Möchten Sie eine Seite in voller Breite in WordPress erstellen, so dass Sie Ihren Inhalt über den gesamten Bildschirm ausdehnen können?
Die meisten WordPress-Themes verfügen bereits über eine integrierte Seitenvorlage mit voller Breite, die Sie verwenden können. Wenn Ihr Theme jedoch nicht über eine solche Vorlage verfügt, können Sie sie ganz einfach hinzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Seite in voller Breite in WordPress erstellen und sogar vollständig benutzerdefinierte Seitenlayouts ohne Code erstellen können.

Hier finden Sie einen kurzen Überblick über die Methoden in diesem Leitfaden:
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Methode 1. Verwenden Sie die Vorlage Ihres Themes in voller Breite
Wenn Ihr Theme bereits eine Vorlage für eine Seite in voller Breite enthält, verwenden Sie diese am besten einfach. Das tun fast alle guten WordPress-Themes.
Selbst die besten kostenlosen WordPress-Themes werden oft mit einer Vorlage in voller Breite geliefert, so dass die Wahrscheinlichkeit groß ist, dass Sie bereits eine haben.
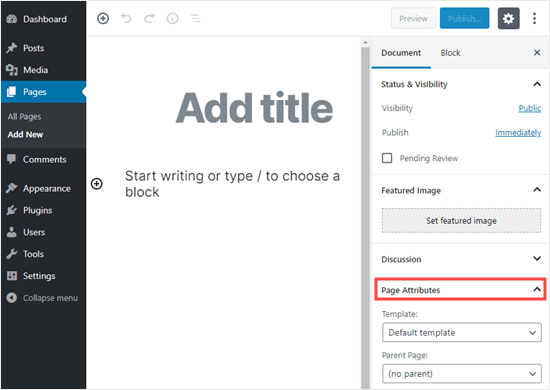
Zunächst müssen Sie eine Seite bearbeiten oder eine neue Seite erstellen, indem Sie in Ihrem WordPress-Dashboard auf Seiten ” Neu hinzufügen gehen.
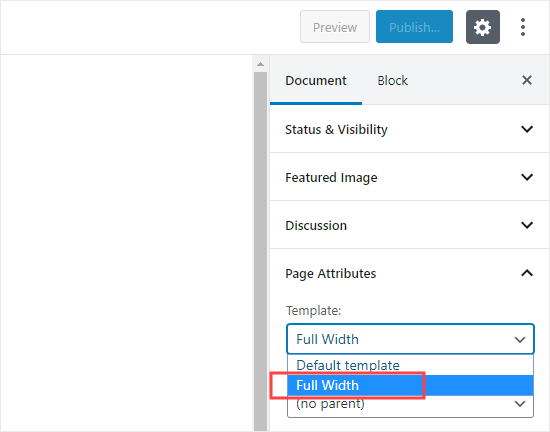
Im rechten “Dokument”-Bereich des Inhaltseditors müssen Sie den Abschnitt “Seitenattribute” erweitern, indem Sie auf den Pfeil nach unten daneben klicken. Sie sollten dann ein Dropdown-Menü “Vorlage” sehen.

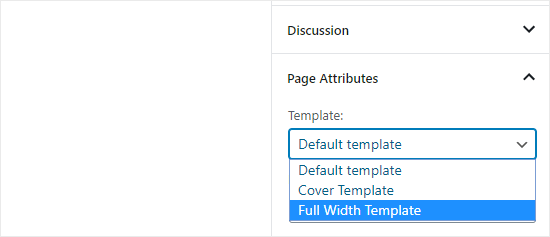
Wenn Sie eine Vorlage mit voller Breite für Ihr Thema haben, wird sie hier aufgeführt. Sie sollte so etwas wie ‘Full Width Template’ heißen:

