Mithilfe von Kategorien, Schlagwörtern und individuellen Taxonomien können Sie intuitive Navigationsstrukturen erstellen und die Interaktion der Benutzer auf Ihrer Website verbessern. Wir sind jedoch der Meinung, dass ein entscheidendes Element für die Benutzererfahrung darin besteht, auf jeder Seite des Taxonomie-Archivs einen klaren Kontext bereitzustellen.
Sie können diesen Kontext bereitstellen, indem Sie relevante Informationen direkt auf Ihren Archiv-Seiten in WordPress anzeigen, z. B. den aktuellen Taxonomie-Titel, die URL und mehr.
In diesem Artikel zeigen wir Ihnen, wie Sie Benutzern helfen können, ihre Position in der Hierarchie Ihrer Website zu verstehen, indem Sie den aktuellen Taxonomie-Titel, die URL und mehr in WordPress anzeigen.

Erstellen von Taxonomie-Archivvorlagen in WordPress-Themes
Wenn Sie sich mit der Entwicklung von WordPress-Themes befassen oder Ihr eigenes individuelles WordPress-Theme erstellen, möchten Sie vielleicht auch die Darstellung Ihrer Taxonomien-Seiten auf Ihrer Website anpassen.
Dazu gehören Seiten für Kategorien, Schlagwörter und individuell angepasste Taxonomien.
Die gute Nachricht ist, dass WordPress über ein leistungsstarkes System verfügt, mit dem Sie individuelle Templates für diese Seiten erstellen können. Das bedeutet, dass Sie viel Kontrolle darüber haben, wie Ihre Seiten mit Kategorien und Schlagwörtern auf Ihrer WordPress-Website aussehen.
Mit WordPress ist das ganz einfach. Wenn Sie zum Beispiel ein spezielles Template nur für Ihre Seiten des Kategorie Archivs erstellen möchten, müssen Sie lediglich eine Datei namens category.php im Ordner Ihres Themes erstellen. WordPress verwendet diese Datei automatisch, um die Seiten Ihres Kategorie Archivs anzuzeigen. So können Sie Ihren Besuchern ein einzigartiges Erlebnis beim Erkunden Ihrer Website bieten.

Auf ähnliche Weise können Sie Templates für andere Taxonomien erstellen. Für eine individuelle Taxonomie würden Sie eine Datei mit einem bestimmten Format erstellen: taxonomy-{taxonomy}-{term}.php. Wenn Sie neu in diesem Bereich sind, hilft Ihnen vielleicht unser Spickzettel zur Template-Hierarchie von WordPress weiter. Er bietet einen vollständigen Überblick über die verschiedenen Arten von Template-Dateien, die Sie mit WordPress verwenden können.
Wenn Sie Ihre individuelle Taxonomie-Template-Datei erstellt haben, ist es ein guter Ausgangspunkt, den Code aus der archive.php-Datei Ihres Themes zu kopieren. Wahrscheinlich möchten Sie jedoch Änderungen vornehmen, die spezifischer für Ihre Taxonomie-Seiten sind.
Sie können zum Beispiel den Namen der Taxonomie an einer bestimmten Position anzeigen lassen, einen Link zum RSS Feed der Taxonomie hinzufügen, die Beschreibung der Taxonomie oder die Anzahl der Beiträge anzeigen lassen. All diese Dinge können Sie mit Ihrem eigenen Code individuell anpassen.
Schauen wir uns also an, wie man die taxonomierelevanten Daten in WordPress abruft und sie in Ihrem WordPress-Theme anzeigt.
Anzeigen von Taxonomietitel, URL und mehr in WordPress
Um alle Ihre taxonomierelevanten Daten anzuzeigen, müssen Sie dynamisch herausfinden, welche Taxonomieseite angezeigt wird, und dann alle erforderlichen Daten für diesen bestimmten Taxonomiebegriff abrufen.
Zunächst müssen Sie den folgenden Code kopieren und in Ihre Taxonomievorlage einfügen:
1 | <?php $term = get_queried_object(); ?> |
Damit erhalten Sie die Informationen der aktuellen Taxonomie auf der Grundlage der Seite, auf der Sie sich befinden.
Wenn Sie sich zum Beispiel auf einer Kategorieseite mit dem Namen “Business” befinden, werden die Informationen für diesen Taxonomiebegriff abgerufen.
Nach dieser Codezeile können Sie den Titel der Taxonomie und andere Informationen wie diese anzeigen:
1 2 3 | echo $term->name; // will show the nameecho $term->taxonomy; // will show the taxonomyecho $term->slug; // will show taxonomy slug |
Sie können dies auch mit einem der folgenden Werte tun:
- term_id
- Name
- Schnecke
- term_group
- term_taxonomy_id
- Taxonomie
- Beschreibung
- Elternteil
- zählen
- Filter
- meta
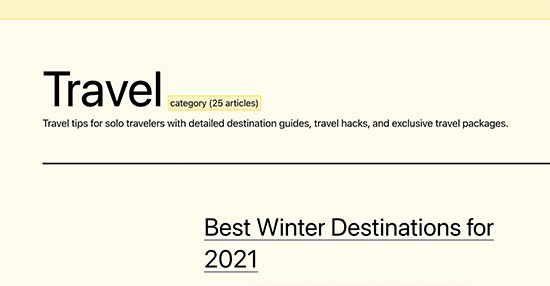
Werfen wir einen Blick auf ein reales Beispiel. In unserem Test Child-Theme wollten wir den Titel des Begriffs, den Namen der Taxonomie, die Anzahl der Artikel und die Beschreibung des Begriffs anzeigen.
Wir haben den folgenden Code verwendet, um diese Daten anzuzeigen:
1 2 3 4 5 | <?php $term = get_queried_object(); ?> <h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1> <p class="category-description"><?php echo $term->description; ?></p> |
Wie Sie sehen, haben wir einige CSS-Klassen hinzugefügt, damit wir den Text auch mit benutzerdefiniertem CSS gestalten können.
So sah es auf unserer Testseite aus:

Expertenanleitungen zu WordPress-Taxonomien
Nun, da Sie wissen, wie Sie den aktuellen Taxonomie-Titel, die URL und mehr in WordPress-Themes anzeigen können, möchten Sie vielleicht einige andere Anleitungen zu WordPress-Taxonomien sehen:
- Glossar: Taxonomie
- Glossar: Begriffe
- Wann brauchen Sie einen benutzerdefinierten Beitragstyp oder eine Taxonomie in WordPress?
- Wie man benutzerdefinierte Taxonomien in WordPress erstellt
- Wie man WordPress-Kategorien in benutzerdefinierte Taxonomien umwandelt
- Wie man benutzerdefinierte Meta-Felder zu benutzerdefinierten Taxonomien in WordPress hinzufügt
- Hinzufügen von Taxonomiebildern (Kategoriesymbole) in WordPress
- Anzeige benutzerdefinierter Taxonomiebegriffe in WordPress-Sidebar-Widgets
- Anzeige der untergeordneten Taxonomie auf der Archivseite der übergeordneten Taxonomie
- Wie man Ajax Taxonomien Filter in WordPress Suche hinzufügen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man den aktuellen Taxonomie-Titel, die URL und mehr in WordPress-Themes anzeigt. Vielleicht interessieren Sie sich auch für unseren Spickzettel für WordPress-Theme-Entwickler oder unsere Expertenauswahl von WordPress-Seitenerstellungs-Plugins für No-Code-Lösungen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin