Möchten Sie die Seitenleiste für Ihr WordPress Theme ändern?
Vielleicht bevorzugen Sie einen sauberen, links ausgerichteten Look, oder Ihr Design verlangt nach einer Seitenleiste auf der rechten Seite, um ein besseres Gleichgewicht zu erreichen. Was auch immer der Grund ist, die individuelle Anpassung des Layouts Ihrer Website ist eine gute Möglichkeit, Ihre Online-Präsenz zu personalisieren.
Hier bei WPBeginner haben wir unzähligen Benutzern bei der individuellen Anpassung von WordPress-Themes geholfen. Heute werden wir Ihnen zeigen, wie Sie die Seitenleiste in WordPress ändern können.

Wann kann man die Standard Seitenleiste in WordPress ändern?
Die Seitenleiste ist eine Spalte auf Ihrer WordPress-Website, die sich in der Regel links oder rechts von Ihrem Hauptinhaltsbereich befindet.
Bei klassischen WordPress-Themes ist diese Seitenleiste im Wesentlichen ein Widget-Bereich, in dem Sie mit WordPress-Widgets verschiedene Elemente wie Kontaktformulare, Suchleisten, Feeds für soziale Medien, aktuelle Beiträge und vieles mehr hinzufügen können.
Obwohl Block-Themes keine Widgets verwenden, wird der Begriff “Seitenleiste” immer noch häufig verwendet, um diesen speziellen Abschnitt zu beschreiben, der oft zusätzliche Inhalte oder Optionen für das Navigationsmenü anzeigt.
Es kann vorkommen, dass Sie die Seitenleiste aus verschiedenen Gründen ändern müssen. Vielleicht richtet sich Ihre Website an Sprachen, die von rechts nach links geschrieben und gelesen werden. Die Seitenleiste auf der linken Seite passt besser zum natürlichen Lesefluss Ihrer Benutzer.
Oder Sie wollen die Benutzerfreundlichkeit verbessern. Vielleicht betreiben Sie eine eCommerce-Website und stellen fest, dass potenzielle Kunden Ihre Seiten häufig auf eine bestimmte Weise durchsuchen. Sie möchten diesem Verhalten Rechnung tragen, damit sie sich beim Einkaufen auf Ihrer Website wohler fühlen.
Manche Website-Designs erfordern auch eine bestimmte Platzierung der Seitenleisten, um ein ausgewogenes und visuell ansprechendes Layout zu erreichen.
Mit all dem im Hinterkopf wollen wir uns nun ansehen, wie Sie die Seitenleiste in Ihrem WordPress-Blog oder Ihrer Website ändern können. Wir haben uns 3 einfache Methoden ausgedacht, und Sie können die Links unten verwenden, um zu der von Ihnen bevorzugten zu gelangen:
- Method 1: How to Change the Sidebar Side With WordPress Customizer (Classic Themes)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Method 3: How to Change the Sidebar Side With FSE (Block Themes)
- Method 4: How to Change the Sidebar Side With CSS Hero (All Themes)
- Alternative: Create Custom Sidebars With a WordPress Page Builder Plugin
Methode 1: So ändern Sie die Seitenleiste mit dem WordPress Customizer (klassische Themes)
Diese Methode ist für Personen gedacht, die ein klassisches Theme verwenden. Das bedeutet, dass Sie weiterhin den WordPress Customizer verwenden können, um das Design Ihrer Website anzupassen, und der Abschnitt “Widgets” im Menü “Design” des WordPress-Administrators existiert weiterhin.
Wenn der Theme-Customizer in Ihrem WordPress-Dashboard fehlt, verwenden Sie wahrscheinlich ein Block-Theme und müssen zur dritten Methode übergehen.
Manchmal bieten klassische Entwickler von Themes mehrere Seitenleisten an, aus denen Sie wählen können. Sie können überprüfen, ob dies der Fall ist, indem Sie den WordPress Customizer verwenden und dort die von Ihnen bevorzugte Position der Seitenleiste auswählen.
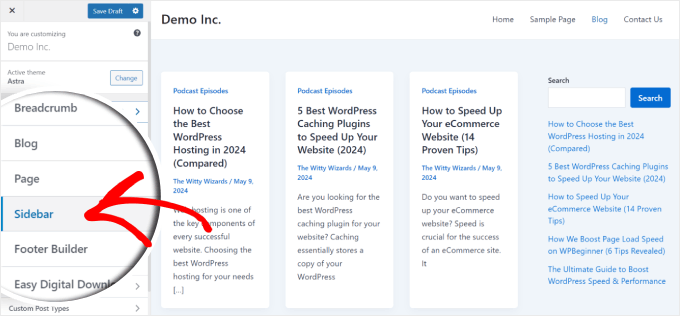
Gehen Sie zunächst auf Design ” Anpassen. Wir verwenden das Theme ” Astra ” als Beispiel.

Hier sehen wir, dass das Theme Astra ein spezielles Menü “Seitenleiste” hat.
Klicken wir sie an.

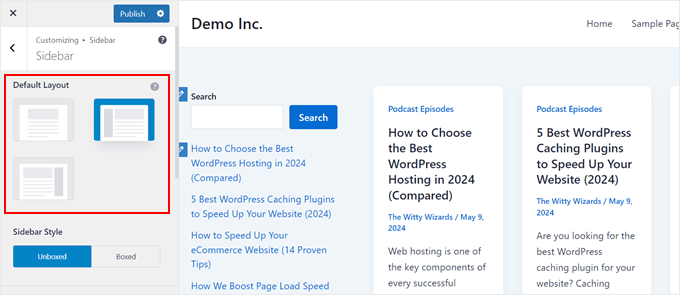
Wie Sie sehen können, verfügt Astra über drei Templates für Seiten: eines ohne Seitenleiste, eines mit einer linken Seitenleiste und eines mit einer rechten Seitenleiste. So können wir die Seitenleiste mit einem Klick ändern. Hier haben wir die Seitenleiste auf die linke Seite geändert.
Astra bietet auch Optionen, um den Stil der Seitenleiste zu ändern, die Breite anzupassen und sie oben zu halten.

Sobald Sie die Änderungen vorgenommen haben, können Sie die verfügbaren Widgets wie gewohnt in die Seitenleiste einfügen. Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen und Verwenden von Widgets in WordPress.
Klicken Sie dann einfach auf “Veröffentlichen”.
Dies ist zwar eine praktische Funktion, aber es hängt alles vom Theme ab. Wir empfehlen dringend, in der Dokumentation Ihres Themes nachzusehen, ob Sie die Seitenleiste mithilfe des Customizers ändern können.
Wenn nicht, dann gehen Sie zur nächsten Methode über.
Methode 2: So ändern Sie die Seitenleiste mit Code (klassische Themes)
Wenn Ihr klassisches Theme nicht mehrere Seitenleisten zur Auswahl anbietet, können Sie die Seitenleisten manuell mit CSS-Code ändern.
Wir empfehlen, eine Website und/oder ein untergeordnetes Theme zu verwenden, um mit dieser Methode zu experimentieren. Auf diese Weise wirkt sich ein Fehler nicht auf Ihr übergeordnetes Theme und/oder Ihre Live-Website aus.
Außerdem kann die Verwendung eines Child-Themes verhindern, dass Ihre Änderungen bei einem Theme-Update überschrieben werden.
Schritt 1: Verwenden Sie das Inspektionswerkzeug, um Ihre CSS-Klasse für die Seitenleiste zu finden
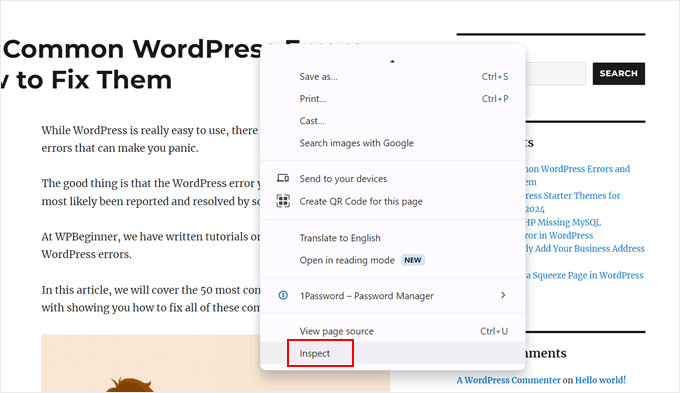
Als Erstes öffnen Sie Ihre Website. Bewegen Sie sich dann bei Mauszeigerkontakt im Bereich Ihrer Seitenleiste und verwenden Sie das Inspektionstool Ihres Browsers.
Wenn Sie Chrome verwenden, können Sie einfach mit der rechten Maustaste auf den Bereich klicken und “Inspizieren” wählen.
Weitere Informationen finden Sie in unserem Leitfaden zu den Grundlagen der Inspect-Elemente.

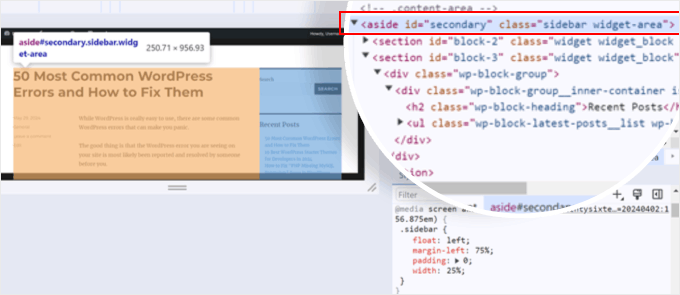
Fahren Sie nun mit dem Mauszeigerkontakt über die HTML- und CSS-Zeilen oben rechts auf der Seite.
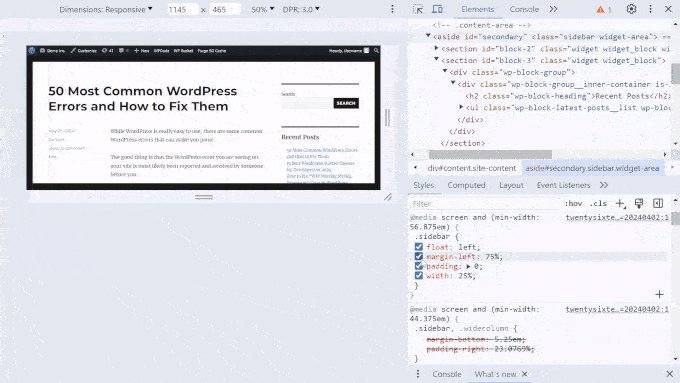
Wenn Sie sehen, dass Ihr gesamter Bereich der Seitenleiste hervorgehoben ist, klicken Sie auf diese Zeile. Bei uns war es <aside id="secondary" class="sidebar widget-area">.

Der Tab “Stile” am unteren Ende der Seite enthält alle CSS-Eigenschaften für die Seitenleiste.
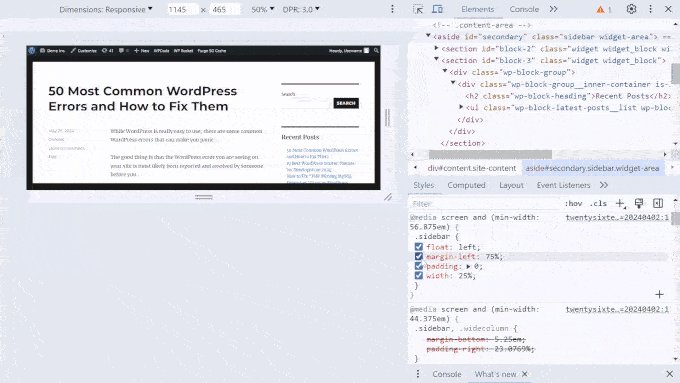
In unserem Fall haben wir gesehen, dass die CSS-Klasse für den Bereich der Seitenleiste .sidebar lautet. Es gibt auch Regeln, die die Position der Seitenleiste bestimmen, die in diesem Fall die linke Seite ist.
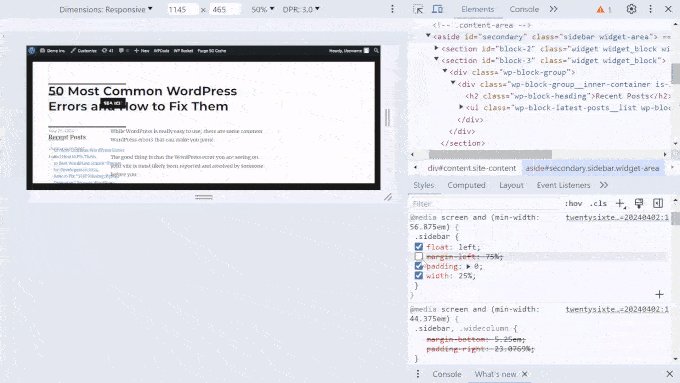
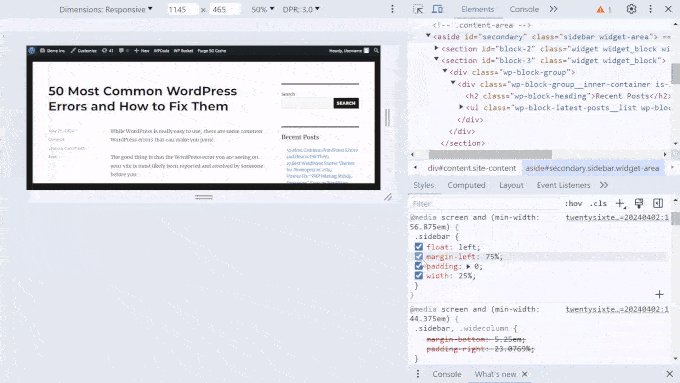
Wir wissen das, weil die Seitenleiste auf die andere Seite wandert, wenn wir die Regel ” Außenabstand links" deaktivieren.

Hier ist der Code für den Bereich der Seitenleiste unseres Themes:
1 2 3 4 5 6 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;} |
Sie können diesen Code kopieren und in einen Texteditor einfügen, da wir ihn in einem späteren Schritt benötigen. Oder Sie können diesen Tab für später offen lassen.
Da wir nun die CSS-Klasse für den Bereich der Seitenleiste kennen, müssen wir auch die Klasse für den Hauptinhaltsbereich finden, der alle Ihre Beiträge oder den Inhalt der Beiträge veröffentlicht.
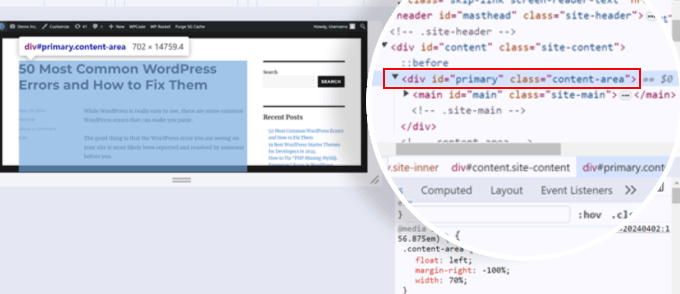
Sie können bei Mauszeigerkontakt über die HTML- und CSS-Zeilen fahren, um zu sehen, welche Zeile den Hauptinhaltsbereich hervorhebt. Hier haben wir herausgefunden, dass es die Zeile <div id="primary" class="content-area"> ist .

Wie zuvor können Sie zum Tab “Styles” scrollen, um zu sehen, was die CSS-Klasse für diesen Bereich ist. In diesem Fall war es .content-area. Hier ist der Code dafür:
1 2 3 4 5 | .content-area {float: left;margin-right: -100%;width: 70%;} |
Auch hier können Sie den CSS-Code Ihres Inhaltsbereichs kopieren und in einen Texteditor einfügen oder diesen Tab für den nächsten Schritt geöffnet lassen.
Da wir nun die CSS-Klassen Ihrer Seitenleiste und des Inhaltsbereichs kennen, können wir Ihre Theme-Datei style.css bearbeiten, um die Seite der Seitenleiste zu ändern.
Schritt 2: Passen Sie die Datei style.css Ihres Themes individuell an
Normalerweise müssen Sie Ihre style.css direkt mit dem Dateimanager oder FTP-Client Ihres Hosting-Anbieters bearbeiten. Die Datei style.css kann jedoch ziemlich lang sein, und wenn Sie einen Fehler machen, kann sich das auf Ihr gesamtes Website-Design auswirken und die Benutzererfahrung ruinieren.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Mit diesem Plugin für Codeschnipsel können Sie Ihre style.css-Datei sicher und einfach anpassen, ohne direkt mit ihr arbeiten zu müssen.
Wenn Ihre Code-Änderungen unbeabsichtigte Fehler verursachen, können Sie sie mit einem einzigen Klick deaktivieren, und Ihre Website wird wieder normal.
Für dieses Tutorial können Sie die kostenlose Version von WPCode verwenden, aber mit einem Upgrade auf einen Premium-Plan erhalten Sie Zugang zu erweiterten Funktionen. Weitere Informationen finden Sie in unserem vollständigen WPCode-Test.
Installieren Sie zunächst WPCode für Ihr WordPress. Wenn Sie eine Schritt-für-Schritt-Anleitung benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
Gehen Sie anschließend zu Code Snippets “ + Snippet hinzufügen. Wählen Sie dann “Fügen Sie Ihren individuellen Code hinzu (neues Snippet)” und klicken Sie auf den Button “Snippet verwenden”.

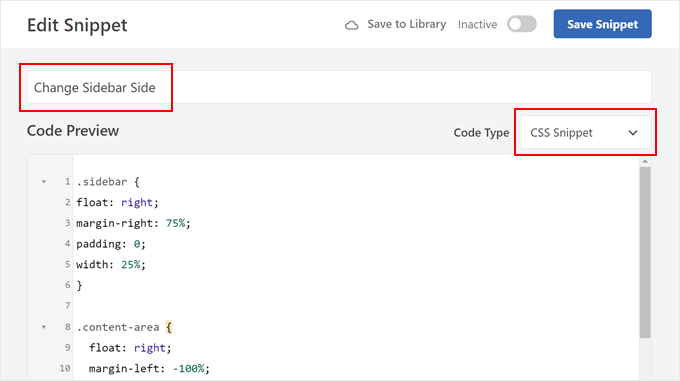
Geben Sie nun einen Titel für Ihren individuellen Code ein. Das kann etwas sein wie “Seitenleiste ändern”.
Ändern Sie dann den Codetyp in “CSS Snippet”.

Anschließend müssen Sie die CSS-Codefragmente Ihrer Seitenleisten und Inhaltsbereiche in die Box Codevorschau einfügen.
Sie können sie durch ein Leerzeichen trennen, um sie leichter identifizieren zu können, etwa so:
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;}.content-area {float: left;margin-right: -100%;width: 70%;} |
Lassen Sie uns nun diesen CSS-Code individuell anpassen. Sie möchten die CSS-Eigenschaften ändern, die die Platzierung der Seitenleiste und des Hauptinhaltsbereichs definieren.
In unserem Fall haben diese CSS-Klassen die Eigenschaften float, margin, padding und width, aber das kann je nach Theme anders aussehen.
Für unsere Seitenleiste haben wir in den Eigenschaften float und Außenabstand von links nach rechts geändert. Das bedeutet, dass sich die Seitenleiste in der entgegengesetzten Richtung befindet, als sie ursprünglich platziert wurde.
1 2 3 4 5 6 | .sidebar {float: right;margin-right: 75%;padding: 0;width: 25%;} |
Nachdem dieser Teil erledigt ist, sollten wir die Platzierung des Inhaltsbereichs ändern. Bei uns hat es funktioniert, indem wir float: left in float: right und margin-right in margin-left geändert haben. Dadurch wird WordPress angewiesen, den Inhaltsbereich nach rechts zu verschieben.
Außerdem haben wir die Eigenschaften position: relative und right: 100% hinzugefügt. Diese sorgen dafür, dass der Inhaltsbereich nicht zu weit nach rechts verschoben wird.
1 2 3 4 5 6 7 | .content-area {float: right;margin-left: -100%;width: 70%;position: relative;right: 100%;} |
Auch hier gilt: Was bei unserem Theme funktioniert, funktioniert möglicherweise nicht bei Ihrem Theme, da jedes Theme andere Namen für seine CSS-Klassen hat und andere Eigenschaften verwendet. Wir empfehlen, diese vollständige CSS-Referenz zu lesen, um herauszufinden, was für Ihr Theme am besten funktioniert.
Außerdem können Sie mit den Prozentsätzen für die Breite und die Außenabstände im Code herumspielen, um die Platzierung der Seitenleisten anzupassen.
Sobald Sie Ihren Codeausschnitt geändert haben, blättern Sie zum Abschnitt “Einfügen” herunter. Vergewissern Sie sich, dass die Einfügemethode “Automatisch einfügen” lautet.
Als Position wählen Sie “Site Wide Footer”, damit Ihr Code den bestehenden Code in Ihrer style.css-Datei überschreiben kann.
Jetzt können Sie auf den Kippschalter oben rechts klicken, um den Code zu aktivieren, und auf “Snippet speichern” klicken. Zeigen Sie dann eine Vorschau Ihrer Website an, um die Ergebnisse zu sehen.

Wenn Sie sich die Screenshots oben ansehen, können Sie erkennen, dass die Seitenleiste auf unserer Demo-Website auf der rechten Seite war.
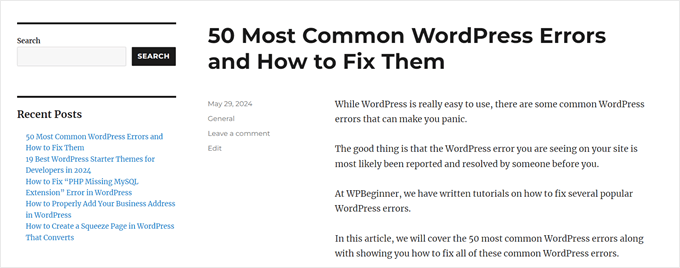
Nach der Bearbeitung des Codes in style.css hat das Theme jetzt eine linke Seitenleiste:

Jetzt, wo Sie die Seitenleiste geändert haben, können Sie damit beginnen, den Inhalt der Seitenleiste zu ändern oder weitere Inhalte hinzuzufügen. Hier sind einige Ideen, die Ihnen dabei helfen können:
- Wie man ein Bild in WordPress Seitenleiste Widget hinzufügen
- Wie man einen Link zu Widget-Titeln in WordPress hinzufügt
- Hinzufügen individueller Stile zu WordPress-Widgets
- So deaktivieren Sie unerwünschte Widgets in WordPress
Methode 3: So ändern Sie die Seitenleiste mit FSE (Block-Themes)
Wenn Sie ein Block-Theme verwenden, werden Sie in Ihrem WordPress-Admin keinen Abschnitt “Widgets” sehen. Sie fragen sich vielleicht, wie Sie die Seitenleiste ändern können, wenn dieses Menü nicht vorhanden ist.
Zum Glück ist der Prozess viel einfacher als bei klassischen Themes. Das liegt daran, dass Block-Themes Gutenberg-Blöcke verwenden und Sie die Elemente einfach per Drag-and-drop verschieben können, um ihre Position mit dem Full-Site Editor (FSE) zu ändern.
Zweitens haben Block-Themes in der Regel ein Template, das eine Seitenleiste enthält. Wir müssen diese einfach ändern, und jede Seite, die das Template verwendet, wird davon betroffen sein. Sie können in der Dokumentation Ihres Themes nachsehen, wie das Template heißt, um darauf zuzugreifen.
Für die Demonstration verwenden wir das Theme Twenty Twenty-Four, das zufällig eine Seite mit einem Template für die Seitenleiste enthält.
Gehen Sie zunächst in Ihrem Dashboard auf Design ” Editor.

Hier finden Sie einige Menüs, mit denen Sie Ihr Block-Theme individuell anpassen können.
Wählen Sie ‘Templates’.

Suchen Sie nun das Template mit der Seitenleiste, die Sie bearbeiten möchten.
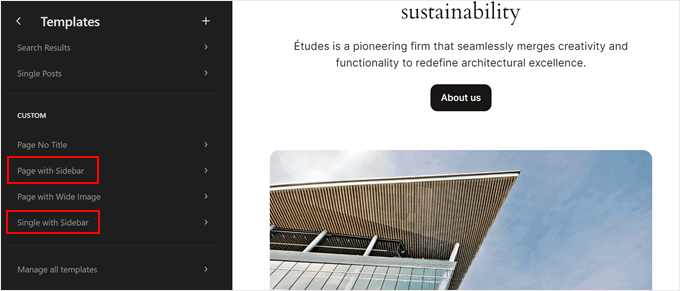
In Twenty Twenty-Four ist das die “Seite mit Seitenleiste” und “Einzelne Seite mit Seitenleiste”. Je nach Theme wird im Namen des Templates nicht eindeutig erwähnt, dass es eine Seitenleiste hat. Auch hier sollten Sie in der Dokumentation Ihres Themes nachsehen.
Wählen Sie das Template für die Seitenleiste aus.

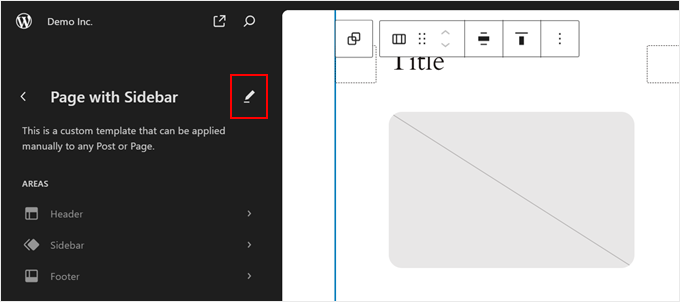
Auf der nächsten Seite sehen Sie einen Button “Bearbeiten”.
Klicken Sie darauf, um den Block-Editor zu öffnen.

Bei Block-Themes werden in der Regel die Seitenleiste und der Hauptinhaltsbereich in einem Spaltenblock untergebracht. So bleibt alles ordentlich, organisiert und schön voneinander getrennt.
Um die Seite der Seitenleiste zu ändern, müssen Sie nur die Spalte auswählen, die die Seitenleiste bildet, und diese verschieben.
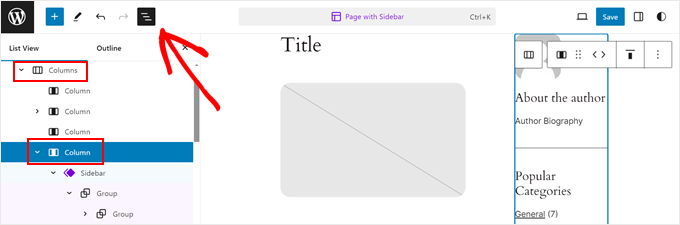
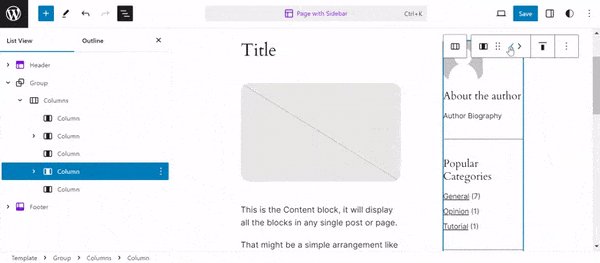
Am einfachsten ist es, auf die Funktion ‘Listenansicht’ auf der linken Seite der Seite zu klicken.
Klicken Sie dann auf den Block “Spalten”, um ihn zu erweitern, und fahren Sie mit dem Mauszeigerkontakt über seinen Inhalt, bis Sie die Spalte finden, die die Seitenleistenelemente enthält.
In unserem Fall war es hilfreich, dass das Theme Twenty Twenty-Four einen Template-Teil mit der Bezeichnung “Seitenleiste” hat, so dass die Identifizierung einfach war. Allerdings enthalten manche Themes auch nur eine normale, unbenannte Gruppe von Blöcken, die die Seitenleiste bilden.
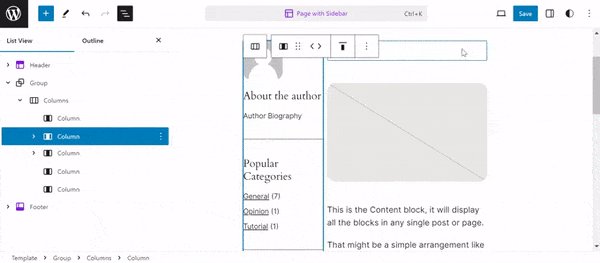
Sie wissen, dass Sie die rechte Spalte ausgewählt haben, wenn eine rechteckige Markierung und eine Werkzeugleiste um die gesamte Gruppe der Blöcke für die Seitenleiste erscheinen.

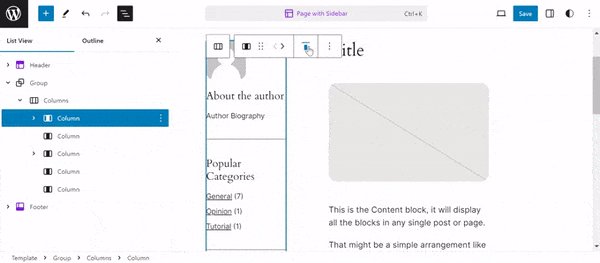
In der Werkzeugleiste der Seitenleiste sehen Sie nun Pfeile, mit denen Sie die Platzierung der Spalte ändern können.
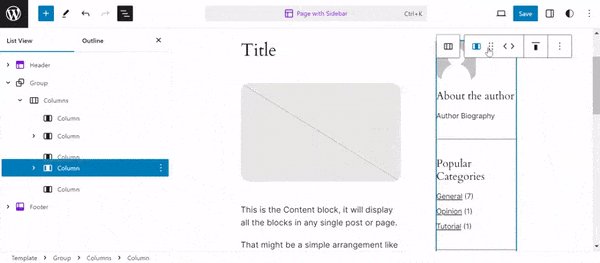
Klicken Sie darauf, und je nachdem, wie der Spaltenblock gestaltet ist, müssen Sie möglicherweise mit der Position spielen, bis Sie die richtige Position gefunden haben.

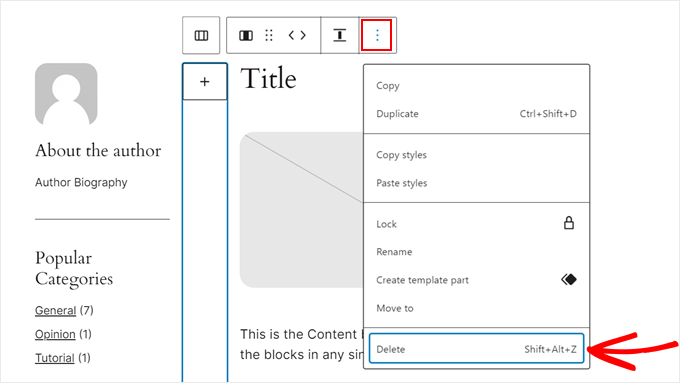
Der Entwickler des Themes könnte einige leere Spalten hinzugefügt haben, um Leerzeichen zwischen dem Hauptinhaltsbereich und dem Bereich der Seitenleiste zu erstellen.
Wenn Sie ihn löschen möchten, suchen Sie einfach die rechte leere Spalte, indem Sie wie zuvor die Funktion “Listenansicht” anzeigen. Klicken Sie dann in der Werkzeugleiste des Blocks auf das Drei-Punkte-Menü und wählen Sie “Löschen”.

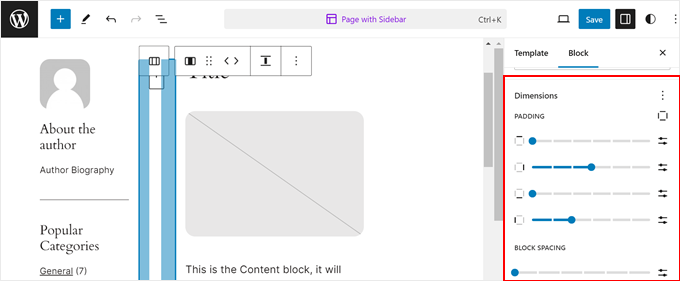
Wenn Sie mehr Leerzeichen zwischen der Seitenleiste und dem Inhaltsbereich haben möchten, können Sie den Tab “Blockeinstellungen” öffnen und zum Abschnitt “Stile” wechseln.
Dann können Sie im Abschnitt “Abmessungen” den Slider für den Innenabstand, den Außenabstand oder den Blockabstand ziehen.

Klicken Sie anschließend auf “Speichern”.
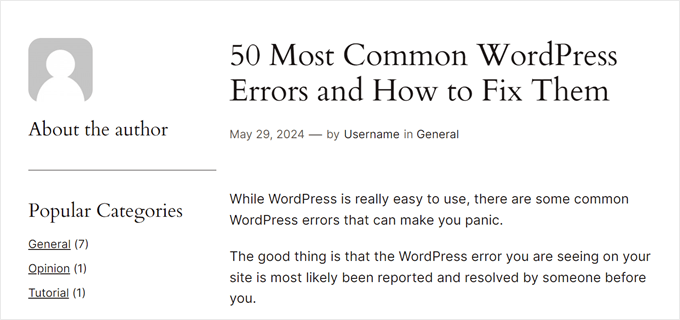
Anschließend können Sie eine Vorschau aller Seiten auf dem Handy und dem Desktop anzeigen, die das soeben bearbeitete Template verwenden, um zu sehen, wie es aussieht.

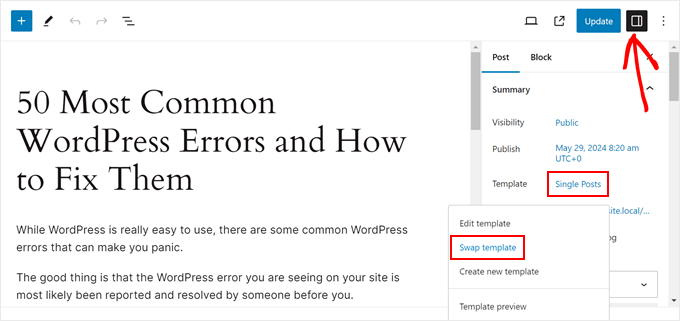
Was ist, wenn Sie das Template bearbeitet haben, aber Ihre Seiten oder Beiträge es nicht verwenden?
Dazu müssen Sie die Seite oder den Beitrag nur im Block-Editor öffnen. Klicken Sie dann im Einstellungsbereich für Beiträge auf den Link im Feld “Vorlage” und wählen Sie “Vorlage austauschen”.

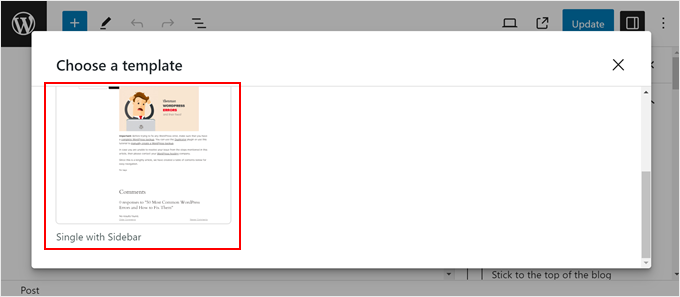
Wählen Sie nun einfach das Template aus, das die Seitenleiste verwendet.
Danach können Sie die Seite oder den Beitrag aktualisieren.

Weitere Tipps und Tricks zur Verwendung des Full-Site- oder Block-Editors finden Sie in diesen Anleitungen:
- Wie man eine WordPress-Website bearbeitet (ultimative Anleitung)
- So passen Sie die Farben auf Ihrer WordPress-Website individuell an
Methode 4: So ändern Sie die Seitenleiste mit CSS Hero (alle Themes)
Die nächste Methode verwendet ein kostenpflichtiges Plugin namens CSS Hero, das beste WordPress Plugin für die visuelle CSS-Bearbeitung. Mit diesem Plugin können Sie das CSS Ihres Themes ganz einfach anpassen, ohne den Code zu berühren, was es für Anfänger ideal macht.
Diese Methode funktioniert auch mit allen Themes, wenn Sie also die vorherigen Methoden als etwas einschränkend empfinden, können Sie stattdessen diese Methode verwenden. Allerdings gibt es keine kostenlose Plugin-Version, so dass Sie einen kostenpflichtigen Plan erwerben müssen.
Weitere Informationen über das Plugin und seine Preise finden Sie in unserem CSS Hero Test.
Laden Sie das Plugin zunächst auf Ihren Computer herunter und installieren Sie es auf Ihrer WordPress-Website. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
Nach der Installation sehen Sie in der Werkzeugleiste ein Menü “CSS Hero”. Klicken Sie darauf, um den visuellen CSS-Editor zu öffnen.

Denken Sie daran, dass nicht alle WordPress Themes auf die gleiche Weise funktionieren und die Art und Weise, wie Sie CSS Hero verwenden, um die Seitenleiste zu ändern, unterschiedlich sein wird. Wir ermutigen Sie also, mit der Plattform herumzuspielen, um zu sehen, was für Sie funktioniert.
In diesem Zusammenhang zeigen wir Ihnen, welche Einstellungen wir individuell angepasst haben, um die Seitenleiste von der rechten auf die linke Seite zu verlagern.
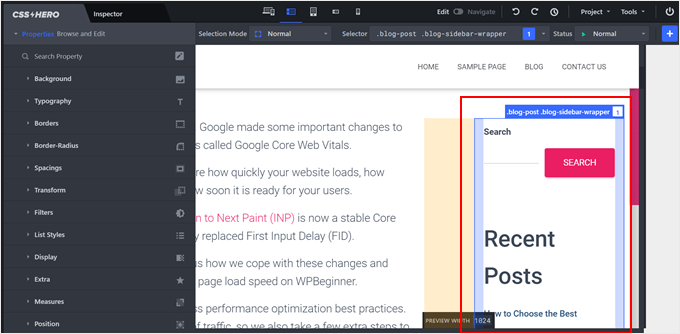
Klicken Sie zunächst auf den Bereich der Seitenleiste auf Ihrer Seite. Sie wissen, dass Sie das Richtige angeklickt haben, wenn alle Elemente in Ihrer Seitenleiste als Gruppe ausgewählt und mit einer rechteckigen Markierung umgeben sind.

Auf der linken Seite sehen Sie einige Menüs, mit denen Sie Ihre Elemente individuell anpassen können.
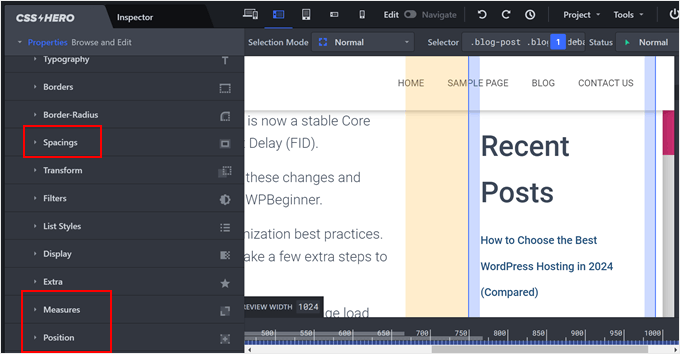
Unserer Erfahrung nach sind die Einstellungen, die die Platzierung der Seitenleisten verändern können, Position, Maße und Leerzeichen.

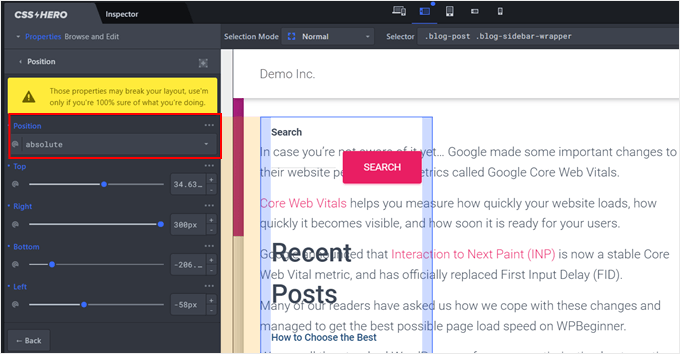
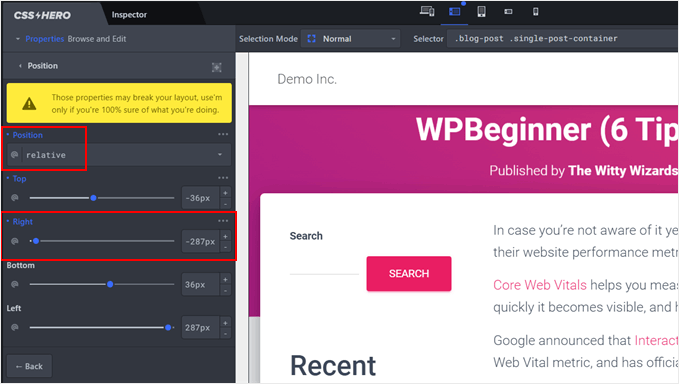
Position bestimmt, wie die Seitenleiste im Verhältnis zu den anderen Elementen auf der Seite platziert wird. Hier können Sie “Absolut” wählen, was Ihnen eine gewisse Freiheit bei der Platzierung der Seitenleiste gibt.
Von hier aus können Sie die Pixel oben, rechts, unten und links ändern, um die Seitenleiste zu platzieren.

Sie sehen, dass sich die Seitenleiste und der Hauptinhaltsbereich jetzt auf derselben Seite befinden.
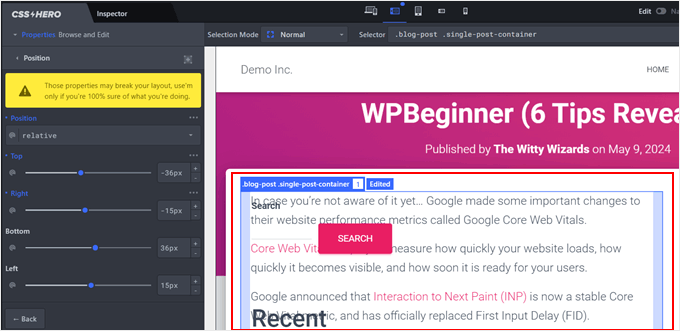
Um dies zu beheben, können Sie mit dem Mauszeigerkontakt auf den Container klicken, der den Hauptinhaltsbereich bildet.

Passen Sie nun auf der linken Seite die Einstellungen für die Position an, bis Sie die richtige Position gefunden haben.
Wir haben die Position als “Relativ” belassen und die rechten Pixel angepasst.

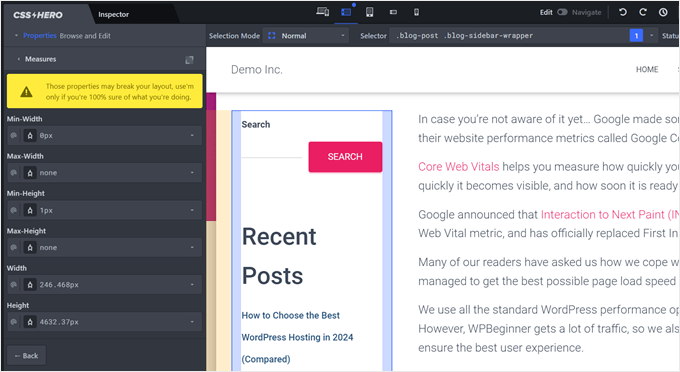
Technisch gesehen ist das alles, was Sie tun müssen. Wenn Sie jedoch die Größe der Seitenleiste anpassen möchten, wählen Sie den Bereich der Seitenleiste aus und gehen Sie zu den Einstellungen “Maße”.
Hier können Sie die Breite und Höhe der Seitenleiste ändern.

Wenn Sie die Abstände zwischen der Seitenleiste und dem Hauptinhaltsbereich ändern möchten, gehen Sie zu “Abstände”.
Hier sehen Sie einige Slider, mit denen Sie den Innenabstand und Außenabstände des Elements anpassen können.

Auch hier empfehlen wir Ihnen, die Einstellungen dieses Plugins zu erkunden, um die Seitenleiste genau nach Ihren Wünschen zu gestalten.
Wenn Sie fertig sind, klicken Sie auf den Button “Speichern” in der rechten unteren Ecke der Seite.

Alternative: Individuelle Seitenleisten mit einem WordPress Page-Builder Plugin erstellen
Bisher haben wir uns mit den Methoden beschäftigt, mit denen Sie die Position der Seitenleisten für Ihre gesamte Website ändern können. Was aber, wenn Sie nur für bestimmte Seiten oder Inhaltstypen bestimmte Seitenleisten wünschen? Schließlich brauchen nicht alle Seiten denselben Inhalt in der Seitenleiste.
Ihre Homepage könnte zum Beispiel von einer allgemeineren Seitenleiste mit Social-Media-Symbolen und einem Aufruf zum Handeln profitieren. Eine Seite mit einem Produkt könnte jedoch besser mit einer Seitenleiste ausgestattet sein, die verwandte Produkte oder Kundenrezensionen vorstellt.
In diesem Fall möchten Sie vielleicht individuelle Seitenleisten für Ihr WordPress Theme erstellen. Mit individuellen Seitenleisten können Sie:
- Weisen Sie den verschiedenen Seiten oder Inhaltstypen bestimmte Seitenleisten zu. Auf diese Weise können Sie den Inhalt Ihrer Seitenleisten an die spezifischen Anforderungen jeder Seite anpassen.
- Erstellen Sie ein dynamischeres und ansprechenderes Benutzererlebnis. Indem Sie relevante Inhalte in der Seitenleiste anbieten, halten Sie die Besucher bei der Stange und motivieren sie, Ihre Website weiter zu erkunden.
Hier kommt ein WordPress Page-Builder Plugin ins Spiel. Diese Plugins bieten Drag-and-drop-Funktionen und umfangreiche Template-Bibliotheken, mit denen sich individuelle Seitenleisten leicht erstellen lassen.
Wir empfehlen die Verwendung von SeedProd, einem beliebten und einsteigerfreundlichen Plugin zur Erstellung von Seiten und Themes. Mit SeedProd können Sie dank der benutzerfreundlichen Oberfläche ganz einfach individuelle Seiten und Themes entwerfen.

Weitere Informationen finden Sie in diesen Artikeln:
- So fügen Sie individuelle Header, Footer oder Seitenleisten für jede Kategorie hinzu
- So zeigen Sie unterschiedliche Seitenleisten für jeden Beitrag und jede Seite in WordPress an
Wir hoffen, dass dieses WordPress-Tutorial Ihnen geholfen hat zu lernen, wie man die Seitenleiste in WordPress ändert. Lesen Sie auch unseren Artikel über das Hinzufügen eines responsiven Vollbildmenüs in WordPress und unsere Expertenauswahl der besten kostenlosen Logoersteller, mit denen Sie wie ein Profi aussehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Steven Denger
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon
I have found 116 different .sidebar on my theme which one should I edit?
mama
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…