Die Seitenleiste ist ein mit Widgets ausgestatteter Bereich in Ihrem WordPress-Theme, in dem Sie Informationen anzeigen können, die nicht zum Hauptinhalt der Seite gehören. Seitenleisten können jedoch ablenkend wirken und wertvollen Platz einnehmen.
Bei WPBeginner haben wir Tausenden von Nutzern bei der Gestaltung ihrer WordPress-Seiten geholfen. Nach unserer Erfahrung gibt es mehrere Möglichkeiten, eine Seitenleiste zu entfernen. Sie können sie in den Theme-Einstellungen ausblenden, sie aus einzelnen Seiten und Beiträgen entfernen und den vollständigen Site-Editor verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie die Seitenleiste in WordPress einfach entfernen können.

Warum die Seitenleiste in WordPress entfernen?
Die meisten WordPress-Themes sind mit mehreren Seitenleisten oder Widget-Bereichen ausgestattet.
Sie können Seitenleisten verwenden, um eine Liste Ihrer letzten Beiträge, Anzeigen, Anmeldeformulare für die E-Mail-Liste oder andere Inhalte anzuzeigen, die nicht Teil der Hauptseite oder des Beitrags sind.
Bei WPBeginner verwenden wir eine Seitenleiste, um unsere Social-Media-Seiten zu bewerben und unsere beliebtesten Beiträge anzuzeigen.

Mit WordPress-Widgets können Sie ganz einfach Elemente in die Seitenleiste eines Themas einfügen.
Bei den meisten WordPress-Themes sieht die Seitenleiste anders aus, je nachdem, ob der Besucher ein Desktop- oder ein Mobilgerät verwendet. Da Smartphones und Tablets kleinere Bildschirme haben, verschiebt WordPress die Seitenleisten normalerweise an den unteren Rand des Bildschirms.
Je nachdem, wie Ihre Website aufgebaut ist, kann dies seltsam aussehen. Mobile Nutzer müssen außerdem bis an den unteren Rand des Bildschirms scrollen, um den Inhalt der Seitenleiste zu sehen, was die Benutzerfreundlichkeit beeinträchtigen kann. Weitere Informationen finden Sie in unserem Leitfaden zur Anzeige der mobilen Version von WordPress-Websites vom Desktop aus.
Selbst auf dem Desktop kann die Seitenleiste vom wichtigsten Inhalt ablenken, z. B. von der Aufforderung zum Handeln auf der Seite.
Sehen wir uns also an, wie Sie die Seitenleiste in WordPress entfernen können. Wir zeigen Ihnen, wie Sie die Seitenleiste von Ihrer gesamten Website löschen können und wie Sie die Seitenleiste nur auf einer bestimmten Seite oder einem bestimmten Beitrag ausblenden können.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die Links oben verwenden.
Methode 1. Entfernen von Seitenleisten über die Einstellungen Ihres WordPress-Themes
Viele der besten WordPress-Themes verfügen über integrierte Einstellungen zum Entfernen von Seitenleisten. Je nach Theme können Sie die Seitenleiste von einzelnen Beiträgen und Seiten oder sogar von Ihrer gesamten Website entfernen.
Um zu überprüfen, ob Ihr Theme diese Option hat, gehen Sie zu Darstellung ” Anpassen.

Suchen Sie im linken Menü nach einer “Seitenleiste” oder einer ähnlichen Einstellung.
In der folgenden Abbildung sehen Sie die Optionen für das beliebte Astra WordPress-Theme.

Wenn Sie eine Option “Seitenleiste” oder eine ähnliche Option sehen, wählen Sie diese aus und suchen Sie nach Einstellungen, mit denen die Seitenleiste entfernt werden kann.
Dabei kann es sich um ein Dropdown-Menü, Miniaturansichten der verschiedenen Seitenleistenlayouts oder eine andere Einstellung handeln.

Wenn Ihr Thema keine Option “Seitenleiste” hat, können Sie die Seitenleiste möglicherweise entfernen, indem Sie den Abschnitt “Seite” oder einen ähnlichen Abschnitt auswählen.
Wie Sie in der folgenden Abbildung sehen können, gibt es bei Astra auch eine Einstellung “Seite”.

Hier sehen Sie verschiedene Layouts, darunter mehrere, bei denen die Seitenleiste entfernt wird, z. B. “Keine Seitenleiste” und “Volle Breite / Gestreckt”.
Klicken Sie einfach auf eine Miniaturansicht, um dieses Layout auf Ihre Website anzuwenden.

Egal, wie Sie die Seitenleiste entfernen, vergessen Sie nicht, auf “Veröffentlichen” zu klicken.
Bei einigen Themes können Sie auch die Seitenleiste von einzelnen Beiträgen und Seiten entfernen. Dies kann bei der Gestaltung von benutzerdefinierten Seiten, wie z. B. einer Landing Page oder Verkaufsseite, nützlich sein.
Um zu sehen, ob Ihr Thema über diese Einstellungen verfügt, öffnen Sie einfach eine Seite oder einen Beitrag, bei dem Sie die Seitenleiste ausblenden möchten. Wählen Sie im rechten Menü entweder “Beitrag” oder “Seite” und suchen Sie dann nach einer Option “Beitragseinstellungen” oder “Seiteneinstellungen”.

Wenn Ihr Thema diesen Abschnitt hat, klicken Sie zum Erweitern darauf. Sie können nun nach Einstellungen suchen, mit denen Sie die Seitenleiste entfernen können.
Im folgenden Bild sehen Sie die Beitragseinstellungen für das beliebte ThemeIsle Hestia-Theme.

Bei einigen WordPress-Themes ist es nicht möglich, die Seitenleiste über den Customizer oder den Seiteneditor zu entfernen. Wenn dies der Fall ist, dann lesen Sie weiter, und wir zeigen Ihnen andere Möglichkeiten, die Seitenleiste in WordPress zu entfernen.
Methode 2. Entfernen der Seitenleiste mit vollständiger Bearbeitung der Website (nur blockbasierte Themes)
Wenn Sie ein Block-Theme wie Divi verwenden, können Sie die Seitenleiste mit Full Site Editing (FSE) und dem Block-Editor entfernen.
Dies ist eine schnelle und einfache Methode, um die Seitenleiste auf Ihrer gesamten Website zu entfernen, obwohl sie nicht mit allen Themes funktioniert.
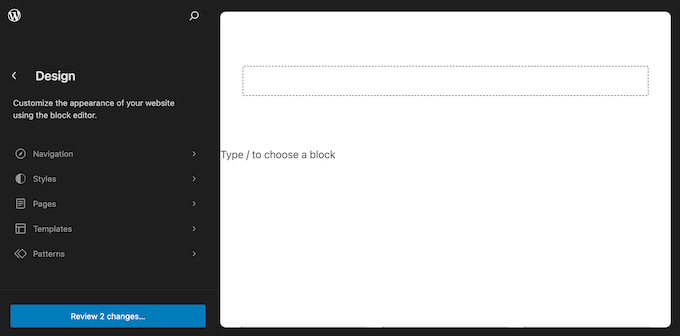
Um den Editor zu starten, gehen Sie zu Erscheinungsbild “ Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können die Seitenleiste von jeder Seite entfernen.
Um alle verfügbaren Optionen zu sehen, wählen Sie einfach entweder “Vorlagen”, “Muster” oder “Seiten”.

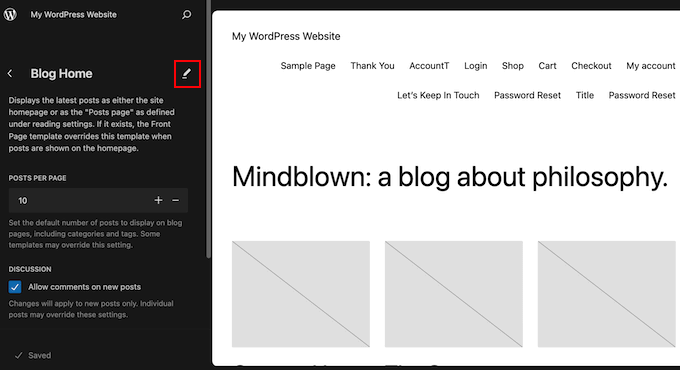
Sie können nun auf die Vorlage oder Seite klicken, auf der Sie die Seitenleiste entfernen möchten.
WordPress zeigt nun eine Vorschau des Designs an. Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

Sie können nun auf die Seitenleiste klicken, um sie auszuwählen.
Klicken Sie in der kleinen Symbolleiste, die erscheint, auf das gepunktete Symbol.

Sie können nun die Seitenleiste löschen, indem Sie auf “Spalte entfernen” oder eine ähnliche Einstellung klicken.
Wenn Sie das getan haben, können Sie auf die Schaltfläche “Speichern” klicken.

