Jeden WordPress-Beitrag einzigartig zu gestalten, ist eine clevere Möglichkeit, Ihre Website hervorzuheben. Es ermöglicht Ihnen, bestimmte Inhalte hervorzuheben und das Design an die Ausstrahlung Ihrer Marke anzupassen.
Manche Websites verwenden benutzerdefinierte Hintergründe für Sticky Posts oder geben jeder Kategorie einen eigenen Stil. Diese kleinen Anpassungen helfen, Ihre Inhalte organisierter und optisch ansprechender zu gestalten.
Aber das kann knifflig sein. Ohne die richtigen Werkzeuge und Schritte könnten Sie Stunden mit Versuch und Irrtum verschwenden – oder schlimmer noch, versehentlich das Layout Ihrer Website beschädigen.
Wir haben die Recherche für Sie durchgeführt und einige einfache Methoden gefunden, um Beiträge unterschiedlich zu gestalten.
Mit WPCode, dem besten Code-Snippets-Plugin für WordPress, können Sie ganz einfach benutzerdefinierte Stile zu Ihren Beiträgen hinzufügen und jedem einen einzigartigen Look verleihen – ohne ins Schwitzen zu geraten.

Hinweis: Dieses Tutorial erfordert, dass Sie benutzerdefiniertes CSS in WordPress hinzufügen. Sie müssen auch in der Lage sein, das Inspect-Tool zu verwenden und über grundlegende CSS-Kenntnisse verfügen, daher ist es möglicherweise nicht für absolute Anfänger geeignet.
💡Kurze Antwort: Wie man Beiträge unterschiedlich gestaltet
Der sicherste Weg, bestimmte WordPress-Beiträge zu gestalten, ohne Theme-Dateien zu bearbeiten, ist die Verwendung des WPCode Plugins. Es ermöglicht Ihnen, benutzerdefinierte CSS-Klassen sicher einzufügen:
- Einzelne Beiträge: Zielen Sie auf die spezifische
.post-idKlasse ab. - Nach Kategorie: Zielen Sie auf die
.category-nameKlasse ab. - Nach Autor: Fügen Sie ein benutzerdefiniertes PHP-Snippet hinzu, um Autorenklassen zu generieren.
- Nach Beliebtheit: Fügen Sie ein benutzerdefiniertes PHP-Snippet hinzu, um basierend auf der Kommentaranzahl zu gestalten.
Vor- und Nachteile, jeden WordPress-Beitrag unterschiedlich zu gestalten
Wenn Sie einen WordPress-Blog haben, kann die unterschiedliche Gestaltung jedes Beitrags ein einzigartiges visuelles Erlebnis schaffen, bei dem verschiedene Farben mit verschiedenen Inhaltskategorien verbunden sind.
Es ist jedoch wichtig, die Vorteile gegen die potenziellen Nachteile abzuwägen.
| ✅ Vorteile | ❌ Nachteile |
|---|---|
| Schafft ein einzigartiges visuelles Erlebnis für Leser | Regelmäßige Wartung kann zeitaufwendig sein |
| Hilft bei der visuellen Kategorisierung von Inhaltstypen | Kann zu einem inkonsistenten Benutzererlebnis führen |
| Zieht Aufmerksamkeit auf sich und kann das Engagement steigern | Kann die Markenidentität und Konsistenz verwässern |
| Ermöglicht die gezielte Hervorhebung wichtiger Beiträge | Erfordert technisches Wissen (CSS/PHP) |
Wenn Sie Anfänger sind, kann das Hinzufügen von benutzerdefiniertem CSS zur Gestaltung jedes Beitrags ebenfalls schwierig sein. Mit diesem gesagt, zeigen wir Ihnen, wie Sie jeden WordPress-Beitrag einfach mit den sichersten Methoden unterschiedlich gestalten können.
Hier ist ein kurzer Überblick über alle Themen, die wir in diesem Leitfaden behandeln werden:
- Einzelne Beiträge in WordPress gestalten
- Beiträge eines bestimmten Typs stylen
- Wie man Beiträge basierend auf dem Autor unterschiedlich gestaltet
- So stylen Sie Beiträge basierend auf Popularität anhand der Kommentaranzahl
- Bonus: Eine andere Seitenleiste für jeden Beitrag in WordPress anzeigen
- Häufig gestellte Fragen zum Stylen verschiedener Beiträge in WordPress
Fangen wir an.
Einzelne Beiträge in WordPress gestalten
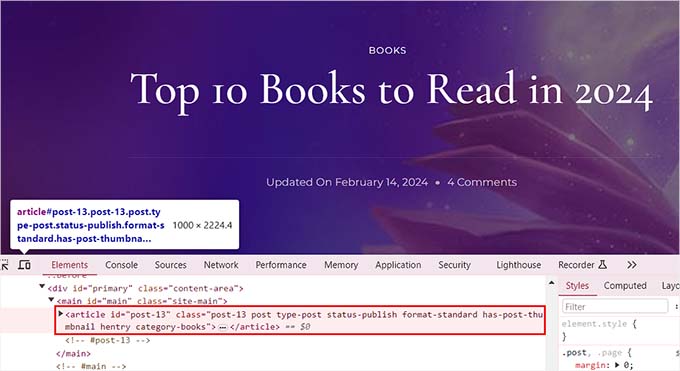
WordPress fügt verschiedenen Elementen auf Ihrer Website Standard-CSS-Klassen hinzu. Themes verwenden eine Kernfunktion von WordPress namens post_class(), um WordPress mitzuteilen, wo diese Standard-CSS-Klassen für Beiträge hinzugefügt werden sollen.
Wenn Sie Ihre Website besuchen und das Inspektionswerkzeug in Ihrem Browser verwenden, können Sie sehen, dass diese Klassen für jeden Beitrag hinzugefügt wurden.

Die folgenden CSS-Klassen werden standardmäßig hinzugefügt, je nachdem, welche Seite ein Benutzer gerade ansieht:
- .post-id
- .post
- .attachment
- .sticky
- .hentry (hAtom-Microformat-Seiten)
- .category-ID
- .category-name
- .tag-name
- .format-{format-name}
- .type-{post-type-name}
- .has-post-thumbnail
Ein Beispiel für die Ausgabe würde wie folgt aussehen:
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
Sie können jeden WordPress-Beitrag mit den jeweiligen CSS-Klassen oder IDs unterschiedlich gestalten. Dazu müssen Sie zuerst die Beitrags-ID für einen einzelnen Beitrag finden.
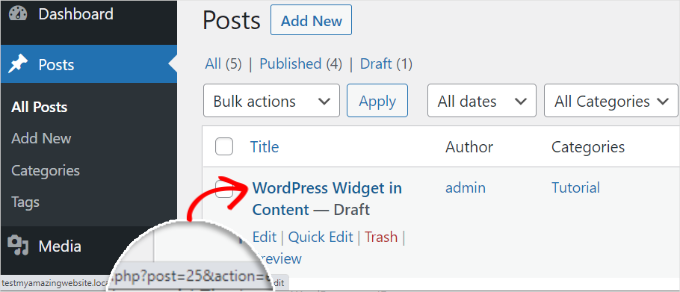
Dazu müssen Sie die Seite Beiträge » Alle Beiträge im WordPress-Dashboard besuchen und mit der Maus über einen Beitrag fahren.
Eine Beitragsbearbeitungs-URL wird nun unten links auf Ihrem Bildschirm angezeigt. Hier finden Sie die Beitrags-ID, indem Sie auf die Zahl zwischen 'post=' und '&action' schauen.
Im folgenden Beispiel ist die Beitrags-ID 25.

Sobald Sie dies getan haben, müssen Sie die CSS-Klasse zusammen mit dem benutzerdefinierten Code zu Ihren Theme-Dateien oder im Theme-Customizer hinzufügen. Dies kann jedoch riskant sein und Ihre Website mit einem einzigen Fehler zum Absturz bringen.
Deshalb empfehlen wir stattdessen die Verwendung von WPCode.
Nach gründlichen Tests haben wir festgestellt, dass dies der einfachste und sicherste Weg ist, benutzerdefinierten Code zu Ihrer Website hinzuzufügen. Um mehr über unsere Erfahrungen mit dem Plugin zu erfahren, lesen Sie unseren WPCode-Testbericht.
Zuerst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Details finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: Wenn Ihnen die kostenlose Version gefällt, kann ein Upgrade auf WPCode Pro Ihre Erfahrung auf die nächste Stufe heben. Die Premium-Version schaltet den Zugriff auf über 100 von Experten geprüfte Code-Snippets, intelligente bedingte Logik, geplante Code-Änderungen und vieles mehr frei.
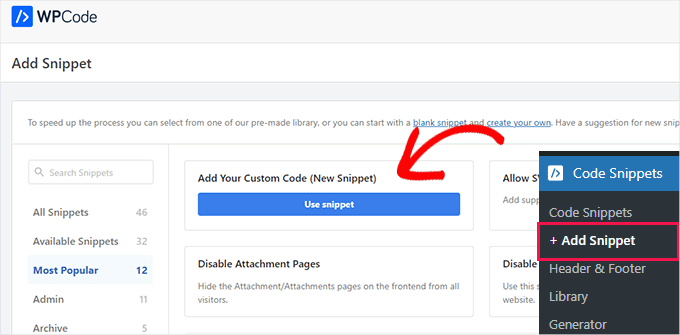
Nach der Aktivierung besuchen Sie die Seite Code Snippets » + Snippet hinzufügen im WordPress-Dashboard. Klicken Sie hier auf die Schaltfläche „Snippet verwenden“ unter der Option „Benutzerdefinierten Code hinzufügen (Neues Snippet)“.

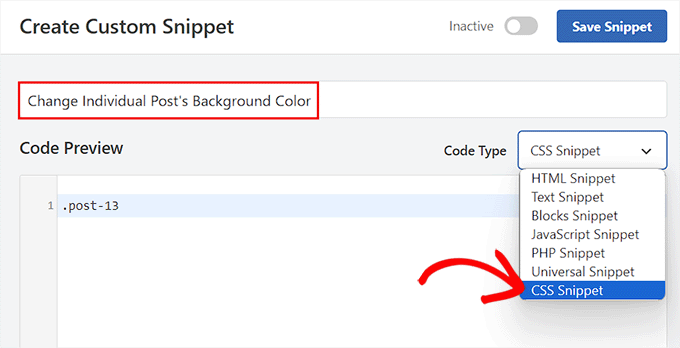
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie mit der Benennung Ihres Code-Snippets beginnen können. Wählen Sie danach im Dropdown-Menü auf der rechten Seite „CSS-Snippet“ als Code-Typ aus.
Geben Sie dann den CSS-Selektor für Ihre spezifische Beitrags-ID in das Feld „Code-Vorschau“ ein.
.post-13 { }Danach können Sie beliebigen benutzerdefinierten CSS-Code zwischen die Klammern einfügen, um Ihren Beitrag zu gestalten.

