Eines der wichtigsten Dinge, auf die wir uns hier bei WPBeginner konzentrieren, ist sicherzustellen, dass jeder Beitrag ein hervorgehobenes Beitragsbild hat. Schließlich kann ein Beitrag ohne ein Hervorgehobenes Bild unvollständig und unprofessionell aussehen.
Hervorgehobene Funktionen helfen Ihren WordPress-Beiträgen, Aufmerksamkeit zu erregen. Sie machen Ihre Inhalte ansprechender und sorgen für mehr Klicks, wenn sie in den sozialen Medien geteilt werden. Aber seien wir ehrlich, das Erstellen eines einzigartigen Bildes für jeden Beitrag nimmt Zeit in Anspruch, und manchmal müssen Sie einfach schnell veröffentlichen.
Deshalb ist es so hilfreich, ein Standard-Ausweichbild zu haben. Es sorgt dafür, dass Ihre Website sauber und professionell aussieht, auch wenn Sie in Eile sind.
In dieser Anleitung zeigen wir Ihnen drei einfache Möglichkeiten, ein Standard-Fallback-Bild für Ihre WordPress Beiträge einzurichten. Wir behandeln sowohl Plugin- als auch Code-Methoden, damit Sie wählen können, was für Sie am besten funktioniert.

Warum ein Standard Hervorgehobenes Beitragsbild in WordPress einstellen?
In WordPress sind hervorgehobene Beiträge (oder Beitrags-Vorschaubilder) sehr wichtige visuelle Elemente, die Ihren Inhalt darstellen.
Sie erregen Aufmerksamkeit in Ihrem Blog, in Archiven und in sozialen Medien und geben den Besuchern einen kurzen Vorgeschmack auf das, was sie erwartet.

Aber was passiert, wenn Sie dieses WordPress-Design-Element nicht für jeden Beitrag haben? Hier kommt die Einstellung eines Standard Hervorgehobenen Beitragsbildes ins Spiel.
Diese Lösung eignet sich perfekt für viel besuchte Websites, ältere Inhalte ohne Bilder oder für die Aufrechterhaltung eines einheitlichen Markenauftritts auf Ihrer WordPress Website.
Ohne ein Standardbild sieht Ihre Website möglicherweise merkwürdig aus. Beiträge ohne Bilder können unangenehm auffallen und Ihre Website unordentlich aussehen lassen. Das kann die Besucher verwirren und Ihre Website unprofessionell erscheinen lassen.

In diesem Sinne wollen wir uns 3 einfache Möglichkeiten ansehen, um ein WordPress Standard Beitrags-Vorschaubild für Ihre Beiträge einzurichten. Sie können die Links unten verwenden, um zu Ihrer bevorzugten Methode zu gelangen:
Methode 1: Hinzufügen eines WordPress Standard Beitragsbildes mit einem Plugin
Diese Methode ist perfekt für Anfänger, da sie keine Programmierung erfordert. Wir werden das Default Featured Image Plugin verwenden, um ein Standard Vorschaubild für WordPress Beiträge anzuzeigen.
Installieren und aktivieren Sie zunächst das Plugin ” Standard Hervorgehobene Bilder” auf Ihrer WordPress Website. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie unseren Leitfaden für Einsteiger zur Installation von WordPress Plugins.
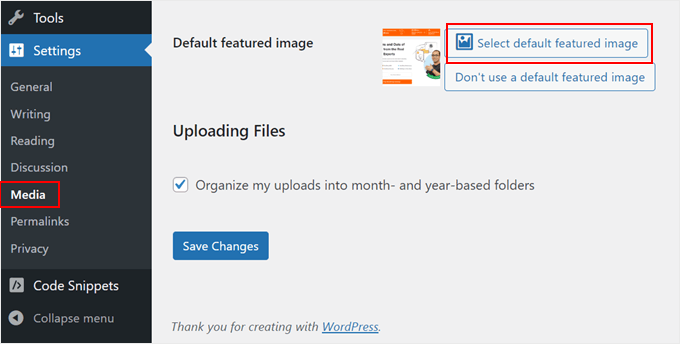
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard auf Einstellungen “ Medien . Sie sehen eine neue Option “Standard Hervorgehobenes Beitragsbild auswählen”. Klicken Sie auf diesen Button, um Ihre Mediathek zu öffnen.
Hier können Sie ein vorhandenes Bild auswählen oder ein neues Bild hochladen, um es als Ersatz für veröffentlichte Beiträge zu verwenden.

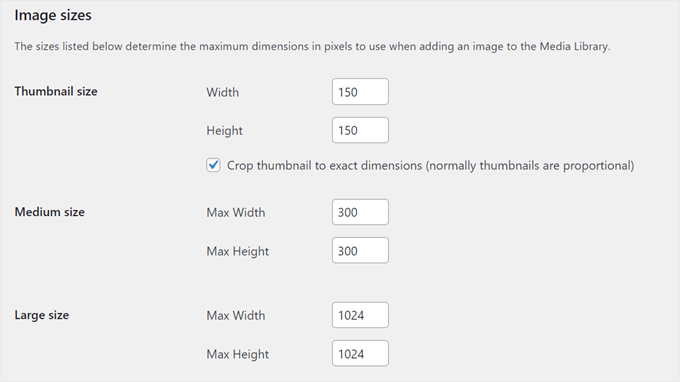
Nachdem Sie Ihr Bild ausgewählt haben, sehen Sie Optionen, mit denen Sie die maximalen Abmessungen für Ihre Standard Beitragsbilder festlegen können.
Sie können diese Einstellungen nach Belieben anpassen oder sie so belassen, wie sie sind, wenn Sie mit den Standardeinstellungen zufrieden sind.

Wenn Sie fertig sind, scrollen Sie nach unten und klicken Sie auf “Änderungen speichern”. Um Ihre Änderungen in Aktion zu sehen, sehen Sie sich Ihre Website in der Vorschau sowohl auf dem Handy als auch auf dem Desktop an.
Wenn Sie nun einen Beitrag ohne ein Hervorgehobenes Bild erstellen, wird Ihre WordPress Website automatisch dieses Vorschaubild als Beitrags-Vorschaubild verwenden.

Methode 2: Festlegen eines Standard Hervorgehobenen Beitragsbildes mit Code
Wenn Sie mit der Programmierung vertraut sind oder es vorziehen, das andere Plugin nicht zu verwenden, können Sie ein Beitrags-Vorschaubild als Ersatz manuell einstellen.
Wir werden das WPCode Plugin verwenden, um diese Funktionalität sicher und einfach hinzuzufügen.
Installieren und aktivieren Sie zunächst das WPCode Plugin auf Ihrer WordPress Website. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation von WordPress Plugins.
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard zu Code Snippets “ + Snippet hinzufügen . Wählen Sie “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf “+ Individuelles Snippet hinzufügen”.

Geben Sie Ihrem Snippet einen Namen wie “Fallback-Bild für Beiträge ohne hervorgehobene Beiträge einstellen”.
Ändern Sie außerdem den Codetyp in “PHP Snippet”.

Fügen Sie anschließend den angegebenen Code in die Box Codevorschau ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( empty( $post_thumbnail_id ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $default_image_url = 'http://example.com/path/to/your/default-image.jpg'; $html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>'; } return $html;}add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );function set_default_featured_image_url( $url, $post_id ) { if ( empty( get_post_thumbnail_id( $post_id ) ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $url = 'http://example.com/path/to/your/default-image.jpg'; } return $url;}add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 ); |
Dieser Code erfüllt zwei Hauptaufgaben. Erstens legt er ein Standard-Bild fest, das angezeigt wird, wenn ein Beitrag kein hervorgehobenes Bild hat.
Zweitens wird sichergestellt, dass dieses standardmäßig Hervorgehobene Beitragsbild auf Ihrer gesamten Website einheitlich verwendet wird, auch dort, wo nur die URL des Bildes benötigt wird.
Sie müssen die URL des Beispielbildes im Code durch die URL des von Ihnen gewählten Standardbildes ersetzen (siehe die hervorgehobenen Teile des Beispielcodes).
Wenn Sie nicht sicher sind, wie Sie die URL Ihres Bildes erhalten, lesen Sie unseren Artikel darüber, wie Sie die URL von Bildern erhalten, die Sie in WordPress hochgeladen haben.
Nachdem Sie den Code eingefügt haben, blättern Sie nach unten zum Abschnitt “Einfügen”. Behalten Sie die Einfügemethode “Automatisch einfügen” bei und ändern Sie die Position in “Nur Frontend”.
Schalten Sie schließlich den Button oben rechts auf “Aktiv” um und klicken Sie auf “Snippet speichern”.

