Das Erstellen einzigartiger Templates für Kategorieseiten in WordPress ist eine großartige Möglichkeit, Inhalte zu organisieren und die Benutzererfahrung zu verbessern. Dies ist besonders hilfreich, wenn Sie verschiedene Kategorien für Beiträge haben, wie wir es bei WPBeginner tun.
Mit individuellen Templates für Kategorien können Sie die Anzeige der Inhalte für jede Kategorie anpassen.
Sie können bestimmte Beiträge hervorheben, verschiedene Layouts verwenden oder einzigartige Elemente hinzufügen, die zum Inhalt der jeweiligen Kategorie passen. So finden die Besucher leichter, wonach sie suchen, und bleiben länger dabei.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie in WordPress Templates für Kategorien erstellen.

Was sind Kategorien Templates und warum werden sie in WordPress erstellt?
Bei WordPress-Websites ist es üblich, verschiedene Templates für Kategorien, Schlagwörter, individuelle Inhaltstypen und Taxonomien zu verwenden.
Und wenn es um Kategorien geht, erstellt WordPress für alle Kategorien eigene Seiten. Sie können sie anzeigen, indem Sie eine URL wie die folgende aufrufen:
https://example.com/category/news/
Die meisten beliebten WordPress-Themes verfügen über integrierte Templates, um die Seiten der Kategorien schön zu präsentieren. Diese Templates heben den Titel der Kategorie hervor und zeigen die Beschreibung der Kategorie darunter.

Einige Themes können dies jedoch nicht so gut handhaben, oder Sie möchten Ihre Kategorieseiten anpassen.
Indem Sie Vorlagen für Kategorien erstellen, können Sie den Kategorieseiten bestimmte Funktionen hinzufügen.
Zum Beispiel können Sie Benutzern erlauben, Kategorien zu abonnieren, Kategoriebeschreibungen anzuzeigen, ein anderes Layout für jede Kategorie zu wählen und Kategoriebilder hinzuzufügen.
Verstehen der WordPress Template-Hierarchie für Kategorien Seiten
WordPress verfügt über ein leistungsfähiges Templating-System, mit dem Sie verschiedene Templates für unterschiedliche Bereiche Ihrer Website erstellen können.
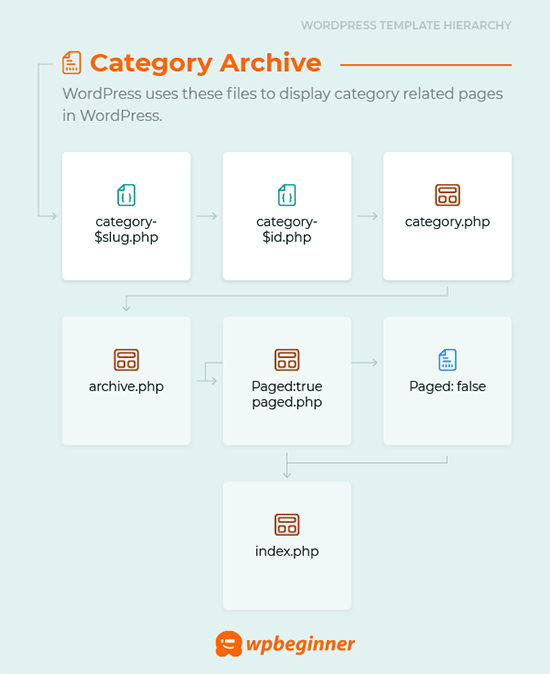
Wenn eine Seite angezeigt wird, sucht WordPress nach einer Vorlage in einer vordefinierten hierarchischen Reihenfolge.
Um eine Seite mit Kategorien anzuzeigen, wird nach Templates in dieser Reihenfolge gesucht: category-slug.php → category-id.php → category.php → archive.php → index.php.
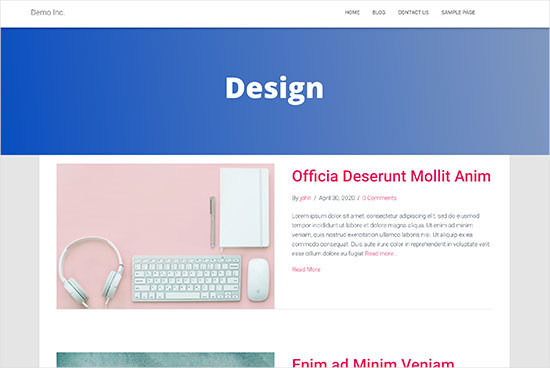
Zunächst sucht WordPress anhand der Titelform der Kategorie nach einem Template, das speziell für diese Kategorie geeignet ist. Zum Beispiel wird das Template category-design.php verwendet, um die Kategorie “Design” anzuzeigen.
Wenn es keine Titelform für Kategorien findet, sucht WordPress nach einem Template mit einer Kategorie-ID, wie category-6.php. Danach sucht es nach dem generischen Template für Kategorien, das normalerweise category.php heißt.
Wenn keine generische Kategorie-Vorlage vorhanden ist, sucht WordPress nach einer generischen Archiv-Vorlage, z. B. archive.php. Schließlich verwendet es das Template index.php, um die Kategorie anzuzeigen.
Hier ist unser Leitfaden für WordPress-Vorlagenhierarchien.

Deshalb zeigen wir Ihnen, wie Sie in WordPress Templates für Kategorien erstellen können. Sie können die Links unten verwenden, um zu Ihrer bevorzugten Methode zu springen:
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
Sind Sie bereit? Dann fangen wir an.
Methode 1: Erstellen eines Templates für eine Kategorie mit vollständiger Website-Bearbeitung
Der einfachste Weg, ein Template für Kategorien zu erstellen, ist die Verwendung des Tools Full Site Editing (FSE). Bei dieser Methode brauchen Sie keine Plugins zu installieren. Beachten Sie jedoch, dass die FSE-Funktionalität nur für WordPress Block-Themes verfügbar ist.
Für dieses Tutorial werden wir das Theme Twenty Twenty-Three verwenden.
Installieren und aktivieren wir es also auf Ihrer Website. Wenn Sie Hilfe benötigen, können Sie unsere Anleitung zur Installation eines WordPress Themes lesen.
Nach der Aktivierung müssen Sie zu Design ” Editor navigieren.
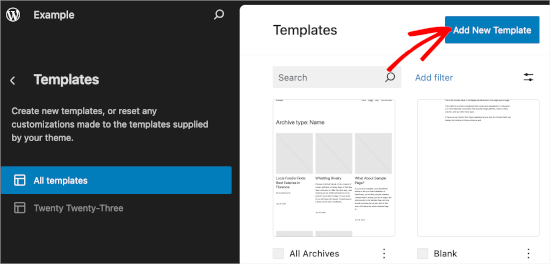
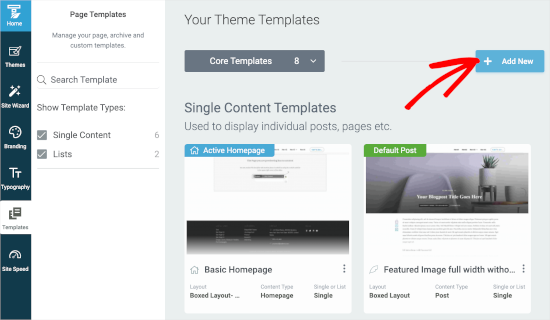
Um ein Template für eine Kategorie zu erstellen, klicken Sie auf den Menüpunkt “Templates” und dann auf den Button “Add New Template”.

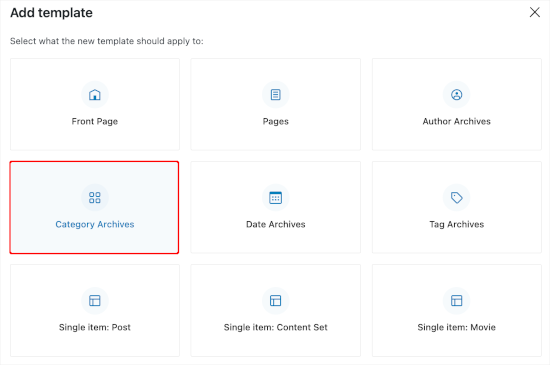
In der nächsten Ansicht sehen Sie verschiedene Optionen zum Erstellen von Templates.
Da wir ein Template für eine Kategorie erstellen wollen, wählen wir “Kategorie Archive”. Klicken Sie einfach darauf, und es erscheint ein weiteres Eingabefenster.

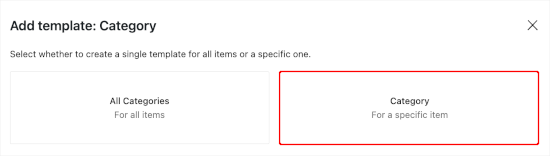
Hier müssen Sie entscheiden, ob Sie das individuelle Template für alle Kategorien oder für eine bestimmte Kategorie verwenden möchten.
Für dieses Tutorial nehmen wir ‘Kategorie’.

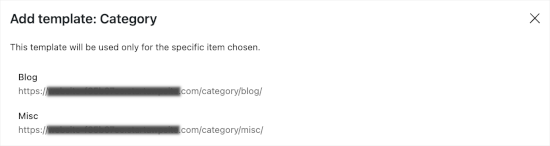
Der nächste Schritt besteht darin, eine bestehende Kategorie auf Ihrer WordPress-Website auszuwählen.
Sie brauchen nur die gewünschte Kategorie aus der Liste anzuklicken.

Danach werden Sie zur Auswahl einer Vorlage für Ihre neue Kategorie-Vorlage weitergeleitet.
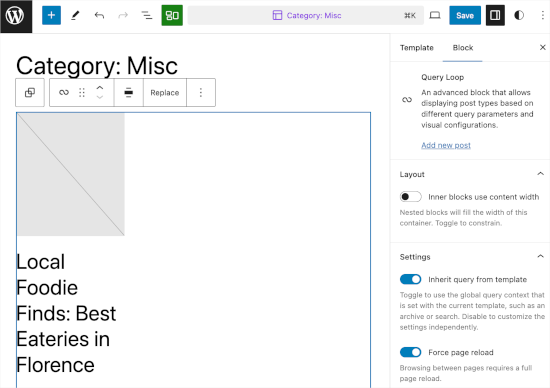
Klicken Sie einfach darauf, und der Block-Editor wird geöffnet.

Von hier aus können Sie Ihr Template für die Kategorien individuell anpassen. Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie einfach auf “Speichern”, um Ihre Änderungen zu aktivieren.
Methode 2: Erstellen einer Kategorie-Vorlage mit Thrive Theme Builder
Wenn Sie mehr Optionen zur individuellen Anpassung haben möchten, ist diese Methode genau das Richtige für Sie.
Thrive Theme Builder ist Teil der Marke Thrive Themes. Es ist eines der besten Werkzeuge, um individuelle Templates für Ihre WordPress Kategorien zu erstellen.

Um dieses Werkzeug zu nutzen, müssen Sie zunächst ein Thrive Konto erstellen. Gehen Sie einfach auf die Website und klicken Sie auf den “Get Thrive Suite” Button.
Nach dem Kauf des Tools können Sie den Thrive Product Manager herunterladen. Alle Thrive-Produkte werden auf dem Dashboard verfügbar sein.

Dann gehen Sie zurück in Ihren WordPress-Administrationsbereich und navigieren zu Plugins ” Neues Plugin hinzufügen. Hier laden Sie die .zip-Datei des Thrive Product Manager Plugins hoch.
Wenn Sie Hilfe benötigen, können Sie sich unsere Anleitung zur Installation eines WordPress Plugins ansehen.
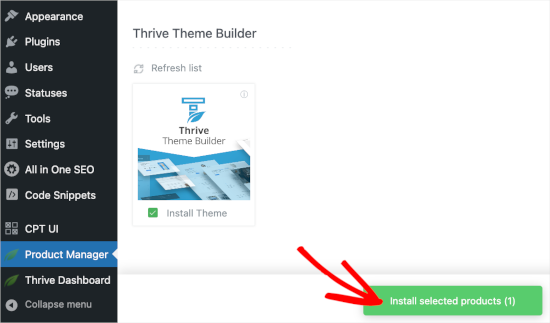
Danach müssen Sie zum “Produktmanager” wechseln. Von hier aus können Sie auf der Seite nach unten scrollen, um Thrive Theme Builder zu finden.
Setzen Sie ein Häkchen in die Box neben “Theme installieren” und klicken Sie dann auf den Button “Ausgewähltes Produkt installieren”.

Sobald der Produktmanager die Installation abgeschlossen hat, klicken Sie auf “Ausgewähltes Produkt aktivieren”. Dann können Sie auf “Zum Theme Builder Dashboard gehen” klicken, um mit dem Erstellen eines Templates für eine Kategorie zu beginnen.
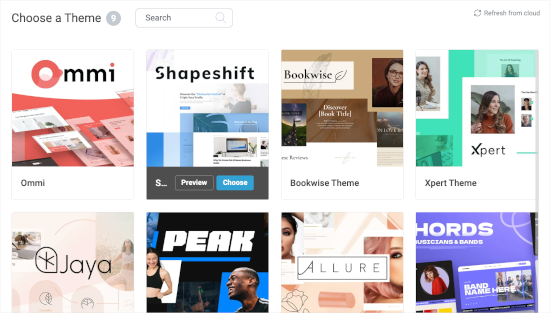
Im Builder müssen Sie als Erstes ein Theme auswählen. Bewegen Sie den Mauszeigerkontakt über ein Theme und klicken Sie auf “Auswählen”, um es zu verwenden.
In diesem Tutorial verwenden wir “Formveränderung”.

Sie werden dann zum Theme-Builder weitergeleitet.
Von hier aus gehen wir zum Menü “Templates”. Dann können Sie auf den Button “Neu hinzufügen” klicken.

Daraufhin öffnet sich ein Pop-up-Fenster.
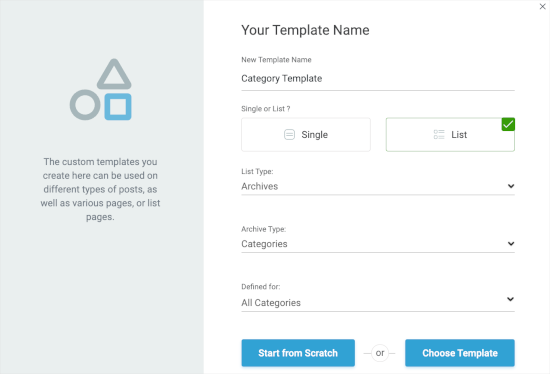
Von hier aus erstellen Sie eine neue Listenvorlage. Sie können die Vorlage zunächst benennen, z. B. “Kategorie-Vorlage”.
Dann können Sie im Feld “Einzeln oder Liste?” die Option “Liste” wählen. Dies aktiviert die Auswahl von “Archiv” und “Kategorien” in den folgenden Feldern.

Danach wählen wir im Feld “Definiert für” die Option “Alle Kategorien”. Dann können Sie auf “Template wählen” klicken, um schnell ein Template für eine Kategorie zu erstellen.
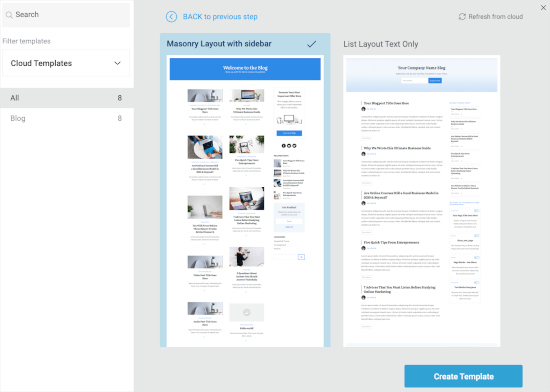
In dem neuen Pop-up-Fenster müssen Sie ein Template auswählen. Klicken Sie einfach darauf, um sie auszuwählen, und klicken Sie dann auf den Button “Template erstellen”, wenn er erscheint.

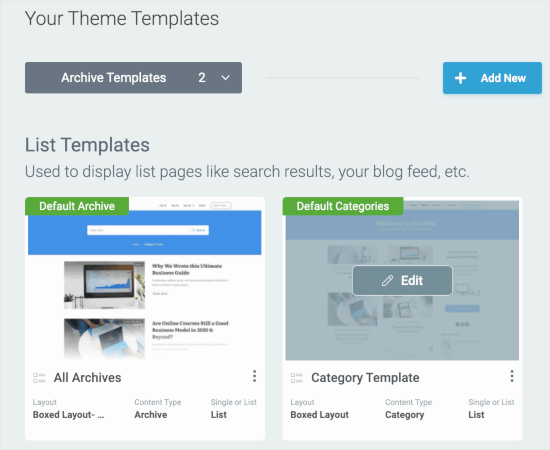
Auf der nächsten Ansicht sehen Sie dann, dass Sie die neue Kategorie-Liste erstellt haben.
Klicken Sie einfach bei Mauszeigerkontakt auf den Button ‘Bearbeiten’, um die Anpassung zu starten.

Dadurch wird der Builder in einem neuen Tab geöffnet.
Von hier aus können Sie das Template für die Kategorien individuell anpassen, um es Ihren Vorstellungen anzupassen. Wenn Sie fertig sind, klicken Sie auf den Button “Arbeit speichern” in der linken unteren Ecke.

Methode 3: Erstellen eines Templates für eine Kategorie mit Beaver Themer
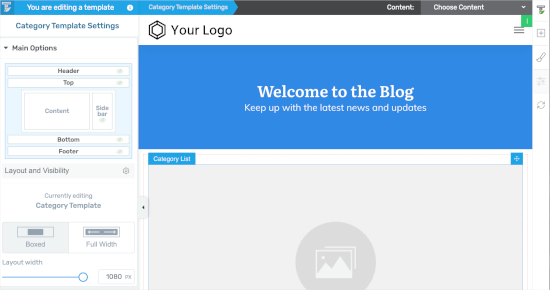
Eine weitere anfängerfreundliche Lösung ist Beaver Themer, mit dem Sie Layouts für Ihr Theme erstellen können. Sie können die einzelnen Kategorien auswählen, in denen Sie das Template verwenden möchten, und sie dann mit einem Drag-and-drop-Werkzeug bearbeiten.
Zunächst müssen Sie Beaver Builder installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unseren Leitfaden zur Installation einer WordPress-Website.
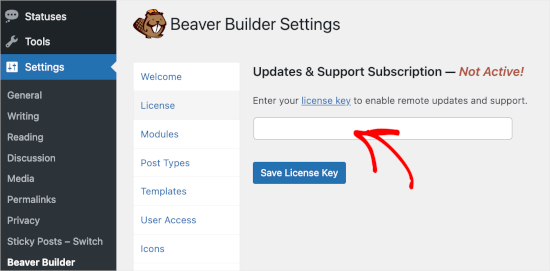
Nach der Aktivierung müssen Sie Ihren Lizenzschlüssel verifizieren.
Gehen Sie einfach auf Einstellungen ” Beaver Builder “ Lizenz. Geben Sie dann Ihren Lizenzschlüssel in die Box ein und klicken Sie auf “Lizenzschlüssel speichern”.

