Wir haben die Erfahrung gemacht, dass es etwas unübersichtlich werden kann, wenn Sie viele Kategorien zu Ihren WordPress Beiträgen hinzufügen. Mehrere Kategorien, insbesondere übergeordnete und untergeordnete Kategorien, können Ihr Layout durcheinander bringen und es den Besuchern erschweren, das zu finden, wonach sie suchen.
Wäre es nicht besser, für jeden Beitrag nur die untergeordnete Kategorie anzuzeigen?
In dieser Anleitung erfahren Sie, wie Sie Ihr WordPress Theme so anpassen können, dass nur untergeordnete Kategorien in der Beitragsschleife angezeigt werden, was Ihrem Blog einen schlankeren und benutzerfreundlicheren Charakter verleiht.

Warum nur Child-Kategorie in Ihrem WordPress Post-Schleife anzeigen?
Bei der Erstellung eines WordPress-Blogs können Sie Ihre Inhalte mithilfe von Kategorien und Tags organisieren.
Um den Lesern zu helfen, interessante Inhalte schneller zu finden, können Sie sogar Unterkategorien (oder Subkategorien) erstellen.
Wenn Sie zum Beispiel einen Reiseblog haben, könnten Sie eine Kategorie “Reiseziele” erstellen und dann Unterkategorien wie “Europa”, “Amerika” und “Australien” einrichten.
Die meisten WordPress-Themes zeigen standardmäßig alle übergeordneten und untergeordneten Kategorien für einen Beitrag an.

Wenn Sie jedoch viele Kategorien verwenden, können Ihre Seiten unübersichtlich und kompliziert aussehen. Außerdem kann es für die Besucher schwieriger werden, die Kategorie zu finden, die sie interessiert.
Aus diesem Grund möchten Sie vielleicht die allgemeinen übergeordneten Kategorien eines Beitrags ausblenden und nur die untergeordneten Kategorien anzeigen. Sehen wir uns also an, wie Sie in der WordPress-Beitragsschleife nur die untergeordneten Kategorien anzeigen können.
Vor der Bearbeitung einer WordPress-Theme-Datei: Wichtige Punkte, die Sie beachten sollten
Diese Anleitung richtet sich an Personen, die mit dem Programmieren und Bearbeiten von WordPress-Theme-Dateien vertraut sind. Hier sind einige Dinge, die Sie tun sollten, bevor Sie dem Tutorial folgen:
- Zunächst müssen Sie Ihre Website mit FTP verbinden oder den Dateimanager Ihres Webhosts öffnen, um auf diese Dateien zugreifen zu können.
- Wenn Sie Anfänger sind, können Sie in unserem Leitfaden für Anfänger nachlesen , wie Sie Snippets aus dem Internet in WordPress einfügen, um sich vorzubereiten.
- Wir empfehlen, eine Sicherungskopie zu erstellen oder eine Staging-Site zu verwenden, um diese Methode anzuwenden. Wenn etwas schief geht, ist Ihre Live-Site davon nicht betroffen.
Schließlich gilt dieser Leitfaden nur für klassische WordPress-Themes. Block-Themes haben eine andere Struktur für Theme-Dateien.
Anzeige nur der untergeordneten Kategorie in der WordPress-Post-Schleife
In diesem Tutorial zeigen wir Ihnen, wie Sie Ihre Theme-Datei mit dem Bluehost-Dateimanager bearbeiten können. Aber unabhängig von Ihrem Hosting-Anbieter sollten die Schritte ähnlich sein.
Melden Sie sich zunächst bei Ihrem Bluehost Dashboard an und navigieren Sie zum Tab “Websites”. Klicken Sie dann auf “Einstellungen” für die Website, die Sie bearbeiten möchten.

Blättern Sie dann nach unten zum Abschnitt Quick Links.
Klicken Sie dann auf den Button “Dateimanager”.

Dadurch wird der Dateimanager geöffnet.
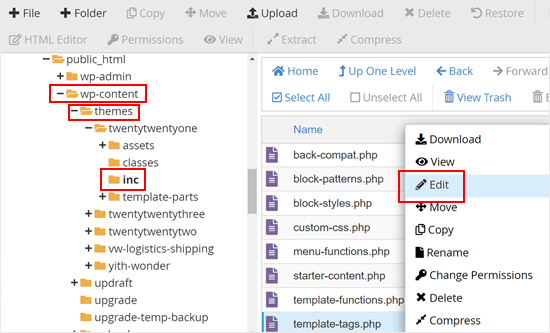
Nun müssen Sie den Code in Ihrer Theme-Datei finden, der für die Anzeige der Kategorien verantwortlich ist. Gehen Sie dazu in den public_html Ordner Ihrer Website “ wp-content ” themes “ den Ordner Ihres aktuellen Themes.
In diesem Stadium müssen Sie möglicherweise jede Datei und jeden Ordner einzeln öffnen, um die richtige Datei zum Bearbeiten zu finden. Sie können zum Beispiel versuchen, kategoriebezogenen Code zu finden, wie has_category oder get_the_category_list. Wenn Sie sie finden, sollten Sie sich in der richtigen Datei befinden.
Wenn Sie die richtige Template-Datei nicht finden können, lesen Sie bitte unseren Spickzettel zur Template-Hierarchie von WordPress und unsere Anleitung, wie Sie die richtige Theme-Datei zum Bearbeiten finden.
Wenn Sie das Theme Twenty Twenty-One verwenden, sollten Sie nach der Datei ” template-tags" im Ordner “inc” suchen. Sobald Sie sie gefunden haben, können Sie mit der rechten Maustaste auf die Datei klicken und “Bearbeiten” wählen.

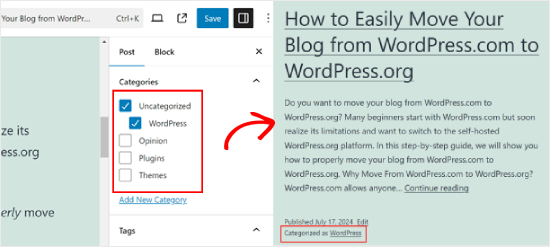
In der Datei ist dies das Snippet, das für die Anzeige der Kategorien und Schlagwörter verantwortlich ist:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; $categories_list = get_the_category_list( wp_get_list_item_separator() ); if ( $categories_list ) { printf( /* translators: %s: List of categories. */ '<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>', $categories_list // phpcs:ignore WordPress.Security.EscapeOutput ); } $tags_list = get_the_tag_list( '', wp_get_list_item_separator() ); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; } } else { |
Da Sie nun den richtigen Code gefunden haben, können Sie das gesamte Snippet durch den folgenden ersetzen:
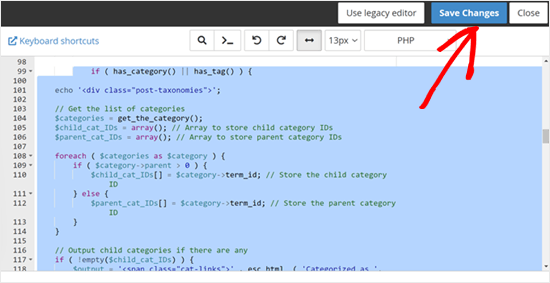
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | if ( has_category() || has_tag() ) { echo '<div class="post-taxonomies">'; // Get the list of categories $categories = get_the_category(); $child_cat_IDs = array(); // Array to store child category IDs $parent_cat_IDs = array(); // Array to store parent category IDs foreach ( $categories as $category ) { if ( $category->parent > 0 ) { $child_cat_IDs[] = $category->term_id; // Store the child category ID } else { $parent_cat_IDs[] = $category->term_id; // Store the parent category ID } } // Output child categories if there are any if ( !empty($child_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $child_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the child category links // Output parent categories if there are no child categories } elseif ( !empty($parent_cat_IDs) ) { $output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' '; foreach ( $parent_cat_IDs as $cat_id ) { $cat_link = get_category_link($cat_id); $cat_name = get_cat_name($cat_id); $output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> '; } $output .= '</span>'; // Close the span tag after the loop echo $output; // Output the parent category links } // Handle tags $tags_list = get_the_tag_list('', wp_get_list_item_separator()); if ( $tags_list && ! is_wp_error( $tags_list ) ) { printf( /* translators: %s: List of tags. */ '<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>', $tags_list // phpcs:ignore WordPress.Security.EscapeOutput ); } echo '</div>'; // Close post-taxonomies div}} else { |
Dieses Codeschnipsel identifiziert zunächst alle Kategorien, die dem Beitrag zugeordnet sind. Dann wird geprüft, ob jede Kategorie eine übergeordnete Kategorie hat.
Wenn dies der Fall ist, handelt es sich um eine untergeordnete Kategorie, die zur Anzeigeliste hinzugefügt wird. Übergeordnete Kategorien werden übersprungen, was zu einer saubereren, spezifischeren Anzeige der Kategorisierung Ihres Beitrags führt.
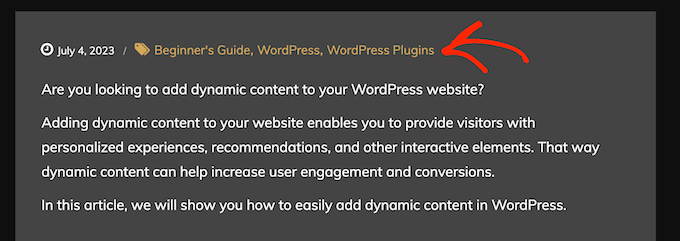
So sollte es aussehen, wenn Sie den Code ersetzen:

Wenn Sie fertig sind, speichern Sie einfach Ihre Änderungen.
Rufen Sie nun einen Beitrag auf, der eine oder mehrere Unterkategorien hat. Sie werden sehen, dass die übergeordnete Kategorie ausgeblendet ist und WordPress jetzt nur noch die untergeordneten Kategorien anzeigt.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie nur die untergeordnete Kategorie in Ihren WordPress Beiträgen anzeigen können. Als Nächstes sollten Sie sich unseren Artikel darüber ansehen, wie Sie einzelne Kategorien in WordPress anders gestalten können, und unsere Anleitung für Anfänger, wie Sie in WordPress nach Kategorien suchen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Admin
Mattia
great, but if I want to show not “category 10” but “current category”?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.