Wenn Sie die Größe der Gravatar-Bilder auf Ihrer WordPress Website ändern möchten, sind Sie hier genau richtig. Es gab Fälle, in denen wir die Größe individueller Gravatarbilder auf WordPress Websites, an denen wir gearbeitet haben, anpassen mussten, aber die Methode unterscheidet sich je nach Theme, das Sie verwenden.
Ein Gravatar ist ein Bild, das einen Kommentator oder Autor eines Blogbeitrags darstellt. WordPress-Themes zeigen Gravatare in einer bestimmten Größe an, aber Sie können sie kleiner oder größer machen, um sie besser an das Design Ihrer Website anzupassen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Größe von Gravatar-Bildern in WordPress ändern können.

Warum sollte man die Gravatar-Bildgröße in WordPress ändern?
Gravatar steht für Globally Recognized Avatar. Es ist ein Dienst, mit dem Sie ein Profil erstellen und Avatar-Bilder mit Ihrer E-Mail-Adresse verknüpfen können.
Die meisten WordPress-Themes zeigen einen Gravatar neben dem Kommentar des Nutzers an. Einige Themes zeigen auch einen Gravatar in der Autoren-Bio-Box an.
Auch wenn ein Benutzer kein Gravatar-Konto hat, wird auf Ihrer Website eines der Standard-Gravatare von WordPress angezeigt.

Manchmal möchten Sie vielleicht die Größe der Gravatare Ihres Themes ändern. Zum Beispiel können Sie sie größer machen, damit sie hervorstechen und die Aufmerksamkeit der Besucher auf den Kommentarbereich Ihrer Website lenken.
Schauen wir uns nun an, wie Sie die Größe Ihres individuellen Gravatar-Bildes auf Ihrer WordPress Website anpassen können. Verwenden Sie einfach die Links unten, um zu der gewünschten Methode zu springen:
Methode 1: Ändern der Gravatar-Größe mit dem vollständigen Website-Editor (nur Block-Themes)
Wenn Sie ein auf Blöcken basierendes Theme wie Twenty Twenty-Five verwenden, können Sie die Standard-Gravatar-Größe von WordPress mit dem vollständigen Website-Editor ändern.
Diese Methode funktioniert nicht mit allen Themes, wenn Sie also kein blockfähiges Theme verwenden, empfehlen wir Ihnen stattdessen Methode 2.
Gehen Sie im WordPress-Dashboard zu Erscheinungsbild “ Editor.

Sie gelangen nun zum vollständigen Site-Editor und sehen mehrere Einstellungen, mit denen Sie verschiedene Teile Ihrer WordPress-Website bearbeiten können.
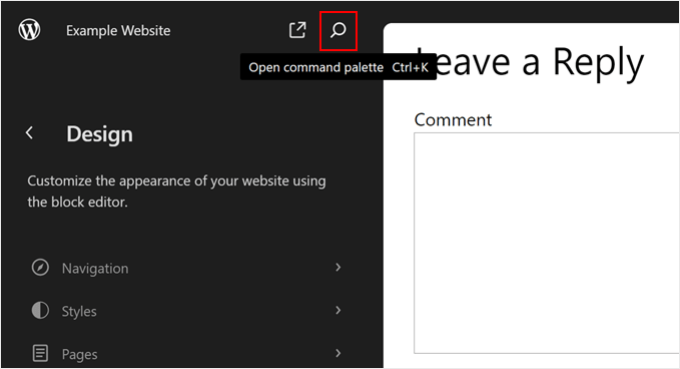
Um die Standard-Avatargröße für Ihre WordPress-Kommentare zu ändern, klicken Sie auf das Symbol der Suchleiste am oberen Rand des linken Bedienfelds.