Die Optionen, die Sie hier sehen, hängen von Ihrem Theme ab. Machen Sie sich keine Sorgen, wenn Ihr Theme keine Seitenvorlage mit voller Breite hat.
Sie können sie mit den folgenden Methoden leicht hinzufügen.
Methode 2. Seitenvorlage in voller Breite mit einem Plugin erstellen
Diese Methode ist die einfachste und funktioniert mit allen WordPress-Themes und Page-Builder-Plugins.
Zunächst müssen Sie das Plugin Fullwidth Templates installieren und aktivieren. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie unseren Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
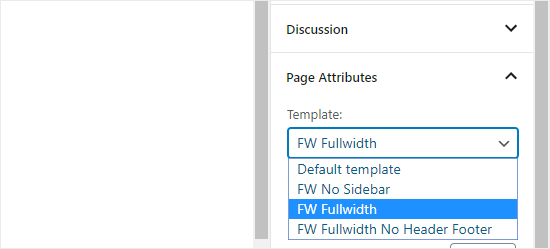
Das Plugin Fullwidth Templates fügt drei neue Optionen zu Ihren Seitenvorlagen hinzu:

Diese Optionen sind:
- FW No Sidebar: Entfernt die Seitenleiste von Ihrer Seite, lässt aber alles andere intakt.
- FW Volle Breite: Entfernt die Seitenleiste, den Titel und die Kommentare und dehnt das Layout auf die volle Breite aus.
- FW Fullwidth Ohne Kopfzeile und Fußzeile: Entfernt alles, was FW Fullwidth tut, plus die Kopf- und Fußzeile.
Wenn Sie einfach den integrierten WordPress-Editor verwenden möchten, ist “FW No Sidebar” wahrscheinlich die beste Wahl.
Mit diesem Plugin können Sie zwar eine Seitenvorlage in voller Breite erstellen, haben aber nur begrenzte Anpassungsmöglichkeiten.
Wenn Sie Ihre Vorlage in voller Breite ohne Code anpassen möchten, müssen Sie einen Page Builder verwenden.
Methode 3: Gestalten Sie eine Seite in voller Breite in WordPress mit einem Page Builder Plugin
Wenn Ihr Theme keine Vorlage für die volle Breite hat, ist dies der einfachste Weg, eine Vorlage für die volle Breite zu erstellen und anzupassen.
Es ermöglicht Ihnen, Ihre Seite in voller Breite zu bearbeiten und verschiedene Seitenlayouts für Ihre Website mit einer Drag-and-Drop-Schnittstelle zu erstellen.
Für diese Methode benötigen Sie ein WordPress-Seitenerstellungs-Plugin. In diesem Tutorial werden wir Thrive Architect verwenden.

Es ist eines der besten Drag-and-Drop-Plugins für die Seitenerstellung, mit dem Sie ganz einfach Seitenlayouts erstellen können, ohne Code schreiben zu müssen.
Installieren und aktivieren Sie zunächst das Thrive Architect-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
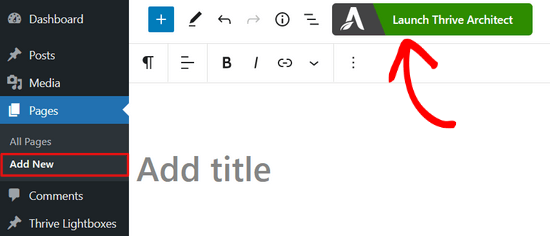
Sobald Sie das Plugin aktiviert haben, bearbeiten Sie entweder eine bestehende Seite oder erstellen Sie eine neue Seite in WordPress.
Klicken Sie dann auf die Schaltfläche “Thrive Architect starten” am oberen Rand Ihres Bildschirms.

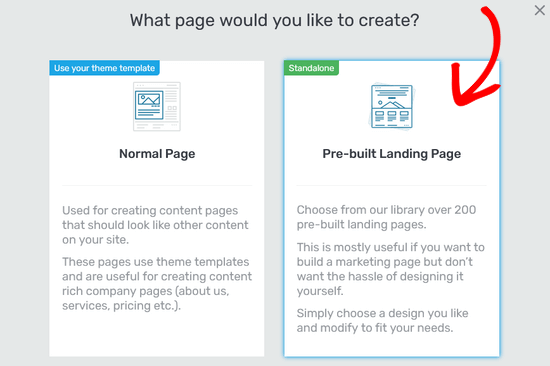
Als Nächstes werden Sie aufgefordert, die Art der Seite auszuwählen, die Sie erstellen möchten. Sie können eine normale Seite oder eine vorgefertigte Landing Page erstellen.
Wählen Sie die Option “Vorgefertigte Landing Page”, indem Sie darauf klicken.