Sie finden den Schlüssel in Ihrem Beaver Builder-Konto.
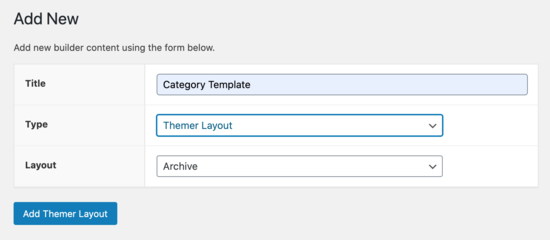
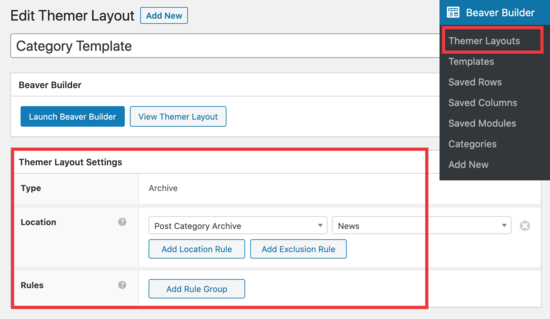
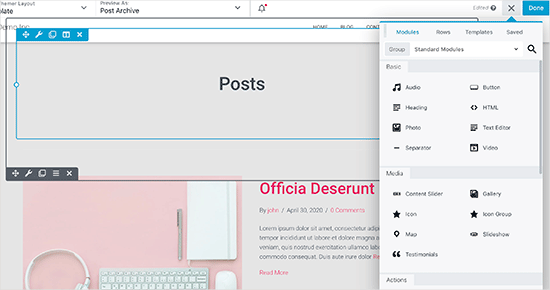
Danach navigieren Sie zu Beaver Builder ” Themer Layouts ” Neu hinzufügen.

Von hier aus müssen Sie ihm einen Titel geben.
Wählen Sie dann einfach Ihre Kategorie unter der Option “Position” aus.

Mit dem Drag-and-drop-Editor von Beaver Builder können Sie dann das Layout Ihrer Kategorie-Seite individuell anpassen.
Beaver Themer bietet eine Vielzahl von Modulen, die Sie verwenden und verschieben können, um Ihre Kategorie-Layout-Seite zu gestalten.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Fertig” und wählen Sie dann “Veröffentlichen”, um Ihre Kategorievorlage anzuwenden.
Sie können nun Ihre WordPress-Website besuchen, um die Kategorievorlage in Aktion zu sehen.

Methode 4: Erstellen einer Kategorie-Vorlage für Ihr Theme in WordPress
Bevor wir beginnen, werfen wir zunächst einen Blick auf ein typisches category.php Template:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Nehmen wir an, Sie haben eine Kategorie namens “Design” mit der Titelform “design” und möchten diese Kategorie anders als andere anzeigen.
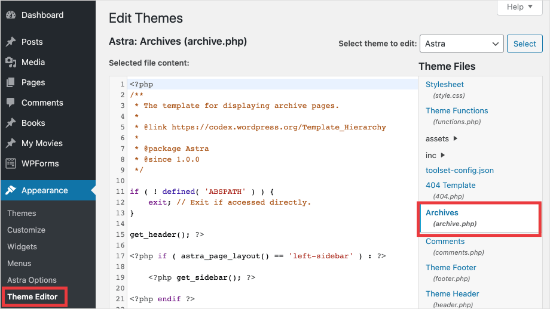
Dazu müssen Sie eine Vorlage für diese bestimmte Kategorie erstellen. Gehen Sie zu Erscheinungsbild ” Themen-Editor.
Klicken Sie in der Liste der Themendateien auf der rechten Seite auf category.php.Wenn Sie dort keine category.php-Datei haben, suchen Sie nach archive.php.

Wenn Sie eine dieser Vorlagen nicht finden können, ist die Wahrscheinlichkeit groß, dass Sie ein WordPress-Theme-Framework verwenden und dieses Tutorial für Sie nicht nützlich ist. Wir schlagen vor, dass Sie sich auf das spezifische Framework beziehen, das Sie verwenden.
Wenn Sie die oben genannten Dateien finden, kopieren Sie den gesamten Inhalt von category.php und fügen Sie ihn in einen Texteditor wie Notepad ein. Speichern Sie diese Datei als category-design.php.
Verbinden Sie sich dann mit einem FTP-Client mit Ihrem WordPress-Hosting und gehen Sie zu /wp-content/themes/your-current-theme/ und laden Sie die Datei category-design.php in Ihr Theme-Verzeichnis hoch.
Alle Änderungen, die Sie an diesem Template vornehmen, werden nur auf der Seite des Archivs dieser Kategorie angezeigt.
Mit dieser Technik können Sie Templates für beliebig viele Kategorien erstellen. Verwenden Sie einfach category-{category-slug}.php als Dateinamen. Titelformen für Kategorien finden Sie im Abschnitt “Kategorien” im WordPress-Verwaltungsbereich.
Unten sehen Sie ein Beispiel für eine Kategorie-Titelform.php-Vorlage. Bitte beachten Sie, dass wir das gleiche Template wie category.php mit ein paar Änderungen verwendet haben.
Da wir bereits wissen, für welche Kategorie sie verwendet werden soll, können wir den Titel, die Beschreibung oder andere Details manuell hinzufügen. Beachten Sie auch, dass wir <?php the_excerpt(); ?> anstelle von <?php the_content(); ?> verwendet haben .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Wenn Sie die Kategorie-Titelform nicht verwenden möchten, können Sie die Kategorie-ID-Vorlage verwenden, um eine Vorlage für eine bestimmte Kategorie-ID zu erstellen. Hier erfahren Sie , wie Sie eine Kategorie-ID in WordPress finden.
Conditional Tags für eine Kategorie verwenden
Bei der Erstellung von Vorlagen für Ihr Thema müssen Sie feststellen, ob Sie wirklich eine eigene Vorlage für die gewünschte Funktion benötigen.
In einigen Fällen sind die gewünschten Änderungen nicht allzu kompliziert und können mit Hilfe von Conditional Tags innerhalb eines generischen Templates, wie category.php oder sogar archive.php, vorgenommen werden.
WordPress bietet Unterstützung für viele bedingte Tags, die Theme-Autoren in ihren Vorlagen verwenden können.
Ein Beispiel für ein bedingtes Tag ist is_category(). Mit diesem bedingten Tag können Sie Ihre Vorlagen so ändern, dass bei Erfüllung der Bedingung eine andere Ausgabe angezeigt wird.
Nehmen wir zum Beispiel an, Sie haben eine Kategorie für hervorgehobene Beiträge mit dem Namen “Hervorgehobene Beiträge”.
Nun möchten Sie auf der Seite des Kategorie Archivs für diese bestimmte Kategorie einige zusätzliche Informationen anzeigen. Fügen Sie dazu diesen Code in die Datei category.php ein, direkt nach <?php if ( have_posts() ) : ?>.
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
Bonus-Tipp: Aufbau einer Website mit Mitgliedschaft zur Beschränkung von Inhalten auf der Grundlage von Kategorien
Eine Website für Mitglieder ist eine Website, auf der nur Mitglieder spezielle Inhalte, Produkte oder Dienste sehen können.
Mitglieder zahlen in der Regel eine monatliche, jährliche oder sonstige Gebühr, um Zugang zu hochwertigen Ressourcen zu erhalten. Das können z. B. Kurse, Artikel, Videos oder andere wertvolle Ressourcen sein, die Nicht-Mitglieder nicht sehen können.
Das Ziel einer Website für Mitglieder ist es, ein regelmäßiges Einkommen zu erzielen und gleichzeitig Ihrem Publikum großartige, exklusive Inhalte zu bieten.
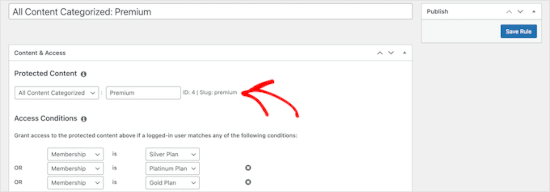
Jetzt können Sie die Funktion “Regeln” in MemberPress verwenden, um zu verwalten, welche Inhalte für verschiedene Mitgliedschaftspläne verfügbar sind. Sie können verschiedene Bedingungen auswählen und sie mit Mitgliedschaftsplänen verknüpfen, einschließlich der Einschränkung von Inhalten nach Kategorien.

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Erstellen einer Website für Mitglieder, damit Sie Inhalte auf der Grundlage von Kategorien einschränken können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Kategorien-Templates in WordPress erstellt. Als Nächstes möchten Sie vielleicht auch unsere Anleitungen dazu lesen, wie Sie das Basispräfix der Kategorie ändern und wie Sie nur die übergeordnete Kategorie in der WordPress-Beitragsschleife anzeigen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!