Wir alle wissen, wie wichtig es ist, Inhalte auf einer Website zu organisieren. Bei WPBeginner verstehen wir, dass die Verwendung von Kategorien und Unterkategorien Besuchern hilft, Ihre Website zu erkunden und verbessert, wie sie in Suchergebnissen rankt. Eine gute Kategorienstruktur hilft Besuchern auch, das zu finden, was sie brauchen.
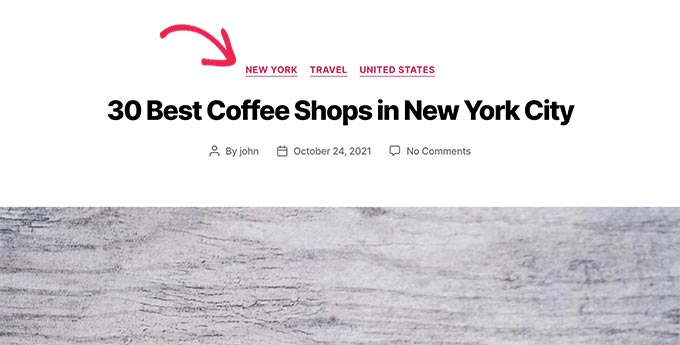
Die meisten WordPress-Themes listen automatisch alle mit einem Beitrag verknüpften Kategorien auf, auch die Unterkategorien. Das kann für Ihre Besucher sehr verwirrend sein. Wir hatten jedoch kürzlich einen Leser, der nur die Hauptkategorie auf seiner einzelnen Beitragsseite anzeigen wollte. Er wollte, dass sich seine Besucher auf das Hauptthema konzentrieren, anstatt von vielen Unterkategorien überwältigt zu werden.
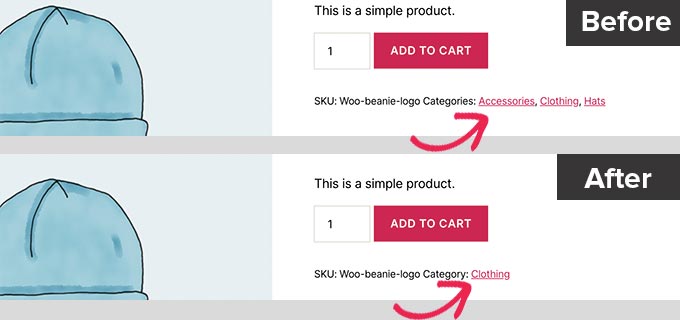
In diesem Artikel zeigen wir Ihnen, wie Sie mit einem einfachen Code-Schnipsel die Anzeige von Kategorien in WordPress ändern können. Dadurch können Sie auf einer einzelnen Beitragsseite nur die Hauptkategorie anzeigen, was das Erlebnis Ihrer Website für Besucher erheblich verbessern kann.

Wann nur die übergeordnete Kategorie in WordPress anzeigen
Viele Website-Besitzer verwenden übergeordnete und untergeordnete Kategorien, um eine Struktur für ihre Websites zu erstellen.
Zum Beispiel kann ein Reiseblog Reiseziele haben, die nach Kategorien organisiert sind, wobei jede Region eine übergeordnete Kategorie und Städte untergeordnete Kategorien sind.

