Manchmal möchten Sie vielleicht den Namen des Autors von einem WordPress-Blogbeitrag entfernen. Dies könnte daran liegen, dass Ihre Beiträge Teamarbeit sind oder Sie für jemand anderen schreiben und anonym bleiben müssen.
Bei WPBeginner betreiben wir einen Blog mit mehreren Autoren, daher verstehen wir das. Viele unserer Beiträge sind Teamarbeiten, bei denen verschiedene Personen recherchieren, schreiben und bearbeiten. Nur einen Namen anzuzeigen, erzählt nicht die ganze Geschichte.
Der knifflige Teil ist, dass WordPress Sie zwingt, für jeden Beitrag einen Autor auszuwählen, und es gibt keine einfache Möglichkeit, den Namen auszublenden. Aber keine Sorge – wir haben einige Lösungen gefunden.
In diesem Artikel zeigen wir Ihnen, wie Sie den Namen des Autors aus Ihren WordPress-Blogbeiträgen entfernen.

Warum möchten Sie den Autorennamen entfernen?
WordPress fügt jedem Beitrag Metadaten hinzu, wie z. B. das Veröffentlichungsdatum, Kategorien und Tags, benutzerdefinierte Taxonomien und den Autorennamen. Dies kann den Lesern nützliche Informationen über einen Beitrag liefern und ihnen helfen, verwandte Inhalte zu finden.
Es gibt jedoch Zeiten, in denen Sie den Autorennamen ausblenden möchten.
Wenn beispielsweise mehrere Mitarbeiter an einem Beitrag zusammenarbeiten, kann es unfair sein, nur einem Autor die Anerkennung zu geben. Wenn Sie einen Multi-Author-WordPress-Blog betreiben, kann das Entfernen des Autorennamens Ihre Website auch konsistenter erscheinen lassen.
Mit diesem Wissen sehen wir uns an, wie Sie den Autorennamen in WordPress entfernen können. Verwenden Sie einfach die Schnelllinks, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Autorennamen mit WPCode ausblenden (empfohlen)
- Methode 2: Autorennamen durch Bearbeiten der WordPress-Metadaten ausblenden (Block-Themes)
- Method 3: Replace Author Name With a Generic Author Name (Workaround)
Methode 1: Autorennamen mit WPCode ausblenden (empfohlen)
Der einfachste Weg, den Autorennamen auszublenden, ist das Hinzufügen von benutzerdefiniertem Code zu WordPress.
Oft finden Sie Anleitungen, die Anweisungen zum Hinzufügen von benutzerdefiniertem Code zur functions.php-Datei Ihrer Website enthalten. Dies wird jedoch nicht empfohlen, da Fehler im Code häufige WordPress-Fehler verursachen oder Ihre Website sogar vollständig beschädigen können.
Hier kommt WPCode ins Spiel.
Dieses kostenlose Plugin erleichtert das Hinzufügen von benutzerdefiniertem CSS, PHP, HTML und mehr zu WordPress, ohne Ihre Website zu gefährden.
Zuerst müssen Sie WPCode installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
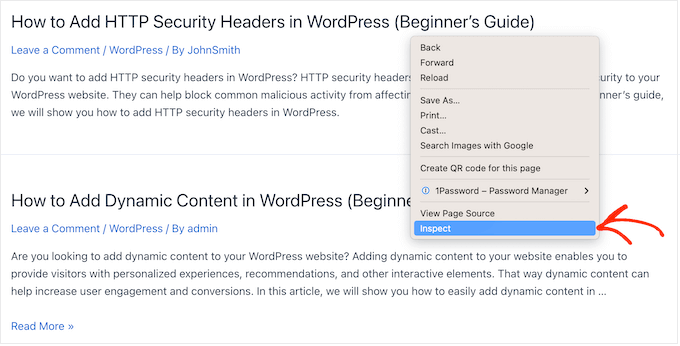
Bevor wir beginnen, müssen Sie die Klasse kennen, die steuert, wie der Autorenname in Ihrem WordPress-Theme angezeigt wird. Um diese Informationen zu erhalten, öffnen Sie eine beliebige Seite oder einen Beitrag, der den Autorennamen enthält.
Klicken Sie dann mit der rechten Maustaste oder mit der Control-Taste auf den Bildschirm und wählen Sie „Untersuchen“.

Dies öffnet ein neues Panel, das den gesamten Code anzeigt, aus dem Ihre WordPress-Website besteht.
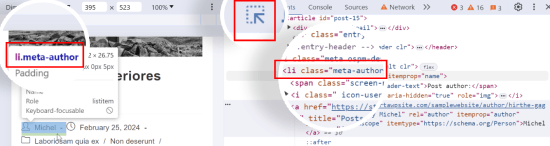
Klicken Sie im Bedienfeld auf das Pfeilsymbol.

Sie können nun mit der Maus über den Autorennamen fahren.
Dies hebt einen Codeabschnitt im rechten Bereich hervor, wo Sie nach dem Autorencode suchen müssen. Dies kann je nach Ihrem WordPress-Theme variieren. Suchen Sie nach einer div-Klasse oder li-Klasse, die das Wort „author“ enthält.
Wenn Sie die richtige Klasse gefunden haben, notieren Sie sie sich irgendwo sicher, da Sie sie im nächsten Schritt benötigen werden.
Wenn Sie damit fertig sind, können Sie den Autorennamen mit benutzerdefiniertem CSS ausblenden. Gehen Sie also zu Code-Snippets » + Neu hinzufügen.
Fahren Sie dann mit der Maus über die Option 'Ihren benutzerdefinierten Code hinzufügen (Neuer Ausschnitt)' in der Ausschnittbibliothek und klicken Sie auf die Schaltfläche 'Ausschnitt verwenden'.

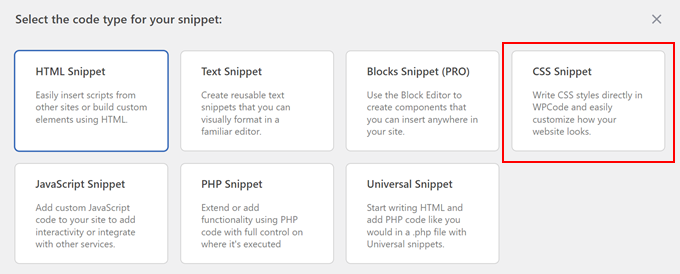
Wählen Sie nun einen Code-Typ.
Wir werden einen CSS-Code-Schnipsel hinzufügen, also wählen Sie „CSS-Code“ aus.

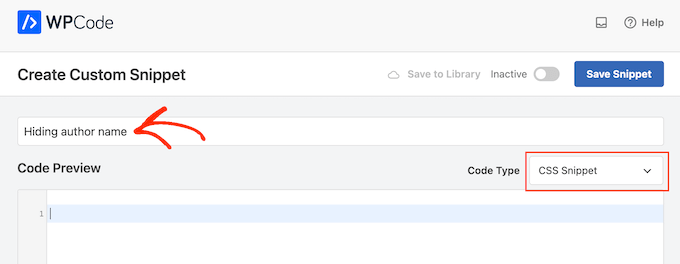
Geben Sie danach einen Titel für den benutzerdefinierten Code-Snippet ein.
Dies dient nur zu Ihrer Information, sodass Sie alles verwenden können, was Sie möchten.

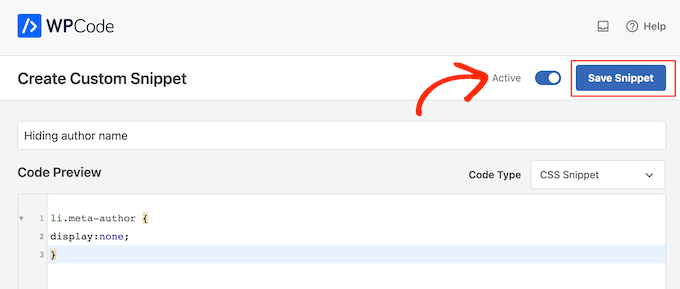
Sie können nun den folgenden CSS-Code-Schnipsel in den Code-Editor einfügen und stellen Sie sicher, dass Sie li.meta-author durch die Klasse ersetzen, die Sie im vorherigen Schritt erhalten haben:
li.meta-author {
display:none;
}
Beachten Sie einfach, dass Sie möglicherweise li. oder .div zum Klassennamen hinzufügen müssen, je nachdem, wie das WordPress-Theme den Autorennamen anzeigt.
Wenn Sie bereit sind, den Code live zu schalten, scrollen Sie zum oberen Bildschirmrand und klicken Sie auf den Schalter 'Inaktiv', damit er zu 'Aktiv' wechselt.
Klicken Sie abschließend einfach auf „Snippet speichern“, um das Snippet live zu schalten.

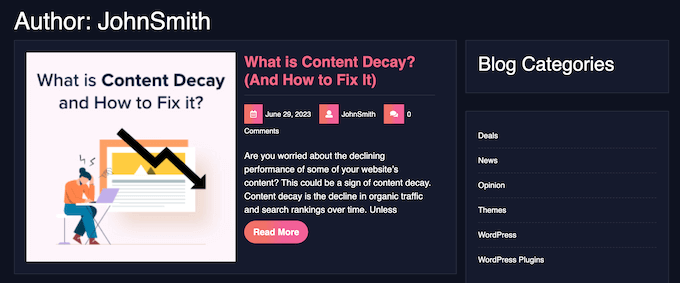
Nun wird der Autorenname auf Ihren WordPress-Blog-Beiträgen nicht mehr angezeigt.
Diese Methode blendet den Autorennamen im Frontend aus, deaktiviert aber nicht die Autorenarchivseiten.
Diese Seiten listen alle Beiträge auf, die von einem bestimmten Autor verfasst wurden, und haben normalerweise eine URL wie www.example.com/author/authorname.

Suchmaschinen können diese Seiten immer noch finden und sie möglicherweise in die Suchergebnisse aufnehmen. Aus diesem Grund empfehlen wir, die Autorenarchive mit dem All in One SEO Plugin zu deaktivieren.
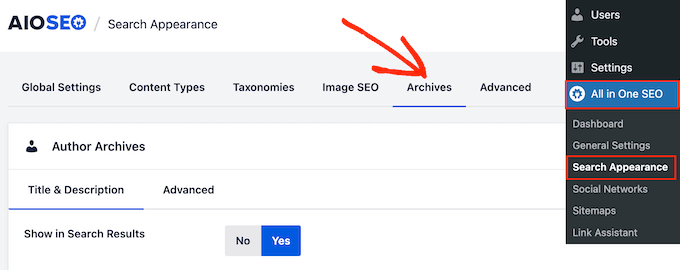
Gehen Sie nach der Aktivierung des Plugins einfach zu All in One SEO » Suchdarstellung und klicken Sie dann auf die Registerkarte „Archive“.

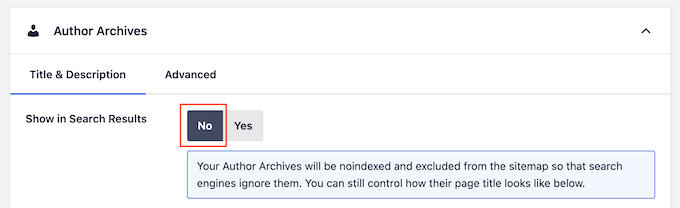
Suchen Sie unter „Autor-Archive“ die Einstellung „In Suchergebnissen anzeigen“.
Sie können jetzt auf „Nein“ klicken.

Klicken Sie anschließend auf „Änderungen speichern“, um Ihre Einstellungen zu speichern. Nun werden die Autorenarchivseiten nicht mehr in den Suchergebnissen angezeigt, sodass Sie keinen Traffic mehr auf diese Seiten erhalten sollten.
Weitere Informationen zur Verbesserung Ihrer WordPress-SEO finden Sie in unserem Leitfaden zum korrekten Einrichten von All in One SEO für WordPress.
Methode 2: Autorennamen durch Bearbeiten der WordPress-Metadaten ausblenden (Block-Themes)
Wenn Sie eines der neueren Block-fähigen WordPress-Themes verwenden, können Sie den Autorennamen aus dem Muster „Post Meta“ entfernen.
Um zu beginnen, gehen Sie im WordPress-Dashboard zu Darstellung » Editor.

Sie sehen nun mehrere Menüs, um Ihr Block-Theme anzupassen.
Hier, wählen Sie einfach „Muster“ aus.

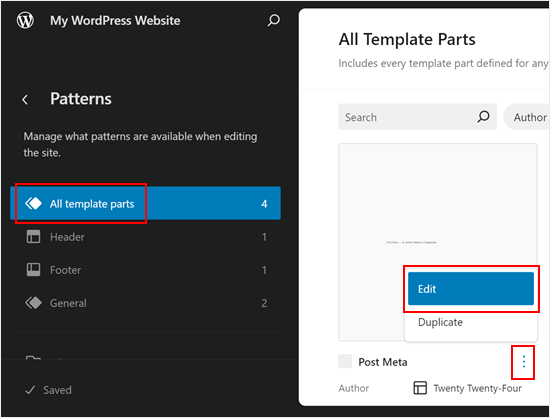
Navigieren Sie nun zu „Alle Vorlagenteile“.
Wählen Sie hier den Block „Post-Meta“ aus, klicken Sie auf das Drei-Punkte-Menü und wählen Sie „Bearbeiten“.

Sie sollten sich jetzt im Full-Site-Editor befinden.
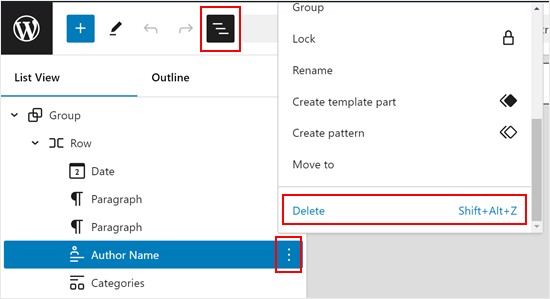
Wählen Sie hier einfach den Block „Autor“ aus und löschen Sie ihn. Wenn Ihre Benutzeroberfläche zu klein ist, klicken Sie einfach auf die Schaltfläche „Listenansicht“ in der oberen linken Ecke, wählen Sie den Block „Autor“ aus, klicken Sie auf das Drei-Punkte-Menü und wählen Sie „Löschen“.

Vergessen Sie nicht, einige notwendige Anpassungen im Beitrag-Meta-Vorlagenteil vorzunehmen.
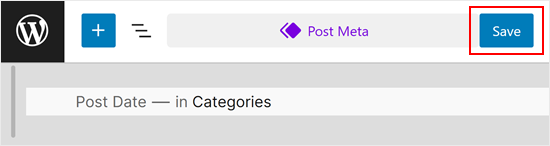
Zum Beispiel möchten Sie möglicherweise Wörter wie „von“ entfernen, wenn der Autorenname als „[Veröffentlichungsdatum] – von [Autorenname]“ geschrieben wurde.

Um Ihre Änderungen live zu schalten, klicken Sie auf die Schaltfläche „Speichern“.
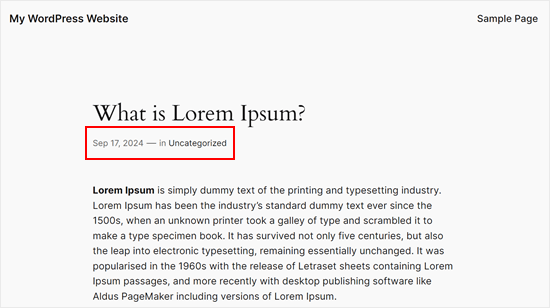
Wenn Sie nun eine Seite oder einen Beitrag mit dem Post Meta-Muster besuchen, werden Sie feststellen, dass der Autorenname verschwunden ist.

Methode 3: Autorennamen durch einen generischen Autorennamen ersetzen (Workaround)
Eine andere Methode ist, einen generischen Autorennamen zu erstellen und ihn für alle Ihre Beiträge zu verwenden. Diese Methode blendet den Autorennamen nicht aus, kann aber für kleinere Blogs, die eine schnelle Übergangslösung benötigen, eine gute Option sein.
Nun, da wir das geklärt haben, legen wir los.
Zuerst müssen Sie einen neuen Autor zu Ihrer WordPress-Website hinzufügen und ihm einen generischen Benutzernamen wie „editorialteam“ geben.

Gehen Sie dann zur Seite Benutzer » Alle Benutzer.
Fahren Sie hier mit der Maus über den gerade erstellten Benutzernamen und klicken Sie auf den Link „Bearbeiten“, wenn er erscheint.

Scrollen Sie auf dem Benutzerprofilbildschirm zur Option „Nickname“ und geben Sie den Namen ein, den Sie Besuchern anzeigen möchten, z. B. Redaktionsteam.
Klicken Sie danach auf das Dropdown-Menü neben „Öffentlich anzeigen als“ und wählen Sie den gerade eingegebenen Spitznamen aus.

Sie können auch eine generische Biografie hinzufügen und sogar einen Gravatar erstellen für das Benutzerkonto.
Wenn Sie mit der Einrichtung des Kontos zufrieden sind, klicken Sie auf 'Aktualisieren', um Ihre Änderungen zu speichern.
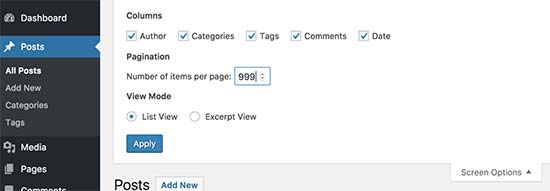
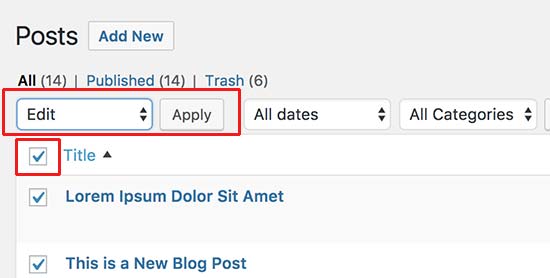
Nun müssen Sie diesen neuen Autor zu allen bereits veröffentlichten Beiträgen hinzufügen. Die einfachste Methode ist, zu Beiträge » Alle Beiträge zu gehen und oben auf das Menü Bildschirmoptionen zu klicken.
Suchen Sie hier nach „Anzahl der Elemente pro Seite...“ und geben Sie eine hohe Zahl ein, damit Sie alle Ihre Beiträge auf einem einzigen Bildschirm sehen können. Im folgenden Bild verwenden wir beispielsweise „999“.

Wenn Sie fertig sind, klicken Sie auf 'Anwenden', und WordPress zeigt alle Ihre Beiträge auf einem einzigen Bildschirm an.
Um all diese Beiträge auf einmal zu bearbeiten, öffnen Sie das Dropdown-Menü, das standardmäßig „Massenaktionen“ anzeigt, und wählen Sie dann „Bearbeiten“ aus.
Klicken Sie nun auf 'Anwenden'.

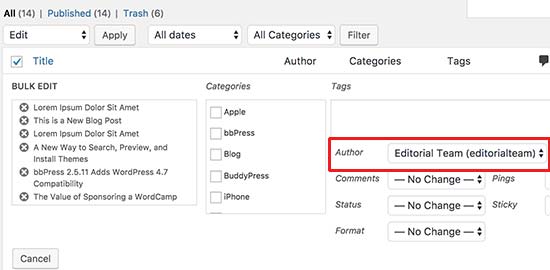
WordPress zeigt nun die Optionen für die Massenbearbeitung für all diese Beiträge an.
Öffnen Sie einfach das Dropdown-Menü „Autor“ und wählen Sie das gerade erstellte generische Konto aus.

Wenn Sie bereit sind, diese Änderung live zu schalten, klicken Sie auf die Schaltfläche „Aktualisieren“. WordPress aktualisiert nun alle Beiträge, um den neuen Autorennamen anzuzeigen.
Erfahren Sie mehr Möglichkeiten, einen WordPress-Blog mit mehreren Autoren zu betreiben
Sehen Sie sich diese Anleitungen an, um Ihre Blogbeiträge und Autoren effektiver zu verwalten:
- Wie man doppelte Post-Titel in WordPress verhindert
- Wie man Beitragsserien in WordPress effizient verwaltet
- How to Display Popular Posts by Views in WordPress
- Wie man die meistkommentierten Beiträge in WordPress anzeigt
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie den Autorennamen aus WordPress-Beiträgen entfernen. Möglicherweise möchten Sie auch unseren Leitfaden zum Hinzufügen mehrerer Beiträge und Seiten in WordPress und unsere Expertenauswahl der besten Plugins für verwandte Beiträge für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Ich habe einen Blog als alleiniger Autor und auf meiner eigenen Domain. Deshalb hielt ich es für unnötig, den Namen des Autors anzuzeigen. Ich habe Ihr Verfahren mit dem CSS-Code verwendet und es funktioniert perfekt. Danke, Sie haben mir Platz für ein weiteres Plugin gespart. Diese Lösung funktioniert perfekt mit minimalen Anforderungen an die Leistung der Website.
WPBeginner Support
Glad you found our code helpful
Admin
Jay
Wir haben uns für Methode Nr. 2 entschieden … perfekt. Wissen Sie jedoch, ob es eine Möglichkeit gibt, die anderen Namen aus der Dropdown-Liste zur Autorenauswahl beim Bearbeiten oder Hinzufügen eines Beitrags zu entfernen? Wir möchten nur unseren generischen Autor als Option auflisten. Danke!
WPBeginner Support
Wir haben derzeit keine empfohlene Methode, um den Autor zuzuweisen.
Admin
Steve Foerster
Danke, das war hilfreich.
WPBeginner Support
Glad our guide was helpful
Admin
Chris
Wäre es nicht die beste Lösung, den Ordner und die Datei in Ihr Child-Theme zu kopieren und einzufügen und dann diesen Ausschnitt zu löschen oder auszukommentieren?
Anstatt die Dateien des übergeordneten Themes direkt zu bearbeiten.
WPBeginner Support
Wenn möglich, wäre das eine gute Option, aber nicht alle Themes können ohne Probleme so einfach in ein Child-Theme integriert werden.
Admin
Debbie
Das war super hilfreich und ich habe die zweite Methode erfolgreich angewendet. Danke!
WPBeginner Support
Glad our guide was helpful
Admin
Mark Toney
Ich habe alle beschriebenen Schritte befolgt – aber als ich zum BULK-Bearbeiten kam – wurde der neue Name „Editorial Team“ nicht im Dropdown-Menü angezeigt. Ich habe mich ab- und wieder angemeldet und es ist immer noch nicht möglich, diesen Namen zu verwenden. Irgendwelche Ideen, warum oder eine Lösung?
WPBeginner Support
Sie sollten die Rollenberechtigungen für den von Ihnen erstellten Benutzer überprüfen, damit dieser Beiträge auf Ihrer Website haben kann, was ein wahrscheinlicher Grund ist.
Admin
daveF
Eine Sache, die man bei der zweiten Methode beachten sollte – wenn Sie die Beiträge mit dem neuen „Autor“ in großen Mengen aktualisieren, wird das Datum „zuletzt aktualisiert“ auf das aktuelle Datum geändert. Wenn Ihr Theme die Metadaten „zuletzt aktualisiert“ anzeigt, wird es so aussehen, als ob alle Ihre Beiträge am selben Tag stattgefunden hätten. Ich habe das auf einem Kirchenblog gemacht, der erst eine Woche alt war und nur wenige Beiträge hatte, daher war es keine große Sache. Wenn Sie Hunderte von bestehenden Beiträgen über einen langen Zeitraum haben, könnte das für Sie eine große Sache sein. Ich wünschte, das wäre in dem Artikel erwähnt worden. Rückblickend ergibt es Sinn, aber ich habe nicht darüber nachgedacht, bis die Tat vollbracht war. Vielleicht hilft dieser Kommentar jemand anderem, der diese Änderung in Erwägung zieht.
WPBeginner Support
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Admin
praveen
Wie ändere ich einen Labelnamen in einem WordPress-Theme? Zum Beispiel arbeite ich an einem Bildungsthema, und oben auf dem Kurs wird das Label Autor als "Lehrer" angezeigt. Ich möchte das Label in "Dozent" ändern. Bitte helfen Sie.
WPBeginner Support
Es würde davon abhängen, was dieses Label hinzugefügt hat. Wenn es von Ihrem Theme hinzugefügt wurde, müssten Sie sich beispielsweise an den Support des Themes wenden.
Admin
Otte
Es ist besser, CSS im Theme hinzuzufügen
WPBeginner Support
Nicht immer, das Ausblenden des Textes mit CSS bedeutet, dass er für die meisten Benutzer nicht sichtbar ist, aber Crawler können den Autorennamen immer noch finden
Admin
Kees
Vielen Dank. Sehr hilfreich, sehr klar
WPBeginner Support
You’re welcome
Admin
Angelo
Ich konnte die Autoren-URL von der Homepage zur Autorenseite bearbeiten, indem ich zu „SEO by Yoast“ unter „Sucherscheinung“ gegangen bin. Vielen Dank und Gott segne Sie!
WPBeginner Support
Gern geschehen, danke, dass Sie mitgeteilt haben, wo Sie die URL bearbeiten konnten.
Admin
suraj
danke, das 3. funktioniert für mich (:
WPBeginner Support
Glad our article could help
Admin
Mailand
Das Plugin Show Hide Author ist nicht mehr zum Download verfügbar.
WPBeginner Support
Thank you for letting us know, we will certainly look into alternatives
Admin
Melissa
Gibt es einen Grund, warum Sie die Option display: none; für benutzerdefiniertes CSS nicht aufgenommen haben?
WPBeginner Support
That would only hide the name until someone inspected the page at which point the name would be simple to find
Admin
Michelle
Danke! Diese Lösung war sehr einfach zu implementieren und funktionierte perfekt.
Glen Appleton
Und dann gibt es noch die CSS-Methode, die Sie teilweise in der ersten (Plugin-)Methode behandelt haben. Verwenden Sie denselben Elementinspektor, um die CSS-Klasse zu finden (byline im Twenty Seventeen-Theme), und verwenden Sie den CSS-Selektor, um display auf „none“ zu setzen. Zum Beispiel:
article.type-post .byline { display: none; }
HINWEIS: Dies entfernt es nur von der gerenderten Seite, nicht vom Seitenquelltext. Sie sollten ein separates Redakteurskonto zum Veröffentlichen von Artikeln auf Ihrer Website erstellen und sicherstellen, dass dieses Konto keine Administratorrechte hat.
Ich hoffe, das hilft.
Ngoc Anh
Hallo, wie kann ich die Autorenbeschreibung unter dem Beitrag ausblenden? Bitte helfen Sie mir! Vielen Dank
joe
Nur ein weiterer Sicherheitsfehler in veraltetem WordPress. Jeder Beitrag zeigt meinen Admin-Login-Namen an. Warum jemand WordPress nicht aktualisiert, um die bekannten Probleme zu beheben, die Hacker nutzen, um es zu hacken, ist mir einfach ein Rätsel.
WPBeginner Support
Hallo Joe,
Bitte sehen Sie sich unseren Leitfaden an, wie Sie Ihren vollständigen Namen in WordPress hinzufügen oder ändern. Durch das Hinzufügen eines vollständigen Namens und dessen Auswahl zur öffentlichen Anzeige können Sie verhindern, dass WordPress den Benutzernamen anzeigt, den Sie für die Anmeldung verwenden.
Admin
Ireneusz
Hallo,
Ich habe das Show Hide Author Plugin verwendet, aber es funktioniert nicht. Ich habe den Autor entfernt, aber "by" belassen. Ich kann "by" im Theme FitWP bei Beiträgen nicht entfernen. Es gibt keine Klasse "byline" im Code.
Ich habe versucht, es in das Feld Reguläre Ausdrücke einzufügen, aber es funktioniert nicht.
Bitte helfen Sie mir.
Kevin
You can try method 1 and use this code instead, that worked for me
Code:
.single-post .author.vcard { display: none; }