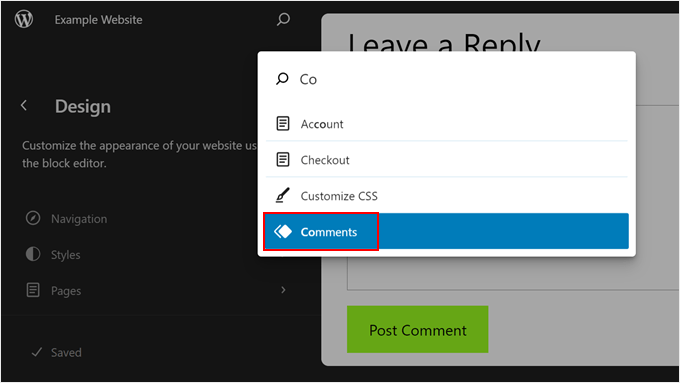
Achten Sie an dieser Stelle einfach auf den Teil “Kommentarvorlage”.
Klicken Sie darauf, wenn Sie sie gefunden haben.

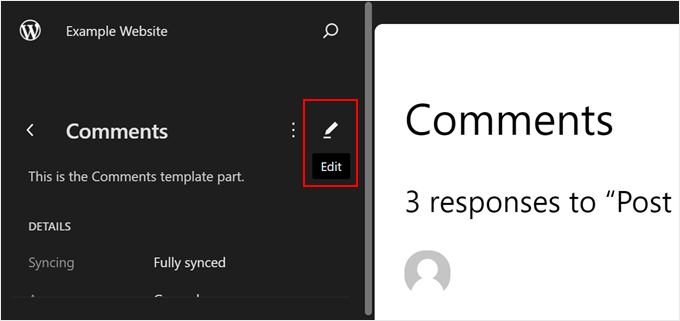
Auf der nächsten Seite finden Sie einige Informationen über die Vorlage “Kommentare”.
Um die Vorlage Kommentare zu bearbeiten, klicken Sie auf die Schaltfläche mit dem Stift. Sie werden dann zur Bearbeitungsoberfläche weitergeleitet.

Sie können nun auf eines der Gravatare in der Live-Vorschau klicken.
Im Menü auf der rechten Seite können Sie die Registerkarte “Blockieren” auswählen, wenn sie nicht bereits ausgewählt ist.

Sie können nun die Gravatare größer oder kleiner machen, indem Sie den Schieberegler “Bildgröße” verschieben.
Wenn Sie den Schieberegler bewegen, werden alle Gravatare automatisch aktualisiert, so dass Sie verschiedene Größen ausprobieren können, um zu sehen, was am besten aussieht.

Aktivieren Sie außerdem die Einstellung “Link zum Benutzerprofil”. Wenn ein Nutzer auf den Gravatar klickt, wird er auf die Profilseite des Kommentators auf Ihrer Website weitergeleitet.
Wenn Sie mit der neuen Standard-Gravatar-Bildgröße zufrieden sind, klicken Sie auf den Button “Speichern”.

Wenn Sie nun einen beliebigen Kommentarbereich auf Ihrer WordPress-Website besuchen, werden Sie die Änderungen live sehen.
Methode 2: Ändern der Gravatar-Größe durch Bearbeiten der comments.php (alle Themes)
Wenn Sie kein Block-Theme von WordPress verwenden, können Sie die Größe des Gravatar-Profilbildes für WordPress-Kommentare ändern, indem Sie den Code Ihres Themes bearbeiten.
Bei dieser Methode müssen Sie die Themadateien bearbeiten, sie ist also nicht die anfängerfreundlichste Option. Allerdings sollte diese Methode für die meisten WordPress-Themes funktionieren.
Zunächst müssen Sie sich mit einem FTP-Client wie FileZilla mit Ihrer WordPress Website verbinden, oder Sie können den Dateimanager Ihres WordPress Hosts cPanel verwenden.
Wenn Sie FTP zum ersten Mal verwenden, lesen Sie bitte unsere vollständige Anleitung, wie Sie sich mit Ihrer Website per FTP verbinden.
Sobald Sie verbunden sind, müssen Sie zu /wp-content/themes/ gehen und den Ordner für Ihr aktuelles WordPress-Theme öffnen.