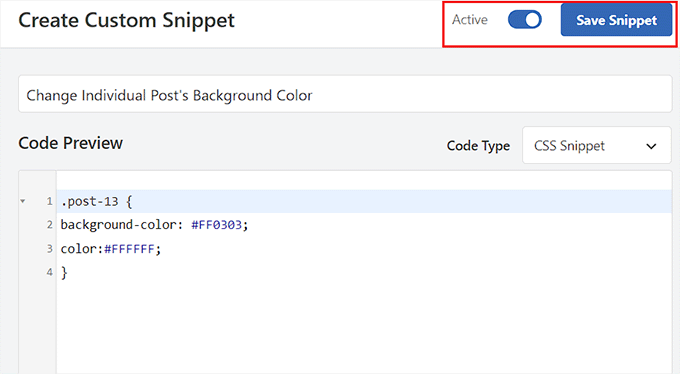
Wenn Sie beispielsweise die Hintergrundfarbe eines einzelnen Beitrags ändern möchten, können Sie den folgenden benutzerdefinierten CSS-Code hinzufügen. Beachten Sie, dass Sie die Beitrags-ID in diesem Code durch Ihre eigene ersetzen müssen. Wo hier .post-13 steht, könnte Ihre .post-23873 lauten.
Sie können auch den Hex-Code für die Hintergrundfarbe in jede beliebige Farbe ändern:
.post-13 {
background-color: #FF0303;
color:#FFFFFF;
}
Schalten Sie dann den Schalter „Inactive“ oben auf „Active“ um und klicken Sie auf die Schaltfläche „Save Snippet“, um Ihre Einstellungen zu speichern.
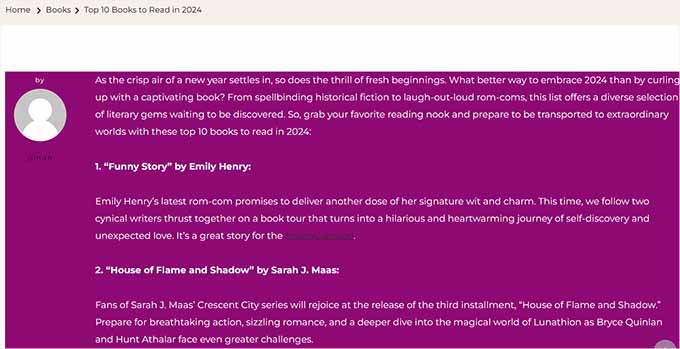
Der benutzerdefinierte CSS-Code wird nun nach der Aktivierung des Code-Schnipsels automatisch auf Ihrem individuellen Beitrag ausgeführt.

Besuchen Sie Ihren WordPress-Blogbeitrag, um die Änderungen in Echtzeit zu sehen.
Sie können auch andere benutzerdefinierte CSS-Code-Schnipsel in das Feld „Code-Vorschau“ einfügen, um die Textauswahlfarbe, Textfarbe, Linkfarbe und vieles mehr zu ändern.

Weitere Informationen finden Sie in unserem Leitfaden für Anfänger, wie Sie Farben in WordPress anpassen.
Beiträge eines bestimmten Typs stylen
Wenn Sie alle Beiträge, die zu einer bestimmten Kategorie gehören, gestalten möchten, können Sie dies auch mit WPCode tun.
Sie müssen die Seite Code-Snippets » + Snippet hinzufügen besuchen und die Option „Eigene Codes hinzufügen (Neues Snippet)“ auswählen.
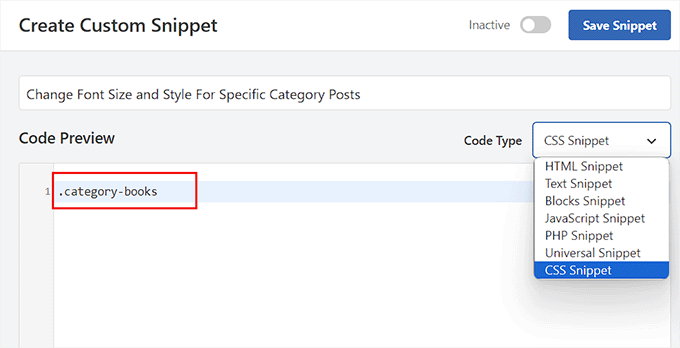
Geben Sie dann einen Namen für den Code-Snippet auf der neuen Seite ein und wählen Sie „CSS-Snippet“ als Code-Typ. Geben Sie anschließend die CSS-Klasse einer bestimmten Kategorie in das Feld für die Code-Vorschau ein, wie hier gezeigt, wobei Sie den Permalink-Slug der Kategorie nach dem Bindestrich verwenden:
.category-books { }
Sobald Sie dies getan haben, können Sie beliebige benutzerdefinierte CSS-Snippets in das Feld einfügen und sie auf alle Beiträge in verschiedenen Kategorien anwenden.

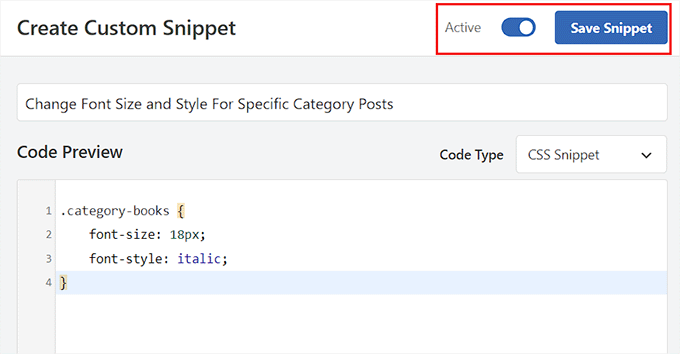
Wenn Sie beispielsweise die Schriftgröße und den Stil für alle Beiträge einer bestimmten Kategorie ändern möchten, können Sie den folgenden Codeausschnitt verwenden. Denken Sie daran, den Kategorienamen entsprechend Ihrer Website zu ersetzen.
category-books {
font-size: 18px;
font-style: italic;
}
Als Nächstes müssen Sie den Schalter „Inaktiv“ oben auf „Aktiv“ umlegen.
Klicken Sie danach auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

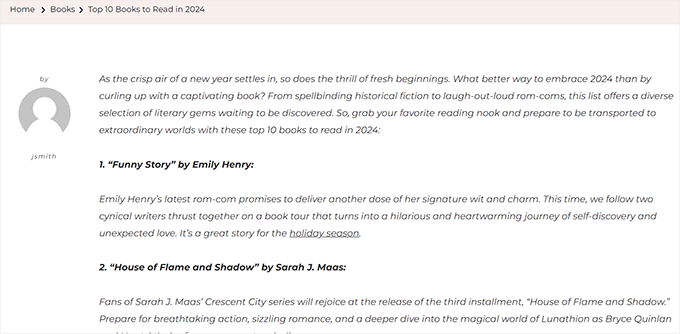
Sie können nun alle Beiträge einer bestimmten Kategorie besuchen, um die mit CSS-Code angewendeten Änderungen zu sehen.
So sah es auf unserer Demoseite aus:

