Möchten Sie den Stil des WordPress-Kommentarformulars auf Ihrer Website ändern? Bei WPBeginner haben wir jahrelang mit verschiedenen Möglichkeiten experimentiert, um das Engagement der Benutzer zu steigern, und wir haben festgestellt, dass ein gut aussehendes, benutzerfreundliches Kommentarformular einen großen Unterschied machen kann.
Kommentare spielen eine wichtige Rolle für das Engagement der Benutzer auf einer Website. Wenn Sie es Benutzern leicht machen und optisch ansprechend gestalten, Kommentare zu hinterlassen, fördern Sie mehr Diskussionen und Interaktionen auf Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie das WordPress-Kommentarformular einfach gestalten können, um das Engagement auf Ihrer Website zu steigern.

Bevor Sie anfangen
WordPress-Themes steuern das Erscheinungsbild Ihrer Website. Jedes WordPress-Theme enthält mehrere Dateien, darunter Vorlagendateien, Funktionsdateien, JavaScripts und Stylesheets.
Stylesheets enthalten die CSS-Regeln für alle von Ihrem WordPress-Theme verwendeten Elemente. Sie können Ihr eigenes benutzerdefiniertes CSS hinzufügen, um die Stilregeln Ihres Themes außer Kraft zu setzen.
Wenn Sie dies noch nicht getan haben, lesen Sie unseren Artikel über das Hinzufügen von benutzerdefiniertem CSS in WordPress für Anfänger.
Abgesehen von CSS müssen Sie möglicherweise auch einige Funktionen hinzufügen, um das Standardaussehen Ihres WordPress-Kommentarformulars zu ändern. Wenn Sie dies noch nicht getan haben, lesen Sie bitte unseren Artikel über das Kopieren und Einfügen von Code in WordPress.
Werfen wir also einen Blick darauf, wie das WordPress-Kommentarformular gestaltet werden kann.
Da es sich um einen recht umfassenden Leitfaden handelt, haben wir zur leichteren Navigation ein Inhaltsverzeichnis erstellt:
- Styling WordPress Comment Form Using SeedProd Theme Builder
- Change WordPress Comments with Default CSS Classes
- Adding Social Login to WordPress Comments
- Adding Comment Policy Text in WordPress Comment Form
- Move Comment Text Field to Bottom
- Remove Website (URL) Field from WordPress Comment Form
- Add a Subscribe to Comments Checkbox in WordPress
- Add Custom Fields to WordPress Comment Form
Gestaltung des WordPress-Kommentarformulars mit SeedProd Theme Builder
Diese Methode erfordert SeedProd, das beste WordPress-Plugin für Seiten- und Themenerstellung auf dem Markt.
Sie wird für Anfänger ohne Programmierkenntnisse empfohlen. Der Nachteil dieser Methode ist jedoch, dass sie Ihr bestehendes WordPress-Theme durch ein benutzerdefiniertes Theme ersetzt.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie benötigen mindestens den PRO-Tarif, um auf die Theme-Builder-Funktion zugreifen zu können.
Nach der Aktivierung müssen Sie Vorlagen für Ihr benutzerdefiniertes WordPress-Theme erstellen. Mit SeedProd können Sie diese Vorlagen ganz einfach mit einem der integrierten Themes erstellen.
Detaillierte Anweisungen finden Sie in unserem Tutorial zur Erstellung eines benutzerdefinierten WordPress-Themes ohne Programmierkenntnisse.
Sobald Sie Ihre Themes-Templates erstellt haben, müssen Sie auf den Link „Design bearbeiten“ unter dem Template „Einzelbeitrag“ klicken.

Dadurch wird die Vorschau eines einzelnen Beitrags in der Oberfläche des SeedProd-Theme-Builders geladen. Unten in der Vorschau sehen Sie den Block mit dem Kommentarformular.

Klicken Sie einfach auf das Kommentarformular und Sie sehen dessen Eigenschaften im linken Bereich.
Von hier aus können Sie einen Kommentar oder eine Datenschutzerklärung hinzufügen. Sie können auch zum Tab ‚Erweitert‘ wechseln, um den Stil des Kommentarformulars zu bearbeiten, ohne CSS-Code zu schreiben.

Wenn Sie fertig sind, vergessen Sie nicht, auf den Button „Speichern“ zu klicken, um Ihre Änderungen zu veröffentlichen.
Mit SeedProd können Sie den Stil eines jeden Elements auf Ihrer Website ganz einfach ändern, ohne Code schreiben zu müssen.
Es handelt sich jedoch um einen Theme-Builder, und vielleicht verwenden Sie bereits ein WordPress-Theme, das Ihnen gefällt. In diesem Fall helfen Ihnen die folgenden Tipps, die Stile der Kommentarformulare in WordPress manuell zu ändern.
Ändern des Stils des Kommentarformulars in WordPress
In den meisten WordPress-Themes gibt es eine Vorlage namens comments.php. Diese Datei wird verwendet, um Kommentare und Kommentarformulare in Ihren Blogbeiträgen anzuzeigen. Das WordPress-Kommentarformular wird mit der folgenden Funktion erstellt: <?php comment_form(); ?>.
Standardmäßig generiert diese Funktion Ihr Kommentarformular mit drei Textfeldern (Name, E-Mail und Website), einem Textfeld für den Kommentartext, einem Kontrollkästchen für die Einhaltung der DSGVO und dem Submit-Button.
Sie können jedes dieser Felder leicht ändern, indem Sie einfach die Standard-CSS-Klassen anpassen. Nachstehend finden Sie eine Liste der Standard-CSS-Klassen, die WordPress jedem Kommentarformular hinzufügt.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #respond { }#reply-title { }#cancel-comment-reply-link { }#commentform { }#author { }#email { }#url { }#comment#submit.comment-notes { }.required { }.comment-form-author { }.comment-form-email { }.comment-form-url { }.comment-form-comment { }.comment-form-cookies-consent { }.form-allowed-tags { }.form-submit |
Durch einfaches Anpassen dieser CSS-Klassen können Sie das Aussehen Ihres WordPress-Kommentarformulars komplett verändern.
Versuchen wir nun, ein paar Dinge zu ändern, damit Sie sich ein Bild davon machen können, wie das funktioniert.
Wir beginnen damit, das aktive Formularfeld hervorzuheben. Durch die Hervorhebung des aktiven Feldes wird Ihr Formular für Menschen mit besonderen Bedürfnissen zugänglicher und sieht auch auf kleineren Geräten besser aus.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | #respond {background: #fbfbfb;padding:0 10px 0 10px;}/* Highlight active form field */#respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD;}#respond input[type=text]:focus,input[type=email]:focus,input[type=url]:focus,textarea:focus {box-shadow: 0 0 5px rgba(81, 203, 238, 1);margin: 5px 1px 3px 0px;border: 2px solid rgba(81, 203, 238, 1);} |
So sieht unser Formular im WordPress-Theme Twenty Sixteen nach den Änderungen aus:

Mit diesen Klassen können Sie das Verhalten von Text in Eingabefeldern ändern. Wir werden fortfahren und den Textstil der Felder „Autorenname“ und „URL“ ändern.
1 2 3 4 5 6 7 8 9 10 11 | #author, #email {font-family: "Open Sans", "Droid Sans", Arial;font-style:italic;color:#1d1d1d;letter-spacing:.1em;} #url {color: #1d1d1d;font-family: "Luicida Console", "Courier New", "Courier", monospace;} |
Wenn Sie sich den Screenshot unten genau ansehen, sehen Sie, dass die Schriftart des Namens und des E-Mail-Feldes anders ist als die der Website-URL.

Sie können auch den Stil des WordPress-Buttons zum Abschicken des Kommentarformulars ändern. Anstatt den Standard Submit Button zu verwenden, geben wir ihm einen CSS3 Farbverlauf und einen Box-Schatten.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #submit {background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);background-color:#44c767;-moz-border-radius:28px;-webkit-border-radius:28px;border-radius:28px;border:1px solid #18ab29;display:inline-block;cursor:pointer;color:#ffffff;font-family:Arial;font-size:17px;padding:16px 31px;text-decoration:none;text-shadow:0px 1px 0px #2f6627;} #submit:hover {background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);background-color:#5cbf2a;}#submit:active {position:relative;top:1px;} |

WordPress-Kommentarformulare auf die nächste Stufe heben
Sie werden vielleicht denken, dass das zu einfach war. Nun, wir müssen damit anfangen, damit jeder mitkommen kann.
Sie können Ihr WordPress-Kommentarformular jedoch auf die nächste Stufe heben, indem Sie Formularfelder neu anordnen, soziale Anmeldungen, Kommentarabonnements, Kommentarrichtlinien, Schlagwörter und mehr hinzufügen.
Social Login zu WordPress-Kommentaren hinzufügen
Beginnen wir mit dem Hinzufügen von Social Logins zu WordPress-Kommentaren.
Als Erstes müssen Sie das Super Socializer-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie Super Socializer “ Social Login besuchen und dann das Kästchen „Enable Social Login“ ankreuzen.

Daraufhin wird das Panel mit den Optionen für die soziale Anmeldung angezeigt. Klicken Sie zunächst auf die Registerkarte „Erweiterte Konfiguration“.
Vergewissern Sie sich dann, dass das Kästchen „Bei Kommentarformular aktivieren“ markiert ist.

Klicken Sie anschließend auf die Registerkarte „Grundkonfiguration“. Hier können Sie die sozialen Netzwerke auswählen, die Sie hinzufügen möchten, indem Sie die Kästchen im Abschnitt „Soziale Netzwerke auswählen“ markieren.

Darunter benötigt das Plugin API-Schlüssel, um sich mit sozialen Plattformen zu verbinden. Klicken Sie einfach auf das „Fragezeichen“-Symbol, um die Anweisungen aufzurufen, wie Sie diese für jede Plattform erhalten.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre sozialen Anmeldeeinstellungen zu speichern.
Sie können nun Ihre Website besuchen, um die Buttons für die Anmeldung bei sozialen Netzwerken über Ihrem Kommentarformular zu sehen.

Hinzufügen von Text zur Kommentarrichtlinie vor oder nach dem Kommentarformular
Wir freuen uns über alle unsere Nutzer und schätzen es sehr, dass sie sich ein paar Minuten Zeit nehmen, um einen Kommentar auf unserer Website zu hinterlassen. Um eine gesunde Diskussionsumgebung zu schaffen, ist es jedoch wichtig, Kommentare zu moderieren.
Um vollständige Transparenz zu gewährleisten, haben wir eine Seite mit Kommentarrichtlinien eingerichtet, aber Sie können diesen Link nicht einfach in die Fußzeile setzen.
Wir wollten, dass unsere Kommentarrichtlinien für alle Benutzer, die einen Kommentar hinterlassen, deutlich sichtbar sind. Deshalb haben wir beschlossen, die Kommentarrichtlinien in unser WordPress-Kommentarformular aufzunehmen.
Wenn Sie eine Seite mit Kommentarrichtlinien hinzufügen möchten, müssen Sie zunächst eine WordPress-Seite erstellen und Ihre Kommentarrichtlinien festlegen (Sie können unsere Seite übernehmen und sie an Ihre Bedürfnisse anpassen).
Danach können Sie den folgenden Code in die Datei functions.php Ihres Themes oder ein Code Snippets Plugin einfügen.
1 2 3 4 5 6 | function wpbeginner_comment_text_before($arg) { $arg['comment_notes_before'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>'; return $arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_before'); |
Der obige Code ersetzt das Standard-Kommentarformular vor Notizen durch diesen Text. Wir haben auch eine CSS-Klasse in den Code eingefügt, so dass wir den Hinweis mit CSS hervorheben können. Hier ist das von uns verwendete CSS-Beispiel:
1 2 3 4 5 6 7 8 9 | p.comment-policy { border: 1px solid #ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px 0px 10px 0px; font-size: small; font-style: italic;} |
So sah es auf unserer Testseite aus:

Wenn Sie den Link nach dem Textbereich des Kommentars anzeigen möchten, verwenden Sie den folgenden Code.
1 2 3 4 5 6 | function wpbeginner_comment_text_after($arg) { $arg['comment_notes_after'] .= '<p class="comment-policy"">We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>'; return $arg;}add_filter('comment_form_defaults', 'wpbeginner_comment_text_after'); |
Vergessen Sie nicht, die URL entsprechend zu ändern, damit sie zu Ihrer Seite mit den Kommentarrichtlinien und nicht zu example.com führt.
Kommentar-Textfeld an den unteren Rand verschieben
Standardmäßig zeigt das WordPress-Kommentarformular zuerst den Textbereich für den Kommentar und dann die Felder für den Namen, die E-Mail und die Website an. Diese Änderung wurde in WordPress 4.4 eingeführt.
Zuvor wurden auf WordPress-Websites zuerst die Felder Name, E-Mail und Website angezeigt und dann das Textfeld für den Kommentar. Wir waren der Meinung, dass unsere Nutzer daran gewöhnt sind, das Kommentarformular in dieser Reihenfolge zu sehen, daher verwenden wir auf WPBeginner immer noch die alte Feldreihenfolge.
Wenn Sie das möchten, müssen Sie nur den folgenden Code in die Datei functions.php Ihres Themes oder in ein Code Snippets Plugin einfügen.
1 2 3 4 5 6 7 8 | function wpb_move_comment_field_to_bottom( $fields ) {$comment_field = $fields['comment'];unset( $fields['comment'] );$fields['comment'] = $comment_field;return $fields;}add_filter( 'comment_form_fields', 'wpb_move_comment_field_to_bottom'); |
Wir empfehlen immer, Code in WordPress mit einem Code-Snippets-Plugin wie WPCode hinzuzufügen. Damit können Sie ganz einfach benutzerdefinierten Code hinzufügen, ohne Ihre functions.php-Datei zu bearbeiten, so dass Sie sich keine Sorgen machen müssen, Ihre Website zu beschädigen.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Anweisungen dazu finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf Code Snippets “ + Snippet hinzufügen.
Suchen Sie dort die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie darunter auf die Schaltfläche „Snippet verwenden“.

Als Nächstes fügen Sie oben auf der Seite einen Titel für Ihr Snippet ein, der beliebig sein kann, damit Sie sich daran erinnern, wofür der Code ist.
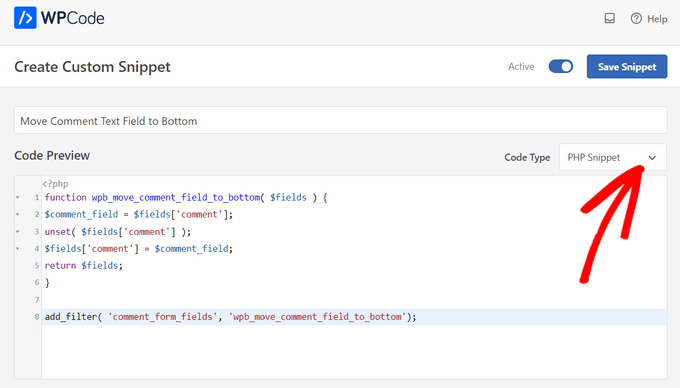
Fügen Sie dann den Code von oben in das Feld „Codevorschau“ ein und wählen Sie „PHP Snippet“ als Codetyp aus der Dropdown-Liste auf der rechten Seite.

Danach schalten Sie einfach den Schalter von „Inaktiv“ auf „Aktiv“ um und klicken auf die Schaltfläche „Snippet speichern“.

Dieser Code verschiebt einfach das Feld für den Kommentartextbereich nach unten.

Website (URL)-Feld aus WordPress-Kommentarformular entfernen
Das Website-Feld im Kommentarformular lockt viele Spammer an. Das Entfernen dieses Feldes wird Spammer zwar nicht aufhalten oder sogar die Zahl der Spam-Kommentare verringern, aber es wird Sie davor bewahren, versehentlich einen Kommentar mit einem falschen Link zur Autoren-Website zu genehmigen.
Außerdem wird ein Feld aus dem Kommentarformular entfernt, wodurch es einfacher und benutzerfreundlicher wird. Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über das Entfernen des Website-URL-Feldes aus dem WordPress-Kommentarformular.
Um das URL-Feld aus dem Kommentarformular zu entfernen, fügen Sie einfach den folgenden Code in Ihre functions.php-Datei oder ein Code-Snippets-Plugin ein.
1 2 3 4 5 | function wpbeginner_remove_comment_url($arg) { $arg['url'] = ''; return $arg;}add_filter('comment_form_default_fields', 'wpbeginner_remove_comment_url'); |

Sie können die gleichen Schritte wie im vorherigen Abschnitt ausführen, um diesen Code mit dem WPCode-Plugin sicher in WordPress einzufügen.
Hinzufügen einer Checkbox zum Abonnieren von Kommentaren in WordPress
Wenn Nutzerinnen und Nutzer einen Kommentar auf Ihrer Website hinterlassen, möchten sie vielleicht nachverfolgen, ob jemand auf ihren Kommentar geantwortet hat. Durch Hinzufügen eines Kontrollkästchens zum Abonnieren von Kommentaren ermöglichen Sie es den Nutzern, sofortige Benachrichtigungen zu erhalten, wenn ein neuer Kommentar zu einem Beitrag erscheint.
Um diese Checkbox hinzuzufügen, müssen Sie zunächst das Plugin Subscribe to Comments Reloaded installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite StCR “ Comment Form besuchen, um die Einstellungen des Plugins zu konfigurieren.

Eine ausführliche Schritt-für-Schritt-Anleitung finden Sie in unserem Artikel über die Möglichkeit, Kommentare in WordPress zu abonnieren.
Zusätzliche Felder zum WordPress-Kommentarformular hinzufügen
Möchten Sie Ihrem WordPress-Kommentarformular zusätzliche Felder hinzufügen? Zum Beispiel ein optionales Feld, in dem Nutzer ihren Twitter-Handle hinzufügen können?
Installieren und aktivieren Sie einfach das WordPress-Plugin „Comments Fields“. Gehen Sie nach der Aktivierung auf die Seite „Kommentar-Felder“ und wechseln Sie auf die Registerkarte „Kommentar-Felder“.

Ziehen Sie einfach ein benutzerdefiniertes Feld per Drag & Drop und geben Sie ihm einen Titel, eine Beschreibung und einen Datennamen.
Wenn Sie die Felder hinzugefügt haben, vergessen Sie nicht, auf die Schaltfläche „Alle Änderungen speichern“ zu klicken.
Sie können jetzt Ihr Kommentarformular anzeigen, um die benutzerdefinierten Felder in Aktionen zu sehen.

Die benutzerdefinierten Felder werden dann in der Kommentar-Moderation und unter dem Kommentarinhalt angezeigt.

Weitere Details finden Sie in unserem Tutorial über das Hinzufügen von benutzerdefinierten Feldern zum Kommentarformular in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das WordPress-Kommentarformular so zu gestalten, dass es Ihren Nutzern mehr Spaß macht. Vielleicht interessieren Sie sich auch für unsere Tipps, wie Sie mehr Kommentare zu Ihren WordPress-Blogbeiträgen erhalten, und unsere Expertenauswahl der besten Social-Media-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
I have seen many different comments section on websites and wondered why do they differed on appearance although all are using the same wordpress comments.
having a good looking comments section is necessary for making good user experience while commenting.
I have a query regarding disqus platform for wordpress comments which I have used for two years.
is it good idea to continue to use it or is there a better alternative?
also just curious to know what does wpbeginner uses for comments?
WPBeginner Support
You can find our opinion on disqus in our article below. For our comments we are currently using the built-in WordPress comment system.
https://www.wpbeginner.com/wp-tutorials/how-to-disable-disqus-on-custom-post-types-in-wordpress/
Admin
Vera Kofyan
Thank you for a great tutorial.
One thing did not work for me: moving the text area to bottom. I added the script in Code snippets, but nothing changed. Has anything changed since you wrote that?
Thank you,
Vera
WPBeginner Support
The snippet should still work correctly, the theme you are using may have added styling to the comment form that could be changing some things, if you check with the support for your specific theme they can help check and confirm this.
Admin
Arischvaran Puvanesvaran
Thank you for sharing
WPBeginner Support
You’re welcome, we hope you found our guide helpful!
Admin
Ali Kaleem
This Blog Is very imformative.
WPBeginner Support
Glad you found our site helpful!
Admin
Asutosh sahoo
really full of knowledge. please keep updating. thanks..
WPBeginner Support
Glad you found our guide helpful!
Admin
saikul
good tutorial . i like this
WPBeginner Support
Thank you, glad you liked it!
Admin
Samyak sharma
Thanks, This is very good article.
WPBeginner Support
Glad you found it helpful
Admin
Vincent Nyagaka
Thank you for guiding us on how to style WordPress form. However I have tried to use almost all the codes, on how to remove the URL field from the comment form but unfortunately, none is working code. Kindly can you give me another code to use
WPBeginner Support
If none of our recommendations were able to assist, we would recommend reaching out to the support for your specific theme and they should be able to assist with targeting their specific target for your comments.
Admin
amr
Hi
How can I delete the url from the author name and date?
Thanks
WPBeginner Support
IF you mean from your comments then you would want to take a look at our article below:
https://www.wpbeginner.com/plugins/how-to-remove-website-url-field-from-wordpress-comment-form/
Admin
lal
good tutorial, loved it
WPBeginner Support
Glad you liked our tutorial
Admin
Adam Rees
Thanks, it helped me a lot in customizing the comment section.
WPBeginner Support
You’re welcome
Admin
fred
Hi, nice tutorial ! but i have a problem to find the location of the right .php to modify the post comments, i’m using oceanwp theme with elementor pro, when i go to the functions.php or comments.php i can’t find any of the command lines, i’v tryed to add your code and nothing happens. so i guess it’s somewhere else but where ?
WPBeginner Support
If you are using a page builder you would need to reach out to that page builder’s support for how to edit the comment form and what tools are available.
Admin
Muhammad Shahzad
how to show to comment box to the top of all comments and after post.
WPBeginner Support
If your theme is not set up that way you would sadly need to modify the theme’s code to do that. As each theme’s code can be very different we do not have a specific guide on how to do that yet.
Admin
HieuBui
Thank you very much
WPBeginner Support
You’re welcome
Admin