Wollten Sie schon immer, dass Ihre WordPress-Kategorien hervorstechen? Vielleicht möchten Sie, dass Ihr „Nachrichten“-Bereich anders aussieht als Ihre Kategorien „Tutorials“ oder „Bewertungen“ 🎨
Um ehrlich zu sein, ist die unterschiedliche Gestaltung von Kategorien für die meisten Blogs kein dringendes Problem. Wir machen es bei WPBeginner nicht einmal selbst.
Aber wir verstehen, dass jeder Blog einzigartige Bedürfnisse hat und wie wichtig es ist, Ihre Leser zu binden. Und für einige Websites können unterschiedliche Stile und Funktionen für jede Kategorieseite den Lesern wirklich helfen, Inhalte leichter zu finden.
Die gute Nachricht ist, dass das individuelle Styling von Kategorie-Seiten tatsächlich ziemlich einfach ist. Wir haben uns mehrere codefreie Wege dafür ausgedacht: mit dem Full Site Editor, einem Page Builder und einem visuellen CSS-Editor.

Ist es so wichtig, Ihre WordPress-Kategorie-Seiten unterschiedlich zu gestalten? 🧐
Obwohl es nicht für jede WordPress-Website notwendig ist, gibt es Situationen, in denen benutzerdefinierte Kategorien die Erfahrung Ihrer Leser wirklich verbessern können.
Wenn Ihre WordPress-Postthemen stark variieren, möchten Sie möglicherweise einzelne Kategorien individuell gestalten.
Wenn Ihr WordPress-Blog beispielsweise sowohl Nachrichten als auch Tutorials abdeckt, könnten Sie diese Kategorien unterschiedlich gestalten. Dies hilft den Lesern, sofort zu erkennen, welche Art von Inhalten sie sich ansehen.
Oder erstellen Sie eine Bewertungsseite. Sie könnten eine einzelne Kategorie für Produktbewertungen anders gestalten als Ihre Vergleichskategorie. Dies erleichtert es den Besuchern, das zu finden, was sie auf Ihrer WordPress-Website suchen.
Manche Websites möchten vielleicht auch bestimmte Kategorien hervorheben, um ihre Bedeutung zu betonen. Auf einer Nachrichtenseite möchten Sie Ihrer Kategorie „Eilmeldungen“ vielleicht einen auffälligeren Stil geben als Ihren regulären Nachrichten-Kategorien in WordPress.
Denken Sie daran, der Hauptgrund für die unterschiedliche Gestaltung von Kategorien in WordPress ist, Ihre Website benutzerfreundlicher zu gestalten. Wenn Sie der Meinung sind, dass dies Ihren Lesern helfen würde, schneller zu finden, was sie wollen, dann könnte die Umsetzung dieses WordPress-Design-Tipps eine gute Idee sein.
In diesem Sinne werfen wir einen Blick auf 3 Möglichkeiten, einzelne Kategorien in WordPress zu gestalten. Sie können die Schnelllinks unten verwenden, um zu Ihrer bevorzugten Methode zu springen:
- Methode 1: Verwenden Sie einen Page Builder, um Kategorie-Seiten zu gestalten (benutzerdefinierte Themes)
- Methode 2: Verwenden Sie den Full Site Editor, um Kategorie-Seiten zu gestalten (Block-Themes)
- Method 3: Use CSS Hero to Style Category Pages (All Themes)
Methode 1: Verwenden Sie einen Page Builder, um Kategorie-Seiten zu gestalten (benutzerdefinierte Themes)
Wenn Sie bereit sind, das Theme zu wechseln oder ein benutzerdefiniertes WordPress-Theme von Grund auf neu zu erstellen, dann kann die Verwendung eines Page Builders eine ausgezeichnete Möglichkeit sein, Kategorien in WordPress zu gestalten.
Diese Methode ist ideal für diejenigen, die mehr Kontrolle über das Design ihrer Website wünschen und sich mit der Verwendung von Drittanbieter-Tools wohlfühlen.
Nach dem Testen verschiedener Optionen haben wir festgestellt, dass Thrive Architect einer der besten Page Builder für die Gestaltung einzelner Kategorien ist.
Es bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche, mit der Sie benutzerdefinierte Kategorien erstellen und diese einzigartig gestalten können, ohne Programmierkenntnisse zu benötigen. Mehr über das Plugin erfahren Sie in unserem Thrive Architect Testbericht.
Es ist jedoch wichtig zu beachten, dass dieser Ansatz nicht für jeden geeignet ist.
Wenn Sie mit Ihrem aktuellen WordPress-Theme zufrieden sind und nicht wechseln möchten, sollten Sie Methode 2 mit dem Full Site Editor oder Methode 3 mit dem visuellen CSS-Editor (den wir später behandeln werden) in Betracht ziehen.
Wenn Sie jedoch Ihr Theme ändern möchten, empfehlen wir Ihnen, unsere Anleitung zum Thema Ändern von WordPress-Themes zu lesen.
Eine weitere Sache, die Sie beachten sollten, ist, dass Thrive Architect keine kostenlose Version hat. Aber Sie können unseren Thrive Themes Gutscheincode verwenden, um bis zu 50 % Rabatt auf Ihren ersten Kauf zu erhalten.
Schritt 1: Thrive Architect installieren
Beginnen wir mit der Einrichtung von Thrive Architect. Nach dem Kauf eines Plans können Sie sich auf der Website von Thrive Themes anmelden.
Dort finden Sie das Thrive Product Manager Plugin. Laden Sie einfach die Datei herunter und installieren Sie sie in Ihrem WordPress-Adminbereich. Wenn Sie nicht sicher sind, wie das geht, lesen Sie unsere Anleitung zum Installieren von WordPress-Plugins für Anfänger.

Sobald Sie das Plugin aktiviert haben, öffnen Sie den Menüpunkt Produktmanager in Ihrem WordPress-Dashboard.
Klicken Sie auf 'Bei meinem Konto anmelden', um Ihre WordPress-Website mit Ihrem Thrive Themes-Konto zu verbinden.

Nun sollten Sie eine Liste der Thrive Themes-Produkte sehen, die Sie verwenden können.
'Thrive Architect' finden und das Kontrollkästchen neben 'Produkt installieren' aktivieren.

Scrollen Sie nach unten, bis Sie „Thrive Theme Builder“ sehen, und wählen Sie die Option „Theme installieren“.
Klicken Sie dann auf „Ausgewählte Produkte installieren“. Dies müssen wir tun, da Thrive Architect mit Thrive Theme Builder zusammenarbeitet.

Auf der nächsten Seite wird der Thrive Product Manager beim Einrichten von Thrive Architect und Thrive Theme Builder gezeigt.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche 'Zum Theme Builder Dashboard gehen'.

Jetzt ist es an der Zeit, ein Startdesign für Ihre Website aus der Thrive-Theme-Sammlung auszuwählen.
Wenn Sie nicht sicher sind, welche Sie auswählen sollen, verwenden Sie einfach die Schaltfläche 'Vorschau', um zu sehen, wie jedes Theme aussieht. Wenn Sie eines gefunden haben, das Ihnen gefällt, klicken Sie auf 'Auswählen'.

Als Nächstes starten Sie den Theme Builder-Assistenten. Dieser Assistent hilft Ihnen beim Hinzufügen Ihres Logos, der Auswahl Ihrer Markenfarben und der Einrichtung verschiedener Teile Ihres Themes.
Stellen Sie sicher, dass Sie den Einrichtungsassistenten abschließen, bevor Sie mit dem nächsten Schritt fortfahren.

Schritt 2: Erstellen Sie eine Kategorie-Archivvorlage
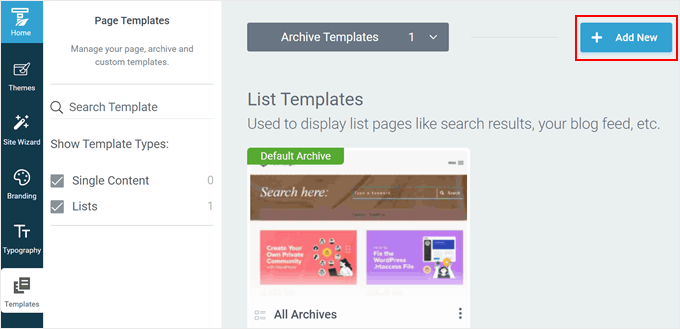
Mit Ihrem Theme eingerichtet, wechseln wir zum Tab „Vorlagen“. Hier sehen Sie die Standardvorlagen, die Ihr Theme zum Gestalten Ihrer Webseiten verwendet. In diesem Fall heißt die Vorlage für Kategoriearchive „Alle Archive“.
Da wir einzelne WordPress-Kategorien gestalten möchten, müssen wir zuerst eine neue Kategorie-Archivvorlage erstellen. Klicken Sie dazu auf '+ Neu hinzufügen'.