Öffnen Sie nun die Datei comments.php und suchen Sie nach der Funktion wp_list_comments. In dieser Funktion finden Sie theavatar_size, mit der die Größe des Gravatars festgelegt wird.
Hier ein Beispiel dafür, wie das aussehen könnte:
1 2 3 4 5 6 7 8 9 | <?phpwp_list_comments( array( 'avatar_size' => 60, 'style' => 'ol', 'short_ping' => true, ));?> |
Sie können einfach die avatar_size auf die gewünschte Größe ändern. Im obigen Codeschnipsel würde dies bedeuten, dass Sie 60 in eine andere Zahl ändern.
Da Gravatare quadratisch sind, verwendet WordPress denselben Wert für die Breite und Höhe des Bildes. Das bedeutet, dass Sie nur eine Zahl eintippen müssen.
Nachdem Sie diese Änderung vorgenommen haben, müssen Sie die Datei speichern und wieder auf Ihr WordPress-Hosting-Konto hochladen. Wenn Sie fertig sind, können Sie Ihr WordPress-Blog besuchen, um die Änderung in Aktion zu sehen.
Wenn sich das Gravatar-Bild nicht geändert hat, liegt das möglicherweise am Cache. Weitere Informationen finden Sie in unserem Leitfaden zur Behebung von WordPress, das sich nicht sofort aktualisiert.
Wenn sich das Gravatar immer noch nicht ändert, könnte das CSS Ihres Themes die Einstellungen in der Datei comments.php außer Kraft setzen. In diesem Fall müssen Sie die nächste Methode ausprobieren.
Methode 3: Ändern der Gravatar-Größe durch Bearbeiten von style.css (alle Themes)
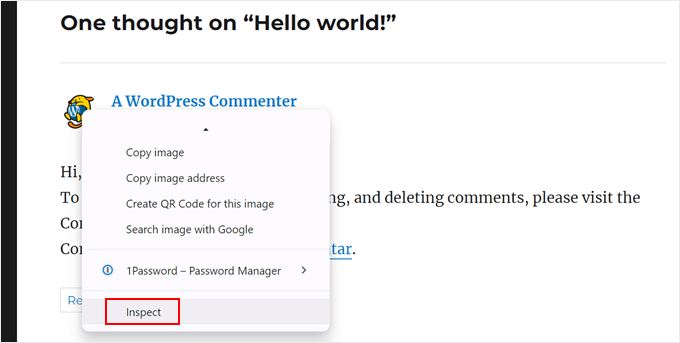
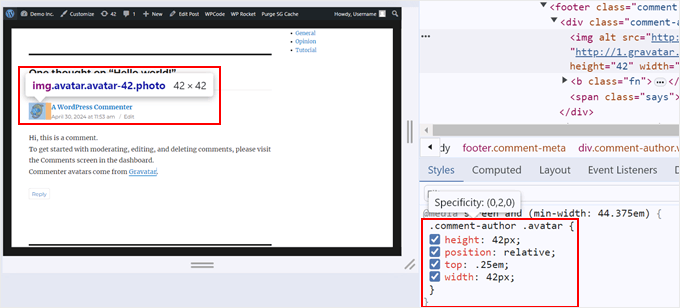
Um zu sehen, ob das CSS Ihres Themes die Datei “comment.php” überschreibt, können Sie das Werkzeug “Inspect” Ihres Browsers verwenden. Die Schritte variieren je nach verwendetem Browser, aber in Chrome können Sie einfach mit der rechten Maustaste oder bei gedrückter Strg-Taste auf das Gravatar klicken und dann “Inspizieren” wählen.

Dadurch wird der HTML- und CSS-Code der Seite in einem neuen Fenster angezeigt.
In diesem Code müssen Sie sich auf das untere Feld konzentrieren und nach der CSS-Klasse oder den Klassen für den Avatar des kommentierenden Autors suchen.
In unserem Beispiel waren es .comment-author und .avatar, die CSS-Eigenschaften für die Höhen- und Breitenwerte des Gravatars enthalten. Wir wissen das, weil bei Mauszeigerkontakt über die CSS-Codefragmente der Gravatar in der Vorschau hervorgehoben wird.

Hier sehen Sie, wie der Code in unserem Theme aussieht. Bitte beachten Sie, dass er in Ihrem Theme anders aussehen kann:
1 2 3 4 5 6 | .comment-author .avatar {height: 42px;position: relative;top: .25em;width: 42px;} |
Wenn die Gravatar-Größe im CSS-Code von dem abweicht, was Sie in der Datei comments.php angegeben haben, dann bedeutet dies, dass die Datei style.css Ihres Themes Ihre Änderungen überschreibt.
Um Ihre style.css-Datei zu bearbeiten, müssen Sie WPCode verwenden. Dabei handelt es sich um ein Plugin für Codeschnipsel, mit dem Sie ganz einfach individuellen Code in Ihr Theme einfügen können. Damit können Sie Ihre style.css-Datei bearbeiten, ohne direkt auf sie zuzugreifen, was die Gefahr von Fehlern verringert.
Außerdem müssen Sie den Tab, in dem Sie das Inspektionstool haben, geöffnet lassen. So können Sie den CSS-Code für den Gravatar des Autors Ihres Kommentars kopieren und in WPCode einfügen, um ihn später zu bearbeiten.
Installieren Sie zunächst WPCode auf Ihrer WordPress-Website. Lesen Sie unsere Anleitung zur Installation eines WordPress Plugins für weitere Informationen.
Gehen Sie dann zu Code Snippets “ + Add Snippet und wählen Sie ‘Add Your Custom Code (New Snippet)’. Klicken Sie auf den Button “+ Individuelles Snippet hinzufügen”.

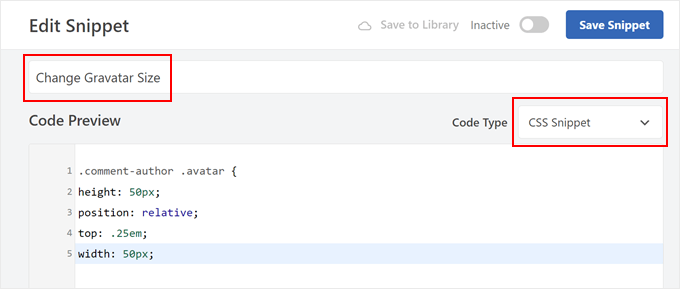
Geben Sie anschließend einen Namen für Ihren neuen CSS-Code ein. Das kann etwas so Einfaches wie “Gravatar-Größe ändern” sein.
Als Codetyp wählen Sie “CSS Snippet”.

Kopieren Sie nun die CSS-Code-Schnipsel Ihres ursprünglichen Themes für die Gravatar-Größe und fügen Sie sie in die Box “Code-Vorschau” ein.
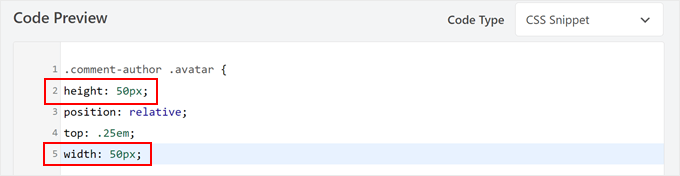
Danach können Sie die Werte für Höhe und Breite innerhalb des Codes ändern. In unserem Beispiel haben wir sie auf 50px geändert. Achten Sie darauf, dass die Höhe und die Breite gleich groß sind.

Blättern Sie dann nach unten zum Abschnitt Einfügen.
Stellen Sie sicher, dass die Methode “Automatisches Einfügen” ausgewählt ist. Für die Position wählen Sie einfach “Site Wide Footer”, damit Ihr individuelles CSS den vorhandenen CSS-Code überschreiben kann.

Danach klicken Sie einfach auf den Kippschalter oben rechts, um den Code zu aktivieren, und klicken Sie auf “Snippet speichern”. Wenn Sie Ihren WordPress-Blog oder Ihre Website besuchen, sehen Sie Ihre aktualisierten Gravatar-Bilder.
Wir empfehlen, die Gravatar-Größe in der Datei comments.php zu ändern, bevor Sie die einfachere CSS-Methode anwenden.
Erstens kann CSS die Gravatare manchmal unscharf aussehen lassen, insbesondere wenn Sie die Avatare viel größer als das Originalbild machen.
Zweitens trägt die Änderung der Bildgröße in der comments.php oft dazu bei, dass Ihre Website schneller lädt. Das liegt daran, dass der Browser immer noch das Bild in voller Größe herunterladen und dann mit CSS die Größe für die Anzeige ändern muss. Dies kann zu einer langsameren Leistung der Website führen.
Profi-Tipp: Sie haben viele Kommentare und Gravatare, die Sie in Ihren Beiträgen veröffentlichen möchten? Ziehen Sie in Erwägung, Ihre Gravatare langsam zu laden, damit Ihre Website schneller lädt.
Methode 4: Gravatar-Größe für Autoren-Bios mit Code ändern
Wenn Sie eine WordPress-Website mit mehreren Autoren betreiben, kann eine Autorenbox den Lesern helfen, mehr über den Autor des Beitrags zu erfahren.
Wenn Sie diese Funktion zu Ihrer Website hinzufügen möchten, lesen Sie unsere Anleitung zum Hinzufügen einer Autoreninfobox in WordPress-Beiträgen.
Viele Autorenbiografien zeigen den Gravatar des Autors zusammen mit seiner Biografie. Um die Standardgröße des Gravatars in Ihren Autoren-Bioboxen zu ändern, müssen Sie die Theme-Datei finden, die den Lebenslauf hinzufügt.
Verbinden Sie sich einfach mit einem FTP-Client wie FileZilla oder dem Dateimanager Ihres WordPress-Hostings mit Ihrer Website. Sobald Sie verbunden sind, gehen Sie zu /wp-content/themes/ und öffnen Sie den Ordner für Ihr aktuelles WordPress-Theme.
Danach müssen Sie den Ordner “template-parts” öffnen.

Sie müssen nun die Datei finden, die den get_avatar-Code enthält. Oft finden Sie diesen Code in einer Teildatei der Vorlage namens author-bio.php, single.php, functions.php oder ähnlich.
Hier ist ein Beispiel dafür, wie dieser Code aussehen könnte:
1 2 | <div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>"> <?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?> |
In dem obigen Ausschnitt können Sie einfach die Zahl 85 in die gewünschte Größe ändern.
In anderen Themen kann der Code wie folgt aussehen:
1 | get_avatar( get_the_author_meta( 'user_email' ), 85); |
Sie können die Zahl einfach durch den Wert ersetzen, den Sie verwenden möchten, um das Gravatar größer oder kleiner zu machen.
Nachdem Sie die Größe geändert haben, vergessen Sie nicht, Ihre Änderungen zu speichern. Sie können dann Ihre Website besuchen, um die neue Autoren-Bio-Box in Aktion zu sehen.
Wenn sich die Gravatare nicht geändert haben, müssen Sie in der Datei style.css nach der Avatarklasse suchen, indem Sie dasselbe Verfahren anwenden wie in Methode 3 beschrieben. Sobald Sie diese Klasse gefunden haben, können Sie ein neues WPCode-Snippet erstellen und die neuen Werte für Höhe und Breite des Gravatars eingeben.
Erfahren Sie mehr darüber, wie Sie Ihren Abschnitt für Kommentare verbessern können
Möchten Sie Ihre WordPress Kommentare auf das nächste Level bringen? Sehen Sie sich diese Anleitungen an, um Ihren Abschnitt für Kommentare individuell anzupassen:
- Wie man die Länge von Kommentaren in WordPress begrenzt (einfache Anleitung)
- So ändern Sie den “Antwort”-Text in WordPress-Kommentaren
- Wie Sie Ihren Benutzern das Abonnieren von Kommentaren in WordPress ermöglichen
- Seitennummerierung von Kommentaren in WordPress (Schritt für Schritt)
- Wie man Benutzern erlaubt, Kommentare in WordPress zu mögen oder abzulehnen
- Wie man das URL-Feld der Website aus dem WordPress-Kommentarformular entfernt
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die Größe des Gravatar-Bildes in WordPress ändern können. Vielleicht möchten Sie auch erfahren, wie Sie das WordPress-Kommentarformular gestalten können, oder sich unsere Liste der besten WordPress-Plugins für Kommentare ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ralph
Thanks for that tutorial. My theme is very minimalistic and simple but graphic elements, and all of that is important for my aesthetic reasons. The only problem was pictures of commenters. They were too small and look almost like an error. Thanks to this guide, I can fix it and make everything look better.
WPBeginner Support
Glad our guide could help
Admin