WordPress macht es einfach, ansprechende, multimediale Seiten zu erstellen, indem Inhalte von Drittanbietern wie YouTube-Videos und Tweets automatisch eingebettet werden.
Nachdem wir jedoch in den letzten mehr als 15 Jahren eng mit WordPress Benutzern zusammengearbeitet haben, haben wir gelernt, dass oEmbeds auch Probleme verursachen können. Stellen Sie sich ein YouTube Video vor, das seinen Container überfüllt und Ihren gesamten Text zur Seite schiebt oder Ihren Call to Action Button weiter unten in der Ansicht erzwingt.
Hier kommt das Festlegen einer maximalen Breite für oEmbeds ins Spiel. Damit können Sie die Kontrolle übernehmen und sicherstellen, dass sich Ihre eingebetteten Inhalte nahtlos in das Design Ihrer Website einfügen.
In diesem Artikel zeigen wir Ihnen, wie Sie die maximale Breite von oEmbed in WordPress einstellen, damit Sie die vollständige Kontrolle über das Layout Ihrer Website haben.

Warum sollte man die maximale Breite von OEmbed in WordPress festlegen?
WordPress unterstützt oEmbed, mit dem Sie automatisch Inhalte von Websites Dritter einbetten können. So können Sie zum Beispiel YouTube-Videos, SlideShare-Präsentationen, Tweets und viele andere Arten von Inhalten einbetten.
Diese Inhalte werden nicht auf Ihrem Server gehostet, so dass sie Ihre Website nicht verlangsamen. Vor allem sollten Sie immer Technologien wie oEmbed verwenden und niemals ein Video in WordPress hochladen.
Hinweis: Obwohl Facebook und Instagram in der Vergangenheit beide oEmbed unterstützt haben, hat Meta die Unterstützung für oEmbed inzwischen eingestellt. Eine schrittweise Anleitung zur Reparatur dieser Funktion finden Sie in unserer Anleitung zur Behebung des Facebook- und Instagram-oEmbed-Problems in WordPress.
WordPress versucht immer, die Breite des eingebetteten Inhalts so anzupassen, dass er perfekt in den verfügbaren Platz passt. Manchmal kann es jedoch vorkommen, dass der eingebettete Inhalt zu breit ist und die anderen Inhaltsbereiche Ihrer Website überlappt.

Leider können Sie mit den integrierten WordPress-Tools keine maximale Breite für Einbettungen von Drittanbietern festlegen.
Sehen wir uns also an, wie Sie diese fehlende Funktion hinzufügen und eine maximale oEmbed-Breite in WordPress festlegen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
- Method 1: Using the Embed Shortcode (Best for YouTube Videos)
- Method 2: Using the Built-in WordPress Embed Blocks (Easy)
- Method 3: Using Custom PHP (Set a Max Width for All Embeds)
- Method 4: Using CSS (Set Max Width for Specific Embed Types)
- Bonus Tip: How to Easily Add Your Social Media Feeds to WordPress
Methode 1: Verwendung des Embed Shortcodes (am besten für YouTube-Videos)
Sie können eine maximale Breite mit einem Shortcode festlegen. Diese Methode ist einfach, insbesondere wenn Sie die maximale Breite nur für eine kleine Anzahl von Beiträgen festlegen möchten. Wir haben auch festgestellt, dass diese Methode gut für das Einbetten von Videos in WordPress-Blogposts funktioniert.
Allerdings funktionieren der Embed-Shortcode und seine Breiten- und Höhenparameter nicht für alle oEmbed-Anbieter. Sie können ihn zum Beispiel nicht verwenden, um die Höhe und Breite einer Giphy-Einbettung in WordPress festzulegen. In diesem Fall können Sie eine der anderen unten genannten Methoden ausprobieren.
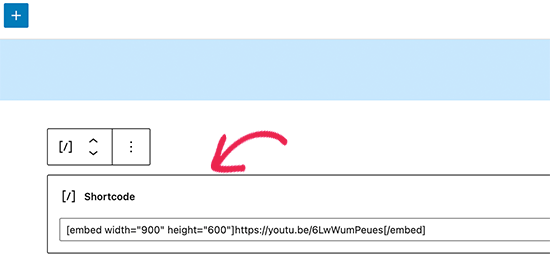
Anstatt die URL in den Beitragseditor einzufügen, müssen Sie einen Shortcode-Block erstellen. Sie können dann dem Einbettungscode Parameter für Breite und Höhe hinzufügen.
Zum Beispiel müssen Sie einfach die folgenden Zeilen in Embed-Tags ein betten:
1 | width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues |
Ändern Sie einfach die Werte für Breite und Höhe entsprechend Ihren Bedürfnissen und ersetzen Sie die URL durch den Inhalt, den Sie einbetten möchten.

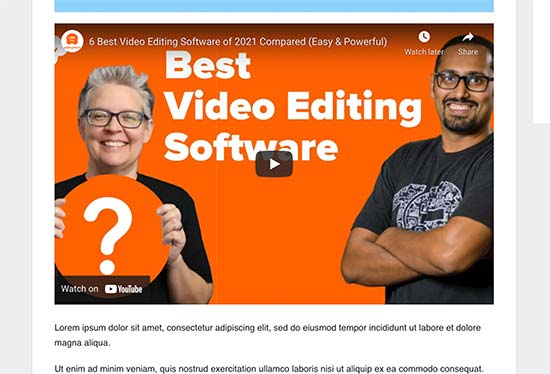
Wenn Sie mit der Seite zufrieden sind, klicken Sie entweder auf “Aktualisieren” oder “Veröffentlichen”.
Der eingebettete Inhalt sollte nun genau in den verfügbaren Platz passen.

Methode 2: Verwendung der integrierten WordPress-Embed-Blöcke (einfach)
Der Block-Editor von WordPress enthält mehrere Einbettungsblöcke für verschiedene oEmbed-Dienste, z. B. Blöcke für Twitter, YouTube-Livestreams und Videos sowie SoundCloud-Einbettungen.

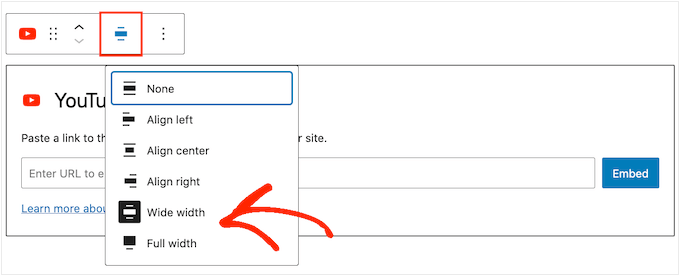
Bei einigen dieser Blöcke können Sie die Ausrichtung der Einbettung ändern und den Inhalt auf “Breite” oder “Volle Breite” einstellen.
Wenn Sie volle Breite wählen, nehmen der eingebettete Block und der eingebettete Inhalt die volle Breite des Bildschirms ein. Wenn Sie “Breite” wählen, nimmt der eingebettete Block die gesamte Breite ein, aber der Inhalt bleibt in der gleichen Größe.
Das Endergebnis kann je nach WordPress Theme variieren. Es handelt sich jedoch um eine schnelle und einfache Methode, so dass es sich lohnt, zu sehen, ob sie für Ihre WordPress-Website funktioniert.
Klicken Sie einfach auf die Schaltfläche “Ausrichten” in der kleinen Symbolleiste oberhalb des Blocks. Wählen Sie dann entweder “Breite Breite” oder “Volle Breite”.

Wenn dadurch das Problem der maximalen Breite für die Einbettung behoben ist, können Sie die Seite veröffentlichen. Wenn Sie mit dem Aussehen nicht zufrieden sind, müssen Sie eine andere Methode ausprobieren.
Methode 3: Verwendung von benutzerdefiniertem PHP (Festlegen einer maximalen Breite für alle Einbettungen)
Manchmal möchten Sie vielleicht eine maximale Breite für alle eingebetteten Inhalte festlegen. Am einfachsten geht das, indem Sie Ihrer WordPress-Website einen eigenen Code hinzufügen.
Das Problem bei dieser Methode ist, dass das Attribut “maximale Breite” nur dann funktioniert, wenn für den eingebetteten Inhalt nicht bereits eine “Breite” definiert ist. Wenn der eingebettete Code bereits sein eigenes Attribut “width” enthält, funktioniert diese Methode möglicherweise nicht.
Wenn Sie den Code Ihrer Website noch nicht bearbeitet haben, werfen Sie einen Blick auf unsere Anleitung zum einfachen Hinzufügen benutzerdefinierter Code-Snippets in WordPress.
In einigen Anleitungen werden Sie aufgefordert, die Dateien des Themes manuell zu bearbeiten, aber das kann zu allen möglichen Fehlern führen und sogar Ihre Website komplett zerstören.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es erleichtert das Hinzufügen von Code-Snippets in WordPress, ohne dass Sie Ihre Theme-Dateien bearbeiten müssen. So können Sie Ihr Theme aktualisieren oder ändern, ohne dass alle benutzerdefinierten Codefunktionen verloren gehen.
WPCode enthält auch eine Bibliothek mit vorkonfigurierten Code-Snippets, darunter ein Snippet “Set oEmbed Max Width”. Damit können Sie eine maximale Breite und Höhe für Ihre oEmbeds festlegen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
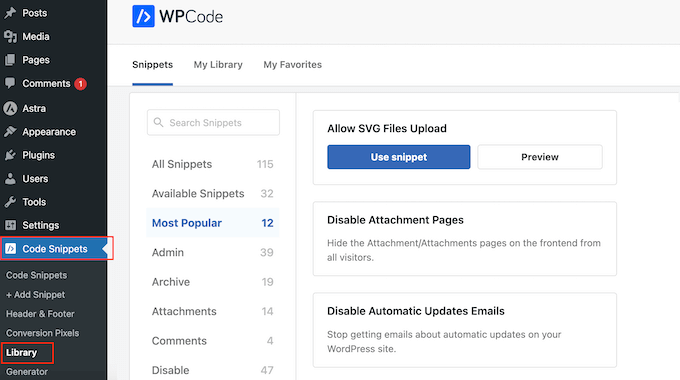
Navigieren Sie nach der Aktivierung in Ihrem WordPress Adminpanel zu Code Snippets “ Bibliothek.

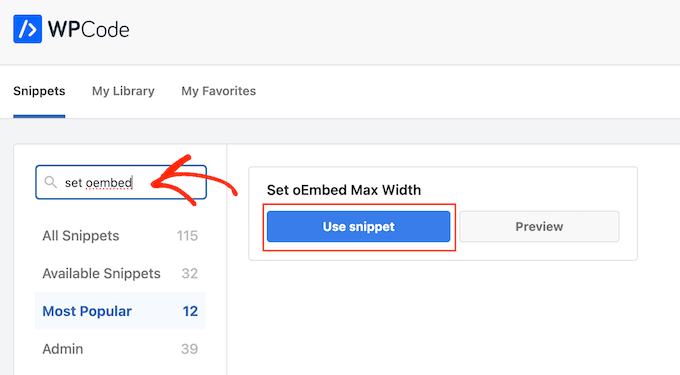
Hier können Sie nach “Set oEmbed Max Width” suchen und mit dem Mauszeigerkontakt über das gleichnamige Ergebnis fahren.
Sie können dann auf “Snippet verwenden” klicken.

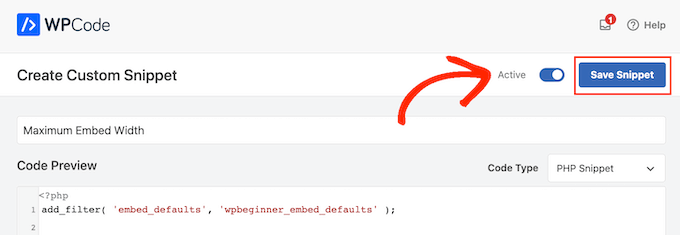
WPCode führt Sie dann zur Seite “Snippet bearbeiten”, wo das Plugin bereits alles für Sie konfiguriert hat.
Hier finden Sie das folgende vorgefertigte Code-Snippet:
1 2 3 4 5 6 7 8 | function wpcode_snippet_oembed_defaults( $sizes ) { return array( 'width' => 400, 'height' => 280, );}add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' ); |
Standardmäßig wird die maximale Breite auf “400” und die maximale Höhe auf “280” gesetzt. Vergessen Sie nicht, die Attribute “Höhe” und “Breite” an Ihre Bedürfnisse anzupassen.
Klicken Sie schließlich auf den Schieberegler “Inaktiv”, damit er “Aktiv” anzeigt. Klicken Sie dann einfach auf die Schaltfläche “Snippet speichern” oder “Aktualisieren”, um das Code-Snippet zu aktivieren.

