Möchten Sie einen oben gehaltenen Beitrag aus der Schleife in WordPress ausschließen? Dann sind Sie hier richtig.
Oben gehaltene Beiträge sind eine gute Möglichkeit, Ihre hervorgehobenen Inhalte hervorzuheben. Unserer Meinung nach gibt es jedoch bestimmte Stellen auf Ihrer Website, an denen Sie keine oben gehaltenen Beiträge benötigen.
In diesem Artikel zeigen wir Ihnen, wie Sie Sticky Posts komplett aus der Schleife in WordPress ausschließen können.

Warum sollten Sie Sticky Posts aus der Schleife ausschließen?
Das Entfernen von Sticky Posts aus einer Schleife auf Ihrer WordPress-Website kann hilfreich sein, wenn Sie sie in einem bestimmten Bereich Ihrer WordPress-Website nicht anzeigen möchten.
Sticky Posts sind nützlich, um wichtige Inhalte hervorzuheben, z. B. Ihre Säulenartikel, Blogbeiträge mit hohem Besucheraufkommen und zeitkritische Inhalte. Sie können jedoch den Widget-Bereich “Neueste Beiträge ” überfüllen und den Zugriff auf Ihre neuesten Inhalte erschweren.
An dieser Stelle ist der Ausschluss von Sticky Posts aus der Schleife sehr nützlich. WordPress kann dies nicht erraten, also müssen Sie WordPress explizit sagen, dass Sticky-Blog-Posts von einer benutzerdefinierten Schleife ausgeschlossen werden sollen.
Sehen wir uns an, wie Sie Sticky Posts in WordPress aus der Schleife entfernen können.
Ausschluss von Sticky Posts aus der Schleife in WordPress
Damit Sie einen Sticky-Post vom Anfang der Schleife ausschließen oder ganz aus der Schleife entfernen können, haben wir ein benutzerdefiniertes Code-Snippet erstellt.
Da dies die Bearbeitung von Code auf Ihrer Website erfordert, kann es für Anfänger schwierig sein. Wenn Sie das noch nie gemacht haben, empfehlen wir Ihnen, unseren Leitfaden zum Einfügen von Snippets aus dem Internet in WordPress durchzulesen, um weitere Einzelheiten zu erfahren.
Sie könnten auch in Erwägung ziehen, einen Entwickler für persönliche Hilfe zu engagieren.
Wie man Sticky Posts in WordPress ignoriert
Dieser Code ignoriert, dass ein Beitrag “sticky” ist und zeigt die Beiträge in der normalen Reihenfolge in Ihrem WordPress-Blog an.
Wenn Sie diesen Code verwenden, erscheinen Ihre Sticky-Posts weiterhin in der Schleife, aber sie werden nicht an den Anfang gestellt.
Dazu müssen Sie lediglich den folgenden Code in die Datei functions.php Ihres Themes oder in ein Code Snippets Plugin eingeben:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'ignore_sticky_posts' => 1 ); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Wir empfehlen, diesen Code mit WPCode hinzuzufügen, dem besten Code Snippets Plugin für WordPress. Mit WPCode können Sie sicher und einfach benutzerdefinierten Code in WordPress hinzufügen, ohne die functions.php-Datei Ihres Themes zu bearbeiten.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie in Ihrem WordPress-Dashboard auf die Seite Code-Snippets ” + Snippet hinzufügen.
Suchen Sie dort die Option “Fügen Sie Ihren individuellen Code (neues Snippet) hinzu” und klicken Sie auf den Button “+ Individuelles Snippet hinzufügen” darunter.

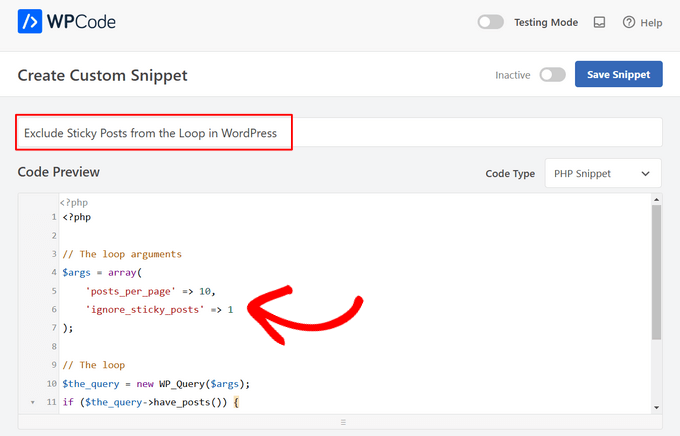
Anschließend müssen Sie in der Liste der Optionen, die auf der Ansicht erscheint, “PHP Snippet” als Codetyp auswählen.

Als Nächstes können Sie einen Titel für Ihr Snippet hinzufügen, der beliebig sein kann, damit Sie sich an den Code erinnern können.
Fügen Sie anschließend den obigen Code in die Box “Codevorschau” ein.

Zum Schluss schalten Sie einfach den Schalter von ‘Inaktiv’ auf ‘Aktiv’ um und klicken auf den Button ‘Snippet speichern’.

Sticky Posts vollständig aus der Schleife ausschließen
Wenn Sie Sticky Posts in einem Slider-Plugin verwenden, möchten Sie vielleicht Ihre Sticky Posts komplett aus der Schleife ausschließen.
Fügen Sie einfach den folgenden Codeschnipsel in Ihre functions.php Datei oder in ein Code Snippets Plugin ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php // The loop arguments$args = array( 'posts_per_page' => 10, 'post__not_in' => get_option( 'sticky_posts' ) // do not display the sticky posts at all.); // The loop$the_query = new WP_Query($args);if ($the_query->have_posts()) { while ($the_query->have_posts()) { $the_query->the_post(); }} |
Mit diesem Code werden keine klebrigen Beiträge in der Beitragsschleife angezeigt.
Sie können die gleichen Schritte wie oben ausführen, um diesen Code mit dem WPCode-Plugin hinzuzufügen.
Weitere Tipps zum Ändern von WordPress-Themes finden Sie in unserem WordPress-Theme-Spickzettel für Anfänger.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie oben gehaltene Beiträge aus der Schleife in WordPress ausschließen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Ein- und Ausblenden von Widgets auf bestimmten WordPress-Seiten und unsere Expertenauswahl der besten Plugins für verwandte Beiträge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





ogunrinde fatai
I am having similar issue with the broken pagination when removing the sticky post, does anyone has a fix thanks
Sam
Your code just causes my links to break and i’m not sure why
Stephen
I am having a problem that the one “sticky” post shows up as the first “featured” post so there is the same article listed twice in succession. Any help would be great.
Kyle Shevlin
Don’t know if this happened for anyone else, but using this broke the pagination. My next page of posts would be a repeat of the first page. If this happened to anyone else, do you have a fix?
Umut Kay
Hi,
i have the same issue, do you found any workaround or another solution?
Super Nguyen
I have the same problem, my navigation on homepage not working
Agus Almaula
Thank you so much, just because i am totally wpBeginner i came to this site and my WP development solved.
~agus~
Rut
Where do I paste this peace of code? I constantly get errors…
Daniel Lemes
Both methods broke my pagination (page links still there, but load always the same posts), any idea on it?
Rohit Tripathi
This is really great. One place where you don’t need this is when creating a custom sidebar widget to display recent posts.
Thanks.
Kyle Shevlin
Is there any reason that adding this would remove the functionality of archives and tag cloud links? I, too, am trying to exclude sticky posts from my main blog loop using one loop to operate a featured section and a second to operate everything else. The trouble I’m having comes when I click on links in an archive section or tag cloud. It redirects me back to my first page again. When I remove this exclusionary code, it works just fine. Can’t figure this one out.
chris mccoy
you can also use pre_get_posts so you dont have to alter your main loop.
$query->set(‘post__not_in’, get_option(‘sticky_posts’));