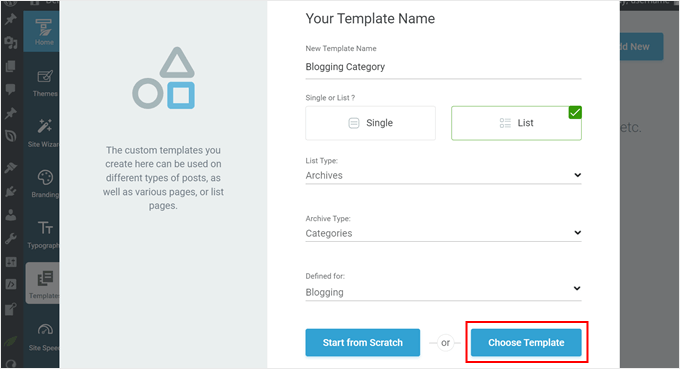
Ein neues Popup-Fenster wird angezeigt. Geben Sie zuerst den Namen Ihrer neuen Kategorievorlage ein. Sie können etwas Einfaches verwenden und den Kategorienamen dort einfügen.
Wählen Sie darunter „Liste“, da wir eine Seite erstellen möchten, die alle Beiträge einer bestimmten Kategorie auflistet.
Wählen Sie unter Listentyp „Archive“ und wählen Sie unter „Archivtyp“ die Option „Kategorien“ aus.
Wählen Sie im Feld 'Defined for' den Namen der Kategorie aus, für die Sie die Vorlage erstellen. Der Einfachheit halber haben wir 'Blogging' gewählt.
Am Ende können Sie entweder „Von Grund auf neu beginnen“ oder „Vorlage auswählen“ wählen.

Wir werden uns für die zweite Option entscheiden, da viele der sofort einsatzbereiten Thrive Themes-Vorlagen bereits gut gestaltet aussehen.
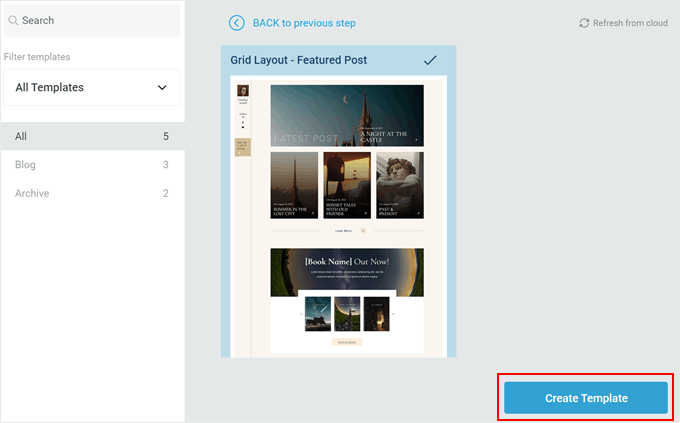
Im nächsten Popup können Sie eine der verfügbaren Vorlagen auswählen. Zur Veranschaulichung wählen wir 'Grid Layout – Featured Post'.
Sobald Sie Ihre Wahl getroffen haben, klicken Sie auf die Schaltfläche 'Vorlage erstellen'.

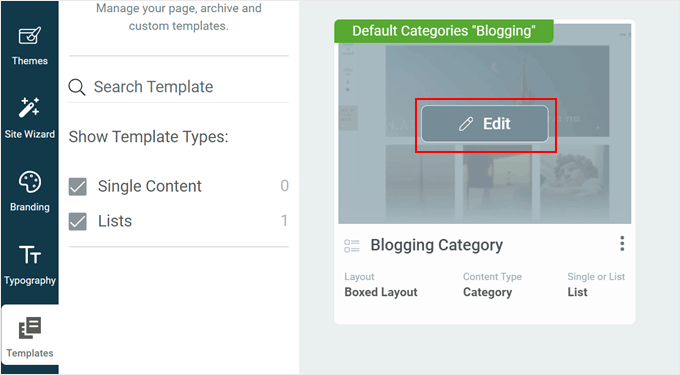
Sie sollten nun sehen, dass Ihre neue Vorlage zur Liste der Vorlagen hinzugefügt wurde.
Fahren Sie mit der Maus darüber und klicken Sie auf „Bearbeiten“, um mit der Anpassung zu beginnen.

Schritt 3: Passen Sie Ihre Kategorievorlagenseite an
Thrive Architect bietet viele Möglichkeiten, Ihre Seite anzupassen.
Es funktioniert ähnlich wie der Block-Editor, da Sie Elemente per Drag & Drop auf Ihrer Seite platzieren, eines zum Anpassen auswählen und fertig sind. Der Unterschied ist, dass es viel mehr Anpassungsoptionen gibt, mit denen Sie experimentieren können.

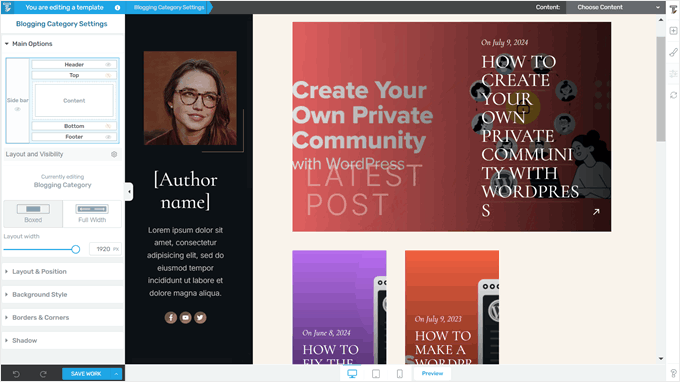
Schauen wir uns ein Beispiel an. In unserer Kategorie-Archivvorlage gibt es oben einen riesigen hervorgehobenen Beitrag, darunter die restlichen Beiträge derselben Kategorie. Standardmäßig ist der hervorgehobene Beitrag der neueste Beitrag, der in dieser Kategorie veröffentlicht wurde.
Wenn Sie das Layout dieses Elements ändern möchten, klicken Sie auf das Element „Featured List 01“. Klicken Sie dann auf die Schaltfläche mit dem externen Symbol oben in der linken Seitenleiste.

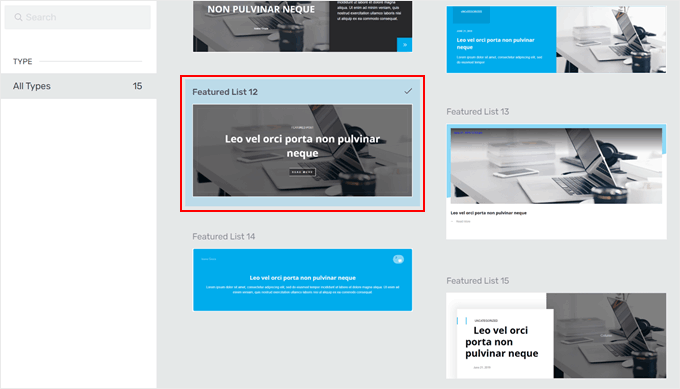
Ein Popup wird angezeigt, in dem Sie aufgefordert werden, ein anderes Design für hervorgehobene Beiträge auszuwählen.
Es gibt mehrere zur Auswahl, und Sie können es jederzeit wieder ändern, wenn Sie mit Ihrer aktuellen Auswahl nicht zufrieden sind. Klicken Sie einfach auf das gewünschte Layout, und Thrive Architect wird es automatisch in Ihre Seitenvorlage implementieren.

Sie können dasselbe auch mit der unten stehenden Liste von Beiträgen tun.
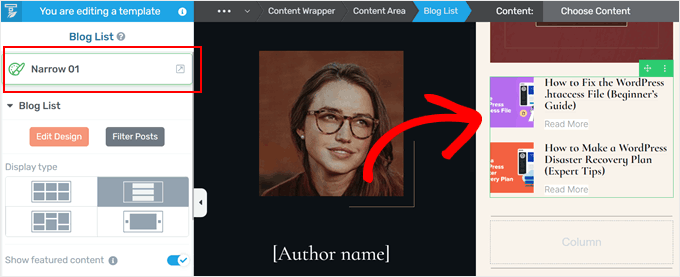
Wählen Sie einfach das Element 'Blog-Liste' aus. Klicken Sie anschließend auf das externe Symbol oben in der linken Seitenleiste, und Sie finden weitere Vorlagen, um Ihre Beitragsliste anzeigen wie zuvor.

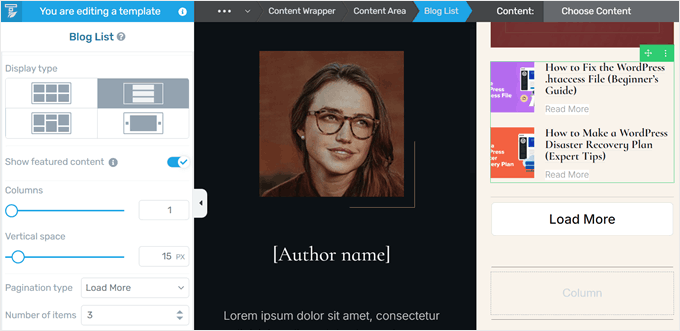
Wenn Sie das Design der Kategorie-Liste weiter ändern möchten, scrollen Sie im Seitenbereich nach unten.
Dort finden Sie Einstellungen, um den Anzeigetyp zu ändern (z. B. in eine Karussellansicht), den hervorgehobenen Beitrag zu deaktivieren, den Paginierungstyp zu ändern (z. B. von numerisch zu 'Mehr laden'), die Anzahl der angezeigten Beiträge zu erhöhen/verringern und vieles mehr.

Sie können auch andere Elemente hinzufügen, z. B. eine große Überschrift, um Besuchern mitzuteilen, auf welcher Kategorieseite sie sich befinden, und eine Beschreibung dazu.
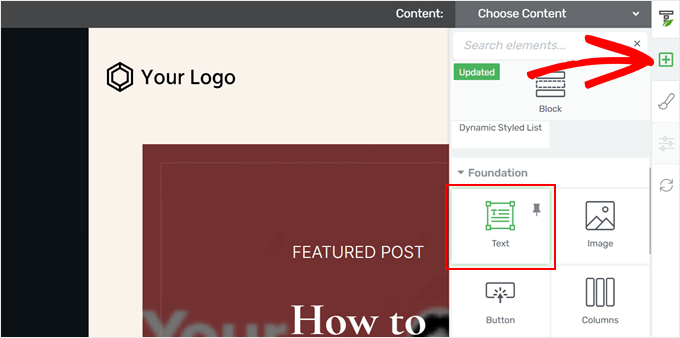
Um dies zu tun, können Sie auf der rechten Seite des Builders auf die Schaltfläche „+“ klicken. Wählen Sie dann das Element „Text“ aus und ziehen Sie es dorthin, wo es am besten auf die Seite passt.

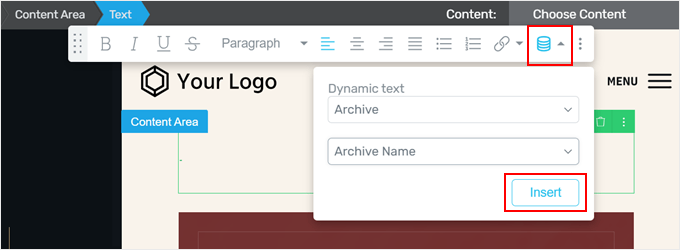
Klicken Sie im Textelement auf das dynamische Textsymbol ganz rechts in der Textwerkzeugleiste. Wählen Sie dann im Feld „Dynamischer Text“ die Option „Archiv“ und im Feld darunter „Archivname“.
Klicken Sie nun auf „Einfügen“. Thrive Architect fügt dann Ihren Kategorienamen ein. Da diese Funktion dynamische Inhalte hinzufügt, wird der Kategoriename automatisch angepasst, wenn Sie ihn in Zukunft ändern.
Von hier aus können Sie den Stil, das Format, die Ausrichtung und mehr des Textes ändern.

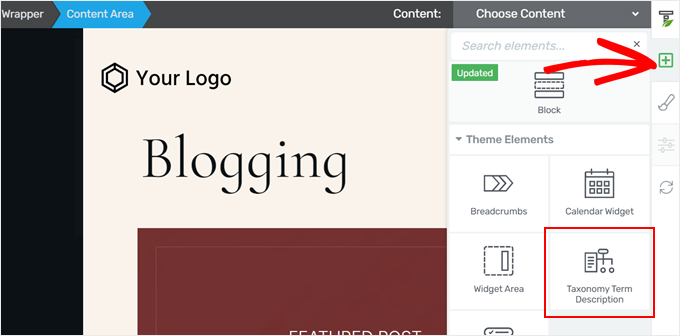
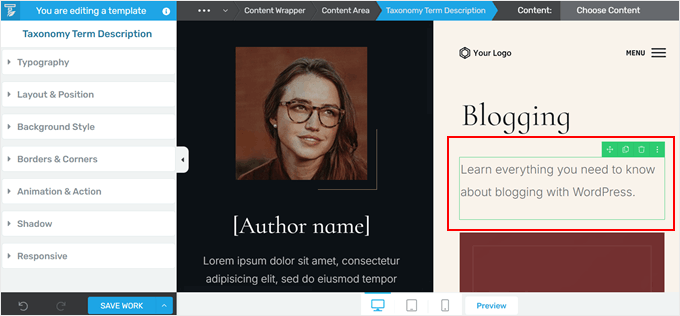
Um die Kategoriebeschreibung hinzuzufügen, klicken Sie einfach erneut auf die Schaltfläche „+“.
Wählen Sie danach das Element 'Taxonomie-Begriffsbeschreibung' aus.

Wenn Sie Ihrer Kategorie im WordPress-Adminbereich » Beiträge » Kategorien eine Beschreibung hinzugefügt haben, sollte die Beschreibung hier automatisch angezeigt werden.
Andernfalls könnten Sie zu dieser Seite zurückkehren und sie später aktualisieren. Sie können unser Tutorial zum Anzeigen von Kategoriebeschreibungen in WordPress für weitere Informationen befolgen.

Eine coole Sache am unterschiedlichen Styling Ihrer Kategorien in WordPress ist, dass Sie verschiedene Elemente hinzufügen können, die speziell auf jede Kategorie zugeschnitten sind.
Zum Beispiel, wenn Sie ein Lead-Magnet oder ein Opt-in-Formular haben, das nur für ein bestimmtes Thema geeignet ist, dann ist das Hinzufügen zu dieser Kategorie-Seite eine großartige Möglichkeit, interessierte Leser anzusprechen.
Glücklicherweise hat Thrive Architect Blöcke, die speziell für diesen Zweck entwickelt wurden.
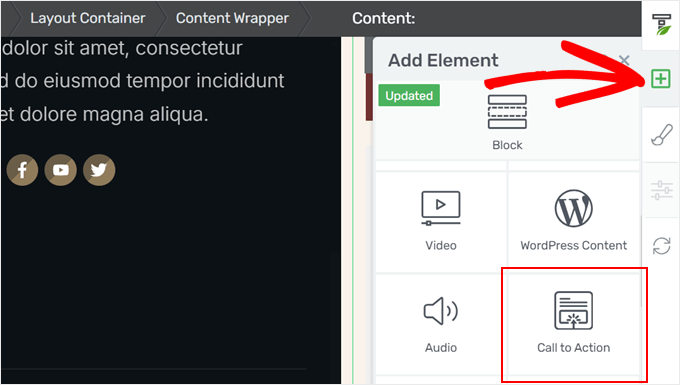
Sie könnten zum Beispiel auf die Schaltfläche „+“ klicken und das Element „Call to Action“ irgendwo auf Ihrer Seite hinzufügen. Dies ist eine ausgezeichnete Taktik, um eine lange Liste von Beiträgen auf einer Kategorieseite aufzulockern.

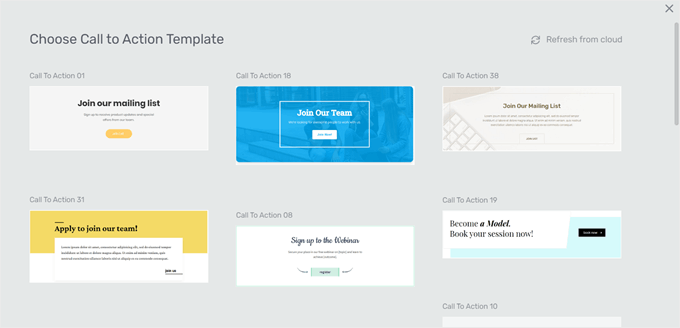
Von hier aus könnten Sie eine Call-to-Action-Vorlage auswählen.
Wenn Ihnen keines der vorhandenen Designs gefällt, könnten Sie das auswählen, das Ihnen am besten gefällt, und den Stil später ändern.

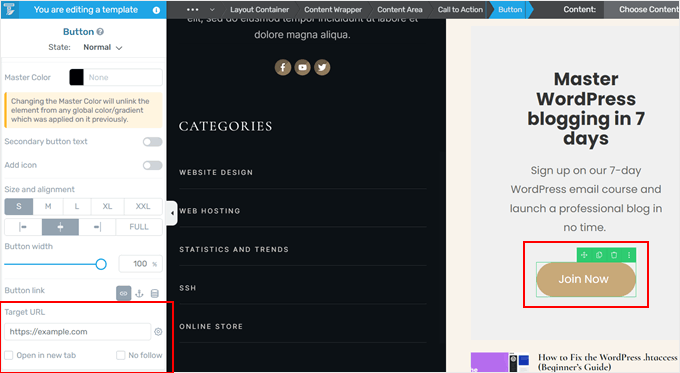
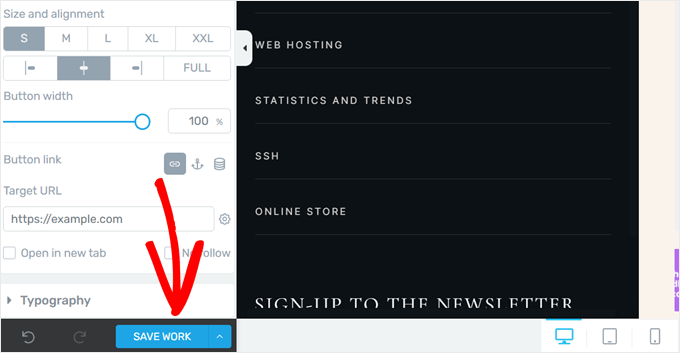
Jetzt können Sie den Text der Call-to-Action-Elemente ändern.
Um die Ziel-URL für den Call-to-Action-Button hinzuzufügen, klicken Sie einfach auf den Button selbst. Fügen Sie dann die URL ein und wählen Sie aus, ob sie in einem neuen Tab geöffnet und nofollow gesetzt werden soll.

Danach können Sie das Call-to-Action-Element weiter ändern, indem Sie seine Typografie anpassen, eine Hintergrundfarbe hinzufügen, Animationen einfügen und so weiter.
Wenn Sie mit dem Aussehen der Kategorieseite zufrieden sind, klicken Sie auf „Arbeit speichern“.

Wenn Ihre Kategorie-Seite fertig ist, können Sie Ihre Website auf Mobilgeräten, Desktops oder Tablets in der Vorschau anzeigen, um sicherzustellen, dass alles gut aussieht.
Dann können Sie entweder die gleichen Schritte wie zuvor wiederholen, um einzelne Kategorie-Seiten mit eigenen Stilen zu erstellen. Oder Sie gestalten nur Ihre Hauptkategorien und lassen den Rest die Standard-Kategorie-Archivvorlage von Thrive Themes verwenden.
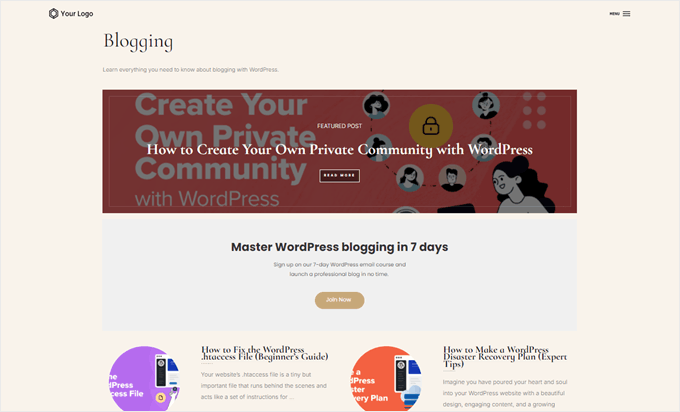
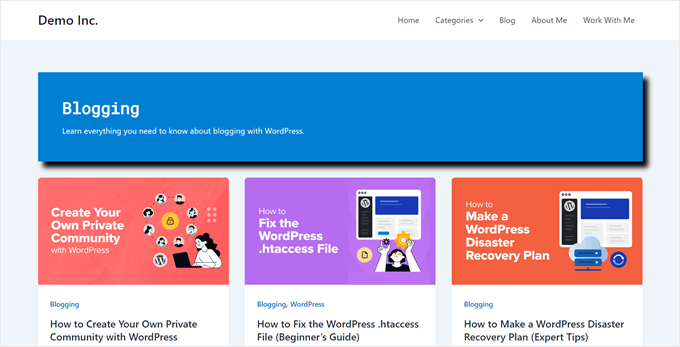
So sieht unser Demo-Site aus:

Methode 2: Verwenden Sie den Full Site Editor, um Kategorie-Seiten zu gestalten (Block-Themes)
Diese zweite Methode ist für Block-Theme-Benutzer. Der Full-Site-Editor bietet eine einfache Möglichkeit, eine benutzerdefinierte WordPress-Vorlage für Kategorie-Archivseiten zu erstellen und einzelne Kategorien unterschiedlich zu gestalten.
Der Vorteil dieser Methode ist, dass sie kein Plugin benötigt. Das gesagt, stellen Sie sicher, dass Sie mit den Anpassungsoptionen zufrieden sind, die Ihr WordPress-Theme und der Full Site Editor bieten, da dies alles ist, womit Sie arbeiten werden.
Öffnen wir zunächst den Full Site Editor, indem wir in Ihrem WordPress-Adminbereich zu Design » Editor gehen.

Sie sehen nun die Haupteinstellungen, um Ihr Block-Theme anzupassen.
Um eine benutzerdefinierte Kategorievorlage zu erstellen, klicken Sie auf „Vorlagen“.

Nun sehen Sie mehrere Standardvorlagen, die Ihr Theme anbietet. Dies variiert je nach WordPress-Theme, aber typischerweise enthält ein Theme eine Vorlage, die für alle Ihre Kategorie-Archivseiten verwendet wird. Der Theme-Entwickler würde angeben, welche das ist, in der Beschreibung.
In unserem Fall heißt die Standardvorlage für Kategorie-Archivseiten 'Alle Archive'. Neben Kategorien wird diese Vorlage auch für andere Archivtypen wie Tags, benutzerdefinierte Taxonomien, benutzerdefinierte Beitragstypen usw. verwendet.
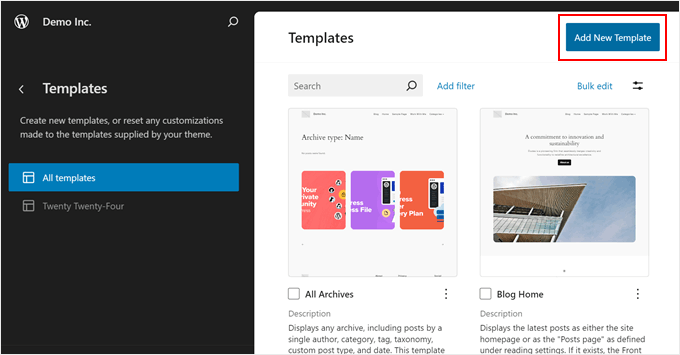
Um eine neue Vorlage für Ihre Kategorie-Archivseiten zu erstellen, klicken Sie oben rechts auf „Neue Vorlage hinzufügen“.

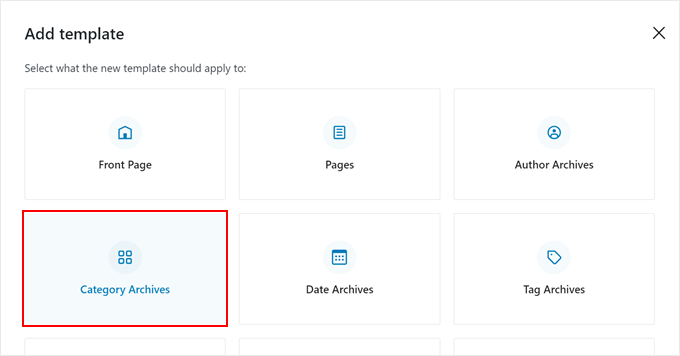
Ein Popup-Fenster wird nun angezeigt, in dem Sie aufgefordert werden, den Typ der zu erstellenden Vorlage auszuwählen.
Wählen Sie hier einfach „Kategoriearchive“ aus.

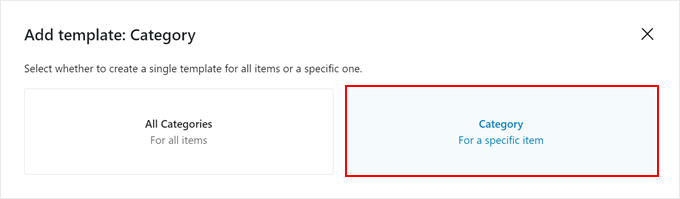
In diesem Stadium können Sie wählen, ob Sie eine neue benutzerdefinierte Kategorie-Archivvorlage für alle Kategorien oder nur für eine bestimmte Kategorie erstellen möchten.
Da wir einzelne Kategorien unterschiedlich gestalten möchten, wählen wir 'Kategorie für einen bestimmten Artikel'.

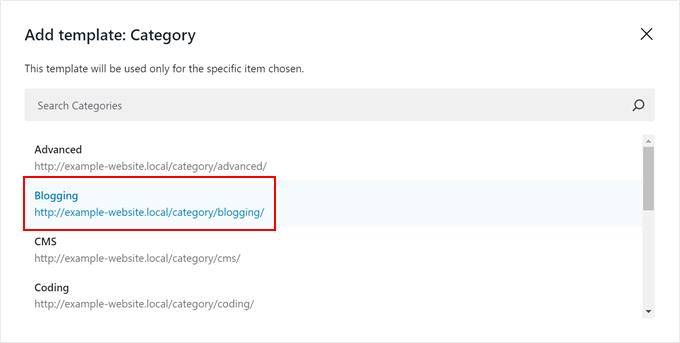
Alles, was Sie jetzt tun müssen, ist die Kategorie auswählen, für die Sie eine Vorlage erstellen möchten.
In diesem Fall wählen wir die Kategorie 'Blogging'.

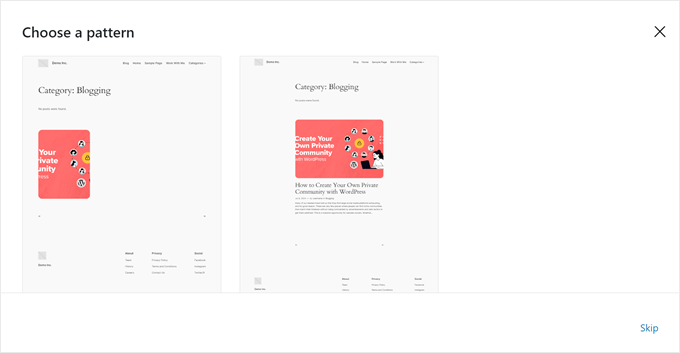
Sie betreten nun den Full Site Editor. Ein Popup sollte erscheinen und Sie auffordern, ein Blockmuster für die Kategorie-Archivseite auszuwählen.
Sie können entweder ein Muster auswählen oder diesen Schritt überspringen, wenn Sie von Grund auf neu beginnen möchten.

Der Einfachheit halber beginnen wir von Grund auf neu und geben Ihnen Beispiele, wie Sie Ihre Kategorieseite in WordPress unterschiedlich gestalten können.
Wenn Sie nicht komplett bei Null anfangen und andere Muster verwenden möchten, können Sie Folgendes tun.
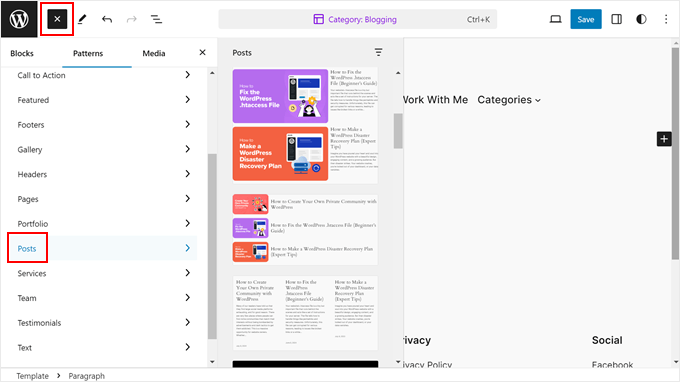
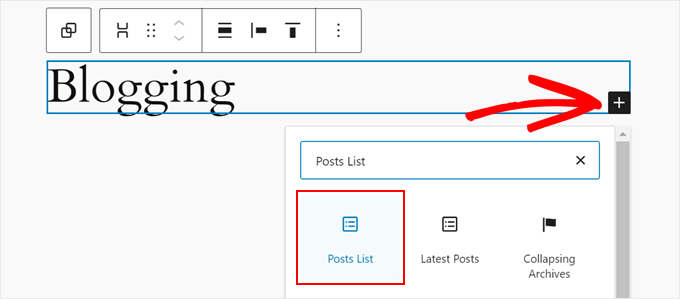
Sie können auf das schwarze „+“-Zeichen in der oberen linken Ecke klicken, um einen Block hinzuzufügen. Wechseln Sie dann zur Registerkarte „Muster“ und scrollen Sie nach unten zur Option „Beiträge“. Sie sollten nun einige Muster für die Anzeige mehrerer WordPress-Beiträge sehen.

Wenn Sie mit den Standardoptionen nicht zufrieden sind, können Sie einfach Ihr eigenes Design erstellen. Der Prozess ist mit dem Full Site Editor einfach, da Sie Blöcke wie gewohnt im Block-Editor ziehen und ablegen.
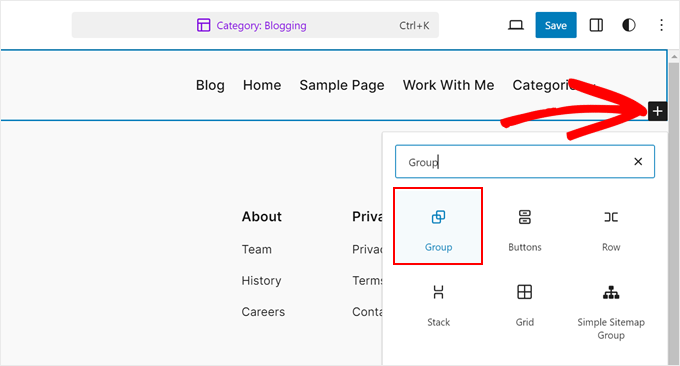
Dennoch empfehlen wir, zuerst den Gruppenblock zu verwenden, damit Sie Vorlagenteile als einen Block verwalten können. Klicken Sie auf die Schaltfläche „+“ irgendwo auf der Seite und wählen Sie „Gruppe“ aus.

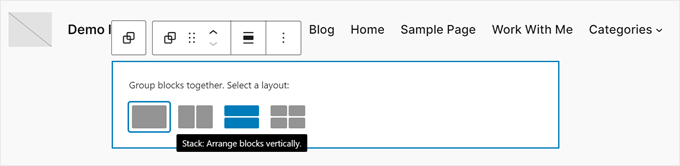
Wählen Sie nun ein Layout für den Gruppenblock.
Es stehen vier zur Auswahl, und Sie können diejenige wählen, die am besten für Ihre WordPress-Website geeignet ist.

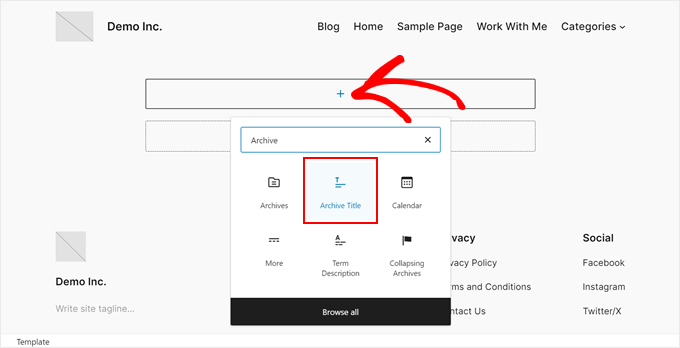
Wir empfehlen, zuerst den Block „Archivtitel“ zum Gruppenblock hinzuzufügen. Dies zeigt automatisch den Titel Ihrer Kategorie an.
Wenn Sie also den Kategorienamen in Zukunft ändern, wird auch der Titel automatisch angepasst. Sie finden ihn, indem Sie überall auf der Seite auf die Schaltfläche „+“ klicken und „Archivtitel“ auswählen.

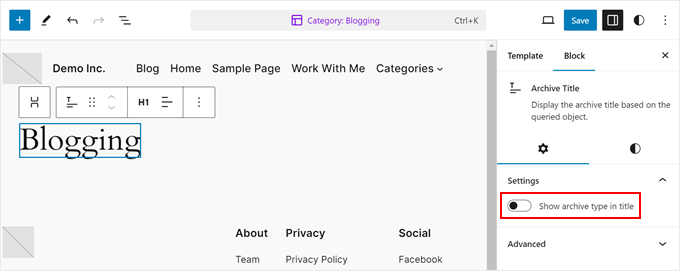
Standardmäßig zeigt dieser Block den Titel im Format „Archivtyp: Archivtitel“ an.
Sie können jedoch den Archivtyp im Titel deaktivieren, indem Sie zum Einstellungs-Sidebar des Blocks gehen und die Schaltfläche „Archivtyp im Titel anzeigen“ deaktivieren.

Eine weitere Sache, die Sie hinzufügen sollten, ist ein Block, der alle Beiträge einer bestimmten Kategorie anzeigt.
Klicken Sie dazu auf die Schaltfläche „+“ und wählen Sie „Beitragsliste“ aus.

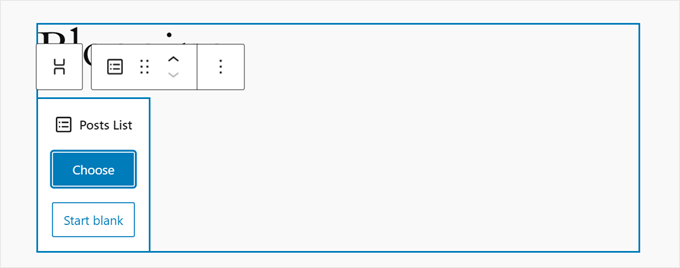
Nun können Sie wählen, ob Sie ein vorgefertigtes Design verwenden oder blanko beginnen möchten.
Zur Veranschaulichung verwenden wir die Option „Leer starten“.

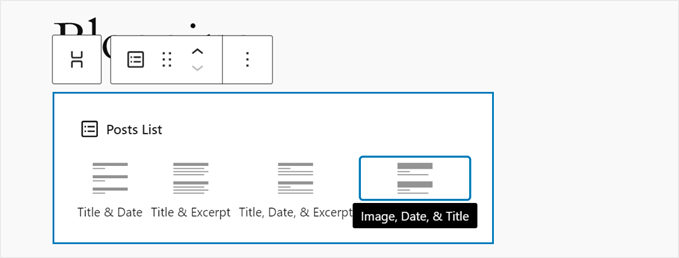
In diesem Stadium können Sie ein Layout zur Anzeige der Beiträge auswählen.
Es gibt 4 Optionen: Titel & Datum; Titel & Auszug; Titel, Datum & Auszug; und Bild, Datum & Titel.

Sobald Sie ein Layout ausgewählt haben, sollten Sie nun die Liste aller Ihrer Beiträge sehen.
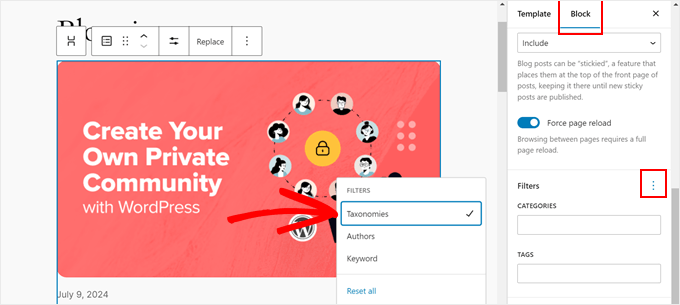
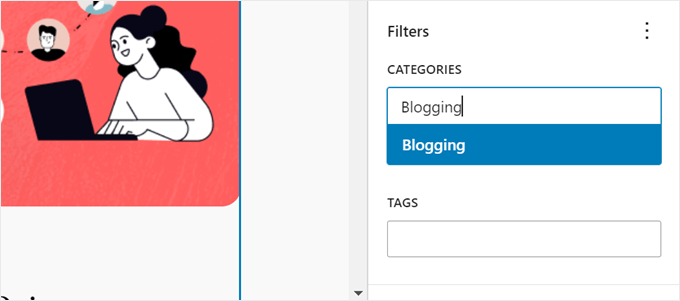
Sie sollten die Beiträge nun nach der Kategorie filtern. Wechseln Sie dazu im Seitenbereich der Blockeinstellungen zum Tab „Block“. Scrollen Sie dann nach unten zum Abschnitt „Filter“ und klicken Sie auf das Drei-Punkte-Menü.
Wählen Sie hier 'Taxonomien'.

Geben Sie einfach den Kategorienamen ein, um die Liste der Beiträge im entsprechenden Feld zu filtern.
Stellen Sie sicher, dass Sie danach die Taste „Enter“ drücken.

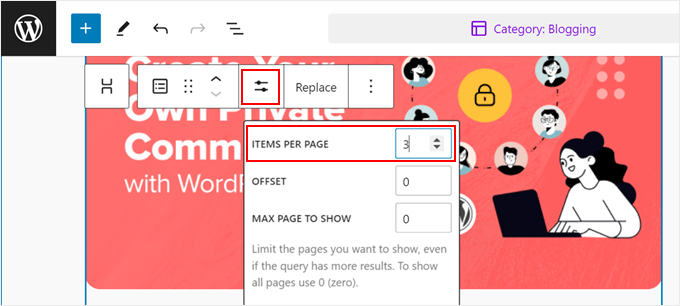
Um zu ändern, wie viele Beiträge angezeigt werden, können Sie auf den Block 'Beitragsliste' klicken und das Symbol 'Einstellungen' auswählen.
Jetzt können Sie die Nummer im Feld 'Elemente pro Seite' ändern.

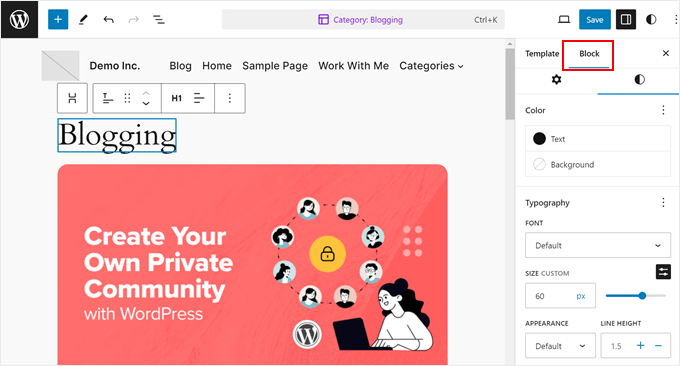
Um das Erscheinungsbild der Seite zu ändern, können Sie einen der Blöcke auf der Seite auswählen. Wechseln Sie dann im Einstellungs-Sidebar zum Tab „Block“ und navigieren Sie zum Tab „Stil“.
Sie sehen nun die verfügbaren Styling-Optionen für diesen spezifischen Block. Sie können gerne die Textfarbe oder Linkfarbe ändern, Schriftarten ändern, Abstände und Ränder anpassen usw.

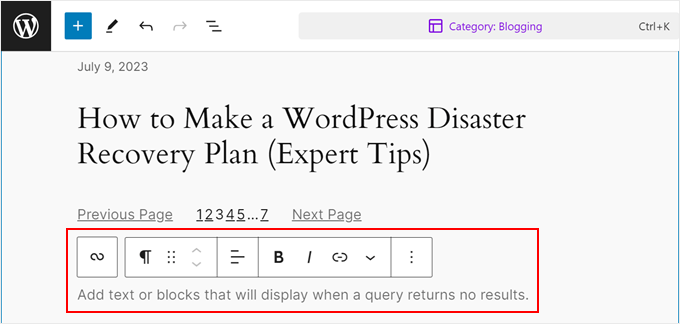
An diesem Punkt können Sie nach unten auf der Seite navigieren und den Block finden, der besagt: „Fügen Sie Text oder Blöcke hinzu, die angezeigt werden, wenn eine Abfrage keine Ergebnisse zurückgibt.“
Hier können Sie Text eingeben oder Blöcke hinzufügen, die angezeigt werden, falls die Kategorie noch keine Beiträge enthält.

Und das war's mit den Grundlagen der Bearbeitung einer Kategorieseite im Full Site Editor. Sie können nun weitere Blöcke hinzufügen, um sie von anderen Kategoriarchivseiten abzuheben.
Dann klicken Sie einfach auf „Speichern“.
Danach können Sie die gleichen Schritte wie zuvor wiederholen, um benutzerdefinierte WordPress-Seiten für alle Ihre Kategorien zu erstellen. Sie können auch einfach Ihre Hauptkategorien bearbeiten, und der Rest verwendet die Standard-Archivvorlage in Ihrem Theme.