Methode 4: CSS verwenden (maximale Breite für bestimmte Einbettungstypen festlegen)
Standardmäßig fügt WordPress automatisch CSS-Klassen zu verschiedenen Bereichen Ihrer Website hinzu.
Es fügt auch mehrere CSS-Klassen zu Einbettungsblöcken hinzu. Sie können diese CSS-Klassen verwenden, um eine maximale Breite für Einbettungen in Ihrem WordPress-Blog festzulegen.
Dies ist eine gute Wahl, wenn Sie eine maximale Größe für eine bestimmte Art von Einbettung festlegen möchten, z. B. für eingebettete Tweets. Sie können auch eine maximale Größe für alle eingebetteten Inhalte festlegen, unabhängig vom Typ.
Um herauszufinden, auf welche CSS-Klassen Sie abzielen müssen, betten Sie den Inhalt einfach in einen Beitrag oder eine Seite ein und zeigen ihn dann in einer Vorschau in Ihrem Browser an.
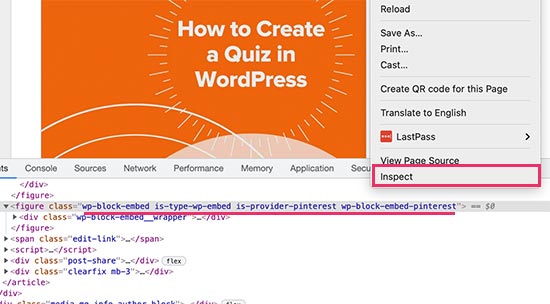
Fahren Sie dann mit der Maus über den eingebetteten Inhalt und klicken Sie mit der rechten Maustaste. Wählen Sie in dem daraufhin angezeigten Menü das Werkzeug “Untersuchen”.

Es wird ein neues Fenster geöffnet, in dem alle CSS-Klassen angezeigt werden, die WordPress dem eingebetteten Inhalt hinzugefügt hat. Sie können diese Klassen verwenden, um eine maximale Breite für diese Art der Einbettung festzulegen.
Um einen bestimmten oEmbed-Anbieter zu bestimmen, verwenden Sie in der Regel .wp-block-embed-providername, suchen Sie also nach dieser Klasse im Panel.
In der folgenden Abbildung ist zum Beispiel die Klasse .wp-block-embed-providername unterstrichen. In dieser Zeile ist auch die Klasse .wp-block-embed-pinterest zu sehen.

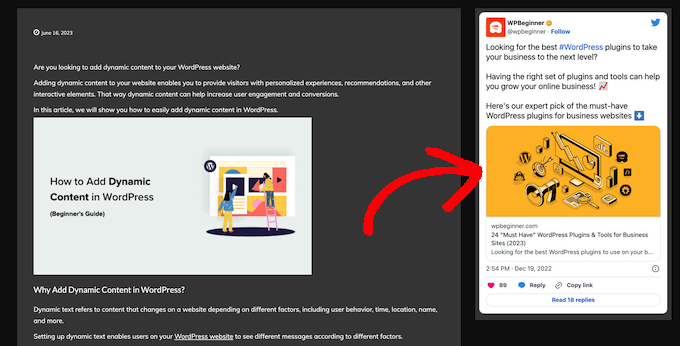
Mit der Klasse .wp-block-embed-pinterest können Sie eine maximale Breite nur für Pinterest-Einbettungen festlegen.
Zum Beispiel:
1 2 3 | .wp-block-embed-pinterest { max-width: 900px!important;} |
Beachten Sie jedoch, dass Sie .wp-block-embed-pinterest je nach dem Inhalt, auf den Sie abzielen möchten, möglicherweise durch eine andere CSS-Klasse ersetzen müssen.
Wenn Sie eine maximale Breite für alle Einbettungen festlegen möchten, können Sie das folgende Snippet verwenden:
1 2 3 | .wp-block-embed { max-width: 900px!important;} |
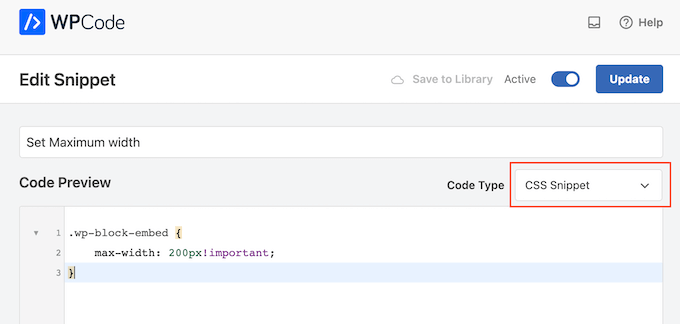
Der einfachste Weg, Ihrer Website benutzerdefinierte CSS hinzuzufügen, ist die Verwendung von WPCode. Erstellen Sie einfach ein neues benutzerdefiniertes Snippet nach demselben Verfahren wie oben beschrieben.
Öffnen Sie dieses Mal jedoch das Dropdown-Menü “Code-Typ” und wählen Sie “CSS Snippet”.

