Kennen Sie den Moment, in dem Sie bestimmte WordPress-Beiträge auf der Grundlage individueller Felder anzeigen müssen? Das haben wir auch schon erlebt. Als wir mit WordPress anfingen, fühlte sich jedes Codeschnipsel einschüchternd an, vor allem wenn wir nur Beiträge mit bestimmten Informationen veröffentlichen wollten.
Aber hier ist die gute Nachricht: Nachdem wir Tausenden von WordPress-Anfängern geholfen haben, haben wir herausgefunden, dass selbst etwas, das so technisch klingt wie das individuelle Filtern von Feldern, nicht beängstigend sein muss. Wir führen Sie sogar durch eine einfache Code-Methode, um dies zu tun.
Diese Lösung funktioniert perfekt, unabhängig davon, ob Sie normale Blogbeiträge oder individuelle Inhaltstypen nach bestimmten Kriterien veröffentlichen.

📌 Kurzer Hinweis: In diesem Tutorial geht es um die Anzeige von WordPress-Beiträgen, wenn sie einen Wert in einem bestimmten individuellen Feld eingegeben haben.
Wenn Sie individuelle Felder im Frontend eines WordPress-Beitrags anzeigen möchten, dann lesen Sie unseren Leitfaden zur Anzeige von individuellen Feldern in WordPress-Themes.
Warum WordPress-Beiträge mit einem bestimmten benutzerdefinierten Feld anzeigen?
Wenn Sie einen Beitrag auf Ihrer WordPress-Website erstellen, können Sie benutzerdefinierte Felder verwenden, um dem Beitrag zusätzliche Metadaten hinzuzufügen. Metadaten sind Informationen über den Beitrag, wie z. B. der Titel, der Autor und das Veröffentlichungsdatum.
Benutzerdefinierte Felder sind ein fortschrittliches WordPress-Konzept, und es gibt viele Möglichkeiten, individuelle Felder in WordPress hinzuzufügen. Viele hilfreiche Tipps zur Verwendung und Anzeige individueller Felder finden Sie in unserem Beitrag WordPress Custom Fields 101: Tipps, Tricks und Hacks.

