Eine WordPress Website zu betreiben bedeutet, ständig neue Inhalte zu veröffentlichen. Aber wie stellen Sie sicher, dass Ihre treuen Besucher Ihre neuesten Beiträge nicht verpassen?
Wir haben festgestellt, dass die Hervorhebung neuer Inhalte für wiederkehrende Besucher eine der effektivsten Methoden ist, um das Engagement zu erhöhen und die Besucher zum Wiederkommen zu bewegen.
Ganz gleich, ob Sie tägliche Blogbeiträge oder wöchentliche Aktualisierungen veröffentlichen – wenn Sie neue Inhalte hervorheben, können Ihre regelmäßigen Besucher schnell erkennen, was es Neues auf Ihrer Website gibt. Diese einfache Funktion kann die Erfahrung Ihrer Besucher erheblich verbessern und die Sichtbarkeit Ihrer Inhalte erhöhen.
In diesem Leitfaden zeigen wir Ihnen verschiedene Möglichkeiten, neue Beiträge für wiederkehrende Besucher in WordPress hervorzuheben.

Warum neue Beiträge auf Ihrer WordPress-Website hervorheben?
Die Hervorhebung neuer Beiträge auf Ihrer WordPress Website hilft wiederkehrenden Besuchern, Ihre neuen Inhalte leicht zu entdecken. Auf diese Weise verpassen sie keine neuen Informationen oder Aktualisierungen, die Sie Ihrem Blog hinzugefügt haben.
Die Kennzeichnung neuer Beiträge verbessert die Benutzererfahrung auf Ihrer WordPress-Website. Wenn ein wiederkehrender Besucher Ihre Website besucht, kann er leicht erkennen, welche Beiträge er noch nicht gelesen hat, was ihm eine Menge Zeit spart und die Seitenaufrufe erhöht.
Ein gutes Benutzererlebnis auf Ihrer Website trägt nicht nur dazu bei, wiederkehrende Besucher anzuziehen, sondern hilft auch bei der WordPress-SEO. Wenn Ihre Website einfach zu bedienen ist, verbessert sich Ihr Suchmaschinenranking und die Wahrscheinlichkeit, dass Besucher Ihre Inhalte finden, steigt.
Sehen wir uns also an, wie Sie neue Beiträge für wiederkehrende Besucher in WordPress hervorheben können.
Wir werden Ihnen zwei Methoden zeigen: eine mit einem WordPress-Plugin und die andere mit Code. Sie können zu einer bestimmten Methode springen, indem Sie die Quicklinks unten verwenden:
✨ S ie möchten Ihrer WordPress Website auffällige Funktionen hinzufügen, ohne sich mit Code oder Plugins beschäftigen zu müssen? Lassen Sie unsere erfahrenen WordPress-Designer von WPBeginner Pro Services die Anpassung vornehmen, während Sie sich auf das Erstellen großartiger Inhalte konzentrieren.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Methode 1: Neue WordPress-Beiträge mit einem WordPress-Plugin hervorheben
Diese erste Methode verwendet das Plugin Neue Beiträge markieren. Wir empfehlen es für Anfänger unter den Bloggern, weil es sehr einfach ist. Dieses Plugin fügt ein Etikett hinzu, um die Beiträge in WordPress zu markieren, die die Besucher Ihrer Website noch nicht gesehen haben.
Als Erstes müssen Sie das Plugin “Neue Beiträge markieren” installieren und aktivieren. Wenn Sie eine Anleitung benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation von WordPress Plugins.
Gehen Sie danach im WordPress-Adminbereich auf Einstellungen ” Neue Beiträge markieren . Sie sehen nun die Einstellungsseite des Plugins.
Jetzt müssen Sie nur noch auswählen, wo die Bezeichnung “Neu” angezeigt werden soll. Sie können Nach dem Beitragstitel, Vor dem Beitragstitel oder Vor und nach dem Beitragstitel auswählen.
Wir haben festgestellt, dass das Hinzufügen des Labels nach dem Titel des Beitrags wie eine Benachrichtigung aussieht und die Aufmerksamkeit der Nutzer am meisten erregt, daher haben wir uns für diese Variante entschieden.

