block-Editor für das Navigationsmenü funktioniert so, wie wenn Sie eine Seite oder einen Beitrag bearbeiten. Fühlen Sie sich frei, andere Menüelemente wie individuelle Links, einen Call-to-Action Button, ein Suchformular, ein Website-Logo und vieles mehr hinzuzufügen.
Wenn Sie einen tieferen Einblick in die Verwaltung von Menüs mit dem Full-Site-Editor erhalten möchten, lesen Sie den Abschnitt über die Bearbeitung Ihres Navigationsmenüs in unserem Leitfaden zur Full-Site-Bearbeitung. In diesem Abschnitt geht es auch darum, Untermenüs zu erstellen.

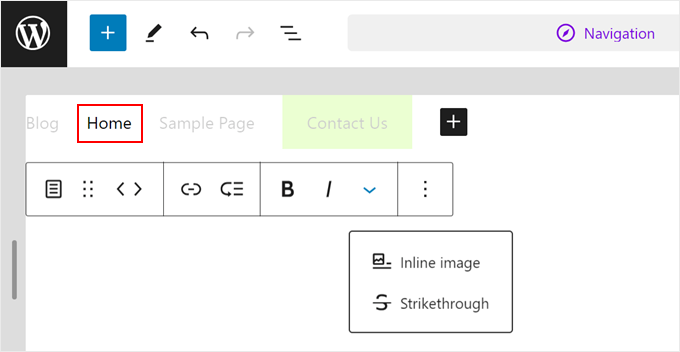
Kommen wir nun zum Styling. Klicken Sie auf einen beliebigen Block, um zu beginnen.
Je nach Block bietet die Werkzeugleiste einige Optionen zur individuellen Anpassung. Wenn Sie zum Beispiel einen Link zu einer Seite auswählen, können Sie ihn fett, kursiv und durchgestrichen darstellen und bei Bedarf neu anordnen.
Mit diesen Werkzeugen können Sie einen einzelnen Menüpunkt von den übrigen hervorheben.

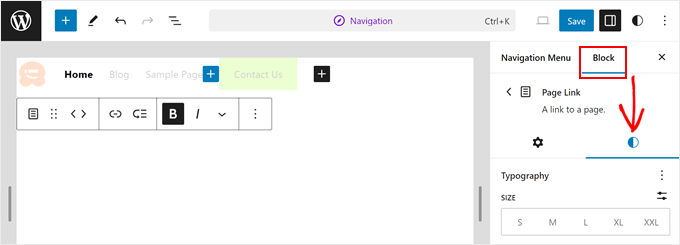
Wechseln Sie im Einstellungsfeld auf der rechten Seite zum Tab “Block” und navigieren Sie darunter zum Tab “Stile”.
Hier können Sie die Farbe, Typografie, Abmessungen, Ränder und Schatten Ihres Blocks individuell anpassen.

Blöcke haben in der Regel Standard-Stileinstellungen. Wenn Sie z. B. einen Link zu einer Seite bearbeiten, sehen Sie möglicherweise nur Optionen wie “Schriftgröße” und “Breite”.
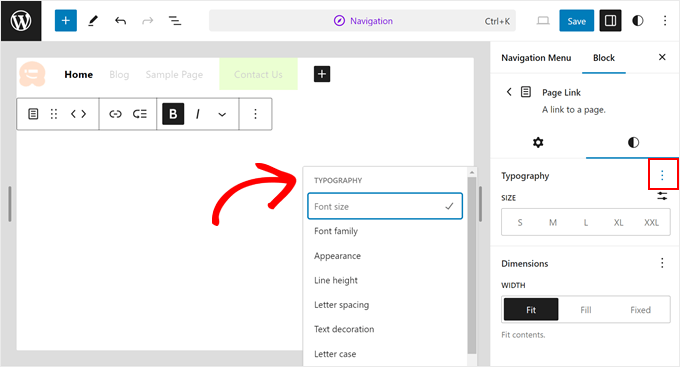
Aber keine Sorge. Klicken Sie einfach auf das Drei-Punkte-Menü neben diesen Optionen, um weitere individuelle Anpassungsmöglichkeiten zu aktivieren, z. B. das Ändern der Schriftfamilie und des Buchstabenabstands.

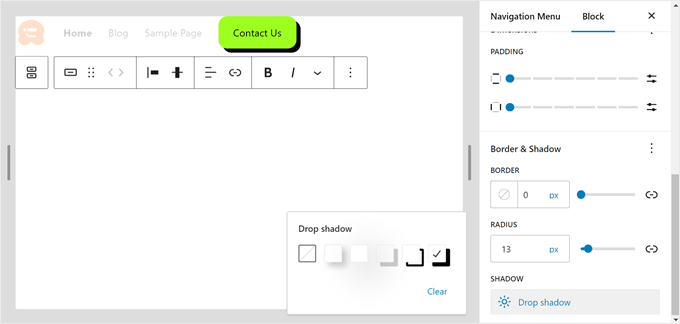
Ähnlich verhält es sich mit einem Button-Block in Ihrem Navigationsmenü: Wenn Sie darauf klicken, erhalten Sie Optionen, um Stil, Text, Hintergrundfarbe, Typografie, Abmessungen, Rand und sogar Schatten individuell anzupassen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen eines Call-to-Action Buttons.

Wenn Sie die Hintergrundfarbe Ihres Navigationsmenüs ändern möchten, müssen Sie dazu das Template für den Header Ihres Themes bearbeiten.
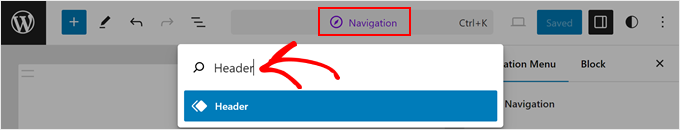
Um es zu öffnen, klicken Sie einfach auf das Befehlssuchfeld am oberen Rand, auf dem “Navigation” steht. Geben Sie dann “Header” ein und drücken Sie die Eingabetaste.

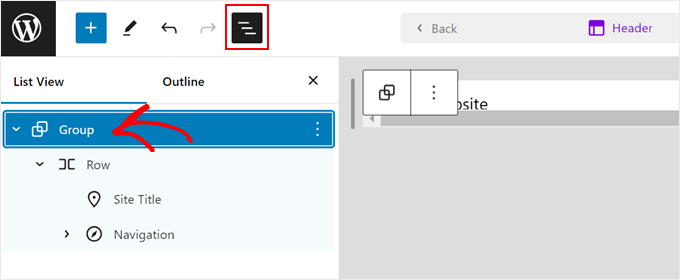
Öffnen Sie nun die Listenansicht und wählen Sie Gruppe.
Diese Gruppe besteht aus dem Titel der Website und dem Navigationsmenü Ihres Headers.

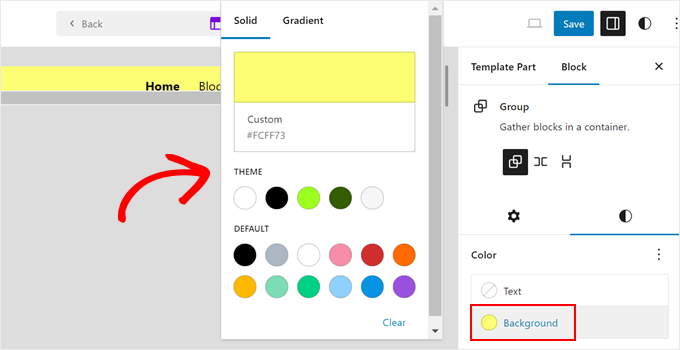
Öffnen Sie dann den Tab “Stile” in der Seitenleiste “Blockeinstellungen” und klicken Sie im Abschnitt “Farbe” auf “Hintergrund”.
Danach wählen Sie einfach eine Hintergrundfarbe für Ihr Header Template.

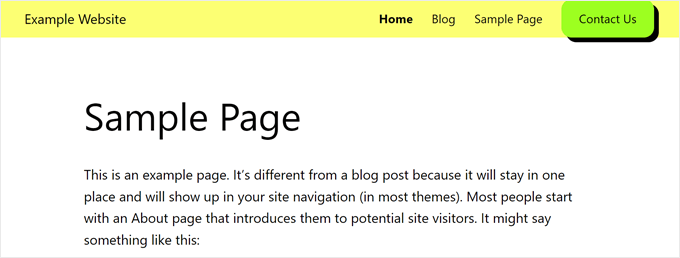
Wenn Sie mit dem Stil Ihres Navigationsmenüs zufrieden sind, klicken Sie einfach auf den Button “Speichern”, und Ihr neues Menü und Ihr Header werden auf Ihrem WordPress-Blog oder Ihrer Website angezeigt.
So sieht unser Navigationsmenü auf unserer Website aus:

Denken Sie daran, dass die Optionen, die Ihnen zur Verfügung stehen, von den allgemeinen Optionen Ihres Themes abhängen.
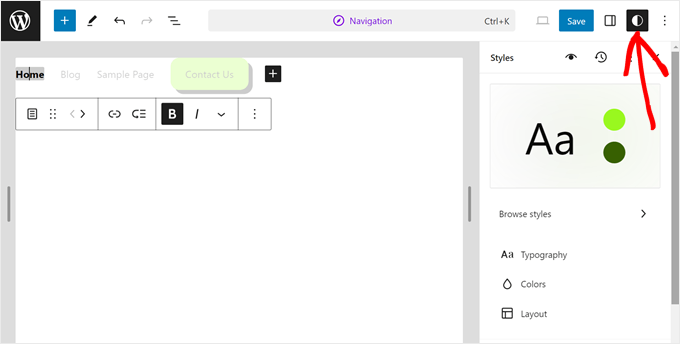
Wenn Sie die globalen Stile Ihres Themes individuell anpassen möchten, klicken Sie auf den Button “Stile” in der oberen rechten Ecke.

Von hier aus können Sie die Typografie, die Farben und das Layout für die gesamte Website ändern.
Hinweis: Denken Sie daran, dass sich die hier vorgenommenen Änderungen nicht nur auf Ihr Navigationsmenü, sondern auch auf andere Teile Ihres Themes auswirken werden.
Weitere Informationen finden Sie im Abschnitt über die Änderung der globalen Stile Ihrer Website in der Anleitung zur vollständigen Bearbeitung der Website.
Methode 2: Individuelles Anpassen des Navigationsmenüs mit dem Theme Customizer (klassische Themes)
Diese Methode ist für Benutzer mit klassischen WordPress Themes gedacht, die ihr Navigationsmenü mit dem eingebauten Theme Customizer individuell gestalten wollen.
Like with the previous method, we’ll focus on styling the menu’s appearance rather than managing the menu items itself.
Wenn Sie wissen möchten, wie Sie Menüs erstellen und in klassischen Themes verwalten können, lesen Sie unseren Leitfaden zum Hinzufügen eines Navigationsmenüs in WordPress. Darin geht es um das Erstellen von Menüs mit dem Customizer, die Zuweisung zu verschiedenen Menüpositionen und das Hinzufügen von Menüs als Widgets.
Um den Theme Customizer zu verwenden, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu Design ” Anpassen.

Hier finden Sie Optionen, mit denen Sie verschiedene Aspekte Ihres Themes individuell anpassen können, je nachdem, welches Theme Sie verwenden. In den meisten Fällen haben WordPress Themes eine Option “Menüs”, aber Entwickler von Drittanbietern können auch andere Einstellungen hinzufügen.
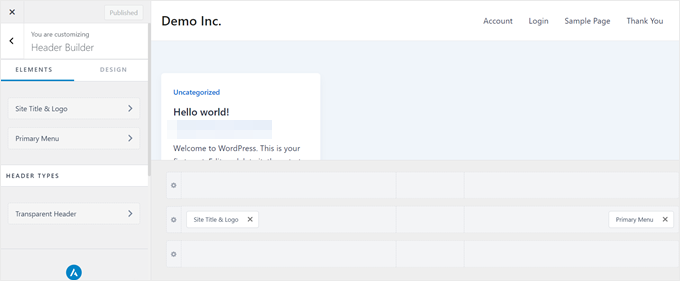
Das Theme Astra verfügt zum Beispiel über einen speziellen Header Builder zur individuellen Anpassung des Menüs. Schauen Sie in der Dokumentation Ihres Themes nach, ob es spezielle Menüeinstellungen gibt.

Wenn Ihr Theme nicht über solche Optionen zur individuellen Anpassung verfügt, machen Sie sich keine Sorgen. Wir können das Menü ganz einfach mit individuellem CSS anpassen.
Klicken Sie zunächst auf den Abschnitt “Menüs”.

Klicken Sie auf der nächsten Seite auf das Zahnrad “Einstellungen” und wählen Sie dann “CSS-Klassen”.
Auf diese Weise können Sie jedem Menüpunkt eine eindeutige CSS-Klasse zuweisen und so die individuelle Gestaltung aktivieren.

Blättern Sie dann im Bedienfeld nach unten.
Öffnen Sie dann Ihr Hauptmenü.

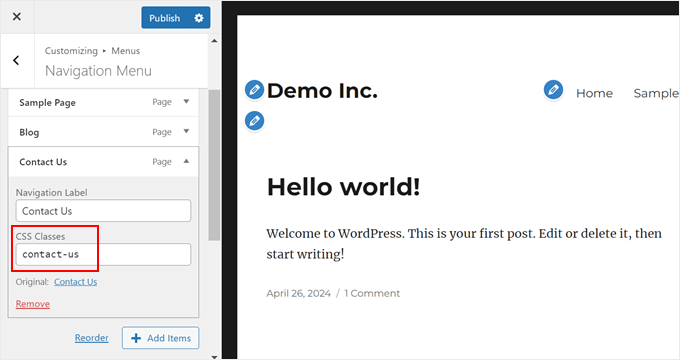
Suchen Sie nun den Menüpunkt, den Sie ändern möchten, und klicken Sie darauf, um ihn zu erweitern.
Es wird eine neue Option zum Hinzufügen einer individuellen CSS-Klasse angezeigt. Im folgenden Beispiel fügen wir die CSS-Klasse "contact-us" zu unserer Seite “Kontakt” hinzu.

Sobald Sie Ihren Menüelementen CSS-Klassen zugewiesen haben, kehren Sie zum Hauptmenü im Theme Customizer zurück.
Klicken Sie dann auf “Zusätzliches CSS”.

Hier können Sie individuellen CSS-Code hinzufügen, um Ihr Navigationsmenü zu gestalten.
Schauen wir uns einige Beispiele an, und ändern Sie ruhig die CSS-Klassen und den Hex-Farbcode:
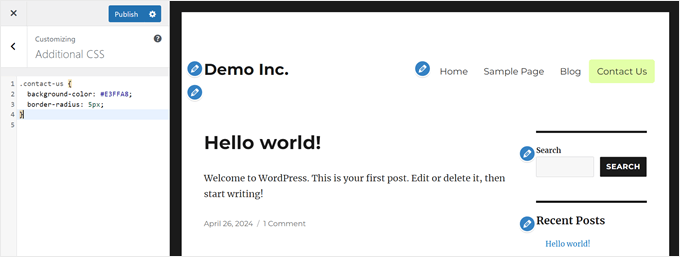
Ändern der Hintergrundfarbe des Menüelements
Das folgende Codeschnipsel ändert die Hintergrundfarbe des Menüelements mit der CSS-Klasse contact-us in ein Grün (#E3FFA8) und fügt abgerundete Ecken hinzu (border-radius: 5px):
1 2 3 4 | .contact-us { background-color: #E3FFA8; border-radius: 5px;} |

Standard-Menü-Link-Farbe ändern
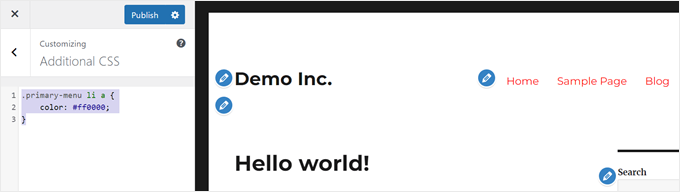
Dieses Codeschnipsel ändert die Farbe aller Menülinks innerhalb der primären Menüliste(#primary-menu-li a) in Rot (#ff0000):
1 2 3 | .primary-menu li a { color: #ff0000; } |
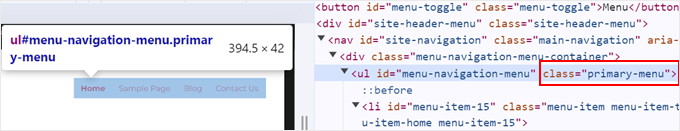
Beachten Sie, dass die CSS-Klasse für das Hauptmenü Ihres Themes anders aussehen kann als unsere.

Um zu sehen, welche CSS-Klasse das primäre Menü Ihres Themes hat, können Sie das Inspektionstool für den Bereich Ihres Navigationsmenüs verwenden.
Suchen Sie dann nach einem HTML-Code, auf dem “menu” oder “navigation-menu” steht. Daneben sollte sich eine CSS-Klasse befinden, die das Menü definiert.

Hinzufügen von Mauszeigerkontakten zu Menüpunkten
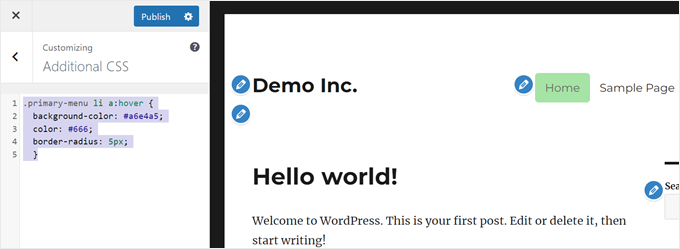
Dieses Codeschnipsel zielt auf alle Menüpunkte innerhalb der primären Menüliste(#primary-menu li) und fügt einen Mauszeigerkontakt hinzu:
1 2 3 4 5 | .primary-menu li a:hover { background-color: #a6e4a5; color: #666; border-radius: 5px; } |
Wenn ein Benutzer bei Mauszeigerkontakt über den Menüpunkt fährt, ändert sich die Hintergrundfarbe in ein helles Grün (#a6e4a5), die Textfarbe ändert sich in ein dunkles Grau (#666), und es werden abgerundete Ecken hinzugefügt (Eckenradius: 5px).

Transparente Navigationsmenüs in WordPress erstellen
Mit diesem CSS-Code-Snippet können Sie Ihr Navigationsmenü transparent machen:
1 2 3 | #site-navigation { background-color:transparent; } |
Wenn Sie diesen Effekt verwenden, wird er mit dem Hintergrundbild verschmelzen und Ihrer Website ein sauberes, modernes Aussehen verleihen.