Einer unserer Benutzer fragte uns, wie man WordPress-Beiträge nur dann anzeigen kann, wenn ein bestimmtes benutzerdefiniertes Feld vorhanden ist. Dies kann nützlich sein, wenn Sie eine benutzerdefinierte Seite erstellen möchten, die alle Beiträge auflistet, die ein bestimmtes benutzerdefiniertes Feld und/oder einen bestimmten Wert enthalten.
Nachdem wir die Antwort erhalten hatten, dachten wir, es wäre das Beste, sie mit allen anderen zu teilen, damit auch die größere WordPress.org-Community davon profitieren kann.
Bearbeitung Ihrer WordPress-Theme-Dateien: Was zu beachten ist
Damit Sie diese Anleitung richtig befolgen können, sollten Sie einige Dinge beachten:
- Bei diesem Tutorial müssen Sie Ihre WordPress-Theme-Dateien mit Code bearbeiten, daher ist es nicht für absolute Anfänger geeignet. Wenn Sie neu in diesem Bereich sind, sollten Sie unsere Anleitung zum Kopieren und Einfügen von Code in WordPress lesen.
- Wir empfehlen, eine Sicherungskopie Ihrer Website zu erstellen und/oder eine Staging-Umgebung zu verwenden, damit Ihre Live-Site nicht beeinträchtigt wird, wenn ein Fehler auftritt. Der Grund dafür ist, dass Sie Code zu Ihren Themadateien hinzufügen werden, was riskant sein kann.
- Wir empfehlen, die Hierarchie der WordPress-Vorlagen zu verstehen, damit Sie wissen, wo Sie den Code später einfügen müssen.
- Sie müssen sich auch damit vertraut machen, wie WordPress-Schleifen funktionieren, da wir diese Parameter in einer WordPress-Abfrage aufrufen werden.
Beachten Sie auch, dass diese Anleitung nur mit klassischen WordPress-Themes funktioniert, da Block-Themes einen anderen Satz von Theme-Dateien haben.
Schauen wir uns nun an, wie man einen WordPress Beitrag nur dann anzeigt, wenn er ein bestimmtes individuelles Feld enthält.
So filtern Sie Ihre Beiträge auf der Grundlage bestimmter individueller Felder
Bevor wir Ihnen den Code zeigen, den Sie verwenden müssen, müssen Sie wissen, in welche Themadatei Sie ihn einfügen müssen. Höchstwahrscheinlich wird das eine Seitenvorlage sein, wie index.php, archive.php oder page.php.
Nehmen wir an, Sie möchten sie in die Datei index.php des Themas Twenty Twenty-One einfügen. So sieht der WordPress-Schleifenteil dieser Datei im Moment aus:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?phpif ( have_posts() ) {// Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}get_footer(); |
Dieser Code verwendet die Standard-WordPress-Schleife(have_posts() und the_post()) zur Anzeige von Beiträgen. Diese Methode eignet sich für die meisten Standard-WordPress-Themes und wird verwendet, um Beiträge ohne benutzerdefinierte Filterung oder Sortierung anzuzeigen.
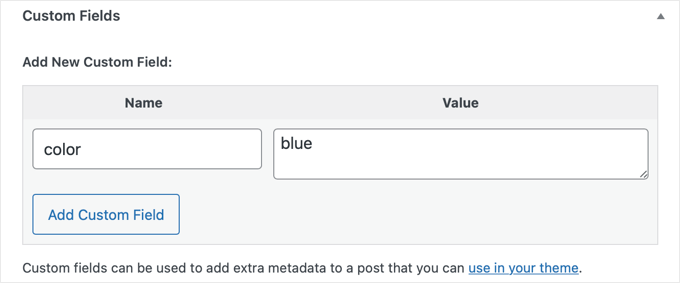
Nehmen wir nun an, Sie verwenden das benutzerdefinierte Feld “Farbe” wie im obigen Beispiel. Dann müssen Sie den gesamten Code durch das folgende Snippet ersetzen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php// The Query to show a specific Custom Field$the_query = new WP_Query('meta_key=color');// Load posts loop.if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}// Reset Post Datawp_reset_postdata();get_footer(); |
In diesem neuen Code haben wir eine individuelle Abfrage($the_query = new WP_Query('meta_key=color');) eingeführt, um Beiträge auf der Grundlage eines bestimmten individuellen Feldwerts in der Meta Box zu finden (in diesem Fall Beiträge mit einem individuellen Feld ‘color’).
Dann wird eine benutzerdefinierte Schleife(if ($the_query->have_posts())) verwendet, um die von dieser benutzerdefinierten Abfrage abgerufenen Beiträge zu durchlaufen, wobei der Inhalt jedes Beitrags auf dieselbe Weise angezeigt wird wie im ersten Ausschnitt.
Wir haben auch die Funktionwp_reset_postdata() hinzugefügt, um sicherzustellen, dass WordPress nach der benutzerdefinierten Abfrage wieder alle Beiträge korrekt anzeigt. Dadurch wird sichergestellt, dass die Website reibungslos funktioniert und den Nutzern die richtigen Inhalte anzeigt.
Wenn Sie nun bestimmte Beiträge anzeigen möchten, die ein benutzerdefiniertes Feld mit einem bestimmten Wert haben, müssen Sie nur die Abfrage aus Zeile 3 wie folgt ändern:
$the_query = new WP_Query( 'meta_value=blue' ); |
Damit werden alle Beiträge angezeigt, die in einem beliebigen benutzerdefinierten Feld den Wert “blau” aufweisen.
Wenn Sie sicherstellen möchten, dass das Feld “Farbe” den Wert “blau” hat, sieht Ihr Abfragecode wie folgt aus:
$the_query = new WP_Query( array( 'meta_key' => 'color', 'meta_value' => 'blue' ) ); |
Weitere Parameter, die Sie in Ihrer Abfrage verwenden können, finden Sie auf der WordPress WP_Query Code-Referenzseite.
Sobald Sie den Code in der PHP-Datei der Seitenvorlage gespeichert haben, können Sie Ihre WordPress-Website im Frontend überprüfen, um Ihren Code in Aktion zu sehen.
💡 S ie möchten eine WordPress-Website erstellen, ohne sich mit dem ganzen Aufwand auseinandersetzen zu müssen? Überlassen Sie dies unserem WPBeginner Pro Services Team. Unser Expertenteam kann eine individuelle, professionelle Website erstellen, die auf Ihre Bedürfnisse zugeschnitten ist, komplett mit Funktionen wie einer benutzerdefinierten Seite, die Beiträge basierend auf benutzerdefinierten Feldern filtert.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Erfahren Sie mehr über die Möglichkeiten, Ihre WordPress Website individuell anzupassen
Hier finden Sie weitere Möglichkeiten, wie Sie Ihre WordPress Seiten individuell anpassen können:
- Wie man einzelne Kategorien in WordPress unterschiedlich gestaltet
- Hinzufügen einer individuellen Bildlaufleiste in WordPress
- Hinzufügen individueller Stile zu WordPress-Widgets
- Wie man jeden WordPress-Beitrag unterschiedlich gestaltet
- Verwendung von Shortcodes in Ihren WordPress Themes
- Wie man neue Beiträge für wiederkehrende Besucher in WordPress hervorhebt
- So ändern Sie die Seitenleiste in WordPress
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man einen WordPress Beitrag nur dann anzeigt, wenn er ein bestimmtes individuelles Feld hat. Vielleicht interessieren Sie sich auch für unsere vollständige Anleitung zum Bearbeiten einer WordPress-Website und unsere Expertenauswahl der besten Figma Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





ahmed
i have a question sir if i want to display single post and custom fields then what i should do.
i dont want to display the post with specific custom fields. i want to display all custom fields of post
Dave101
Hi, thank for the useful tutorial. I have a question, in a wordpress website i set a meta value named “meta_country” and then i set every post with the country of the article, like “us”, “uk”, “fr”… Now I’m trying to add somewhere in the home of the blog a link that show list of all post with a specific country and a specific tag. For example all “UK” post tagged “APPLE”.
I don’t understand how to do that, someone could help me?
Максим Каминский
great thanks, it help wery well!
pjhooker
Thx!
Eduard Unruh
omg finally THANKS!
Mario M
I wasnt able to generate any results unless I included “post_type” parameter into the query.
ie: $the_query = new WP_Query(‘post_type=page&meta_key=color’);
sacha
Wonderful, just so simple and clean.
Thank you.
scottlee.me
@ad Great question! I’m curious too.
ad
Hi,
How could I show posts that DON’T have a specific Custom Field? Any idea?
Thanks!!!
tara tin
as I know from php it must be meta_key!=’your key’
;just you need to know that “!” means “not”
brunobruno2
Beatiful! Many thanks for sharing it. Works like a charm.