Als Nächstes müssen Sie in der Einstellung “Markierungstyp” auswählen, wie die Markierung aussehen soll. Zu den Optionen gehören “Neuer” Text, “Neuer” Text, Orangefarbener Kreis, Flagge, Bild oder Keine.
Probieren Sie jede Option aus, um zu sehen, welche am besten zu Ihrem Website-Design passt.

Eine weitere Einstellung, die Sie konfigurieren können, ist die Hintergrundfarbe für den Titel des neuen Beitrags. Wenn Sie diese Einstellung aktivieren, sieht der Leser, wenn er einen neuen Beitrag aufruft, dass der Titelabschnitt des Beitrags eine Hintergrundfarbe hat. Wir hielten diese Einstellung nicht für notwendig und haben sie daher deaktiviert.
In der Einstellung ‘Einen Beitrag als gelesen betrachten’ können Sie wählen, wann die Kennzeichnung eines neuen Beitrags deaktiviert werden soll: nachdem er geöffnet wurde, nachdem er in der Liste angezeigt wurde oder nachdem eine beliebige Webseite des Blogs geöffnet wurde.
Wir schlagen vor, die Option “nach dem Öffnen” zu wählen. Das bedeutet, dass, wenn ein Besucher mehrere Beiträge nicht gelesen hat und einen öffnet, die Beschriftung des neuen Beitrags für die anderen Artikel nicht verschwindet.
Als Nächstes können Sie auswählen, wie viele Tage der Beitrag als neu hervorgehoben bleiben soll, alle vorhandenen Beiträge für neue Besucher als neu anzeigen und die neue Kennzeichnung für benutzerdefinierte Beitragstypen deaktivieren.

Die letzten beiden Einstellungen sind ziemlich fortgeschritten.
Eine davon ist “Außerhalb der Beitragsliste zulassen”, was bedeutet, dass Sie Beiträge außerhalb der Schleife hervorheben können, z. B. in Widget-fähigen Seitenleistenbereichen. Seien Sie vorsichtig bei der Aktivierung dieser Einstellung, da sie unerwünschte WordPress-Fehler verursachen kann.
Die andere ist “JavaScript für die Anzeige von Markierungen verwenden”, die nur empfohlen wird, wenn das Plugin nicht mit dem Thema oder anderen Plugins, die in Ihrem Blog verwendet werden, kompatibel ist. In den meisten Fällen werden Sie diese Einstellung deaktiviert lassen wollen.
Wenn Sie mit der Konfiguration der Plugin-Einstellungen fertig sind, klicken Sie einfach auf “Speichern”.

Und das war’s! Besuchen Sie nun Ihre Website im Inkognito-Modus, um zu sehen, ob die neuen Etiketten für die letzten veröffentlichten Beiträge aktiv sind.
So sieht es auf unserer Demo-Website aus:

Methode 2: Neue Beiträge durch Hinzufügen von benutzerdefiniertem Code hervorheben
Sind Sie unzufrieden mit den Optionen für die Beschriftung neuer Beiträge, die das vorherige Plugin bietet? Wenn ja, dann können Sie neue Beiträge stattdessen mit benutzerdefiniertem Code hervorheben.
Für Anfänger mag diese Methode einschüchternd wirken. Aber keine Sorge, denn wir werden das WPCode-Plugin verwenden, um Code-Snippets sicher in WordPress einzufügen, ohne Ihre Website zu zerstören.
Mit WPCode lassen sich auch mehrere benutzerdefinierte Codeschnipsel verwalten, was in unserem Fall sehr praktisch ist, da wir mehr als einen verwenden werden.

Hinweis: Es gibt zwar eine kostenlose Version von WPCode, aber wir werden WPCode Pro verwenden, weil Sie damit die Codeschnipsel an den richtigen Stellen für diesen Lehrgang einfügen können.
Als Erstes müssen Sie WPCode in WordPress installieren. Eine Anleitung zur Installation finden Sie in unserem Artikel über die Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie von Ihrem WordPress-Dashboard aus auf Code Snippets ” + Snippet hinzufügen .
Suchen Sie dort nach “Add Your Custom Code (New Snippet)” und klicken Sie auf den Button “+ Add Custom Snippet” darunter.

Wählen Sie dann aus der Liste der Optionen, die auf der Ansicht erscheinen, “PHP Snippet” als Codetyp aus.

Fügen wir nun einen Titel zu Ihrem Codeschnipsel hinzu, damit Sie ihn später bei Bedarf leichter finden können.
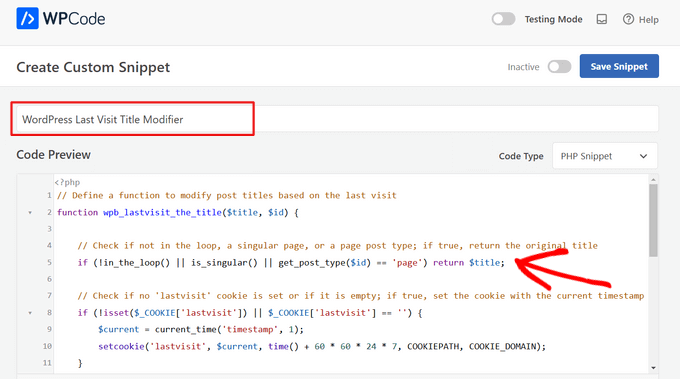
Hierfür können Sie einen Namen wie “WordPress Last Visit Title Modifier” verwenden.

Danach können Sie den unten stehenden Code kopieren und einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
Dieses Snippet ändert die Titel von WordPress-Beiträgen auf der Grundlage des letzten Besuchs eines Benutzers.
Es wird geprüft, ob es sich bei der Seite um einen Blogeintrag handelt oder nicht, und wenn nicht, wird der Originaltitel unverändert angezeigt. Handelt es sich jedoch um einen Blogeintrag, wird der Titel geändert.
Dann wird sichergestellt, dass das Cookie für den letzten Besuch existiert. Ist dies nicht der Fall, erstellt der Code das Cookie und setzt es auf die aktuelle Zeit. Die Funktion vergleicht dann den Zeitpunkt des letzten Besuchs mit dem Veröffentlichungsdatum des Beitrags und fügt dem Titel ein Label “Neu” hinzu, wenn der Beitrag neuer ist als der letzte Besuch.
Nachdem Sie den Codeausschnitt eingefügt haben, scrollen Sie einfach nach unten und wählen Sie für die Einfügemethode “Automatisch einfügen”.
Stellen Sie außerdem sicher, dass Sie für den Standort “Nur Frontend” wählen. Das bedeutet, dass der Code nur in dem Teil Ihres WordPress-Blogs ausgeführt wird, mit dem die Besucher interagieren, und nicht in Ihrem Verwaltungsbereich oder an anderen Stellen.

Wenn das erledigt ist, können Sie den Code “Aktiv” machen und auf “Snippet speichern” klicken.
Wiederholen Sie nun den Schritt, um ein neues benutzerdefiniertes Code-Snippet hinzuzufügen. Dieses Mal wird der Code die Bezeichnung “Neu”, die den Titeln der letzten Beiträge hinzugefügt wird, auf der Grundlage des letzten Besuchs eines Benutzers gestalten.
Sie können es also z. B. “Post Title New Label Style” nennen und der Codetyp sollte “CSS Snippet” sein.

Kopieren Sie dann die folgenden Codezeilen und fügen Sie sie in das Feld Codevorschau ein:
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
Mit diesem Codeschnipsel lässt sich die Beschriftung “Neu” mit einer benutzerdefinierten Hintergrundfarbe, Textfarbe, Polsterung, Rand, Umrandungsradius und Schriftgröße anpassen.
Sie können diese Elemente nach Belieben an Ihre Wünsche anpassen. Stellen Sie nur sicher, dass Sie Hex-Farbcodes oder RGB-Werte für die Hintergrund- und Textfarben verwenden.
Wählen Sie im Abschnitt “Einfügen” die Option “Site Wide Header” als Speicherort. Danach machen Sie den Code “Aktiv” und klicken auf “Snippet speichern”.

Und das war’s! Um zu sehen, ob der Code funktioniert, können Sie einen neuen Blogbeitrag veröffentlichen und den Beitrag auf dem Handy oder dem Desktop im Inkognito-Modus anzeigen.
Wenn der Code erfolgreich ist, sollten Sie neben den Titeln Ihrer letzten Beiträge ein Label “Neu” sehen.

Erfahren Sie mehr darüber, wie Sie Ihren WordPress-Blog optimieren können
Neben der Hervorhebung hervorgehobener Beiträge für wiederkehrende Website-Besucher gibt es noch andere Möglichkeiten, wie Sie Ihren Blog verbessern und die Besucher dazu bringen können, länger auf Ihrer Website zu bleiben.
Sie könnten zum Beispiel Beiträge anzeigen, die mit dem Beitrag, den der Besucher gerade liest, zusammenhängen. Auf diese Weise können Sie sie durch die Präsentation von Inhalten, die ihren Interessen entsprechen, bei der Stange halten.
Sie könnten auch eine oben gehaltene, schwebende Footer-Leiste erstellen, um E-Mail-Adressen zu erfassen oder Sonderangebote zu bewerben. Diese Leiste bleibt sichtbar, wenn Besucher auf der Seite nach unten scrollen. Sie können sie als konstante Erinnerung nutzen, um sich anzumelden oder Ihr Angebot zu nutzen und so die Konversionsrate zu erhöhen.
Aus Gründen der Barrierefreiheit sollten Sie auch eine Schriftgrößenanpassung ein bauen. Damit können Besucher die Schriftgröße auf Ihrer Website an ihre Vorlieben anpassen, was ihnen das Lesen Ihrer Inhalte erleichtert.
Wenn Sie viele Blog-Inhalte haben, möchten Sie vielleicht individuelle Seiten erstellen, die Blog-Beiträge anzeigen, wenn sie ein bestimmtes benutzerdefiniertes Feld haben.
Nehmen wir an, Sie haben ein individuelles Feld für “Rezeptschwierigkeit”. Sie könnten eine Seite erstellen, auf der alle Beiträge angezeigt werden, die mit dem Schlagwort “Rezept” veröffentlicht wurden und die ebenfalls den individuellen Feldwert “Einfach” haben. Auf diese Weise können Besucher, die nach einfachen Rezepten suchen, diese alle an einem Ort finden.
Hier finden Sie weitere Tipps zur Optimierung Ihres WordPress-Blogs:
- Wie man relative Daten in WordPress anzeigt
- Wie man eine individuelle Bildlaufleiste in WordPress erstellt
- Anzeige von Textauszügen von Beiträgen in WordPress-Themes
- Wege zum Erstellen einer mobilfreundlichen WordPress Website (Expertentipps)
- Wie man Text in WordPress hervorhebt (Anleitung für Anfänger)
- Hinzufügen einer Lesefortschrittsleiste in WordPress-Beiträgen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie neue Beiträge für wiederkehrende Besucher in WordPress hervorheben können. Sehen Sie sich auch unsere Expertenauswahl der besten WordPress Drag-and-drop Page-Builder Plugins und unseren vollständigen Leitfaden zu den effektivsten WordPress Website-Design-Elementen an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?