Wenn Sie weitere Tipps und Tricks zur Verwendung des Full Site Editors wünschen, lesen Sie unseren vollständigen Leitfaden für Anfänger zur WordPress Full Site Editing.
Wir empfehlen Ihnen auch, unsere Liste der besten Gutenberg-Block-Plugins anzusehen, damit Sie Ihrer Kategorie-Seite viele weitere Elemente hinzufügen können.
So sieht unsere einfache Kategorieseite aus:

Methode 3: Verwenden Sie CSS Hero, um Kategorieseiten zu gestalten (alle Themes)
Diese dritte Methode wird für Benutzer von klassischen WordPress-Themes empfohlen, obwohl Benutzer von Block-Themes sie auch anwenden können.
Der Grund dafür ist, dass nicht viele klassische Themes die Option bieten, Ihre Kategorie-Archivseiten individuell zu gestalten. Und wenn Sie Methode 1 nicht verwenden möchten, ist die Alternative die Verwendung von benutzerdefiniertem CSS.
Der Trick bei CSS ist, dass Sie wissen müssen, wie man programmiert. Wenn Sie ein absoluter Anfänger ohne technischen Hintergrund sind, ist Programmieren vielleicht nicht die benutzerfreundlichste Option für Sie.
Glücklicherweise haben wir einen einfachen Weg gefunden, Ihr Theme mit CSS anzupassen, ohne überhaupt programmieren zu müssen, und zwar mit CSS Hero.
CSS Hero ist ein Plugin, mit dem Sie Ihr bestehendes Theme mit einem visuellen CSS-Editor anpassen können. Alles, was Sie tun müssen, ist, ein Element auf Ihrer Website auszuwählen, seinen Stil zu ändern, und CSS Hero ändert den CSS-Code dieses Elements.
Nichtsdestotrotz empfehlen wir im Vergleich zu den vorherigen Methoden die Verwendung von CSS nur, wenn Sie kleinere Änderungen an Ihren Kategorie-Archivseiten vornehmen möchten. Eine Überarbeitung ist zwar möglich, kann aber länger dauern.
Außerdem gibt es keine kostenlose Version des Plugins, obwohl Sie unseren CSS Hero-Gutscheincode verwenden können, um einen Rabatt von 40 % zu erhalten.
Weitere Informationen finden Sie in unserem vollständigen CSS Hero-Testbericht.
Sobald Sie CSS Hero gekauft und heruntergeladen haben, können Sie es in Ihrem WordPress-Admin installieren und aktivieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung für Anfänger zur Installation von WordPress-Plugins.
Dann sollten Sie einen CSS Hero-Button oben in Ihrer Admin-Leiste sehen. Klicken Sie darauf, um mit der Bearbeitung Ihrer Website zu beginnen.

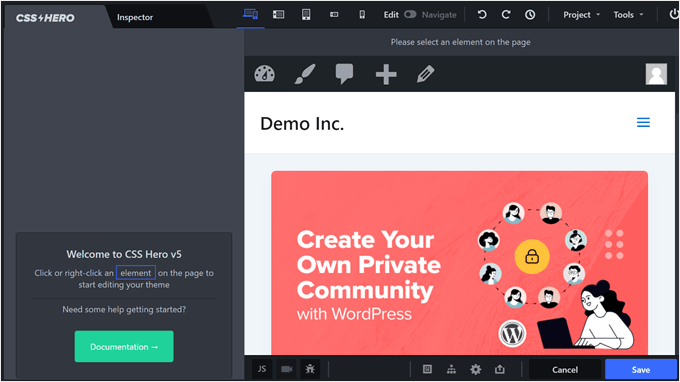
Der folgende Screenshot zeigt, wie Ihre Seite jetzt aussehen sollte.
Auf der linken Seite befindet sich eine Seitenleiste, in der Sie die einzelnen Elemente Ihrer Seite ändern können. Oben finden Sie Schaltflächen, um Ihre Seite auf verschiedenen Geräten anzuzeigen, in den Navigationsmodus zu wechseln und Änderungen rückgängig zu machen.
Unten können Sie Ihre Arbeit speichern.

Standardmäßig sehen Sie Ihre Homepage.
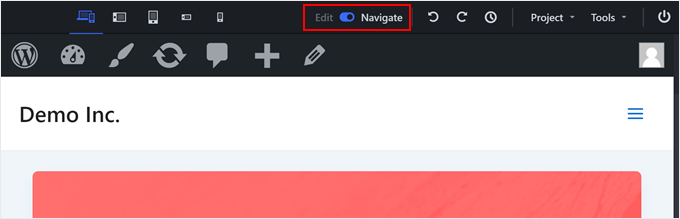
Um eine Kategorie-Archivseite anzupassen, wechseln Sie in der oberen rechten Ecke der Seite vom 'Bearbeiten'-Modus in den 'Navigieren'-Modus. Gehen Sie dann zu der Kategorie, die Sie anpassen möchten.

Sobald Sie sich auf der richtigen Seite befinden, können Sie zum Bearbeitungsmodus zurückkehren.
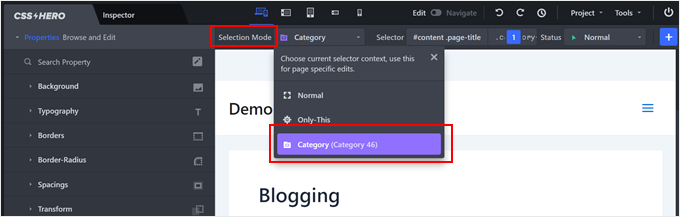
Um sicherzustellen, dass Ihre Änderungen nur diese spezifische Kategorieseite betreffen und nicht die anderen, ändern Sie die Einstellung 'Auswahlmodus' auf 'Kategorie'.

Nun können Sie fortfahren und ein Element zur Bearbeitung auswählen.
In diesem Beispiel haben wir die Gruppe von Blöcken angeklickt, die den Kategorietitel und die Beschreibung anzeigen. Die linke Seitenleiste enthält nun Einstellungen, um dieses Element zu ändern.

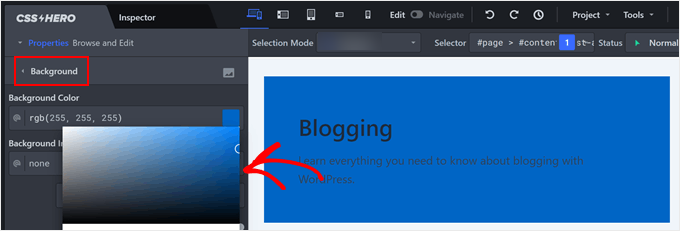
Versuchen wir ein Beispiel. Wenn Sie die Hintergrundfarbe ändern möchten, klicken Sie auf die Option „Hintergrund“.
Dann können Sie auf das Farbauswahl-Symbol klicken und die Farbe auswählen, die Ihrem Geschmack entspricht. Es ist auch möglich, einen Farbverlauf oder ein Bild als Hintergrund hinzuzufügen.

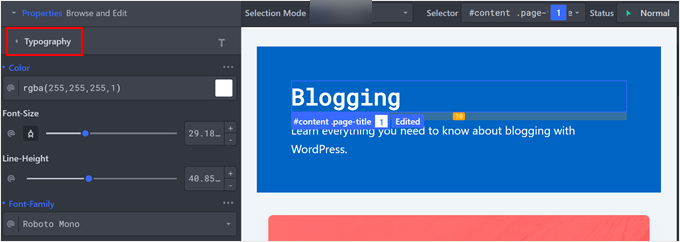
Da wir eine eher dunkle Farbe gewählt haben, ist der Text jetzt nicht lesbar. Glücklicherweise können Sie mit CSS auf die einzelnen Textelemente innerhalb dieser Blockgruppe klicken.
Um die Textfarbe zu ändern, könnten Sie zu den 'Typografie'-Einstellungen wechseln und Ihre gewünschte Farbe auswählen. Sie können auch die Schriftgröße, Zeilenhöhe und sogar die Schriftfamilie anpassen.

