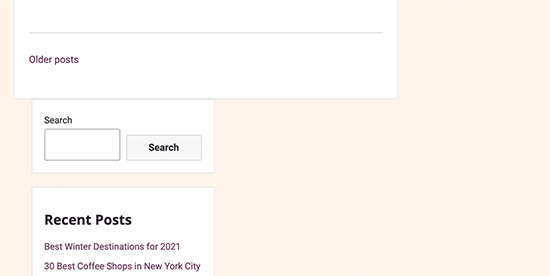
Unser Website-Layout hat eine Seitenleiste, und wir wissen, wie frustrierend es sein kann, wenn sie plötzlich unter dem Inhalt statt daneben erscheint. Diese unerwartete Verschiebung kann Ihr gesamtes Design durcheinanderbringen und Ihre Besucher verwirren.
Wenn Sie diesen Fehler mit der Seitenleiste unter dem Inhalt in WordPress haben, machen Sie sich keine Sorgen – Sie sind nicht allein. Dieses Problem tritt häufiger auf, als Sie vielleicht denken, und wird in der Regel durch einen kleinen HTML- oder CSS-Schluckauf in Ihrem Theme verursacht.
Möchten Sie erfahren, wie Sie dieses lästige Layout-Problem beheben können? In diesem Artikel zeigen wir Ihnen mehrere bewährte Methoden, um den Fehler “Seitenleiste unter dem Inhalt” zu diagnostizieren und zu beheben.

Was ist die Ursache für den Fehler WordPress Seitenleiste unter dem Inhalt?
Die häufigste Ursache dafür, dass die Seitenleiste unterhalb des Inhalts erscheint, ist ein HTML- oder CSS-Fehler, der das Layout stört.
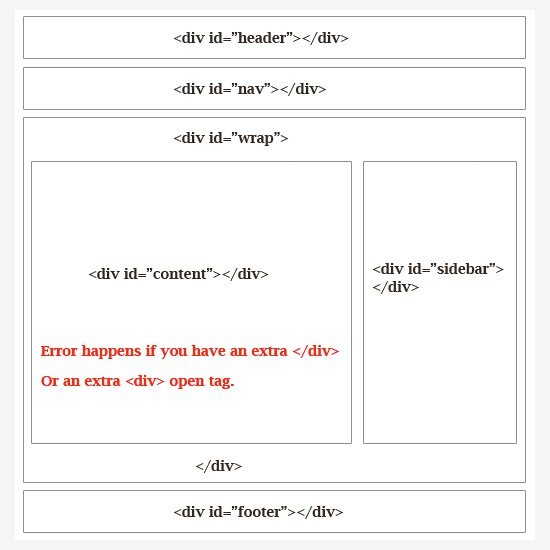
Jedes <div> in HTML muss ordnungsgemäß geschlossen werden. Wenn die Vorlage, die für die Anzeige der Seite verantwortlich ist, ein nicht geschlossenes <div>-Tag enthält, wird das Layout zerstört.

Ebenso kann ein unerwünschtes oder zusätzliches schließendes </div>-Tag das Layout beeinträchtigen und dazu führen, dass die Seitenleiste nach unten verschoben wird.
Neben HTML wirkt sich CSS auch auf das Gesamtdesign jedes Elements auf Ihrer WordPress-Website aus. Es wird verwendet, um die Breite, die Ausrichtung und das Floating von Elementen in Ihrem Layout zu definieren.
Einfach ausgedrückt: Wenn die Breite Ihres Inhaltsbereichs größer ist als der verfügbare Platz, wird die Seitenleiste nach unten verschoben.

Zunächst müssen Sie herausfinden, welcher spezielle Code diesen Fehler in der WordPress Seitenleiste verursacht.
Schauen wir uns also an, wie man den Fehler “Seitenleiste unter dem Inhalt” in WordPress leicht beheben kann. Sie können diese schnellen Links verwenden, um zu einer bestimmten Lösung für die Fehlerbehebung zu springen:
1. Kürzliche Änderungen an Ihrem WordPress-Theme rückgängig machen
Normalerweise wird das Problem mit der Seitenleiste durch Änderungen in den Dateien Ihres WordPress Themes verursacht.
Wenn Sie kürzlich Änderungen an Ihrem WordPress-Theme oder Child-Theme vorgenommen haben, können Sie diesen Fehler schnell beheben, indem Sie die Änderungen überprüfen.
Sie können sich auch direkt an Ihren Theme-Entwickler wenden, um Unterstützung zu erhalten. Weitere Informationen finden Sie in unserem Tutorial darüber, wie Sie richtig um WordPress-Support bitten und ihn erhalten.
Wenn Sie nicht herausfinden können, welche Änderungen Sie rückgängig machen müssen, dann lesen Sie weiter, und wir zeigen Ihnen andere Möglichkeiten zur Fehlerbehebung.
2. Löschen Sie den WordPress-Cache

Wenn Sie Änderungen vornehmen , die nicht sofort angezeigt werden, liegt das oft an Caching-Problemen.
Es ist üblich, dass Caching-Plugins eine ältere Version der gleichen Seite anzeigen. Wenn Sie den WordPress-Cache und den Browser-Cache leeren, können Sie die auf Ihre Website angewandten Änderungen sehen.
3. WordPress-Plugins ausschließen
Das Aussehen und der Stil Ihrer WordPress-Website werden durch das von Ihnen verwendete Theme gesteuert. Manchmal fügen WordPress-Plugins jedoch auch ihr eigenes HTML und CSS zu Ihrer Website hinzu.
Wenn Sie beispielsweise ein Kontaktformular auf einer Seite oder ein Leuchtkasten-Popup hinzufügen, wird zusätzliches CSS und HTML geladen.
Um sicherzustellen, dass das Problem nicht durch ein WordPress-Plugin verursacht wird, können Sie vorübergehend alle WordPress-Plugins auf Ihrer Website deaktivieren.
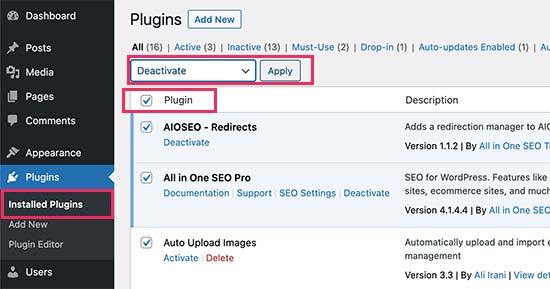
Gehen Sie dazu in Ihrem WordPress-Admin-Dashboard auf Plugins ” Installierte Plugins und aktivieren Sie das Kästchen neben “Plugin” am Anfang der Liste. Öffnen Sie dann das Dropdown-Menü, wählen Sie “Deaktivieren” und klicken Sie auf “Übernehmen”.

Wenn das Problem verschwindet, bedeutet dies, dass ein Plugin das Problem verursacht hat. Aktivieren Sie einfach alle Ihre WordPress-Plugins nacheinander und überprüfen Sie Ihre Website nach jedem Plugin, um herauszufinden, welches das Problem verursacht.
Danach können Sie sich an den Support des Plugins wenden, um eine Lösung zu finden und das Problem zu melden.
Eine ausführliche Anleitung finden Sie in unseren Tutorials zur einfachen Deaktivierung von WordPress-Plugins und zur Deaktivierung von Plugins, wenn Sie keinen Zugriff auf den WordPress-Adminbereich haben.
4. Defekte <div>-Tags beheben, die das Layout zerstören
Wie bereits erwähnt, sind defekte <div>-Tags eine der häufigsten Ursachen für die Verschiebung der Seitenleiste unter den Inhalt.
Wenn das Problem in einem bestimmten Bereich Ihrer Website auftritt, können Sie die Vorlage überprüfen, die für die Anzeige des Codes verantwortlich ist.
Wenn das Problem beispielsweise nur bei einzelnen Beiträgen auftritt, sollten Sie das Template single.php überprüfen. Um herauszufinden, welche Vorlage Sie überprüfen müssen, lesen Sie unseren vollständigen WordPress-Vorlagenhierarchie-Spickzettel.
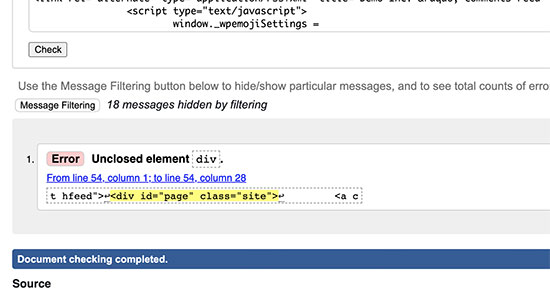
Der einfachste Weg, ein nicht geschlossenes div-Element schnell zu finden und zu korrigieren, ist die Verwendung des W3C-Validator-Tools.

Sie können auch das Inspect-Tool oder Code-Editor-Apps verwenden, die Ihnen beim Debuggen von Code helfen, indem sie die Start- und End-Tags von Elementen hervorheben.
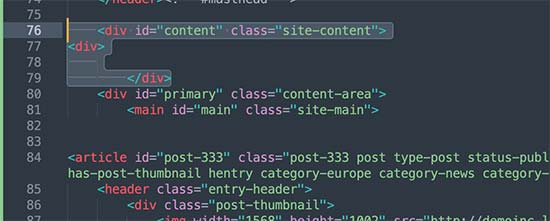
Hier ist ein Beispiel für die Hervorhebung der Start- und End-Tags eines Elements:

Wenn Sie sich den Code ansehen, müssen Sie darauf achten, dass jedes <div>-Tag, das geöffnet wird, auch ein schließendes </div>-Tag hat.
Ebenso sollten Sie nach einem verwaisten schließenden </div>-Tag suchen, das kein entsprechendes offenes <div>-Tag hat.
Wenn Sie die fehlerhaften HTML-Schlagwörter gefunden haben, können Sie das Problem der Seitenleiste unter dem Inhalt beheben.
5. Finden Sie das CSS, das die Seitenleiste unter den Inhalt verschiebt
CSS steuert die wichtigsten Aspekte des Designs Ihrer Website. Ihr WordPress-Theme verwendet CSS, um die Breite des Inhalts und der Seitenleistenbereiche innerhalb eines Rasterlayouts zu definieren.
Dieser Wert gibt den Prozentsatz des verfügbaren Anzeigebereichs an. Auf mobilen Geräten schiebt Ihr Thema die Seitenleiste automatisch nach unten unter den Inhalt.
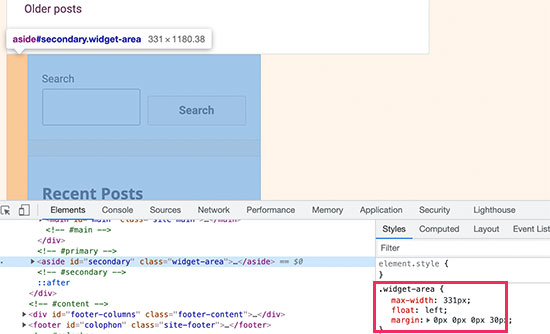
Um herauszufinden, welches CSS das Problem verursacht, können Sie das Tool Inspect verwenden. Wenn Sie Ihren Inhalt einfach in das Wrapper-Feld, den Inhaltsbereich und die Seitenleiste verschieben, werden Ihnen die Breite und Höhe angezeigt.

Wenn Ihr Inhaltsbereich beispielsweise 70 % breit ist und der Seitenleistenbereich 33 % beträgt, wird er automatisch nach unten verschoben. Bei der Berechnung dieser Werte sollten Sie auch den Platz berücksichtigen, der durch die Auffüllungs- und Randwerte in den einzelnen Abschnitten belegt wird.
Was ist zu tun, wenn der Fehler “Seitenleiste unter dem Inhalt” nicht behoben werden kann?
Wenn Sie alle Methoden zur Fehlerbehebung ausprobiert haben und das CSS-Problem mit der Seitenleiste immer noch nicht beheben können, sollten Sie sich unseren Leitfaden für Anfänger zur Fehlerbehebung bei WordPress ansehen, um weitere Lösungen zu finden.
Eine Option besteht darin, den Debug-Modus zu aktivieren. Dies ist zwar keine direkte Lösung, kann aber spezifischere Fehlermeldungen im Zusammenhang mit dem Problem der Seitenleiste aufzeigen.
So könnte beispielsweise eine PHP-Fehlermeldung angezeigt werden, in der ein bestimmtes Plugin erwähnt wird, das durch einen CSS-Stil ein Problem mit dem Seitenleistenlayout verursacht. Diese Informationen können Ihnen helfen, das problematische Plugin zu identifizieren und möglicherweise eine Lösung oder einen Ersatz zu finden.
Wenn Sie sich mit der Problembehandlung nicht wohl fühlen, können Sie unser Team von WPBeginner Pro Services kontaktieren. Unsere WordPress-Spezialisten können Sie bei der Diagnose der Ursache des Problems mit der Seitenleiste unterstützen und eine Lösung anbieten.

Erfahren Sie mehr darüber, wie Sie häufige WordPress-Fehler beheben können
Haben Sie andere Probleme mit Ihrer WordPress-Website? Schauen Sie sich die folgenden Anleitungen an:
- Wie man den ungültigen JSON-Fehler in WordPress behebt (Anleitung für Anfänger)
- Häufige Probleme mit dem WordPress-Block-Editor und wie man sie behebt
- Wie man den HTTP Image Upload Fehler in WordPress behebt
- Wie behebt man, dass die Schaltfläche Medien hinzufügen in WordPress nicht funktioniert?
- Behebung des Fehlers “Ein anderes Update ist gerade im Gange” in WordPress
- Wie man doppelt erscheinende Bilder in WordPress Posts repariert
- Wie man das Problem des leeren Site-Editors in WordPress behebt (Schritt für Schritt)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Problem mit der WordPress-Seitenleiste unterhalb des Inhalts zu beheben. Vielleicht möchten Sie auch unser ultimatives Handbuch der häufigsten WordPress-Fehler und unseren Artikel über die Anzeige verschiedener Seitenleisten für jeden WordPress-Post und jede Seite lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.