Hier bei WPBeginner haben wir unsere eigene Seite für Archive. Aber für viele WordPress Websites brauchen Sie keine ganze Seite. Manchmal reicht ein gut organisierter Abschnitt des Archivs in der Seitenleiste aus, damit die Besucher Ihre älteren Inhalte finden.
Das Problem ist, dass die standardmäßige Anzeige der Archive in WordPress in Ihrer Seitenleiste unübersichtlich und erdrückend wirken kann. Wenn das passiert, ist es weniger wahrscheinlich, dass die Besucher durchklicken und Ihre älteren Beiträge erkunden.
Wir haben im Laufe der Jahre viele verschiedene Layouts für Archive getestet und wissen genau, was die Besucher dazu bringt, mehr zu entdecken. Ein gut organisierter Abschnitt in den Archiven kann die Besucher länger auf Ihrer Website halten und ihnen helfen, genau das zu finden, was sie suchen.
In diesem Leitfaden zeigen wir Ihnen mehrere bewährte Möglichkeiten, wie Sie die Anzeige Ihrer WordPress Archive individuell anpassen können. Egal, ob Sie ein übersichtliches Dropdown-Menü oder eine jahresweise Anzeige wünschen, wir zeigen Ihnen Schritt für Schritt, wie Sie es einrichten können.

Warum sollten Sie die Anzeige von WordPress Archiven in Ihrer Seitenleiste individuell anpassen?
In denArchiven von WordPress werden Ihre Beiträge automatisch nach Datum geordnet, so dass Besucher ältere Beiträge leicht finden können.
Viele Website-Besitzer fügen ihrer WordPress-Website eine Seitenleiste hinzu und integrieren in diesem Bereich ein Archiv-Widget für den schnellen Zugriff auf frühere Beiträge.
Die Standard-Anzeige der Archive in Ihrer Seitenleiste ist jedoch oft zu lang und nicht sehr benutzerfreundlich, insbesondere bei Websites mit umfangreichen Inhalten. Eine einfache Liste von Monaten und Jahren kann schnell überwältigend und unattraktiv für Benutzer werden.
Indem Sie die Seitenleisten-Archive auf Ihrer WordPress Website individuell anpassen, können Sie verhindern, dass die Archiv-Liste zu lang und einschüchternd wird.
Ein gut gestalteter Abschnitt des Archivs kann auch die Benutzererfahrung verbessern und die Besucher ermutigen, mehr von Ihren Inhalten zu entdecken.
Sehen wir uns also an, wie Sie die Anzeige von WordPress Archiven in Ihrer Seitenleiste individuell anpassen können:
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡 Möchten Sie eine atemberaubende WordPress Website, ohne dass Sie sich darum kümmern müssen? Lassen Sie unser WPBeginner Pro Services Team das für Sie erledigen. Unsere erfahrenen Designer können eine individuelle, professionelle Website erstellen, die auf Ihre Bedürfnisse zugeschnitten ist, komplett mit Funktionen wie einem Archiv-Abschnitt.
Buchen Sie noch heute ein kostenloses Beratungsgespräch mit unserem Team!
Option 1: Individuelles Anpassen des Standard-Blocks für Archive (kein Plugin)
Der Standard-Block oder das Standard-Widget von WordPress für Archive enthält Optionen, mit denen Sie das Aussehen der Archive individuell anpassen können.
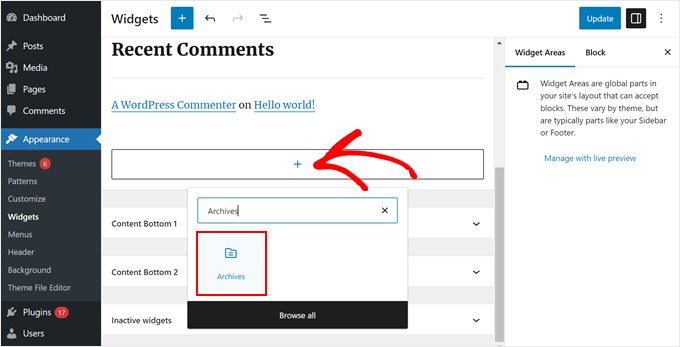
Wenn Sie ein klassisches Theme verwenden, können Sie diese Einstellungen sehen, indem Sie unter Design “ Widgets den Block-basierten Editor für Widgets öffnen.
Klicken Sie dann auf den Button ‘+’, um den Block ‘Archive’ in der Seitenleiste von WordPress hinzuzufügen.

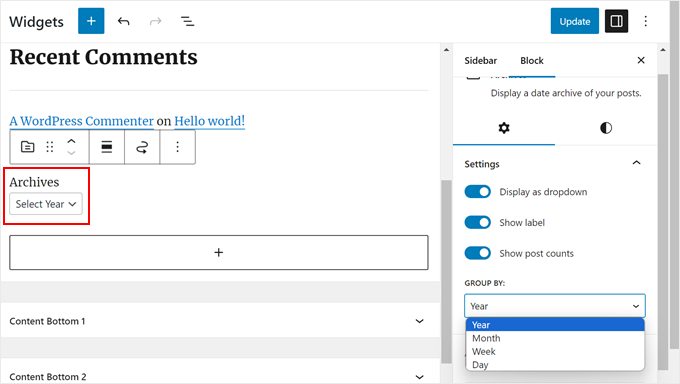
Im Einstellungsbereich des rechten Blocks finden Sie Optionen zur Anzeige der Archive als Dropdown-Menü, zur Anzeige des Archiv-Labels und zur Anzeige der Anzahl der in jedem Zeitraum veröffentlichten Beiträge.
Sie können sich die Archive auch nach Jahr, Monat, Woche oder Tag anzeigen lassen.

Wenn Sie mit dem Aussehen der Archive in Ihrem WordPress-Blog zufrieden sind, können Sie auf “Aktualisieren” klicken.
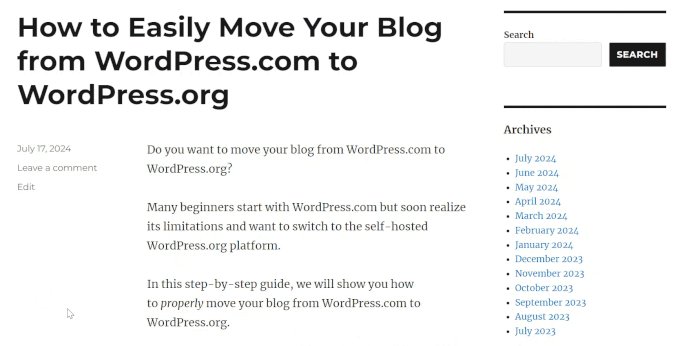
So sehen die Standard WordPress Archive in der Seitenleiste Ihres Blogs aus, wenn Sie sie individuell anpassen:

Wenn Sie ein Block-Theme verwenden, können Sie einfach den gleichen Block “Archive” verwenden und ihn in das Template einfügen, das eine Seitenleiste im Editor für vollständige Websites hat. Die Einstellungen sind genau dieselben.
Weitere Informationen finden Sie in unserem Leitfaden zur vollständigen Website-Bearbeitung mit WordPress.
Diese Standardeinstellungen mögen für ein einfaches Blog gut sein. Sie reichen jedoch nicht aus, wenn Sie viele Inhalte zu verwalten haben oder mehr Optionen zur individuellen Anpassung wünschen.
Wenn Sie nach weiteren Möglichkeiten suchen, die Anzeige der Archive individuell anzupassen, dann lesen Sie weiter.
Option 2: Erzeugen einer kompakten Anzeige des Archivs
Wenn Ihre Archivliste zu lang geworden ist, können Sie ein kompaktes Archiv erstellen, das Ihre Beiträge auf viel weniger Platz anzeigt.
Sie müssen das Compact Archives Plugin installieren und aktivieren. Wir haben dieses Plugin selbst entwickelt, und es hat sich bei über 2.000 Benutzern bewährt.
Weitere Anweisungen zur Installation finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
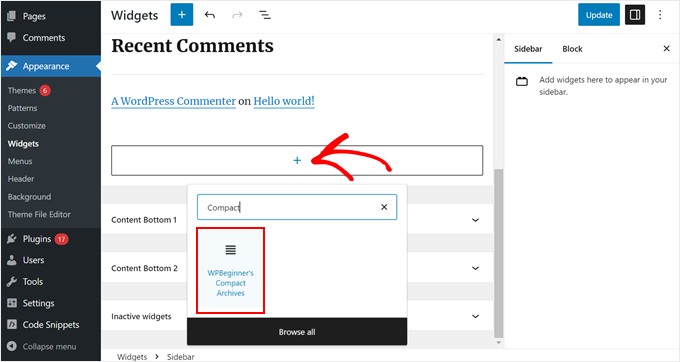
Sobald das Plugin aktiviert ist, können Sie die kompakten Archive in die Seitenleiste Ihres Themes einfügen, indem Sie den Block “WPBeginner’s Compact Archives” verwenden. Dieser Block ist sowohl im blockbasierten Widget-Editor als auch im Editor für die gesamte Website verfügbar.

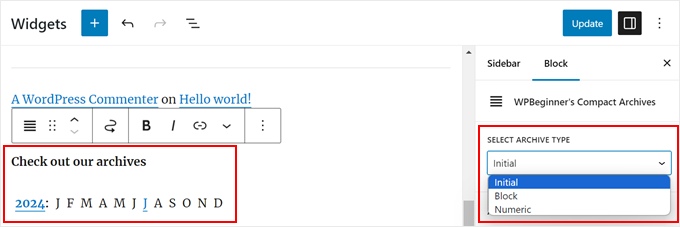
Sie können dann ändern, wie die kompakten Archive aussehen.
Sie können zum Beispiel die Anfangsbuchstaben des Monats, den ersten Buchstaben des Monats oder die Monatsnummer anzeigen lassen.

Klicken Sie anschließend einfach auf “Aktualisieren” oder “Speichern”.
Weitere Informationen über das Plugin finden Sie in unserer Anleitung zum Erstellen kompakter Archive in WordPress.

Option 3: Anzeige der Archive in einem ausklappbaren Menü
Eine andere Möglichkeit, mit langen Archiv-Listen umzugehen, besteht darin, eine ausklappbare Übersicht über die Jahre und Monate anzuzeigen, in denen Sie Beiträge veröffentlicht haben.
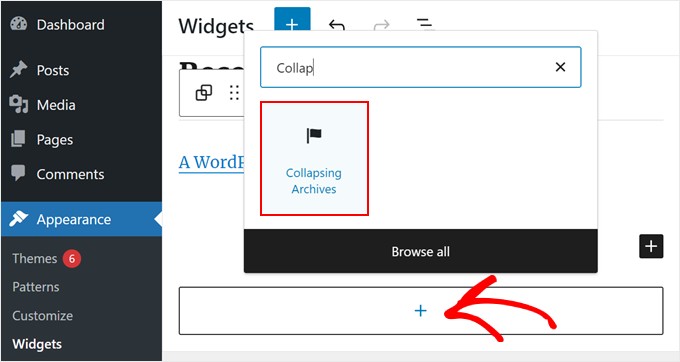
Dazu müssen Sie das Plugin ” Collapsing Archives ” installieren und aktivieren.
Sobald das Plugin aktiviert ist, müssen Sie die Seite Design ” Widgets besuchen und das Widget ‘Collapsing Archives’ zu Ihrer Seitenleiste hinzufügen.

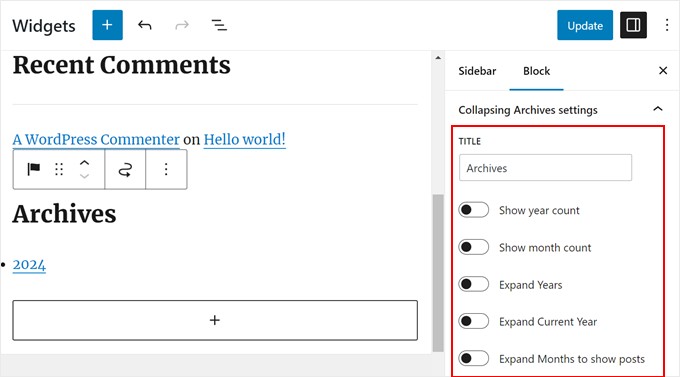
In der Seitenleiste für die Blockeinstellungen können Sie die Anzahl der im Jahr oder im Monat veröffentlichten Beiträge anzeigen, die ausklappbaren Menüs automatisch erweitern, die Symbole für die ausklappbaren Menüs ändern und vieles mehr.
Weitere Informationen finden Sie unter Methode 1 in unserem Leitfaden zur Begrenzung der Anzahl der angezeigten Archivmonate in WordPress.

Wenn Sie mit der Anzeige der Archive zufrieden sind, klicken Sie auf “Aktualisieren” oder “Speichern”.
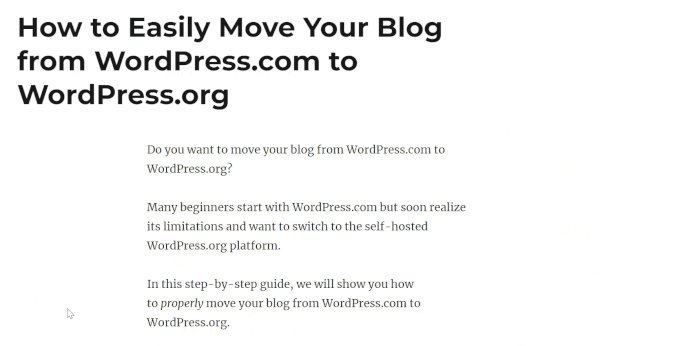
So sieht es auf unserer Demo-Website aus:

Option 4: Begrenzung der Anzahl der angezeigten Archiv-Monate
Vielleicht gefällt Ihnen das Aussehen der Standard Archive von WordPress. Aber wenn Sie viele Inhalte haben, kann die Anzeige jedes Monats oder Jahres Ihre Seitenleiste zu lang werden lassen. Sie können das Problem beheben, indem Sie die Anzahl der Monate begrenzen, die in Ihrer Liste der Archive angezeigt werden.
Dazu müssen Sie individuellen Code in die Dateien Ihres WordPress-Themes einfügen.
Wenn Sie das noch nie gemacht haben, mag das einschüchternd wirken. Aber keine Sorge, Sie können WPCode verwenden, um es sicher zu machen.
WPCode ist ein Code Snippet Plugin, das das Hinzufügen und Verwalten individueller Code Snippets in WordPress erleichtert. Auf diese Weise können Sie verfolgen, welchen Code Sie in WordPress hinzugefügt haben und ihn mit wenigen Klicks deaktivieren, wenn der Code nicht funktioniert.
Für dieses Tutorial können Sie die kostenlose Version von WPCode verwenden. Allerdings bietet die Premium-Version viele Vorteile, wie z. B. einen KI-Code-Generator, mit dem Sie auch ohne technische Kenntnisse individuelle Codeschnipsel erstellen können.
Weitere Informationen finden Sie in unserer WPCode-Übersicht.
Installieren wir zunächst WPCode im WordPress-Dashboard. Sie können unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins lesen, wenn Sie eine Anleitung benötigen.
Gehen Sie dann zu Code Snippets ” + Snippet hinzufügen. Wählen Sie “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf den Button “+ Individuellen Code hinzufügen”.

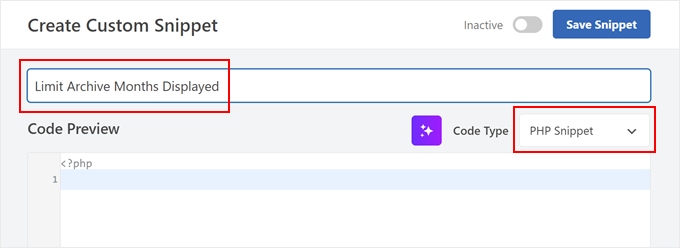
Geben Sie Ihrem neuen Codeschnipsel nun einen Namen. Es kann etwas Einfaches sein wie “Limit Archive Months Displayed”.
Vergewissern Sie sich dann, dass Sie als “Code-Typ” “PHP Snippet” auswählen.

Fügen Sie den folgenden Codeschnipsel in die Box “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
Der Teil, auf dem 'Limit'=>6 steht, steuert die Anzahl der angezeigten Monate. Sie können diese Zahl nach Belieben ändern.
Blättern Sie nun zum Abschnitt “Einfügen” und stellen Sie sicher, dass die Einfügemethode “Automatisch einfügen” lautet. Wählen Sie außerdem “Nur Frontend” als Position.
Danach klicken Sie einfach auf den Toggle am oberen Rand, um den Code zu aktivieren, und klicken Sie auf den Button “Snippet speichern”.

Gehen Sie anschließend zu Ihrem blockbasierten Widget-Editor oder Ihrem vollständigen Website-Editor.
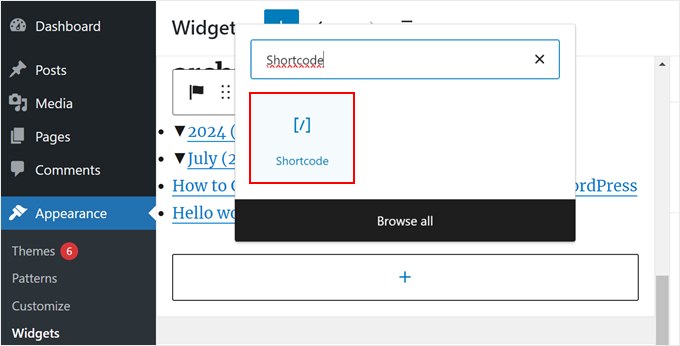
Klicken Sie dann auf den Button “+” und wählen Sie den Block “Shortcode”.

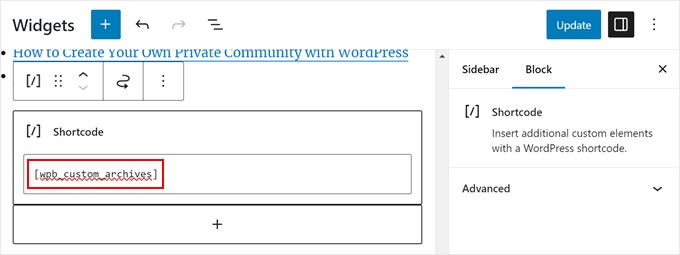
Danach sollten Sie den folgenden Shortcode in den Block einfügen:
[wpb_custom_archives]
Sobald Sie auf den Button ‘Aktualisieren’ oder ‘Speichern’ klicken, werden in Ihrer Seitenleiste nur noch die Archive der letzten 6 Monate angezeigt.

Weitere Einzelheiten finden Sie unter Methode 3 in unserem Leitfaden zur Begrenzung der Anzahl der in WordPress angezeigten Archiv-Monate.
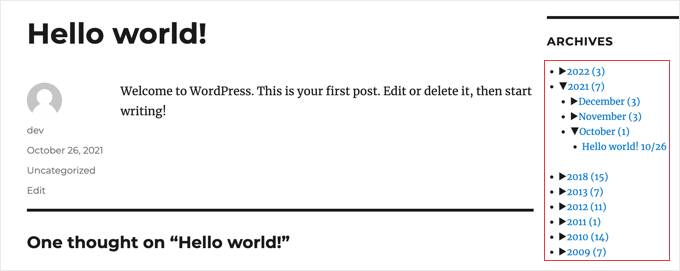
So sieht unser Abschnitt Archive aus, nachdem wir den Standard-Block Archive durch den Shortcode ersetzt haben:

Option 5: Dropdown-Menüs für monatliche und jährliche Archive anzeigen
Manchmal wissen Besucher vielleicht nicht genau, wann ein Beitrag aktualisiert oder veröffentlicht wurde. Um ihnen zu helfen, können Sie zwei Dropdown-Menüs in Ihrem Abschnitt Archive erstellen: eines für Jahre und eines für Monate.
Dieses WordPress-Gestaltungselement kann es den Benutzern erleichtern, ältere Inhalte zu finden, ohne durch eine lange Liste scrollen zu müssen.
Dazu verwenden wir ein individuelles Code-Snippet und WPCode. Wie zuvor, stellen Sie sicher, dass Sie WPCode in Ihrem WordPress-Admin zuerst installieren.
Gehen Sie dann zu Code Snippets ” + Snippet hinzufügen. Wählen Sie “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf den Button “+ Individuellen Code hinzufügen”.
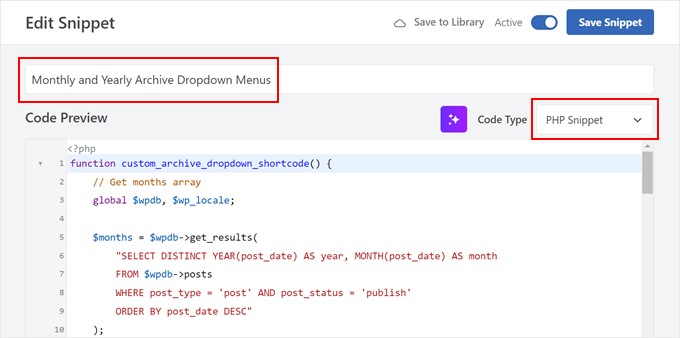
Geben Sie nun Ihrem neuen individuellen Codeschnipsel einen Namen. Es kann etwas Einfaches sein wie “Monatliche und jährliche Archive Dropdown-Menüs”.
Wählen Sie außerdem “PHP Snippet” für den “Code-Typ”.

Fügen Sie in der Box “Codevorschau” einfach den folgenden Codeschnipsel ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Like with the previous code snippet, scroll down to the Abschnitt Insertion and select ‘Auto Insert’ for the Insert Method. Als Position können Sie “Nur Frontend” wählen.
Aktivieren Sie dann einfach das Code-Snippet und klicken Sie auf “Snippet speichern”.

Gehen Sie nun zum blockbasierten Widget-Editor oder zum Editor für ganze Websites.
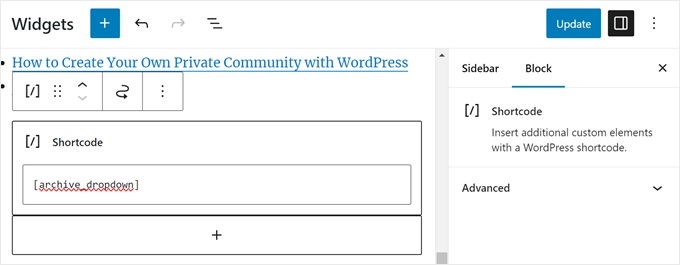
Danach fügen Sie einen Shortcode-Block in Ihre Seitenleiste ein. An dieser Stelle können Sie den folgenden Shortcode in den Shortcode-Block einfügen:
[archive_dropdown]
Klicken Sie dann einfach auf “Aktualisieren” oder “Speichern”.

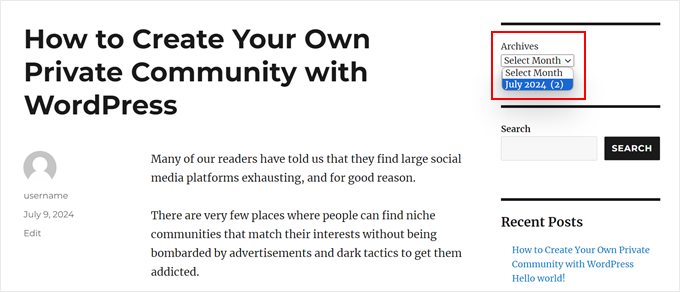
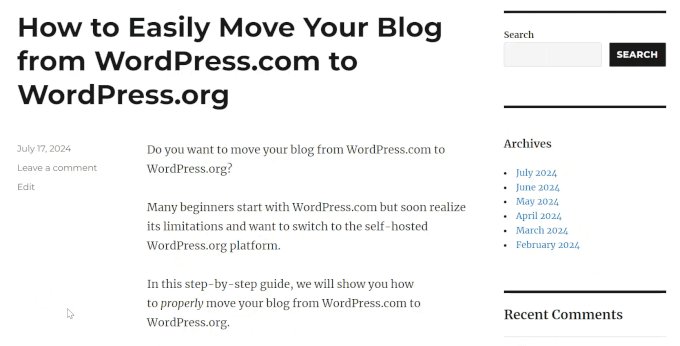
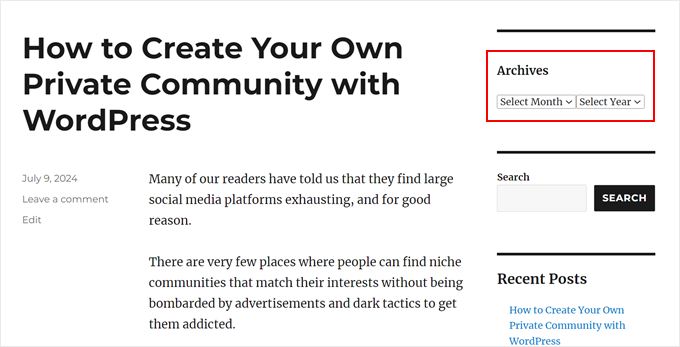
Jetzt wird es 2 Dropdown-Menüs geben, in denen die Benutzer den Monat und das Jahr auswählen können, um den richtigen Inhalt zu finden.
Wenn der Benutzer einen Monat oder ein Jahr auswählt, wird er auf die Seite des Archivs für den gewählten Zeitraum weitergeleitet.

Option 6: Anzeige der monatlichen Archive, geordnet nach Jahr
Einmal mussten wir an einer Website arbeiten, die in der Seitenleiste nach Jahren geordnete Archive benötigte.
Dieses individuelle Archiv für die Seitenleiste war schwierig zu programmieren, da dieser Kunde das Jahr nur einmal auf der linken Seite anzeigen lassen wollte.

Zum Glück konnten wir uns im Internet inspirieren lassen und haben einen individuellen Code-Schnipsel dafür erstellt. Für diesen Artikel haben wir uns eine viel einfachere Version dieses Codes ausgedacht, die Sie auch mit WPCode verwenden können.
Installieren Sie zunächst WPCode in Ihrem WordPress-Admin. Danach gehen Sie zu Code Snippets ” + Snippet hinzufügen. Wählen Sie “Add Your Custom Code (New Snippet)” und klicken Sie auf den Button “+ Add Custom Code”.
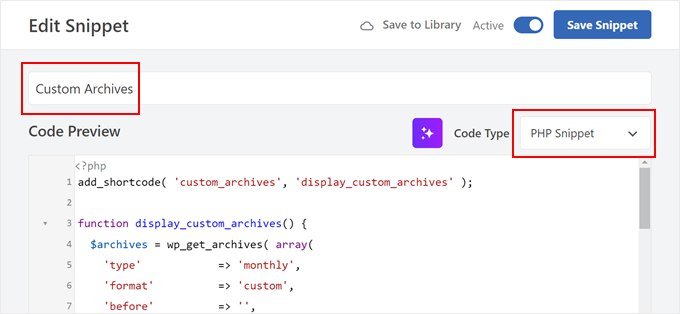
Geben Sie Ihrem neuen individuellen Code-Snippet einen Namen. Es kann etwas Einfaches wie “Custom Archives” sein.
Wählen Sie außerdem “PHP Snippet” für den “Code-Typ”.

Fügen Sie in der Box “Codevorschau” einfach den folgenden Codeschnipsel ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Wie in Methode 5 gezeigt, können Sie nun zum Abschnitt “Einfügen” blättern und für die Einfügemethode “Automatisch einfügen” wählen. Für die Position können Sie “Nur Frontend” wählen.
Aktivieren Sie nun das Code-Snippet und klicken Sie auf “Snippet speichern”.

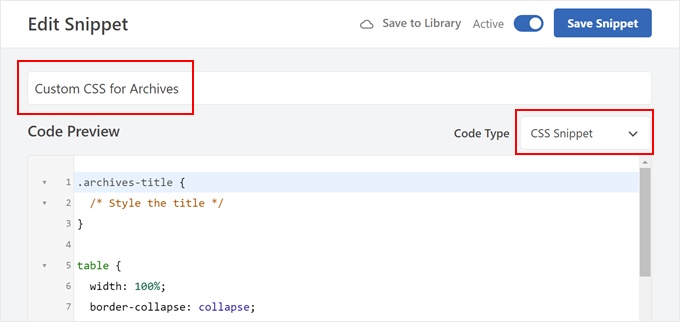
Erstellen wir wieder ein neues individuelles Code-Snippet. Diesmal soll das Codeschnipsel den Bereich des Widgets Archive mit CSS gestalten.
Sie können dieses Codeschnipsel “Individuelles CSS für Archive” nennen und als Codetyp “CSS-Schnipsel” auswählen.

Fügen Sie nun den folgenden Codeschnipsel in die Box “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
Blättern Sie dann zum Abschnitt “Einfügen” und wählen Sie “Automatisch einfügen” als Einfügemethode. Wählen Sie dann “Site Wide Header” für die Position.
Danach aktivieren Sie den Code und klicken auf “Snippet speichern”.

Wechseln wir zum Widget-Editor oder zum Editor für die gesamte Website.
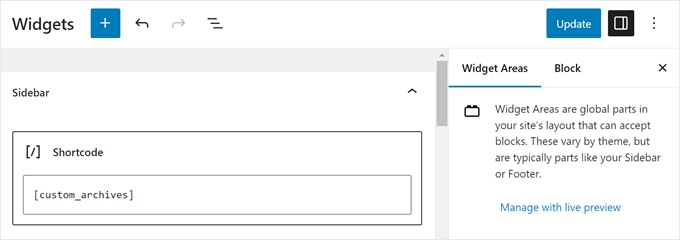
Klicken Sie hier auf den Button “+” und wählen Sie den Block “Shortcode” aus. Fügen Sie nun den folgenden Shortcode in den Shortcode-Block ein:
[custom_archives]
Klicken Sie dann auf “Aktualisieren” oder “Speichern”.

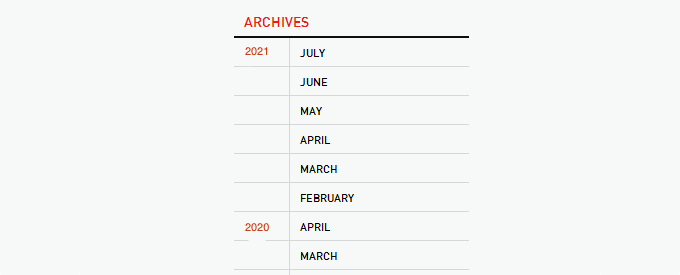
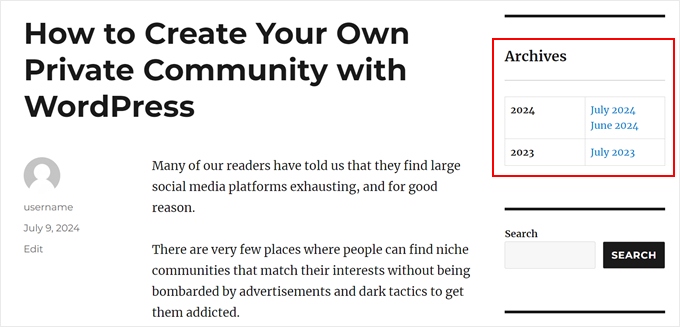
Das war’s!
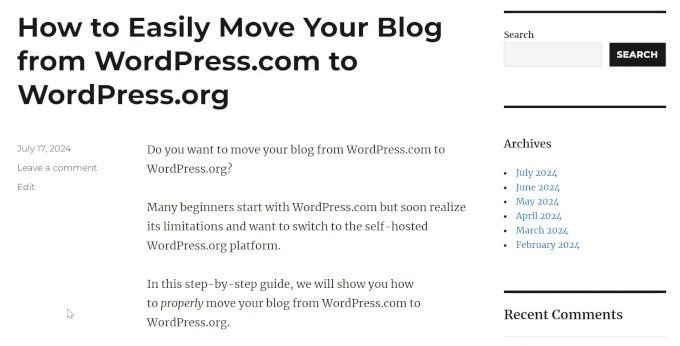
So sieht die Anzeige unserer Archive auf unserer Demo-Website aus:

Entdecken Sie mehr WordPress Blog Tipps und Tricks
Möchten Sie Ihr WordPress Blog Archiv weiter verbessern? Oder vielleicht Ihre Seitenleiste neu gestalten? Schauen Sie sich diese verwandten Anleitungen unten an:
- So fügen Sie eine individuelle Seitenleiste, einen Header oder einen Footer für jede Kategorie hinzu
- So erstellen Sie eine Individuelle Inhaltstypen Archiv Seite in WordPress
- So erstellen Sie eine individuelle Seite für Archive in WordPress
- So ändern Sie die Seitenleiste in WordPress
- WordPress Seitenleisten Tricks, um maximale Ergebnisse zu erzielen
- Wie man ein Bild in WordPress Seitenleiste Widget hinzufügen
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie die Anzeige von WordPress Archiven in Ihrer Seitenleiste individuell anpassen können. Sehen Sie sich auch unseren ultimativen Leitfaden zur Bearbeitung einer WordPress-Website und unsere Expertenauswahl der besten Drag-and-drop Page-Builder für WordPress an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives