Ist Ihnen aufgefallen, wie der Text aussieht, wenn Besucher ihn auf Ihrer Website markieren? Manchmal müssen wir die Farbe der Textauswahl auf den Websites, an denen wir arbeiten, aktualisieren, damit sie mit den Markenfarben übereinstimmt, und viele Benutzer haben uns gefragt, wie man das macht.
Die gute Nachricht ist, dass es einfacher ist, als Sie vielleicht denken, dieses oft übersehene Designelement individuell anzupassen. Ganz gleich, ob Sie die Farben Ihrer Marke anpassen oder die Lesbarkeit verbessern möchten, eine Änderung der Textauswahlfarbe kann die Benutzerfreundlichkeit Ihrer Website verbessern.
In dieser Anleitung zeigen wir Ihnen genau, wie Sie die Standard-Textauswahlfarbe in WordPress ändern können.

Warum sollte man die Standard-Textauswahlfarbe in WordPress ändern?
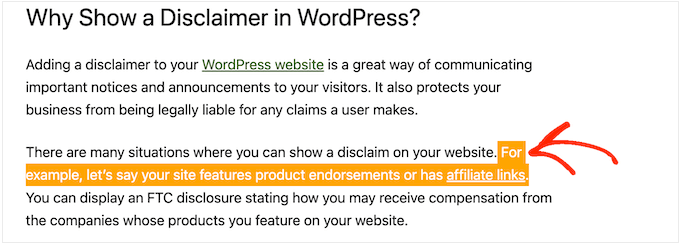
Die Farbe der Textauswahl bezieht sich auf die Farbe der Schrift in WordPress, die angezeigt wird, wenn Sie einen Textabschnitt innerhalb eines Inhalts markieren. Like this:

In manchen Fällen möchten Sie diese Farbe vielleicht ändern, weil sie nicht gut zu Ihrem WordPress-Website-Design passt. Das Farbschema spielt eine wichtige Rolle, wenn es darum geht, Ihre Website gut aussehen zu lassen und ein konsistentes Markenerlebnis zu erhalten.
Wenn Sie einen WordPress-Blog betreiben, können Sie auch die Standardfarbe für die Textauswahl ändern, wenn Sie der Meinung sind, dass sich der Text nicht ausreichend vom restlichen Inhalt abhebt und dadurch schwer zu lesen ist.
Sehen wir uns also an, wie Sie die Schriftfarbe für die Textauswahl in WordPress ändern können. Verwenden Sie einfach die Links unten, um zu der gewünschten Methode zu springen:
Methode 1: Code verwenden, um die Farbe der Textauswahl zu ändern (funktioniert mit allen Themes)
Einige WordPress Themes bieten eine integrierte Funktion zum Ändern der Textauswahlfarbe, aber nicht alle. Deshalb empfehlen wir die Verwendung von individuellem CSS-Code, da diese Methode viel universeller ist.
Oft finden Sie in WordPress-Tutorials CSS-Code-Schnipsel mit Anweisungen, wie Sie diese in die Datei functions.php Ihres Themes einfügen können.
Das größte Problem ist, dass selbst ein winziger Fehler im Codeschnipsel Ihre WordPress-Website komplett zerstören kann. Ganz zu schweigen davon, dass Sie Ihren gesamten benutzerdefinierten Code verlieren, wenn Sie das WordPress-Theme aktualisieren.
Hier kommt WPCode ins Spiel. Mit diesem Plugin für Codeschnipsel können Sie ganz einfach benutzerdefinierten Code in WordPress einfügen, ohne Fehler zu verursachen oder Ihre Website unzugänglich zu machen.

Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Admin-Dashboard auf Code Snippets ” Snippet hinzufügen.

Fahren Sie bei Mauszeigerkontakt mit der Maus über “Fügen Sie Ihren individuellen Code hinzu (New Snippet)”.
Wenn es erscheint, klicken Sie auf den Button ‘+ Individuelles Snippet hinzufügen’.

Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Das kann alles sein, was Ihnen hilft, das Snippet später im WordPress-Dashboard zu identifizieren, z. B. “Farbe der Textauswahl ändern”.
Danach müssen Sie das Dropdown-Menü “Codetyp” öffnen und “CSS Snippet” auswählen.

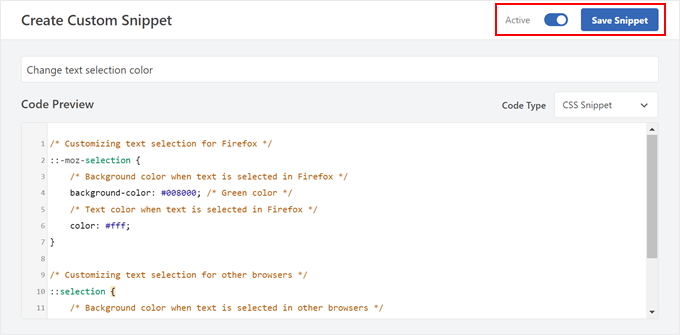
Sie können dann das folgende CSS in das Feld Codevorschau einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* Customizing text selection for Firefox */::-moz-selection { /* Background color when text is selected in Firefox */ background-color: #008000; /* Green color */ /* Text color when text is selected in Firefox */ color: #fff;}/* Customizing text selection for other browsers */::selection { /* Background color when text is selected in other browsers */ background-color: #008000; /* Green color */ /* Text color when text is selected in other browsers */ color: #fff;} |
Beachten Sie, dass wir zwei Stile hinzugefügt haben. Der ::moz-selection CSS-Selektor funktioniert mit dem Firefox-Browser, und der ::selection CSS-Selektor funktioniert mit anderen gängigen Browsern wie Google Chrome, Safari, IE9+ und Opera.
Im obigen Beispiel ändert der Hexadezimalcode # die Farbe des Links in Grün, so dass Sie die Hintergrundfarbe ändern müssen: #008000 in die Farbe ändern, die Sie für den hervorgehobenen Text verwenden möchten.
Wenn Sie sich nicht sicher sind, welchen Hexadezimalcode Sie verwenden sollen, können Sie sich auf der Website HTML Color Codes über verschiedene Farben und deren Codes informieren.
Wenn Sie mit dem Aussehen Ihres Codes zufrieden sind, klicken Sie einfach auf den Schalter “Inaktiv”, um stattdessen “Aktiv” anzuzeigen.
Klicken Sie dann auf “Snippet speichern”, um das CSS-Snippet zu aktivieren.

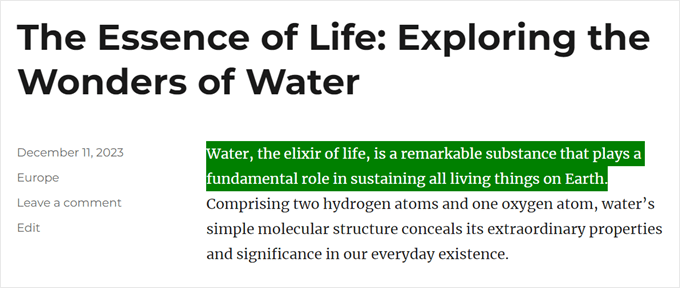
Sie können nun Ihre Website besuchen, um die Änderungen in Aktion zu sehen.
So sah es auf unserer Demo-Website aus.

Methode 2: Verwendung der WordPress Theme-Einstellungen (variiert je nach Classic Theme)
Einige WordPress Themes erlauben es Ihnen, die Einstellungen für Ihre Typografie und Schriften, einschließlich der gewählten Textfarbe, zu ändern. Um zu prüfen, ob dies bei Ihrem Theme der Fall ist, müssen Sie zu Design ” Anpassen gehen.
Hinweis: Diese Methode ist für Block-Themes nicht anwendbar.

Suchen Sie hier nach Einstellungen mit der Bezeichnung “Farben”.
Wenn Sie eine Registerkarte “Allgemein”, “Global” oder eine ähnliche Registerkarte sehen, dann enthält diese oft die Farbeinstellungen des Themas.
Wenn Sie zum Beispiel das WordPress Theme Astra verwenden, müssen Sie den Tab “Global” auswählen.

Klicken Sie anschließend auf “Farben”, um die verschiedenen Farben zu sehen, die dieses WordPress Theme ausmachen.
Als nächstes müssen Sie auf “Akzent” klicken.

Es öffnet sich ein Farbauswahlfenster, in dem Sie eine neue Farbe für die Textauswahl auswählen können.
Sie können nun beobachten, wie sich die Farbe der Schrift ändert, da die Live-Vorschau automatisch aktualisiert wird. Sie können also verschiedene Einstellungen ausprobieren, um zu sehen, welche für Ihre WordPress-Website am besten geeignet ist.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie einfach auf “Veröffentlichen”, um sie zu aktivieren.
Danach sehen Sie die neue Textauswahlfarbe live auf Ihrem WordPress-Blog oder Ihrer Website.

Auch wenn Sie im WordPress-Theme-Customizer keine Farbeinstellungen sehen, lohnt es sich, in der Dokumentation Ihres Themes nachzuschauen, ob es eine Möglichkeit gibt, die Standardfarbe für die Textauswahl zu ändern.
Sie können sich sogar an den Entwickler des Themes wenden, um Hilfe zu erhalten. Weitere Informationen finden Sie in unserem Leitfaden, wie Sie richtig um WordPress-Support bitten und ihn erhalten.
Entdecken Sie mehr WordPress Typografie Tipps und Tricks
Möchten Sie die Schriften auf Ihrer WordPress-Website individuell anpassen, wissen aber nicht, wie? In diesen Anleitungen finden Sie die ersten Schritte:
- Beste WordPress Typografie Plugins zur Verbesserung Ihres Designs
- So ändern Sie die Schriftgröße in WordPress ganz einfach
- Was ist eine websichere Schrift + Die besten websicheren Schriften (Anleitung für Anfänger)
- So fügen Sie ganz einfach Schriften in Ihr WordPress Theme ein
- Hinzufügen von Initialen in WordPress-Beiträgen
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die Standard-Textauswahlfarbe in WordPress ändern können. Vielleicht interessiert Sie auch unser Leitfaden zu den besten Drag-and-drop Page-Buildern für WordPress und wie man Schriften mit WordPress online verkauft.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Michael
Thank you so much for your post ! Clear and useful.
WPBeginner Support
Glad you found our content helpful
Admin
Lynne Clay
Is there a way to change just my posts titles color without having to change the coding? I don’t understand anything about coding and don’t want to mess with that anyway.
WPBeginner Support
While it requires coding, if you wanted customizations without needing to understand the code you could look into a plugin such as CSS Hero which we have reviewed here:
https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Samar Jamil
Thanks for this awesome post.
WPBeginner Support
You’re welcome
Admin
KrishnaChaitanya
Thank you very much, your service was excellent. Lot to learn from you.
WPBeginner Support
Glad our tutorial was helpful
Admin
Adrian Wallis
Thanks, it worked great for me in a Twenty Fourteen Child. Hopefully that is the last of the default green gone from template
Michele
I tried this but it didn’t work… I’m using Thesis, does that make a difference?
Editorial Staff
Not that we know of because it is a basic CSS change. The only thing we can think of is that thesis is overriding your styles maybe?
Admin
Marvin
Hello there,
I just copied your code in my Genesis eleven40 child theme but it is not working.
Thank You
Editorial Staff
It should work just fine unless eleven40 has it’s own styles pre-defined. In which case you would need to override them by adding an !important value in yours.
Admin
Lauren
Oh my gosh. I have been searching tirelessly all over the internet for the solution to this problem, but to no avail. But this response to Marvin’s question solved it! So simple. Thanks so much!!!!!
David Abramson
Cool trick. I am working on a website in Genesis and like my tech support guy says, “it’s as easy as drinking a glass of water”
Thanks!
-David
Brad Dalton
Chris Coyier posted this on css-tricks.com back in 2009 http://css-tricks.com/snippets/css/change-text-selection-color/
Editorial Staff
Ah well, didn’t know about it until we saw it on Brian’s site.
Admin
Keith Davis
Yes I saw it on Brian Gardner’s site.
Never knew you could change the selection colours until I read his article.
Not sure if I would ever use it, but nice to know it can be done.
Josh McCarty
This is one of those simple things that many people probably won’t notice, but it’s a nice “extra” to add to a website. I first saw it in HTML5 Boilerplate and use it frequently on sites that I build.
bungeshea
You actually can combine them, like this:
::selection,
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
Editorial Staff
We saw this tutorial on Brian’s site. He suggests that combining them will not work (not sure which environment it was not working). But we’d stick with what we know works.
Admin
Clean Digital
Nice post. Just updated our site with a nice red background! Cheers!
Gautam Doddamani
genesis has a nice text selection color. your site’s is orange which is cool
p.s. speaking about site appearances, yoast.com got an upgrade too, he is also now using the genesis framework kudos to that!
Editorial Staff
Yup, Genesis is a very good framework to build your site on.
Admin