Wenn Sie nun Ihre WordPress-Website besuchen, werden Sie feststellen, dass die Symbolleiste verschwunden ist.
Vielleicht interessiert Sie auch unser Leitfaden zur WordPressd-Seitenbearbeitung.
Methode 3. Entfernen Sie die Seitenleiste von Ihrer gesamten WordPress-Website (Fortgeschrittene)
Mit dieser Methode können Sie Seitenleisten von jeder Seite und jedem Beitrag in Ihrem WordPress-Blog oder Ihrer Website entfernen.
Sie müssen die Dateien Ihres Themes bearbeiten, es ist also nicht die anfängerfreundlichste Option. Diese Methode sollte jedoch bei den meisten WordPress-Themes funktionieren, auch bei Themes, die keine integrierte Möglichkeit zum Ausblenden der Seitenleiste haben.
Denken Sie daran, dass, wenn Sie Ihre WordPress-Theme-Dateien direkt bearbeiten, diese Änderungen verschwinden, wenn Sie das Theme aktualisieren.
Wir empfehlen daher, ein Child-Theme zu erstellen, mit dem Sie Ihr WordPress-Theme aktualisieren können, ohne die Anpassungsmöglichkeiten zu verlieren.
Zuerst müssen Sie sich mit einem FTP-Client wie FileZilla mit Ihrer WordPress-Website verbinden, oder Sie können den Dateimanager Ihres WordPress-Hosting-CPanels verwenden. Wenn Sie ein SiteGround-Benutzer sind, können Sie stattdessen das Site Tools-Dashboard verwenden.
Wenn Sie FTP zum ersten Mal verwenden, lesen Sie bitte unsere vollständige Anleitung, wie Sie sich mit Ihrer Website per FTP verbinden.
Sobald Sie verbunden sind, gehen Sie zu /wp-content/themes/ und öffnen Sie den Ordner für Ihr aktuelles WordPress-Theme.

WordPress-Themes bestehen aus verschiedenen Vorlagen, sodass Sie alle Vorlagen bearbeiten müssen, die eine Seitenleiste enthalten. Um herauszufinden, welche Dateien Sie bearbeiten müssen, lesen Sie unseren Leitfaden zur WordPress-Vorlagenhierarchie.
Sie müssen zum Beispiel index.php, page.php, single.php, archive.php, home.php usw. bearbeiten.
Um eine Datei zu bearbeiten, öffnen Sie sie in einem Texteditor wie z. B. Notepad. Suchen Sie dann die Zeile, die wie folgt aussieht:
1 | <?php get_sidebar(); ?> |
Wenn Ihr Thema mehrere Seitenleisten hat, sieht der Code etwas anders aus, und es kann mehrere Teile des Seitenleistencodes geben. In der Regel enthält dieser Code das Wort “Sidebar” innerhalb der Funktion, zum Beispiel:
1 | <?php get_sidebar('footer-widget-area'); ?> |
Sie können die Zeile für die Seitenleiste, die Sie entfernen möchten, einfach löschen.
Speichern Sie nun die Datei und laden Sie sie wieder auf Ihr WordPress-Hosting-Konto hoch. Sie können diesen Vorgang nun für alle Vorlagendateien wiederholen, die eine Seitenleiste haben.
Wenn Sie fertig sind, besuchen Sie Ihren Online-Shop, Ihren Blog oder Ihre Website, um die Änderungen in Aktion zu sehen.
Sie werden feststellen, dass die Seitenleisten zwar verschwunden sind, der Inhaltsbereich aber immer noch dieselbe Breite hat, wodurch der Seitenleistenbereich leer bleibt.

Dies geschieht, wenn das Theme eine bestimmte Breite für den Inhaltsbereich hat. Nachdem Sie die Seitenleiste entfernt haben, müssen Sie möglicherweise die Breite des Inhaltsbereichs anpassen, indem Sie Ihrem WordPress-Theme benutzerdefinierte CSS hinzufügen.
Gehen Sie dazu auf Theme “ Customize. Klicken Sie im Menü auf der linken Seite auf Zusätzliches CSS.

Sie können nun den folgenden Code in den kleinen Code-Editor einfügen:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
Klicken Sie anschließend auf die Schaltfläche “Veröffentlichen”. Besuchen Sie nun Ihre Website und Sie werden sehen, dass der Inhaltsbereich 100 % des verfügbaren Platzes einnimmt.
Methode 4. Entfernen von Seitenleisten aus einzelnen Seiten in WordPress
Vielleicht möchten Sie die Seitenleiste nur auf bestimmten Seiten entfernen, während Sie sie in anderen Bereichen Ihrer Website weiterhin anzeigen. Auf vielen Websites wird die Seitenleiste beispielsweise nicht auf der Kassenseite angezeigt, da sie Kunden ablenken und davon abhalten kann, den Kauf abzuschließen.
Wenn Sie die Seitenleiste nur von einer bestimmten Seite entfernen möchten, empfehlen wir die Verwendung eines Seitenerstellungs-Plugins wie SeedProd.
Mit SeedProd können Sie jede Art von Seite mit einem einfachen Drag-and-Drop-Editor gestalten. Dies macht es einfach, die Seitenleiste auf jeder Seite hinzuzufügen und zu entfernen.
Wählen Sie im SeedProd-Editor einfach die Seitenleiste aus, die Sie entfernen möchten. Klicken Sie dann auf das Mülleimersymbol.

Wenn Sie die Seitenleiste von Ihrer gesamten Website entfernen möchten, können Sie mit SeedProd auch ganz einfach ein benutzerdefiniertes Thema erstellen, das keine Seitenleisten enthält.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress mit SeedProd.
Methode 5. Entfernen von Seitenleisten aus einer statischen Seite in WordPress
Einige WordPress-Themes werden mit mehreren Vorlagen geliefert, darunter auch Seitenvorlagen mit voller Breite, die die Seitenleiste auf beiden Seiten des Inhalts nicht anzeigen. Sie können diese Vorlagen verwenden, um die Seitenleiste von jeder Seite zu entfernen.
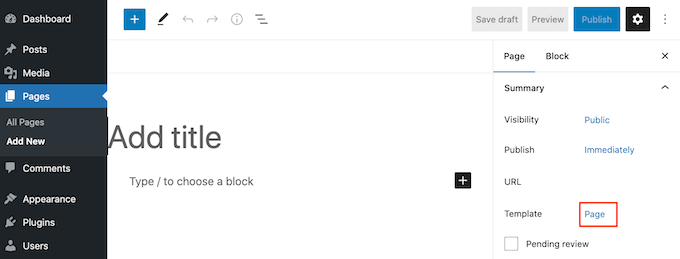
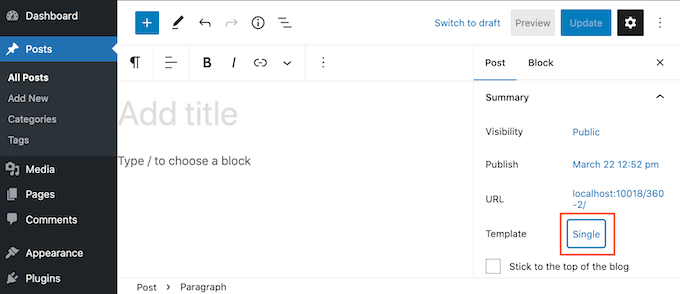
Um zu sehen, ob Ihr Thema über eine Vorlage mit voller Breite verfügt, öffnen Sie einfach eine beliebige Seite. Klicken Sie im rechten Menü auf den Link neben “Vorlage”.

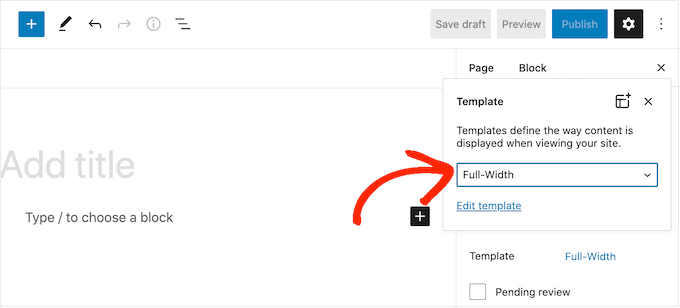
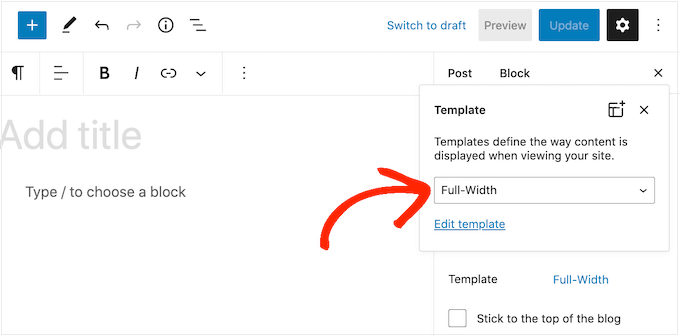
Öffnen Sie in dem daraufhin erscheinenden Popup das Dropdown-Menü und suchen Sie nach einer Vorlage mit voller Breite.
Wenn Sie eine finden, klicken Sie sie an, um die Vorlage auf diese Seite anzuwenden.

Wenn Ihr Theme keine Vorlage für die gesamte Breite hat, können Sie eine manuell erstellen.
Öffnen Sie einen einfachen Texteditor wie Notepad und fügen Sie den folgenden Code in eine leere Datei ein:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Sie können diese Datei nun unter dem Namen full-width.php speichern.
Verbinden Sie sich anschließend mit einem FTP-Client oder dem von Ihrem WordPress-Hosting-Anbieter bereitgestellten Dateimanager mit Ihrer Website.
Gehen Sie dann zu /wp-content/themes/ und öffnen Sie den Ordner für Ihr aktuelles Thema. Suchen Sie in diesem Ordner die Datei page.php und öffnen Sie sie in einem beliebigen Texteditor.

Kopieren Sie nun alles, was nach der Zeile <?php get_header(); ?> steht, und fügen Sie es in Ihre Datei full-width.php ein.
Suchen Sie dann die Zeile, die wie folgt aussieht, und löschen Sie sie:
1 | <?php get_sidebar(); ?> |
Sie können nun Ihre Änderungen speichern und die Datei full-width.php in Ihren Themenordner hochladen.
Danach können Sie diese Vorlage für jede beliebige Seite verwenden, indem Sie denselben Prozess wie oben beschrieben befolgen.
Hinweis: Wenn Sie eine Seite im Inhaltseditor geöffnet haben, während Sie die Datei full-width.php erstellen, müssen Sie den Editor aktualisieren, bevor die neue Vorlage im Dropdown-Menü erscheint.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer Seitenvorlage mit voller Breite in WordPress.
Methode 6. Entfernen der Seitenleiste aus einem einzelnen Beitrag in WordPress
WordPress verfügt auch über Beitragsvorlagen, die ähnlich wie Seitenvorlagen funktionieren.
Wenn Sie die Seitenleiste bei bestimmten einzelnen Beiträgen entfernen möchten, können Sie eine benutzerdefinierte Vorlage für einen einzelnen Beitrag erstellen. Dies ist vergleichbar mit der Erstellung einer Vorlage für eine Seite mit voller Breite.
Zunächst müssen Sie eine neue Vorlagendatei mit einem Texteditor wie Notepad erstellen. Danach können Sie den folgenden Code kopieren und in diese Datei einfügen:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Dieser Code erstellt eine neue Vorlage namens “Featured Article” und macht sie für jede Seite oder jeden Beitrag sowie für alle Produktbeitragstypen in Ihrem Online-Shop verfügbar.
In Ihrem benutzerdefinierten Single-Post-Template müssen Sie lediglich den Sidebar-Teil des Codes entfernen. Weitere Informationen finden Sie in unserer Anleitung zum Erstellen von benutzerdefinierten Einzelbeitragsvorlagen in WordPress.
Wenn Sie fertig sind, speichern Sie diese Datei als full-width.php.
Als Nächstes müssen Sie die Datei mit einem FTP-Client oder einem Dateimanager in Ihren aktuellen WordPress-Theme-Ordner hochladen.
Danach können Sie diese Vorlage auf jeden Beitrag anwenden. Klicken Sie im rechten Menü einfach auf den Link neben “Vorlage”.

Öffnen Sie in dem daraufhin angezeigten Popup das Dropdown-Menü und wählen Sie die soeben erstellte Vorlage für die gesamte Breite aus.
Danach klicken Sie einfach auf “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen wirksam werden zu lassen.

Video-Anleitung
Sind Sie eher ein visueller Lerntyp? Sehen Sie sich unser YouTube-Tutorial an, wie Sie die Seitenleiste in WordPress ganz einfach entfernen können:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie die Seitenleiste in Ihrem WordPress-Theme leicht entfernen können. Vielleicht interessieren Sie sich auch für unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von benutzerdefinierten After-Post-Widgets in WordPress und die besten Gutenberg-freundlichen WordPress-Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.