Möchten Sie benutzerdefinierte Felder außerhalb der Schleife in WordPress anzeigen? Normalerweise werden benutzerdefinierte Felder innerhalb der WordPress-Schleife zusammen mit anderen Beitragsinhalten und Metadaten angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie benutzerdefinierte Felder außerhalb der Schleife in WordPress anzeigen.

Was sind benutzerdefinierte Felder in WordPress
Benutzerdefinierte Felder ermöglichen es Ihnen, zusätzliche Metadaten in Ihre WordPress-Beiträge einzufügen und sie dann zusammen mit Ihrem Beitragsinhalt anzuzeigen.
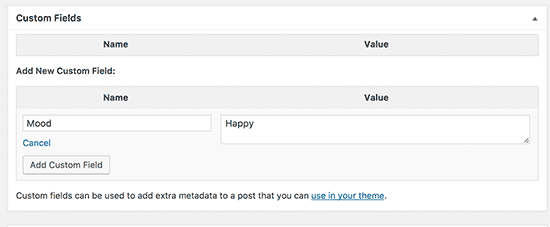
Sie können benutzerdefinierte Felder hinzufügen, indem Sie einfach die Metabox für benutzerdefinierte Felder unter den Bildschirmoptionen aktivieren. Sie können auch benutzerdefinierte Metaboxen erstellen in WordPress, um Ihren benutzerdefinierten Feldern eine bessere Benutzeroberfläche zu geben.

Weitere Details finden Sie in unserem Anfängerleitfaden zur Verwendung von benutzerdefinierten Feldern in WordPress.
Da benutzerdefinierte Felder Metadaten zu Beiträgen hinzufügen, können sie leicht innerhalb der WordPress-Schleife zusammen mit anderen Beitragsinhalten angezeigt werden. Manchmal möchten Sie sie jedoch außerhalb der Schleife anzeigen. Zum Beispiel in einem Sidebar-Widget. Dann wird es etwas knifflig.
Nichtsdestotrotz wollen wir sehen, wie man benutzerdefinierte Felder außerhalb der Schleife in WordPress einfach anzeigen kann.
Benutzerdefinierte Feld-Daten außerhalb der Schleife in WordPress anzeigen
Anstatt benutzerdefinierte Feld-Metadaten außerhalb der Schleife anzuzeigen, zeigen wir Ihnen tatsächlich, wie Sie mehrere Schleifen in Ihren WordPress-Themes verwenden, ohne die Hauptschleife zu beeinträchtigen.
Dieser Artikel erfordert, dass Sie Code zu Ihren WordPress-Theme-Dateien hinzufügen. Wenn Sie dies noch nie getan haben, sollten Sie sich unseren Leitfaden ansehen, wie Sie Code in WordPress kopieren und einfügen.
Sie müssen den folgenden Code zu Ihren Theme-Dateien hinzufügen, wo immer Sie die benutzerdefinierten Feld-Daten in WordPress anzeigen möchten.
<?php global $wp_query; $postid = $wp_query->post->ID; echo get_post_meta($postid, 'Your-Custom-Field', true); wp_reset_query(); ?>
Dieser Code lädt einfach die globale Variable $wp_query, um die Beitrags-ID abzurufen. Danach verwendet er die Funktion get_post_meta(), um Ihre benutzerdefinierten Felddaten abzurufen und auszugeben.
Vergessen Sie nicht, Ihr-Benutzerdefiniertes-Feld durch Ihr tatsächliches benutzerdefiniertes Feld zu ersetzen.
Sie können den Code an Ihre Bedürfnisse anpassen. Sie können auch andere Abfrageargumente verwenden, um benutzerdefinierte Feld-Daten für verschiedene Beiträge und Seiten abzurufen und anzuzeigen.
Werfen wir einen Blick auf ein weiteres Beispiel. Dieses verwendet die WP_Query-Klasse, die eine viel bessere und flexiblere Möglichkeit ist, mehrere Schleifen in Ihren WordPress-Theme-Dateien zu verwenden.
Fügen Sie diesen Code einfach zu Ihrem Theme oder Child Theme hinzu, wo Sie das benutzerdefinierte Feld anzeigen möchten.
$args = array (
// Post or Page ID
'p' => 231,
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
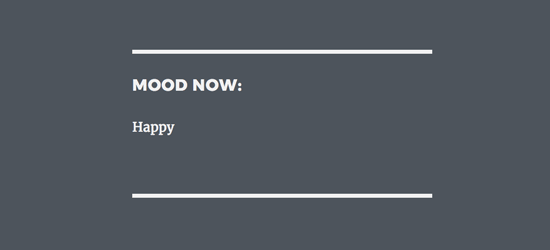
echo get_post_meta( get_the_ID(), 'Mood', true);
}
/* Restore original Post Data */
wp_reset_postdata();
} else {
echo 'Nothing found';
}
Vergessen Sie nicht, "Mood" durch Ihren eigenen Namen für das benutzerdefinierte Feld und "post ID" durch Ihre eigene Beitrags- oder Seiten-ID zu ersetzen.