Wie man Beiträge basierend auf dem Autor unterschiedlich gestaltet
Die von WordPress generierten Standard-CSS-Klassen enthalten nicht immer den Namen des Autors als verwendbaren Stil für jeden Beitrag basierend auf dem Autor. Sie müssen zuerst den Namen des Autors zu den Beitragsklassen hinzufügen.
Um dies mit WPCode zu tun, können Sie die Option „Add Your Custom Code (New Snippet)“ auswählen.
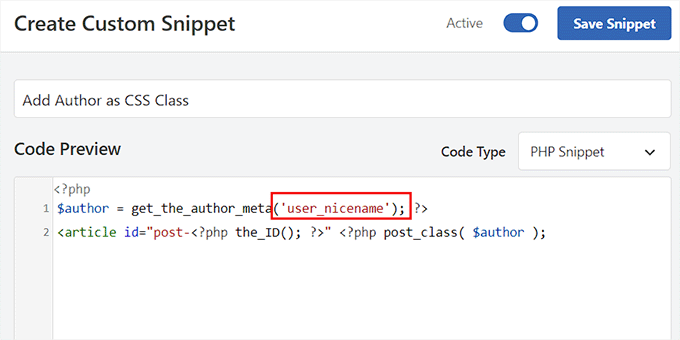
Dies führt Sie zur Seite „Benutzerdefinierten Code-Schnipsel erstellen“, auf der Sie einen Namen für den Code-Schnipsel eingeben und „PHP-Code-Schnipsel“ als Code-Typ auswählen müssen.
Fügen Sie danach einfach den folgenden benutzerdefinierten Code in das Feld „Code-Vorschau“ ein:
$author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author );
Schließlich können Sie den Schalter „Inaktiv“ auf „Aktiv“ schalten und auf die Schaltfläche „Snippet speichern“ klicken, um Ihre Einstellungen zu speichern.
Es sollte so aussehen:

Dieser Code fügt nun automatisch den Nicename des Benutzers als CSS-Klasse zu jedem Beitrag hinzu. Nicename ist ein URL-freundlicher Name, der von WordPress verwendet wird. Er enthält keine Leerzeichen und alle Zeichen sind in Kleinbuchstaben.
Besuchen Sie nun erneut die Seite Code Snippets » + Snippet hinzufügen und wählen Sie die Option „Benutzerdefinierten Code hinzufügen (Neues Snippet)“.
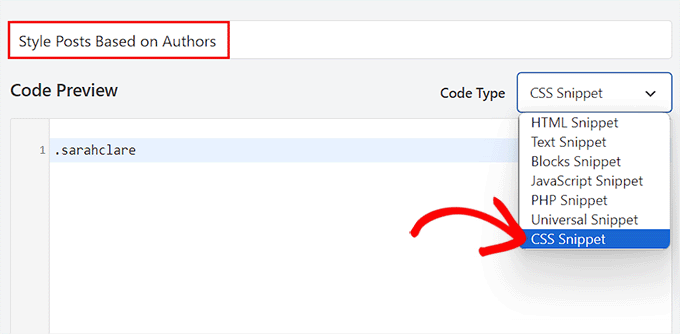
Auf dem nächsten Bildschirm möchten Sie Ihrem benutzerdefinierten Code einen Namen geben und im Dropdown-Menü auf der rechten Seite „CSS-Snippet“ als Code-Typ auswählen.
Sie können dann den spezifischen Autor anhand seines Nicename im Feld „Code-Vorschau“ wie folgt ansprechen:
.sarahclare
Der nächste Schritt ist das Hinzufügen des benutzerdefinierten CSS-Codes, um die Hintergrundfarbe, die Rahmengröße, die Textfarbe und mehr zu ändern.

Sie können den folgenden Code verwenden, um die Hintergrundfarbe der Beiträge eines Autors zu ändern und dem Inhaltsbereich einen Rahmen hinzuzufügen.
.sarahclare {
background-color:#EEE;
border:1px solid #CCC;
}
Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche „Snippet speichern“.
Vergessen Sie dann nicht, den Schalter „Inaktiv“ auf „Aktiv“ umzulegen.

Der benutzerdefinierte Code wird nach der Aktivierung automatisch ausgeführt.
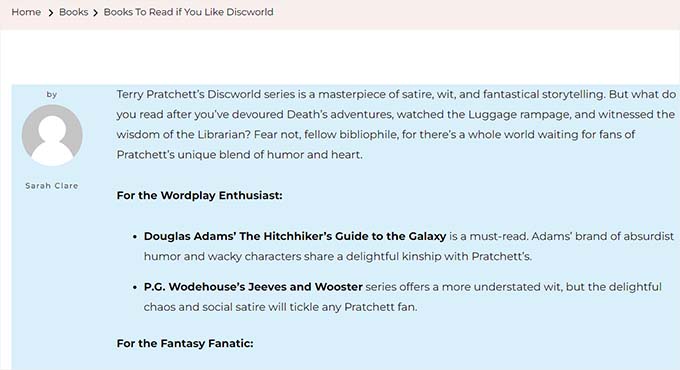
Sie können nun den Beitrag eines bestimmten Autors besuchen, um die Änderungen zu sehen.

So stylen Sie Beiträge basierend auf Popularität anhand der Kommentaranzahl
Sie haben vielleicht Websites mit beliebten Beitrags-Widgets gesehen, die manchmal auf der Anzahl der Kommentare basieren. In diesem Beispiel zeigen wir Ihnen, wie Sie Beiträge mithilfe der Kommentaranzahl unterschiedlich gestalten.
Zuerst müssen wir die Anzahl der Kommentare für jeden Beitrag überprüfen und ihm basierend auf der Anzahl eine Klasse zuweisen. Dazu müssen Sie eine benutzerdefinierte PHP-Funktion mit einem Code-Snippet-Plugin wie WPCode hinzufügen.
Wählen Sie einfach die Option „Benutzerdefinierten Code hinzufügen (Neuer Snippet)“ aus, um die Seite „Benutzerdefinierten Snippet erstellen“ in WPCode zu öffnen.
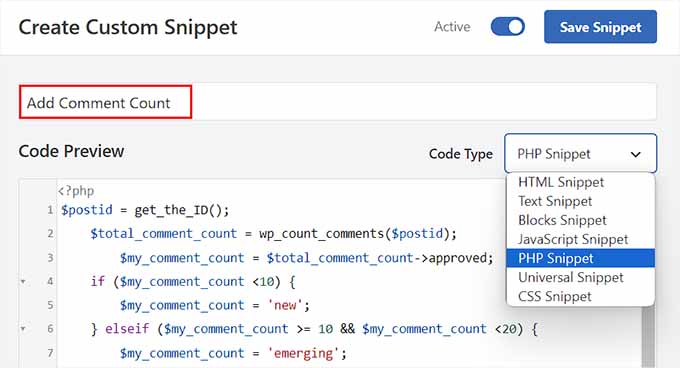
Hier möchten Sie „PHP Snippet“ als „Code Type“ auswählen und dann den folgenden Code in das Feld „Code Preview“ kopieren und einfügen:
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'emerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>
Danach klicken wir auf die Schaltfläche „Snippet speichern“ und schalten den Schalter „Inaktiv“ auf „Aktiv“, um Ihre Einstellungen zu speichern.
Dieser Code prüft die Anzahl der Kommentare für den angezeigten Beitrag und weist ihm basierend auf der Anzahl einen Wert zu.
For example, posts with fewer than 10 comments get a class called new, fewer than 20 are referred to as emerging, and anything over 20 comments is popular.

Nun müssen Sie die Kommentaranzahl als CSS-Klasse zur Funktion post_class hinzufügen. Dazu müssen Sie die Seite „Create Custom Snippet“ erneut öffnen und aus dem Dropdown-Menü die Option „PHP Snippet“ auswählen.
Dann können Sie den folgenden benutzerdefinierten Code in das Vorschaufenster einfügen:
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Klicken Sie danach einfach auf die Schaltfläche „Snippet speichern“.
Dann können Sie den Schalter „Inaktiv“ auf „Aktiv“ umlegen.

This will add new, emerging, and popular CSS classes to all posts based on the number of comments each post has. You can now add custom CSS to style each post based on its popularity.
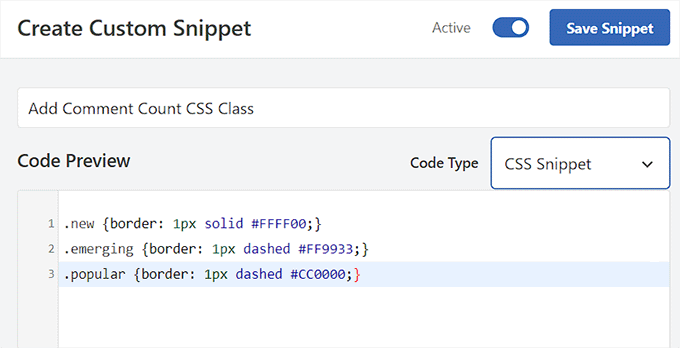
Sie können beispielsweise den folgenden Code verwenden, um unterschiedliche Rahmenfarben für Beiträge basierend auf der Anzahl der Kommentare hinzuzufügen:
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Snippet speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Bonus: Eine andere Seitenleiste für jeden Beitrag in WordPress anzeigen
Nachdem Sie jeden Beitrag unterschiedlich gestaltet haben, möchten Sie vielleicht auch eine einzigartige Seitenleiste für jeden Beitrag hinzufügen. Dies ermöglicht es Ihnen, spezifische Inhalte zu präsentieren, die sich auf diesen Artikel beziehen und für die sich die Benutzer interessieren könnten.
Wenn Sie beispielsweise einen Reiseblog haben und einen Blogbeitrag über Sehenswürdigkeiten in Florida veröffentlicht haben, können Sie eine spezielle Seitenleiste erstellen, die Florida-Reisepakete anzeigt. Alternativ können Sie ein Anmeldeformular für eine Florida-Reise anzeigen, die Sie organisieren.
Sie können SeedProd, den besten Page Builder Plugin für WordPress, verwenden, um für jeden Beitrag eine andere Seitenleiste anzuzeigen.

Es verfügt über eine Drag-and-Drop-Oberfläche, über 320 vorgefertigte Vorlagen und Integrationen mit E-Mail-Marketing-Diensten, was es zu einer großartigen Wahl macht.
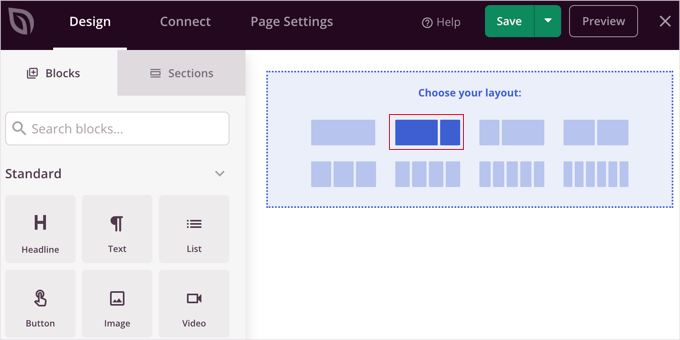
Nach der Plugin-Aktivierung können Sie eine benutzerdefinierte Seite als Ihre Landingpage-Design und dann ein Layout mit einer Seitenleiste auswählen.

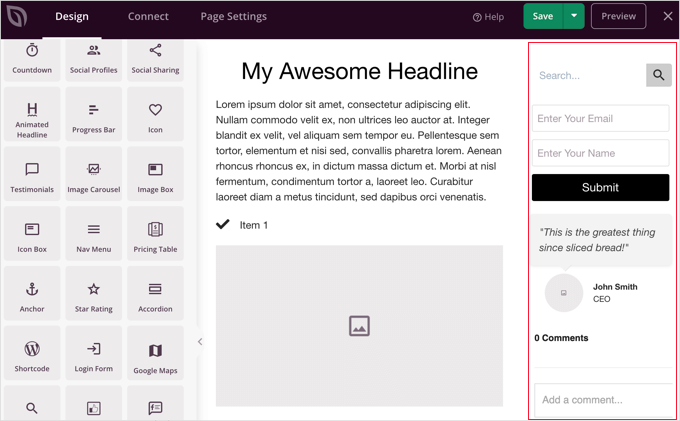
Danach können Sie Blöcke Ihrer Wahl aus der linken Spalte, einschließlich Kontaktformulare, Archive, Giveaways, Suchfelder, Kommentare und mehr, einfach per Drag & Drop verschieben.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltflächen „Speichern“ und „Veröffentlichen“ im Dropdown-Menü.
Sie haben nun erfolgreich eine spezifische Seitenleiste für einen WordPress-Beitrag oder eine Seite gestaltet.

Für weitere Details sehen Sie sich gerne unser Tutorial an, wie Sie für jeden Beitrag und jede Seite in WordPress eine andere Seitenleiste anzeigen: how to display a different sidebar for each post and page in WordPress.
Häufig gestellte Fragen zum Stylen verschiedener Beiträge in WordPress
Hier sind einige Fragen, die unsere Leser häufig zum Stylen von Beiträgen und anderen Elementen in WordPress gestellt haben:
Wie fügt man Stile in WordPress hinzu?
Sie können Stile mit dem Vollständigen Website-Editor für Block-Themes oder dem Theme-Customizer für klassische Themes hinzufügen. Für fortgeschrittenes benutzerdefiniertes CSS empfehlen wir die Verwendung eines Plugins wie WPCode, um Stile sicher einzufügen, ohne Theme-Dateien zu bearbeiten.
Wie ändere ich den Schriftstil in einem WordPress-Beitrag?
Sie können den Schriftstil direkt in den Einstellungen des Block-Editors ändern. Wählen Sie den Textblock aus, den Sie bearbeiten möchten, schauen Sie in die Seitenleiste auf der rechten Seite und verwenden Sie die Einstellungen „Typografie“, um Größe, Erscheinungsbild und Schriftfamilie anzupassen.
Wie passe ich Text in WordPress an?
Um Text anzupassen, können Sie bestimmte Wörter hervorheben, um die Symbolleiste zum Fettdrucken oder Kursivieren zu verwenden. Für globale Änderungen wie Farbe oder Ausrichtung verwenden Sie das Block-Einstellungen-Panel auf der rechten Seite des Editorbildschirms.
Wie ändere ich das Beitragsformat in WordPress?
Sie können das Beitragsformat in der Seitenleiste des Beitragseditors ändern. Suchen Sie nach dem Bereich „Status & Sichtbarkeit“ (oder einem speziellen Abschnitt „Beitragsformat“, je nach Ihrem Theme) und wählen Sie Ihr gewünschtes Format, wie z. B. Standard, Galerie oder Video, aus dem Dropdown-Menü aus.
Kann ich WordPress vollständig anpassen?
Ja, Sie können jeden Aspekt von WordPress vollständig anpassen. Da es sich um Open-Source-Software handelt, haben Sie die vollständige Kontrolle über Themes, Plugins und benutzerdefinierten Code, sodass Sie jedes benötigte Design oder jede benötigte Funktionalität erstellen können.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie jeden WordPress-Beitrag unterschiedlich gestalten können. Möglicherweise möchten Sie auch unsere Anfängerleitfäden zu wie Sie ein Favicon hinzufügen und wie Sie fallende Schneeflocken hinzufügen zu Ihrem WordPress-Blog sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Rafael
Guter Artikel. Ich schätze, ich könnte etwas Ähnliches verwenden, um die Kategorie eines Beitrags zu überprüfen und benutzerdefiniertes CSS zu platzieren, um den Stil eines Teils der Website entsprechend der Kategorie zu ändern, richtig?
Ich möchte für jede Kategorie in einem Blog unterschiedliche Farben nur für den Hintergrund des Titels des Beitrags festlegen.
Kany
Hi, great article. How to custom css style latest blog news? Just the latest one, any idea? Tnx.
WPBeginner Support
Ihr Theme müsste etwas hinzufügen, das von CSS angesprochen werden kann. Derzeit haben wir keine empfohlene Methode, um dies hinzuzufügen.
Admin
Les
Toller Artikel. Ich wollte die Standard-Schriftgröße pro Kategorie festlegen und habe die Anweisungen befolgt, indem ich den Code zur Style.css-Datei hinzugefügt habe. Als ich jedoch einen neuen Beitrag hinzufügte, hatte die Schrift die alte Größe. Sehen Sie den Code? Was fehlt mir?
/* Begin Additional CSS Styles */
.art-blockheader .t, .art-vmenublockheader .t {white-space: nowrap;}
.desktop .art-nav-inner{width: 1200px!important;}
.category-firstg {
font-size: 18px;
font-style: bold;
}
/* Ende zusätzliche CSS-Stile */
William D
Toller Artikel, vielen Dank. Könnte die Farbe des „Weiterlesen“-Buttons/Textfarbe auf ähnliche Weise geändert werden? Etwas (wahrscheinlich von mir) hat meine Buttons auf eine sehr unangenehme Weise verändert und ich habe große Schwierigkeiten herauszufinden, wie ich sie wieder angenehm machen kann.
Vielen Dank im Voraus für jede Hilfe, die Sie mir geben könnten!
Matus
Tolles Tutorial. Einfache und klare Erklärung.
Neon Emmanuel
Hello, if i include this in single.php it echo back the current post title, but works fine in index.php, any suggestion to this?
MayMyatKhine
Hallo, bitte senden Sie mir das neue Ereignis zur Verwendung von WordPress.
marisa
Dies ist ein großartiger Artikel, aber ich habe Probleme mit der Platzierung
ID, ‘post-class’); ?>
Where exactly in the loop do I put it? I am using underscore.me with foundation 5 and my new class isn’t appearing.
Alberto Hartzet
Perfekt!, danke. Was ist mit dem ersten und „dem letzten“ Beitrag? Irgendwelche Ideen?
Nadeem
Thanx alot bro..its very helpful
RW
noch ein Lesezeichen! toller Beitrag! danke...
Payal
Sehr informativ, danke. Ich habe diese Seite als Lesezeichen gespeichert.
Ich habe auch eine Frage: Was ist, wenn ich den ersten (neuesten) Beitrag anders gestalten möchte – so dass der Beitrag, der oben auf meiner Indexseite angezeigt wird, anders aussieht?
James
Hallo, ich kämpfe gerade damit..
Meine Beitrags-Schleife scheint keine post_class-Funktion zu haben, daher kann ich nicht herausfinden, wo ich den obigen Code platzieren soll…
