Wenn wir Benutzern bei der Einrichtung ihrer WordPress-Blogs helfen, werden wir oft nach der individuellen Anpassung des Layouts gefragt, insbesondere danach, wie man den letzten Beitrag wirklich hervorheben kann.
Manchmal möchten Sie nicht, dass der neueste Beitrag einfach mit dem Rest des Feeds des Blogs verschmilzt. Vielleicht haben Sie ein spezielles Design im Sinn oder möchten, dass er an einer ganz anderen Position erscheint.
Das ist der Punkt, an dem Sie den letzten Beitrag aus der WordPress Beitragsschleife ausschließen können. Dies gibt Ihnen die Flexibilität, die neuesten Inhalte so anzuzeigen, wie Sie es wünschen. In diesem Leitfaden zeigen wir Ihnen zwei Möglichkeiten, wie Sie den letzten Beitrag aus der WordPress-Beitragsschleife ausschließen können.

Warum sollte der letzte Beitrag aus der WordPress-Beitragsschleife ausgeschlossen werden?
Standardmäßig zeigt WordPress Ihre Blog-Beiträge in umgekehrter chronologischer Reihenfolge an, so dass die neueren Beiträge zuerst erscheinen. Sie können jedoch ändern, wie der neueste Beitrag auf Ihrer benutzerdefinierten Startseite oder WordPress-Archivseite angezeigt wird.
Indem Sie den letzten Beitrag aus der WordPress-Beitragsschleife ausschließen, können Sie diesen Inhalt an einer anderen Stelle anzeigen und sogar Ihr eigenes benutzerdefiniertes Styling hinzufügen.
Sehen wir uns also an, wie Sie den letzten Blogbeitrag ausblenden können, indem Sie ihn aus der WordPress-Beitragsschleife ausschließen. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwendung des WPCode-Plugins (empfohlen)
Der einfachste Weg, den letzten Beitrag aus der Beitragsschleife auszuschließen, ist das Hinzufügen von Code zu Ihrer WordPress-Website.
In einigen Anleitungen wird Ihnen empfohlen, die Themadateien manuell zu bearbeiten, was jedoch zu häufigen WordPress-Fehlern führen und Ihre Website sogar komplett zerstören kann.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es ist das beste Code-Snippet-Plugin, mit dem Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen können, ohne Ihre Website zu gefährden.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
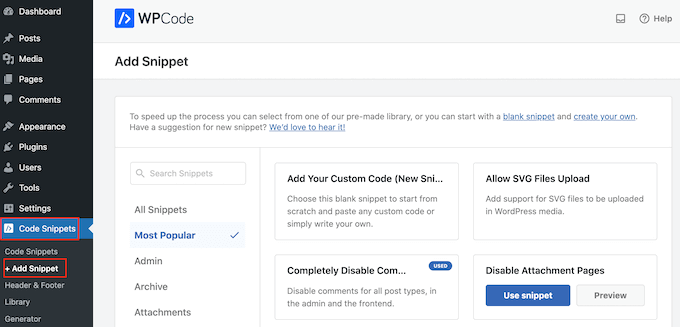
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets ” + Add Snippet.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
Sie können nun bei Mauszeigerkontakt auf die Option “Individuellen Code hinzufügen (neues Snippet)” klicken und den Button “+ Individuelles Snippet hinzufügen” anklicken, wenn er erscheint.

Wählen Sie dann als Codetyp “PHP Snippet” aus der Liste der Optionen, die in der Ansicht angezeigt werden.

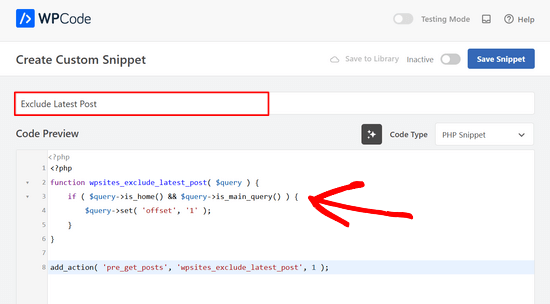
Geben Sie auf der nächsten Seite einen Titel für das Codeschnipsel ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Fügen Sie dann einfach den folgenden Text in die Box “Codevorschau” ein:
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
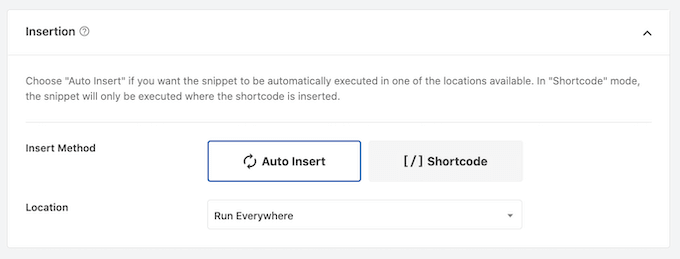
Blättern Sie dann auf der Seite nach unten zum Abschnitt “Einfügung”.
Wenn es nicht bereits ausgewählt ist, wählen Sie “Automatisch einfügen” und “Überall ausführen”.

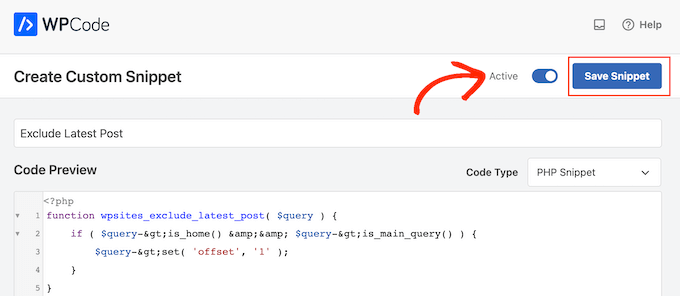
Scrollen Sie schließlich zum oberen Rand des Bildschirms und klicken Sie auf den Schieberegler “Inaktiv”, so dass er “Aktiv” anzeigt.
Klicken Sie dann einfach auf die Schaltfläche “Snippet speichern” oder “Aktualisieren”, um das Code-Snippet zu aktivieren.

Wenn Sie nun Ihre WordPress-Website besuchen, wird der letzte Blogbeitrag ausgeblendet.
Methode 2: Bearbeiten von WordPress-Theme-Dateien (kein Plugin erforderlich)
Anmerkungen: Diese Anleitung funktioniert nur mit klassischen WordPress-Themes, da Block-Themes einen anderen Satz von Theme-Dateien haben. Wenn Sie ein Block-Theme verwenden, empfehlen wir, die erste Methode zu verwenden.
Wir empfehlen außerdem, zunächst eine Sicherungskopie Ihrer Website zu erstellen und/oder eine Staging-Umgebung zu verwenden, um Fehler bei dieser Methode zu vermeiden.
Eine weitere Möglichkeit, den letzten Beitrag aus der WordPress-Beitragsschleife auszuschließen, ist das Hinzufügen von Code zu Ihren WordPress-Theme-Dateien.
Damit wird ein ähnliches Ergebnis wie mit dem obigen Code erzielt, aber Sie müssen ihn direkt in die WordPress-Schleife einfügen, wo er angezeigt werden soll.
Wenn Sie z. B. die Post-Loop auf Ihrer gesamten Website ändern möchten, müssen Sie den Code in Ihre index.php-Datei einfügen.
Seien Sie sich nur bewusst, dass das Hinzufügen von Code direkt zu Ihren WordPress-Dateien möglicherweise Probleme mit der Paginierung in Ihrem WordPress-Blog verursachen kann.
Zunächst müssen Sie den Dateimanager Ihres WordPress-Hosting-Anbieters öffnen oder Ihre Website mit einem FTP-Client verbinden.
Für diese Anleitung werden wir den Dateimanager von Bluehost verwenden, da der Vorgang viel einfacher ist als die Verwendung eines FTP. Die Schritte sind jedoch mehr oder weniger dieselben, egal ob Sie einen FTP oder einen anderen Webhost verwenden.
Wenn Sie ein Bluehost-Benutzer sind, loggen Sie sich in das Dashboard Ihres Hosting-Kontos ein und navigieren Sie zur Registerkarte “Websites”. Klicken Sie dann bei der Website, die Sie bearbeiten möchten, auf “Einstellungen”.

Gehen Sie nun zum Abschnitt Quick Links.
Klicken Sie dann auf die Schaltfläche “Dateimanager”. Bluehost zeigt Ihnen auch das Stammverzeichnis Ihrer Website an, wenn Sie es benötigen.

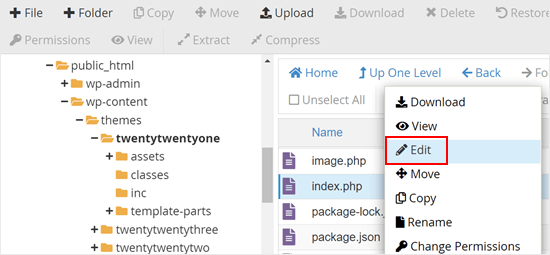
Sobald Sie sich im Dateimanager befinden, müssen Sie die Datei suchen, die Sie bearbeiten möchten. Angenommen, Sie möchten den Code zur index.php hinzufügen, dann finden Sie ihn im Ordner Ihres aktuellen Themes, der sich in public_html/wp-content befindet.
Dort klicken Sie mit der rechten Maustaste auf die Datei index.php und dann auf “Bearbeiten”.

Nun müssen Sie den folgenden Code kopieren und in Ihre WordPress-Schleife einfügen:
1 | query_posts('posts_per_page=6&offset=1'); |
Dieser Code weist die Schleife an, nur die 5 Beiträge anzuzeigen, die auf den letzten Beitrag folgen.
Sie müssen den Code direkt über Ihrer WordPress-Schleife einfügen, so dass er ähnlich wie der unten stehende Codeausschnitt aussieht:
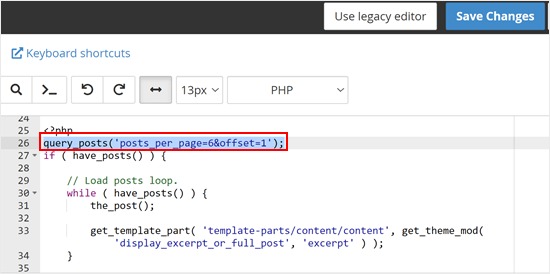
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
So sieht unser Code im Bluehost-Dateimanager aus:

Sobald Sie den Code hinzugefügt haben, klicken Sie einfach auf die Schaltfläche “Änderungen speichern”.
Machen Sie dann weiter und sehen Sie sich Ihre WordPress-Website an.
Weitere Tipps und Tricks zur Verwaltung Ihrer WordPress-Beiträge
Möchten Sie Ihr WordPress-Blog weiter optimieren? Sehen Sie sich diese Anleitungen an:
- So leiten Sie Benutzer zu einem zufälligen Beitrag in WordPress um
- Wie man verwandte Beiträge in WordPress anzeigt (Schritt für Schritt)
- Wie man Beiträge in WordPress einfach neu anordnet (Schritt für Schritt)
- Ändern der Anzahl der Beiträge, die auf Ihrer WordPress Blog Seite angezeigt werden
- Wie man eine beliebige Anzahl von Beiträgen in einer WordPress-Schleife anzeigt
- Wie man Beiträge in Kategorien und Schlagwörter in WordPress verschiebt
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den letzten Beitrag aus der WordPress-Schleife ausschließen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum massenhaften Hinzufügen von Beiträgen und Seiten in WordPress und unsere Expertenauswahl der besten Plugins für verwandte Beiträge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.