Erinnern Sie sich noch an die Zeit, als das Ändern von Hintergrundfarben in WordPress bedeutete, dass man mit dem Code herumspielen und hoffen musste, dass man nichts kaputt macht? Wir schon. Wir haben beobachtet, wie sich WordPress von den Anfängen bis zum aktuellen Block-Editor-System entwickelt hat.
Obwohl der Block-Editor die individuelle Anpassung wesentlich erleichtert hat, sehen wir immer noch viele Website-Besitzer, die sich schwer tun, ihre Hintergrundfarben richtig hinzubekommen.
Durch den Betrieb mehrerer WordPress Websites und die Unterstützung tausender Benutzer haben wir die effizientesten Methoden für diese Anpassungen kennengelernt.
Wir zeigen Ihnen die genauen Methoden, die wir verwenden, um die Hintergrundfarben im Block-Editor zu ändern – Techniken, die unabhängig von Ihrem WordPress-Erfahrungsniveau oder der Wahl Ihres Themes funktionieren werden.

Hinweis: Diese Anleitung behandelt das Ändern der Editorfarbe im WordPress-Admin. Wenn Sie die Hintergrundfarbe im WordPress-Frontend ändern möchten, können Sie nach unten zum Bonus-Abschnitt scrollen oder unser Tutorial zum Ändern der Hintergrundfarbe in WordPress lesen.
Warum sollte man die Hintergrundfarbe des Blockeditors in WordPress ändern?
Sie können die Hintergrundfarbe des WordPress-Blockeditors aus verschiedenen Gründen ändern.
Die meisten modernen WordPress-Themes verwenden beispielsweise die gleiche Hintergrundfarbe für den Block-Editor wie für die Live-Website, darunter Astra, OceanWP, GeneratePress und andere.
Wenn Ihr WordPress-Theme jedoch nicht dieselben Farben verwendet, sieht das Aussehen Ihres Beitrags im Editor ganz anders aus als das, was Ihre Nutzer auf der Live-Website sehen werden.
Ein weiterer Grund für die Änderung der Hintergrundfarbe könnte die persönliche Vorliebe sein.
So verwendet der Block-Editor standardmäßig einen einfachen weißen Hintergrund. Manche Benutzer finden es vielleicht etwas anstrengend, stundenlang auf den weißen Bildschirm zu schauen. Augenbelastung kann für viele Menschen ein echtes Problem sein, und der weiße Standardhintergrund ist nicht gerade augenschonend.

Sehen wir uns also an, wie Sie die Hintergrundfarbe des WordPress-Editors ganz einfach ändern können.
Wie man die Hintergrundfarbe des WordPress-Editors ändert
Sie können die Hintergrundfarbe des WordPress-Editors ganz einfach ändern, indem Sie benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen.
Doch schon der kleinste Fehler im Code kann Ihre Website zerstören und unzugänglich machen.
Deshalb empfehlen wir die Verwendung des WPCode Plugins.
Nach gründlichen Tests sind wir zu dem Schluss gekommen, dass es der einfachste und sicherste Weg ist, individuellen Code zu Ihrer WordPress-Website hinzuzufügen. Um mehr zu erfahren, lesen Sie unsere Rezension zu WPCode.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Mit dem Premium-Abo haben Sie jedoch Zugriff auf mehr Funktionen, z. B. eine Code-Snippet-Bibliothek und bedingte Logik.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” +Add Snippet in der WordPress-Admin-Seitenleiste.
Klicken Sie hier auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

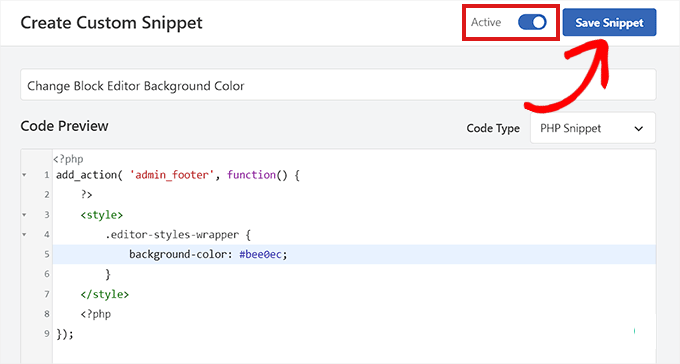
Dies führt Sie zur Seite “Benutzerdefiniertes Snippet erstellen”, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können. Dieser Name ist nur für Sie bestimmt und kann alles sein, was Ihnen hilft, den Code zu identifizieren.
Wählen Sie als Nächstes ‘PHP Snippet’ aus der Eingabeaufforderung, die nach dem Klicken auf das Menü ‘Code Type’ in der oberen rechten Ecke der Ansicht erscheint

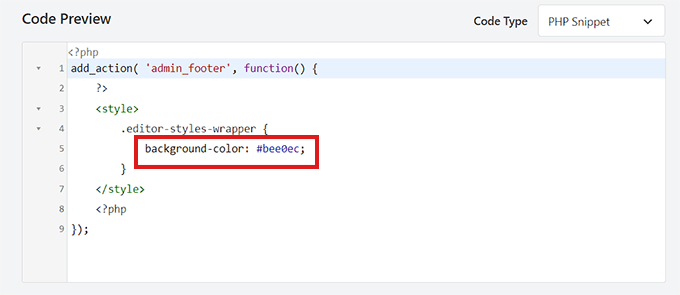
Kopieren Sie anschließend den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
Sobald Sie das getan haben, müssen Sie den folgenden Code in dem PHP-Schnipsel suchen, den Sie gerade eingefügt haben:
1 | background-color: #bee0ec; |
Fügen Sie dann den Hex-Code Ihrer bevorzugten Farbe neben der Option für die Hintergrundfarbe ein. Wenn Sie keinen Hex-Code verwenden möchten, können Sie stattdessen einige grundlegende Farbnamen wie “Weiß” oder “Blau” verwenden.

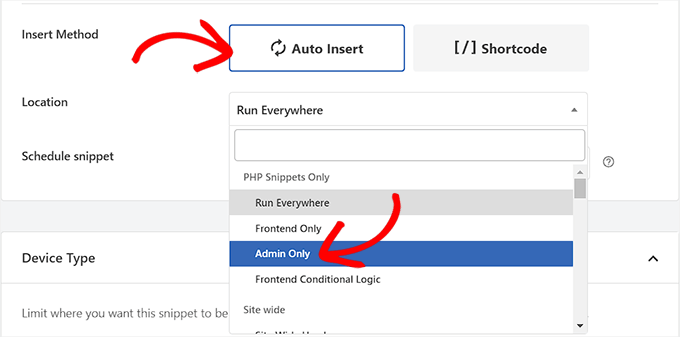
Blättern Sie dann zum Abschnitt “Einfügen” und wählen Sie die Option “Automatisch einfügen”.
Als Nächstes müssen Sie den “Speicherort” des Codefragments als “Nur für Administratoren” aus dem Dropdown-Menü auswählen.

Gehen Sie dann zurück zum Anfang der Seite und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Vergessen Sie nicht, auf die Schaltfläche “Snippet speichern” zu klicken, um Ihre Änderungen zu speichern.

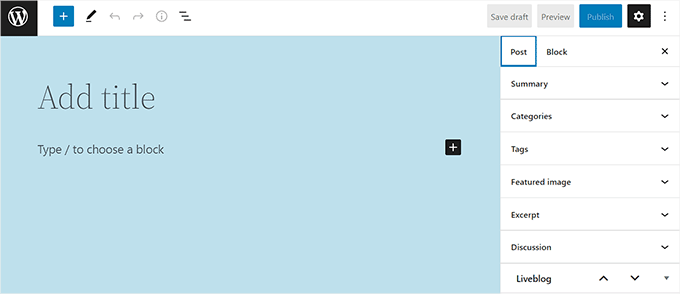
Rufen Sie nun den Block-Editor in der Admin-Seitenleiste auf.
So sah der Block-Editor auf unserer Website nach dem Hinzufügen des PHP-Codefragments aus.

Video-Anleitung
Wenn Sie sich lieber ein Video ansehen möchten, schauen Sie sich unser YouTube-Tutorial an, in dem erklärt wird, wie Sie die Hintergrundfarbe des WordPress-Blockeditors anpassen können:
Bonus: Ändern Sie die Hintergrundfarbe in WordPress
Wenn Sie die Hintergrundfarbe des Frontends Ihrer Website ändern möchten, können Sie das im WordPress-Dashboard unter Erscheinungsbild ” Anpassen ” tun.
Dadurch wird der Theme-Customizer gestartet, in dem Sie in der linken Spalte auf die Registerkarte “Farben & Dunkler Modus” klicken müssen. Beachten Sie, dass Ihr Customizer je nach verwendetem Theme anders aussehen kann.

Daraufhin öffnet sich ein neues Fenster in der Seitenleiste, in dem Sie auf die Option “Farbe auswählen” klicken müssen.
Der Farbwähler wird nun auf Ihrem Bildschirm geöffnet, und Sie können Ihre bevorzugte Hintergrundfarbe auswählen. Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern.

Sie können auch die Textfarbe, die Farbe der Hervorhebungen, die Farbe der Schaltflächen und vieles mehr über den Theme-Customizer ändern. Wenn Sie jedoch ein Block-Theme verwenden, müssen Sie diese Änderungen im vollständigen Site-Editor vornehmen.
Weitere Einzelheiten zu diesem Thema finden Sie in unserem Leitfaden für Einsteiger zur Anpassung von Farben auf Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie die Hintergrundfarbe des WordPress-Editors einfach ändern können. Vielleicht möchten Sie auch unsere ultimative Anleitung zum Deaktivieren des Vollbildeditors in WordPress lesen oder einen Blick auf unsere Top-Picks für die besten Gutenberg-Blöcke-Plugins für WordPress werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin