Kommentare auf der Homepage Ihres WordPress-Themes anzuzeigen ist tatsächlich einfacher, als Sie denken.
Wenn Sie Ihren Kommentarbereich verbessern möchten, ist die Anzeige von Kommentaren auf der Homepage der richtige Weg. Es kann neue Besucher dazu inspirieren, sich zu beteiligen und Ihre Glaubwürdigkeit als Blogger zu unterstreichen.
Das Tolle an WordPress ist, dass es mehrere Möglichkeiten bietet, Ihre Website anzupassen, sei es mit den integrierten Funktionen, einem Plugin oder benutzerdefiniertem Code. Wir haben sie alle ausprobiert, um herauszufinden, wie wir Ihnen beim Hinzufügen von Kommentaren zu Ihrer Homepage helfen können.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Kommentare zur Homepage jedes WordPress-Themes hinzufügen, auch wenn Ihr Theme dies standardmäßig nicht unterstützt.

Warum Kommentare auf Ihrer Homepage anzeigen?
Hier bei WPBeginner lieben wir es, Kommentare von unseren Lesern zu erhalten. Sie sind eine der besten Möglichkeiten, Beziehungen zu unserer Community aufzubauen, Fragen zu beantworten und wertvolles Feedback zu unseren Inhalten zu erhalten.
Kommentare sind ein mächtiger Social Proof. Wenn neue Besucher aktive Diskussionen zu Ihren Beiträgen sehen, zeigt ihnen das, dass Ihre Inhalte ansprechend und wertvoll sind. Wir haben gesehen, wie ein lebhafter Kommentarbereich mehr Leser dazu anregen kann, sich an der Konversation zu beteiligen.
Deshalb kann die Anzeige aktueller Kommentare auf Ihrer Homepage so effektiv sein. Da Ihre Homepage oft das Erste ist, was neue Besucher sehen, kann die Präsentation aktiver Diskussionen dort sofort zeigen, dass Sie eine engagierte Community haben.
Nach unserer Erfahrung erleichtert das Hervorheben von Kommentaren auf der Homepage auch Stammlesern den Einstieg in die neuesten Gespräche, ohne einzelne WordPress-Blog-Beiträge durchsuchen zu müssen.
Dennoch ist es wichtig, die Qualität Ihres Kommentarbereichs zu erhalten. Moderieren Sie Kommentare sorgfältig und genehmigen Sie keine Spam-Kommentare, da diese die Glaubwürdigkeit Ihrer Website beeinträchtigen können.
In diesem Leitfaden zeigen wir Ihnen, wie Sie Kommentare zur Homepage hinzufügen, unabhängig davon, welches WordPress-Theme Sie verwenden. Sie können die folgenden Schnelllinks verwenden, um direkt zu der von Ihnen bevorzugten Methode zu springen:
- Methode 1: Kommentare auf Ihrer Homepage mit dem Block „Neueste Kommentare“ anzeigen
- Method 2: Showing Comments on Your Homepage Using Code
Methode 1: Kommentare auf Ihrer Homepage mit dem Block „Neueste Kommentare“ anzeigen
WordPress verfügt über einen integrierten Block für die neuesten Kommentare, den Sie jeder Seite oder jedem Beitrag hinzufügen können.
Es gibt drei Möglichkeiten, sie zu verwenden: den Block als Widget hinzufügen in der Seitenleiste, den Block im WordPress Full Site Editor hinzufügen oder den Block mit einem Page Builder Plugin hinzufügen.
Verwenden des Blocks „Neueste Kommentare“ als Widget in der Seitenleiste der Homepage
Wenn Ihr Theme es Ihnen erlaubt, WordPress-Widgets hinzuzufügen zu Ihrer Homepage, dann können Sie einfach den Abschnitt „Neueste Kommentare“ als Widget in der Seitenleiste hinzufügen.
Weitere Informationen hierzu finden Sie in unserem Leitfaden zum Anzeigen aktueller Kommentare in der WordPress-Seitenleiste.
Allerdings unterstützen nicht alle Themes das Hinzufügen von Widgets zu beliebigen Seiten. Wenn Sie dieses Problem haben, empfehlen wir, Ihr eigenes Homepage-Design mit dem WordPress Full Site Editor oder einem Page-Builder-Plugin zu erstellen.
Verwenden des Blocks „Neueste Kommentare“ im Full Site Editor
Wenn Sie ein WordPress Block Theme verwenden, können Sie Kommentare auf der Homepage mit dem Full Site Editor anzeigen.
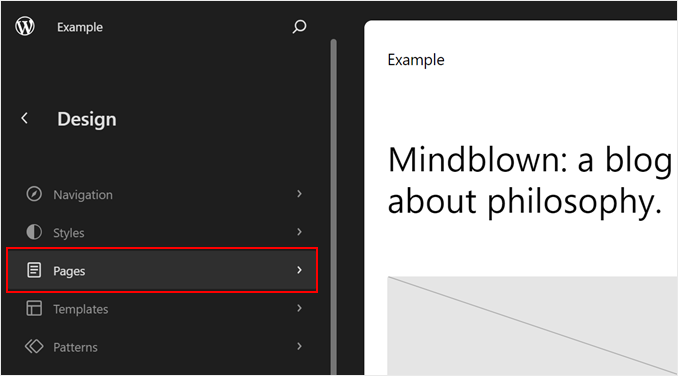
Um auf den Editor zuzugreifen, gehen Sie einfach zu Darstellung » Editor.

