Kürzlich fragte uns einer unserer Benutzer, wie man einen Einblendungseffekt für das letzte Widget in der Seitenleiste hinzufügen kann. Dieser beliebte jQuery-Effekt wird auf vielen bekannten Websites und Blogs verwendet. Wenn der Benutzer auf der Seite nach unten scrollt, wird das letzte Widget in der Seitenleiste eingeblendet und sichtbar. Durch die Animation wird das Widget zum Blickfang und fällt auf, was die Klickrate drastisch erhöht. In diesem Artikel zeigen wir Ihnen, wie Sie das letzte Sidebar-Widget in WordPress mit jQuery einblenden können.
Unten sehen Sie eine Demo, die zeigt, wie es aussehen würde:

In diesem Tutorial werden Sie die Dateien Ihres Themes ändern. Es wird empfohlen, dass Sie ein Backup Ihres Themes erstellen, bevor Sie fortfahren.
Schritt 1: Hinzufügen von JavaScript für den Einblendeffekt
Zunächst müssen Sie den jQuery-Code als separate JavaScript-Datei zu Ihrem WordPress-Theme hinzufügen. Beginnen Sie damit, eine leere Datei in einem Texteditor wie Notepad zu öffnen. Speichern Sie diese leere Datei als wpb_fadein_widget.js auf Ihrem Desktop und fügen Sie den folgenden Code darin ein.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | jQuery(document).ready(function($) {/*** Konfiguration* Der Container für Ihre Seitenleiste z.B. aside, #sidebar etc.*/var sidebarElement = $('div#sekundär');// Prüfen, ob die Seitenleiste existiertif ($(sidebarElement).length > 0) {// Abfrage des letzten Widgets in der Seitenleiste und seiner Position auf dem Bildschirmvar widgetDisplayed = false;var lastWidget = $('.widget:last-child', $(sidebarElement));var lastWidgetOffset = $(lastWidget).offset().top -100; // Ausblenden des letzten Widgets$(lastWidget).hide(); // Prüfen, ob der Benutzer beim Scrollen den oberen Rand des letzten Widgets erreicht hat und dieses anzeigen$(document).scroll(function() {// Wenn das Widget angezeigt wurde, brauchen wir nicht weiter zu prüfen.if (!widgetDisplayed) {if($(this).scrollTop() > lastWidgetOffset) {$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');widgetDisplayed = true; }}});}}); |
Die wichtigste Zeile in diesem Code ist var sidebarElement = $('div#secondary');.
Dies ist die ID des Divs, das Ihre Seitenleiste enthält. Da jedes Theme unterschiedliche Container-Divs für die Seitenleiste verwenden kann, müssen Sie die Container-ID herausfinden, die Ihr Theme für die Seitenleiste verwendet.
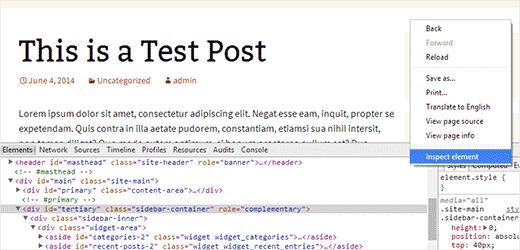
Sie können dies herausfinden, indem Sie das Tool “Element inspizieren” in Google Chrome verwenden. Klicken Sie einfach mit der rechten Maustaste auf Ihre Seitenleiste in Google Chrome und wählen Sie dann Element inspizieren.

Im Quellcode können Sie das Container-Div Ihrer Seitenleiste sehen. Das Standardthema Twenty Twelve verwendet beispielsweise secondary und Twenty Thirteen verwendet teritary als ID für den Sidebar-Container. Sie müssen secondary durch die ID Ihres Sidebar-Container-Divs ersetzen.
Als Nächstes müssen Sie einen FTP-Client verwenden, um diese Datei in den js-Ordner in Ihrem WordPress-Theme-Verzeichnis hochzuladen. Wenn Ihr Theme-Verzeichnis keinen js-Ordner hat, müssen Sie ihn erstellen, indem Sie in Ihrem FTP-Client mit der rechten Maustaste klicken und “Neues Verzeichnis erstellen” auswählen.
Schritt 2: Einreihen Ihres JavaScript in das WordPress-Theme
Nun, da Ihr jQuery-Skript fertig ist, ist es an der Zeit, es in Ihrem Theme hinzuzufügen. Wir werden die richtige Methode verwenden , um das JavaScript in Ihr Theme einzufügen. Fügen Sie also einfach den folgenden Code in die Datei functions.php Ihres Themes ein.
1 | wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true ); |
Das war’s. Jetzt können Sie ein Widget in Ihre Seitenleiste einfügen, das mit dem Einblendeffekt erscheinen soll, und dann Ihre Website besuchen, um es in Aktion zu sehen.
Schritt 3: Das letzte Widget nach dem Einblendungseffekt fixieren
Eine oft gewünschte Funktion des Einblendeffekts ist es, das letzte Widget der Seitenleiste beim Scrollen mitlaufen zu lassen. Dies wird Floating Widget oder Sticky Widget genannt.
Wenn Sie sich den obigen jQuery-Code ansehen, werden Sie feststellen, dass wir dem Widget nach dem Einblenden eine CSS-Klasse wpbstickywidget hinzugefügt haben. Sie können diese CSS-Klasse verwenden, um Ihr letztes Widget nach dem Einblenden klebrig zu machen. Fügen Sie einfach dieses CSS in das Stylesheet Ihres Themas ein.
1 2 3 4 | .wpbstickywidget { position:fixed;top:0px; } |
Sie können das CSS nach Belieben an Ihre Bedürfnisse anpassen. Sie können die Hintergrundfarbe oder die Schriftart ändern, um das Widget noch auffälliger zu machen. Wenn Sie möchten, können Sie sogar einen “smooth scroll to top”-Effekt neben dem letzten Widget einfügen, der es den Nutzern ermöglicht, schnell zurückzuscrollen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen Einblendeffekt für das letzte Widget in Ihrer WordPress-Seitenleiste hinzuzufügen. Wenn Sie mehr über jQuery wissen möchten, schauen Sie sich die besten jQuery-Tutorials für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Google+ finden.





Roger Perkin
I am trying to implement this on my site but it’s not working
2 Questions
are you able to check my site and verify the sidebar div id?
Also should the enqueue script be get_stylesheet_directory_uri() . and not get_template_directory
Thanks – would love to get this working
Roger
Jonathan
I was wondering can this be done instead off fade in to fade out an sticky widget??
WPBeginner Support
Try replacing fadeIn with fadeOut in the JavaScript.
Admin
Johnny
Hi I’m trying to implement this on my page and can’t seem to get it working. Added the .js file to my theme directory’s js folder and added it to my functions.php and no fade is showing. Where exactly should I be adding it in my functions.php as it’s a big file.
I’m using twenty fourteen, and my sidebar ID is “content-sidebar” which I have changed in the .js file. I have a few other widgets in the sidebar so perhaps something is conflicting?
Any help is appreciated! Thanks.
Johnny
Here is my .JS Code
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $(‘div#content-sidebar’);
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $(‘.widget:last-child’, $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don’t need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn(‘slow’).addClass(‘wpbstickywidget’);
widgetDisplayed = true;
}
}
});
}
});
WPBeginner Support
Try deactivating all your plugins and see if it works. You can also use inspect element to see if there are any errors.
Admin
bb
Hi wpbeginner, I love this tweak and the solution you’ve been giving to the community, thanks a million! I have a question, please, how can I integrate or if there’s a plugin/solution that can be use to query application forms submitted by applicants and the result show come up in the admin dashboard, for instance; how many applicant are below 25yrs? and the plugin should fetch the result from the database and show the relevant details in a nice table format that can be exported to excel. Possible? Please advise. Thanks
Jean Gérard Bousiquot
You can check Gravity forms for that, but you’ll need to know some PHP. Otherwise you’ll have to pay a developer to help you achieve what you need.
Derek Price
Isn’t this a bit off topic? Did you do this on purpose? If you have a question for WP staff, why not use the contact feature so you don’t take the blog post off topic?