Als Besitzer eines WordPress-Blogs wissen wir, wie wichtig es ist, Ihre Blog-Post-Meta-Daten anzuzeigen. Sie zeigen wichtige Informationen über Ihre Blog-Posts an, wie z. B. das Veröffentlichungsdatum, den Namen des Autors, Kategorien und Schlagwörter.
Manchmal möchten Sie diese Metadaten anpassen oder zusätzliche Details hinzufügen, um Ihrem Publikum noch mehr Wert zu bieten. Egal, ob Sie das Datum der letzten Aktualisierung oder die Lesezeit anzeigen möchten, die Anpassung Ihrer Beitragsmetadaten kann das Benutzererlebnis auf Ihrem WordPress-Blog verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie Beitragsmetadaten in WordPress-Beiträgen einfach anzeigen können. Wir behandeln mehrere Methoden, von der Verwendung integrierter Theme-Optionen bis hin zu fortgeschritteneren Anpassungen, damit Sie den Ansatz wählen können, der Ihren Bedürfnissen und Ihrem Kenntnisstand am besten entspricht.

Warum Blog-Post-Metadaten auf Ihrer WordPress-Website bearbeiten und anzeigen?
Blog Post-Meta-Daten sind Informationen über einen Beitrag, die nicht Teil des eigentlichen Inhalts sind. Dazu gehören Dinge wie das Veröffentlichungsdatum, der Name des Autors, Kategorien und Schlagwörter in WordPress und mehr.
Diese Metadaten können je nach Ihrem WordPress-Theme an vielen verschiedenen Stellen erscheinen.

Wo auch immer WordPress-Metadaten erscheinen, sie können Besuchern helfen, mehr über Ihre Inhalte zu erfahren. Sie können ihnen auch helfen, andere interessante Beiträge zu entdecken. Zum Beispiel suchen sie möglicherweise nach weiteren Blogs desselben Autors.
Auf diese Weise können Post-Meta-Daten die Benutzererfahrung verbessern und sogar Seitenaufrufe erhöhen. Achten Sie nur darauf, nicht zu viele Post-Meta-Daten anzuzeigen, da dies Ihre Website unordentlich und verwirrend aussehen lassen kann.
Standardmäßig zeigt WordPress bereits einige Post-Metadaten an, wie das Veröffentlichungsdatum des Blog-Posts, den Autorennamen und die Kategorie. Aber manchmal möchten Sie zusätzliche Informationen hinzufügen.
Mit diesen Worten wollen wir sehen, wie Sie Beitragsmetadaten in WordPress-Themes anzeigen können. Verwenden Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- Methode 1: Verwendung des WordPress Theme Customizers (klassische Themes)
- Methode 2: Verwendung des Full-Site-Editors (Block-Themes)
- Methode 3: Erstellen eines benutzerdefinierten WordPress-Themes (vollständig anpassbar)
- Methode 4: Verwendung von Advanced Custom Fields (vollständig anpassbar)
- Methode 5: Code zu Ihren WordPress-Theme-Dateien hinzufügen (Fortgeschritten)
Methode 1: Verwendung des WordPress Theme Customizers (klassische Themes)
Einige klassische WordPress-Themes erlauben es Ihnen, die Post-Metadaten anzupassen, ohne Code schreiben zu müssen.
Um zu überprüfen, ob dies bei Ihrem Theme der Fall ist, gehen Sie einfach zu Darstellung » Anpassen, wodurch der WordPress Theme Customizer geöffnet wird.

