Von Zeit zu Zeit erreichen uns spezielle Wünsche unserer Besucher zur individuellen Anpassung ihrer Website. Einer davon war, eine beliebige Anzahl von Beiträgen in einer Schleife anzuzeigen. Da diese Funktion in WordPress standardmäßig nicht verfügbar ist, haben wir ein individuelles Code-Snippet für unsere Benutzer erstellt.
Mit Hilfe der Schleife verarbeitet WordPress jeden der Beiträge, die auf der aktuellen Seite veröffentlicht werden sollen. Anschließend werden sie entsprechend der Übereinstimmung mit den in den Schlagwörtern der Schleife angegebenen Kriterien formatiert.
In diesem Artikel zeigen wir Ihnen, wie Sie eine beliebige Anzahl von Beiträgen in einer WordPress-Schleife anzeigen können.

Was ist die WordPress-Schleife?
Die Schleife wird von WordPress verwendet, um jeden Ihrer Beiträge anzuzeigen. Es handelt sich um PHP-Code, der in einem WordPress Theme verwendet wird, um eine Liste von Beiträgen auf einer Seite anzuzeigen. Sie ist ein wichtiger Teil des WordPress-Codes und bildet den Kern der meisten Abfragen.
In einer WordPress-Schleife gibt es verschiedene Funktionen, die zur Anzeige von Beiträgen ausgeführt werden. Entwickler können jedoch anpassen, wie jeder Beitrag in der Schleife angezeigt wird, indem sie die Template-Tags ändern.
Die Basis-Tags in einer Schleife zeigen zum Beispiel den Titel, das Datum und den Inhalt des Beitrags in einer Schleife an. Sie können benutzerdefinierte Tags hinzufügen und zusätzliche Informationen wie die Kategorie, den Auszug, benutzerdefinierte Felder, den Namen des Autors und mehr anzeigen.
Mit der WordPress-Schleife können Sie auch die Anzahl der Blog-Einträge festlegen, die auf jeder Seite angezeigt werden. Dies kann bei der Gestaltung einer Autorenvorlage hilfreich sein, da Sie die Anzahl der in jeder Schleife angezeigten Beiträge steuern können.
Sehen wir uns also an, wie man eine beliebige Anzahl von Beiträgen zu einer WordPress-Schleife hinzufügt.
Hinzufügen einer beliebigen Anzahl von Beiträgen in einer WordPress-Schleife
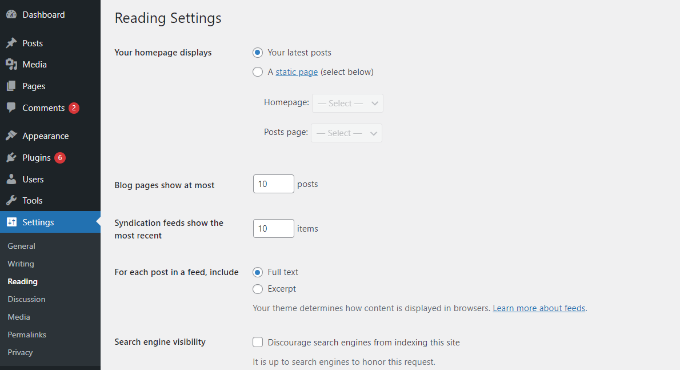
Normalerweise können Sie die Anzahl der Beiträge, die in der Schleife angezeigt werden sollen, in Ihrem WordPress-Administrationsbereich festlegen.
Gehen Sie einfach im WordPress-Dashboard auf Einstellungen ” Lesen. Standardmäßig zeigt WordPress 10 Beiträge an.

Sie können diese Anzahl jedoch überschreiben, indem Sie eine Superschleife verwenden, mit der Sie eine beliebige Anzahl von Beiträgen in dieser speziellen WordPress for-Schleife anzeigen können.
Damit können Sie die Anzeigeeinstellungen Ihrer Seiten, einschließlich Autorenprofilen, Seitenleisten und vielem mehr, individuell anpassen.
Zunächst müssen Sie eine Vorlagendatei öffnen, in der Sie die Beiträge platzieren möchten, und dann einfach diese Schleife hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?php// if everything is in place and ready, let's start the loopif ( have_posts() ) : while ( have_posts() ) : the_post(); ?> // to display 'n' number of posts, we need to execute the loop 'n' number of times // so we define a numerical variable called '$count' and set its value to zero // with each iteration of the loop, the value of '$count' will increase by one // after the value of '$count' reaches the specified number, the loop will stop // *USER: change the 'n' to the number of posts that you would like to display <?php static $count = 0; if ( $count == "n" ) { break; } else { ?> // for CSS styling and layout purposes, we wrap the post content in a div // we then display the entire post content via the 'the_content()' function // *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead <div class="post"> <?php the_title(); ?> <?php the_content(); ?> </div> // here, we continue with the limiting of the number of displayed posts // each iteration of the loop increases the value of '$count' by one // the final two lines complete the loop and close the if statement <?php $count ++; } ?><?php endwhile; ?><?php endif; ?> |
Hinweis: Sie müssen den Wert von‘n‘ im if ( $count == "n" ) Teil des Codes ersetzen und eine beliebige Zahl wählen.
Eine einfache Möglichkeit, diesen Code zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des WPCode-Plugins. Es ist das beste Code-Snippet-Plugin für WordPress, mit dem Sie benutzerdefinierten Code verwalten können.
Wenn Sie WPCode verwenden, müssen Sie die Theme-Vorlagendateien nicht manuell bearbeiten und riskieren, etwas kaputt zu machen. Das Plugin wird den Code automatisch für Sie einfügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie in Ihrem WordPress-Dashboard zu Code Snippets ” + Snippet hinzufügen gehen. Als Nächstes müssen Sie die Option “Add Your Custom Code (New Snippet)” auswählen.

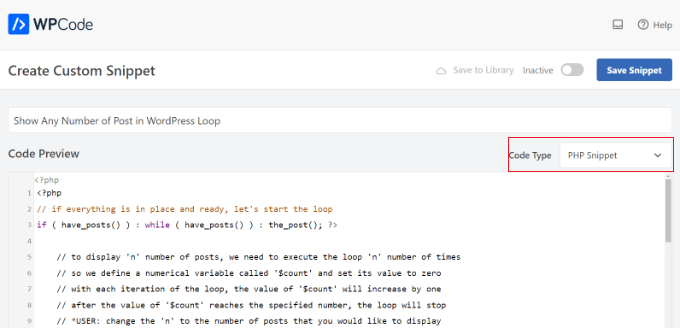
Danach fügen Sie einfach den benutzerdefinierten Code für die WordPress-Schleife, den wir Ihnen oben gezeigt haben, in den Bereich “Codevorschau” ein.
Sie müssen auch einen Namen für Ihren Code eingeben und den “Code-Typ” auf “PHP Snippet” einstellen.

Als Nächstes können Sie zum Abschnitt “Einfügen” blättern und auswählen, wo Sie den Code ausführen möchten.
Standardmäßig wird WPCode überall auf Ihrer WordPress-Website ausgeführt. Sie können jedoch den Ort auf eine bestimmte Seite ändern oder einen Shortcode zum Einfügen des Codes verwenden.

In diesem Lernprogramm wird die Standardmethode “Automatisches Einfügen” verwendet.
Wenn Sie fertig sind, vergessen Sie nicht, auf den Kippschalter oben zu klicken, um den Code “Aktiv” zu machen, und klicken Sie dann auf die Schaltfläche “Speichern”. WPCode wird nun den Code in Ihrem WordPress-Blog bereitstellen und die angegebene Anzahl von Beiträgen in der WordPress-Schleife anzeigen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine beliebige Anzahl von Beiträgen in einer WordPress-Schleife anzeigt. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie oben gehaltene Beiträge aus der Schleife in WordPress ausschließen können, und für unsere Expertenauswahl der besten Plugins für verwandte Beiträge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support
Glad our guide was helpful
Admin
Kevin Fonseca
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali
hi
How to modify loop to split posts into groups of threes?
example?
Khaled
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo
Great! Works perfectly for me. Thanks a lot.
Kirk
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Admin
Roy Omwell
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff
Fixed it.
Admin
AliMohammedAli
in line 28 .. you didn’t increment the $count variable !
JonPage11
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik
Can not you do it through a function or get_posts query_posts?
Editorial Staff
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Admin
Bjarni
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff
Visit any of our category pages.
Admin