Wenn Sie jetzt Ihre Homepage anzeigen, sollten Sie Ihr Standard-Bild für alle Beiträge sehen, für die kein hervorgehobenes Beitragsbild eingestellt ist.
Methode 3: Setzen Sie das erste Bild als Beitrags-Vorschaubild mit Code
Diese Methode verwendet automatisch das erste Bild in Ihrem Beitrag als Vorschaubild. Dies ist eine gute Option, wenn Sie in Ihren Beiträgen immer Bilder verwenden und Zeit sparen möchten, indem Sie die hervorgehobenen Beiträge nicht manuell einstellen.
Hierfür verwenden wir wieder das WPCode Plugin. Wenn Sie es noch nicht installiert haben, folgen Sie unserer Anleitung für Anfänger zur Installation von WordPress Plugins.
Nachdem Sie WPCode aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zu Code Snippets “ + Snippet hinzufügen . Wählen Sie “Add Your Custom Code (New Snippet)” und klicken Sie auf “+ Add Custom Snippet”.
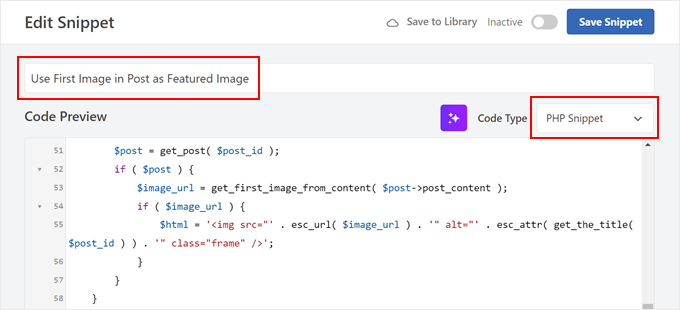
In diesem Stadium können Sie Ihrem Snippet einen Namen wie “Erstes Bild im Beitrag als Beitragsbild verwenden” geben.
Ändern Sie dann den Codetyp in “PHP Snippet”.

Fügen Sie anschließend den folgenden Code in die Box Codevorschau ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | // Function to get the first image from the post contentfunction get_first_image_from_content( $post_content ) { $dom = new DOMDocument(); libxml_use_internal_errors(true); $dom->loadHTML($post_content); libxml_clear_errors(); $xpath = new DOMXPath($dom); $image_nodes = $xpath->query("//img"); if ( $image_nodes->length > 0 ) { $image_url = $image_nodes->item(0)->getAttribute('src'); return $image_url; } return false;}// Function to set the first image as the featured imagefunction set_first_image_as_featured( $post_id ) { if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) { return; } if ( has_post_thumbnail( $post_id ) ) { return; } $post = get_post( $post_id ); if ( ! $post ) { return; } $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $upload_dir = wp_upload_dir(); if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) { $attachment_id = attachment_url_to_postid( $image_url ); if ( $attachment_id ) { set_post_thumbnail( $post_id, $attachment_id ); } } }}add_action( 'save_post', 'set_first_image_as_featured' );// Function to filter the post thumbnail HTMLfunction filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( ! $html ) { $post = get_post( $post_id ); if ( $post ) { $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />'; } } } return $html;}add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 ); |
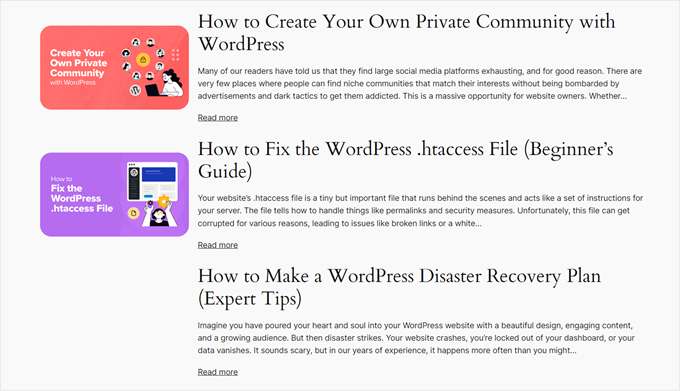
Einfach ausgedrückt, sucht dieser Code nach dem ersten Bild im Inhalt Ihres Beitrags. Wenn er ein Bild findet und kein Hervorgehobenes Bild eingestellt ist, wird dieses erste Bild zum Hervorgehobenen Bild.
Dieser Code funktioniert automatisch, wenn Sie einen Beitrag speichern oder aktualisieren. Er stellt nur dann ein neues Hervorgehobenes Bild ein, wenn noch keins eingestellt ist. Er überschreibt also keine manuell eingestellten Beitragsbilder.
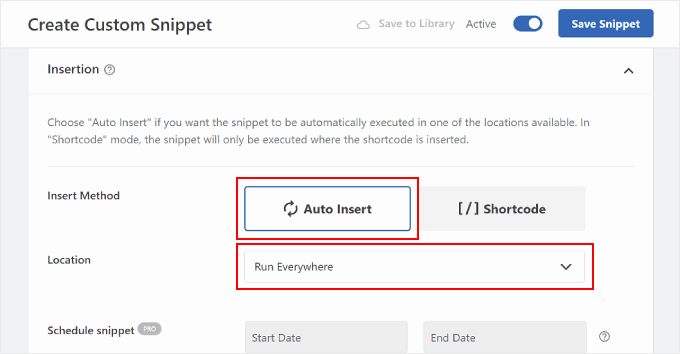
Blättern Sie anschließend nach unten zum Abschnitt “Einfügen”. Stellen Sie sicher, dass die Einfügemethode auf “Automatisch einfügen” und die Position auf “Überall ausführen” eingestellt ist.
Schalten Sie abschließend den Button oben rechts auf “Aktiv” und klicken Sie auf “Snippet speichern”.