Dies ist die Schleife, die ich für Beiträge verwende. Wo würde ich den obigen Code platzieren? Oder wie könnte ich benutzerdefinierte Felder damit zum Laufen bringen?
Redaktion
Sie müssen etwas wie dieses in Ihrer Beitrags-Schleife hinzufügen:
1-click Use in WordPress
Admin
Jon Fuller
Hallo, ich bin ziemlich neu in der Erstellung von WordPress-Themes und suche nach einer Möglichkeit, jeden Beitrag in einer eigenen Box anzuzeigen, die oben und unten durch einen Abstand getrennt ist. Bitte erklären Sie, wie das möglich ist.
Danke
Redaktion
Standardmäßig ist jeder Beitrag in einem eigenen div-Element enthalten. Sie müssen nur CSS verwenden, um oben und unten einen Abstand hinzuzufügen.
Admin
Shaun
Neugierig, wie dies angewendet werden könnte, um nur Beiträgen, die denselben „Meta-Wert“ oder „Meta-Wert-Nummer“ haben, eine CSS-Klasse hinzuzufügen?
Vielen Dank für das tolle Tutorial übrigens!
Viele Grüße
Redaktion
Wir haben gezeigt, wie es mit benutzerdefinierten Feldern gemacht wird, aber das geschieht nach Schlüssel. Aber wenn Sie denselben Schlüssel mit mehreren Werten haben, sollten Sie die Funktion get_post_custom_values verwenden.
Admin
Em
Habe gerade diesen Beitrag gefunden und er ist großartig, klar, prägnant und auf den Punkt gebracht, vielen Dank
Jim
Ich möchte etwas machen, bei dem Beitrag eins die Klasse „1“ bekommt, Beitrag zwei „2“, Beitrag drei „3“, und dann wiederholt sich diese Reihenfolge, sodass Beitrag vier wieder „1“ bekommt.
Irgendwelche Tipps? Es wiederholt nur drei verschiedene Klassen alle drei Beiträge.
Redaktion
Sie müssten die Super-Loop-Option verwenden.
Admin
Brit
Was ich speziell tun möchte, ist, dass, wenn jemand auf meinem Blog landet, das Vorschaubild (das nur ein Kreis mit dem Beitragstitel ist) für NUR den neuesten Beitrag eine andere Farbe hat. Ich bin ratlos, wie das geschehen kann. Alles, was ich gefunden habe, ist kategorie- oder ordnungsabhängig. Gedanken?
Redaktion
Brit, Sie müssten die letzte Methode „Super Loop“ verwenden. Das ist wahrscheinlich der einzige Weg, dies zu tun, denn alles, was Sie tun würden, ist, beim ersten Beitrag eine eindeutige Klasse wie „first-post“ hinzuzufügen und diese dann mit Ihrer CSS-Datei zu stylen.
Admin
Jayaseelan Arumugam
Es ist ein sehr schöner und nützlicher Beitrag. Besonders gefällt mir die Art und Weise, wie Beiträge basierend auf benutzerdefinierten Feldern gestaltet werden. Danke.
Kathleen
Thanks for this great article! It’s exactly what I searched for and so much helpful!
dina
How do I add unique class to the 3rd, 6th, 9th, and 12nd posts in super loop. Thanks!
vajrasar
Nun, das ist ein sehr guter Beitrag. Ich habe verstanden, was Sie gesagt haben, aber können Sie etwas Licht darauf werfen, wie ich das auf meinem Genesis-gesteuerten News Child-Theme implementieren kann, da ich all dies mit function.php machen soll?
Ich möchte kategorie-spezifische Beiträge unterschiedlich stylen. Vielen Dank für diesen Beitrag. Sehr informativ.
Redaktion
Wenn Sie also nur die Post-Klassenmethode verwenden, hat Genesis das Feld unter seinen Layout-Einstellungen für jeden Beitrag. Sie können eine benutzerdefinierte Klasse eingeben und sie auf diese Weise gestalten. Der Rest kann ziemlich kompliziert werden, abhängig von allen Hooks und dergleichen. Wir machen hier nicht unbedingt Genesis-spezifische Artikel.
Admin
jim
Was meinen Sie mit index.php in der Schleife. Welche index.php. Meine hat nichts mit Ihrer gemeinsam. Dies ist der 10. Beitrag, den ich gelesen habe, bei dem niemand dieses grundlegende Konzept richtig erklärt hat. Und was ist mit dem CSS. Die letzten 10 Beiträge haben das auch nicht erklärt. Das Internet wird immer schlechter.
Redaktion
Hallo Jim,
Jedes WordPress-Theme macht die Dinge anders. Das Konzept der Schleife ist im WordPress-Codex ziemlich gut erklärt. Es erfordert eine einfache Google-Suche: Loop WordPress, die Sie zu: http://codex.wordpress.org/The_Loop führt
Da jedes Theme variiert, verwenden einige eine separate loop.php-Datei, andere sind Child-Themes, die nicht einmal index.php-Dateien haben. Es ist wirklich schwer, all diese Konzepte zu erklären. Wenn wir Tutorials in eine Theme-Kategorie stellen, erwarten wir, dass die Benutzer gute Kenntnisse darüber haben, wie WordPress-Themes funktionieren (auch wenn Sie kein PHP kennen).
Admin
Haider E Karrar
Ich denke, Sie sollten hier stattdessen Filter in Kombination mit den Vorlagentags verwenden http://codex.wordpress.org/Conditional_Tags
Zum Beispiel
function my_post_css_filters($content) { if(is_category(…)) return ” $content “; else if (something else) ….
}
add_filter(‘the_content’, ‘my_post_css_filters’, 1) — (Priorität 1, ich bin mir nicht sicher, was es noch beeinflussen könnte).
Hossein
Hi..
Wie kann ich alle 4 Beiträge in einem Div wrappen?
gashface
Egal, das habe ich zum Laufen gebracht, aber JETZT stylt es nicht jeden Beitrag anders, es stylt sie alle nur nach dem ersten gefundenen Beitragsautor?
gashface
Gibt es eine Möglichkeit, ein Tag wie H2 nach Autor zu stylen? Ich versuche es mit .username h2{} zum Beispiel, aber es funktioniert nicht?
gashface
Dies zeigt bei mir nicht den Autor an, nur einen leeren Bereich. Habe Ihren genauen Code eingefügt, irgendwelche Ideen? Beiträge vom Administrator und sind privat, macht das einen Unterschied?
wpbeginner
@gashface nein, es macht keinen Unterschied, ob der Beitrag privat oder öffentlich ist… Wenn eine leere Seite zurückgegeben wird, fügen Sie den Code an der falschen Stelle ein.
gashface
Mir wurde klar, dass es daran lag, dass ich den Code vor dem Aufruf der Schleife platziert hatte. Ich dachte, Sie meinten vor dem if have posts usw. ... wenn es danach gehen muss, danke für den Hinweis
KimeeDoherty
This was a little helpful, but I am still lost Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost
Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost 
kristelvdakker
Vielen Dank für diesen Beitrag! Er war sehr hilfreich.
Stuart
Hallo, danke für die Ideen – besonders die Super-Schleife – ich freue mich, dass es auf meiner Website funktioniert.
Aber ich frage mich, als absoluter PHP-Anfänger, gibt es eine Möglichkeit, den Code so anzupassen, dass jede nachfolgende Seite mit Beiträgen nicht das Styling erhält, das die Beiträge 1, 2, 3 und 4 auf der ersten Seite erhalten.
Mit anderen Worten, ich möchte nur, dass die ersten vier Beiträge auf der ersten Seite anders aussehen als die restlichen.
Viele Grüße, Stu
Redaktion
Ja. Sie können das bedingte Tag is_paged() verwenden, sodass es nur auf der ersten Seite angezeigt wird, aber nicht auf den anderen. Sie können auch is_home() verwenden ... also nur auf der Homepage.
Admin
Stuart
Cool – danke. Sieht so aus, als wäre is_paged() das Richtige für mich – aber leider kämpfe ich mit meinen Anfängerfähigkeiten damit, wie ich es in den Code integrieren kann.
Stuart
Habe es am Ende geschafft...
Michael
Wenn Sie diesen Ansatz verwenden möchten, um Beiträge visuell nach ihrem Veröffentlichungsdatum zu trennen. Wie würden Sie vorgehen? Zum Beispiel: Gestalten Sie die 5 Beiträge, die am 1. veröffentlicht wurden, mit einem schwarzen Hintergrund, und gestalten Sie dann die Beiträge, die am 2. veröffentlicht wurden, mit einem roten Hintergrund? Vielen Dank im Voraus!
Redaktion
Der beste Weg, dies zu tun, ist die Superloop-Methode. Dabei verwenden Sie die Zählervariable, um die Werte der Beitragsklasse festzulegen.
Admin
Dale
Ich versuche, die Namen jedes Autors auf unserer WordPress-Website in verschiedenen Farben zu gestalten, und ich habe Ihren Code wie folgt befolgt:
Während dieser Code in meinem WordPress-Theme irgendwie funktioniert, fügt er am Ende Anführungszeichen nach class-2, aber vor dem Namen des Autors ein, sodass die Klasse ohne den Namen geschlossen wird. Ich habe dies nur herausgefunden, indem ich diesen PHP-Code in den Body eingefügt habe, wo man den vollständigen String sehen kann.
Hat jemand eine Idee, warum das passiert?
Dale
Entschuldigung, dass das von mir gepostete PHP entfernt wurde, aber hier ist die Klassen-Ausgabe des Stylings meiner Beiträge nach dem Namen des Autors. Der Autor heißt hier admin, und wie Sie sehen können, befindet sich das schließende Tag vor dem Autorennamen admin.
“post-395 post type-post hentry category-uncategorized class-1 class-2″admin
Bec
Toller Beitrag! Diese Informationen sind großartig, um Ihrem Design diese besonderen benutzerdefinierten Funktionen hinzuzufügen.
Adam W. Warner
Tatsächlich ein großartiger Beitrag, Hut ab! Ich konnte jedoch nicht anders, als darüber nachzudenken, wann es an der Zeit ist, das Theme, an dem Sie all diese benutzerdefinierten Bearbeitungen vornehmen, zu aktualisieren. Ich versuche, die functions.php-Datei zu verwenden, wann immer es möglich ist, um Überschreibungen zu vermeiden.
Ich würde denken, es wäre besser, diese Schleifenbearbeitungen in eine Funktion zu integrieren. Ich weiß, dass es bei Parent Themes wie Thematic, Hybrid, Genesis usw. möglich (und ratsam) ist, die Schleife zu filtern und somit diese Änderungen vorzunehmen.
@Ken – Vielleicht würde Ihr Plugin die Notwendigkeit für jegliche Funktionen überflüssig machen?
Anyway, just my two cents and congrats Syed and the team on your continuing excellence on this site!
Azad Shaikh
Sehr nützlicher Beitrag in der Tat. Warum veröffentlichen Sie nicht einige WordPress-Themes mit Ihren großartigen Ideen und Funktionalitäten. Das wäre ein großer Erfolg.
Danke!
Ken
Ihr Artikel hat mir ein paar Ideen gegeben, wie ich mein Plugin verbessern kann, danke dafür!
Ich habe gerade ein Plugin (Scripts n Styles) geschrieben, um CSS direkt aus dem Bearbeitungsbildschirm des Beitrags/der Seite in das Head-Element einzufügen. (Nur Admin-Benutzer können dies tun.) Es ist nicht so robust (oder besser gesagt, es befasst sich nicht mit demselben Problem) wie Ihre Lösung, da das CSS nur in der Einzelansicht und nicht in den Listen (Archiven) angezeigt wird.
Ich überlege, die Funktionalität hinzuzufügen, eine Klassenbezeichnung in post_class aufzunehmen, aber über eine Meta-Box auf dem Admin-Bildschirm. Dann müsste der Admin nur noch den CSS-Code zu seinem Theme hinzufügen. (Oder vielleicht ein Einstellungsbildschirm, um dies zu erleichtern?)
Jedenfalls scheint die Super Loop generell nützlich für das Theming zu sein, das muss ich in meine nächste einbauen!
Connor Crosby
Wow, that is a great post! Perfect timing since I am making a new Wordpress theme