Ähnlich kann ein Food-Blog Rezepte veröffentlichen, die in übergeordneten und untergeordneten Kategorien organisiert sind. Zum Beispiel könnte eine übergeordnete Kategorie der Küchentyp sein und eine untergeordnete Kategorie der Gerichttyp.
Die meisten WordPress-Themes verwenden heute das Template-Tag the_category(), um alle mit einem Beitrag verknüpften Kategorien aufzulisten.
Diese Funktion ist effizient, aber sie zeigt alle Kategorien alphabetisch an und ignoriert die Eltern-Kind-Beziehung vollständig.
Das gesagt, schauen wir uns an, wie Sie dieses Verhalten ändern und nur die übergeordnete Kategorie in der WordPress-Schleife anzeigen.
Nur übergeordnete Kategorie in WordPress-Beitrags-Loop anzeigen
Für dieses Tutorial müssen Sie die Dateien Ihres WordPress-Themes bearbeiten. Wenn Sie dies noch nie getan haben, lesen Sie unseren Artikel über das Kopieren und Einfügen von Code-Schnipseln in WordPress.
Zuerst müssen Sie Code zu Ihrer Theme-Datei functions.php hinzufügen oder ein Code-Snippet-Plugin verwenden. Wir empfehlen die Verwendung von WPCode, da es Ihnen ermöglicht, Code hinzuzufügen, ohne Ihre Website zu beschädigen, und seine intelligente Code-Snippet-Validierung hilft Ihnen, häufige Codefehler zu vermeiden.
Erfahren Sie mehr in unserem Leitfaden zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress, ohne Ihre Website zu beschädigen.
Für dieses Tutorial verwenden wir die kostenlose Version von WPCode. Obwohl sie nicht alle erweiterten Funktionen der Vollversion enthält, bietet sie alles, was Sie für den Einstieg benötigen.
Das erste, was Sie tun müssen, ist das WPCode-Plugin zu installieren und zu aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Schritt-für-Schritt-Anleitung folgen, wie man ein WordPress-Plugin installiert.
Nach der Aktivierung können Sie zur Seite WPCode » Neuer Schnipsel gehen

Dies öffnet eine Seite, auf der Sie einen benutzerdefinierten Schnipsel erstellen können.
Zuerst müssen Sie dem Schnipsel einen Titel geben. Danach können Sie den folgenden Code-Schnipsel in den Code-Vorschaufenster kopieren und einfügen.
function wpb_get_parent_terms($taxonomy = 'category')
{
$currentPost = get_post();
$terms = get_the_terms($currentPost->ID, $taxonomy);
if (is_wp_error($terms)) {
/** @var \WP_Error $terms */
throw new \Exception($terms->get_error_message());
}
$map = array_map(
function ($term) use ($taxonomy) {
return '<a href="' . esc_url(get_term_link($term->term_id,
$taxonomy)) . '" title="' . esc_attr($term->name) . '">
' . $term->name . '
</a>';
},
array_filter($terms, function ($term) {
return $term->parent == 0;
})
);
return implode(', ', $map);
}

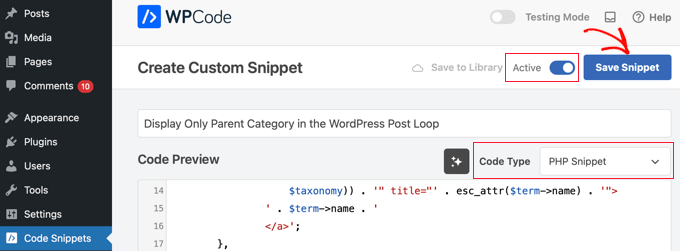
Als Nächstes müssen Sie die Option 'PHP-Schnipsel' aus dem Dropdown-Menü 'Code-Typ' auswählen und den Schalter 'Inaktiv' auf 'Aktiv' stellen.
Stellen Sie schließlich sicher, dass Sie auf die Schaltfläche „Snippet speichern“ klicken, um Ihre Einstellungen zu speichern.

Dieser Code erstellt einfach eine neue Funktion wpb_get_parent_terms(). Standardmäßig zeigt diese Funktion nur übergeordnete Kategorien an.
Als Nächstes müssen Sie diese Funktion in Ihre WordPress-Theme-Dateien einfügen, wo Sie die übergeordnete Kategorie allein anzeigen möchten.
Um herauszufinden, in welche Template-Datei Sie schauen müssen, sehen Sie sich unser Spickzettel zur WordPress-Template-Hierarchie für Anfänger an.
Grundsätzlich suchen Sie nach dem Template-Tag the_category() innerhalb der WordPress-Schleife. Sobald Sie ihn gefunden haben, müssen Sie ihn durch den folgenden Code ersetzen:
<?php wpb_get_parent_terms(); ?>
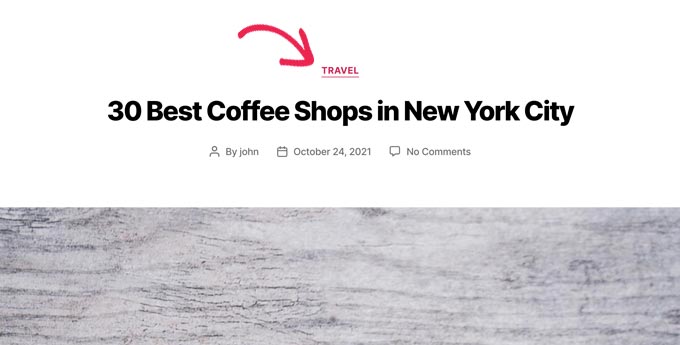
Dieser Code zeigt Ihre Oberkategorie allein an.
Wenn Sie mehrere Kategorien haben, die übergeordnete oder eigenständige Kategorien sind, werden auch alle diese Kategorien angezeigt.

Das Code-Snippet funktioniert auch für alle anderen Taxonomien. Zum Beispiel WooCommerce-Produktkategorien oder jede benutzerdefinierte Taxonomie, die Sie möglicherweise haben.
Ändern Sie den Code einfach wie folgt:
<?php wpb_get_parent_terms( 'product_cat '); ?>
Dieser Code zeigt Produktkategorien für einen WooCommerce-Shop an.
Es werden auch nur die übergeordneten oder eigenständigen Kategorien für ein Produkt angezeigt.

Wenn Sie eine benutzerdefinierte Taxonomie anzeigen möchten, ersetzen Sie product_cat durch den Namen Ihrer benutzerdefinierten Taxonomie.
Expertenleitfäden zur Anzeige von Kategorien in WordPress
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie nur die Oberkategorie für Ihre WordPress-Beiträge anzeigen. Möglicherweise möchten Sie auch einige andere Anleitungen zum Anzeigen von WordPress-Kategorien sehen:
- Nur Unterkategorien in Ihrer WordPress-Beitrags-Schleife anzeigen
- Unterkategorien auf Kategorieseiten in WordPress anzeigen
- So zeigen Sie Kategoriebeschreibungen in WordPress an
- So ändern Sie die Kategorieordnung in WordPress
- So zeigen Sie aktuelle Beiträge aus einer bestimmten Kategorie in WordPress an
- So zeigen/blenden Sie Kategorien in WordPress ein/aus (ultimativer Leitfaden)
- So zeigen Sie leere Kategorien in WordPress-Widgets an
- Einzelne Kategorien in WordPress unterschiedlich gestalten
- So blenden Sie Ihre Unterkategorien in WordPress aus oder gestalten sie
- So fügen Sie Taxonomie-Bilder (Kategorie-Symbole) in WordPress hinzu
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Davide
Großartig! Und wenn ich diesen Kategorien eine andere CSS zuweisen möchte?
Pedrille
Super! Danke
Nithi
Wie zeige ich nur die Unterkategorie an? (Wie im Bild, "Thesis" oben?)
Cami Tirapani
Ich frage mich dasselbe. :/
Joseph
Ich weiß, es ist alt, aber das wäre einfach die aktuelle Kategorie
sathish
sehr nützlich
JordashTalon
Sie sollten diesen Beitrag auf WordPress hochstimmen. Ich habe einen großen Mangel an der Hinzufügung der Tiefenfunktion zu WordPress-Funktionen festgestellt: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
Wordpress Kategorie Funktionen, die sind
Kate M
Didn’t work for me
AselHora
Fügen Sie Ihren Beiträgen Datumsstempel hinzu. So wissen wir, wann Sie ihn geschrieben haben, und schließen keine 5 Jahre alten Code-Schnipsel ein.
John Saddington
tolles Tutorial!