Im Laufe der Jahre hat WPBeginner viele Fragen zu Schlagwörtern erhalten, eine davon war, ob man Schlagwörter in WordPress so gestalten sollte, dass sie besser zur Geltung kommen.
Schlagwörter helfen Ihnen, Ihre Inhalte in Themen zu organisieren. Sie sind wie Hashtags für Ihre WordPress-Blogbeiträge und helfen den Benutzern, mehr Inhalte zu entdecken. Unserer Erfahrung nach können sie jedoch übersehen werden, wenn sie nicht visuell hervorstechen.
In diesem Artikel zeigen wir Ihnen, wie Sie Schlagwörter in WordPress einfach gestalten können, um das Engagement der Benutzer zu erhöhen und mehr Aufrufe auf Ihrer Website zu erhalten.

Wie man Tags in WordPress anzeigt
WordPress verfügt über zwei Haupttaxonomien, die Kategorien und Tags genannt werden. Während Kategorien für die Hauptbereiche Ihrer Inhalte verwendet werden, können Sie mit Tags Inhalte in spezifischere Themen sortieren.
Viele beliebte WordPress-Themes zeigen standardmäßig Tags am oberen oder unteren Rand Ihrer Beiträge an.

Sie können jedoch auch Tags auf Archivseiten, in der Fußzeile, in Seitenleisten und fast überall in WordPress anzeigen.
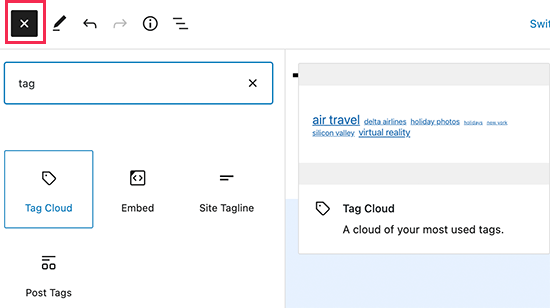
Um eine Tag Cloud in Ihre Beiträge, Seiten und Sidebar-Widgets einzufügen, können Sie einfach den Block “Tag Cloud” hinzufügen.

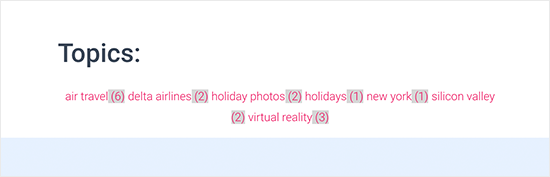
In einer Tag-Cloud erhält jeder Tag eine andere Schriftgröße, die sich nach der Anzahl der Beiträge richtet. Sie können auch wählen, ob die Anzahl der Beiträge neben jedem Tag angezeigt werden soll.

Das sind nur die Standardoptionen, die in WordPress zur Verfügung stehen. Was aber, wenn Sie Ihre Tags noch weiter anpassen möchten? Wir zeigen Ihnen, wie.
Schauen wir uns an, wie man Tags in WordPress einfach gestalten kann.
Gestaltung der Standard-Tag-Cloud in WordPress
Nachdem Sie den Tag Cloud-Block zu einem Beitrag oder einer Seite hinzugefügt haben, können Sie ihn durch Hinzufügen von benutzerdefiniertem CSS anpassen.
Der Tag-Cloud-Block enthält automatisch von WordPress generierte Standard-CSS-Klassen, die zur Gestaltung verwendet werden können.
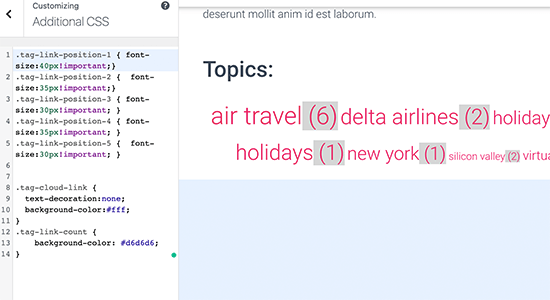
Um Ihrer WordPress-Website benutzerdefinierte CSS hinzuzufügen, gehen Sie einfach auf die Seite Erscheinungsbild ” Anpassen und wechseln Sie auf die Registerkarte Zusätzliches CSS.

Sie können damit beginnen, indem Sie diesen benutzerdefinierten CSS-Code als Ausgangspunkt hinzufügen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .tag-link-position-1 { font-size:40px!important;}.tag-link-position-2 { font-size:35px!important;}.tag-link-position-3 { font-size:30px!important; }.tag-link-position-4 { font-size:35px!important; }.tag-link-position-5 { font-size:30px!important; } .tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6;} |
Wie Sie sehen, können Sie die Klasse .tag-link-position verwenden, um den Stil an die Position der Links anzupassen. Schlagwörter mit mehr Beiträgen sind höher positioniert, Schlagwörter mit weniger Beiträgen sind niedriger.
Wenn Sie möchten, dass alle Tags in Ihrem Tag-Cloud-Block die gleiche Größe haben, können Sie stattdessen das folgende CSS verwenden:
1 2 3 4 5 6 7 8 9 10 11 12 | .tag-cloud-link { font-size:16px !important;border:1px solid #d6d6d6;}.tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6; } |
So sah es auf unserer Testseite aus:

Gestalten von Beitrags-Tags in WordPress
Neben der Gestaltung Ihrer Tag-Clouds können Sie auch die Post-Tags, die in den einzelnen Blogbeiträgen angezeigt werden, gestalten. Normalerweise werden sie in Ihrem WordPress-Theme oben oder unten im Beitragstitel oder im Beitragsinhalt angezeigt.
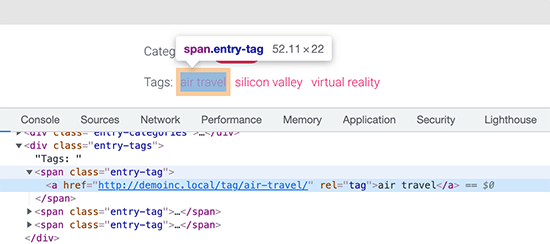
Sie können mit der Maus über die Tags fahren und mit der rechten Maustaste auf das Tool Inspect klicken, um die von Ihrem WordPress-Theme verwendeten CSS-Klassen anzuzeigen.

Danach können Sie diese CSS-Klassen in Ihrem eigenen CSS verwenden. Im Folgenden finden Sie einen Beispielcode, der auf CSS-Klassen in unserem Testthema basiert:
1 2 3 4 5 6 7 8 9 10 11 12 | .entry-tag { padding: 5px 8px;border-radius: 12px;text-transform: lowercase;background-color: #e91e63;color:#fff;}.entry-tags a { color:#fff;font-size:small;font-weight:bold;} |
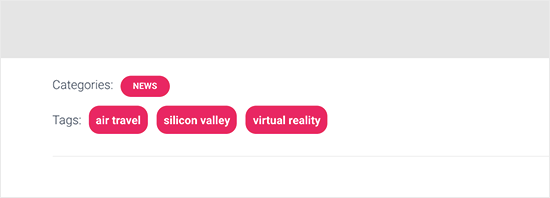
So sah es auf unserer Testseite aus.

Erstellen einer benutzerdefinierten Tag Cloud in WordPress
Der standardmäßige Tag-Cloud-Block ist einfach zu verwenden, aber einige fortgeschrittene Benutzer möchten ihn vielleicht anpassen, um mehr Flexibilität zu haben.
Mit dieser Methode können Sie Ihre eigenen HTML- und CSS-Klassen hinzufügen, die die Tag-Cloud umgeben. Damit können Sie das Erscheinungsbild der Tag-Cloud an Ihre eigenen Anforderungen anpassen.
Kopieren Sie zunächst diesen Code und fügen Sie ihn in die Datei functions.php Ihres Themes oder in ein Code-Snippets-Plugin ein:
1 2 3 4 5 6 7 8 | function wpb_tags() { $wpbtags = get_tags();foreach ($wpbtags as $tag) { $string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;} return $string;} add_shortcode('wpbtags' , 'wpb_tags' ); |
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Code Snippets Plugin für WordPress. Damit können Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten, sodass Sie Ihre Website nicht beschädigen.
Um loszulegen, installieren und aktivieren Sie das kostenlose WPCode-Plugin. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu Code Snippets ” Snippet hinzufügen.
Fahren Sie dann mit der Maus über die Option “Eigenen Code hinzufügen (neues Snippet)” und klicken Sie auf die Schaltfläche “Snippet verwenden”.

Hier müssen Sie aus der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

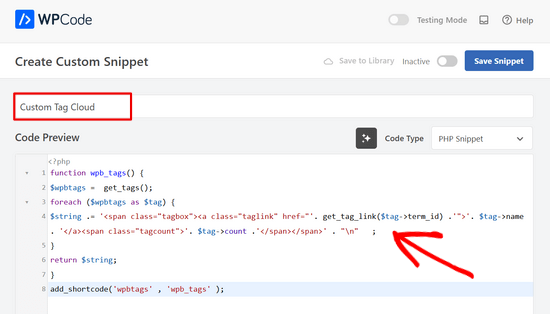
Als Nächstes können Sie einen Titel für das Snippet oben auf der Seite hinzufügen. Das kann alles sein, was Ihnen hilft, sich zu erinnern, wofür der Code ist.
Fügen Sie dann einfach den obigen Code in die Box “Codevorschau” ein.

Danach müssen Sie nur noch den Schalter von “Inaktiv” auf “Aktiv” umlegen und auf den Button “Snippet speichern” klicken.

Dieser Code fügt einen Shortcode hinzu, der alle Ihre Tags mit der Anzahl ihrer Beiträge daneben anzeigt.
Um sie auf Ihrer Archive-Seite oder in einem Widget anzuzeigen, müssen Sie diesen Shortcode verwenden:
[wpbtags]
Mit diesem Code allein werden nur Schlagwörter-Links und die Anzahl der veröffentlichten Beiträge angezeigt. Fügen wir nun etwas CSS hinzu, damit es besser aussieht. Kopieren Sie einfach dieses individuelle CSS und fügen Sie es auf Ihrer Website ein.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .tagbox { background-color:#eee;border: 1px solid #ccc;margin:0px 10px 10px 0px;line-height: 200%;padding:2px 0 2px 2px; }.taglink { padding:2px;} .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;} .tagcount { background-color:green;color:white;position: relative;padding:2px;} |
Sie können das CSS nach Belieben an Ihre Bedürfnisse anpassen. So sah es auf unserer Demoseite aus:

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Schlagwörter in WordPress einfach gestalten können. Vielleicht interessiert Sie auch unsere Anleitung zum Ausblenden oder Gestalten von Unterkategorien in WordPress oder diese Liste mit praktischen WordPress Tipps, Tricks und Hacks.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Nikola
Great guide, thanks!
Would it be possible to order the tags by most used and limit the number of tags shown?
WPBeginner Support
At the moment you would need to use a plugin for that or custom code, we do not have a recommended method for that at the moment.
Admin
Jemma Pollari
Awesome, thanks. This really helped.
WPBeginner Support
Glad our guide could help
Admin
Joe Smith
This is great! Exactly what I was looking for and very classy. Just one question: If I wanted to add more space between the tags, how would i modify the css? I’ve tried changing several of the settings in the css above but none of them simply add whitespace between the tags.
WPBeginner Support
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille
Hi, i would love to move my post tag to below the featured image
WPBeginner Support
For that, you would want to reach out to your specific theme’s support for assistance as each theme has its own location for the featured image.
Admin
Trishah
I’m trying to add a CSS class “current” to tags for a single post. The few solutions I’ve found no longer seem to work. How would I do this?
WPBeginner Support
That would vary based on your specific theme, if you reach out to your theme’s support they should be able to let you know where you can add that class for your tags.
Admin
uche Peter
My tags are listed serially.. No Border nothing nothing,,, just a text …please how do I give it a border with background color
Kingsolomon
How to i apply the css pls
Hugo
My tag cloud doesn’t come as a cloud but as a list, since after each span a line break is inserted. How can I remove these line breaks?
WPBeginner Support
Hi Hugo,
This article discusses how to style tags in different ways. If you want a tag cloud then you can use the default WordPress tag cloud widget. You can also use the template tag
<?php wp_tag_cloud(); ?>1-click Use in WordPress
Admin
bob
I get that you showed another page on how to limit tags to a certain number, but how can I do it with this example included? It doesn’t seem to work using the method linked in combination with this.
Amy Croson
I’m struggling with adding this, and I believe it’s with how my ‘Chosen’ Theme is limiting me. I’ve copied & pasted all into my php, & it is giving me errors left and right. I’m currently being told that there is an unknown “.” in this detail. Is there any way to format this without using the “.”s before .taglink, .tagbox, & .tagcount?
Val Archer
Hi – I’m looking for a way to list tags on a category-slug.php page. Do you perhaps know where I can find that tutorial?
So far I’ve created a category [sitename]/category/recipes and a category-recipes.php.
I’m tagging the recipes, e.g. Breakfast, Dinner, etc
I’d like the Tags to display in category-recipes.php like this. I don’t know what I’m doing. I’m copying from my category.php file.
Archives for the Category:
Breakfast
now it lists all the posts tagged with Breakfast something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
Dinner
now it lists all the posts tagged with Dinner something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
[Then at the end of all the Tags:]
</div
Please do you know where I can get help on this?
thank you! – Val
WPBeginner Support
Have you tried adding:
<?php the_tags('posted in:', '' ,'' ); ?>Admin
Magistar
Code works fine for a tag cloud. However I would like to apply this to the post tags (meaning the tags associated with a post and their count, instead of the big list).
I tried something with wp_get_post_tags but I did not really got it to work. Any suggestions?
WPBeginner Staff
You can use get_terms instead of get_tags, see this codex page:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
That’s great, I’ve added your code to a site-specific plugin – but is there a possibility, to change it in a way, that the font-size vary on how often the tag is used? Any idea please? Thanks!
WPBeginner Staff
Yes it is possible, in the first piece of code you would need to replace get_tags with wp_tag_cloud function. Like this:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Guest
How do you do the same thing with the custom tag cloud for Categories and Custom Taxonomies?
Terence O'Neill
Hey mate; How do I do the exact same(display with shortcode) for Categories and Custom Taxonomies? Thx for the tutorial btw. Works like a charm.