Das war's für den Moment.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie benutzerdefinierte Felder außerhalb der Schleife in WordPress anzeigen. Möglicherweise möchten Sie auch unser WordPress Theme Cheat Sheet für Anfänger sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Kann das Feld des Autors auf diese Weise hinzugefügt werden? Ich habe eine Website mit mehreren Autoren und möchte unter dem Namen des Autors im Artikel immer dessen Biografie (Autoreninformationen) anzeigen. Kann dies mit einem Snippet erfolgen oder wäre etwas Komplexeres wie das Advanced Custom Fields Plugin besser? Ich bin ein Neuling bei diesen Feldern und verstehe sie noch nicht sehr gut.
WPBeginner Support
Solange die Co-Autoren in Ihren benutzerdefinierten Feldern vorhanden sind, können Sie diese Methode oder erweiterte benutzerdefinierte Felder verwenden, um die Autoreninformationen anzuzeigen.
Admin
Jiří Vaněk
Vielen Dank für die Bestätigung. Ich habe das Advanced Custom Fields Plugin heruntergeladen und versuche, benutzerdefinierte Felder für Artikelautoren zu erstellen. Ich habe auch diesen Artikel noch einmal durchgelesen, um besser zu verstehen, wie diese Felder funktionieren. Hoffentlich wird alles gut gehen. Auf jeden Fall habe ich jetzt zumindest ein etwas besseres Verständnis dieses Problems. Vielen Dank.
ajay singh
wie bekomme ich ACF-Feldwerte aus der Schleife
Shuvo
Was soll ich anstelle von 'Ihr-Benutzerdefiniertes-Feld' einfügen? Den Namen des CPT oder den Slug?
WPBeginner Support
Sie würden dies durch den Namen des benutzerdefinierten Feldes ersetzen
Admin
Daniel R
Hallo,
Toller Artikel, ich habe WPB schon ein paar Mal benutzt, um mir bei einigen Dingen zu helfen!
Ich versuche gerade, die benutzerdefinierten Feldinformationen aus dem neuesten Beitrag einer bestimmten Kategorie abzurufen und diese als Inline-Text innerhalb eines Absatzes anzuzeigen.
Wissen Sie, ob es ein Plugin dafür gibt oder ob wir dies mit PHP/JavaScript erreichen können?
Grundsätzlich möchte ich WordPress fragen: "Geh und hol den neuesten Beitrag in der Kategorie 'todays-tip', finde dann den Wert des benutzerdefinierten Feldes 'odds' und zeige 'odds' innerhalb dieses Spans an."
Ich würde wirklich gerne vermeiden, dies fest in die Seite zu kodieren und bevorzuge eine Shortcode/JS-Lösung, da der Absatz bearbeitbar ist. Grundsätzlich könnte einer der Webmaster den Text im Absatz ändern, aber trotzdem die 'Quoten' an einer bestimmten Stelle anzeigen wollen. Die Seite ist auf einem Drag-n-Drop-Editor auf xPro aufgebaut.
Daniel R
Ich verwende derzeit einen Shortcode für das Plugin für aktuelle Beiträge, um den Titel in einem anderen Absatz anzuzeigen. Dann entferne ich die gesamte Formatierung, um den Text inline mit dem Absatz zu machen. Das ist ein ziemlich fragwürdiger Weg!