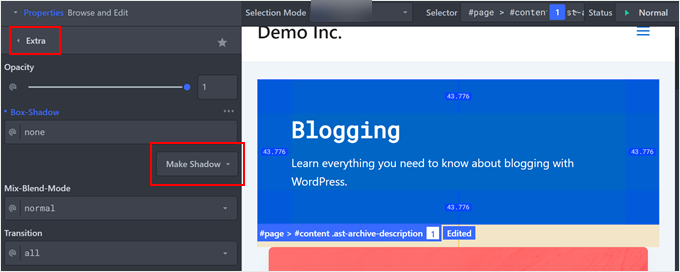
Eine weitere coole Sache, die Sie tun können, ist, einen Box-Schatten zu Ihren Elementen hinzuzufügen, damit sie noch mehr hervorstechen.
Klicken Sie dazu auf ein beliebiges Element, dem Sie einen Schatten hinzufügen möchten. Navigieren Sie dann zum Tab „Extra“ und klicken Sie auf „Schatten erstellen“.

Ziehen Sie nun den Punkt dorthin, wo der Schatten erscheinen soll. Sie sehen automatisch einen Schatten unter dem Element.
Sobald Sie fertig sind, können Sie den Weichzeichner, die Streuung, die Position und die Farbe des Schattens anpassen.

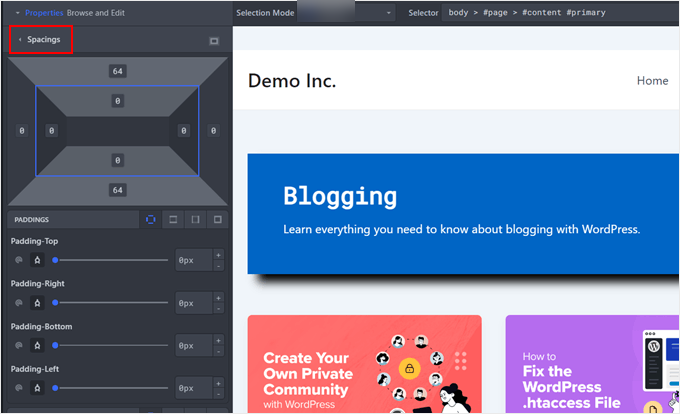
Wenn Sie feststellen, dass die Elemente zu nah beieinander liegen (z. B. Zeilenumbrüche benötigt werden) oder zu weit auseinander, können Sie sie in den Einstellungen 'Abstände' anpassen.
Hier können Sie den Abstand (Padding und Margin) jedes Elements ändern, damit sie proportionaler aussehen.

Mit CSS Hero können Sie tatsächlich noch viel mehr machen. Wenn Sie mehr erfahren möchten, lesen Sie diese Anleitungen:
- So fügen Sie benutzerdefinierte Stile zu WordPress-Widgets hinzu
- So gestalten Sie WordPress-Navigationsmenüs (aktualisiert)
- So fügen Sie Bild-Hover-Effekte in WordPress hinzu (Schritt für Schritt)
- So ändern Sie die Seitenleistenposition in WordPress
Wenn Sie mit dem Aussehen der Kategorieseite zufrieden sind, klicken Sie einfach auf „Speichern“.

Das war's. Jetzt können Sie die gleichen Schritte mit den anderen Kategorie-Seiten wiederholen, damit diese einzigartiger aussehen.
Hier ist das Endergebnis unserer Kategorieseite, erstellt mit CSS Hero:

Bonus-Tipp: Verwenden Sie ein anderes Thema für bestimmte Kategorieseiten
Möchten Sie das Aussehen einiger Ihrer Kategorien grundlegend ändern? Sie könnten erwägen, für bestimmte Kategorien ein völlig anderes Theme zu verwenden.
Dies kann großartig sein, wenn Sie möchten, dass eine Gruppe von Kategorieseiten gleich aussieht, aber anders als alles andere.
Beachten Sie jedoch, dass Sie nicht jede Kategorie einzeln gestalten können. Stattdessen erstellen Sie zwei unterschiedliche Looks für Ihre Website.
Dies gibt Ihnen zwar viel Freiheit, Dinge zu ändern, aber denken Sie daran, dass es immer noch wichtig ist, dass Ihre Website einigermaßen konsistent aussieht. Auch wenn einige Kategorien anders aussehen, versuchen Sie, einige gemeinsame Elemente beizubehalten.
Dies hilft Besuchern, sich auf Ihrer Website wohlzufühlen. Sie können Ihre WordPress-Website ansprechend und einfach zu bedienen halten, indem Sie ein Gleichgewicht zwischen einzigartigen Designs und Konsistenz finden.
Weitere Details dazu finden Sie in unserem Leitfaden zur Verwendung mehrerer Themes auf Ihrer WordPress-Website.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einzelne Kategorien in WordPress unterschiedlich gestalten können. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten WordPress Theme Builder und unseren ultimativen Leitfaden zum Thema Bearbeiten einer WordPress-Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ich habe mit benutzerdefinierten Kategorie-Stilen experimentiert und möchte hinzufügen, dass es entscheidend ist, ein Gleichgewicht zwischen Einzigartigkeit und Konsistenz zu wahren.
Auch wenn es verlockend ist, jede Kategorie drastisch anders zu gestalten, ist es wichtig, einige gemeinsame Elemente beizubehalten, um eine kohärente Benutzererfahrung auf der gesamten Website zu gewährleisten.
ofir
ist es möglich, den Stil aller Beiträge unter der Kategorie zu ändern und nicht nur die Kategorie-Archivseite, mit der CSS-Option?
Ich möchte ein display:none für ein Element nur auf bestimmten Kategorieseiten einfügen
WPBeginner Support
Es ist möglich, aber Sie müssten etwas Code hinzufügen, um die Kategorie als Ziel für Beiträge zu definieren, da dies keine Standardfunktion von WordPress ist.
Admin
Caroline
Danke für deinen Artikel!
Nehmen wir an, ich möchte alle Beiträge in der Kategorie „Rezensionen“ stylen, aber nur die Unterkategorien in Rezensionen sind für den Beitrag ausgewählt.
Wie kann ich alle Unterkategorien in der Kategorie „Rezension“ gestalten?
WPBeginner Support
Für das, was Sie anscheinend möchten, müssten Sie die einzelnen Unterkategorien ansprechen.
Admin
Caroline
Ja, das ist richtig! Ist es möglich?
WPBeginner Support
Entschuldigen Sie die Verwirrung, wir meinten Folgendes: Sie sollten dieser Anleitung für jede Unterkategorie folgen. Wenn Sie die Unterkategorien gruppieren möchten, können Sie ein Komma hinzufügen, damit die CSS-Regel ein zusätzliches Ziel beeinflusst.
Caroline
Hallo,
Danke für den Artikel.
Was passiert, wenn ein Artikel zu zwei oder mehr Kategorien gehört?
Carosch
AB
Die Frage ist, wie man ein benutzerdefiniertes Kategorie-Template-Layout vom Admin-Dashboard aus mehreren anderen Kategorien zuweist.
zum Beispiel habe ich eine Vorlage namens Category-grid.php erstellt. Wie weise ich sie mehreren Kategorien in meinem WordPress zu?
Kat S.
Fantastischer Artikel!
Ich bin ein WordPress-Neuling und habe versucht, einen Weg zu finden, genau das zu tun. Ich bin jedoch auf einige Probleme gestoßen, als ich Ihre Schritte befolgt habe. Unsere WP-Website ist auf einem Windows-Server mit IIS 7 eingerichtet, daher weiß ich nicht, ob dies mein Problem verursacht, aber ich bin sicher, dass das Problem bei mir liegt und nicht bei Ihren Anweisungen.
Ich habe beide Methoden ausprobiert; das Kopieren von category.php in eine neue php-Datei mit dem Namen einer meiner Kategorien und CSS. CSS hat wie erwartet funktioniert, aber mit der ersten Methode erhielt ich eine Fehlermeldung, dass ein Aufruf einer bestimmten Funktion in der ursprünglichen php-Kategorie-Datei in meiner benutzerdefinierten Kategorie-Datei dupliziert wurde. Ich habe die neue php-Datei in meinem Child-Theme-Verzeichnis erstellt (ich benutze Avada). Die ursprüngliche category.php wurde auch nicht an dem von Ihnen genannten Ort gefunden, sondern im Ordner wp-includes. Meine Blog-Seite funktioniert jedoch einwandfrei; ebenso meine Kategorien. Ich bin mir nicht sicher, wie ich damit umgehen soll, da SO viel Code in der ursprünglichen category php-Datei war; ich habe keine Ahnung, was, wenn überhaupt, ich aus meiner benutzerdefinierten category php-Datei hätte löschen sollen.
Viele Informationen, die ich weiß. Vielen Dank für Ihre Antwort, falls Sie weitere Vorschläge haben.
Liebe diese Seite!