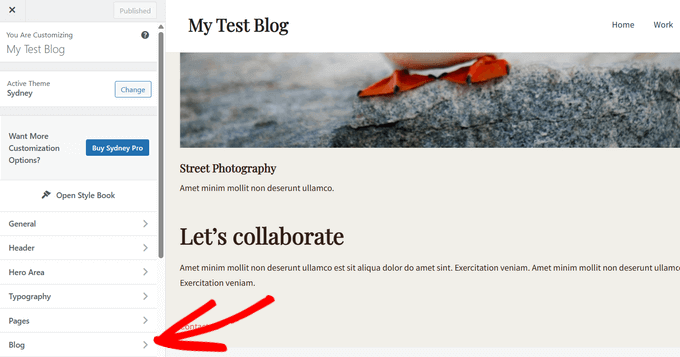
Sie können nun nach Einstellungen suchen, die es Ihnen ermöglichen, Ihre Blog-Seiten anzupassen. Diese sind in der Regel mit „Blog“, „Blog-Einstellungen“, „Beiträge“ oder ähnlichem gekennzeichnet.
Wenn Sie beispielsweise das Sydney WordPress-Theme verwenden, können Sie einfach 'Blog' aus dem linken Menü auswählen.

Klicken Sie danach auf 'Blog-Archive'.
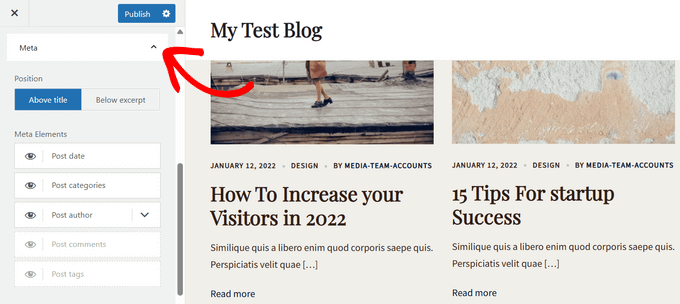
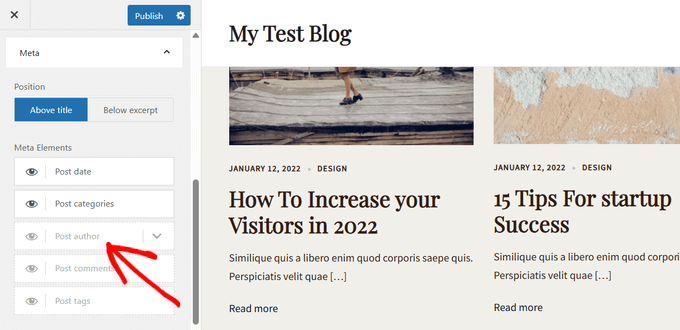
Scrollen Sie dann einfach zum Abschnitt „Meta“, um alle verschiedenen Daten anzuzeigen, die Sie hinzufügen oder entfernen können.

Um Metadaten zu Ihrer Website hinzuzufügen, klicken Sie einfach auf das „Anzeigen“-Symbol, das wie ein Auge aussieht.
Um ein Metadaten-Element zu entfernen, klicken Sie erneut auf das Symbol. Ein durchgestrichenes oder ausgegrautes Symbol bedeutet, dass es nicht mehr sichtbar ist.

Sie können die Reihenfolge, in der WordPress diese Metadaten für Besucher anzeigt, auch per Drag & Drop ändern. Es gibt auch eine Option, die Metadaten über dem Blog-Post-Titel oder unter dem Auszug anzuzeigen.
Während Sie Änderungen im Theme-Customizer vornehmen, wird die Live-Vorschau automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihre WordPress-Website am besten aussieht.
Wenn Sie mit der Darstellung der Metadaten zufrieden sind, vergessen Sie nicht, auf „Veröffentlichen“ zu klicken, um Ihre Änderungen live zu schalten.

Selbst wenn Sie im WordPress Customizer keine Einstellungen für Post-Meta-Daten sehen, gibt es möglicherweise trotzdem eine Möglichkeit, diese Informationen ohne Code hinzuzufügen.
In diesem Sinne empfehlen wir, die Dokumentation des Themes zu konsultieren. Sie können sich auch an den Entwickler des Themes wenden, um Hilfe zu erhalten.
Für viele nützliche Tipps siehe unseren Leitfaden unter So fragen Sie richtig nach WordPress-Support und erhalten ihn.
Methode 2: Verwendung des Full-Site-Editors (Block-Themes)
Wenn Sie ein blockbasiertes Theme wie Hestia Pro verwenden, können Sie Metadaten für Beiträge auf Ihrer WordPress-Website mit dem Beitragsmetadaten-Block anzeigen.
Gehen Sie dazu einfach im WordPress-Dashboard zu Darstellung » Editor.

Standardmäßig zeigt der Full-Site-Editor die Startvorlage Ihres Themes an.
Um die Metadaten zu Ihren WordPress-Blog-Posts hinzuzufügen, klicken Sie im linken Menü auf „Vorlagen“.

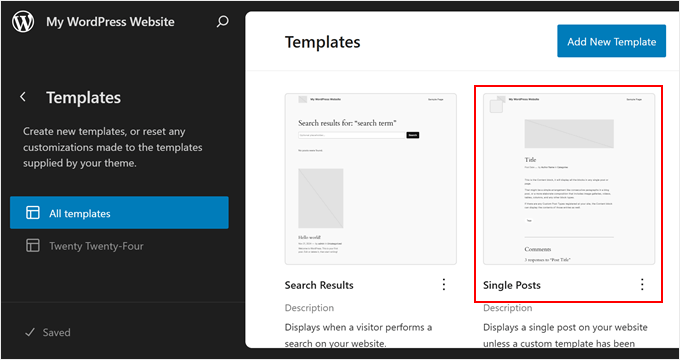
Der Editor zeigt nun eine Liste aller Vorlagen an, aus denen Ihr WordPress-Theme besteht.
Klicken Sie einfach auf die Vorlage Einzelbeiträge, die das Layout Ihrer Blogbeiträge steuert.

Typischerweise sollte die Vorlage für einzelne Beiträge bereits einen Post-Meta-Block enthalten, den Sie dann nach Belieben bearbeiten können.
Wenn nicht, müssen Sie auf das blaue „+“-Symbol in der oberen linken Ecke klicken. Geben Sie in die erscheinende Suchleiste „Post Meta“ ein.

Wenn der richtige Block erscheint, ziehen Sie ihn per Drag & Drop auf Ihr Blog-Layout.
Standardmäßig zeigt dieser Block die Kategorien, den Namen des Autors und die Schlagwörter des Beitrags an.

Möglicherweise möchten Sie diese Metadaten bearbeiten. Sie könnten zum Beispiel die Tags löschen oder den statischen Text ändern, den WordPress vor den Metadaten anzeigt.
Das folgende Bild zeigt ein Beispiel dafür, wie der Standard-Post-Meta-Block auf Ihrem WordPress-Blog aussehen wird.

Um diesen Block zu ändern, klicken Sie einfach darauf, um ihn im Vollseiten-Editor auszuwählen. Sie können dann auf jeden Block innerhalb des Beitrags-Metadaten-Blocks klicken und Ihre Änderungen vornehmen.
Achten Sie genau darauf, ob Sie den statischen Text bearbeiten, den WordPress vor den Metadaten anzeigt, oder den dynamischen Text, den WordPress durch tatsächliche Werte ersetzt.
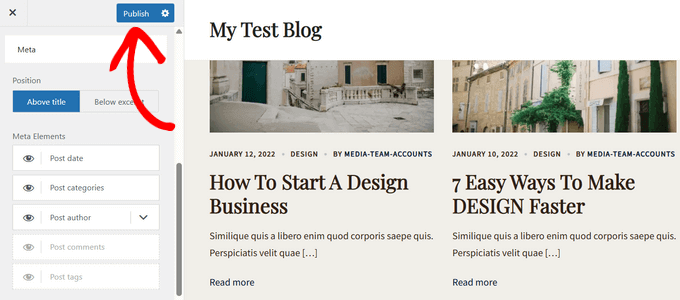
Im folgenden Bild haben wir beispielsweise dem Abschnitt „Post Author“ statischen Text hinzugefügt.

Wir haben den dynamischen Text 'Post Author' jedoch nicht geändert.
Im folgenden Bild sehen Sie, wie dies auf Ihrem WordPress-Blog aussehen wird.

Möglicherweise möchten Sie auch weitere Metadaten zum Post-Meta-Block hinzufügen.
Beispielsweise verfügt der Full Site Editor über Blöcke wie Beitragsdatum und Biografie des Beitragsautors, die Sie einfach per Drag & Drop zum Block Beitragsmetadaten hinzufügen können. Es gibt viele Optionen zur Auswahl, sodass Sie sich Zeit nehmen können, um sie zu erkunden.
Klicken Sie einfach auf den blauen „+“-Button und suchen Sie dann den Block, den Sie verwenden möchten. Sie können ihn dann per Drag & Drop auf den Post-Meta-Block ziehen.

Wenn Sie weitere Blöcke zum Post-Meta-Block hinzufügen, müssen Sie möglicherweise dessen Layout ändern.
Klicken Sie dazu einfach auf den Block Beitragsmetadaten und wählen Sie dann die Registerkarte 'Block'.

Sie können diese Einstellungen nun verwenden, um den Inhalt in einem schönen Layout anzuordnen. Sie können beispielsweise die Anzahl der Spalten ändern oder Abstände und Polsterung hinzufügen.
Wenn Sie mit dem Aussehen der Einzelvorlage zufrieden sind, klicken Sie auf die Schaltfläche 'Speichern'.

Wenn Sie nun Ihre Website besuchen, sehen Sie die Beitrags-Metadaten in Aktion.
Profi-Tipp: Möchten Sie Ihre einzelnen Beitragsseiten auf die nächste Stufe heben? Folgen Sie dieser Schritt-für-Schritt-Anleitung, um zu erfahren, wie Sie eine benutzerdefinierte Vorlage für einzelne Beiträge in WordPress erstellen.
Wenn Sie Ihre Blog-Post-Metadaten direkt anpassen möchten, können Sie zum Hauptmenü des Full-Site-Editors gehen und „Muster“ auswählen.

Klicken Sie hier einfach auf die Option „Alle Vorlagen“.
Wählen Sie danach 'Post Meta' aus, um es zu bearbeiten.

Methode 3: Erstellen eines benutzerdefinierten WordPress-Themes (vollständig anpassbar)
Eine weitere Option ist die Erstellung eines benutzerdefinierten WordPress-Themes. Dies ist eine fortgeschrittenere Methode und wird empfohlen, wenn Sie ein völlig anderes Theme für Ihre Website verwenden möchten.
Das gesagt, es gibt Ihnen die vollständige Kontrolle darüber, wo die Post-Metadaten auf Ihrer Website erscheinen.
Früher mussten Sie komplizierten WordPress-Tutorials folgen und Code schreiben, um ein benutzerdefiniertes WordPress-Theme zu erstellen. Jetzt ist es jedoch möglich, eigene Themes zu erstellen, ohne eine einzige Zeile Code zu schreiben, indem Sie SeedProd verwenden.
SeedProd ist der beste Drag-and-Drop-WordPress-Page-Builder und verfügt außerdem über einen Theme-Builder. Damit können Sie Ihre eigenen Themes mit einem einfachen Drag-and-Drop-Editor gestalten.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes (ohne Code).
Danach können Sie Metadaten zu jedem Teil Ihrer WordPress-Website hinzufügen. Suchen Sie einfach den Block „Post Info“ im linken Menü von SeedProd.

Ziehen Sie nun den Block per Drag & Drop auf Ihr Seitenlayout.
Klicken Sie danach auf den Beitragsinfo-Block, um ihn auszuwählen. Standardmäßig zeigt dieser Block die Metadaten für Autor, Datum, Uhrzeit und Kommentare an.

Sie können jedoch auch das Änderungsdatum, geänderte Begriffe und Metadaten von Begriffen anzeigen.
Um dem Block weitere Informationen hinzuzufügen, klicken Sie einfach auf 'Element hinzufügen'.

Dies fügt ein neues Platzhalter-Element hinzu.
Klicken Sie nun auf das Element, um alle seine Einstellungen anzuzeigen.

Öffnen Sie nun das Dropdown-Menü „Typ“ und wählen Sie die Art der Metadaten aus, die Sie anzeigen möchten.
Abhängig von der gewählten Option erhalten Sie Zugriff auf zusätzliche Einstellungen. Wenn Sie beispielsweise „Geänderte Zeit“ ausgewählt haben, können Sie das Zeitformat wählen.

Sie können auch das Symbol ändern, das SeedProd für das Metadaten-Element verwendet. Öffnen Sie einfach das Dropdown-Menü „Symbol“ und wählen Sie dann „Benutzerdefiniert“ aus.
Sie können dann auf 'Symbol auswählen' klicken.

Dies öffnet die Symbolbibliothek mit Hunderten von Symbolen zur Auswahl. Sie können die Suchleiste verwenden, um nach einem bestimmten Symbol zu suchen, oder die gesamte Liste durchsuchen.
Wenn Sie ein Bild finden, das Sie verwenden möchten, fahren Sie einfach mit der Maus darüber und klicken Sie auf die Schaltfläche 'Plus', um es zu Ihrer Seite hinzuzufügen.

Möchten Sie stattdessen ein Metadaten-Element entfernen?
Bewegen Sie dann einfach die Maus darüber und klicken Sie auf das Papierkorbsymbol, wenn es erscheint.

Schließlich können Sie die Reihenfolge der Metadaten-Elemente per Drag & Drop ändern.
Wenn Sie mit der Einrichtung des Beitragsinfo-Felds zufrieden sind, möchten Sie vielleicht dessen Aussehen ändern, indem Sie die Registerkarte „Erweitert“ auswählen.

Hier können Sie den Abstand ändern, einen Rahmen hinzufügen und sogar CSS-Animationseffekte hinzufügen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“ und wählen Sie dann „Veröffentlichen“, um sie live zu schalten.

Methode 4: Verwendung von Advanced Custom Fields (vollständig anpassbar)
Vielleicht finden Sie die Erstellung eines benutzerdefinierten Themes nur zur Anzeige zusätzlicher Beitragsmetadaten übertrieben. In diesem Fall können Sie stattdessen benutzerdefinierte Felder oder benutzerdefinierte Metaboxen verwenden.
Beide Optionen ermöglichen es Ihnen, eigene Felder im WordPress-Block-Editor hinzuzufügen, die Sie dann zum Einfügen verschiedener Arten von Metadaten verwenden können.
Weitere Informationen finden Sie in den folgenden Anleitungen:
- WordPress Custom Fields 101: Tipps, Tricks und Hacks
- So fügen Sie benutzerdefinierte Meta-Boxen zu WordPress-Beiträgen und Beitragstypen hinzu
Methode 5: Code zu Ihren WordPress-Theme-Dateien hinzufügen (Fortgeschritten)
Schließlich können Sie Blog-Post-Metadaten in WordPress mit benutzerdefiniertem Code hinzufügen. Diese Methode wird empfohlen, wenn die von Ihnen angebotenen Metadatenoptionen des WordPress-Theme-Customizers, des Full-Site-Editors und von SeedProd nicht Ihren Anforderungen entsprechen.
Wenn Sie Anfänger sind, kann die Verwendung von Code einschüchternd wirken, da Sie Ihre Website möglicherweise beschädigen können. Deshalb empfehlen wir die Verwendung von WPCode, dem einfachsten und sichersten Plugin zum Einfügen benutzerdefinierter Code-Snippets auf Ihrer Website.

Mit WPCode können Sie Code zu WordPress hinzufügen, ohne direkt mit den Kern-Dateien der Software zu interagieren. Auf diese Weise verursachen Sie keine Fehler auf Ihrer WordPress-Website.
Wir haben tatsächlich bereits einige Artikel mit benutzerdefinierten Code-Snippets, die Sie als Post-Meta-Daten verwenden können. Sie können mit den folgenden Anleitungen beginnen:
- So zeigen Sie das Datum der letzten Aktualisierung Ihrer Beiträge in WordPress an
- So fügen Sie automatisch eine Affiliate-Offenlegung für jeden Blogbeitrag hinzu
- So entfernen Sie den Autorennamen aus WordPress-Beiträgen
- So zeigen Sie die geschätzte Lesezeit von Beiträgen in Ihren WordPress-Beiträgen an
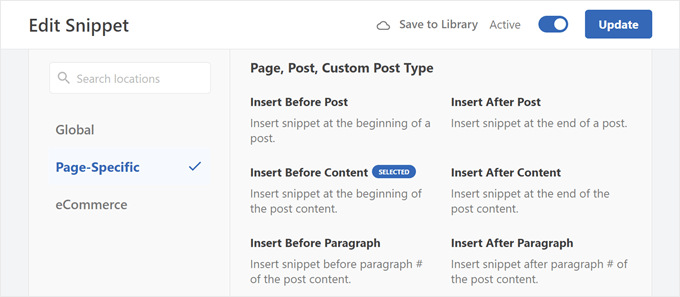
Eine Sache, die Sie beachten sollten, ist, dass Sie den richtigen Ort für den Code auswählen müssen, damit er auf allen Ihren Blogbeiträgen angezeigt wird.
Für Beitragsmetadaten kann dies Einfügen vor Beitrag, Einfügen nach Beitrag, Einfügen vor Inhalt oder Einfügen nach Inhalt sein.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Blog-Post-Metadaten in Ihren WordPress-Themes anzeigen. Möglicherweise möchten Sie auch unseren Leitfaden lesen, wie Sie Meta-Beschreibungen und Schlüsselwörter in WordPress hinzufügen und unsere Expertenauswahl der Must-Have-WordPress-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Moinuddin Waheed
Ich habe viele Blog-Posts gesehen, die die Lesezeit des Artikels anzeigen, und mich gefragt, wie sie für jeden Beitrag eingebettet werden kann.
Es scheint, dass sie, wie alle anderen Felder wie Datum, Anzahl der Aufrufe und andere Dinge, auch für jeden Beitrag einfach hinzugefügt werden kann.
Für einen Blog mit mehreren Mitwirkenden ist es eine gute Praxis, eine Autorenbiografie hinzuzufügen, da dies die Wahrscheinlichkeit erhöht, dass andere Artikel desselben Autors angeklickt werden.
Ich weiß nicht, wie ich die Lesezeit jedes Artikels ermitteln kann. Es wäre toll, wenn Sie mir dabei helfen könnten?
Ich denke, Metadaten helfen auch bis zu einem gewissen Grad bei SEO und Rankingfaktoren.
WPBeginner Kommentare
Für die Anzeige der geschätzten Lesezeit lesen Sie bitte diese Anleitung hier: https://www.wpbeginner.com/plugins/how-to-display-estimated-post-reading-time-in-your-wordpress-posts/
Jiří Vaněk
Ich habe die Metadaten einfach gehalten, aber gemäß Ihren Anweisungen in einem anderen Artikel habe ich das Datum der letzten Änderung der Beiträge mit einem Snippet hinzugefügt. Außerdem habe ich es so modifiziert, dass es nur für Artikel und nicht für Seiten angezeigt wird. Ich hielt es für wichtig, die neueste Überarbeitung des Artikels hinzuzufügen, denn wenn ein Leser einen Artikel sieht, der zum Beispiel vor zwei Jahren veröffentlicht wurde, könnte er ihn als veraltet und den Inhalt als irrelevant betrachten. Deshalb habe ich diese Metadaten hinzugefügt, um auf den ersten Blick klarzustellen, dass der Artikel im Laufe der Zeit ergänzt und bearbeitet wird, um für seine Zeit gültig zu sein. Ich finde diese Information wirklich wichtig.
Ralph
Als Autor eines persönlichen Blogs habe ich all diese Informationen weggelassen. Jeder weiß, dass nur 1 Person auf dieser Website postet, und ich denke, das verschwendet nur Platz auf dem Bildschirm, und der erste Eindruck ist sehr wichtig für die Entscheidung, ob man bleibt oder nicht. Ich habe nur das ursprüngliche Datum des Beitrags (oder wann er bearbeitet wurde) beibehalten, da ich oft über spezifische Dinge schreibe und möchte, dass die Leser wissen, ob er aktuell ist oder nicht.
WPBeginner Support
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar
Ich benutze die erste Methode, sie ist einfach und bequem für mich
Vielen Dank für den detaillierten Beitrag
WPBeginner Support
Gern geschehen, wir freuen uns, dass unser Leitfaden hilfreich war!
Admin
Serah
Ich benutze Code-Snippets und nichts davon funktioniert. Ich erhalte die folgende Fehlermeldung: „Syntaxfehler, unerwartetes '<', erwartet Dateiende"
WPBeginner Support
Sie möchten vielleicht versuchen, über dem Code-Snippet, das Sie verwenden möchten, das schließende Tag hinzuzufügen:
?>
Admin
zunairah
Hey, toller Artikel. Ich möchte nur eine Kategorie auf meinem Blog anzeigen. Sagen wir, wenn ein Beitrag unter drei Kategorien fällt, möchte ich nur eine Kategorie von dreien als Metadaten auf einem einzelnen Beitrag anzeigen. Wie kann ich das erreichen?
WPBeginner Support
In diesen Fällen wäre es normalerweise besser, Ihre Kategorien neu zu strukturieren, sodass der Beitrag nur in einer Kategorie enthalten ist, und Tags zur Organisation zu verwenden.
Admin
Thom
Vielen Dank für diesen Artikel! Ich habe eine Frage. Ist es möglich, Tags: und Dieser Beitrag wurde unter: auszublenden, falls keine Tags oder Kategorien gesetzt sind?
WPBeginner Support
Es würde davon abhängen, wie Ihr spezifisches Theme es hinzugefügt hat, und Sie würden normalerweise eine bedingte Anweisung hinzufügen. Wenn Sie sich an den Support Ihres Themes wenden, können diese Ihnen möglicherweise helfen.
Admin
Arif Wali
Hallo,
Wpbeginners hat mir während meiner gesamten Karriere sehr geholfen. Vielen Dank für alles. Ich habe eine Frage: Haben das Veröffentlichungsdatum und der Autorenname eine Rolle für SEO? Kann sich das auf das Ranking auswirken? Ich habe eine PHP-Website und viele Beiträge veröffentlicht, aber sie enthalten keinen Autorennamen oder kein Datum. Sollte ich diese auf meiner Website hinzufügen?
WPBeginner Support
Das Veröffentlichungsdatum kann manchmal ein Rankingfaktor sein, aber der Name Ihres Autors sollte kein Rankingfaktor sein. Für SEO sollten Sie sich unseren Artikel hier ansehen: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton
Toller Artikel! Danke
WPBeginner Support
You’re welcome
Admin
Jen
Danke für die Info! Ich versuche also, ein Datum zu meinen Beiträgen hinzuzufügen. Ich habe Ihren Code gesehen, aber wo wird das hinzugefügt?
Danke!
WPBeginner Support
Es würde davon abhängen, wo Sie die Informationen anzeigen möchten, um zu wissen, wo Sie den Code hinzufügen sollen. Wenn Sie sich an den Support Ihres aktuellen Themes wenden, sollten diese Ihnen in die richtige Richtung weisen können.
Admin
simpson
Hallo, ich habe eine News-Aggregator-Website, wie füge ich auf der Homepage nach jedem Beitrag den Quellennamen und die Zeit hinzu, wann der Beitrag veröffentlicht wurde (Beispiel Google | vor 45 Minuten
Liudmyla Shapovalova
Hallo, ich habe einen Autorennamen mit dem im Artikel bereitgestellten Code hinzugefügt, aber der Link führt zur Startseite und nicht zu allen Artikeln, die von diesem Autor geschrieben wurden. Bitte um Rat, vielen Dank im Voraus, Liudmyla