Wenn Sie jetzt Ihre Homepage anzeigen, sollten Sie das erste Bild eines jeden Beitrags als Vorschaubild sehen.
Like so:

Bonus: Wichtige WordPress Bild-Tipps
Nachdem Sie nun gelernt haben, wie Sie Standard-Vorschaubilder für Ihre Beiträge einstellen können, finden Sie hier einige weitere nützliche Bildtechniken für WordPress:
- Einstellen eines Hervorgehobenen Beitragsbildes basierend auf der Kategorie des Beitrags in WordPress – Gehen Sie einen Schritt weiter mit Ihrer Standard-Bildstrategie, indem Sie kategoriespezifische Hervorgehobene Bilder einstellen und Ihren Beiträgen einen Kontext hinzufügen.
- Wie man ein Bild in ein WordPress-Seitenleisten-Widget einfügt – Lernen Sie, wie Sie Ihre Seitenleiste mit auffälligen Bildern aufwerten und Ihren Widget-Bereich ansprechender und informativer gestalten können.
- Wie man große Bilder in WordPress hochlädt – Entdecken Sie Techniken für den Umgang mit großen Bilddateien, ohne die Leistung Ihrer Website zu beeinträchtigen oder Upload-Limits zu überschreiten.
- Wie man Bilder in WordPress in Graustufen um wandelt – Finden Sie heraus, wie Sie Ihren Bildern einen stilvollen Graustufeneffekt hinzufügen, der sich perfekt eignet, um ein zusammenhängendes visuelles Theme zu erstellen oder bestimmte Inhalte hervorzuheben.
- Automatisches Entfernen von Standard-Bildlinks in WordPress – Wenn Sie eine ältere WordPress-Version verwenden, möchten Sie vielleicht verhindern, dass Ihre Bilder zu den Seiten mit den Anhängen verlinkt werden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Standard-Fallback-Bild für WordPress Beitrags-Vorschaubilder einrichtet. Vielleicht möchten Sie auch unsere Expertenauswahl der besten Drag-and-drop Page-Builder für WordPress und unseren ultimativen Leitfaden zum Bearbeiten einer WordPress-Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?phpif( has_post_thumbnail() ) {the_post_thumbnail();}else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
functionget_fbimage() {if((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {$src= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID),'','');$fbimage=$src[0];}else{global$post,$posts;$fbimage='';$output= preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i',$post->post_content,$matches);$fbimage=$matches[1] [0];}if(empty($fbimage)) {$fbimage=//Define Default URL HEre;}return$fbimage;}1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.