Von hier aus wählen Sie „Seiten“ aus.
Hier sehen Sie alle Seiten, die auf Ihrer WordPress-Website vorhanden sind.

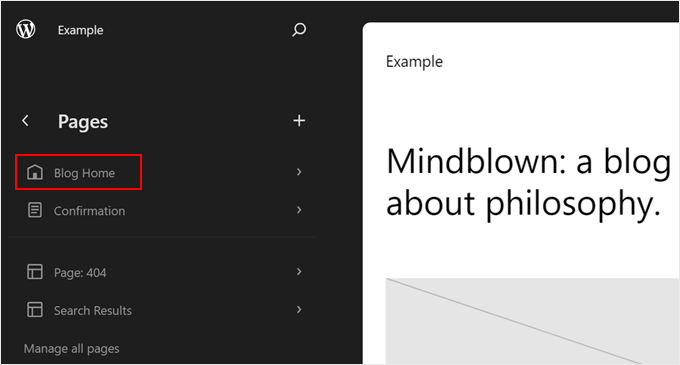
Als Nächstes wählen Sie die Homepage Ihres Themes aus.
In diesem Fall war es „Blog Home“ und es war bereits als Startseite der Website festgelegt, wie durch das Haus-Symbol gekennzeichnet.

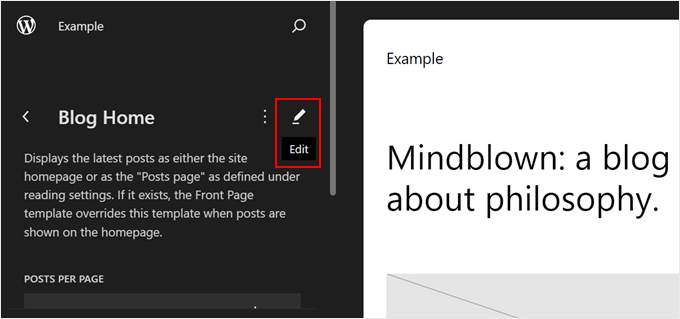
Klicken Sie nun einfach auf das Bleistift-Symbol „Bearbeiten“ neben dem Namen der Seite.
Dies leitet Sie zur Bearbeitungsoberfläche weiter.

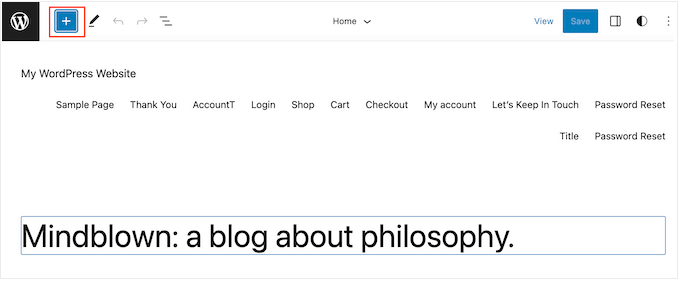
Klicken Sie an dieser Stelle auf die blaue Schaltfläche „+“ in der oberen linken Ecke.
Diese Schaltfläche zeigt Ihnen alle Blöcke an, die Sie für Ihre Seite verwenden können.

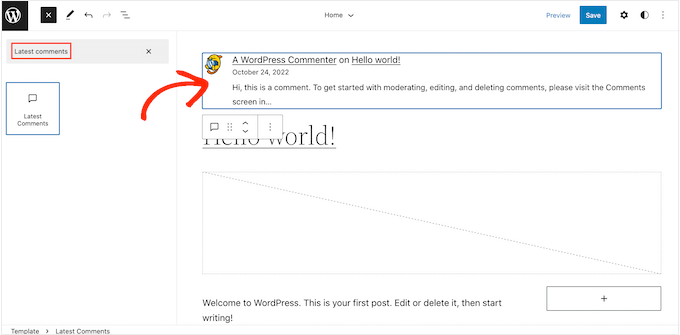
Beginnen Sie mit der Eingabe von „Neueste Kommentare“ in die Suchleiste.
Wenn der richtige Block erscheint, ziehen Sie ihn einfach per Drag & Drop auf Ihr Layout.

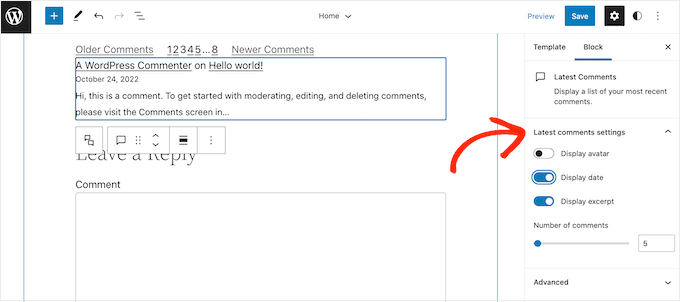
Nachdem Sie diesen Block hinzugefügt haben, können Sie das Widget „Neueste Kommentare“ mit den Einstellungen im linken Menü konfigurieren.
Sie können beispielsweise ändern, wie viele WordPress-Kommentare das Widget anzeigt, Besucher-Avatare ausblenden und mehr.

Wenn Sie mit dem Setup des Kommentarbereichs zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“. Ihre WordPress-Website zeigt nun die neuesten Kommentare auf der Homepage an.
Verwendung des Blocks „Neueste Kommentare“ in einem Seitenersteller
Die zweite Methode ist großartig, wenn Sie mit den Anpassungsoptionen des WordPress Full Site Editors zufrieden sind. Wenn Sie jedoch Ihr Design aufwerten möchten, empfehlen wir die Verwendung eines Page-Builder-Plugins.
SeedProd ist der beste Page Builder auf dem Markt und macht es einfach, ein vollständig benutzerdefiniertes WordPress-Theme zu erstellen, einschließlich einer benutzerdefinierten Homepage.
Weitere Informationen zum Erstellen einer Homepage mit SeedProd finden Sie in unserem Leitfaden unter zur Bearbeitung einer WordPress-Homepage.
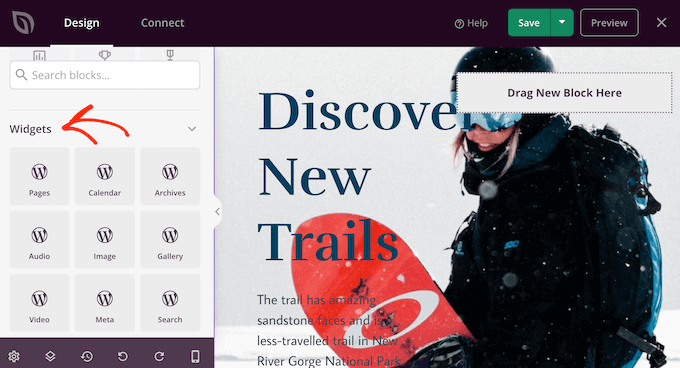
Nachdem Sie Ihr Homepage-Design erstellt haben, scrollen Sie einfach zum Abschnitt „Widgets“ im linken Menü von SeedProd.

Hier finden Sie einfach das Widget "Aktuelle Kommentare" und fügen es per Drag & Drop zu Ihrem Layout hinzu.
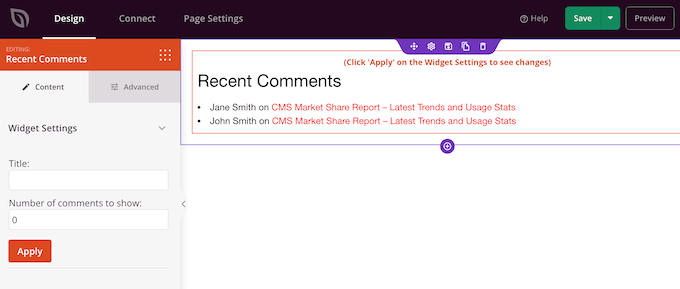
Klicken Sie anschließend, um das Widget in der Seitenvorschau auszuwählen.

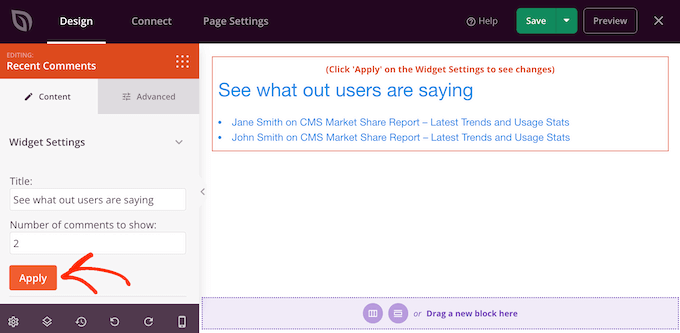
Sie können nun ändern, wie viele Kommentare auf Ihrer Homepage angezeigt werden, indem Sie das Feld „Anzahl der anzuzeigenden Kommentare“ verwenden.
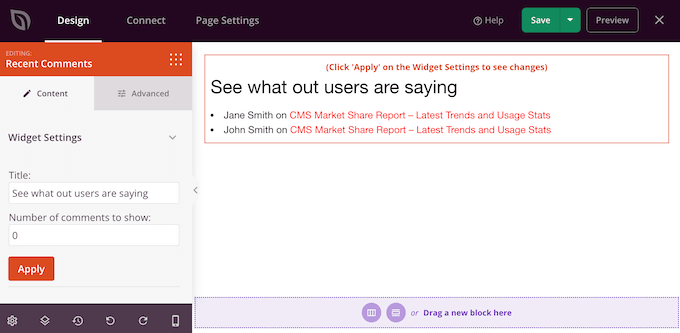
Sie können auch einen optionalen Titel hinzufügen, der über den neuesten Kommentaren angezeigt wird.

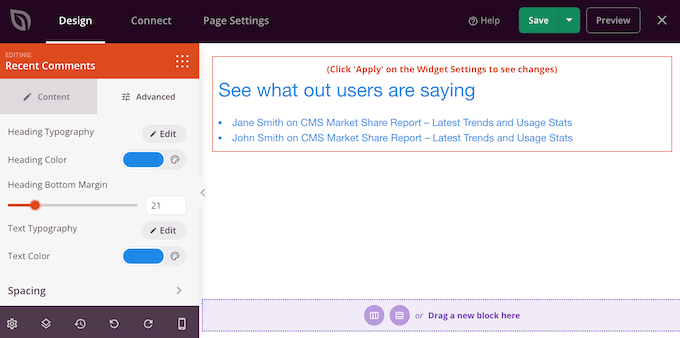
Wenn Sie mit dem Setup des Widgets zufrieden sind, können Sie das Aussehen durch Klicken auf die Registerkarte „Erweitert“ ändern.
Hier können Sie die Textfarbe, Schriftart, Abstände und mehr ändern.

Sie können sogar auf die neuesten Kommentare aufmerksam machen, indem Sie CSS-Animationen hinzufügen.
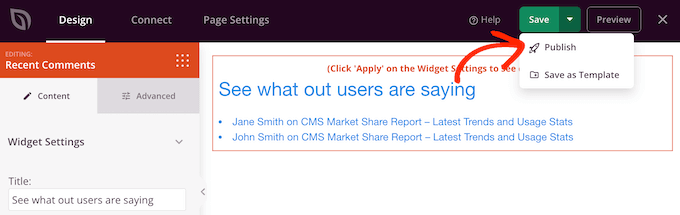
Während Sie Änderungen vornehmen, können Sie auf die Schaltfläche „Anwenden“ klicken, um diese Änderungen in der Live-Vorschau zu sehen. Dies ermöglicht es Ihnen, verschiedene Einstellungen auszuprobieren, um zu sehen, was am besten aussieht.

Wenn Sie mit dem Aussehen der benutzerdefinierten Homepage zufrieden sind, ist es an der Zeit, sie durch Klicken auf die Schaltfläche „Speichern“ zu veröffentlichen.
Wählen Sie dann „Veröffentlichen“.

Nach der Veröffentlichung Ihres Designs müssen Sie WordPress mitteilen, dass es als Ihre neue Startseite verwendet werden soll.
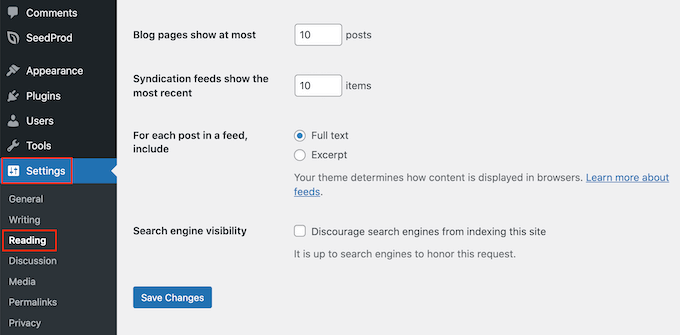
Gehen Sie dazu einfach im WordPress-Dashboard zu Einstellungen » Lesen .

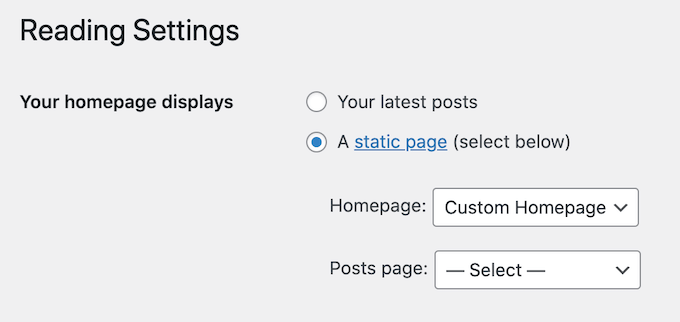
Scrollen Sie hier zu „Ihre Homepage-Einstellungen“ und wählen Sie „Eine statische Seite“ aus.
Sie können nun das Dropdown-Menü „Startseite“ öffnen und die Seite auswählen, die Sie als neue Startseite verwenden möchten.

Methode 2: Kommentare über Code auf Ihrer Homepage anzeigen
Eine weitere Möglichkeit, die neuesten Kommentare auf Ihrer Homepage anzuzeigen, ist die Verwendung von Code.
Diese Methode wird empfohlen, wenn Sie mit dem Programmieren vertraut sind und Ihr benutzerdefiniertes Theme den Block oder das Widget „Neueste Kommentare“ nicht unterstützt.
Beachten Sie, dass dies nicht die anfängerfreundlichste Methode ist. Das Hinzufügen von Code zu Ihrer Website kann auch Probleme verursachen, einschließlich häufiger WordPress-Fehler.
Mit diesem Wissen ist es eine gute Idee, ein Backup zu erstellen, damit Sie im Fehlerfall etwas zum Wiederherstellen haben.
Wenn Sie noch kein Backup-Plugin auf Ihrer Website installiert haben, sehen Sie sich unseren Experten-Tipp für die besten WordPress-Backup-Plugins an.
Profi-Tipp: Anstatt Dateien innerhalb eines Themes zu ändern, empfehlen wir, ein Child-Theme zu erstellen und den Code-Schnipsel dort einzufügen. Das ist sicherer, da kein Risiko besteht, das Parent-Theme zu beschädigen, und Sie Ihre Änderungen nicht verlieren, wenn Sie das Parent-Theme das nächste Mal aktualisieren.
Wenn Sie zum ersten Mal Code zu Ihren WordPress-Dateien hinzufügen, können Sie sich unseren Leitfaden ansehen, wie Sie Code-Snippets in WordPress kopieren und einfügen.
Um die Kommentare zu Ihrer Homepage hinzuzufügen, müssen Sie die Datei index.php bearbeiten. Um auf diese Datei zuzugreifen, verwenden Sie einen FTP-Client wie FileZilla, oder Sie können den Dateimanager Ihres WordPress-Hostings cPanel verwenden.
Wenn Sie FTP zum ersten Mal verwenden, finden Sie in unserem vollständigen Leitfaden hier, wie Sie sich mit Ihrer Website über FTP verbinden.
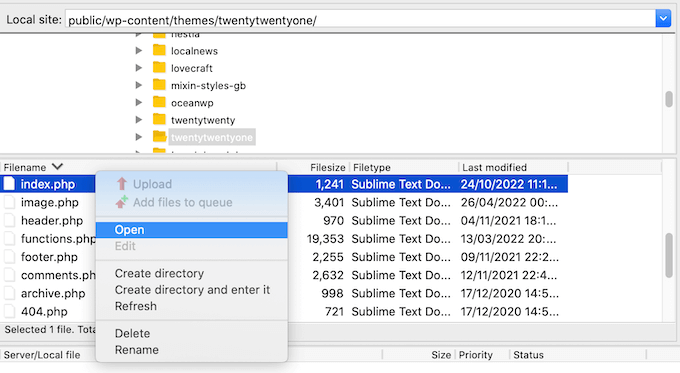
Gehen Sie im FTP-Client zu wp-content/themes.

Sie können dann den Ordner für Ihr aktuelles Theme öffnen und die Datei index.php finden.
Öffnen Sie nun die Datei index.php in einem Texteditor wie Notepad.

Fügen Sie danach den folgenden Code-Schnipsel in die WordPress-Schleife ein. Dies wird normalerweise entweder direkt vor der endwhile-Anweisung oder der else-Anweisung sein:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
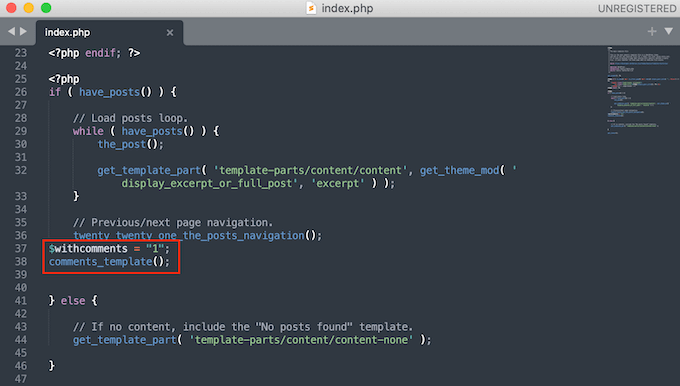
Zum Beispiel müssen Sie im TwentyTwenty-One-Theme den Code-Schnipsel nach twenty_twenty_one_the_posts_navigation(); und vor der Anweisung } else { einfügen, wie Sie im folgenden Bild sehen können:

Speichern Sie danach einfach die Datei index.php. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Kommentare auf der Homepage angezeigt.
Wenn Sie ein Child-Theme erstellt haben und nach dem Hinzufügen des Code-Snippets keine Kommentare auf der Homepage sehen, müssen Sie möglicherweise eine zusätzliche Codezeile hinzufügen.
Wenn dies der Fall ist, kopieren Sie den folgenden Code und fügen Sie ihn in die index.php-Datei Ihres Themes ein:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Bonustipp: Verwenden Sie ein Kommentar-Plugin, um Ihr Engagement zu steigern
Wenn Sie möchten, dass mehr Leute auf Ihrer Website kommentieren, versuchen Sie, ein Kommentar-Plugin zu installieren. Neben der Kommentarmoderation bieten diese Plugins Funktionen, um mehr Gespräche auf Ihrer Website zu fördern.
Nehmen Sie zum Beispiel Thrive Comments, das beste Kommentar-Plugin auf dem Markt.

Dieses Plugin kann das Benutzerengagement steigern, indem es Likes und Dislikes sowie Abstimmungen und Abzeichen hinzufügt. So können andere Benutzer Kommentare, die sie am nützlichsten finden, würdigen.
Zusätzlich können Sie die Leistung Ihrer Kommentare sehen, einschließlich welcher Seiten am meisten genutzt werden und welche Kommentatoren am aktivsten sind. Diese Informationen können Ihnen helfen herauszufinden, wie Sie Ihre Inhalte noch weiter für Engagement optimieren können.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie Kommentare auf einer WordPress-Homepage anzeigen. Möglicherweise möchten Sie auch unsere Anleitungen zum Moderieren von Kommentaren in WordPress und Möglichkeiten, mehr Kommentare auf Ihrem WordPress-Blog zu erhalten.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





kzain
Dies ist ein interessantes Konzept für Websites, die eine aktive Benutzerbeteiligung fördern.
Der Ansatz mit dem Block „Neueste Kommentare“ scheint eine einfache Möglichkeit zu sein, Kommentare auf der Homepage anzuzeigen.
Mrteesurez
Danke für diese Anleitung, um Kommentare auf der Startseite anzuzeigen. Was ist, wenn man sie mit Code hinzufügt und sie schön machen möchte, also CSS-Code hinzufügen möchte, um sie zu stylen, oder erbt der Kommentar den Stil vom Theme?
WPBeginner Support
Die Vorlage sollte die normale Formatierung Ihrer Kommentare erben und Sie könnten CSS verwenden, um sie weiter anzupassen.
Admin
Mrteesurez
Danke für diese Antwort, ich weiß nicht, ob die Vorlage die normalen Stile meiner Theme-Kommentare erben kann, aber ich ziehe es immer noch vor, CSS-Code zu verwenden, um den Stil nach meiner Wahl zu steuern.
Ruchi Jain
thx dear…very useful….
WPBeginner Support
Glad you found our site useful
Admin
venkatesh
funktioniert gut, aber hier werden Hunderte von Kommentaren angezeigt, wie kann ich Kommentare deaktivieren oder Kommentare im Code entfernen
WPBeginner Support
Sie würden den Code entfernen, wenn Sie die Kommentare nicht mehr auf Ihrer Homepage anzeigen möchten
Admin
Stanislaus Okeke
Hallo,
Bitte, wo genau füge ich den Code ein? Ist es in meiner index.php? oder front-page.php oder woanders?
Ich bin nicht gut im Programmieren, aber ich kann die Dateien finden, bitte
WPBeginner Support
Wenn Ihr Theme eine front-page.php hat, würden Sie sie für Ihre statische Startseite in diese Datei einfügen
Admin
Zia Ahmad
Danke, es hat wie am Schnürchen funktioniert.
WPBeginner Support
Glad our article could help
Admin
sujan
wie man Kommentare auf einer WordPress-Website hochlädt
WPBeginner Support
Wenn Sie eine Liste von Kommentaren meinen, könnten Sie das Plugin aus unserem Artikel hier verwenden: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Admin
nupur
Gut gemacht
Michelle
Es tut mir leid, wenn ich dumm klinge, aber ich bin kein PHP-Programmierer. Kann mir bitte jemand sagen, welche Datei ich bearbeiten muss, um diesen Text einzufügen?
Vielen Dank.
Andre Daniel
Die Datei functions.php
Piet
Sehr nützlich! Danke
DebJ
Ich bin mir nicht sicher, wo genau ich diesen Code hinzufügen soll. Ich habe den Code für das Kommentarfeld am Ende meines Beitrags, aber wo soll ich das einfügen? Vorher oder nachher?
Chris
Funktioniert super! Gibt es eine Möglichkeit, dass beim Klicken auf „Kommentar posten“ nicht zur Beitragsseite weitergeleitet wird?
Big Tom
Hat jemand Probleme gehabt, dies mit Disqus zum Laufen zu bringen?
Faiz Ahmed (KUET)
Das war ausgezeichnet.. genau so, wie ich es wollte. Danke, danke.
Trisha
Vielen Dank für den großartigen Tipp (und die generell fantastische Ressource). Er hat mich in die richtige Richtung gebracht, als ich eine Modifikation für ein Child-Theme erstellen musste (mit Genesis als Parent-Theme). Ich musste Folgendes verwenden, um die Kommentare anzuzeigen:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
hat mir geholfen! Danke
Syed ImranAli
Danke. Es hat mir geholfen
Jenny
hat mir geholfen, danke!
Jeff
vielen Dank für Ihre Kommentare, Sie geben mir großartige Hinweise zu diesem Problem. Obwohl dieser Beitrag vor 3 Jahren veröffentlicht wurde, funktioniert er immer noch. Danke wpbeginner.
Übrigens ist es eine gute Idee, dies über einen Hook in die functions.php des Child-Themes einzufügen, damit Ihre Änderungen bei einem Theme-Update nicht verloren gehen.
Trisha
Vor kurzem, als ich versuchte, dieses Problem in einem Child-Theme zu lösen, musste ich diese Zeile über den beiden oben gezeigten hinzufügen, um es zum Laufen zu bringen:
global $withcomments;
Jerad
Danke! Der Teil $withcomments = “1”; war genau das, was ich brauchte.
John
Verwenden:
comments_template("/comments.php", true);
andernfalls wiederholt es einfach die Kommentare der ersten Beiträge für jeden Beitrag.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi (BestBloggingTools)
Guter Tipp!
jauhari
Danke... lass mich es versuchen
Da'Scott Says Ifihadarockidbussyoheadbich
Fange gerade mit WP an, also ja, ich brauche es, danke
Mitchell Allen
Cooler Tipp. Endlich fange ich an, ein wenig tiefer in den WordPress-Code einzutauchen. Ich habe Ihre wöchentlichen Updates abonniert! dragonblogger hat heute Ihren Blog erwähnt und dann habe ich diesen Tweet in meinem Gmail gesehen (ich benutze @Rapportive)
Viele Grüße,
Mitch