Weitere Inspirationen finden Sie in den nachstehenden Leitfäden:
- Hinzufügen der ersten und letzten CSS-Klasse zu WordPress-Menüpunkten
- Wie man ein Menüelement in WordPress hervorhebt
Denken Sie daran, dass dies nur ein paar Beispiele sind, die Ihnen den Einstieg erleichtern sollen. Wenn Sie dieselben Methoden anwenden möchten, aber den Abschnitt “Additional CSS” nicht finden können, lesen Sie unsere Anleitung, wie Sie das Problem des fehlenden Theme Customizers beheben können.
Methode 3: Passen Sie Ihr Navigationsmenü mit einem Page-Builder Plugin individuell an (empfohlen)
Diese Methode ist perfekt für diejenigen, die mehr Kontrolle über das Aussehen ihres Navigationsmenüs haben möchten, aber dennoch eine einsteigerfreundliche Erfahrung bevorzugen. Es ist auch eine großartige Option, wenn Sie sich noch in der Anfangsphase der Erstellung Ihrer Website befinden und sie noch nicht veröffentlicht haben.
Mit einem Page-Builder Plugin können Sie das Layout Ihrer Website per Drag-and-drop visuell gestalten, ohne Code schreiben zu müssen. Das macht es ideal für absolute Anfänger.
In diesem Abschnitt werden wir SeedProd als Plugin für den Page-Builder verwenden. SeedProd bietet eine benutzerfreundliche Oberfläche und enthält zusätzliche Blöcke und Funktionen, um Ihr Navigationsmenü hervorzuheben.
Hinweis: Wir werden SeedProd Pro verwenden, da die Funktion zur Erstellung von Themes nur in der Pro-Version verfügbar ist. Sie können jedoch auch die kostenlose Version verwenden, um zu sehen, wie SeedProd funktioniert.
Schritt 1: Installieren und aktivieren Sie SeedProd
Installieren und aktivieren Sie zunächst das SeedProd Plugin auf Ihrer WordPress Website. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung navigieren Sie von Ihrem WordPress-Dashboard zu SeedProd ” Einstellungen. Geben Sie dann Ihren SeedProd-Lizenzschlüssel ein und klicken Sie auf den Button “Schlüssel überprüfen”.

Schritt 2: Wählen Sie ein SeedProd Theme Template Kit
Gehen Sie nun zu SeedProd ” Theme Builder. Hier können Sie ein individuelles WordPress Theme von Grund auf erstellen.
Klicken Sie auf den Button ‘Theme Template Kits‘, um durch eine Galerie mit vorgefertigten Templates zu blättern.

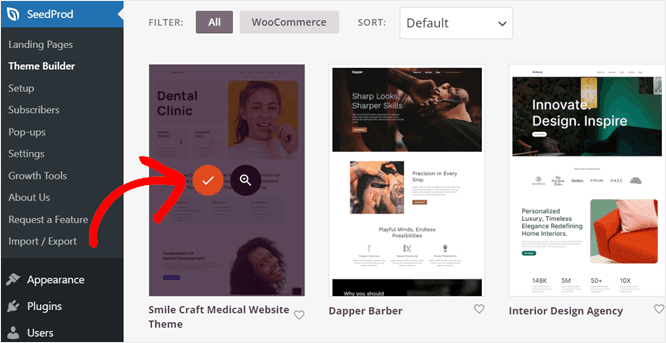
Für dieses Tutorial werden wir das Smile Craft Medical Website Theme verwenden. Sie können jedoch jedes Template wählen, das zu Ihrem Unternehmen passt.
Klicken Sie auf das Lupensymbol, um eine Vorschau der Templates zu erhalten und zu sehen, welches Template zum Stil Ihrer Website passt.
Wenn Sie eine Theme-Vorlage gefunden haben, die Ihnen gefällt, klicken Sie auf das orangefarbene Häkchen, um die Teile der Vorlage zu importieren.

SeedProd erstellt nun die wesentlichen Abschnitte der Website wie Header, Footer, Homepage usw. Diese können alle mit dem Drag-and-drop-Builder visuell bearbeitet werden.
Schritt 3: Anpassen des Menüdesigns
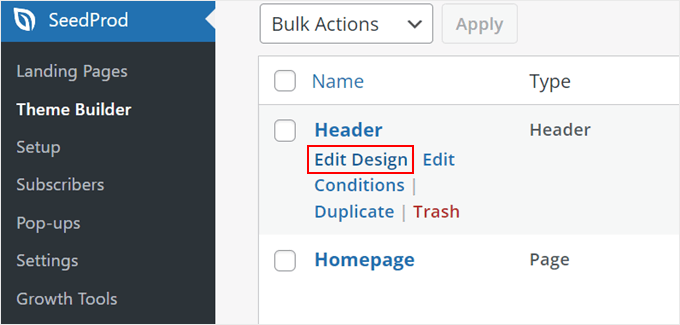
Sobald das Template des Themes installiert ist, kehren Sie zur Seite Theme-Builder zurück.
In einem SeedProd Theme Template befindet sich das Navigationsmenü im Header Template Teil.
Um Ihr Template für den Header zu bearbeiten, fahren Sie einfach mit dem Mauszeigerkontakt darüber und klicken Sie auf den Link “Design bearbeiten”. Dadurch wird das Template im Drag-and-drop Editor geöffnet.

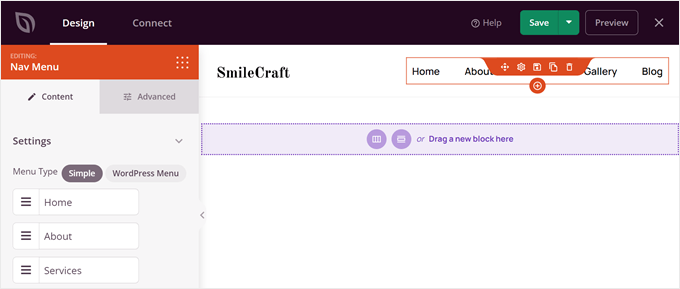
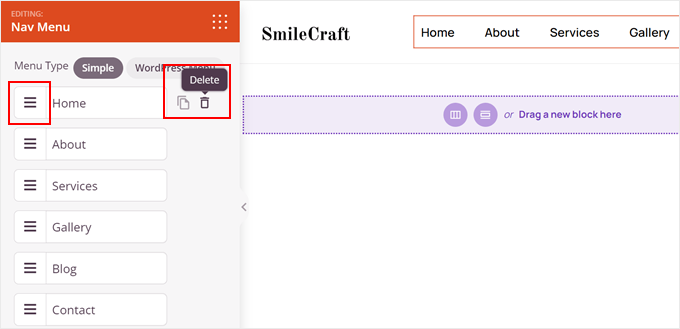
Sie sehen nun eine Kopfzeile, die aus dem Nav Menu-Block (dem Navigationsmenü) und anderen Blöcken besteht, je nach Theme.
Um das Menü zu bearbeiten, klicken Sie auf den Block Nav Menu. In der linken Seitenleiste sehen Sie dann eine Liste der Blockeinstellungen.

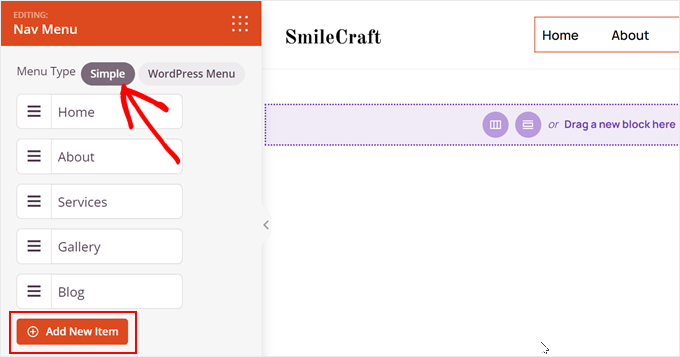
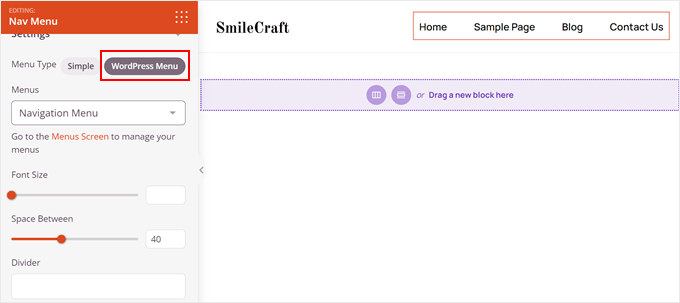
Standardmäßig verwendet SeedProd das Menü “Einfach”, um ein Menü zu erstellen, das auf dem von Ihnen verwendeten Template des Themes basiert. Sie können jedoch auch die Option “WordPress-Menü” wählen, um ein bereits vorhandenes Menü zu verwenden, das Sie mit dem Standard-Editor für WordPress-Menüs erstellt haben(Erscheinungsbild ” Menüs).
Schauen wir uns den Unterschied zwischen den beiden Methoden an. Mit der einfachen Methode können Sie Links direkt in der Oberfläche des Page-Builders hinzufügen, bearbeiten und entfernen.
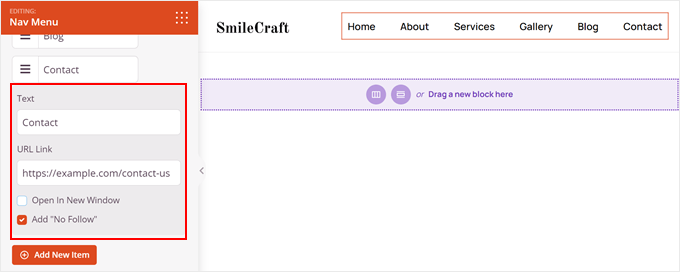
Um einen neuen Menüpunkt zu erstellen, klicken Sie auf den Button ‘+ Neuen Eintrag hinzufügen’.

Hier können Sie die Textbeschriftung und die URL des Links eingeben.
Wählen Sie dann aus, dass der Link in einem neuen Fenster geöffnet werden soll, und fügen Sie ein nofollow-Attribut hinzu (falls erforderlich). Like this:

Sie können die Menüpunkte auch neu anordnen, indem Sie auf den dreizeiligen Button neben einem Punkt klicken und ihn nach oben oder unten ziehen.
Um einen Menüpunkt zu löschen, fahren Sie einfach mit dem Mauszeigerkontakt über ihn und klicken Sie auf das Papierkorbsymbol neben ihm.

Der Nachteil dieser Option ist, dass Sie keine Dropdown-Menüs erstellen können. Deshalb heißt sie ja auch “Einfach”.
Andererseits können Sie mit der Option “WordPress-Menü” keine Menüpunkte direkt im Editor von SeedProd verwalten. Das müssen Sie im Menü-Editor tun.
Die gute Nachricht ist, dass Sie Ihr bereits vorhandenes Menü mit dieser Methode anzeigen können, wenn es ein Dropdown-Menü ist.
Unabhängig davon, für welche Methode Sie sich entscheiden, können Sie die Schriftgröße und die Abstände zwischen den Menüpunkten individuell anpassen, eine Texttrennlinie hinzufügen oder die Ausrichtung anpassen.

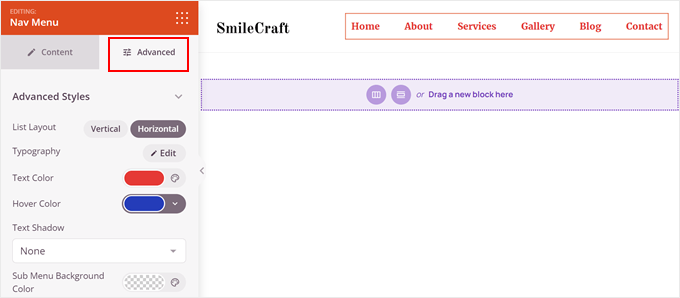
Der Tab “Erweitert” bietet noch mehr Optionen für die individuelle Anpassung.
Sie können das Listenlayout von horizontal auf vertikal ändern, die Typografie anpassen, Text- und Mauszeigerkontakte ändern und sogar Textschatten hinzufügen.

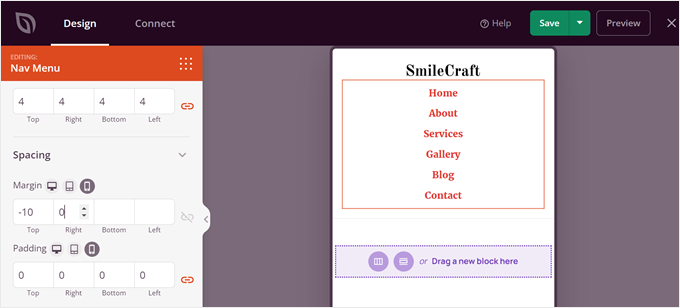
Wenn Sie nach unten scrollen, können Sie Innenabstände und Außenabstände für Desktop-, Tablet- und Mobilgeräte einstellen.
Auf diese Weise ist Ihr Menü auf jeder Ansicht leicht zu navigieren.

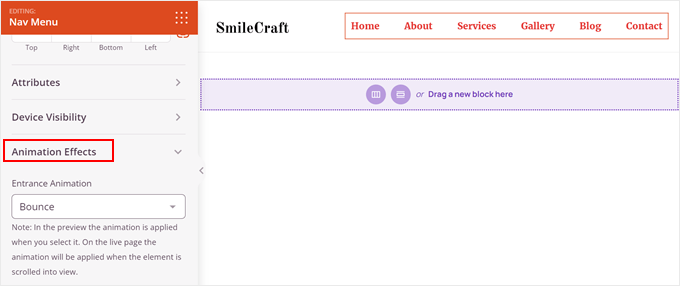
Sie möchten Ihre Speisekarte aufwerten?
Mit SeedProd können Sie Animationen hinzufügen, um die Benutzerfreundlichkeit zu erhöhen. Lesen Sie unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von CSS-Animationen in WordPress für weitere Informationen.

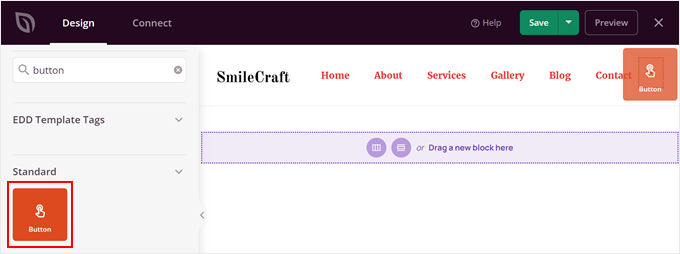
Wenn Sie einen neuen Call-to-Action Button in Ihre Navigation einfügen möchten, können Sie den Button-Block von SeedProd verwenden.
Öffnen Sie einfach den Block-Finder in der linken Seitenleiste und suchen Sie den Button-Block in der linken Seitenleiste.

Ziehen Sie den Block dann irgendwo in Ihren Header.
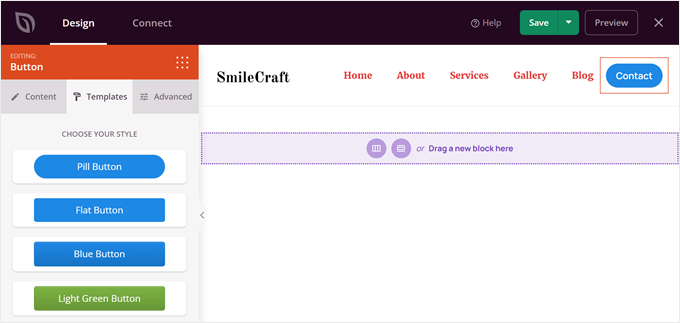
Anschließend passen Sie einfach die Aufforderung zum Handeln, den Link, das Styling und andere Einstellungen des Buttons individuell an.

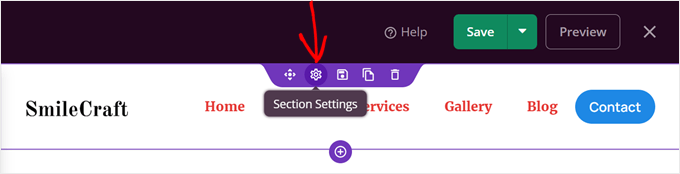
Sie können auch ein Menü erstellen, das oben gehalten wird, wenn der Benutzer nach unten scrollt. Auf diese Weise müssen sie nicht jedes Mal nach oben gehen, wenn sie eine andere Seite aufrufen möchten.
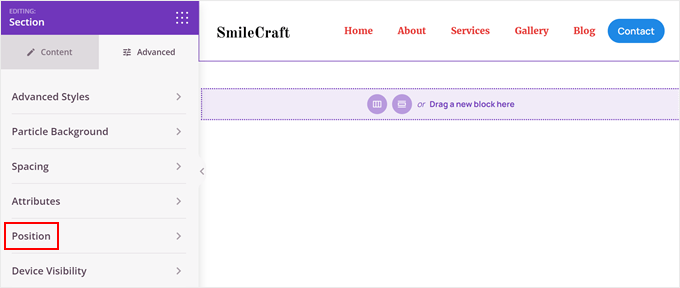
Bewegen Sie dazu einfach den Mauszeigerkontakt über den Abschnitt, bis eine lila Linie erscheint, und klicken Sie dann auf das Zahnradsymbol “Einstellungen”.

Wechseln Sie nun zum Tab “Erweitert”.
Blättern Sie dann nach unten zum Menü “Position”.

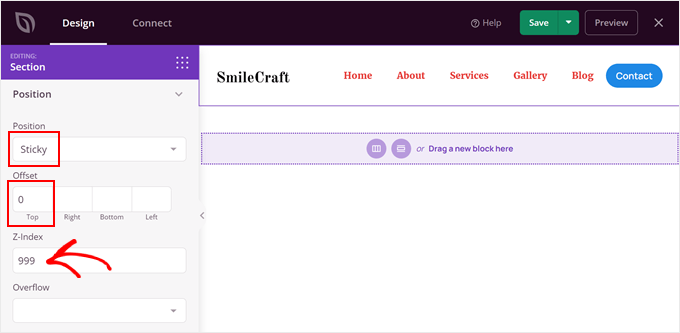
Wählen Sie hier ‘Oben gehalten’.
Danach fügen Sie eine Null für den oberen Versatz und eine hohe z-Index-Zahl (z. B. 999) hinzu. Damit soll sichergestellt werden, dass der Header immer direkt über der Seite erscheint.

Wenn Sie mit Ihrem individuell angepassten Navigationsmenü zufrieden sind, klicken Sie auf den Button ‘Speichern’.
Schritt 4: Veröffentlichen Sie Ihr individuelles WordPress Theme
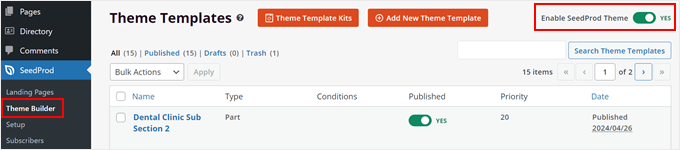
Jetzt können Sie Ihr neues individuelles WordPress Theme verwenden. Um es zu aktivieren, gehen Sie zurück zur Seite “Theme Builder” und klicken Sie auf den Button “Enable SeedProd Theme”.

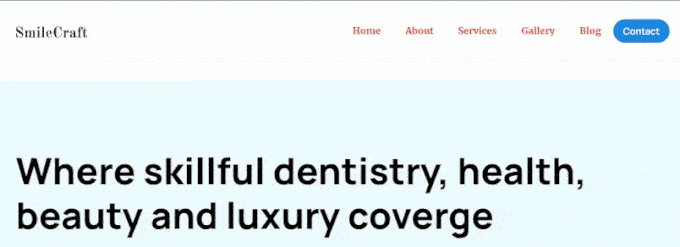
Jetzt müssen Sie nur noch Ihre Website anzeigen und sich Ihr neues individuelles Navigationsmenü ansehen.
So sieht unser Navigationsmenü auf unserer Website aus:

Methode 4: Passen Sie Ihr Navigationsmenü mit dem visuellen CSS Editor an (mehr individuell anpassbar)
Diese Methode bietet mehr Optionen zur individuellen Anpassung als die eingebauten Funktionen von WordPress, ist aber nicht ganz so flexibel wie die Verwendung eines Page-Builder-Plugins. Dennoch ist es eine gute Lösung, wenn Sie Ihr Navigationsmenü anpassen möchten, ohne Ihr Theme komplett zu ersetzen.
Diese Methode ist auch eine gute Alternative für diejenigen, die klassische Themes verwenden, denen es an Styling-Optionen mangelt, die aber mit der CSS-Bearbeitung in Methode 2 nicht vertraut sind.
Hier führen wir Sie durch die Verwendung eines Premium-Plugins für den visuellen WordPress Editor CSS Hero. Es ermöglicht Ihnen, Ihre Website visuell zu gestalten, ohne Code zu schreiben. Es sind keine HTML- oder CSS-Kenntnisse erforderlich.
Hinweis: Lesen Sie unseren CSS Hero Test, um mehr über die Funktionen zu erfahren. WPBeginner Benutzer können auch bis zu 34% auf CSS Hero mit unserem exklusiven Gutscheincode sparen.
Installieren Sie zunächst das CSS Hero Plugin in WordPress. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Sobald Sie das CSS Hero Plugin aktiviert haben, sehen Sie einen neuen Button namens “CSS Hero” in Ihrer WordPress Werkzeugleiste. Klicken Sie auf diesen Button, um den visuellen Editor zu starten.

CSS Hero verwendet eine WYSIWYG-Schnittstelle. Wenn Sie auf den Button klicken, wird Ihre Website neben dem CSS Hero-Fenster auf der linken Seite Ihrer Ansicht geöffnet.
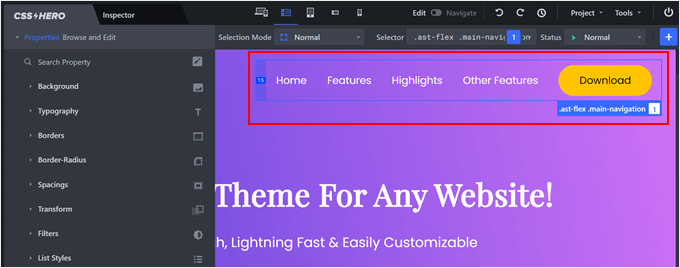
Um Ihr Navigationsmenü zu bearbeiten, können Sie mit der Maus darüber fahren. CSS Hero wird es dann mit einem Rand hervorheben. Klicken Sie auf den hervorgehobenen Bereich, um mit der individuellen Anpassung des Menüs zu beginnen.

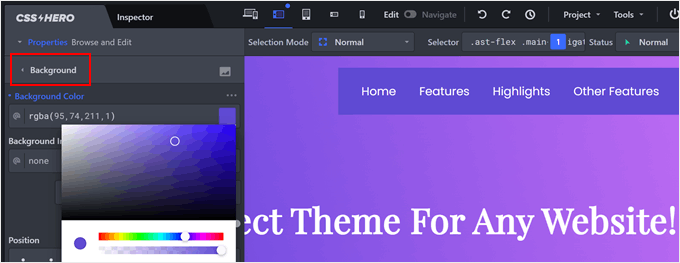
Mit CSS Hero können Sie verschiedene Aspekte Ihres Containers für das Navigationsmenü bearbeiten, darunter Hintergrund, Typografie, Ränder, Abstände, Listen und sogar zusätzliche Effekte.
Nehmen wir zum Beispiel an, Sie möchten die Hintergrundfarbe des Menüs ändern. Wenn Sie auf “Hintergrund” klicken, öffnet sich eine benutzerfreundliche Oberfläche, auf der Sie eine neue Farbe, einen Farbverlauf oder ein Bild auswählen können.
Wenn Sie Änderungen vornehmen, werden diese live in der Website-Vorschau auf der rechten Seite angezeigt.

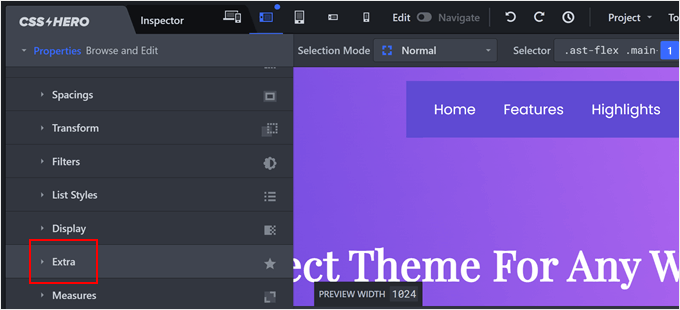
Oder Sie können Ihre Menüpunkte mit einem Box-Schatten versehen, um sie auffälliger zu machen.
Navigieren Sie dazu zum Tab “Extra”.

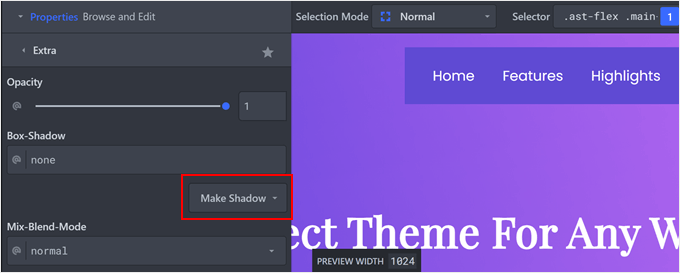
Klicken Sie dann auf “Schatten erstellen”.
Hier können Sie die Schatteneinstellungen bearbeiten.

Jetzt können Sie einfach damit spielen, wie der Schatten aussieht.
Sie können die Ausrichtung des Schattens, die Qualität der Unschärfe und der Streuung sowie die Position beliebig verändern.

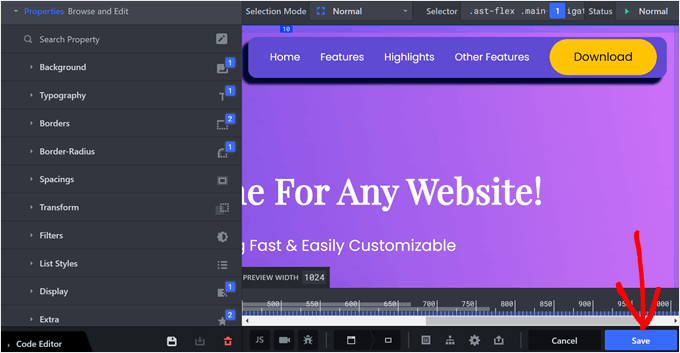
Sie können mit der Benutzeroberfläche von CSS Hero alles ändern, was Sie wollen. So können Sie experimentieren, um herauszufinden, was für Ihre Website am besten funktioniert.
Profi-Tipp: Wenn Sie die Schritte in Methode 2 befolgt haben, um CSS-Klassen zu Ihren einzelnen Menüelementen hinzuzufügen, können Sie auch CSS Hero verwenden, um diese spezifischen Menüelemente gezielt anzupassen und so eine noch genauere Kontrolle über das Aussehen Ihres Navigationsmenüs zu erhalten.
Wenn Sie mit Ihrem individuell angepassten Menü zufrieden sind, klicken Sie auf den Button ‘Speichern’, um Ihre Änderungen zu speichern.

Lesen Sie diese Anleitungen, um mehr darüber zu erfahren, was Sie mit CSS Hero tun können:
- So ändern Sie die Größe Ihres WordPress-Logos (funktioniert mit jedem Theme)
- Hinzufügen von Mauszeigerkontakten in WordPress (Schritt für Schritt)
Methode 5: Individuelles Anpassen des Navigationsmenüs mit Code (Fortgeschrittene)
Diese Methode ist eher für Benutzer geeignet, die mit Code vertraut sind. Sie ermöglicht es Ihnen auch, ein individuelles Menü zu erstellen, wenn Ihr Theme nicht standardmäßig eines enthält.
DasHinzufügen individueller Codeschnipsel mag auf den ersten Blick entmutigend erscheinen, da es die Bearbeitung von Theme-Dateien wie functions.php und header.php erfordert. Es gibt jedoch Möglichkeiten, es einfacher zu machen.
Wir empfehlen die Verwendung eines Plugins namens WPCode. Es bietet eine sichere und benutzerfreundliche Möglichkeit, individuellen Code zu Ihrer WordPress Website hinzuzufügen, ohne die Kerndateien zu verändern.
Unsere Anleitung zum Hinzufügen eines individuellen Navigationsmenüs in WordPress-Themes führt Sie durch die Schritte zum Erstellen eines Menüs mit WPCode.

Sobald Sie das Menü erstellt haben, können Sie sich mit diesen Anleitungen beschäftigen.
- Hinzufügen von Bildsymbolen zu Navigationsmenüs in WordPress
- Hinzufügen eines Buttons zu Ihrem WordPress Header-Menü
- So erstellen Sie ein oben gehaltenes Navigationsmenü in WordPress
Jedes enthält eine Methode zur individuellen Anpassung des Menüs mit WPCode.
Ultimative Anleitungen zum individuellen Anpassen des WordPress Navigations-Menüs
Nachdem Sie nun die Grundlagen der Gestaltung Ihres WordPress-Navigationsmenüs kennengelernt haben, finden Sie hier einige weitere Anleitungen, die Sie lesen können, um Ihr Menü auf die nächste Stufe zu heben:
- So fügen Sie ein Mega-Menü auf Ihrer WordPress Website ein. Mega-Menüs ermöglichen die Einbindung von Unterkategorien und bieten eine benutzerfreundliche Möglichkeit, umfangreiche Website-Inhalte zu organisieren.
- Wie man ein mobilfähiges responsives WordPress-Menü erstellt. Diese Anleitung zeigt Ihnen, wie Sie ein responsives Menü erstellen, das sich an verschiedene Ansichten anpasst.
- Wie man ein responsives Vollbildmenü in WordPress einfügt. In diesem Tutorial lernen Sie, wie Sie ein Vollbildmenü implementieren, das sich bei Aktivierung über die gesamte Ansicht ausdehnt und eine fette Navigation bietet.
- So fügen Sie ein Slide-Panel-Menü in WordPress Themes ein. Slide-Panel-Menüs sind eine platzsparende Lösung, die die Hauptnavigation ausblendet, bis ein Benutzer sie durch Wischen oder Klicken auf einen Button einblendet.
- Wie man ein vertikales Navigationsmenü in WordPress erstellt. Vertikale Navigationsmenüs können eine gute Möglichkeit sein, eine große Anzahl von Menüpunkten in einer Seitenleiste oder einem anderen vertikalen Leerzeichen auf Ihrer Website zu präsentieren.
- Hinzufügen von Social Media Icons zu WordPress Menüs. Integrieren Sie Social-Media-Symbole direkt in Ihr Navigationsmenü, um es Besuchern leicht zu machen, sich mit Ihnen zu verbinden.
- So erstellen Sie ein ausklappbares Seitenleisten-Menü in WordPress. Haben Sie eine Vielzahl von Seiten? Erleichtern Sie den Benutzern die Navigation auf Ihrer Website, indem Sie ein ausklappbares Menü in Ihrer Seitenleiste einfügen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man WordPress-Navigationsmenüs gestaltet. Vielleicht möchten Sie auch unseren ultimativen Leitfaden für WordPress-Design-Elemente und unseren Leitfaden für Einsteiger zum Erstellen einer benutzerdefinierten Seite in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sydney Peason
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support
Our theme was one we custom created
Admin
Trish
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support
You’re welcome
Admin
Lisa
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul {margin:0px;padding:0px;}1-click Use in WordPress
Admin
Eugene
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko
Inspect element tool in Chrome, Firefox.
benjamin
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga
did you add your scripts into function.php properly ?
Andika Amri
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad
thx about information…
Yogesh Kumar
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba
very nice article, helped me for my wordpress project, thanks!
GrimCris
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff
You are welcome
Admin
Steve Meisner
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff
Glad we were able to help Pieter.
Admin