Zitate sind oft der denkwürdigste Teil Ihres Artikels. Sie sind auch der am häufigsten geteilte Teil jedes Blogbeitrags oder jeder Seite. Deshalb passen Zeitungen und Mainstream-Medien ihre Blockquote-Stile an, um sie hervorzuheben.
Wir haben Blockquote-Stile hinzugefügt, um wertvolle Zitate und Expertenratschläge auf unserer Website hervorzuheben. Diese Wahl hat sich als wirksam erwiesen, um die Aufmerksamkeit des Lesers zu fesseln und die wichtigsten Erkenntnisse hervorzuheben.
In diesem Artikel zeigen wir Ihnen, wie Sie den Stil von Blockquotes in WordPress-Themes einfach anpassen können.

Warum Blockquote-Stile in WordPress verwenden und anpassen?
Die Verwendung von Blockquotes in Ihren Inhalten kann die Benutzererfahrung auf Ihrer WordPress-Website verbessern. Sie können sie verwenden, um einen ausgewählten Textabschnitt vom Rest des Inhalts abzuheben und die Aufmerksamkeit Ihrer Leser zu erregen.
Zum Beispiel können Sie Blockquotes für Zitate von Autoren und Influencern, Zitate aus Publikationen, Kundenrezensionen von Ihren Kunden oder zur Hervorhebung wertvoller Informationen für Ihre WordPress-Blog-Besucher verwenden.
Ein weiterer Vorteil der Verwendung von Blockquotes ist, dass sie das soziale Engagement erhöhen können. Wenn Benutzer ein Zitat auf Twitter oder Facebook teilen können, kann dies dazu beitragen, dass Sie mehr Follower gewinnen und die Sichtbarkeit Ihrer Marke in den sozialen Medien verbessern.
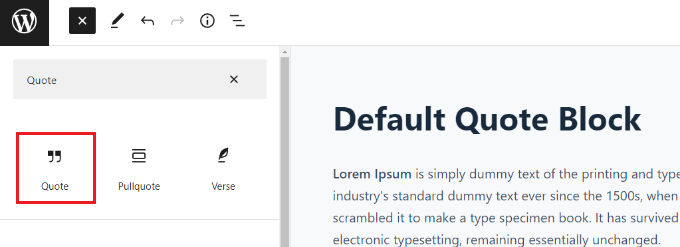
Standardmäßig bietet WordPress im Inhaltseditor einen Zitat-Block an. Um ihn hinzuzufügen, gehen Sie einfach zum WordPress-Editor und fügen Sie den Zitat-Block dort ein, wo Sie ihn im Inhalt haben möchten.

Der Standard-Zitatblock bietet jedoch nicht viele Anpassungsoptionen. Sie können nur die Textgröße ändern und aus den Standardstilen in WordPress wählen.
Dennoch wollen wir uns ansehen, wie Sie Blockzitate in WordPress-Themes anpassen können. Wir zeigen Ihnen, wie Sie den Stil von Blockzitaten mit einem WordPress-Plugin und auch mit benutzerdefiniertem CSS ändern können:
- Methode 1: Blockquote-Stil mit einem Plugin anpassen
- Methode 2: Benutzerdefiniertes CSS hinzufügen, um Blockquote-Stile mit WPCode anzupassen
- Bonus: Zufällige Zitate in der WordPress-Seitenleiste anzeigen
Methode 1: Blockquote-Stil mit einem Plugin anpassen
Eine einfache Möglichkeit, die Blockzitate auf Ihrer WordPress-Website anzupassen, ist die Verwendung eines Plugins wie Spectra – WordPress Gutenberg Blocks. Es ist ein kostenloses WordPress-Plugin, das zusätzliche Blöcke im WordPress-Content-Editor hinzufügt, einschließlich anpassbarer Blockzitate.
Weitere Informationen finden Sie in unserem detaillierten Spectra-Testbericht.
Zuerst müssen Sie das Plugin Spectra – WordPress Gutenberg Blocks installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
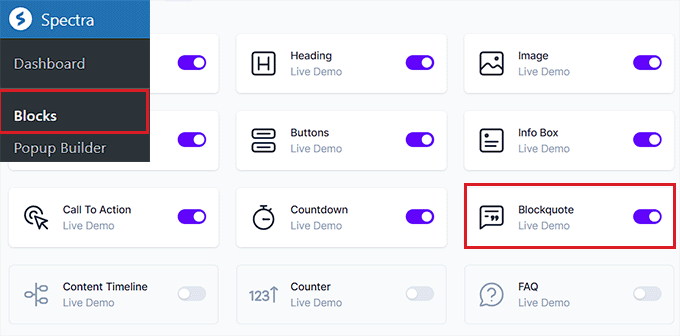
Besuchen Sie nach der Aktivierung die Seite Spectra » Blocks in der WordPress-Admin-Seitenleiste.
Hier sehen Sie, dass das Plugin standardmäßig alle zusätzlichen Blöcke aktiviert hat, einschließlich des Blockquote-Blocks.
Von hier aus können Sie alle unnötigen Blöcke deaktivieren, indem Sie den Schalter neben diesen Optionen umlegen.

Öffnen Sie danach eine Seite oder einen Beitrag Ihrer Wahl im Block-Editor.
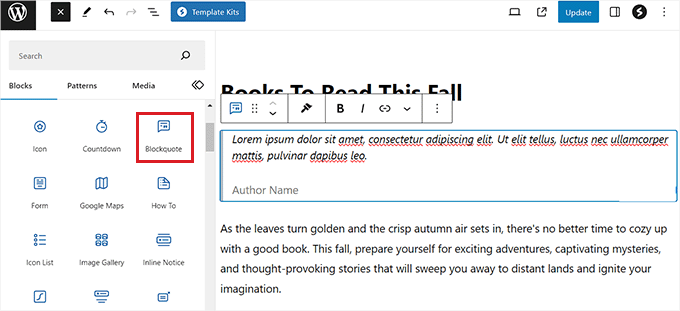
Klicken Sie als Nächstes auf die Schaltfläche „+“ in der oberen linken Ecke des Bildschirms, um den Blockquote-Block überall in Ihrem Inhalt hinzuzufügen.
Danach können Sie den Text in den Blockquote-Bereich eingeben.

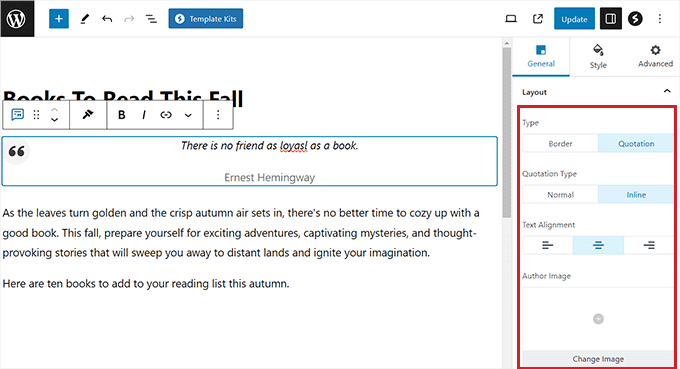
Sobald Sie dies getan haben, können Sie das Blockquote-Layout im rechten Bereich konfigurieren.
Von hier aus können Sie die Option 'Rahmen' für ein einfaches Layout und die Option 'Zitat' wählen, wenn Sie Anführungszeichen hinzufügen, die Textausrichtung auswählen und mehr möchten.
Sie können auch ein Autorenfoto hinzufügen, um Ihren Blockquote-Block weiter zu gestalten.

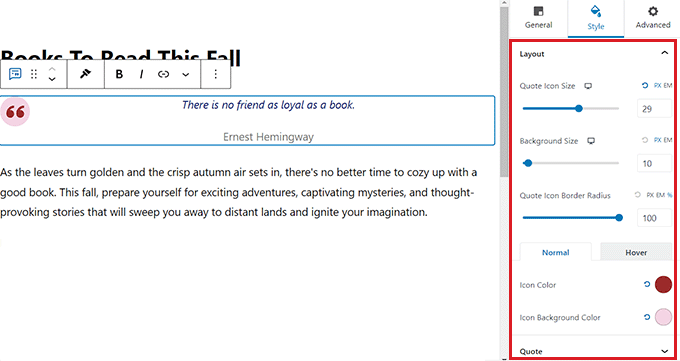
Wechseln Sie als Nächstes zum Tab „Stil“ im Block-Panel, um die Größe des Zitat-Icons, die Hintergrundgröße und mehr zu ändern.
Sie können auch die Zitatfarbe, Typografie, Autorenfarbe und den Abstand Ihres Blocks auf dieser Registerkarte ändern.

Klicken Sie abschließend oben auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Einstellungen zu speichern.
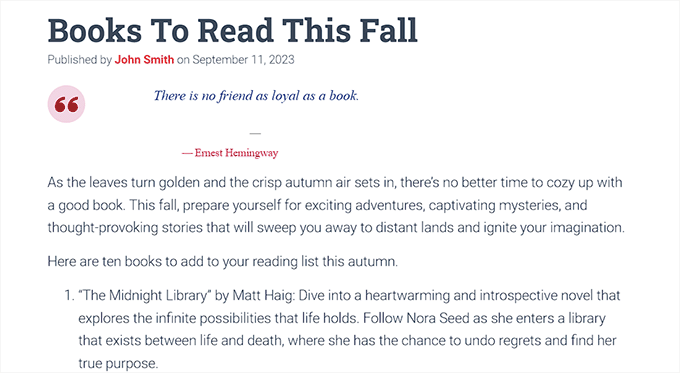
Nun können Sie Ihren WordPress-Blog besuchen, um den Blockquote-Block in Aktion zu sehen.

Methode 2: Benutzerdefiniertes CSS hinzufügen, um Blockquote-Stile mit WPCode anzupassen
Wenn Sie kein WordPress-Plugin verwenden möchten, ist das Hinzufügen von benutzerdefiniertem CSS eine weitere Möglichkeit, Ihre Blockquotes anzupassen.
Der einfachste Weg, benutzerdefinierten CSS-Code zu Ihrer Website hinzuzufügen, ist das WPCode Plugin, das das beste Code-Snippet-Plugin auf dem Markt ist.
Zuerst müssen Sie das WPCode Plugin installieren und aktivieren. Für detaillierte Anweisungen können Sie unseren Anfängerleitfaden zum Thema Installation eines WordPress-Plugins lesen.
Hinweis: WPCode hat auch eine kostenlose Version. Sie benötigen jedoch den Premium-Plan des Plugins, um die Option „CSS-Snippet“ freizuschalten.
Besuchen Sie nach der Aktivierung die Seite Code Snippets » + Add Snippet in der WordPress-Admin-Seitenleiste.
Klicken Sie dann unter der Option „Benutzerdefinierten Code hinzufügen (Neuer Snippet)“ auf die Schaltfläche „Snippet verwenden“.

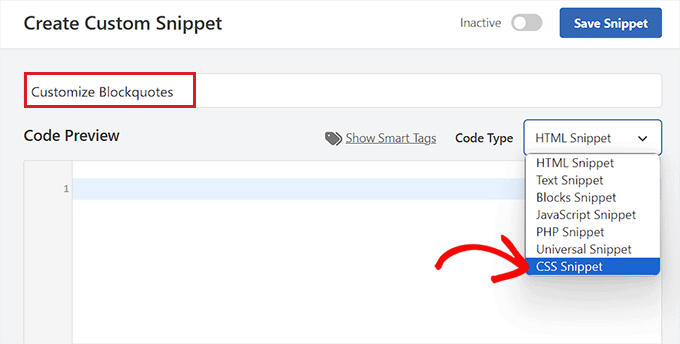
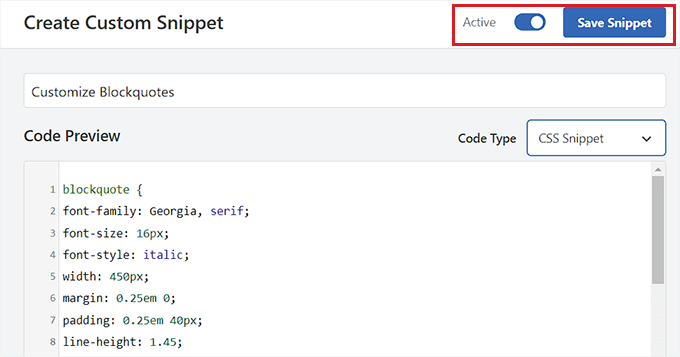
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie mit der Eingabe eines Namens für Ihr Code-Snippet beginnen können.
Wählen Sie als Nächstes 'CSS-Snippet' als Code-Typ aus dem Dropdown-Menü in der rechten Ecke des Bildschirms.

Danach können Sie einen der folgenden benutzerdefinierten CSS-Code-Snippets in das Feld „Code-Vorschau“ eingeben, um das Aussehen und den Stil des Blockquotes zu ändern.
Beachten Sie, dass diese Einstellungen das Erscheinungsbild des Standard-„Zitat“-Blocks in WordPress ändern.
Hier sind einige Blockquote-Stile, die Sie auf Ihrer Website verwenden können.
1. Klassischer CSS-Blockquote
Normalerweise verwenden die Leute CSS background-image, um große Anführungszeichen in Blockquotes hinzuzufügen. In diesem Beispiel haben wir CSS verwendet, um große Anführungszeichen hinzuzufügen.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
2. Klassischer Blockquote mit Bild
In diesem Beispiel haben wir ein Hintergrundbild für Anführungszeichen verwendet.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
3. Einfacher Blockquote
In diesem Beispiel haben wir eine Hintergrundfarbe und einen gestrichelten linken Rand anstelle von Blockquotes hinzugefügt. Fühlen Sie sich frei, mit den Farben zu spielen.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
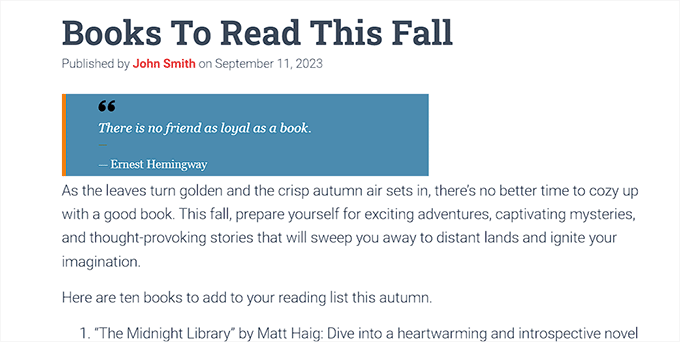
4. Weiß, Blau und Orange Blockquote
Blockzitate können hervorgehoben werden und so bunt sein, wie Sie möchten.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
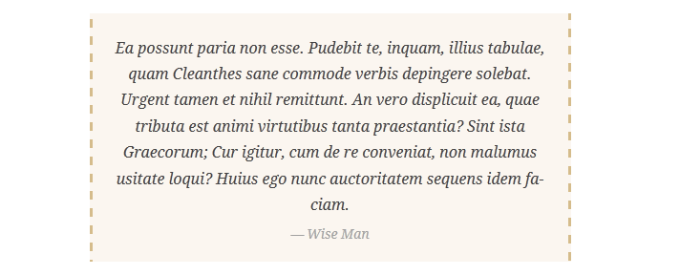
5. Verwendung von Google Web Fonts für Blockquotes in CSS
In diesem Blockquote-CSS-Beispiel haben wir die Schriftart Droid Serif aus der Google Webfonts-Bibliothek verwendet.
Sie können jede benutzerdefinierte Schriftart verwenden, die Sie möchten. Ersetzen Sie einfach die Schriftart im Code durch die Schriftfamilie, die Sie verwenden möchten.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
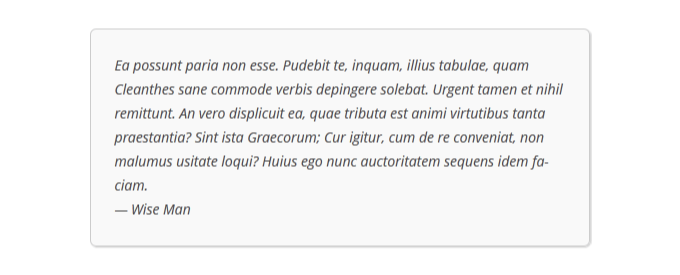
6. Blockquote mit abgerundeten Ecken
In diesem Beispiel haben wir einen Blockquote mit abgerundeten Ecken und einen Schlagschatten für die Ränder verwendet.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
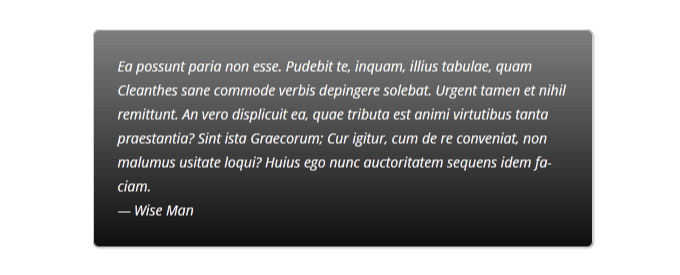
7. Farbverlauf als Hintergrund für Blockquote verwenden
In diesem CSS-Blockquote-Beispiel haben wir CSS-Gradienten verwendet, um den Hintergrund eines Blockquotes zu verbessern.
CSS-Verläufe sind aufgrund der Cross-Browser-Kompatibilität schwierig. Wir empfehlen die Verwendung eines CSS-Verlauf-Generators wie CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
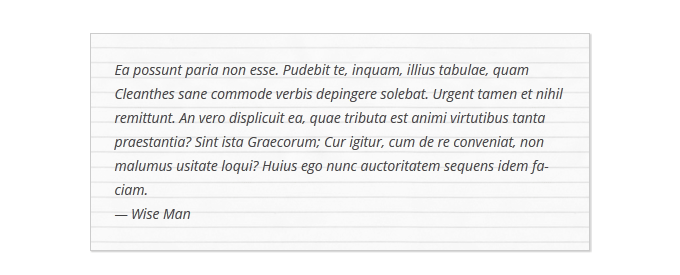
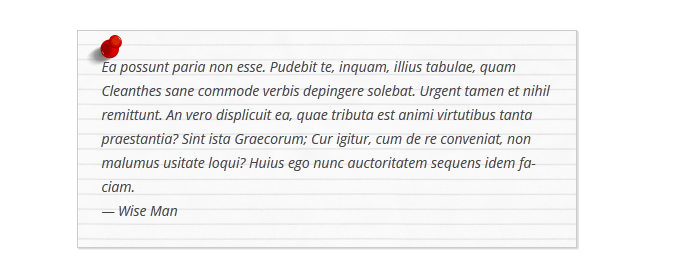
8. Blockquote mit Hintergrundmuster
Für dieses Beispiel haben wir ein Hintergrundbild als Muster für Blockquotes verwendet.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Hinweis: Sie müssen die Hintergrundbild-URL im CSS-Code durch die URL des Bildes ersetzen, das Sie auf Ihre WordPress-Website hochgeladen haben.
9. Verwendung mehrerer Bilder im Blockquote-Hintergrund
Sie können mehrere Bilder im Blockquote-Hintergrund mit CSS verwenden. Zum Beispiel haben wir das Pseudoelement blockquote:before verwendet, um dem Blockquote ein weiteres Hintergrundbild hinzuzufügen.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Hinweis: Sie müssen die Hintergrundbild-URLs im CSS-Code durch die Bilder ersetzen, die Sie auf Ihre Website hochgeladen haben.
Code hinzufügen und Ihr Snippet speichern
Sobald Sie einen Blockquote-Stil ausgewählt und dessen CSS-Code in das Feld 'Code Preview' eingefügt haben, scrollen Sie nach unten zum Abschnitt 'Insertion'.
Wählen Sie von hier aus den Modus 'Automatisch einfügen', damit der Code das Erscheinungsbild des Zitat-Blocks nach der Aktivierung automatisch ändert.

Scrollen Sie schließlich zurück zum Seitenanfang, um den Schalter 'Inaktiv' auf 'Aktiv' umzulegen.
Klicken Sie anschließend auf die Schaltfläche „Snippet speichern“, um Ihre Einstellungen zu speichern.

Sie können jetzt einen Zitat-Block in eine WordPress-Seite oder einen Beitrag einfügen.
Dann können Sie Ihre WordPress-Website besuchen, um Ihren stilisierten Zitat-Block anzuzeigen.

Bonus: Zufällige Zitate in der WordPress-Seitenleiste anzeigen
Wenn Sie möchten, können Sie auch Zitate von zufriedenen Kunden in Ihrer WordPress-Seitenleiste anzeigen. Dies motiviert die Benutzer, Ihre Website zu erkunden, und sie könnten am Ende einen Kauf tätigen oder sich für Ihren Newsletter anmelden.
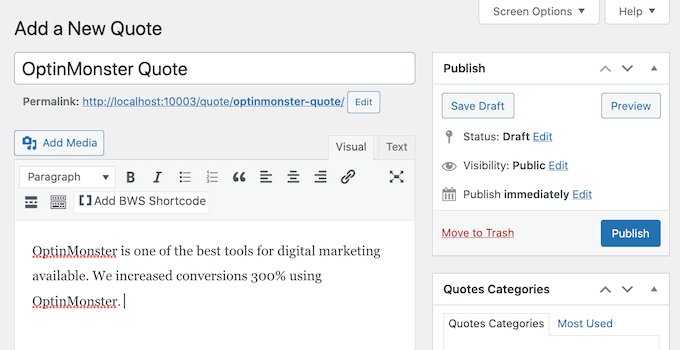
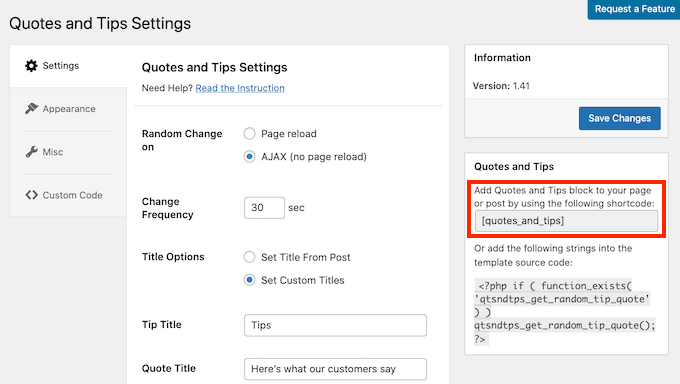
Um zufällige Zitate anzuzeigen, müssen Sie das Plugin Quotes and Tips installieren und aktivieren. Details finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Plugins.
Nach der Aktivierung besuchen Sie die Seite Zitate » Neu hinzufügen, wo Sie das vom Kunden hinterlassene Zitat im Texteditor eingeben können. Klicken Sie danach auf die Schaltfläche „Veröffentlichen“.

Sobald Sie das getan haben, gehen Sie zur Seite Zitate » Einstellungen im WordPress-Dashboard und kopieren Sie den Shortcode im Abschnitt 'Zitate und Tipps'.
Sie können diesen Shortcode dann in der Seitenleiste oder einem beliebigen Widget-Bereich Ihrer Wahl einfügen.

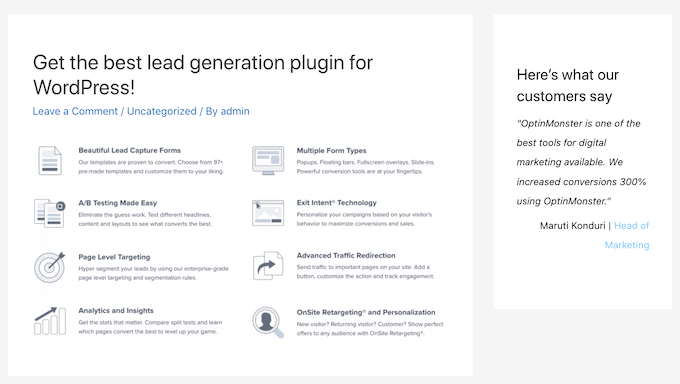
Wenn Sie das tun, sehen die Besucher jetzt zufällige Zitate in Ihrer WordPress-Seitenleiste von Kunden.
Detaillierte Anweisungen finden Sie in unserem Tutorial zum Thema Anzeigen zufälliger Zitate in der WordPress-Seitenleiste.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Blockquote-Stile in WordPress-Themes anpassen können. Sie können auch unseren Leitfaden zum Thema Anwenden von CSS für bestimmte Benutzerrollen in WordPress und unser Tutorial zum Thema Hinzufügen von CSS-Animationen in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Syams Qomar
Wie mache ich es responsiv?
WPBeginner Support
Es hängt von Ihrem Theme ab, aber die Blockquotes sollten standardmäßig responsiv sein.
Admin
JULIE
Hi
Das ist großartig, aber wie macht man es mobilfreundlich?
danke
Julie
WPBeginner Support
Die Zitate sollten ohne Änderungen relativ responsiv sein
Admin
Sachin Nayi
Gibt es eine Möglichkeit, Social-Media-Share-Buttons zu jedem Blockquote hinzuzufügen?
WPBeginner Support
Sofern ich nichts anderes höre, ist unser zuvor empfohlenes Plugin dafür nicht mehr verfügbar und wir haben keine Alternative gefunden.
Admin
Rubnawaz Quraishi
Können wir Blockquotes mit Autoren-Bild verwenden?
Vishwas
Vielen Dank, Mann! Du bist ein Retter.
Aakash Waghmare
Vielen Dank, Sir. Sie geben mir immer die richtigen Informationen. Vielen Dank, Sir.
Per Thomsen
Fantastischer Artikel, danke fürs Teilen.
Ich versuche, den klassischen CSS-Stil zu verwenden, aber ich kann die Anführungszeichen am Anfang des Zitats nicht anzeigen lassen. Hätten Sie Vorschläge, woran das liegen könnte?
Danke
David Riewe
Ergibt Sinn, funktioniert aber nicht mit dem Tesseract-Theme.
Catherine
Hallo,
Ich liebe das. Ich habe Beispiel Nr. 5 verwendet, es sieht auf dem Desktop großartig aus, wird aber auf dem Handy abgeschnitten. Irgendwelche Vorschläge?
steve
Das Problem, das ich habe, ist:
Ich hatte eine Liste von Links (URLs) auf einer Seite, die nicht als Links angezeigt wurden (nicht klickbar waren), aber nach einem WP-Update werden viele davon, aber nicht alle, plötzlich als Blockquotes angezeigt (sodass sie klickbar sind). Da ich auf dieser Seite keine klickbaren Links haben möchte – wie kann ich diesen Effekt rückgängig machen?
WPBeginner Support
Seit WordPress 4.4 bettet WordPress automatisch URLs von anderen WordPress-Seiten ein. Hier erfahren Sie, wie Sie die Post-oEmbed-Funktion auf Ihrer Website deaktivieren.
Admin
Barb Keck
Wie fügt man ein schließendes Zitat hinzu?
Giampaolo
Danke, sehr hilfreich.
Sameer Panda
Sehr hilfreich. Ich habe die linke Randvariante verwendet. Danke fürs Teilen.
Chuka
Diese Blockzitat-Stile sind nicht responsiv, funktionieren perfekt auf dem Desktop, werden aber auf Mobilgeräten abgeschnitten. Haben Sie eine Idee, was man tun kann, um sie responsiv zu machen?
Sameer Panda
Hey CHUKA, es funktioniert auch auf Mobilgeräten perfekt.
Helmut Schütz
Ich habe den Round Corner Blockquote verwendet, aber nur die Zeilen 1 und 2 bis 8, um ihn in mein Leeway Child-Theme einzufügen – und er funktioniert auf allen Geräten responsiv. Sie müssen lediglich Zeile 2 mit der absoluten Breite weglassen!
Aber kann mir jemand helfen, die Breite der Box an die Breite des Textes anzupassen? Manchmal zitiere ich Gedichte mit nur wenigen Wörtern in einer Zeile, und wenn ich sie zentriere, ist zu viel Platz um sie herum auf dem PC-Monitor. Aber ich möchte keinen absoluten Breitenwert einfügen, weil ich normalerweise möchte, dass der Blockquote die volle Breite von links nach rechts hat.
Mit freundlichen Grüßen, Helmut
Kelli
Das ist wirklich hilfreich!
Meine einzige Frage ist, wie kann ich die „“ am Anfang des Zitats entfernen? Ich habe den Code für #5 eingefügt und er sieht großartig aus, aber jedes Mal, wenn ich etwas darin eingebe, bleibe ich mit einem Anführungszeichen am Anfang stecken.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
Das ist großartig, aber es funktioniert für mich überhaupt nicht – wo soll ich die Codes einfügen?
Prabin Parajuli
In der style.css Ihres Child-Themes
Jessica
#8 macht genau das, was ich brauche… außer dass es das Bild wiederholt, wenn mein Zitat zu lang wird. Gibt es eine Möglichkeit, die Wiederholung auszuschalten? Ich habe bereits versucht, 'background-repeat: no repeat;' direkt unter der background-url einzufügen, aber ohne Erfolg.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scharlachrot
Bei #4, wenn ich Anführungszeichen hinzufügen wollte, wie würde ich das machen? Und wenn ich wollte, dass die Box abgerundete Ecken anstelle von eckigen hat, wie würde ich das auch machen?
Akash KB
Ist es möglich, 2 Arten von Blockquotes auf einem einzigen Blog zu verwenden?
gWorldz
Ja, Sie könnten mehr als 1 Stil für Ihre Blockquotes verwenden, indem Sie CSS-Klassen zu Ihren Blockquotes über den HTML-Editor hinzufügen.
Beispiel:
<blockquote class=”my-style-1″>ZITAT</blockquote>
<blockquote class=”my-style-2″>ZITAT</blockquote>
Fügen Sie dann im obigen CSS (oder Ihrem eigenen) .my-style-1 zu einem und .my-style-2 zu einem anderen direkt hinter blockquote (ohne Leerzeichen) im CSS hinzu.
Beispiel:
blockquote.my-style-1 { /*Eigenschaften: Werte;*/ }
blockquote.my-style-1:before{ /*Eigenschaften: Werte;*/ }blockquote.my-style-1 cite:before { /*Eigenschaften: Werte;*/ }
blockquote.my-style-2 { /*Eigenschaften: Werte;*/ }
blockquote.my-style-2:before{ /*Eigenschaften: Werte;*/ }blockquote.my-style-2 cite:before { /*Eigenschaften: Werte;*/ }
Eleanore
Wie genau verwenden Sie diese Codes, um ein Blockzitat zu erstellen? Wo fügen Sie Ihren Text ein, der in einem Block erscheinen soll? Funktioniert dies nur für Beiträge oder kann man es auch auf einer Seite in einem Artikel auf einer Seite verwenden?
Anant Vijay Soni
Sie können Ihren Website-CSS hinzufügen.
Hauptsächlich Theme-Struktur:
Gehen Sie zu Admin > Darstellung > Anpassen > Zusätzliches CSS
Chris
Ich habe das erste Beispiel im Live-CSS-Editor von Headway 3.6 ausprobiert. Es zeigte den Text 201C anstelle der Anführungszeichen. Es war auch über das gesamte Zitat zentriert, anstatt oben links. Und es gab einen hellgrauen linken Rand, den ich nicht entfernen konnte.
Adrian Robertson
Immer wieder, wenn ich nach einer Implementierung suche, lande ich zwangsläufig auf dieser Seite (und muss zugeben, dass ich in den Google-Ergebnissen nach Syeds Bild suche, damit ich weiß, dass ich am richtigen Ort bin).
Deine Tutorials sind fantastisch.
Abdul Samad
Danke Mann für diesen Artikel
Preston Ehrler
Ich habe nicht die Programmierkenntnisse, um diese auszuführen. Gibt es ein Plugin, das die gleiche Aufgabe erfüllt?
Leonard Grossman
Frage: Blockquote in WP ist standardmäßig kursiv Gibt es eine Möglichkeit, das auszuschalten?
Danke,
Len
Redaktion
Es ist nicht standardmäßig kursiv. Das ist wahrscheinlich eine Stilfrage in Ihrem Theme.
Admin
Leonard Grossman
Schauen Sie sich all die Beispiele in diesem Artikel an. In jedem erscheint der Text innerhalb der Blockzitate in Kursivschrift. Davon spreche ich. Wie kann ich Blockzitate verwenden, ohne dass sie kursiv erscheinen.
Danke.
Len
Kanan
Funktioniert es nicht in Thesis 2.0? Irgendwelche Vorschläge?
Redaktion
Sehen Sie, welche Thesen für ihre Blockquote-Stile verwendet werden.
Admin
Khürt Williams
„Dies fügt ein kleines HTML in Ihren Beitrag ein, das wir zur Anpassung des Stylings verwenden können. Hinweis: Wir verwenden den Textmodus im WordPress-Beitragseditor. Unten ist ein Beispiel für das HTML, das Sie sehen sollten.“
Ihre Aussage scheint darauf hinzudeuten, dass die b-Zitat-Schaltfläche das <cite>-Tag hinzufügt. Das tut sie nicht.
Khürt Williams
„Dies fügt ein kleines HTML in Ihren Beitrag ein, das wir zur Anpassung des Stylings verwenden können. Hinweis: Wir verwenden den Textmodus im WordPress-Beitragseditor. Unten ist ein Beispiel für das HTML, das Sie sehen sollten.“
Ihre Aussage scheint darauf hinzudeuten, dass der b-Zitat-Button den -Tag hinzufügt. Das tut er nicht.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Vielen Dank dafür.
Akhil Gupta
Danke für diesen schönen Artikel, jetzt habe ich viele Ideen, um Blockzitate anzupassen.
Sue Surdam
Tolle Sammlung von Blockquote-Effekten! Bei so vielen Plugins vergisst man leicht, was ein paar Zeilen CSS für Magie bewirken können.
Zimbrul
Ich stimme Ihrer Aussage absolut zu. Und indem Sie es tun, können Sie durch Tun lernen.
Danke WP Beginner für den Artikel, er kommt in mein Instapaper
Reid Peterson
Vielen Dank für diese Tipps! Ich habe die Tipps 4 und 6 gemischt und ein wirklich schönes Ergebnis erzielt!
Andre Costa
Vielen Dank für diese Tipps. Ich habe in der Vergangenheit Blockquotes verwendet und es ist wunderbar, die verschiedenen Möglichkeiten kennenzulernen.