Sie können dieses Snippet nun genauso speichern und veröffentlichen, wie Sie ein beliebiges WPCode-Snippet live stellen.
Wenn Sie das getan haben, wird WordPress diesen Wert als maximale Größe für Ihre Einbettungen verwenden.
Bonus-Tipp: So fügen Sie Ihre Social Media Feeds ganz einfach zu WordPress hinzu
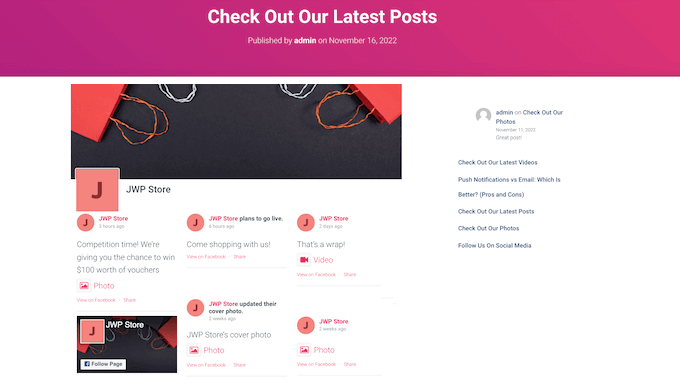
Wenn Sie regelmäßig Inhalte von sozialen Medienplattformen einbetten, dann können Sie mit Smash Balloon viel Zeit und Mühe sparen.
Smash Balloon ist das beste Social-Media-Plugin für WordPress und ermöglicht es Ihnen, Ihre Social-Media-Feeds ganz einfach zu einer WordPress-Website hinzuzufügen.

Es unterstützt alle gängigen Einbettungen für soziale Medien, einschließlich YouTube-, Twitter-, Instagram- und TikTok-Videos.
Noch wichtiger ist, dass Smash Balloon auf mobile Endgeräte reagiert und mit jedem WordPress-Theme funktioniert, so dass Ihre eingebetteten Inhalte immer gut aussehen werden.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine maximale Breite für oEmbed in WordPress festlegt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum einfachen Einbetten von iFrame-Code in WordPress oder unseren Expertenvergleich der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Andreu
The problem of this is that it makes the max width of the images also to the size defined. What can I do if I want to limit the embed width in the editor but not the image one? Thanks
Joe Daniel
Thank you. I’ve been struggling with this for weeks… works for WP 4.0 with Genesis theme
digg
Hi, it works perfectly for me.
But this affects to the overall site, which have different widths since there are full-width pages, with sidebars, or forums, etc.
Is it possible to discriminate this to affect only bbpress forum’s pages?
It will be very useful, thanks!
Ajit Kumar
For anybody who can’t get this working or if Youtube videos and other iframe content are not getting resized, you will need to add the following code to your style.css
/* Make sure embeds and iframes fit their containers */
embed,
iframe,
object {
max-width: 100%;
}
Hope this helps. And Syed, thanks for the great post!
Waymond
Thanks for posting the solution!
Abhishek Sachan
not working
Dj
THANKS! This was driving me crazy.
Anto (@imanto)
You can’t use iframe, object, embed { max-width: 100%; height:auto;} yes it gets the width correct and makes the video responsive, but it doesnt fix the height when viewing in the browser.
Is there actually a way to do this? Ive tried pretty much everything, even fitvids dont work because you are setting a px base width in the functions, but it shows that width on mobile, then when you try to correct that with max-width, the height messes up even in the browser….
im thinking media queries or something? ugh im beat.
Amir
Works perfect, thanks a lot!
Pierre Dickinson
Hi, thanks for the tip, but it doesn’t work, here’s what you need in your function.php file :
add_filter(’embed_defaults’,’yourthemename_embed_defaults’);
function yourthemename_embed_defaults($defaults) {
$defaults[‘width’]=600; // or whatever you want
$defaults[‘height’]=360; // or whatever you want
return $defaults;
}
it works great!
Regards,
Filip Kojic
This code doesnt work well. I put my theme name and theme just blocks.
Valerie
Not sure if the other commenter realized it, but the code has curly quotes and would break a site. Gonna test here to see if shortcode wrappers will prevent the change that broke the code…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
I am attempting to post a high-end animation film from YouTube to my WordPress blog. The bottom of the frame is cut off in the preview. Once the play arrow is clicked, this problem goes away. But the filmmaker is rightfully unhappy that the preview in the post will give the appearance of an error. Adjusting height and width in the post code works, but does not solve the problem. Ideas?
Colin
Worked like a charm – thanks!
Ryan Silver
Hi there,
I used your solution for width and it worked great. But how do I set the height now? Is it just the same if ( ! isset( $content_width ) ) $content_width = 560; but with the word ‘width’ is replaced with the word ‘height’ ? I tried that and it did not work….
Editorial Staff
The height is auto-determined to match the 16:9 ratio.
Admin
FIlip Kojic
It looks like it is 16:10. Here is example:
How can I change height. Please someone answer.
Jasmine Ham
greats, it’s working! but what if i need it to be responsive?
any idea to doing that?
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so… thanks in advance
Josef
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so…
Ryan
I added this code to my functions.php but it made no difference, and I assume that’s because my theme doesn’t define $content_width.
I see the link to the codex about defining it, but I’m not a developer and don’t have one on call; how does one add a $content_width definition to a theme? Where does it go? Thanks!
Justin Germino
This worked perfectly, is there anyway to force and default the video to HD quality instead of SD quality which seems to be the default even though in my YouTube settings I have it set to default to HD?
Editorial Staff
What is your max width? I have read in the past that Youtube adjusts quality based on the width of the iframe.
Admin
Grant Norwood
Please note that the $content_width variable must be declared as global before this fix will work.
Nigel Parry
WP seems to be updated by people who are unclear about the centrality of multimedia on the Internet. Why this basic preference would have to require code intervention I don’t know. WP clearly could not tell how wide my columns were. Anyway, all fixed now. You folks rock.
Editorial Staff
Well Nigel, there is more to it. They are trying to make WordPress easier to use for “users”. Overtime, WordPress has added one option after another. This gets really terrifying for new users. This is why they are going with decisions over options route. The hope with this oEmbed max width is that each theme designer should/will define it in their themes, so the end-user doesn’t have to worry about it.
Admin
Alex Leonard
Thanks! I was a little baffled as to where the media embed setting had gone to!
Azad
Hello
Thanks for your post.
But I can’t get this right, I wrote the other post you mentioned in the comments. But I still can’t get it working, I put this:
At the begginin of my functions.php, but then my whole site stoped working. everything turned white, I had to edit the file through ftp to get it working again.
What am I doing wrong?
Thanks!
Azad
Hey
I got it working, thanks!
Monica
Hi, where in the functions.php file should this code be placed?
Editorial Staff
You can paste it in the beginning or at the end as long as it is independent of other functions. Here is an article on that:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Jesse Garnier
What value would be appropriate for $content_width for a variable-width or responsive design?
Editorial Staff
For responsive design, you probably want to use fitvid.js or something similar to resize your videos.
Admin
Paul Lumsdaine
I was able to kind of get the responsiveness to work with setting a max-width: 100% on my iframes in CSS. Of course the height is set automatically depending on your content width but this should at least get it working correctly without using any extra js. Fitvid is the way to go, but this worked for me.
Jeremy Myers
Paul,
Can you include the css you used to set your iframe width to 100%?
Roman
I use this CSS code for responsive design:
iframe, object, embed { max-width: 100%; } ( if you want you can add -> height: auto )
Tevya
Unfortunately Roman’s CSS either doesn’t work on some themes or doesn’t work with the new WP 3.6 media player that’s built-in to core. I just tried it and nothing. I’m trying to get a theme that’s responsive to keep the new WP 3.6 player responsive as well, but no luck so far. The 2012 theme seems to handle it very nicely, but I can’t figure out what they’re doing different than this theme I’m working with.
Melanie
I am a novice to WP & coding, with that said not sure where to put the code “if ( ! isset( $content_width ) ) $content_width = 600;” I went to the function.php file in my Suffusion theme and not sure where exactly to insert this code. I tried a number of places where it mentioned video attachment and it is not working. In my case, the embedded videos are now too big for my theme since upgrading to WP 3.5.
Editorial Staff
Change the number 600 to match your theme size. If it is too big for your theme, then make it smaller.
Admin
Jessi Linh
It’s been released at right time!!! The name “Elvin” is so special,too.
Thanks for your post.
Edward Caissie
This is part of the reason setting an appropriate $content_width value is a requirement under the WordPress Theme Review guidelines (http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation)
Editorial Staff
Yup, totally agreed with you there. Only poorly coded themes will not have that. But there are a lot of those out there. A theme that one of our clients was using had that piece missing. Overall, its a good theme.
Admin
Devin
Perfect timing. Thank you!