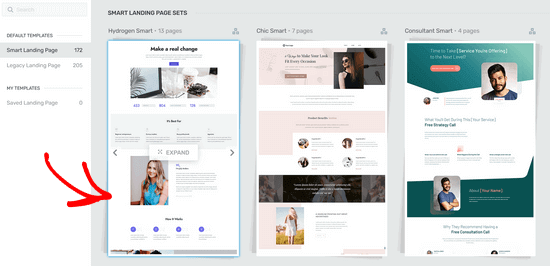
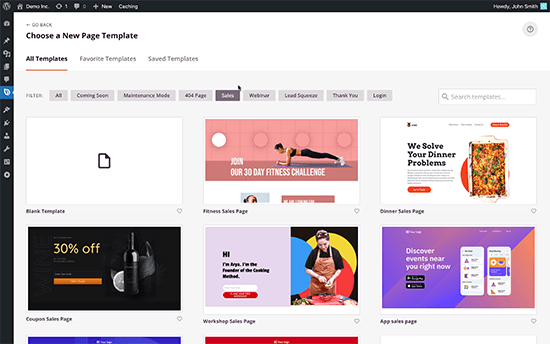
Dies bringt Sie zur Landing Page Library von Thrive Architect. Von hier aus können Sie eine der vorgefertigten Vorlagen auswählen, die Sie als Grundlage für Ihre Seite in voller Breite verwenden möchten.
Klicken Sie einfach auf eine Vorlage, die Ihnen gefällt, um sie auszuwählen.

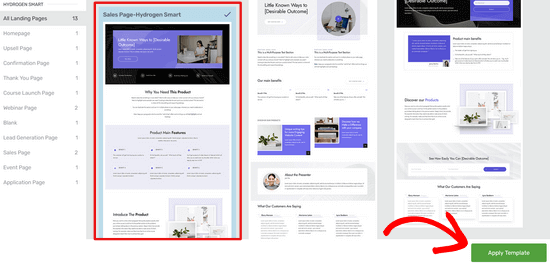
Wenn Sie eine Vorlage aus dem Abschnitt “Intelligente Landing Page-Sets” ausgewählt haben, können Sie nun aus einer Reihe von vorgefertigten Seiten in diesem Stil auswählen.
Für dieses Tutorial wählen wir die Vorlage “Verkaufsseite”, indem wir sie anklicken. Klicken Sie dann auf die Schaltfläche “Vorlage anwenden”, und der Page Builder lädt sie.

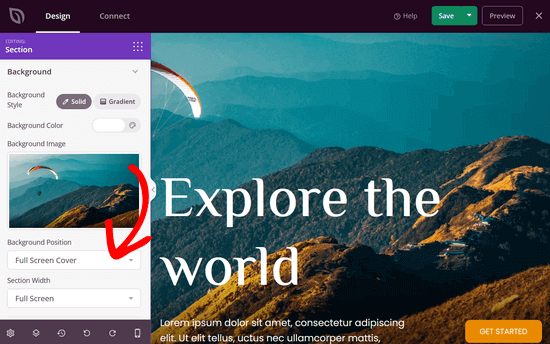
Sobald Sie sich im Thrive Architect Editor befinden, können Sie alle Elemente wie Bilder, Hintergrund, Text usw. bearbeiten, die Sie ändern möchten.
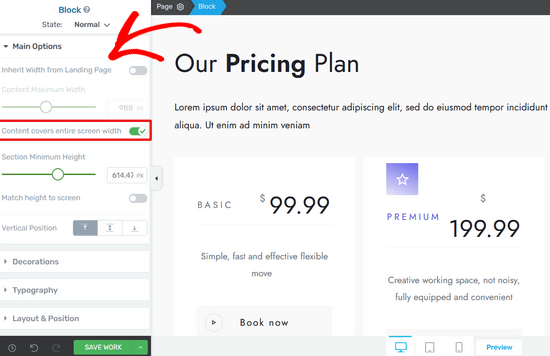
Um ein Element auf der Seite zu bearbeiten, müssen Sie es nur anklicken. In diesem Fall haben wir auf den Hintergrund dieses Seitenblocks geklickt. Daraufhin werden alle Anpassungsoptionen im linken Menü angezeigt:

Hier können Sie den Schalter umlegen, um sicherzustellen, dass Ihr Inhalt die gesamte Bildschirmbreite abdeckt.
Über das Menü auf der linken Seite können Sie auch die Typografie, die Schriftgröße, das Layout, den Hintergrundstil, die Rahmen, die Schatten und vieles mehr anpassen.
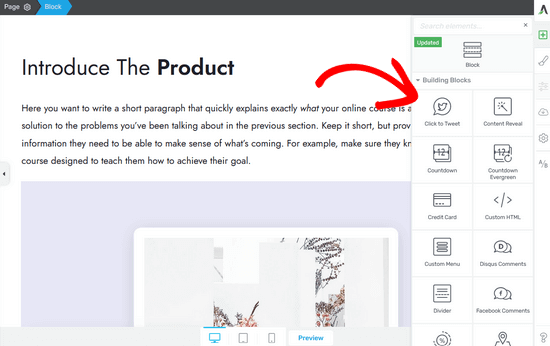
Sie können auch jederzeit neue Elemente zu Ihrem Layout hinzufügen. Thrive Architect kommt mit vielen grundlegenden und erweiterten Blöcken, die Sie per Drag & Drop in Ihre Seite ziehen können.

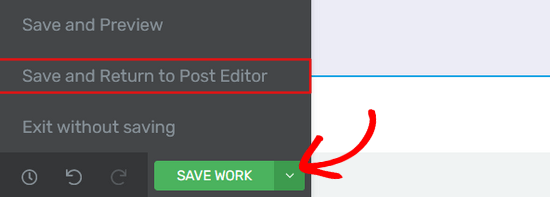
Wenn Sie mit der Bearbeitung fertig sind, klicken Sie auf die Pfeilschaltfläche (^) neben der Schaltfläche “Arbeit speichern” am unteren Rand des Bildschirms. Klicken Sie dann auf die Option “Speichern und zurück zum Post-Editor”.

Sie können Ihren Entwurf dann speichern oder veröffentlichen.
Sobald sie veröffentlicht ist, können Sie Ihren WordPress-Blog besuchen, um die fertige Seite in voller Breite zu sehen.
Methode 4. Erstellen Sie vollständig benutzerdefinierte Seiten in voller Breite mit SeedProd
Auch wenn Thrive Architect eine gute Lösung ist, suchen Sie vielleicht nach einem Plugin, das Ihnen noch leistungsfähigere Anpassungsoptionen für Ihre Website-Seiten bietet.
Wenn Sie eine vollständig benutzerdefinierte Landing Page erstellen möchten, bei der Sie die Kopfzeile, die Fußzeile und alle Bereiche der Seite anpassen möchten, empfehlen wir SeedProd.
Es ist das beste Landing Page Plugin für WordPress und verfügt über eine sehr einfach zu bedienende Drag & Drop Page Builder Schnittstelle.

Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Nach der Aktivierung gehen Sie einfach zu SeedProd ” Seiten, um eine neue Landing Page hinzuzufügen.
Sie können aus einer der über 300 vorgefertigten Vorlagen wählen, die viele Optionen für die volle Breite enthalten. Oder Sie können eine eigene Landing Page in voller Breite von Grund auf erstellen.

Das Beste an SeedProd ist, dass es extrem schnell ist und über integrierte Konvertierungsfunktionen für die Abonnentenverwaltung, die Integration von E-Mail-Marketingdiensten, erweiterte WooCommerce-Blöcke und mehr verfügt.
Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Erstellen einer Landing Page in WordPress.
Neben dem Landing Page Builder bietet SeedProd auch einen kompletten Drag-and-Drop Theme Builder. Das bedeutet, dass Sie ganz einfach ein benutzerdefiniertes WordPress-Theme in voller Breite erstellen können, ohne irgendeinen Code zu bearbeiten.
Gehen Sie einfach zu SeedProd ” Theme Builder, um ein neues WordPress-Theme zu erstellen. Auch hier können Sie aus anpassbaren Theme-Vorlagen wählen oder jeden Teil Ihres Themes von Grund auf neu gestalten.

Durch einfaches Zeigen und Klicken können Sie jeden Teil Ihres Themas bearbeiten. Sie können zum Beispiel ein neues Hintergrundbild hinzufügen und die Position und die Breite des Bereichs auf Vollbild einstellen.

Mit dem SeedProd Theme Builder können Sie jeden Teil Ihrer WordPress-Website anpassen, einschließlich Seiten, Beiträge, Archive, Kopfzeile, Fußzeile, Seitenleisten, WooCommerce-Seiten und mehr.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur einfachen Erstellung eines individuellen WordPress-Themes.
Methode 5: WordPress-Seitenvorlage mit voller Breite manuell erstellen
Diese Methode ist der letzte Ausweg, wenn keine der oben genannten Methoden für Sie funktioniert. Dazu müssen Sie Ihre WordPress-Theme-Dateien bearbeiten. Sie benötigen einige Grundkenntnisse in PHP, CSS und HTML.
Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Kopieren/Einfügen von Code in WordPress.
Bevor Sie fortfahren, empfehlen wir Ihnen, ein WordPress-Backup oder zumindest ein Backup Ihres aktuellen Themes zu erstellen. So können Sie Ihre Website leicht wiederherstellen, falls etwas schiefgeht.
Öffnen Sie dann einen einfachen Texteditor wie Notepad und fügen Sie den folgenden Code in eine leere Datei ein:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
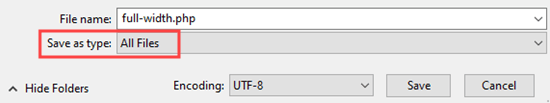
Speichern Sie diese Datei als full-width.php auf Ihrem Computer. Möglicherweise müssen Sie den “Speichertyp” in “Alle Dateien” ändern, um zu vermeiden, dass die Datei als .txt-Datei gespeichert wird:

Dieser Code definiert einfach den Namen einer Vorlagendatei und fordert WordPress auf, die Kopfzeilenvorlage zu holen.
Als nächstes benötigen Sie den Inhaltsteil des Codes. Verbinden Sie sich mit einem FTP-Client mit Ihrer Website (oder mit dem Dateimanager Ihres WordPress-Hostings im cPanel) und gehen Sie dann zu /wp-content/themes/ihr-theme-ordner/.
Jetzt müssen Sie die Datei page.php finden. Dies ist die Standard-Seitenvorlagendatei Ihres Themas.
Öffnen Sie diese Datei, kopieren Sie alles nach der Zeile get_header() und fügen Sie es in die Datei full-width.php auf Ihrem Computer ein.
Suchen Sie in der Datei full-width.php diese Codezeile und löschen Sie sie:
1 | <?php get_sidebar(); ?> |
Diese Zeile holt die Seitenleiste ab und zeigt sie in Ihrem Design an. Wenn Sie sie löschen, zeigt Ihr Theme die Seitenleiste nicht mehr an, wenn Sie die Vorlage mit voller Breite verwenden.
Es kann sein, dass diese Zeile in Ihrem Thema mehr als einmal vorkommt. Wenn Ihr Thema mehrere Seitenleisten hat (Fußzeilen-Widgetbereiche werden auch als Seitenleisten bezeichnet), dann wird jede Seitenleiste einmal im Code erwähnt. Entscheiden Sie, welche Sidebars Sie beibehalten möchten.
Wenn Ihr Thema keine Seitenleisten auf Seiten anzeigt, finden Sie diesen Code möglicherweise nicht in Ihrer Datei.
Hier sehen Sie, wie der gesamte Code unserer full-width.php nach den Änderungen aussieht. Ihr Code kann je nach Ihrem Thema etwas anders aussehen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?></div><!-- .content-area --><?php get_footer(); ?> |
Als Nächstes laden Sie die Datei full-width.php mit Ihrem FTP-Client in Ihren Themenordner hoch.
Sie haben nun erfolgreich eine benutzerdefinierte Vorlage für eine Seite in voller Breite erstellt und in Ihr Thema hochgeladen. Der nächste Schritt besteht darin, diese Vorlage zu verwenden, um eine Seite in voller Breite zu erstellen.
Gehen Sie in Ihren WordPress-Administrationsbereich und bearbeiten Sie eine Seite oder erstellen Sie eine neue Seite im WordPress-Block-Editor.
Suchen Sie im Bereich “Dokument” auf der rechten Seite nach “Seitenattribute” und klicken Sie auf den Pfeil nach unten, um diesen Bereich zu erweitern. Sie sollten ein Dropdown-Menü “Vorlage” sehen, in dem Sie Ihre neue Vorlage “Volle Breite” auswählen können:

Nachdem Sie diese Vorlage ausgewählt haben, veröffentlichen oder aktualisieren Sie die Seite.
Wenn Sie sich die Seite ansehen, werden Sie feststellen, dass die Seitenleisten verschwunden sind und die Seite einspaltig erscheint. Sie hat zwar noch nicht die volle Breite, aber Sie sind jetzt bereit, sie anders zu gestalten.
Sie müssen das Tool Inspect verwenden, um die CSS-Klassen herauszufinden, die von Ihrem Thema zur Definition des Inhaltsbereichs verwendet werden.
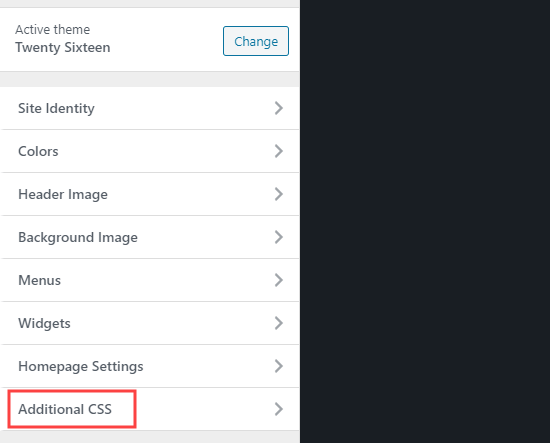
Danach können Sie die Breite mit CSS auf 100 % einstellen. Sie können CSS-Code hinzufügen, indem Sie zu Darstellung ” Anpassen gehen und unten auf dem Bildschirm auf “Zusätzliche CSS” klicken.

Wir haben den folgenden CSS-Code auf unserer Testseite verwendet:
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
So sah es auf unserer Demoseite aus, auf der das Thema Twenty Sixteen verwendet wurde.

Wenn Sie die manuelle Methode verwenden und weitere Anpassungen vornehmen möchten, können Sie auch das CSS Hero Plugin verwenden, mit dem Sie CSS-Stile mit einem Point-and-Click-Editor ändern können.
Für die meisten Benutzer empfehlen wir jedoch die Verwendung der Vorlage Ihres eigenen Themes in voller Breite oder die Verwendung eines Plugins zur Erstellung einer solchen Vorlage.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie ganz einfach eine Seite in voller Breite in WordPress erstellen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zu den besten WordPress-Plugins, um Ihre Website zu erweitern, und unseren Vergleich der besten WordPress-LMS-Plugins zum Erstellen und Verkaufen von Kursen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.